
先日のCloudFourのレスポンシブ・イメージについての記事にWebPのことが書かれていて興味がわいたので、実際に使えるものなのか調べてみました。
このWebP(ウェッピーと読む)の最大のメリットはJPEGと比べて25%近くファイルサイズを小さくできるところです。ウェブページを構成するファイルの多くを占める画像ファイルのサイズを25%カットできたら、表示パフォーマンスをかなり向上できます。しかし、一つの大きな問題としてiOSでのサポートがありません。そのため、結論から言ってしまうと、モバイル端末からのアクセス・シェアでAndroidユーザ(しかも4.0以降)が圧倒的に多ければWebPを利用する価値はありますが、逆にiOSユーザが多い場合は現段階ではメリットが考えられません。
ただ、Android端末のシェアは拡大していますし、万が一iOS SafariでWebPが対応されることになれば状況は180度変わってきます(Blinkの件でもGoogleとAppleの仲が悪そうなので、難しい状況にはありますが…)。現段階ではあまり積極的に使えるものではないですが、どんな可能性を秘めたものなのかだけでも知っておく価値はあると思います。
目次
ブラウザ・サポート
残念ながら、ブラウザのサポート状況はあまり良いとは言えません。一番残念なのは、iOSでサポートされていないことです。モバイル端末での表示パフォーマンスの改善を考えたら、まだシェアの高いiOS Safariでの対応は必須なので、すごく残念です。また、IE10以下でもサポートされていません。iOS7やIE11でサポートされるとも考えにくいでが、両ベンダーの動きを祈る思いで見ていくしかないですね。
WebPをサポートしているブラウザは以下になります:
フルサポート
- Chrome 9.0以降
- Androidブラウザ 4.0以降
- Chrome for Android 25.0以降
- Opera 12.1以降
- Opera Mobile 12.0以降
部分的サポート
- Firefox 4.0以降
- Androidブラウザ 2.3以降
- Opera Mobile 12.0以降
部分的にサポートされているブラウザでは<video>タグを使う必要があるそうです。より詳しいサポート状況は、Can I useのWebPセクションをご覧ください。
ファイルサイズと画質
WebPのウェブサイトでは、可逆圧縮(lossless)の場合でもファイルサイズを26%小さくできると紹介しています。非可逆圧縮(lossy)の場合だと、25〜34%小さくできるそうです。たとえば、平均で画像サイズを20%カットできたら、表示パフォーマンスをかなり向上できそうです。1MBを800KBに、500KBを400KBにできるわけです。3G回線で閲覧してたら100KBはかなり大きいですよね。
ファイルサイズと画質の比較
GoogleのWebP Galleryでもサンプル画像が紹介されていますが、WebPフォーマットで画像を書き出すと、画質を同じ程度に保ちつつファイルサイズをかなりカットできそうです。表示面積の小さい画像ではあまり差が出ないかもしれませんが、大きな表示面積の画像では、ファイルサイズの大幅な削減が期待できそうです。こちらの記事でより詳しい比較がされていますが、画像のタイプによってWebPフォーマットに適したものとそうでないものがあるようです。
まとめると、
- 表示面積の大きな画像では特に効果がある
- グラデーションが使われている画像に強い
上で紹介した記事では画質を数値化して比較していますが、目視での画質の差を考慮すると、圧縮率を上げたらJPEGに比べてWebPでは大幅にファイルサイズを小さくできます。画質と表示パフォーマンスのどちらを優先するべきプロジェクトなのか判断して、表示パフォーマンスを優先させるプロジェクトの場合は、WebPを選択肢の1つとして活用すると良いのではないでしょうか?
Pixelmatorで書き出した際の比較
Pixelmatorを使ってJPGの65%とWebPの65%で画像を書き出すと、ファイルのサイズを約2分の1にすることができました(40KB / 20KB)。画質はひと目見た感じでは見分けられないレベルです。よ〜く目を凝らして見るとJPGのほうが鮮明に描画されていて、WebPでは若干ぼやけている部分やピクセル化している部分があるのがわかります。
ファイルサイズの比較
PixelmatorとPhotoshopのプラグインを使って、JPG 65%、WebP 65%、WebP 75%、WebP 80%で画像を書き出してみました。どれもJPG 65%よりWebPのほうがファイルサイズは小さくなりました。以下、サイズの比較表です。
| 書き出し方法 | JPG 65%圧縮 | WebP 65%圧縮 | WebP 75%圧縮 | WebP 80%圧縮 |
|---|---|---|---|---|
| Pixelmator | 40KB | 20KB | 23.4KB | 30.2KB |
| Photoshopプラグイン | 67KB | 22KB | 27.4KB | 31.1KB |
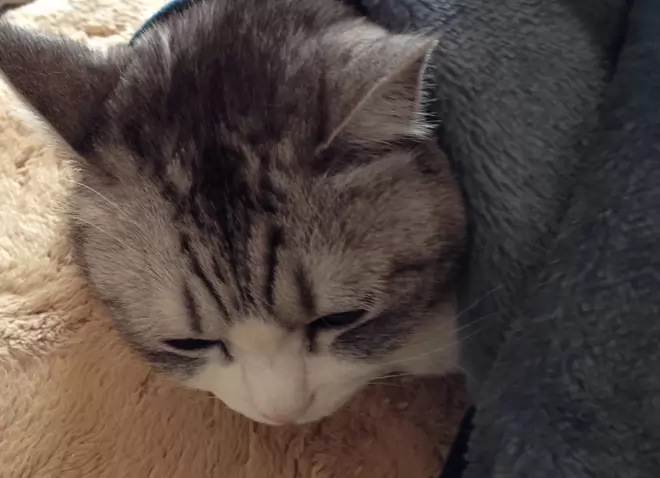
Pixelmatorで書き出した画像
以下は、Pixelmatorを使って書き出した画像です。目を凝らして見ると差がわかりますが、パッと見だと気づかないレベルですね。
WebPの画像はサポートのあるブラウザでしか閲覧できませんのでご注意を!ChromeかOperaの最新版、また、Android 4.0以降の「ブラウザ」で表示されます。
JPG 65%圧縮 / 40KB

