こんにちは。Appleも好きだけどAppleウェブサイトも大好きなRriverの渡辺です。
最近レスポンシブなナビゲーションについて考えていて良いアイディアを探しているんですが、結局Appleのウェブサイトにたどり着きました。Appleのウェブサイトは良く出来ていると思うところがたくさんあって、ナビゲーションも良く考えて作られているんですね。
ということで、今回はAppleウェブサイトのナビゲーションの検証を通して、マルチデバイス時代のレスポンシブなナビゲーションについて考えてみたいと思います。より良いナビゲーション構築の参考になれば幸いです!
目次
- マルチデバイス時代のナビゲーション
- 理由1: 3段階の「ナビゲーション」で確実にユーザを誘導している
- 理由2: 見せられるときは、しっかり見せている
- 理由3: コンテンツ内の「さらに詳しい」コンテンツの見せ方が絶妙
- 理由4: その時必要なナビゲーションがメインに表示されている
- まとめ
マルチデバイス時代のナビゲーション
Appleウェブサイトは、スマホサイズの画面で見てもデスクトップサイズの画面で見ても「なるほどね」「そうだよね」とうなずけるデザインと設計になっています。スマホで見てもデスクトップで見ても、ユーザをスムーズに誘導しながら製品の魅力を巧みに訴求しています。一般的に「ナビゲーション」と呼ばれるナビゲーションバーやフッター、パンくずリンクだけでなく、コンテンツもナビゲーションの役割をしっかり果たしているんですね。
ユーザがメインに使う端末がタッチスクリーンになり、デスクトップでもトラックパッドなどのインプットデバイスが発達したことで、ウェブページを閲覧する際の行動が変わってきています。Appleウェブサイトは、そういったユーザの行動の変化にも対応したサイト構成、ページ構成とナビゲーションになっています。基本を押さえてやるべきことをしっかりやっています。それが一番難しいことなので感心します。
では、Appleウェブサイトのナビゲーションが「うまい!」と思う4つの理由、行ってみましょう!
理由1: 3段階の「ナビゲーション」で確実にユーザを誘導している
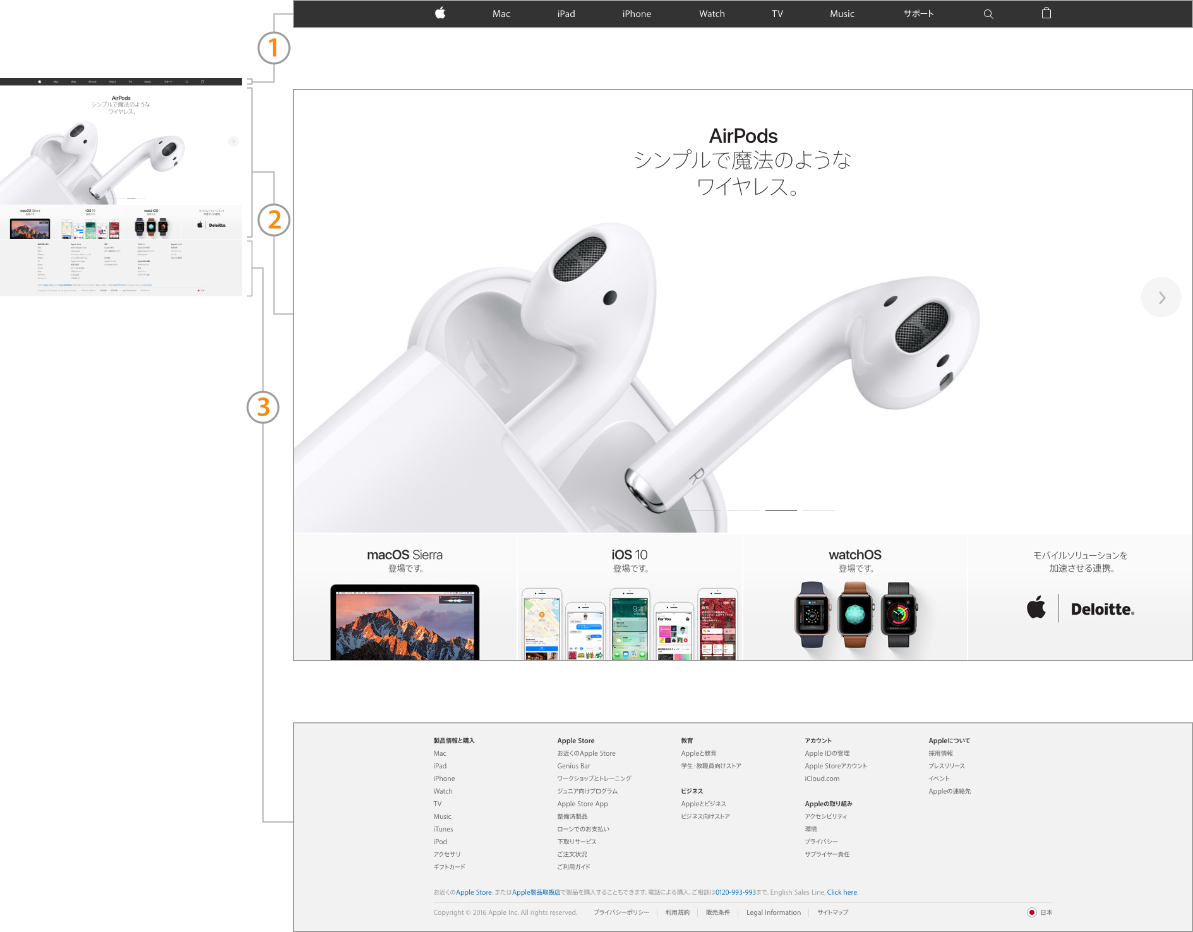
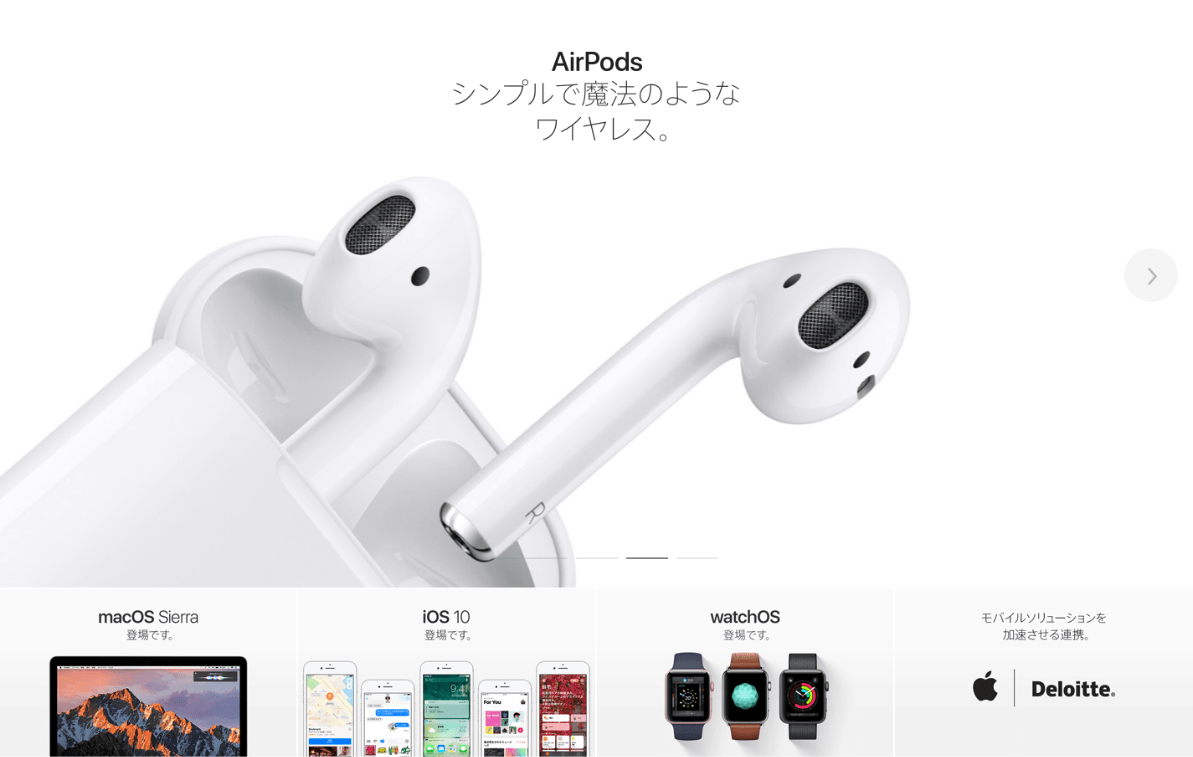
トップページを例に見てみます。

