
今回も、このブログでいま流行りの「マルチデバイス時代」シリーズです。
前回に引き続き、これからのレスポンシブ・デザインについて書いていきます。今回はナビゲーションについてです。
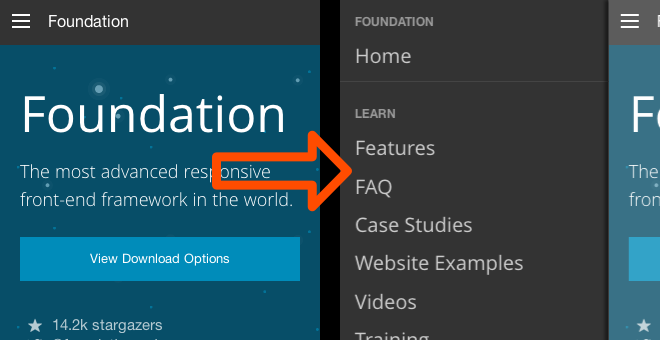
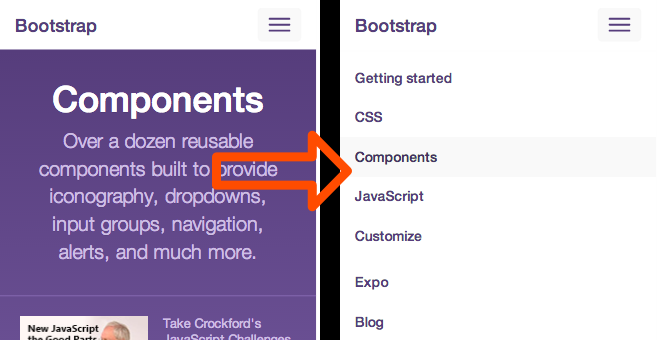
BootstrapやFoundationで実装されているように、レスポンシブ・デザインでのナビゲーション・インターフェイスには標準的なものが確立されつつあります。しかし、それが従来のウェブサイトの構造に簡単に当てはめられるかというと、そうでもありません。使っている技術は根本的にはあまり変わりませんが、マルチデバイス時代の今、解決しようとしている課題は以前と大きく異なります。
全くサイズの違う複数の端末に、デスクトップ向けの考え方で作ったサイト構造を最適化しようとしているわけですから、ゼロから考え直さないと、根本的な解決は難しいのかもしれません。
そもそも従来型のナビゲーションは必要なのか
レスポンシブ・デザインでサイトを制作すると、小さい画面に合ったナビゲーションのデザインの難しさを実感します。Bootstrapで使われているようなドロップダウンやFoundation 5のオフキャンバス・メニューなどがインターフェイス・デザインとしては標準的になってきています。しかし、ナビゲーションのインターフェイス・デザインが確立されつつあるからといって、従来の発想で設計したサイト構造をそのまま当てはめただけでスマホでの体験を最適化できているかというと、まだ疑問は残ります。


ツリー構造に変わる設計が必要なのかも?
昔ながらのウェブ制作の考え方だと、複数階層のツリー構造が当たり前で、それを前提にしたナビゲーションが標準的なつくり方です。しかし、マルチデバイス時代のナビゲーションにそれをそのまま当てはめても良いのか?サイト構造の設計から見直す必要がありそうです。
タスクベースのウェブサイトの集合体
では、マルチデバイス時代に最適なサイト構造とは、どのような考えて設計するべきなのでしょうか?1つの候補として考えているのは、タスクベース(またはPurpose-driven)のミニ・ウェブサイトの集合体からなるウェブサイトです。その最もわかりやすい例がGoogleです。
Googleはツール(サービス)の集合体
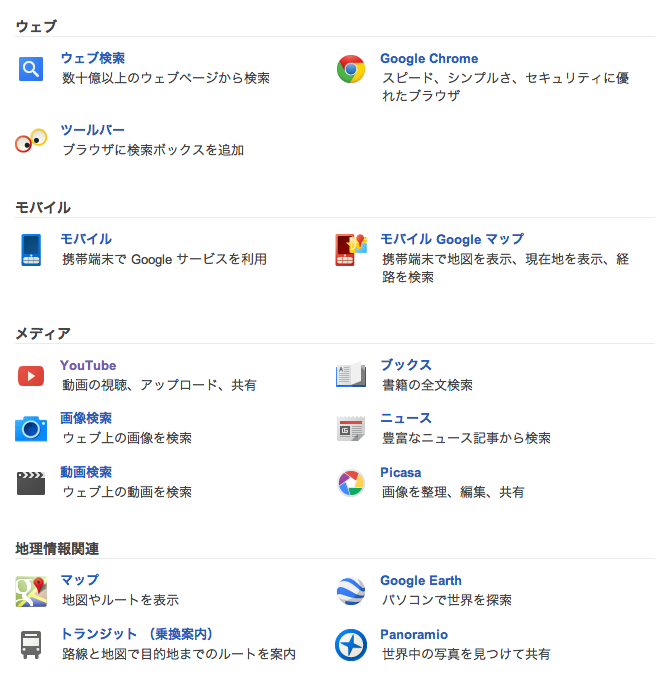
Googleは検索をメインのサービスとして、メールや画像、地図といったように、以下のような、さまざまなサービスを提供しています。

