最近、巷で噂のVSCode(Visual Studio Code) を使い始めています。なかなかいですねw
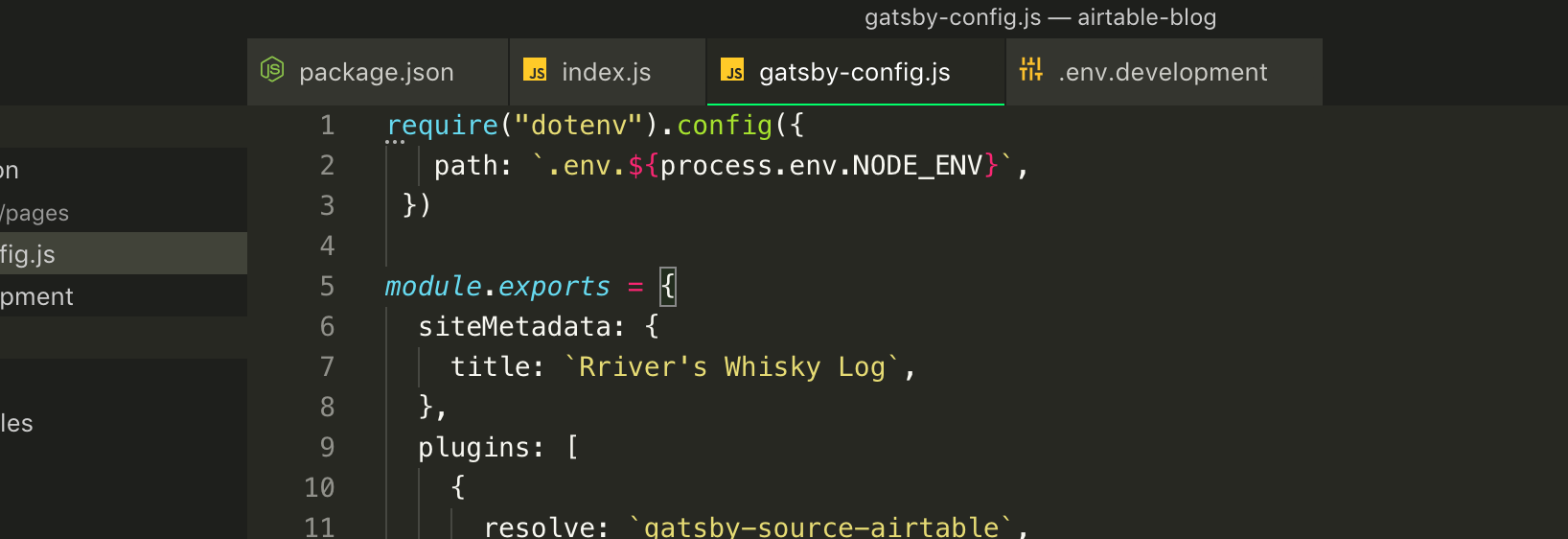
で、カラーテーマはMonokaiにしてるんですが、いまいちアクティブなタブが判別しづらいんですね。デフォルトだとこんな感じです。

それで、カラーテーマの細かいカスタマイズをする方法を探してみました。
やっぱり、あるんですね。
カラー設定のカスタマイズ方法
VSCodeのカラーテーマのカスタマイズの方法は以下の通りです。
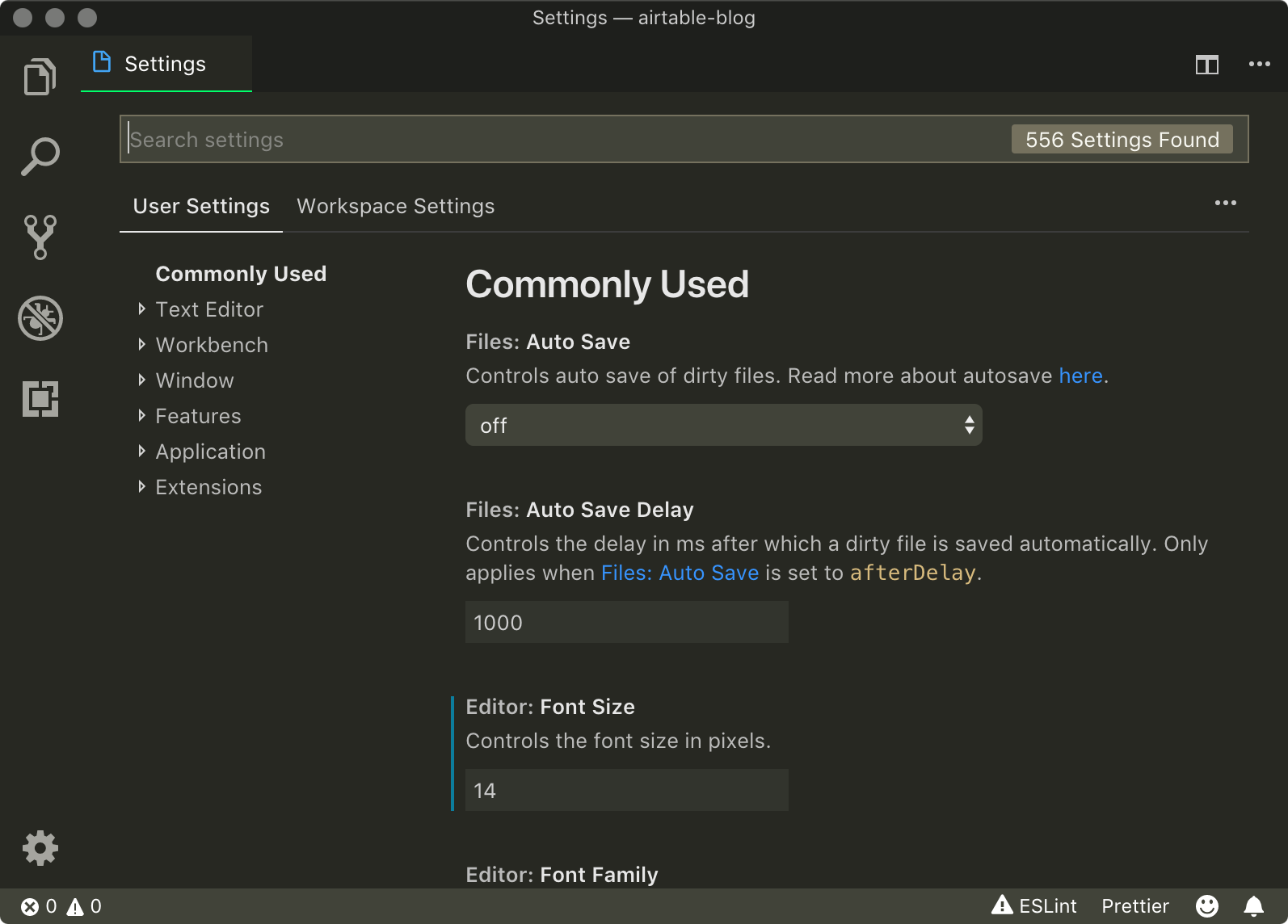
まず、 ⌘ + , で設定画面(Settings)を出します。

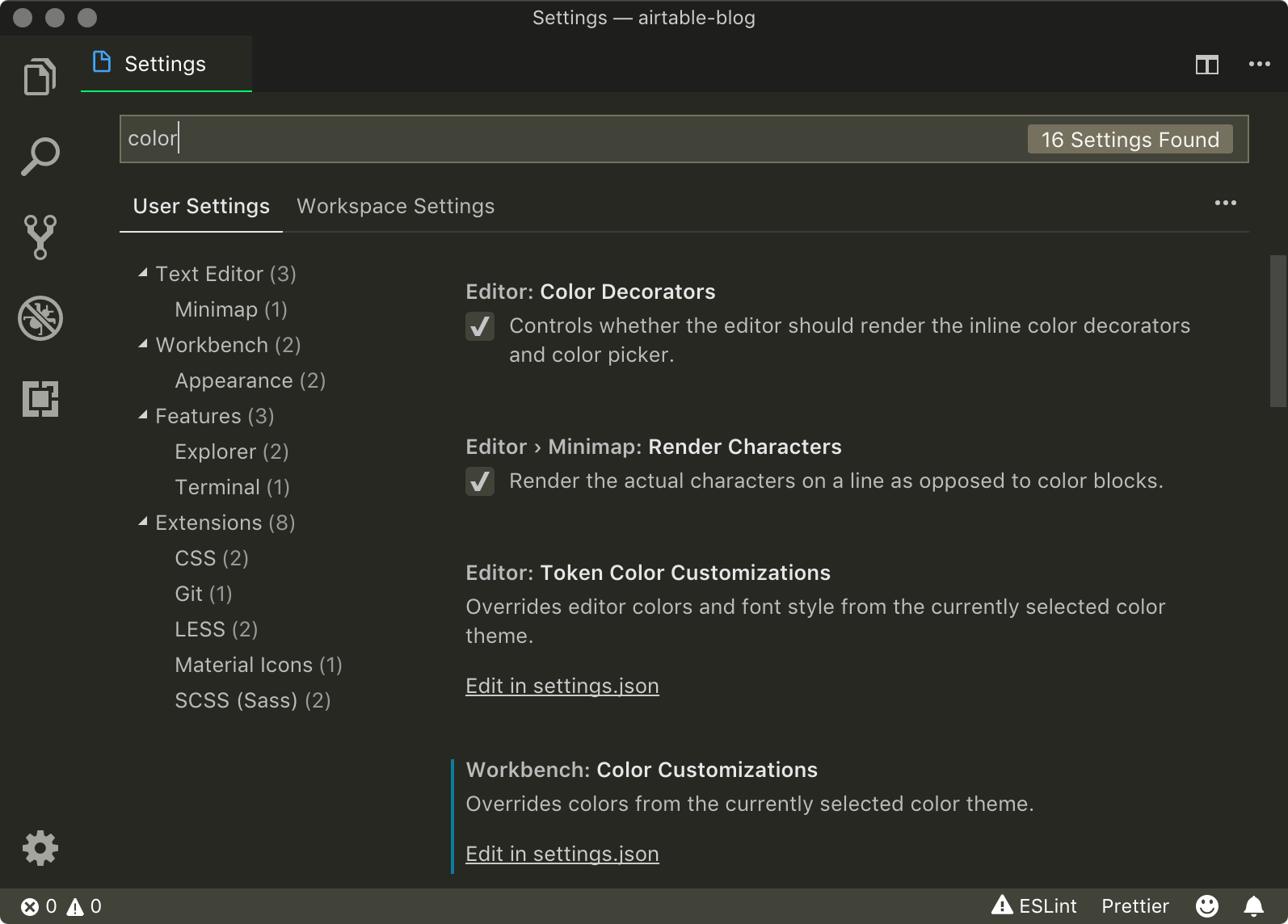
