
「It’s not a web app. It’s an app you install from the web.」という記事がTwitterで流れているのを見て、ちょっと衝撃的だったのでご紹介します。
It’s not a web app. It’s an app you install from the web.
[意訳]
ウェブアプリじゃなくて、ウェブからインストールするアプリだよ
ようするにウェブアプリなんですけど…
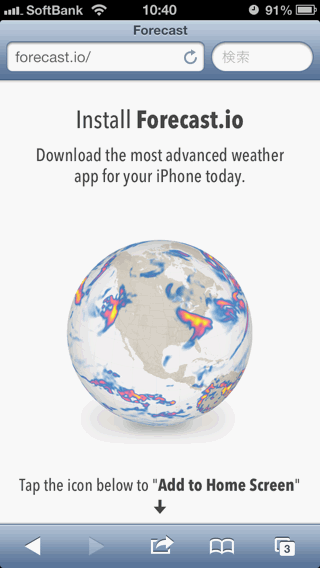
「アプリ」という概念に対する彼らのアプローチがすごく面白いんです。まず、Forecast.ioのウェブサイトにiPhoneでアクセスすると、以下の画面が出てきます。
Forecast.ioのインストール画面

そして、「Add to Home Screen(ホーム画面に追加)」すると、Forecast.ioアプリを「インストール」できるわけです。
ただのブックマークじゃん?!と言われたらそれまでなんですけど、
ユーザにとってはブックマークでもApp Storeからインストールするアプリでも同じことなんですよね。
概念的な差なんてどっちだっていいんです。
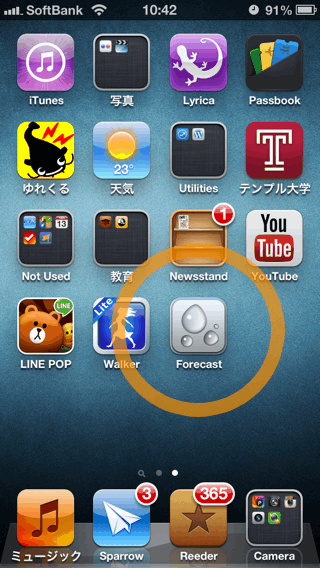
インストールされたForecastアプリ
以下のようにアプリアイコンがホーム画面に登場します。
まさに、これはアプリと一緒ですw

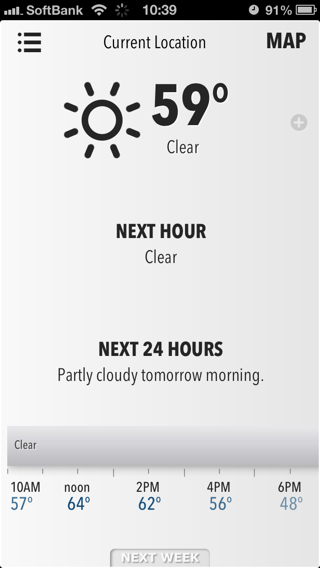
アプリを起動すると…
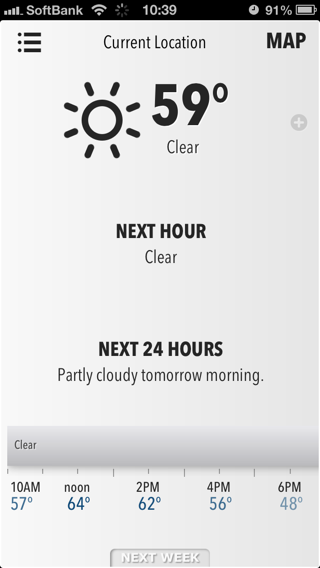
そして、「インストール」したアプリにアクセスすると、以下のように、HTML5やCSS3を駆使して作られたアプリが起動します。
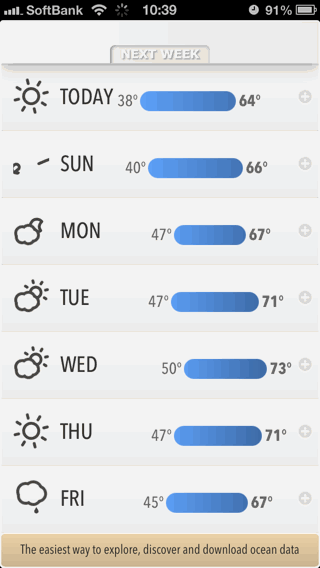
起動画面・今の天気
画面下部「NEXT HOUR」あたりをタップすると次の週間天気予報の画面にアニメーションで移動します。

