
「UX」という言葉やその使われ方に今でもモヤモヤしていて、なんだかしっくり来ていない状態です。「UX」と言われても、それだけでは漠然としすぎていて意図がすんなり伝わってこないことが多いと感じています。ということで、今回は「UX」という言葉について整理してみます。職場でも積極的にUXについて議論していきたいので、ミスコミュニケーションが生じないように、まずは自分が「UXってなんだっけ?」ということを掘り下げて整理しておこうと思います。
UX業界の方々(?)には当たり前のことかもしれませんが、意外と気づかないところでミスコミュニケーションを引き起こしていないでしょうか?
目次
- ミスコミュニケーションの原因は「言葉の定義」
- 「UX」の理解は十人十色
- 話を進める前に
- まずは議論する「UX」の種類を明確にする
- 現象としてのUXとは?
- UXが扱う「システム」とは?
- 議論で扱うUXの「範囲」を整理する
- まとめ
ミスコミュニケーションの原因は「言葉の定義」
打ち合わせをしていて、なんとなく話がかみ合っていないように思えても、あえて確認しないで進めてしまって、あとで痛い思いをした経験はありませんか?
昔からミスコミュニケーションの原因の一つは言葉の意味・定義の理解の相違から生まれることが多いと感じています。たとえば、話し手はある言葉の定義をAだと理解して話をしているのに、聞き手はBだと思っている。意味の違いに大きな差がない場合、多少の違和感を感じていても会話が成り立ってしまう場合があります。そして、そのちょっとした違和感を解決しないで話を進めてしまうと大きな誤解につながる場合もあります。
相手に気を遣ってとか、恥ずかしくてとか、またはそもそも気付かなくてなど、確認を怠ると後で大変な思いをすることもありますし、有意義だと思われた議論が実は勘違いだったなんてことも考えられます。
「UX」の理解は十人十色
特に異業種間では「UX」や「ユーザ体験」という言葉の共通認識がまだまだ足りないと感じています。より広範囲でUXという言葉を見かけるようになり、さまざまな業種やバックグランドの方々とUXを議論するようになってきた昨今、微妙なニュアンスのところで議論がかみ合わないことも多くなる予感がしています。UXという繊細な分野を扱っているわけですから、ニュアンスが最終アウトプットのクオリティに大きな影響を及ぼします。
同じ業界人同士の会話なら問題ないかもしれませんが、普段あまりUXという言葉に接しない人との会話には特に注意が必要だと思うので、前提条件となる言葉の定義をしっかり共有しておくと、より有効な議論ができるのではないでしょうか?
特に外注先やクライアントとか、他部署の人などとの初回のミーティングでは、「UX」や「ユーザ体験」という言葉の定義、また、スコープや深度を確認したうえで議論を進めたいところです。
「User Experience White Paper(UX白書) 」というUXの定義がまとめられたとても良い資料があるので、その内容をベースに自分なりに整理してみます。
[追記: 2016/06/15 13:57]
この記事でのUX白書からの引用や参照情報などは、英語版をベースにして翻訳は筆者が行ったものを記載しています。そのため、hcdvalueの日本語訳版 とは意訳によるニュアンスが違う可能性があります。伝言ゲームになってしまっては嫌だと思ったので、勝手ながらオリジナルを直接参照させてもらいました。
話を進める前に
ここで明確にしておきたいことが一つあります。それは、僕がここでしたいのは「正しい定義」を示すことではなくて、定義の方法の提案だということです。「UX」という素晴らしい考え方のフレームワーク(ツール)を最大限に活用するために、「UX」という言葉をどのように理解し定義すればコミュニケーションを取りやすいのか、そういった観点から「UX」についてまとめてみたいと思います。
一番大切なのは、議論に参加する全員が「UX」という言葉について共通認識ができていることだと思います。もちろん、社会全体での共通認識が理想ですが、それには時間と地道な努力が必要だと思うので、まずは、小さなグループでのディスカッションの場だけでも、共通の認識を持てるようになれば、チームでよりハッピーなUX論議が繰り広げられると考えています。
では、前置きがかなり長くなりましたが、ここからUXの定義について書いていきます。
まずは議論する「UX」の種類を明確にする

UXの話をする際に、まず以下の3つのどの意味でUXという言葉を使っているのか、はっきりさせておく必要があります。
- 現象としてのUX
- 研究課題としてのUX
- 実践としてのUX
この記事ではユーザの体験を意味する「現象としてのUX」を主に扱うので「UX」と表記します。「研究課題のUX」についてはあまり言及しませんが「UX研究」、さらに手法やノウハウを意味する「実践としてのUX」は「UXプラクティス」と表記することにします。
現象としてのUXとは?
