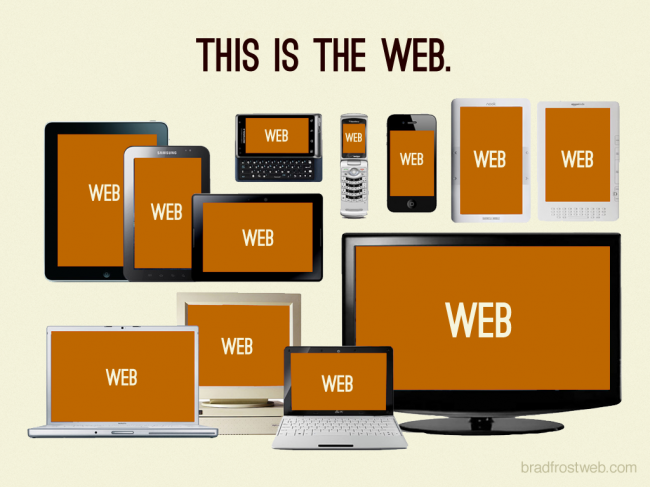
なぜ、レスポンシブWebデザインのような手法で、これからはウェブサイトを作っていく必要があるのか?それを手っ取り早く説明するのに使えそうな3つのイメージのセットをご紹介。「百聞は一見にしかず」ではないですが、言葉だけで説明するよりイメージがあったほうが、伝わりやすい場合もあります。
これからの「ウェブ」は、未知の端末や未知の方法でアクセスされるようになる。それなのに、いままでのやり方で、いままでの「固定」された「ウェブ」制作をしていて良いのか?手法は必ずしもレスポンシブWebデザインである必要はないと思います。しかし、Frost氏が言うように「未来に優しい(Future-friendly)」ウェブサイトを作り始めることが、ユーザにとって一番の利益になる。そして、ユーザの利益は直接サイトオーナーの利益にもつながる。
テーブルレイアウトがCSSになり、ウェブ標準が広まり、そして、こんどはレスポンシブWebデザインのような「One Web」が議論される時代が来ています。「ウェブ」に変化が訪れる、すごく面白い時期だなぁと思う今日この頃です。
ニューヨークのR/GAという広告代理店でモバイル・ウェブ戦略、フロントエンド開発をしているBrad Frost氏が作成した画像で、彼のブログで提供してくれています。
自由に使っていいとのことですが、「クレジットの表示をしてどのように使ったかを教えてくれるとありがたい」とのことです。
2012年5月7日に公開され、2012年5月7日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。



[…] 近年、スマートフォンの普及が増えると同時に端末の種類も増えつつある中で、あらゆる端末に適応するウェブデザインについて考え直され始めています。その中で、2010年5月、米国のイーサン・マルコッテ氏によって提唱された「レスポンシブWebデザイン」という制作手法が海外から注目され始めてきています。「レスポンシブWebデザイン」とは、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチスクリーンに対応したWebサイトを制作できます(※1)。これは、ユーザーにはもちろん、制作者に対してもメリットのある制作手法であるので、今後はより必要性が高まるのではないかと思われます。なお、これからはウェブサイトを作っていく必要がある理由がこちらでよりわかりやすく説明されています。 […]
[…] 18:00スタート レスポンシブWebデザインが必要な理由を分かりやすく伝える画像3つ […]
[…] レスポンシブルwebデザインでいろいろ探してて、ここのサイトの記事がすごく考えさせられた。 将来こうなるんだろうな、こうなったら世の中楽しくなるな。 こういうの見ると、webデザイナーってやりがいある仕事だと思う。やってて良かったと思う。と思う(笑) […]
手法は必ずしもレスポンシブWebデザインである必要はない…というご自身の言葉にもあるとおり、本当にその言葉のとおりなのでしたら、それでもなおも必要とするその考えが理解できません。(どうしてその流れでこの結論に至るのか、といった辺り…。)
何と言いますが、他の記事もそうなのですが、「レスポンシブWebデザインは必要である」という結論が予め先に決まっていて、その結論にどのように誘導しようか、その誘導のための説明になってしまっている感が否めません。
ただ単に通常よりもコストが余計にかかってしまう、ということでしたら、それでも修得する価値は有り、というのは頷ける部分はあります。
しかし実際にはスマホでもPC用のレイアウトを望むユーザーの声の方が多かったり、従来のPC側の表示にも不都合が生じてしまうリスクまで現実問題として存在するわけですから、そういった事実を鑑みるなら、現時点ではまだデメリットの方が圧倒的に大きい、と結論付けるのがスマートだと思うのです。
手法は必ずしもレスポンシブWebデザインである必要はない…というご説明どおり、HTMLが普及し始めた当初からマルチデバイスからのアクセスを考慮したデザイン(設計)は推奨されていましたし、その流れがHTMLとCSSの棲み分けだったわけですから、賢明なWebデザイナーさんであれば既にレスポンシブWebデザインを採用せずとも、それらのことは十分に考慮して設計されていることと思います。
本来ここで論点にすべきはデバイス毎に異なったレイアウトのデザインがユーザー目線で必要なのかどうかと、それによって得られる恩恵がデメリットを凌ぐものであるか、そういった点なのではありませんか?