このトップページの役割はユーザが求めるコンテンツにスムーズに誘導することだと思うのですが、そのために、まず一番上のメインのナビゲーションバーでMac、iPhone、iPadなどの製品カテゴリへのリンクを提示しています。
その次に、カルーセルと4つのフィーチャーボックスからなるメインコンテンツが提示されています。ここではマーケティング・セールス活動に合わせた製品・サービスをフィーチャーしています。発表のあった製品などが厳選されてトップでどーんと扱われています。

それから、最下部のフッターでサイトマップのようなリンク集を用意してユーザを誘導しています。

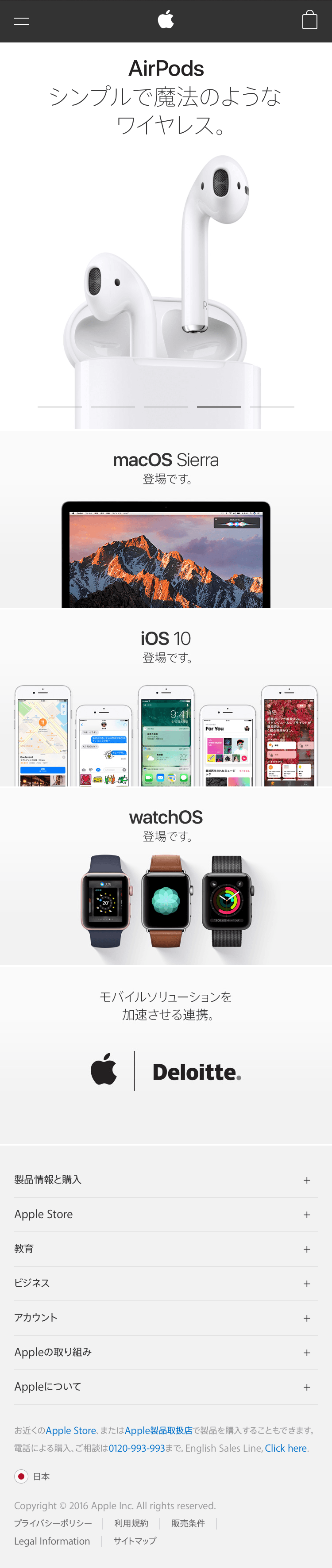
これは、スマホで見ても基本的には同じ構造になっています。

メインナビゲーションとフッターはたたまれちゃっているのでタップしないと見られないですけどね。
これって基本中の基本なんですけど、Appleウェブサイトでは上にあるよう3段階の「ナビゲーション」を用意することで、漏れなくユーザを誘導しています。
ユーザがメインのナビゲーションをスルーしてもメインコンテンツで。ユーザがメインコンテンツでも求めるものを見つけられない場合、またはスルーしてしまった場合は、サイトマップ的なフッターナビゲーションで確実に誘導できるように設計されています。
スマホがメインの端末になって起こった変化

