以前の投稿で書きましたが、レスポンシブWebデザインでサイトを制作する際の課題の一つは、データの多いテーブルの見せ方です。その課題をクリアする「この方法なら行けるかも!」と思えるものが2つほどあったのでご紹介します。
どちらも甲乙つけがたい良い実装例で、技術的な問題がなければレスポンシブなテーブルの代表的な実装手法になっていくのでは?と思っています。
ドロップダウンでカラムの表示・非表示を選択
まずは、レスポンシブWebデザインの情報を探していると良く出てくるボストンの制作会社、Filament GroupのMaggie Costello Wachsさんが考案したものをご紹介します。オープンソース(GPL License)で、コードは自由に使って良いようです。
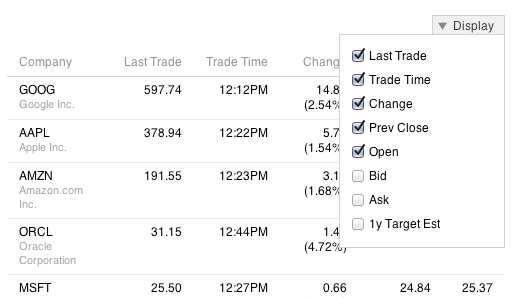
以下の画像のように、ドロップダウンメニューを実装して、カラムの表示・非表示をチェックボックスでコントロールできるようになっています。

また、幅の広いスクリーンではすべてのカラムを表示。スクリーンが狭くなるとJavaScriptで段階的にカラムが隠されます。
フル表示

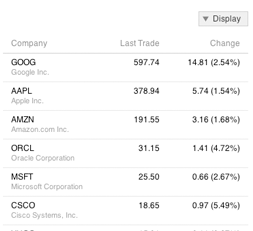
最小表示でカラムが隠された状態

課題
レスポンシブなテーブルの基本は、まずはカラムの優先順位を決めることだと思います。幅の狭いスクリーンだとどのような手法でも、一時的にデータを隠すことになります。その際に、データの優先順位が重要になってきます。この手法のデモでもカラムの重要度を3段階に分けて、幅の狭いスクリーンでは重要度の低いものから隠しています。
この手法の課題は、ドロップダウンでカラムの表示・非表示がコントロール出来ることを、いかに分かりやすくユーザに明示するかだと思います。ドロップダウンのデザイン、表示位置、ラベルなどを検証して、ユーザにとってより直感的なものにしていく必要がありそうです。
テーブルの隠れた部分を横スクロール
2つ目の実装例は、カリフォルニアにあるZURBという制作会社が作っているFoundationというレスポンシブなフレームワーク向けに作ったフレキシブル・ターブルです。こちらもオープンソース(MIT Open Source License)で、商用でも問題なく使えるようです。
こちらの実装方法のほうが、個人的には好みですが、上述した通り甲乙つけがたい実装方法です。
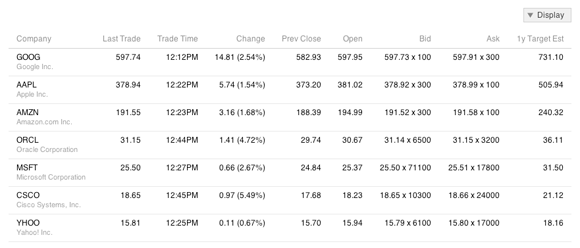
幅の広いスクリーンでは全カラムを表示

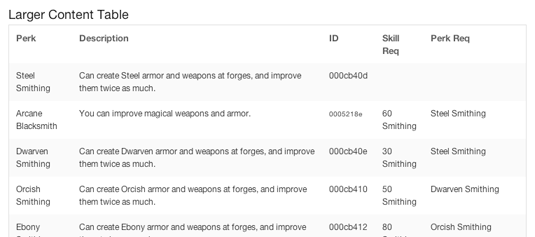
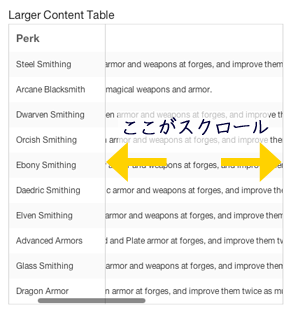
幅の狭いスクリーンでは、カラムを2分割。表示できないデータを隠す

右側のカラムが横スクロールできます

デモはこちら
実装方法の説明(英語)とコードダウンロードはこちら
課題
こちらの実装方法の課題も1つ目の実装方法と同じで、横にスクロールできることをユーザにいかに分かりやすく示せるかだと思います。デモのままだと、スクロール出来ることが分かりずらいので、何かしらのインストラクションやサインを追加する必要がありそうです。あとAndroid 2.3では動かないらしいです。Android 2.3が対応必須の場合、こちらの実装方法は使えなくなってしまいます。。。
まとめ
実装を試してみていないので、ブラウザやスマホでの検証やその他の問題点などは洗い出せていません。しかし、この2つの方法だったら、スマホや小さめのタブレット端末でも、快適にデータ・テーブルが閲覧できるように思います。CSS-TRICKSで他にもいくつか手法が紹介されていましたが、それらと比べてもこの2つが一番良い実装方法だと思いました。
後日、実際に検証してみてレポートを書きたいと思います。
【宣伝】レスポンシブWebデザインについての本を書きました
[追記: 2013/1/4]
レスポンシブWebデザインに関する本「レスポンシブWebデザイン 制作の実践的ワークフローとテクニック」を書きました。1年以上レスポンシブWebデザインで作ったウェブサイトを運営した経験から試行錯誤したことを1冊の本にまとめました。良かったら立ち読みしてみてください。こちらで第1章の一部を公開しています。あと、本書の見どころ・読みどころをまとめたスライドを作ったので、良かったらあわせてご覧ください。
2012年5月23日に公開され、2013年1月4日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] http://parashuto.com/rriver/responsive-web/two-examples-of-responsive-tables#more-3884 […]