ウェブデザインにおけるline-heightってけっこう曲者で、CSSを理解してデザインしないと「空き」の設計が破綻したりコーディングで苦労することになります。FigmaやAdobe XD、Affinity Designerなどのグラフィックアプリでline heightの扱いが異なるので、使うツールの挙動を理解するのも大切です。
ということで、今回はCSSのline-heightについてまとめてみます。
実は調べれば調べるほど奥が深いCSSのline-heightの世界ですが、まずは基礎からまとめていこうと思います。
CSSのline-heightでは文字の上下にスペースができる
CSSでline-heightを指定すると文字の上下にスペースができます。
たとえば、文字サイズを16px、行の高さを32pxに指定すると、(32 – 16) ÷ 2 = 8で、上下にそれぞれ8pxのスペースができます。
p {
font-size: 16px;
line-height: 32px;
}下の図のような感じですね(わかりやすいように倍の大きさにしてます)。

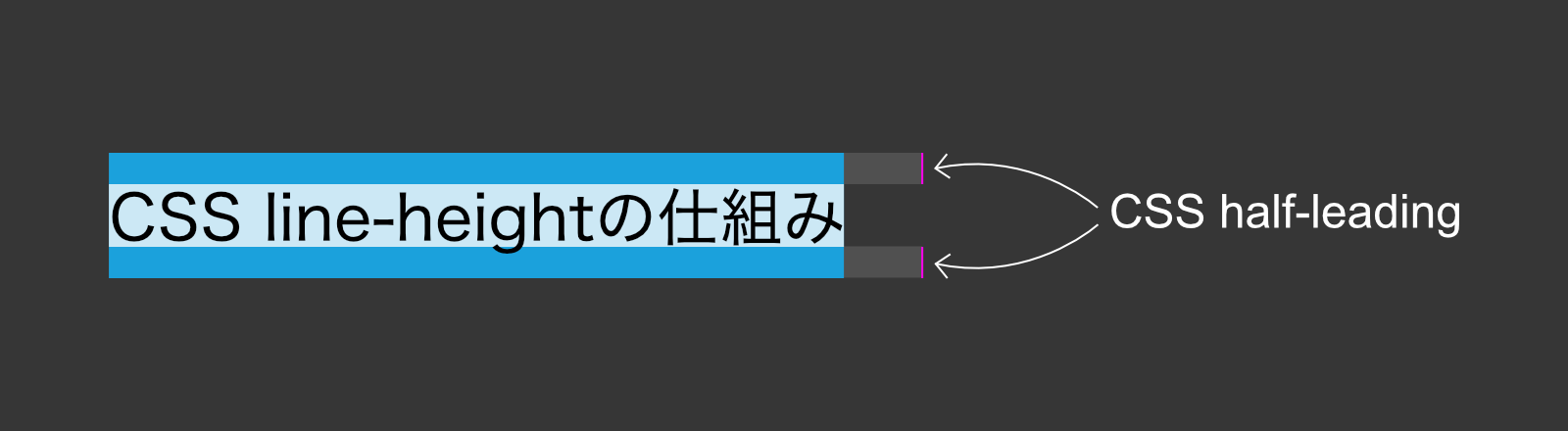
ウェブで使われるハーフ・レディングとは
CSSの定義 では文字サイズと行の高さの差をleading(レディング)と呼び、その半分をhalf-leading(ハーフ・レディング)と呼びます。CSSでline-heightを指定すると、そのハーフ・レディングが文字の上と下に追加される仕組みなんですね。

ちなみに、レディングは活版印刷で行間にスペースを入れる際に鉛(lead = レッドと発音する)のプレートを使っていたことに由来していて発音は「リーディング」ではなくて「レディング」です。
そして、このハーフ・レディングがマイナスの数値になると行が重なります。下の例の場合、(2 – 16) ÷ 2 = -7になるので、行が重なります。
p {
font-size: 16px;
line-height: 2px;
}意図的にすることはあまりないと思いますが挙動は知っておくと良いですね。
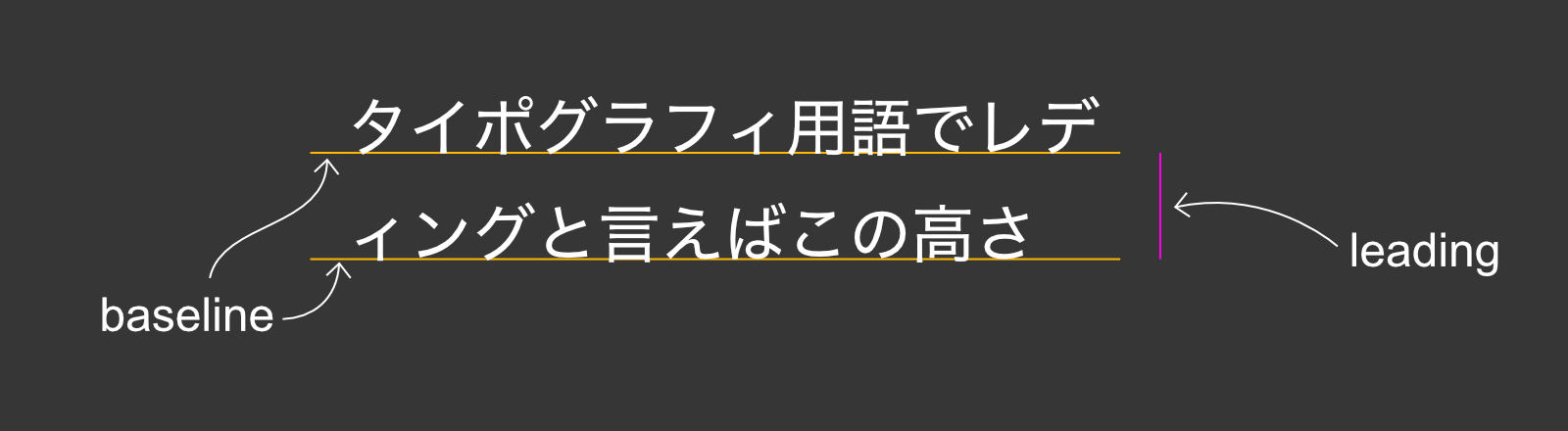
印刷とウェブにおけるレディングの違い
上述した「レディング」の定義はウェブ特有のもので、タイポグラフィや印刷の世界では、文字のベースラインから次の行の文字のベースラインまでの距離のことをレディングと呼びます。

そして、レディングは「line height」や「line spacing」と同じ意味で使われたりもするそうで(厳密には違うはずだけど…)。なんだか、ややこしいですね。
レディングやline heightの話をする際は、文脈によって定義が異なる場合があるので、厳密にどの数値を意味して使っているのか確認したほうが安心です。
デザインツールでのline heightの扱いの違い
FigmaやAdobe XD、Affinity DesignerやAdobe Illustratorなど、デザインツールによってline heightの扱いは異なります。CSS line-heightと違うことも多いので注意が必要です。
CSSのline-heightの仕組みとデザインツールのline heightの扱いの違いを理解しているとデザインの精度が上がって実装の効率化にもつながります。デザインと実装(コーディング)は分業することが多いと思うので、デザインの引き渡しの際のチェックポイントとしてline-heightについてしっかりコミュニケーションしておくと、スムーズに実装を進められるかもしれませんね。
僕は1人チームでデザインもコーディングもしますが、コーディングの際にデザインで吸収できなかった細かい空きの設計を調整したり整理し直すこともあります。
上下のハーフ・レディングを帳消しにするコーディング