スマホが普及してメイン端末になった ことで様々な変化が起こっています。たとえば、ユーザにとってスクロールすることへの技術的な負担が下がっていて、長いページでも楽に見られるようになっています。タッチスクリーンだとス〜ッとスクロールできますからね。
それに加えてFacebookやTwitterなどの長いシングルページのウェブサイトでユーザがスクロールすることに慣れ、そういったトレンドから長いページのウェブサイトが増えたというのも、スクロールへの心理的負担を下げていると思います。
参考:「Why long scrolling sites have become awesome(なぜ、長いスクロールのウェブサイトがよくなったのか) 」
さらに、2014年3月の記事ですけど、10のメディアサイトで100万ユーザから集めたデータによると、ユーザの65.7%のエンゲージメントが最初に表示される画面より下で行われていた という結果だったそうです。確かに、言われてみれば、ページ上部の企業目線の「宣伝」的なコンテンツは素通りしてメインのコンテンツ部分に直行することってよくありますね。納得です。
また、技術的な観点から、スマホなどの小さい画面ではコンテンツの邪魔をせずにすべてのナビゲーションアイテムを表示するのが難しいという、どうしようもない事実もあります。
これらの変化を考慮して、メインのナビゲーションだけではカバーしきれないところをメインコンテンツ、さらには、ページ最下部のフッターでキャッチするような複数のナビゲーションを持ったページ構造がマルチデバイス時代のウェブサイトに最適だと言えます。余談になりますが、そういう意味ではフッターは最後の砦としてナビゲーションの役割が大きくなっていますね。
完璧というわけではない
ただ、もちろんAppleウェブサイトも完璧というわけではなくて、たとえば「iPodの情報を探してください」というユーザテストをやったら、たぶん、6〜8割の人が見つけられないんじゃないかなぁと思います。その辺は戦略的にやってるのかもしれませんけど。iPodを買いたい、または、iPodの情報が見たいユーザにはかなり不親切なウェブサイトになっています。もうiPodは売りたくないのかな、的な。
Advertisement
理由2: 見せられるときは、しっかり見せている
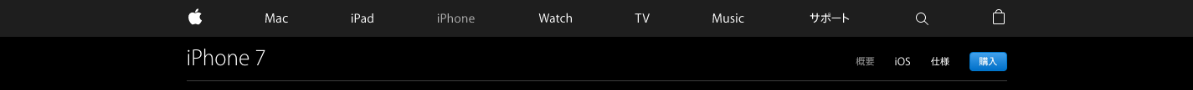
Appleウェブサイトでは、デスクトップサイズではメインナビゲーションですべてのアイテムを表示しています。
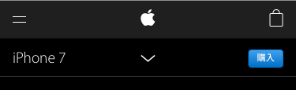
タブレット未満(768px未満)のサイズになると、二本線のメニューアイコンを残して、ナビゲーションアイテムを隠しています。
また、メインナビゲーションだけでなくiPhone 7などのセクションに入った際に出てくるローカルナビゲーションも同じような扱いになっています。