「あるシステム(製品やサービス)を使うことでユーザが得られる体験」というのが一般的な「UX」とか「ユーザ体験」という言葉の定義だと思います。「体験」という広範囲で漠然としたものに「ユーザ」をつけることで、「あるシステム」から得られる「体験」にスコープを限定しています。
でも、「体験」や「システム」など、まだ曖昧なところが多いですね。もう少し掘り下げてみます。
UXが扱うのは「体験」という感覚的なこと
当たり前なんですけど、大切なのはUXは体験という曖昧な人間の感覚に依存する領域を扱っているということです。ユーザの「体験」は、その製品やサービスを使った本人に、その瞬間に直接聞かなきゃわからないし、良い悪いの判断はリサーチして検証してから考えましょうというのがUXプラクティスの基本的かつ根本的な考え方だと思います。「感覚」を扱うんだから、作り手の直感だけでなく、その直感が正しいのか確認しながら進めましょうよ、ということです。直感も大切だと信じていますが、個人の主観的過ぎる決めつけや思い込みは避けたいところです。
だからこそ、様々な手法やそれに伴うツールが編み出され、決めつけや思い込みを極力排除し、曖昧さをなくして再現可能なものを作れるように、そして、よりユーザの感覚に寄り添うものに製品やサービスを近づけられるようにUX研究が重ねられているのだと思います。さらに、そういった理由から、 UXを掘り下げていくとメンタルモデルとか行動心理学みたいな、より人間の本質的な領域に入ったUX研究が必要になるのだと思います。
当たり前すぎてなのか、あまり語られていない気がしますが、大切なことなのでもう一度声を大にして書いて(?)おきます。
UXが扱うのはユーザの体験という感覚的なこと です。ここ、テストに出ます。笑
Advertisement
UXが扱う「システム」とは?
UX白書 では6ページの注記のところで「システム」を以下のように定義しています。
’System’ is used to denote products, services, and artifacts – separately or combined in one form or another – that a person can interact with through a user interface.
以下、筆者による意訳:
「システム」は人がUI(ユーザインターフェイス)を通して接することができる製品、サービス、アーチファクト(個別、または複合的な形で)のことを指します。
— User Experience White Paper (PDF) (6ページの注記より)
先ほどの「UX」の定義にUIを加えてみると、「UIを通して操作できる製品やサービスからユーザが得られる体験」となります。
議論で扱うUXの「範囲」を整理する
だいぶUXの意味する範囲がフォーカスされてきましたが、まだ漠然としています。「UX」という言葉の基本的な定義はこれで良いとしても、UXの議論を掘り下げていくには、少なくとも以下の3つを確認しておいたほうがよさそうです。
- 製品・サービスのどの機能
- UI(ユーザインターフェイス)のどの部分
- ミクロの視点とマクロの視点
製品・サービスのどの機能?
一概に製品やサービスといっても、単機能のもの、複数の機能を持つものもあります。製品やサービスについて話す時も、マクロとミクロの視点を持って、解決したい課題の対象となるのが製品から得られる総合的なUXなのか、または、ある機能に特化したものなのかスコープを定めること、また、細分化する場合には、その分類の方法や他の分類に当てはまるものとの相互関係を明確にしておくと、混乱せずに会話を進めて議論が整理できそうです。