どうもその論点をぼやけさせたまま、「いずれにしても将来的には必要な技術だし普及するだろうから、今は労を惜しまず習得しましょう」と啓蒙しているだけのようにしか映りません。
私はこの疑問に、もうかれこれ少なくとも2年は悩まされ続けていますが、この疑問(問いかけ)に直球の回答をしてくださっている例を見たことがありません。
ただぼんやりと考えていただけなので、運悪く出逢えていないだけなのかもしれませんが…。
コメントありがとうございます!
まず、話の起点となるのはマルチデバイス対応ですよね。
ユーザがさまざまな端末でウェブサイトにアクセスする昨今、サイト運営者としては、スマホ、タブレット、PC、TVといった、さまざまなサイズや特性をもった端末でのウェブサイト表示に対応することが必要です。
そんななか、そういった状況に対応するための1つの手法が、レスポンシブWebデザインというものです。しかし、この対応方法は、あくまで1つの手法でしかありません。
【参考】
「マルチデバイス時代の制作手法の選び方」という記事でその他の手法をまとめています。
http://parashuto.com/rriver/responsive-web/how-to-choose-a-development-method
重要なのは、現在、ウェブサイトが置かれている状況(既存サイトのアクセス状況、運営体制、制作体制、組織体制、予算、納期などなど。。。)に一番あった手法を選ぶことだと思います。理想を追いすぎてもプロジェクトは前に進まないので、たとえば、既存サイトのアクセス解析で、PCやタブレットからアクセスするユーザの反応は良いがスマホ・ユーザの反応は格段下がってしまっているといった場合、早急に個別スマホサイトを構築するのが良いかもしれません。その際、スマホもさまざまなサイズがありますから、状況によっては、さまざまなサイズのスマホからアクセスされることを見越して、モバイル中心のレスポンシブWebデザインを採用するのも良いと思います。
> しかし実際にはスマホでもPC用のレイアウトを望むユーザーの声の方が多かったり、従来のPC側の表示にも不都合が生じてしまうリスクまで現実問題として存在する
こちらに関しては、「手法」の問題ではなく、「実装」の問題だと思います。たとえば、PC用のレイアウトが望まれる理由を詳しく調査しないと、レスポンシブWebデザインという手法自体が悪かったのかはわかりませんよね。また、「従来のPC側の…」というのも、実装がうまくいっていないのが問題ではないでしょうか?
> 本来ここで論点にすべきはデバイス毎に異なったレイアウトのデザインがユーザー目線で必要なのかどうか
一番に優先すべきは、「ユーザ目線で」というところだと思います。ユーザを一番に考えたうえで、さらに、さまざまな状況を考慮したうえで、なにがベストなのかを考える。ユーザにも、運営者にも、そして、制作者にも、バランスのとれた制作手法を選ぶのが重要なのではないでしょうか?
たとえば、極論ですが、ユーザのことだけ考えて、予算、納期、運営体制などを考えなくて良いのであれば、個別の端末向けに特化した、数百パターンのサイトを作るのがベストかもしれません。でも、これでは現実的ではないですよね。
ただ、この制作の「バランス」はプロジェクトごとに違うため、1つの解があるわけではありません。そこが、悩ましいところです。そして、それゆえに、「ウェブ制作はレスポンシブWebデザインが良い」と直球の回答ができないのではないでしょうか?
一度「レスポンシブWebデザイン」と名のつく書籍を読んでみると、なにかヒントがつかめるのではないでしょうか?拙著もありますが、他の書籍でも、そいうったベースとなることはしっかり書いてあるものが多いと思います。
最後にもう一つ。
もし、まだ読んでいなかったら「マルチデバイス対応の際に考えるべき「コンテンツ・パリティ」とは?( http://parashuto.com/rriver/development/content-parity )」という記事も、ぜひ読んでみてください。