後述する問題があるので注意が必要ですが、CSSのline-heightとデザインツールのline heightの違いを比較的シンプルに調整するコーディングの方法があります。
それはネガティブ・マージンを使ってCSSのline-heightによって生じるテキストブロックの上下のハーフ・レディングを帳消しにする方法です。
たとえば、文字サイズが16px、行の高さが24pxの段落の場合、上下に-4pxのマージンを追加すれば、段落の上下のハーフ・レディングを帳消しにできます。
p {
font-size: 16px;
line-height: 24px;
margin: -4px 0;
}上の例のように4px程度なら違和感がないかもしれません。でも、たとえばフォントサイズが48pxの見出しで1.5のline-heightだと、上下に12pxのハーフ・レディングができるので、他の要素との空きのバランスがけっこう変わってきます。
これを帳消しにしておくことで、要素間の空きの指定を比較的シンプルに実装できます。
文字の上下が隠れてしまうこともあるので要注意
line-heightと上下のネガティブ・マージンの計算は間違っていないのに、最初の行と最後の行の文字の上下が隠れてしまう場合があるので要注意です。特に欧文書体の場合はfont-sizeで指定したサイズをフォント自体がはみ出している場合があるので要注意です。この手法を使うときはしっかり検証して数値を調整する必要があることを覚えておいた方が良いです。
※CSSの仕様とフォント・メトリクスによるものだと思われますが、厳密な原因は調べられていません。
ネガティブ・マージンを自動計算してくれるツール
フォントにあったネガティブ・マージンを計算してCSSやSCSSのMixinを書き出してくれるツールを見つけました。参考までにリンクしておきます。
line-heightのnormalとは
line-heightのデフォルトはnormalという値なんですが、これはユーザエージェントに依存する値だそうです。MDN Web Docsのline-heightの説明 は以下のようになっています。
ユーザーエージェントに依存します。デスクトップブラウザー (Firefox を含む) は 要素の font-family によって決まる、おおよそ 1.2 という既定値を使います。
おぉ、なんとも曖昧な…感じではあるのですが、CSSで指定したフォント(font-family)に設定されたメトリクス(フォント・パーツのサイズ)に従うということのようです。「おおよそ1.2…」というのは、一般的にフォント・メトリクスによるline heightがおおよそ1.2だということを意味するのでしょうか。ちょっとわかりづらいですね…
font-familyに依存するということは、フォント編集アプリなどを使ってメトリクスを見るか実際にHTML/CSSで実装してブラウザで確認しないとわからないということです。和文フォントではそこまで数値の振れ幅は大きくない印象ですが、2017年2月に書かれたVincent De Oliveiraさんのこの記事 によると、Google Fontsでインストールした1059のフォントのうち95%はline-heightは1より大きい数値で、0.618〜3.378だとのことで、欧文では振れ幅が結構大きいようです。
結局、各OS・ブラウザでの検証は欠かせないですね。
line-heightの100%ってなんの100%?
これはfont-sizeの100%です。
デザインツールによってはフォント自体に設定されたline heightの100%を意味する場合もあるので注意が必要です。たとえば、Figmaの以前のバージョンではそのような扱いだった そうです。
line-heightの値は単位なしで記述するのがいい
line-heightの指定には単位なしの数値を使うことが推奨されています。
p { line-height: 1.5; }というのも、親要素にフォントサイズが指定されていてline-heightに%やemを使った値を指定すると、font-sizeからline-heightを計算した値が継承されるからです。これが直感的じゃないんですね。
