
遅ればせながら、あけましておめでとうございます。
昨年10月後半から職場での環境が大きく変わったこともあり、ブログは放置状態で、ソーシャルメディアでの投稿すらあまりできませんでした(言いわけ)。
2014年も1月も後半に差し掛かってしまいましたが、今年もRriverを、どうぞよろしくお願いします。役に立つ情報を掲載することを目標に、今年も1年頑張ります。
2012年5月に「レスポンシブWebデザインのウェブサイトを半年運営してみて思ったこと」という記事を書いてから、はやくも1年半以上が過ぎ、RWDの本を出してから約1年もの年月が過ぎました。2014年のはじめということもありますし、これから何回かに分けて、これからのレスポンシブWebデザインについて考察をまとめていきたいと思います。
今回は、以下の2つについて:
- 「レスポンシブWebデザイン」はどうなる?
- 制作手法を選択する際の判断基準とは?
「レスポンシブWebデザイン」はどうなる?
2014年は「レスポンシブWebデザイン」という言葉自体は、あまり聞かなくなると想像しています。すでにあまり聞かなくなっている気がしますし。
ただ、それは流行りが去ってしまったからではなく、レスポンシブWebデザインが普通に制作の選択肢の1つになりつつあるからだと思います。プロジェクトの目的に沿った、ユーザのニーズに応えられるサイト制作をするには、RWDは必要不可欠です。RWDがすべての状況で最適かというと、そんなこともないですが、モバイル端末でのウェブ閲覧が主流になったいま、ユーザのニーズに応えるには複数の手法を組み合わせた、ハイブリッドな制作が必要です。そして、そのベース(母艦的な役割をするウェブサイト)となるのは、どう考えてもRWDだと想像しています。
ハイブリッドな制作の例
- レスポンシブサイト + ある機能に特化したモバイルアプリ
- RESSサイト + ある機能に特化したモバイルアプリ
- レスポンシブサイト + ある機能に特化したモバイル専用サイト
など。
制作手法の種類
ハイブリッドな制作をする際に使用する制作手法の種類を分類すると、以下のようにまとめられるでしょうか?
- レスポンシブサイト(サーバサイド技術なし)
- RESSサイト(サーバサイド技術を活用したRWD)
- モバイル(小画面向け)サイト
- デスクトップ(中〜大画面向け)サイト
- モバイル・ウェブアプリ
- モバイル・ネイティブアプリ
- デスクトップ・アプリ
※1. RWDでもJavaScriptを使ってコンテンツを可変させるものと、させないものに分けられますが、ここでは分けずに書いています。コンテンツの可変については、こちらを参照。
※2. RESSはResponsive Design + Server Side Componentsの意味で、サーバサイドの技術を使ってコンテンツを可変させるRWDのこと。
これからのウェブ制作の課題は手法の選び方にある
これからのウェブ制作の課題は、たくさん存在する手法のなかから、どうやって最適な手法、または手法の組み合わせを選択するかです。そして、その判断基準をどう決めるかも大切な課題になります。
制作手法を選択する際の判断基準とは?
上述した制作手法には、それぞれ長所や短所があるわけですが、プロジェクトを成功させるための最適な手法は、どうやって選ぶべきでしょうか?
