ウェブ制作をしてるとスライダーやカルーセルってなにかと必要になるので、レスポンシブやタッチ操作などに対応できて、CSSで柔軟にデザインをカスタマイズできるスライダーのプラグインをいつも探しています。
過去に試したものでいくつかいいのはあるんですけど「帯に短し襷に長し」的なところが必ずあって、すべての要望を満たしてくれるやつには出会えていませんでした。自分でゼロから作るのもあれですし。利用できるものは利用したい。
で、やっと「これなら!」というやつに出会いました。
Slider ProというjQueryのプラグインです。なかなか良さそうです。
ただ、使ってみてハマったところがいくつかあったので書き残しておきたいと思います。
「jQuery オワコン 」がうたわれる昨今ではありますが、今後、Slider Proを使ってスライダーやカルーセルを実装する方の参考になれば幸いです。
Slider Proの特徴
以下のような特徴があるスライダーのjQueryプラグインです。なかなか柔軟に実装ができて使い勝手が良いです。
- 細かい設定ができて、レイアウトもCSSのみで柔軟に調整できる
- スライドの中身は画像でもテキストでもHTMLで記述してCSSで自由にレイアウトできる
- 全幅表示でカルーセルっぽい使い方はできる
- レスポンシブ対応が楽にできる
- レスポンシブイメージ的な画像の切替表示機能もついている(Retina対応も可能とのこと)
- タッチにも対応。もちろん非対応に設定も可能(※)
- IE8以上で動くらしい(IE9では問題ありませんでした!)
- URLにハッシュをつけて特定のスライダーから表示させられる(deep linking)
- jQueryはオリジナルでは1.11.0を使用してます。2.2.0でも動きます。3.xはダメ。(IE8サポートしたいなら、1.11.0ですね)
- MITライセンスで商用利用も問題なし
- スクリプトがモジュール化されてるので、手間をかければ必要ないものを除外するなど最適化が可能
※ここはちょっと要注意なのであとで書きます。
Slider Proの実装方法
基本的な使い方はググれば すぐに出てきますが、まずは超基本的な設定のサンプルをご紹介します。
JavaScript
<script type="text/javascript" src="js/jquery-2.2.0.min.js"></script>
<script type="text/javascript" src="js/jquery.sliderPro.min.js"></script>
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 780,
height: 320,
});
});
</script>HTML(スライド部分のみ)
<div id="example1" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img src="http://placehold.it/780x320/E8117F/FFFFFF?text=Slide+1" />
</div>
<div class="sp-slide">
<img src="http://placehold.it/780x320/fd9026/FFFFFF?text=Slide+2" />
</div>
<div class="sp-slide">
<img src="http://placehold.it/780x320/fffb37/FFFFFF?text=Slide+3" />
</div>
</div>
</div>こんな感じですね。これでスライダーが実装できちゃうってやっぱり便利!
便利な使い方と注意点
「これは便利!」と思ったオプションなどをいくつかと実装の際にハマったところ・注意点をご紹介します。
よく使いそうな設定一覧
まずは良く使いそうな基本的なオプションからご紹介。
スライドのサイズ指定
widthとheightでサイズを指定できます。pxは記述しなくて良くて、%を使う場合はシングルクォート「’」で囲みます。
width: 300,
height: '100%'自動再生
autoplay: true初期値はtrue。
スライドの表示間隔
autoplayDelay: 5000初期値は5000。単位はミリセカンドなので5000 = 5秒になる。
スライドのアニメーションの速さ
slideAnimationDuration: 700初期値は700。単位はミリセカンドなので700 = 0.7秒になる。
フェード表示
fade: true初期値はfalse。スライドアニメーションでスライドを切り替えるのではなくフェード表示にしたい場合はtrue。※fadeとvisibleSizeの併用には要注意。
タッチスクリーンのスワイプ対応
touchSwipe: true初期値はtrue。オフにしたい場合はfalse。
操作ボタンの表示・非表示
スライド選択ボタン
buttons: true初期値はtrue。falseで非表示。