どういうことかというと、たとえば、以下のようにdivの中にh1が入っているHTMLがあるとします。
<div class="box">
<h1>ここの行間が予期せぬ値に!</h1>
</div>このHTMLに対して以下のCSSを指定するとh1のline-heightはいくつになると思いますか?
.box {
font-size: 16px;
line-height: 150%;
}
h1 {
font-size: 32px;
}32px x 150% = 48pxになると思いそうですよね?
ところが実際は24px(=16px x 150%)がh1のスタイルに継承されます。
これはemを使った場合でも同じですが、単位なしの数値を指定すると、その数値がそのままh1に継承されるので、h1のline-heightは48px(32px x 1.5)になります。なんで?と疑問に思いますが、それが仕様なんですね。はい。
上記の例について「こんなCSSの書き方するかなぁ?」と、若干懐疑的な自分ではありますが、未知の問題は避けたいのでline-heightは単位なしの数値で指定するのがよさそうです。逆に単位なしの数値の指定のみで困ることも想像できません(あったらぜひ教えて欲しいです)。
ブラウザでの文字サイズ変更にも対応できる
line-heightに単位なしの数値を使うと文字サイズにあわせた行間の指定になるので、ユーザがブラウザの設定で文字サイズを変更した場合、それにあわせて行間も変わります。line-heightをpxやem、remで指定するメリットは特になさそうなので、僕は単位なしの数値で記述しています。
あと、レスポンシブで文字サイズを可変させるデザインだと、行間が文字サイズと連動していた方がCSSが書きやすいです。
line-heightとアクセシビリティ
Webアクセシビリティのガイドライン「WCAG(Web Content Accessibility Guideline) 2.1 」では、達成基準の1つの「1.4.8 視覚的提示」で以下を推奨しています。
段落中の行送りは、少なくとも 1.5 文字分ある。そして、段落の間隔は、その行送りの少なくとも 1.5 倍以上ある。
認知障害を持つ方にとって、行間が狭すぎると文字を追うのが難しくなる可能性があるそうです。たとえば、以下のようなCSSをベースに考えると良いかもしれません。
p {
font-size: 16px;
line-height: 1.5;
margin-bottom: 36px;
}
/* remで書く場合 */
html { font-size: 16px; }
p {
font-size: 1rem;
line-height: 1.5;
margin-bottom: 2.25rem;
}読みやすいline-heightについて考える
欧文と和文では読みやすいline-heightは若干違いますし、フォントの種類や文字サイズ、行の長さによっても異なります。あくまで個人的な意見ですが、僕が考える読みやすいline-heightの目安をご紹介します。
本文のline-height
- 和文は1.8 – 2.0
- 欧文は1.5 – 1.8
- 和文は欧文より若干広めの行間を設定するのが良い
- 欧文はフォントによって行間の余白部分の大きさが変わるので要注意
参考までに、ウェブの欧文タイポグラフィについて詳しい本「ウェブタイポグラフィ — 美しく効果的でレスポンシブな欧文タイポグラフィの設計 」では、「1.4に設定するところからスタート」することを勧めています(p46)。和文は「1.7程度から始めると良いでしょう(p200)」と書いています。
本文のline-heightの例
- 和文の例として、AXIS やCasa BRUTUS のようなデザイン系雑誌のウェブサイトの本文は2.0相当の