一番上にある検索ボックスで「color」と入力します。「Workbench: Color Customization」というセクションがあるので「Edit in settings.json」をクリックします。

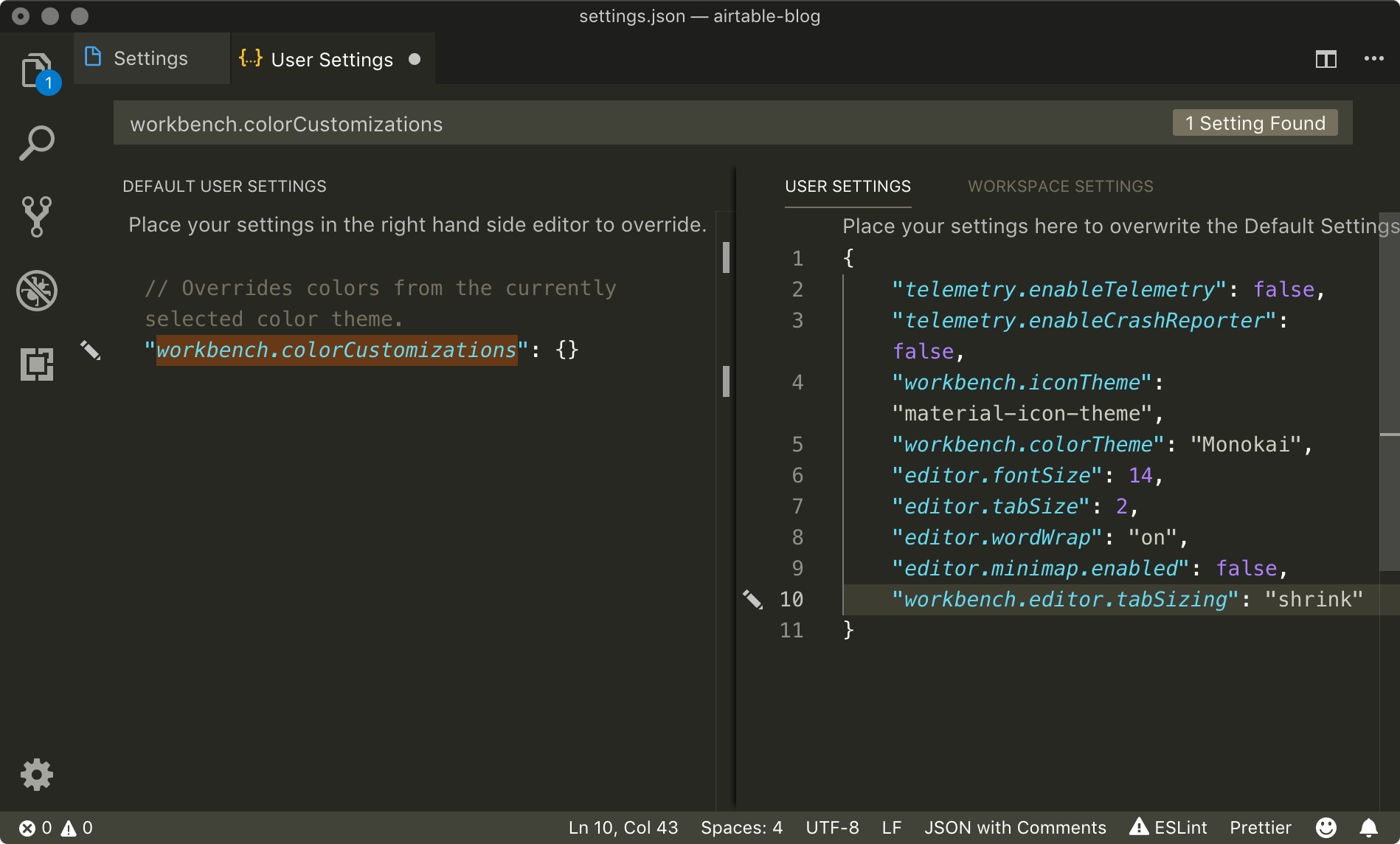
エディターが出てくるので「workbench.colorCustomizations」という設定を追加します。ユーザ設定を変更する場合は「USER SETTINGS」、Workspaceごとにカスタマイズする場合は「WORKSPACE SETTINGS」のタブに設定を加えます。

他に何も設定が入っていない場合は、以下を丸々追加するとアクティブなタブの下にボーダーを入れることができます。
{
"workbench.colorCustomizations": {
"tab.activeBorder": "#00ff6a"
}
}僕の場合は、すでにいくつか設定を変更していたので以下のようになりました。
{
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "Monokai",
"editor.fontSize": 14,
"editor.tabSize": 2,
"editor.wordWrap": "on",
"editor.minimap.enabled": false,
"workbench.editor.tabSizing": "shrink",
"workbench.colorCustomizations": {
"tab.activeBorder": "#00ff6a"
}
}設定変更後
設定を変更した後は以下のような見た目になりました。デフォルトよりはマシなんじゃないかなぁ、とw

設定できる色の一覧
設定できる色の一覧はVS CodeのDocsで見られます。
タブのテキストの色も変えたいんですが、それは見つけられませんでした…。
ちなみに、設定変更の説明もVS CodeのDocsにありました。
さいごに
ずっとAtomエディターを使ってきたんですが、巷で噂のエディターを試してみたかったのでVSCodeを使ってみています。ここ数日使ってますが、サクサク動くし拡張機能(Extensions)やカラーテーマも充実していていいですね。
他にも色々な便利機能 がたくさんありそうなので、これから試していくのが楽しみです。
ということで、しばらくはVSCodeを使ってみようと思います。
2018年11月30日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。