ローカルナビゲーションもタブレット未満(768px未満)のサイズになると、下矢印のアイコンを残して、ナビゲーションアイテムを隠しています。

これも「まぁ、普通だよね」と思う方が多いと思いますが、意外とデスクトップ画面でもハンバーガーメニューだけというサイトを見かけるんですよね。それほどは多くないのかもしれないですけど。
制作側にとってハンバーガーメニューはすごく便利で都合の良いツールですが、ユーザにとっては負担のかかるものです。タップしないとメニューが見えなくて自分が求めるものがそこにあるのかわからないというのは、ユーザへの心理的負担が大きくて、必要でなければタップしないというユーザが多いと思います。過去に自分が担当するウェブサイトでユーザテストを実施した際も、想像以上にハンバーガーメニューが無視されていたのを思い出します。2016年6月のニールセン博士のAlertboxの記事 でも、そういったユーザ行動が実証されています(179名に対して6つのサイトでテストをしたそうです)。やっぱり隠れているナビーゲションは発見しにくい。。。って、当然ですね。
三本線のアイコンではユーザが求めるコンテンツの「匂い」がしないので、素通りしてしまうんですよね。Appleウェブサイトのアイコンは二本しかないし(本数の問題じゃない?笑)。
BBC.comのナビゲーション
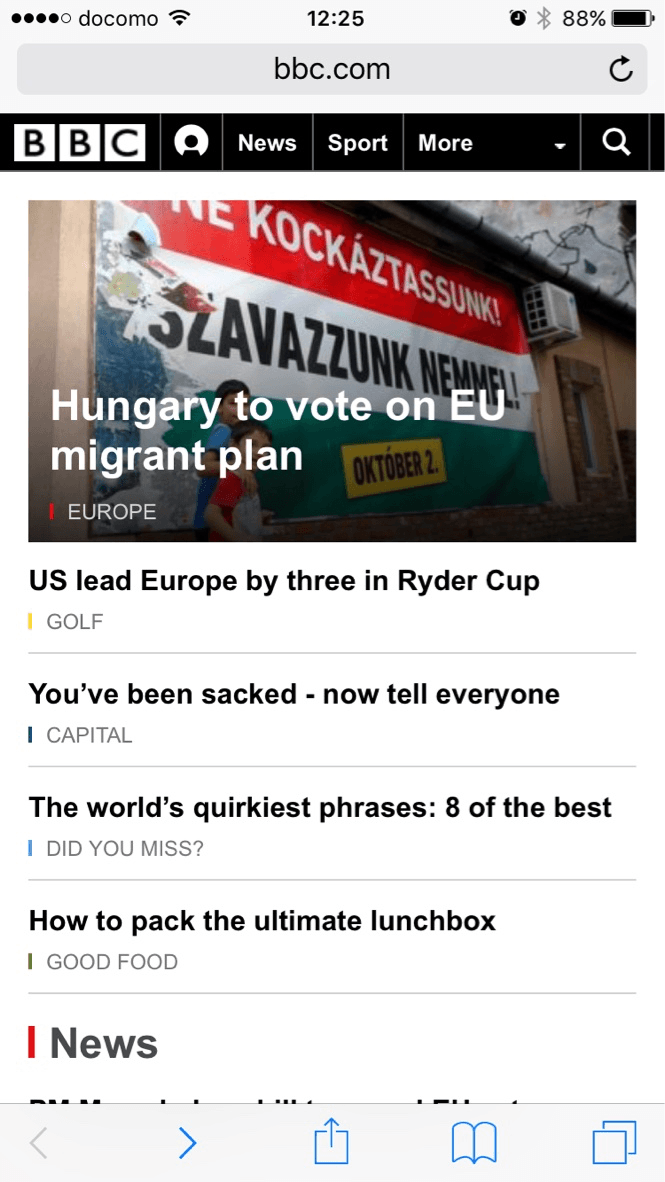
ちなみに、Alertboxの調査結果 などを考慮すると、BBC.com のナビゲーションがもしかしたら最適解なのかなぁとも思っています。
幅の許す限り、できるだけメニューアイテムを表示して、そのあとに「More」のドロップダウンメニューを用意しています。

この実装方法だと、幅が広ければ広いほどメニューの中身をほのめかす「匂い(香り?)」が多くなるので親切ですよね。
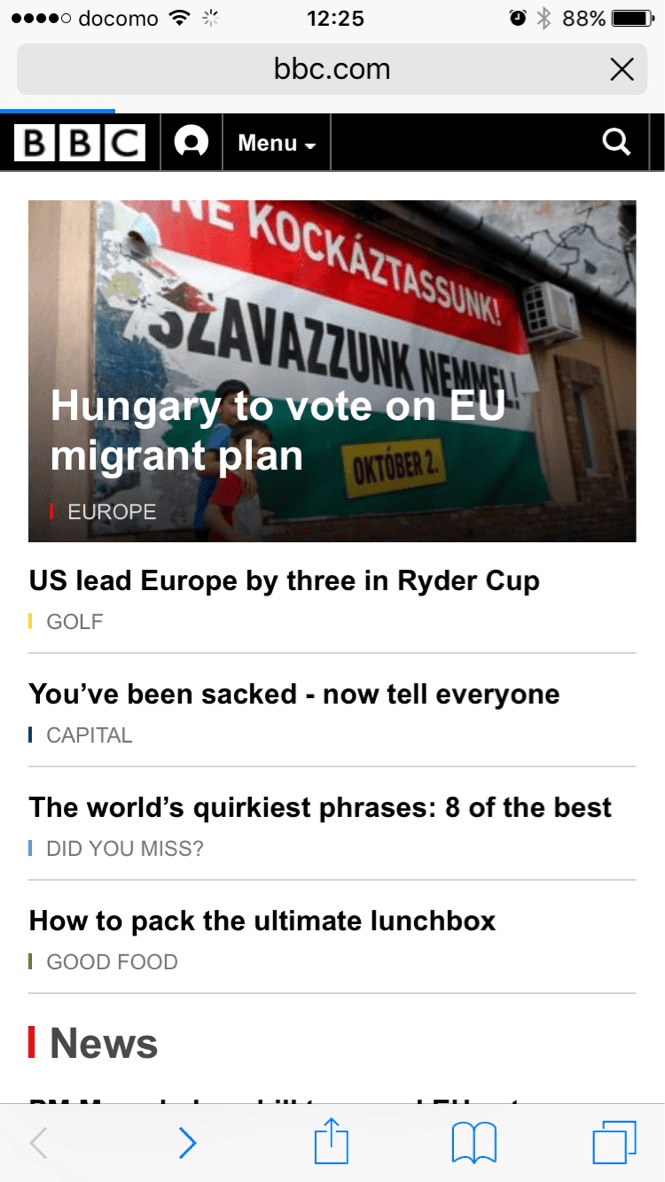
ちなみに、このページが読み込まれている間は、以下のように「Menu」という表示になっていて、タップするとフッター部分に飛ぶようになっています。Progressive EnhancementでJavaScriptが読み込まれなかった際の対策をしているみたいです。さすが、凝ってますね。