WebP 65%圧縮 / 20KB

WebP 75%圧縮 / 23.4KB

WebP 80%圧縮 / 30.2KB

Photoshopのプラグインで書き出し
Photoshopにプラグインを入れて画像を作成してみた結果は以下の通りです。
(注)Mac上では実際のファイルサイズと違うものが表示されるようです。Mac上でのファイルサイズとサーバにアップした時のサイズが全然違いました。プラグインがおかしいのでしょうか?ちなみに、僕が試した環境はMac OS X 10.8.3のPhotoshop CS 5.1です。
JPG 画質65 / 67KB

WebP 65%圧縮 / 22KB

WebP 75%圧縮 / 27.4KB

WebP 80%圧縮 / 31.1KB

WebP画像の書き出しについて
WebP画像の書き出しに便利なのは、以下の2つの方法です。
- Pixelmatorを使う方法(Macのみです…)
- Photoshopのプラグインを使う方法
Pixelmatorを使う方法
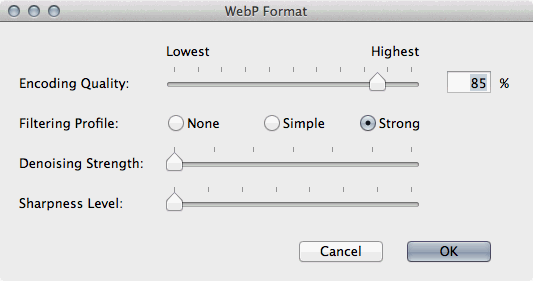
Pixelmatorは安価(1,300円)で高機能なMacオンリーの画像編集ツールで(Winの方すみません…)、プラグインなどを入れなくてもWebP画像を書き出せます。手順も非常に簡単で、「共有」メニューの「Web用に書き出す…」を選択するだけです。ちにみに、JPEGの書き出しもPixelmatorのほうがPhotoshopよりもファイルサイズを小さくできました。
「Web用に書き出す…」を選択するか⌘-Shift-Eを入力すると、上の画像のような書き出しメニューが表示されます。この「フォーマット」からWebPを選択して、圧縮率を選んで保存するだけで、WebP画像が書き出せます。
Photoshopのプラグインを使う方法