ウェブサイトかアプリか?
たとえばクライアントにウェブサイトを作りたいと言われたからといって、闇雲にサイト制作を始めるのではなく、ウェブとアプリを隔たりなく考えて、プロジェクトの目的や予算によって最適な手法を選べたら理想的です。
僕はアプリを作った経験はないですが、ウェブを選ぶかアプリを選ぶか、またはハイブリッドにするかの選択基準は、結構シンプルに考えています。
その判断基準は、以下の2つです。
ユーザに提供したいサービスの中に、
- ある特定の操作を反復して行う必要があるタスクが存在するか
- 操作の快適さやスムーズさがユーザ体験に大きな影響を与えるか
たとえば、野菜の宅配サービスなんかは、アプリが最適です。毎週1回必ず使い、複数のアイテムをカートに入れる操作を反復して行うため、操作性や快適さを良くすることで売り上げに大きく貢献できる可能性が高いです。
反復するタスクがサービスに占める割合によっては、アプリとサイトのハイブリッドという選択肢もありでしょうし、予算が限られているのであれば、アプリのみにしてしまうという選択枝もありです。
ただ、アプリ自体のマーケティングやサポート用のコンテンツなども必要でしょうから、現実的にはサイトも必要になることが多く、アプリを作る場合でも、なんらかのウェブサイトは必要になります。そして、その用途を考えると、どんな端末からアクセスしても同様のコンテンツを提供するレスポンシブサイトが向いていると思います。
では、アプリではなく、ウェブサイトを選んだ場合の手法の選択はどのように判断すれば良いでしょうか?
レスポンシブか、モバイル専用サイトか?それとも?
ウェブ制作をする際にどの手法を選ぶかは、以下の2つの情報を判断基準にすると、うまく整理ができます。
- 各端末からのアクセスの割合
- ターゲットとするユーザの各端末におけるニーズの違い
各端末からのアクセスの割合
デスクトップやモバイル端末からのアクセスの割合のことです。サイトによっては、モバイル端末からのアクセスが5割を超えている場合もあると思いますし、逆に、モバイルからのアクセスは2割程度というサイトもあると思います。こういったアクセス解析の情報は、たとえばGoogleアナリティクスのようなツールなら容易に見られます。
※この基準はモバイルかデスクトップかではなく、画面サイズに置き換えてもよいかもしれません。
ターゲットとするユーザの各端末におけるニーズの違い
デスクトップでユーザが求める体験と、モバイルで求める体験に相違はあるかという情報です。これを知るにはユーザ調査が必要ですが、調査なしでも、ある程度の仮説は立てられるはずです。
そもそも違いはあるのか?
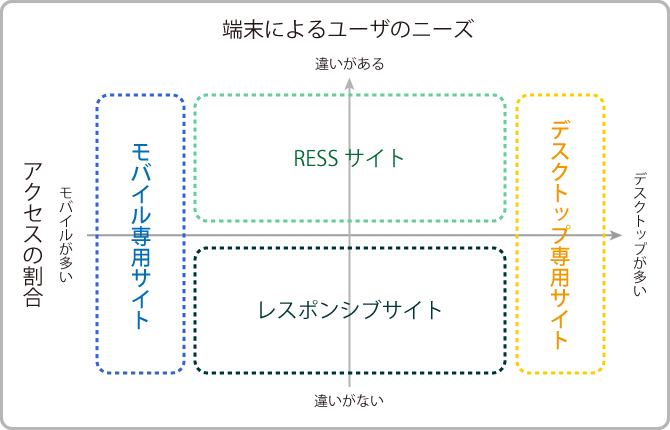
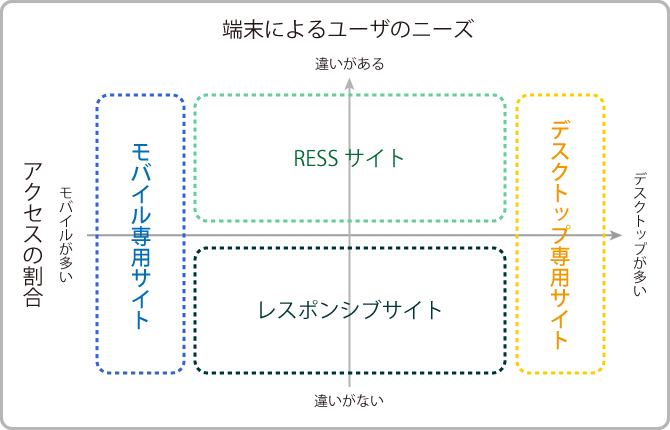
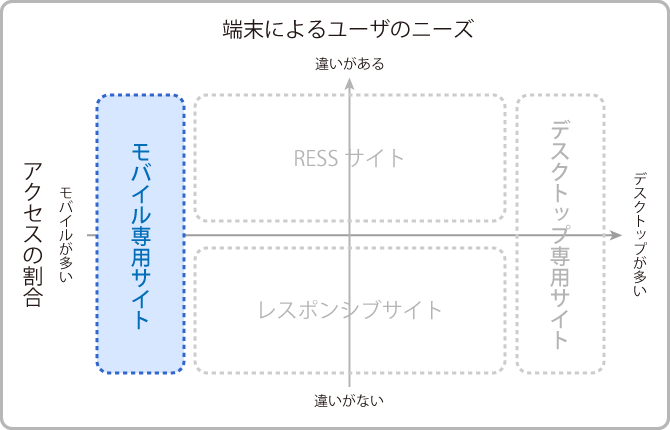
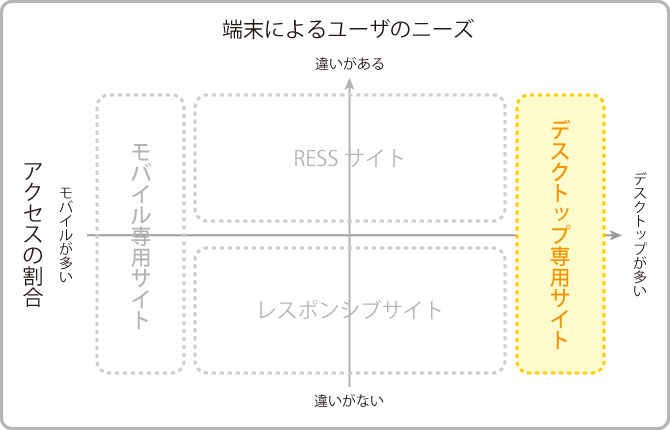
そもそも閲覧する端末によってニーズの違いは存在するのか、また、それらのニーズを、たとえばモバイルだからこういうニーズとか、デスクトップだったらこういうニーズというふうに明確に分けられるのかという疑問は今後の考察の課題にするとして、上述の2軸から最適な制作の手法をまとめると下図のようになります。