理由3: コンテンツ内の「さらに詳しい」コンテンツの見せ方が絶妙
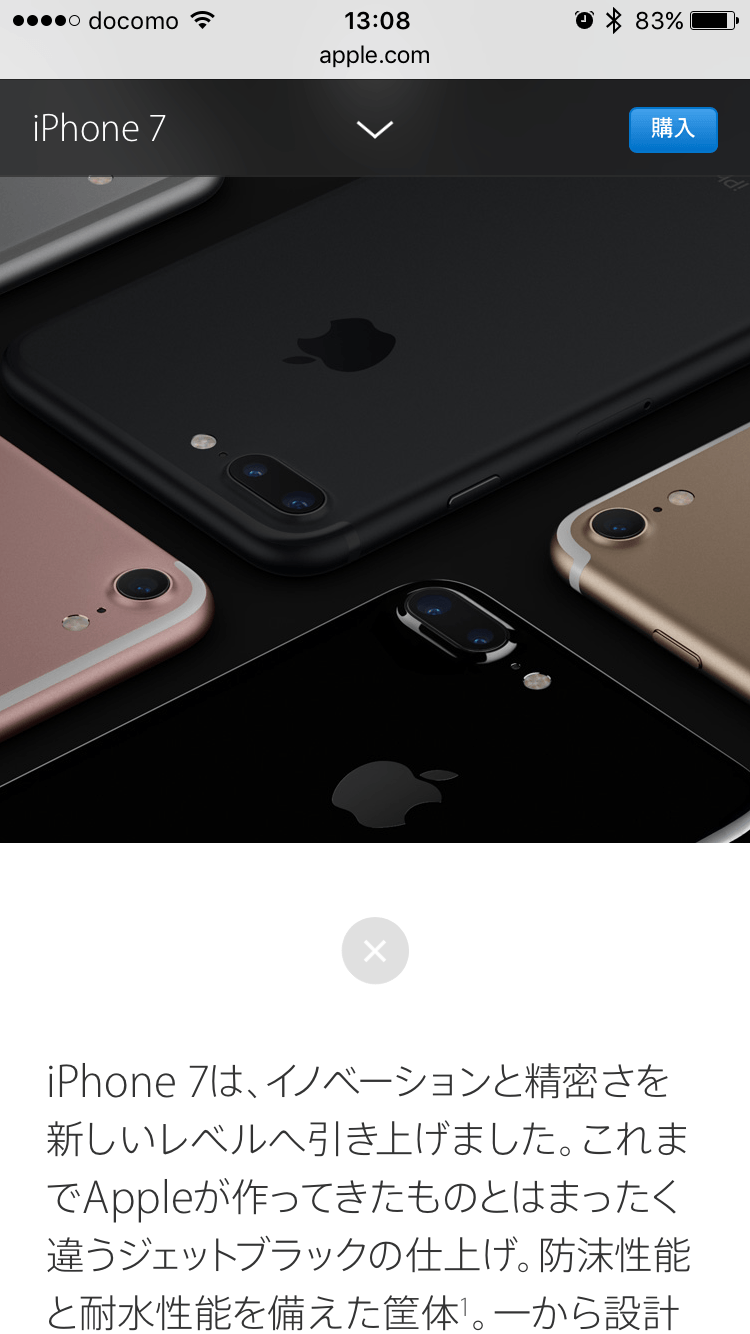
これ、すごくいいなぁと思ってるんですけど、たとえば、iPhone 7のページ に行くと以下の「+」ボタンがあって「●●についてさらに詳しく」という誘導テキストが提示されています。

