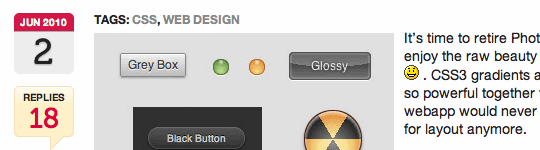
CSS3で角を丸くしたりグラデーションを付けたりできてしまう昨今。下の画像のようにCSS3のグラデーションでボタンなどがデザインできてしまう。近い将来 Photshop の「Web用に保存」からは、JPEGやGIFの書き出しだけじゃなくてHTML5・CSS3で書き出すオプションもできるのではないでしょうか? (というか、今作ってほしい。)

「Playing with CSS3 gradients — Cubiq.org」という記事より。
Demoページのボタンはかなりハイクオリティです。記事中にもありますが、たとえば最新のブラウザを搭載するスマートフォン(iPhone/Adroid)向けのサイトでは、こういったボタン要素はHLTML/CSS3で書くべきですね。ダウンロードサイズがかなり節約できそうです。
2010年10月6日に公開され、2012年4月28日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。