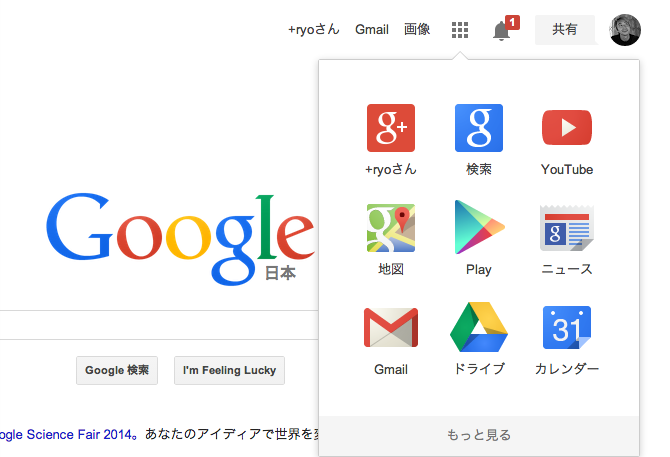
それぞれのサービスが独立して機能していて、1つのタスク(または目的)が1つのサイトで完結します。それらのサービスは相互に繋がり、活用され、下図のようにサービス間を行き来するためのナビゲーションも用意されています。

フラットな構造で整理されたツールの集合体
Googleとそのサービスを一つの巨大なウェブサイトとして捉えると、それは極端にフラットな構造のツールの集合体です。そして、このフラットな構造とタスクベース(あるいは目的ベース)の考え方が、マルチデバイス時代では最適なのではないかと考えています。
それは、1つのアプリで1つのタスクを行うアプリでの体験や、それに伴うユーザの利用習慣や期待が、ユーザが潜在的に求めるものや行動に大きく影響を与えると考えるからです。
1サイト、1タスクの考え方
より多くのユーザがマルチデバイスでウェブにアクセスする時代になり、肌身離さず携帯しているスマホのような小画面での体験を中心に据えて考えると、サイトを回遊してタスクを完了するような構造より、1画面で1つのタスクを完了できるほうがユーザにとって理想的です(1ページ、もしくは1画面における一連の操作でタスクを完了するのでも良い)。
小さい画面に入れ込める要素には限りがあるので、自ずと1つの画面の要素は減ります。制作側はコアとなる機能を厳しく取捨選択する必要がありますが、そうすると、ユーザは一つのタスクに集中しやすくなりタスクの達成度が上がります。
慣れ親しんだアプリの体験が求められるようになる

アプリの世界では、1つのアプリで1つのタスクを解決することがほとんどです。
毎日頻繁に使うスマホで、そういった使い方に慣れ始めているユーザにとって、スマホでウェブサイトにアクセスする際にもユーザが似た体験を期待するのは自然な流れです。そう考えると、ユーザが求めるのは1つのサイトで1つのタスクを解決できる、よりシンプルな体験なのではないでしょうか?
画面サイズに関係なくシンプルな体験が求められるようになる
さらに言うと、小さな画面向けのシンプルな構造にユーザが慣れてくると、サイトが提供するサービスやコンテンツによっては、大きな画面でも同じようにシンプルな構造を求めるようになるのではないでしょうか?
問題解決ツールとしてのウェブサイト
一般的なビジネス・ウェブサイトとアプリは違うと考えるかもしれません。しかし、ウェブサイトをユーザの問題解決ツールとして考えると、タスクベースの設計はウェブサイトにも向いていると考えられます。
ビジネスにおけるウェブサイトは、なんらかの課題を持つユーザの問題解決ツールです。そして、問題解決ツールとしてのウェブ制作で最終的にたどり着くところは、タスクベースのウェブサイトです。たとえば、一見タスクが存在しないと思われる情報サイトでも、
- ○○の情報を探して課題を解決する
- ××の情報を探して課題を解決する
といったように、根底にあるユーザのニーズは、課題を解決するために必要な情報を探すというタスクです。それらユーザの課題を細分化して、1つひとつを解決するウェブサイトを作って行くと、理想的な形はGoogleのようなツールの集合体に近いウェブサイトになると想像しています。
まとめ

タイトルに「※未解」と入れたように、ナビゲーションの課題は自分のなかでまだまだ解決してなくて、これからも試行錯誤が必要だと考えています。ただ、今言えるのは、従来のツリー構造のサイト設計を根本から見直す必要がありそうだということです。僕が仕事で運営に携わっている大学ウェブサイトでは、大量の情報を扱っています。情報量は増えることはあっても、減ることはなかなかなさそうです。減らす努力はしていきたいですが。。。
そんな大学ウェブサイトでは、ニーズの異なる多様なユーザを相手に、小さい画面でいかに効率良く求められる情報を提供できるか?が、これからの大きな課題になります。
これはまだ頭の中でモヤモヤとまとまっていない考えなのですが、大学ウェブサイトのような「情報サイト」をタスクベースのサイトにするには、「情報」を「サービス」として捉え「タスク」に置き換えていく作業が必要だと考えています。そして、それらのサービスを、いかにフラットにタスク別に分類できるかが、マルチデバイス時代のニーズにも耐えうるナビゲーション構築の鍵だと考えています。
アプリを作るつもりで考えたら良いのかな?。。。と、思考錯誤は続きます。(未完)
2014年2月21日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。