ChromeのテーマはWindowsのあの青がいい。でもMac版ではグレーしかないんだよね。。。という方に、Mac版でも青のテーマ を作れるサイトをご紹介。

ChromeTheme.netというサイトで、背景画像や色を選んで簡単にカスタムChormeテーマを作ることができます。凝ったことをやろうと思うと手間がかかりますが、デフォルトの青テーマを作るくらいなら本当に簡単にできてしまいます。
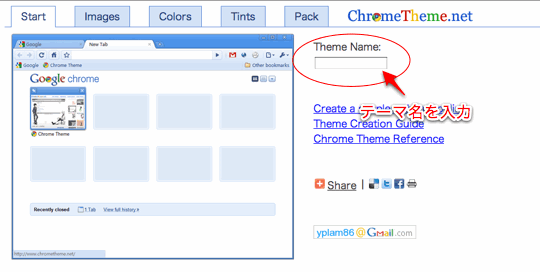
ステップ 1. テーマの名前を入力

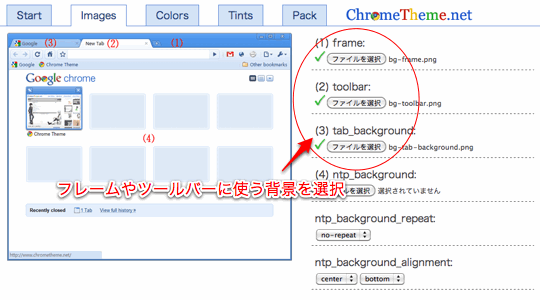
ステップ 2. 背景画像を選択

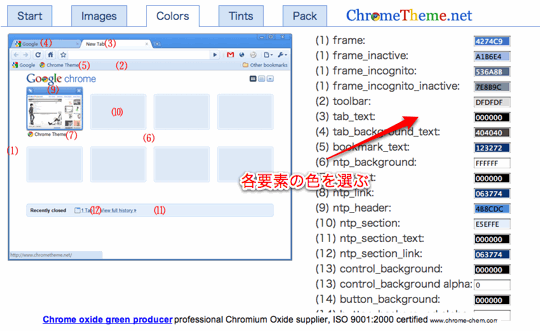
ステップ 3. 各要素の色を選択

「Colors」タブでアクティブな状態の色を「Tints」タブで非アクティブな状態のときの色を指定します。
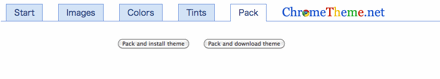
ステップ 4. パックして適用/または保存

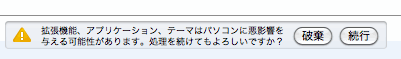
「Pack and install theme」をクリックすると、下のようなメッセージが出てくるので、「続行」をクリックするとテーマが適用されます。

「Pack and download theme」をクリックすると、 .crx というテーマファイルをダウンロードできます。ダウンロードしたファイルをダブルクリックすると、上の画像のようなメッセージが出てくるので「続行」をクリックするとテーマが適用されます。
ちなみに、僕が作ったMac版Chromeの青いテーマのダウンロードはこちらからどうぞ。
2010年11月20日に公開され、2012年4月28日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。