
最近はmixiもあまり使わなくなりましたが、いろいろ動きはあるようなので追って行かなくてはと思っている今日このごろ。
Twitterなどで情報が流れていたので、早速mixiチェックを入れてみた。
【導入の手順の覚え書き】
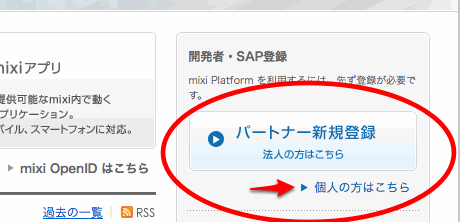
1. まずはmixi Developer Centerで登録 ※このブログ用には個人で登録しました。

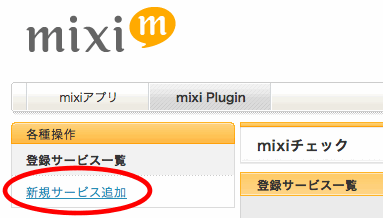
2. mixi Developer Centerにログインして、mixi Pluginのページから新規サービスを追加する。

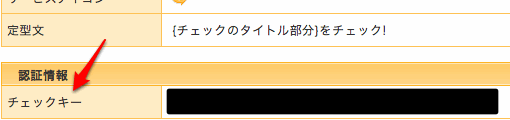
3. 新規サービスを追加したサービスのページで「チェックキー」をゲット。

4. mixi Connect > mixi Plugin > mixiチェック でコードをゲット
<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="チェックキーを入れる" data-url="サイトURL" data-button="ボタンの種類">Check</a>
<script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>5. これをThematicのChild Themeのfunction.phpに入れる。
$postmeta .= '<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-button="button-2" data-key="チェックキーを入れる" data-url="';
$postmeta .= get_permalink();
$postmeta .= '">Check</a>';
$postmeta .= '<script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>';2010年9月12日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。