前後に進むボタン
arrows: true初期値はfalseで非表示の状態。trueにするとマウスオーバーで矢印が表示される。
前後のスライドの表示
visibleSize: 'auto'このオプションを使って、前後のスライドを表示することでカルーセルのように設定できます。
初期値は'auto'で前後のスライドが表示されない状態です。表示させたい場合は'100%'を指定。表示幅をpxで指定することもできる。'all'を指定すると全てのスライドが表示される幅になりました。※fadeとvisibleSizeの併用には要注意。
スライド間の空き
slideDistance: 10スライドとスライダの間の空きスペースをオプションで指定できます。
ピクセルで指定。初期値は10。「px」の記述はいらない。
マウスオーバーでの挙動
autoplayOnHover: 'pause'スライドにマウスオーバーしたときの自動再生の挙動をコントロールできます。
初期値は一時停止をする'pause'。そのほかに完全停止する'stop'と何もしない'none'のオプションがある。
この辺を押さえておけば、だいたいの要望には応えられますかね。その他にもたくさんオプションがあるんですが、親切にも日本語訳 を公開してくれている方がいるので、そちらでご覧ください。Githubのドキュメントページ にも英語で記載がありますが、マークダウンが間違っているのか表示が途中で崩れていて読みにくいです(2017/09/05現在)。
Advertisement
レスポンシブの設定方法と注意点
まずは基本的なレスポンシブのオプション設定をご紹介します。先ほどのJavaScriptにbreakpointsオプションを追加します。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 780,
height: 320,
visibleSize: '100%',
buttons: false,
breakpoints: {
800: {
width: '100%',
height: 320,
visibleSize: 'auto',
buttons: true
}
}
});
});
</script>この設定の場合、800pxより大きな画面では以下の設定で表示されます。
- 各スライドのサイズが780x320px
- スライダーが全画面幅で表示(カルーセルのように表示される)
- スライド選択ボタンを非表示
逆に、800px以下の画面サイズだと指定した以下の設定が反映されます。
- 各スライドの幅が100%で表示(高さは変わらない)
- 前後のスライドを非表示に(カルーセル表示を停止)
- スライド選択ボタンを表示
visibleSizeオプションを使う際の幅の設定がちょっとややこしくて挙動を確認しないとわかりづらいですが、結構簡単にレスポンシブ対応ができて便利ですよね。
複数ブレイクポイントを指定する場合
複数のブレイクポイントを設定する場合は、以下のようになります。以下の設定では400pxのブレイクポイントを追加して、スライド操作ボタンを非表示にしたり、前後に進むボタンを表示させたりしています。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example2' ).sliderPro({
width: 780,
height: 320,
visibleSize: '100%',
buttons: false,
breakpoints: {
800: {
width: '100%',
height: 320,
visibleSize: 'auto',
buttons: true
},
400: {
width: '100%',
height: 260,
visibleSize: 'auto',
buttons: false,
arrows: true
}
}
});
});
</script>ただ、レスポンシブの設定には以下のような注意点があります。
各サイズ毎にオプションを設定する必要がある
僕はここでちょっとハマったんですけど、CSSメディアクエリのように設定がカスケードするようになっていないので、各サイズ毎にオプションを設定する必要があります。GithubのIssues のどこかで作者の方が書いてたんですが、すみません、どこかは忘れてしまいました。
オプションをリピートして記載するのは無駄な感じもしますが、各サイズ向けのオプションを全部書いておいた方が良さそうです。
メディア・クエリとは同期しない
ここで記述するブレイクポイントの値ですが、このプラグインでは幅の確認にwindow.width()を使用していてCSSメディアクエリで指定する幅と完全に同期させられないので要注意です。
CSSメディアクエリで指定する幅はスクロールバーも含む値ですが、window.width()はスクロールバーを含まない値なんですね。なので、スクロールバーの分だけ挙動がずれてしまいます。
レスポンシブに対応していないオプションもある