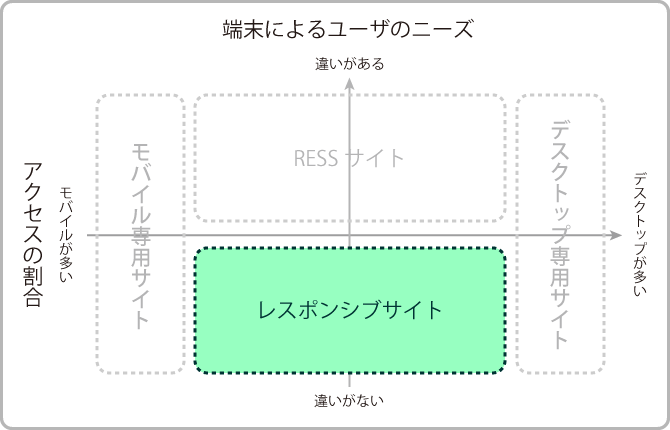
レスポンシブサイト

デスクトップとモバイルからのアクセスの割合が同じ程度で、閲覧に使用する端末の特性によってユーザのニーズにあまり差が出ないと考えられる場合、どの端末向けにも同様のコンテンツの提供(コンテンツ・パリティ)を実現するレスポンシブサイトが向いています。
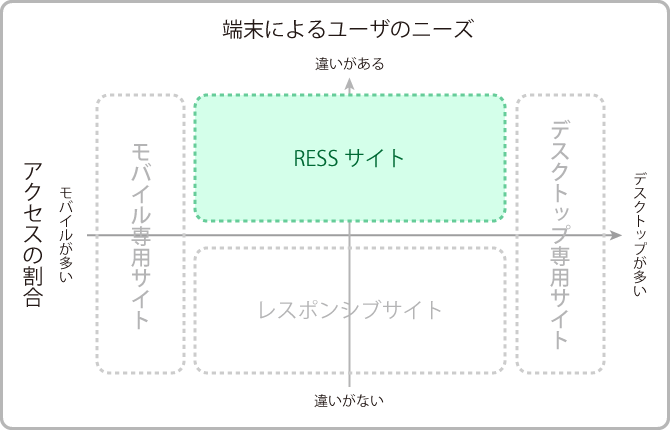
RESSサイト

デスクトップとモバイルからのアクセスの割合は同じ程度だが、閲覧に使用する端末の特性によってユーザのニーズに差が出る場合には、スクリーンサイズなどを判別してコンテンツを可変させるRESSサイトが向いています。
モバイル専用(小画面向け)サイト

モバイルからのアクセスの割合が多く、閲覧に使用する端末の特性によって、ユーザのニーズが異なる場合、モバイルに特化した専用サイトが向いています。
デスクトップ専用(中〜大画面向け)サイト

逆に、デスクトップからのアクセスの割合が多く、閲覧に使用する端末の特性によって、ユーザのニーズが異なる場合、デスクトップに特化した専用サイトが向いています。
モバイルからのアクセスは多いが、端末ごとのニーズの違いはない場合
モバイル専用サイト、またはモバイル・ファーストのレスポンシブサイト
デスクトップからのアクセスが多く、端末ごとにニーズが異なる場合
デスクトップ専用サイト、またはRESSサイト
デスクトップからのアクセスが多いが、端末ごとのニーズに違いがない場合
デスクトップ専用サイト、またはデスクトップ・ファーストのレスポンシブサイト
エッヂケースの可能性
たとえば、モバイル端末からのアクセスの割合は少ないが、売り上げがすごく良いなどの結果が見られる場合は、レスポンシブサイトやRESSサイトを制作してアクセスデータを検証するのが良いかもしれません。
まとめ
なんにおいても言えることですが、より多くの引き出しを持ち、状況に応じてそれらを出し分けられるのがベストです。また、ウェブだけでなく、アプリも活用して、ウェブとアプリを相互に補完させるような大きなプランを立てるのが理想的です。
ウェブの制作手法も、クライアントやユーザのニーズに応えられる最適な手法が採用できるように、複数のものを使いこなせるように準備するべきだと感じています。プロジェクトの目的やユーザのニーズといったコアの部分から、末端の制作手法まで、しっかり組み立てられるプランナーになりたいですね。
そういう方を最近ではUXデザイナーって呼ぶんですよね?
では、本年もよろしくお願いします。
2014年1月17日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。