これをタップすると、びよ〜んとコンテンツが下に開いて出てくるんです。

そして、このアイコンのアニメーションがまたイカしてるんですね。

「+」ボタンが「x」ボタンにモーフィングする粋な計らい。惹かれますw
「+」ボタンをタップすると結構な長さのコンテンツが出てくるんですが、あえて別ページにせずにページ内で「さらに詳しい」内容が読めるのはすごく良いと感じています。シンプルですけど、レスポンシブなコンテンツの見せ方はこれがスタンダードになると思うくらいです。
この方法の3つの利点
このやり方が気に入っている点は3つほどあって、まず、なにより閲覧中のユーザ体験が中断されないのが良いです。さらに詳しい情報が知りたかったら、ボタンをタップしたらすぐに情報が出てくるので非常にスムーズな体験です。また、ページを移動しないで追加情報が見られるので、ページを行ったり来たりする必要がなく、ユーザを迷わせなくてすみます。さらに、コンテンツの階層が増えないので行き来をするための追加のナビゲーションを構築する必要がないのも大きなメリットになります。
この方法のデメリット
考えられるデメリットとしては、再度ページを訪れた際に、あの「詳細」どこだったけ?というのが探しにくいところですね。メニューではなく、ざーっと長いページをスクロールしないと見つけられないというのは、場合によっては不便かもしれませんね。ナビゲーションの利点は一覧性にもありますからね。この辺はさらなる工夫の余地がありそうです。
理由4: その時必要なナビゲーションがメインに表示されている
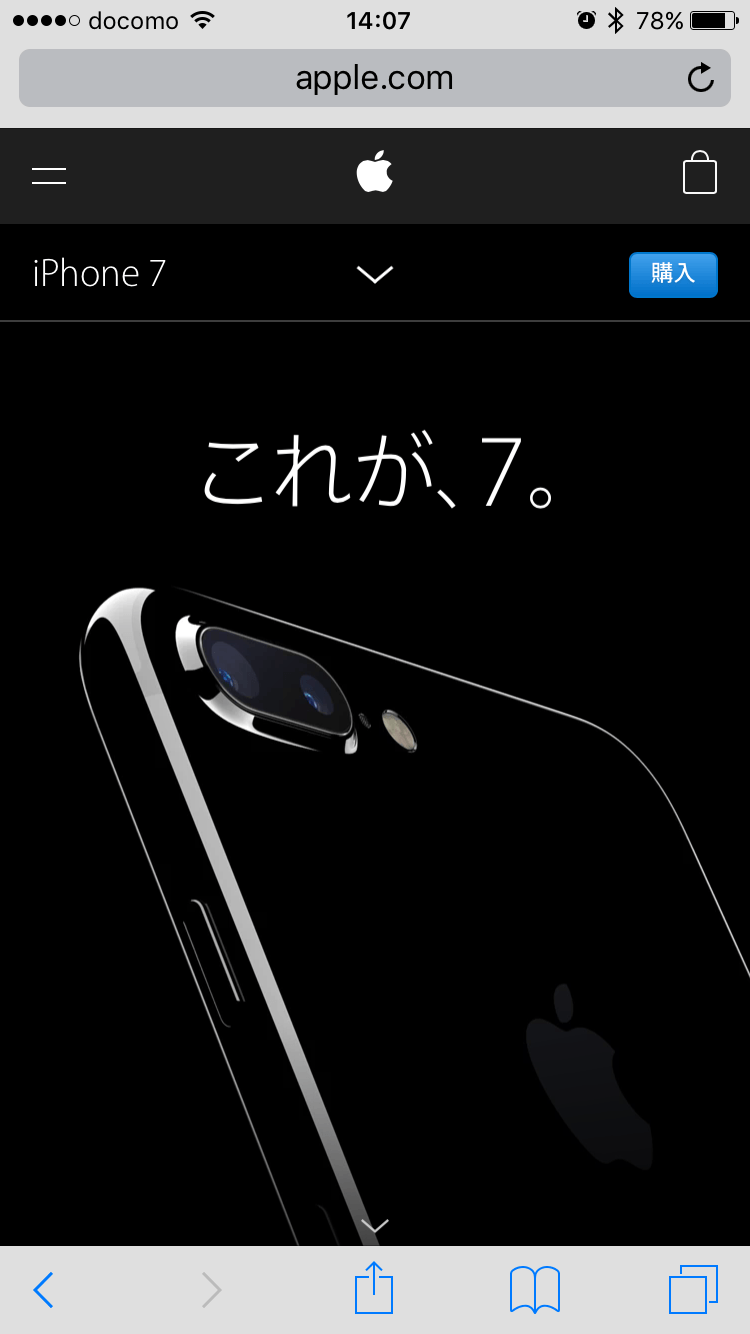
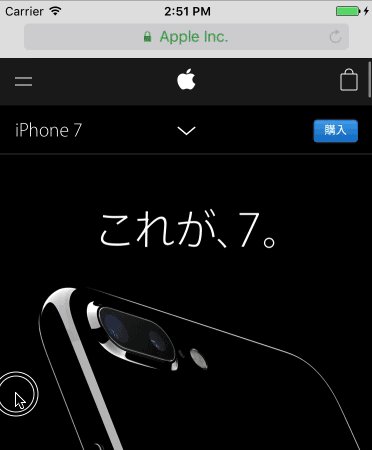
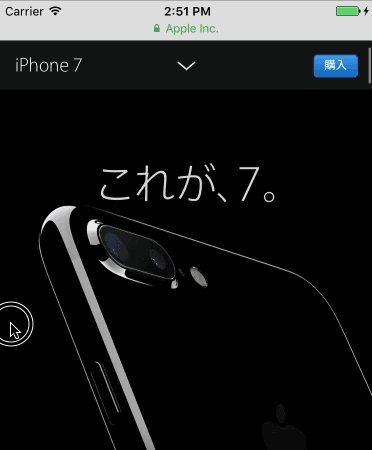
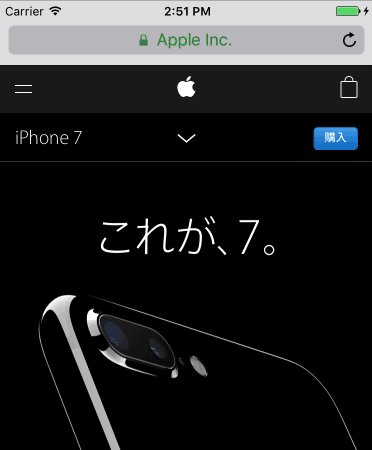
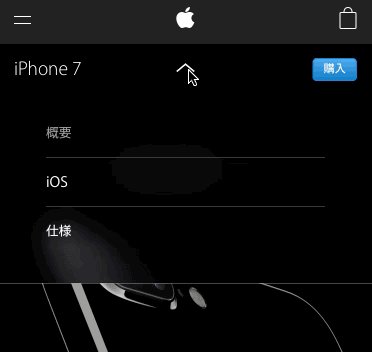
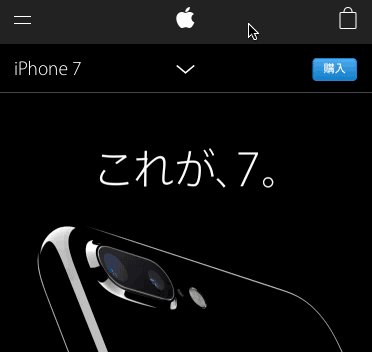
これもすごくシンプルな実装なんですけど、すごく上手だなと感心します。ページ最上部ではメインナビゲーションが表示されているのですが、下にスクロールするとメインが隠れてローカルナビゲーションが常に表示されるようになります。どういうことかというと、たとえばiPhone 7のページの最上部は下のキャプチャのようになっています。