全部のオプションを確認したわけではないですが、いくつかレスポンシブに対応していないオプションがあるので要注意です。たとえば、以下のオプションはレスポンシブで設定できませんでした。
- touchSwipe
- startSlide
例えば、デスクトップではスワイプをオフにしてモバイルではオンにするといったことが設定できませんでした。それから、画面サイズに合わせてstartSlideを使ってはじめに表示するスライドを選ぶこともできません。
レスポンシブ対応してないオプションへの対処
ちょっと無理くりなやり方かもしれないですけど、以下のように画面幅に合わせてオプションを設定することで対処は可能です。
var $win = $(window);
$win.on('load resize', function() {
var windowWidth = $win.width();
if (windowWidth <= 800) {
$( '#example1' ).sliderPro( 'gotoSlide', 0 );
} else {
$( '#example1' ).sliderPro( 'gotoSlide', 1 );
}
});全幅でカルーセル的に表示させる方法と注意点
たとえば、3つのスライドをカルーセル的に表示させたい場合、以下のようにオプションを設定すれば簡単に実装可能です。

<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 420,
height: 320,
visibleSize: 'all',
breakpoints: {
500: {
width: 420,
height: 320,
visibleSize: 'auto'
}
}
});
});
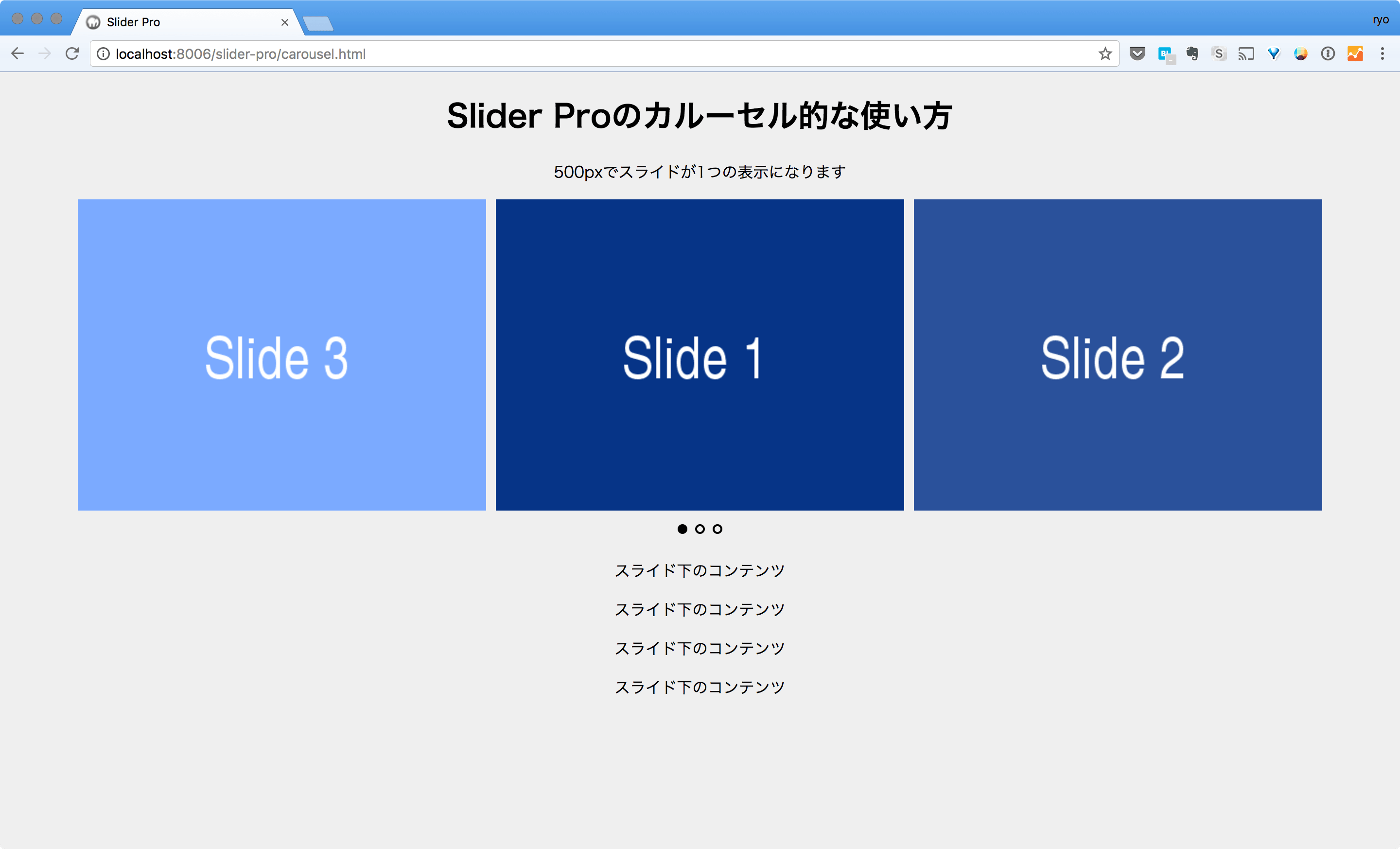
</script>表示順に関する注意点
ただ、ここで注意したいのが表示される順番です。1つ目のスライドが真ん中にきてしまうので、これを左から1、2、3と順に表示させたい場合は、startSlideでオプションを変更する必要があります。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 420,
height: 320,
visibleSize: 'all',
startSlide: 1,
breakpoints: {
500: {
width: 420,
height: 320,
visibleSize: 'auto'
}
}
});
});
</script>ところが、先ほど書いた通り、このstartSlideオプションはレスポンシブに対応していないので、デスクトップでは一番左に1つ目のスライドを表示して、モバイル表示で1つ目のスライドから表示させることができません。
上述した対処方法で調整できますが簡単には設定できないので要注意です。
var $win = $(window);
$win.on('load resize', function() {
var windowWidth = $win.width();
if (windowWidth <= 500) {
$( '#example1' ).sliderPro( 'gotoSlide', 0 );
} else {
$( '#example1' ).sliderPro( 'gotoSlide', 1 );
}
});URLではじめに表示させるスライドを指定する方法
Slider Proにはdeep linkingという機能がついていて、URLにハッシュ(#)をつけることで、ページが表示される際にある特定のスライドから表示させられるようになっています。
たとえばページのファイル名がindex.htmlでスライダー要素のIDがexample1の場合、以下のURLにアクセスすると2枚目のスライドが表示されます。
index.html#example/1また、各スライドにIDを付与している場合は、URLにそのIDを使うこともできます。たとえば、2枚目のスライド要素のIDがslide-twoの場合、以下のURLになります。
index.html#example/slide-twofadeオプションで挙動が変になる件
fadeとvisibleSizeのオプションを併用してカルーセル的に表示しようとすると、スライド間のアニメーションがおかしくなってしまいます。バグというか対処してないというか。
fade: true,
visibleSize: '100%'残念ながら対処方法は見つけられていないので、いまのところカルーセル的な使い方をする時はfadeをオフにするしかなさそうです。どなたか、解決策を知っている方がいたら、ぜひコメント欄などで教えてください。
さいごに
以上、非常に便利なスライダーのjQueryプラグイン「Slider Pro」のご紹介でした。
Enjoy coding!
2017年9月7日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。