- 製品やサービスのどこを対象としたUXの話なのか
- どの機能から得られるUXに絞るのか
- デジタルとリアルのUXを分けて考えるのか
どのUI?
今回の考察の文脈から考えると、UI(ユーザインターフェイス)とは「製品やサービスからユーザが求める結果を享受するために必要なアクションを起こすための仕組み」と言えるでしょうか。
広義に考えると、製品やサービスによっては、UIがコンピュータ上のインターフェイスであることもあれば、申込用紙や人の場合もあると思います。たとえば、銀行でお金を振り込むという行為について考えてみます。銀行のサービスの「振込」という1つの機能でも、複数の方法が提供されていて、それぞれでインターフェイスが異なります。
- ウェブサイトを使う
- アプリを使う
- テレホンバンキングを使う
- ATMを使う(銀行の店舗の場合もあればコンビニのATMの場合もありますね)
- 店舗で振込用紙を使う
どこまでを対象とするかの判断は達成したい結果に合わせて柔軟に定義するのが得策だと考えます。
ミクロの視点とマクロの視点
また、議論をする際には、会話の対象がどのUIかを明確にすると同時に、それら複数のUIが複合的にUXに与える影響も俯瞰して考慮したファシリテーションが必要です。それぞれ別のUIを持ち、別の体験ではありますが、UX全体を考えたらお互いに影響し合っているのは明らかです。UIや個別の細分化された瞬間的な体験を見るミクロの視点と、サービスや製品からユーザが得るすべてのユーザ体験の全体を俯瞰したマクロの視点の両方をバランス良く検証したいところです。
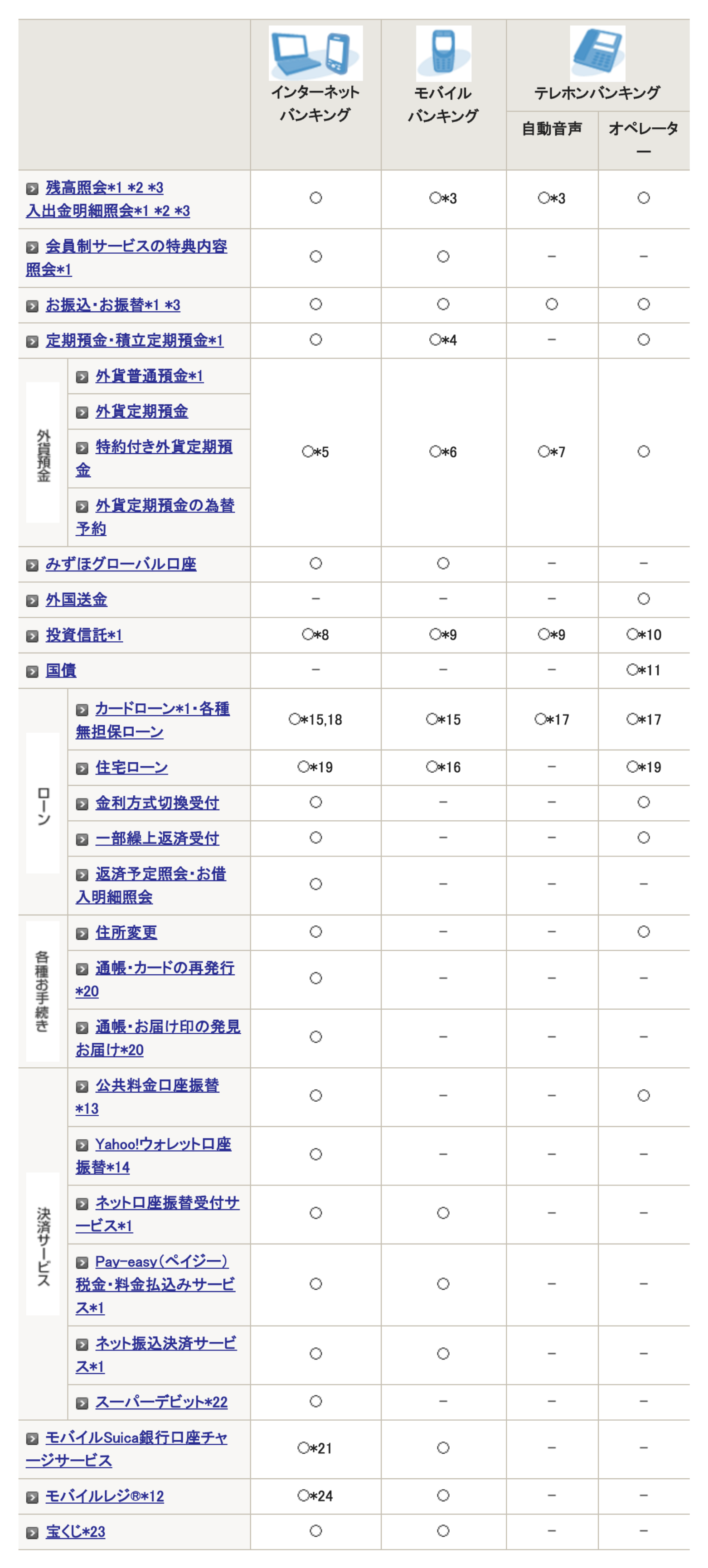
例えば、みずほ銀行のダイレクトバンキングのサービスは、インターネット、モバイル、テレホンで、以下のように多様なサービスを提供しています(2016年6月15日現在 )。

まとめ
- 「現象」「研究」「実践」のどのUXの話をするのか
- 製品・サービスのどの部分のどの機能について話すのか
- どのUIについて話すのか
- マクロとミクロの視点を持って議論する
UXについて議論する際には、このあたりを明確にしてチームや組織内で共有しておけば、より有意義な議論が進められるのではないでしょうか?議事録などの情報共有のための資料にも、こういったことを前提条件として明記しておくと、誤解のない情報の伝達が可能になるのではないでしょうか?
つづく
さらに議論を深めたい時の「UXの期間」を使ったフレームワーク(考え方)について書こうと思ったのですが、長くなってきたので今回はこの辺で終わりにしておきます。
この「UXの期間(Time Spans of User Experience)」も「UX白書」でまとめられているものですが、「行動を設計するなら予期的UXにフォーカスしよう 」という藤井さん の記事を通して初めて知った時は目からウロコでした。このフレームワークを使って情報を整理していけば、UXを掘り下げて有益なインサイトを得られそうです。この「UXの期間」については、次回、掘り下げていきたいと思っています。
他にも、今後、以下を考えてまとめて整理していきたいと思っています。
- ユーザ体験、顧客体験、ブランド体験など、さまざまな「体験」をどう整理するか
- UXとマーケティングの関係と整理の仕方
- UX改善の最大の障壁は、実は組織文化だったりする件(参照 )
では、Let’s enjoy UX!
その他のUI・UX関連の記事
その他のUX・UI関連の記事は以下からどうぞ。
2016年6月15日に公開され、2017年2月26日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。