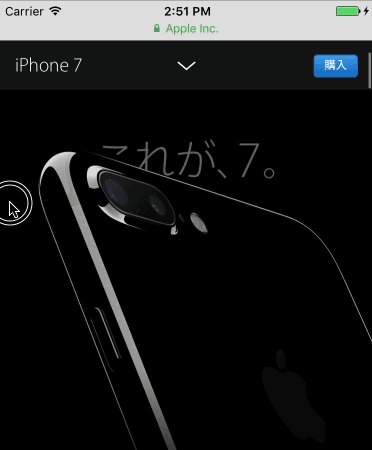
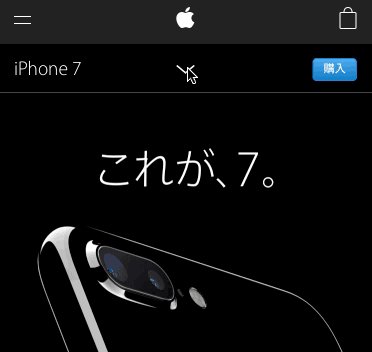
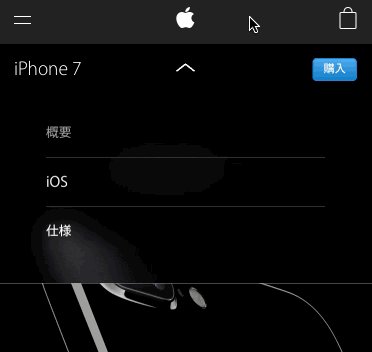
ページをスクロールダウンしていくと、メインナビゲーションが隠れて、ローカルナビゲーションが常に表示されるナビゲーションになるんです。

このナビゲーションで「概要」「iOS」「仕様」と行ったiPhone 7に関する情報ページを簡単に行き来できるようになってるんですね。

iPhone 7のページを見ていたらメインナビゲーションからアクセスできるMacやTVの情報へのリンクより、iPhone 7の追加情報(iOSや仕様など)を求める確率のほうが高いはずです。また、MacやTVなどの他のセクションにはページ最上部にジャンプするか、ページ最下部のフッター部分までスクロールすればアクセスできます。
iOSだったら最上部のステータスバーをタップすればすぐにページトップに移動できますし、コンテンツを読み終えた時にフッターリンクがあれば、他のセクションへの移動が楽ですね。
唯一残念なのは、メインコンテンツから「仕様」のページに行けないことです。仕様のページを見たかったら、隠れたナビゲーションから行くしかありません。iOSのページには行けるんですけどね。
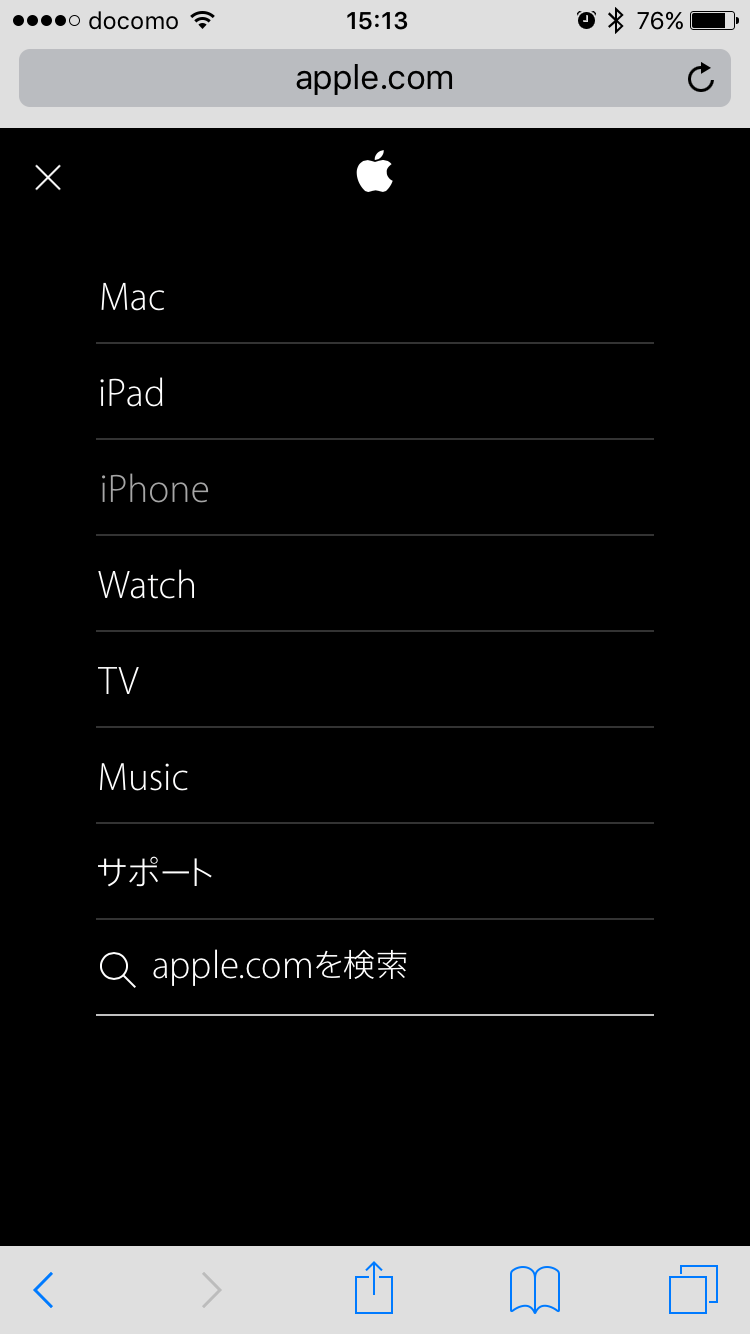
最上部のメニューアイコン(二本線のやつ)をタップすると出てくるメニュー

