Visual Studio Codeの公式の設定同期機能を使う際に、特定の設定だけ同期しないようにする方法です。僕の場合、2つの端末でターミナルのディレクトリが違っているので、その設定を非同期に設定しました。
検索してもなかなか良い情報が出て来なかったので書き留めておきます。同じようなことで困っている方のお役に立てば幸いです。では、行ってみましょう!
設定をした端末とVSCodeのバージョン
今回、VSCodeの公式の設定同期機能を試したのは、以下の2台です。GitHubを使って同期の設定をしました。いまのところ、問題なく同期設定が動いています。
- MacBook ProのVisual Studio Code(1.52.1)
- M1 Mac miniのVisual Studio Code – Insiders(1.53.0-insider)
MacBook ProとMac miniではTerminalのディレクトリが違っているので、この部分だけ同期しないように設定をしました。
要注意!
公式版と同じ名前の拡張機能「Settings Sync(Shan Khan)」があるので間違えないようにご注意ください!まったく同じ名前なので、僕は混同してしまってかなり無駄な時間を費やしてしまいました。
設定同期機能の基本設定
同期機能の設定は、英語ですが公式ウェブサイトの情報が参考になります。
あと、下記ブログの「設定方法」のセクションがわかりやすかったです。
非同期の設定
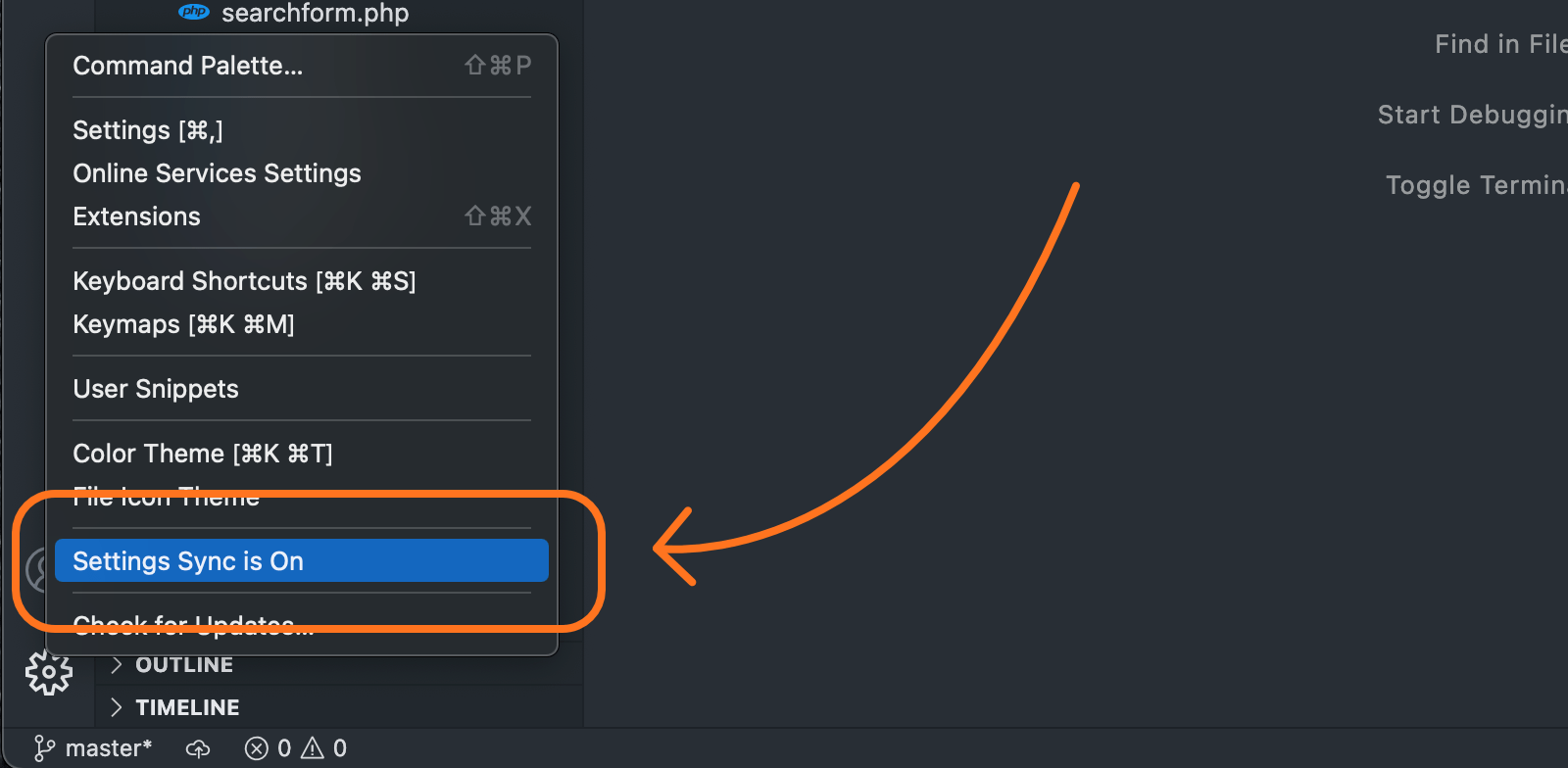
まずは設定ボタン(ギア・アイコン)から「Settings Sync is On(設定の同期がオン)」を選びます。

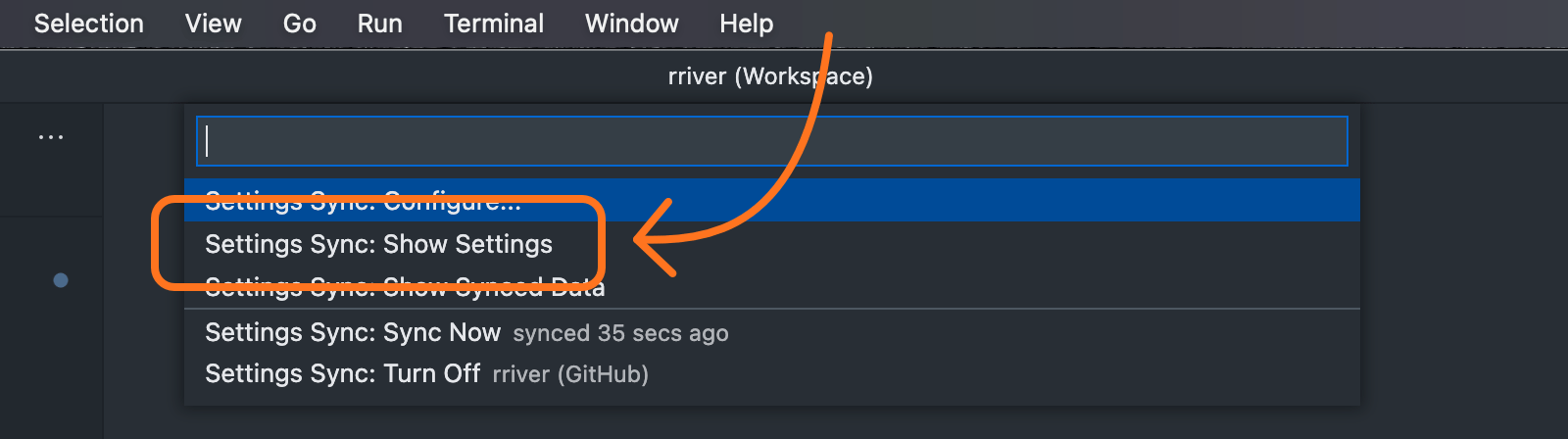
コマンドパレットが出てくるので「Settings Sync: Show Settings(設定の同期: 設定を表示する)」を選びます。

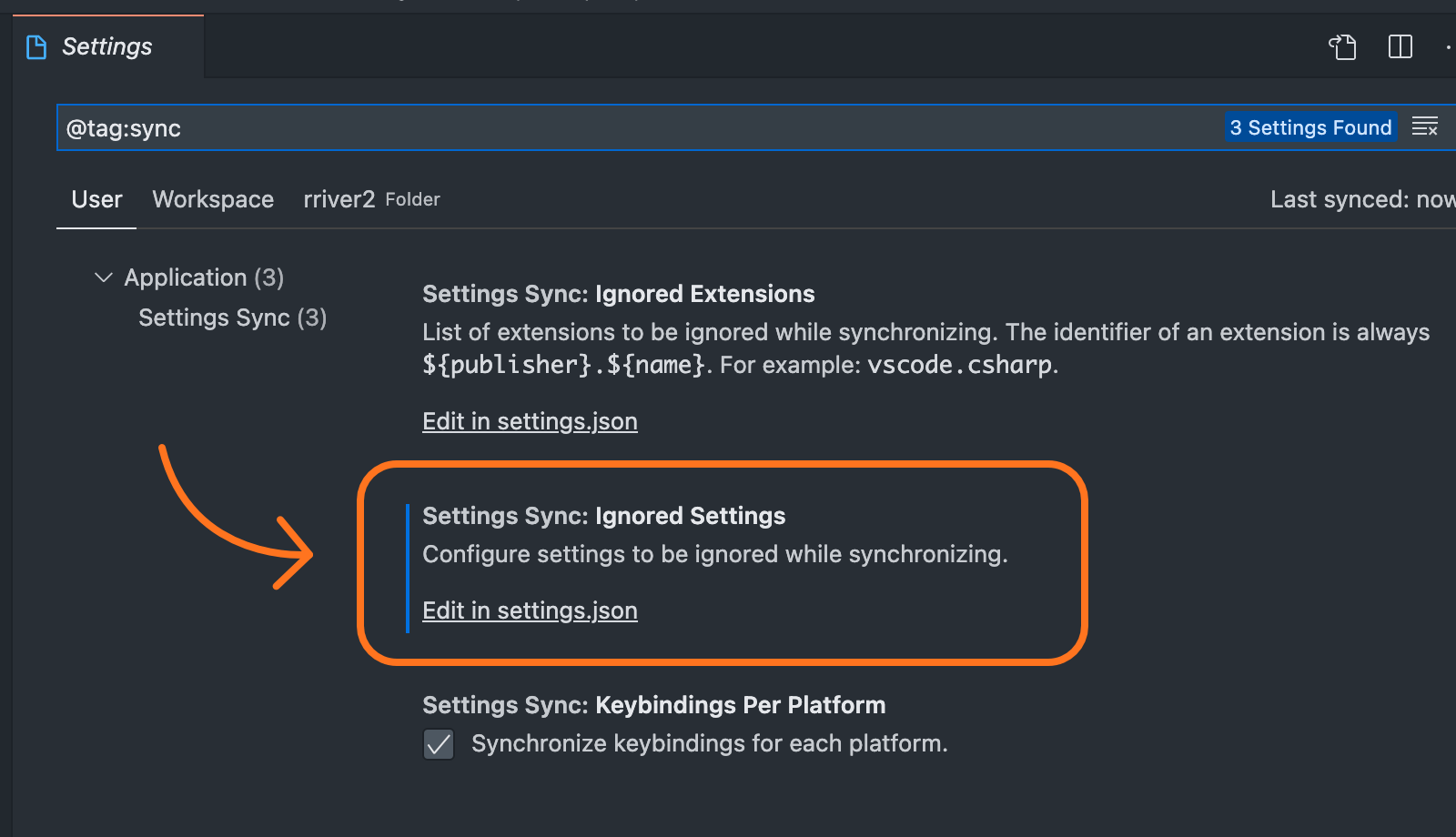
Settings Syncの設定画面が出てくるので「Settings Sync: Ignored Settings」セクションの「Edit in settings.json(settings.jsonで編集)」をクリックします。

settings.jsonが開くのでsettingsSync.ignoredSettingsに非同期にしたい設定の値を追加します。僕の場合、ターミナルの設定を非同期にするためにterminal.integrated.shell.osxを追加しました。
{
#他の設定
"settingsSync.ignoredSettings": [
"terminal.integrated.shell.osx"
],
#他の設定
}僕は設定してないですが、似たような方法で拡張機能の非同期設定もできるようです。
以上、複数端末上のVSCodeで設定を同期した際に、特定の設定だけ非同期にする方法でした!
さいごにひとこと
2020年12月にM1(Apple Silicon)搭載のMac miniを購入してMacBook Proと2台体制でデザインや開発をやっていこうと思ってます。それぞれの端末で個別に設定を行うのは面倒なので、今回のVSCodeの同期機能のように、クラウドに設定ファイルを置いて設定を同期できるのはめちゃくちゃありがたいです。やっぱり、データはできるだけクラウドで管理するのがよさそうです。そうすれば、端末が死んでもデータは生き残るし、新しい端末を導入する際も設定の負担が軽減されます。
ちなみにM1 Mac miniはいまのところ快適に動いています。Rosetta 2でIntelチップ向けに開発されたアプリも問題なく動いてますし、全体的に起動や動作が軽快でいいかんじです(MacBook Pro 13-inch, 2018と比較して)。いまのところファンもぶんぶん鳴らないし省エネみたいだしw あとはParallels Desktop for Macのような仮想環境でWindowsを動かせれば完璧です。
では、Enjoy syncing everything via cloud!
2021年1月13日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。