
最近、Facebookの楽しさが少し分かってきたので、このサイトにもLikeボタンを付けてみた。せっかくなので、ThematicのChild Themeに入れた。
手順は以下の通り。
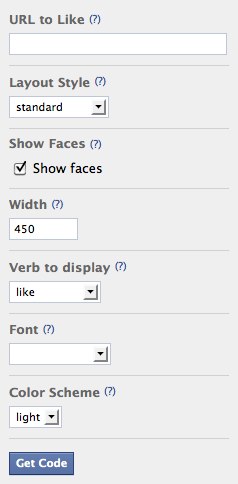
1. FacebookのSocial pluginsのページからLikeボタンのコードをゲット

2. ゲットしたコードをWordPress向けに以下のように編集
$postmeta .= '<div class="facebook-like"><iframe src="http://www.facebook.com/plugins/like.php?href=';
$postmeta .= get_permalink();
$postmeta .= '&layout=button_count&show_faces=false&width=120&action=like&font=verdana&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe></div>';3. Child Themeのfunctions.phpに tp_postheader_postmeta() を入れて以下のように追加。以下のは、Tweetボタンも入ったもの。
function tp_postheader_postmeta() {
$postmeta = '<div class="entry-meta">';
$postmeta .= thematic_postmeta_entrydate();
$postmeta .= '<div class="social-media-buttons">';
if (is_single() || is_page()) {
$postmeta .= ' <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="rriver" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>';
} else {
$postmeta .= ' <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="rriver" data-lang="ja" data-url="';
$postmeta .= get_permalink();
$postmeta .= '" data-text="';
$postmeta .= get_the_title();
$postmeta .= '">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>';
}
$postmeta .= '<div class="facebook-like"><iframe src="http://www.facebook.com/plugins/like.php?href=';
$postmeta .= get_permalink();
$postmeta .= '&layout=button_count&show_faces=false&width=120&action=like&font=verdana&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe></div>';
$postmeta .= "</div>";
$postmeta .= "</div><!-- .entry-meta -->\n";
return apply_filters('tp_postheader_postmeta',$postmeta);
} // end thematic_postheader_postmeta
add_filter('thematic_postheader_postmeta','tp_postheader_postmeta'); 4. あとはCSSを調整して完了
2010年8月29日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。