
SketchとかPhotoshopでのフォント選びって、あまり使い勝手が良くないですよね?
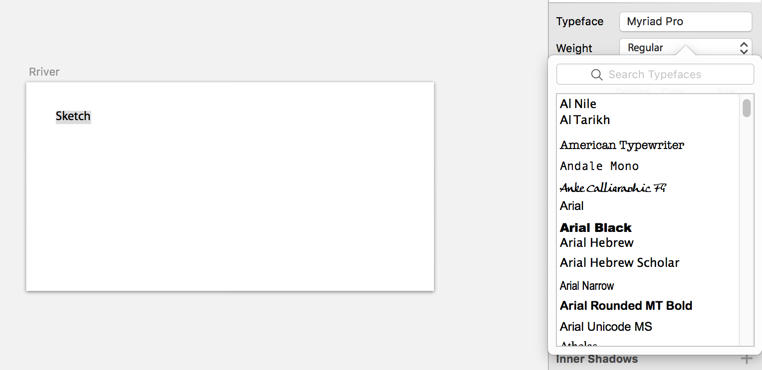
フォントのドロップダウンは小さくて見にくいし、日本語フォントは英語フォントの中から探し出すのに一苦労です。たとえばSketchの場合もドロップダウンが小さくて。。。フォント選びに無駄に時間を浪費している気がするのは僕だけでしょうか?

そんなデザイナーのストレスを解消してくれそうなのが、Mac向けフォント管理ツールの「RightFont for Mac 」です。$39.95(約4,500円/2016年3月1日現在)とちょっとだけ値は張るんですけど、多機能でサクサク動くので、メリットを考えたらその価値はありそうです。ただ、残念なことに重要な機能でうまく動かない場合があるので注意が必要です。
RightFontの便利機能
気に入ったのは以下の機能です。
- SketchやPhotoshopにドラッグ&ドロップでフォントを追加できる(注1)
- Affinity Designerにコピー&ペーストでフォントを追加できる(注2)
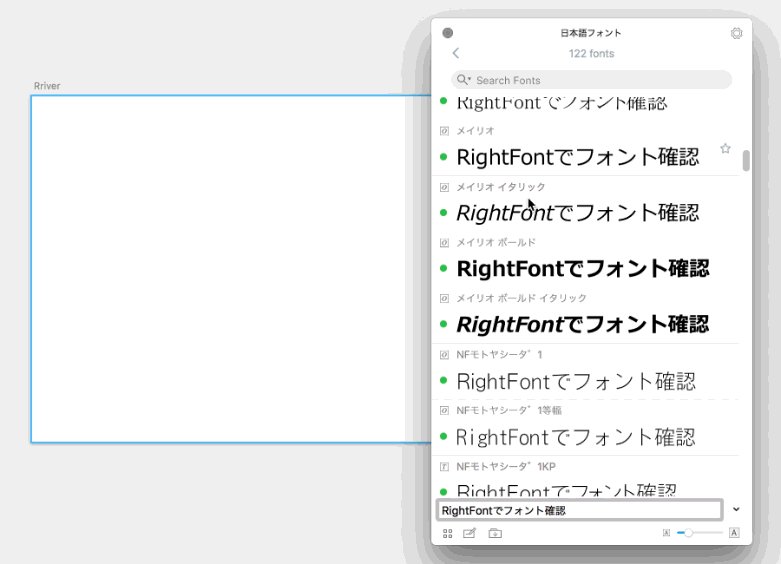
- 好きな文字を入れてフォントをプレビューできる
- 独自のリストを作って管理できる
- アイコンをドラッグ&ドロップで追加できる
- Google FontsやAdobe Typekitのフォントを自動で同期して使える
他にも、いろいろ細かい便利機能があります。
- 手書き、Serif、Sans-serifなどのカテゴリでの検索がしやすい
- 使ってないフォントを簡単にオフにできる
- フォントをDropboxなどに保存して同期できる
- フォント・ファミリーと全てのフォントでの表示を簡単に切り替えられる(⌘ + G)
これらがサクサク動くので、なかなかいい感じです。上の機能のなかにはMacにデフォルトで入っているFont Bookでもできることはありますが、RightFontの方がコンパクトにまとまっていて使いごこちが良いです。
うまく動かない機能(注1 & 注2)
以下の環境で試したところ、Sketchへのドラッグ&ドロップとAffinity Designerへのコピペがうまく動作してくれません。
- OS X El Capitan 10.11.3
- Sketch 3.6
- Affinity Designer 1.4.1
RightFontの方とやりとりしたところ、検証して修正を試みるとのことだったので修正されることを願っています。Twitterで質問をしたり返金のリクエストをしたのですが、すごく丁寧に真摯に対応いただきました。良いアプリだと思うので問題が解決したら、ぜひもう一度買いたいと思っています。
フォント選びの新しいワークフロー
ちょっとした違いではありますが、RightFontを使うとフォント選びのプロセスがすごく効率的になりそうです。
- RightFontで任意の文字を表示させる
- SketchやPhotoshopなどのアプリにドラッグ&ドロップで追加
RightFontだと表示するフォントサイズも調整できるし、SketchやPhotoshopのドロップダウンに表示される小さい文字で選ばなくてすみます。日本語フォントも独自リストを作れば選ぶのが楽になります。
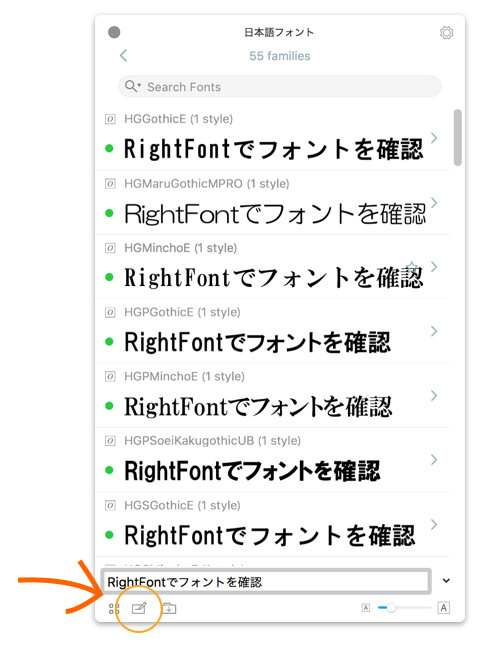
任意の文字を表示させる
下のほうにあるアイコンをクリックして任意のテキストを入力すると、そのテキストでそれぞれのフォントが表示されます。