週間天気
曜日をタップすると、詳細がアニメーションで出てきます。

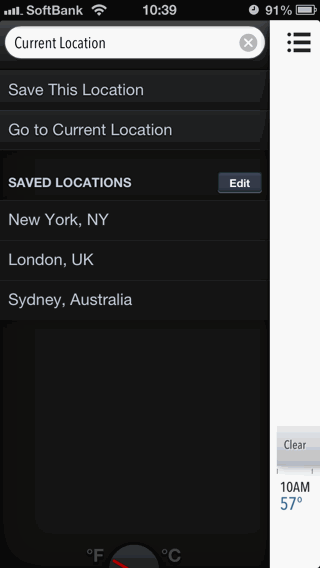
メニュー画面
Facebookで有名になった横に出てくるメニュー画面ですね。
左上の三本線アイコン(MENUアイコン)をタップすると、こちらもびょーんとアニメーションで出てきます。

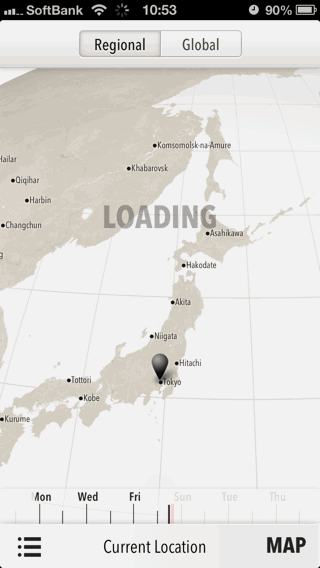
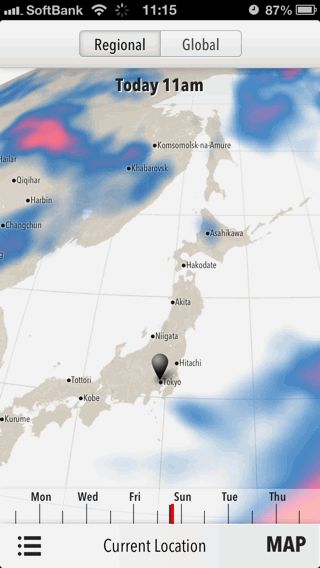
地図画面
これが、すごいんです!笑

上の画面を横方向になぞってスワイプすると、なんと雲の動きが見られます!

面白いですねw
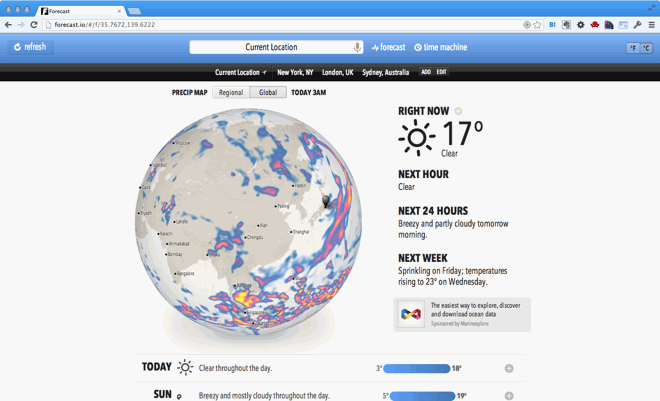
デスクトップブラウザでアクセスすると?
以下の画面が出てきます。レスポンシブ(手法ではなくて、概念のほう)ですねぇw

まとめ
アニメーションもさくさく動くし、ネイティブアプリと比較しても遜色のないものに仕上がっています。ウェブアプリとネイティブアプリの差はここまで縮まってきているんですね。
ということで、
「じゃぁ、そのアプリどこでインストールできるの?」
「ウェブでしょ!」
の、Forecast.ioのご紹介でした。
2013年4月13日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。