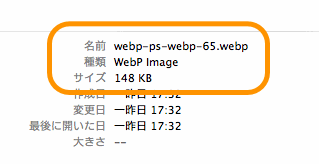
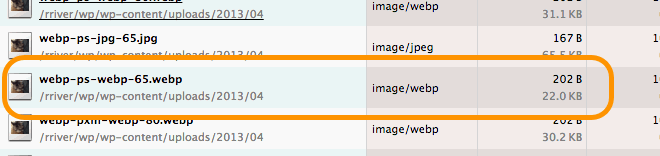
WebPウェブサイトで紹介されているプラグインを、インストールすると「別名で保存」の選択肢として、WebPのオプションを選択できるようになります。ただ、下の画像のようにMac上で表示されるファイルサイズとサーバにアップした際のファイルサイズが違ってしまうので注意が必要です(僕の環境だけかもしれませんが → Mac OS X 10.8.3 / Photoshop CS5.1)。
Mac上で表示されるファイルサイズ

Chromeの開発者ツールで表示されるファイルサイズ

プラグインのインストール方法
プラグインのインストールなどの情報はこちらの記事がわかりやすかったです。ちなみに、プラグインを入れたら、「別名で保存」からWebPを選べるようになるんですが、なぜかPNG画像を「別名で保存」しようとすると、オプションが表示されませんでした。このレベルの実装だと運用レベルで活用するのはきついかもしれませんね。
その他のツール
他にもWebPのGetting Startedのガイドでは、以下のようなツールでWebPの書き出しをサポートしていると紹介しています。
- ImageMagick
- GIMP
- Leptonica
- XnConvert
コマンドラインツール
また、上記ツール以外にもGoogleが提供しているコマンドライン・ツールもあります。
サポートのないブラウザへの対応
サポートがないブラウザへの対応は、SVGのときと同じように画像を差し替える方法が良いと思います。ただ、WebPの場合はブラウザのサポートが少ないので、デフォルトではJPGやPNGの画像を表示して、ブラウザのサポートがある場合に差し替える方法が良いでしょう。ここで気をつけたいのは、WebPのサポートがあるブラウザでJPEG画像とWebP画像の両方を読み込んでしまわないようにすることです。Picturefillで使っているような方法でスクリプトにすれば問題ないでしょうか?
ModernizrでWebPサポートを判別する
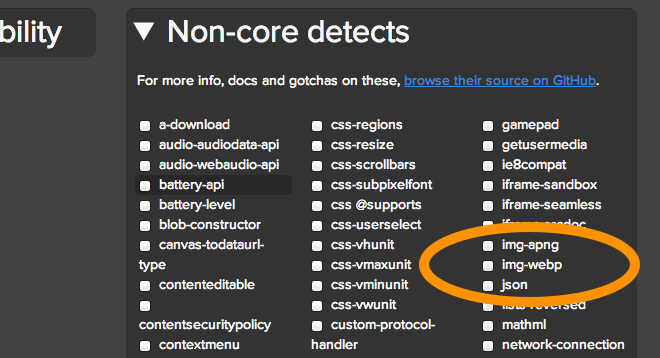
WebPはModernizrで判別が可能になっていて、ダウンロードページのNon-core Detectsのところに「img-webp」があって、これを入れておけばWebP画像のサポートを判別することができます。

CSSで画像を振り分ける場合
Modernizrを使えば、WebPを背景画像として使う場合は、以下のようにCSSを記述することで対応が可能です。
.webp .hero-img { background: url(/img/hero-cat.webp) no-repeat 0 0; }
.no-webp .hero-img { background: url(/img/hero-cat.jpg) no-repeat 0 0; }
JavaScriptで判別する場合
JavaScriptを使う場合は、以下のような記述でWebPのサポートの有無を判別できます。
if (Modernizr.webp) {
// WebPがサポートされる場合に画像を差し替える
}
まとめ
WebPを使ってファイルサイズを小さくできるのはすごく嬉しいことなのですが、iOS Safariでのサポートがない現段階では使うメリットがないというのが実状です。ある特定のシチュエーションで、モバイル端末からのアクセスのほとんどがAndroid 4.0以上の端末の場合は有効かもしれませんが、かなりのエッジケースになりそうです。
Android端末のシェアが増えてiOSの勢いが衰えているとはいえ、Chikitaの2013年1月のレポートによると、ウェブサイトへのアクセスはいまだにiOSからのシェアが多いそうです(iOS 63% / Android 37%)。そう考えると、iOS SafariでWebPがサポートされない限り、残念ながら、まだしばらくの間はWebPを積極的に使っていける状況にはならなさそうです。
なかなか簡単にはいかないものですね。
ということで、今回はWebPについてでした。また、次回もよろしくお願いします。
2013年4月9日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。