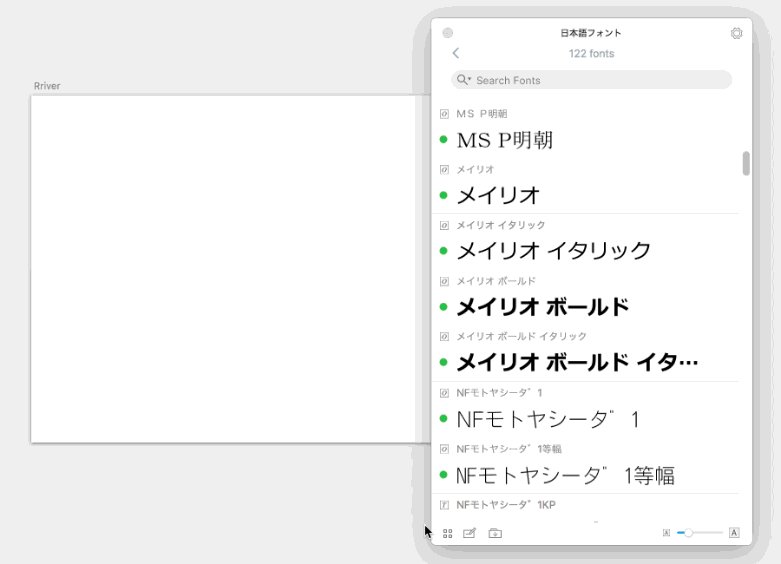
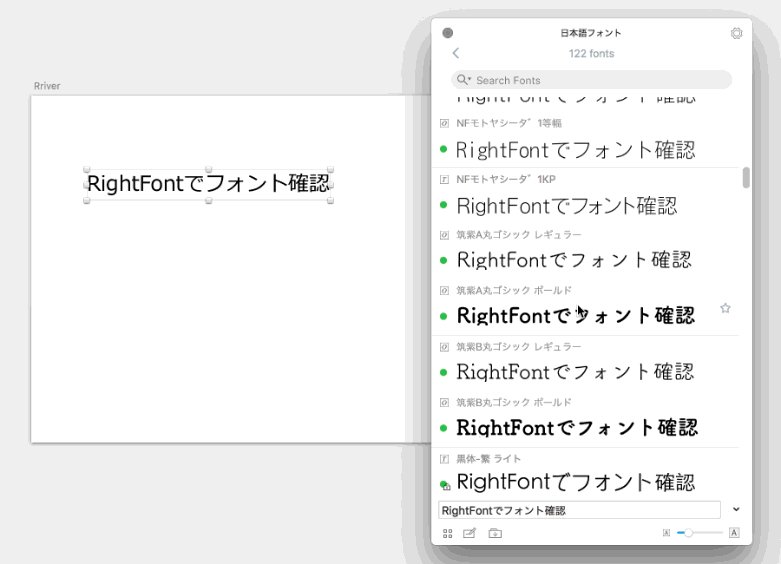
Sketchにドラッグ&ドロップでフォントを追加
選んだフォントをドラッグ&ドロップでSketchに追加することができます。