line-heightを使っています。note では1.875で、Zenn やQiita は1.9にしてますね。 - 欧文の例として、FigmaのBlog の本文は1.5、A List Apartの記事 の本文は1.7を使っています。web.dev では1.7777777778ですね。
- ニュースサイトでは、New York Times が1.5相当、BBC が1.375相当、日経新聞 が1.8、朝日新聞 が1.6に設定しています。
レスポンシブなline-heightの調整は必要?
個人的に端末や画面サイズによってline-heightを変える必要はないと思っています。
上で紹介したウェブサイトでは、web.dev以外は端末に関係なく同じline-heightを使っているようですね。web.devの場合、横幅が320px以下のスクリーンで文字サイズを18pxから15pxに、行間を1.7777777778から1.8666666667に調整しています。
より小さいスマホ画面では、文字を小さくして表示できる文字数を増やしつつ、可読性を担保するために行間のスペースを多めにとっているのが読みとれます。面白いですね。
見出しのline-height
文字サイズが大きい見出しでは、本文と同じline-heightだと行間のスペースが空きすぎて逆に読みにくくなってしまいます。文字の大きさやフォントによるのでレイアウトをして確認することをお勧めしますが、僕の場合、欧文ば1.2〜1.3程度、和文は1.4〜1.5程度を使っています。
さいごにひとこと
Line height(行の高さ)は、文章の読みやすさを変えるだけでなくページが醸し出す雰囲気にも影響を与えます。line-heightのデザインはすごく基本的なことですが、情報の伝達を目的とするウェブサイトでは、すごく大切ですよね。ユーザにウェブサイトを気持ちよく使ってもらうための第一歩としてline-heightもしっかりデザインしていきたいですね。
参考情報
ウェブサイト
- Getting to the bottom of line height in Figma
- Deep dive CSS: font metrics, line-height and vertical-align
- Unitless line-heights
- Text Crop
- Capsize
- Material Design Typography Style
参考図書
- ウェブタイポグラフィ — 美しく効果的でレスポンシブな欧文タイポグラフィの設計
- オンスクリーン タイポグラフィ — 事例と論説から考えるウェブの文字表現
- 欧文書体 — その背景と使い方
- 欧文書体のつくり方 美しいカーブと心地よい字並びのために
- 欧文組版: タイポグラフィの基礎とマナー
- 日本語組版入門: その構造とアルゴリズム
- Designing Type
- デザインワークにすぐ役立つ欧文書体のルール
更新情報
- 参考情報の参考図書一覧に「Designing Type」とその邦訳版の「デザインワークにすぐ役立つ欧文書体のルール」へのリンクを追加しました。僕は先日英語版を購入して読み進めてるところです(2021年6月8日)
- 参考情報のウェブサイト一覧にMaterial Designのタイポグラフィ・スタイルのセクションへのリンクを追加しました(2021年6月8日)
- ネガティブ・マージンを自動計算してくれるツールの情報を追加しました(2021年4月28日)
- 上下のハーフ・レディングを帳消しにするコーディングの部分で上下の文字が欠けてしまう原因を更新しました(2021年4月27日)
- line-height: normalについての説明を修正しました(2021年4月26日)
2021年4月23日に公開され、2021年6月8日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。