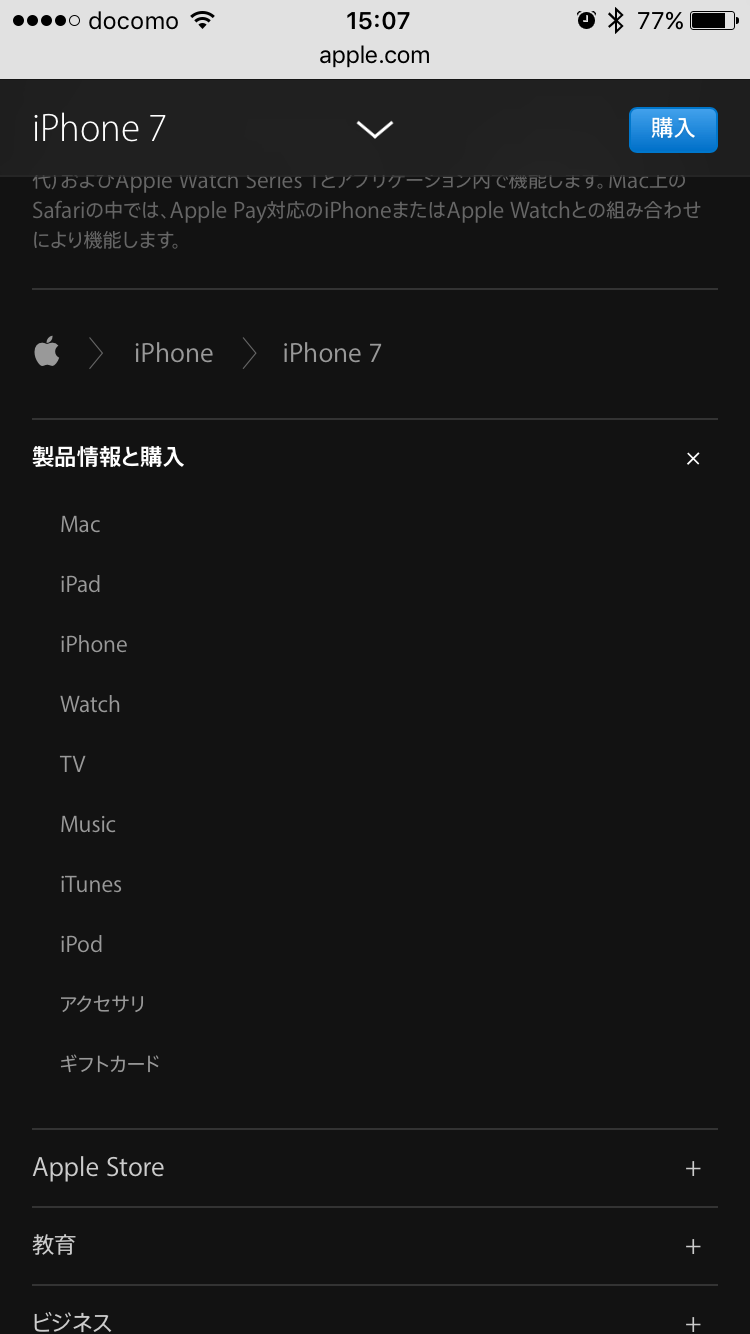
フッターの「製品情報と購入」を開いた際のナビゲーション

まとめ
以上、Appleウェブサイトのレスポンシブなナビゲーションが良くできている4つの理由をまとめてみました。Appleウェブサイトのナビゲーション、良くできてますよね。もちろん、改善できるところはあると思いますが、基本的なナビゲーションのシステムとしてはすごく良く考えらえていて、スマホでも、タブレットでも、デスクトップでも違和感なく使えるものになっていると思います。
今回まとめた以下の4つのようなことをベースにさらに工夫を重ねれば、レスポンシブなナビゲーションの標準型みたいなものが作れそうです。
- 3段階の「ナビゲーション」で確実にユーザを誘導している
- 見せられるときは、しっかり見せている
- コンテンツ内の「さらに詳しい」コンテンツの見せ方が絶妙
- その時必要なナビゲーションがメインに表示されている
では、今回はこの辺で。
Enjoy ウェブ制作!
その他のレスポンシブWebデザイン関連の記事
その他のレスポンシブWebデザイン関連の記事は以下からどうぞ。
- レスポンシブな3カラム・レイアウトの変形パターンを考える
- 面倒なレスポンシブイメージの画像作成を自動化してくれる神ツールとブレイクポイントの考え方
- もう、レスポンシブでいいんじゃない?
- 生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた
Apple関連の他の記事
その他のApple関連の記事は以下からどうぞ。
2016年10月3日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。