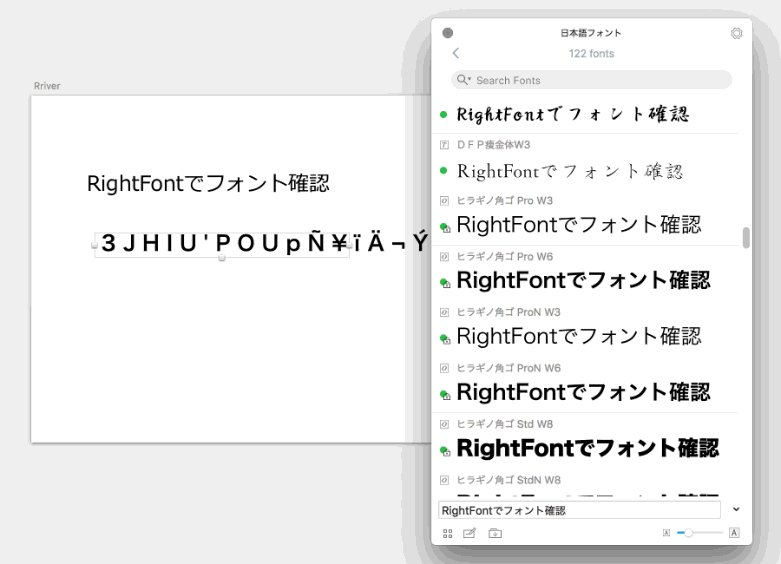
(注) 日本語フォントの場合、うまくいくフォントと文字化けしてしまうフォントがあります。上のGIFアニメのように、メイリオは大丈夫ですが、ヒラギノ角ゴ Pro W6では文字化けしてしまいます。
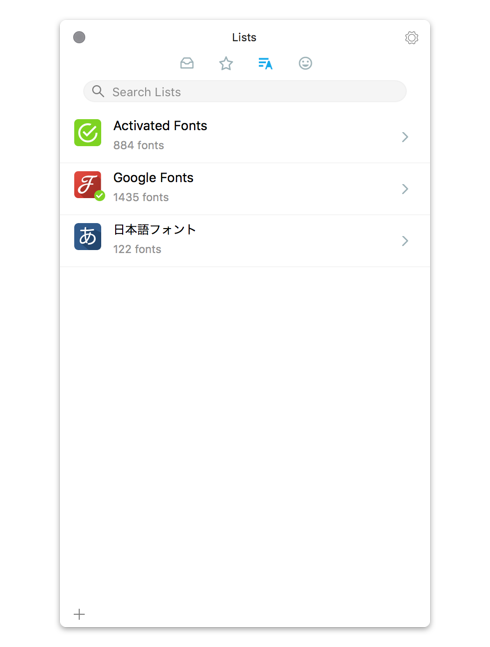
独自のリストを作って管理
以下は「日本語フォント」のリストを追加した状態です。「あ」のアイコンは、他のアイコンのスタイルに合わせて自分で作ったやつです。たとえば、スクリプトフォントでまとめておいたり、プロジェクトごとのフォントリストを保存しておいても良いかもしれません。

アイコンをドラッグ&ドロップで追加
アイコンのドラッグ&ドロップでの追加も便利です。以下のGIFアニメでは、Sketchにアイコンを追加しています。ちなみに、この機能はAffinity Designerでも機能しました。
まとめ
そもそも、グラフィックアプリにこういった機能が導入されるのが一番嬉しいんですけど、あまり優先順位が高くないんですかね?Affinity Designerでは、フォントを選ぶドロップダウンだけでなく、「日本語」とか「最近使用したもの」などのリストを選べる機能があって少し便利なんですけどね。

「すべてのフ…」のドロップダウンからフォントのリストが選べます。
RightFontは本当に良いアプリだと思うのですが、僕にとって重要な機能がうまく動作しないので、泣く泣く返金してもらいました。日本語フォント用にアイコンまで作って使う気満々だったので非常に残念です。今後、Affinity Designerをメインのデザインツールとして使っていきたいので、コピペが動作しないのはかなり痛いでし、そこそこ使うSketchでも一部の日本語フォントのドラッグ&ドロップがうまくいかないとなると価値が半減してしまいます。
サポートの対応もすごくしっかりしていたので、バグが修正された次のバージョンのリリースに期待です。次のリリースノートに注目してます!
2016年3月4日に公開され、2017年12月24日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。