Affinity Designerのスナップとガイドが便利なのってご存知でしたか?
細かく設定ができて操作感も良くて、実はすごく優秀なんです。僕がAffinity Designerを好んで使う最大の理由の一つといってもいいかもしれません。地味過ぎて知らない方も多いかもしれませんが。。。ぜひ、知っていただきたいw
ということで、今回はAffinity Designerのスナップとガイドについてご紹介します。
目次
以下はページ内のセクションへのリンクです。
Affinity Designerのスナップの基本
まずは、Affinity Designerのスナップ機能の基本的な使い方から見ていきましょう。
スナップは磁石アイコン、または;キーでオン・オフにできます。
スナップがオンの状態で、オブジェクトの枠(境界線)やキーポイント、中間点にスナップさせたり、アートボードやキャンバスの中間点や境界線にスナップさせられます。もちろん、グリッドやガイドにもスナップさせられます。
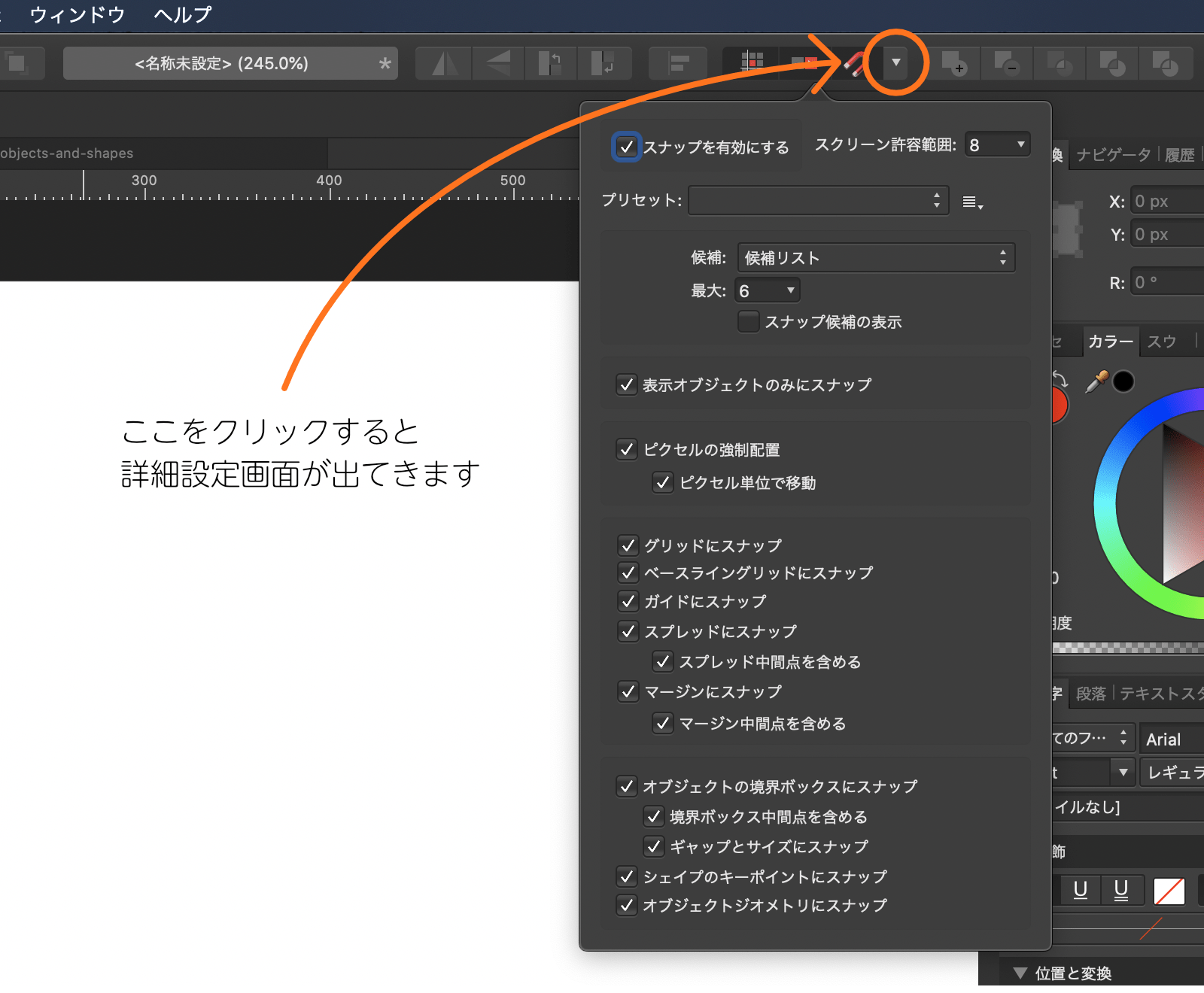
細かい設定は、磁石アイコンの右にあるドロップダウンメニューからできます(表示メニューのスナップマネージャーからも可)。結構細かく設定できるでしょ。

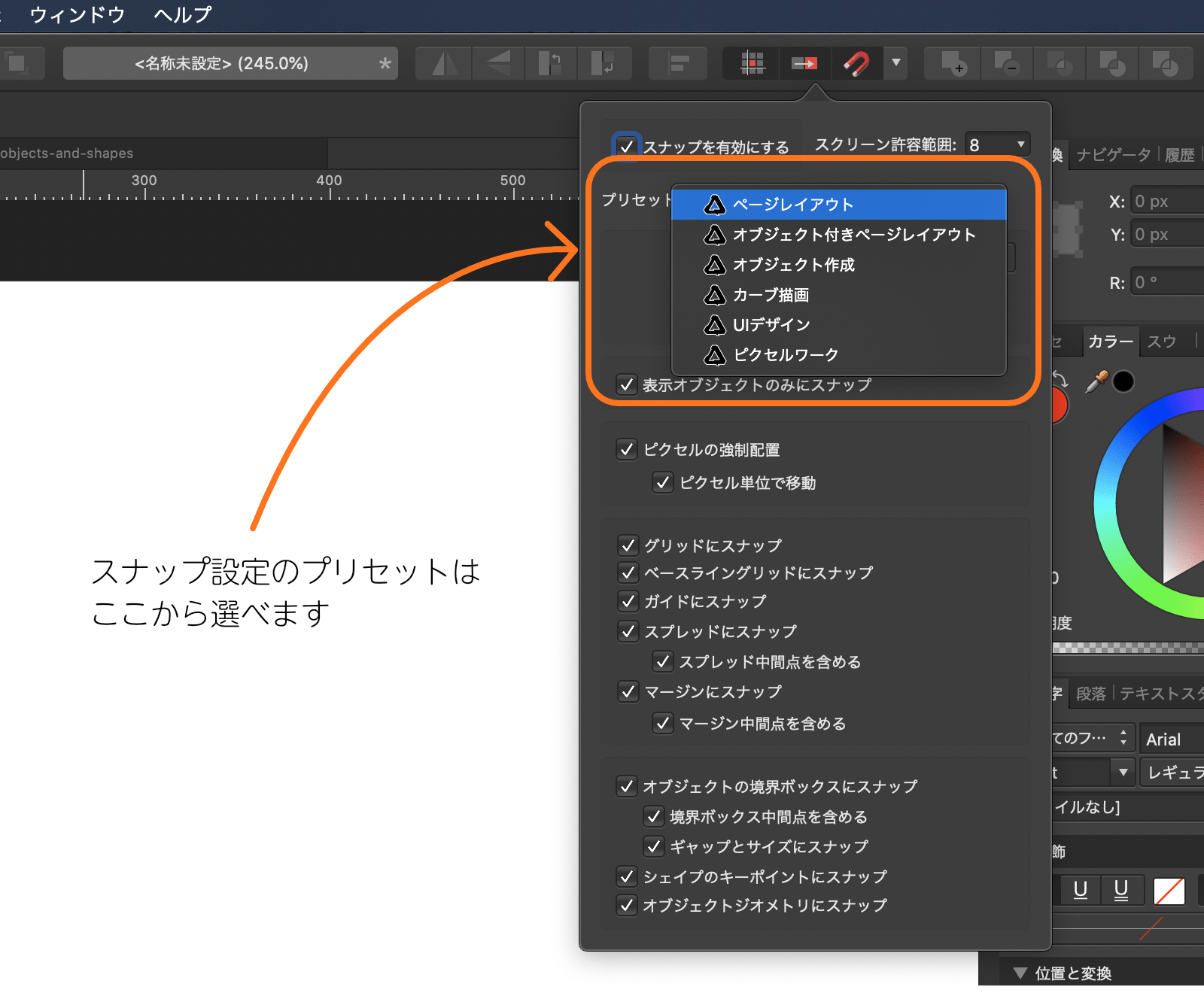
制作物の種類(ページレイアウトとかUIデザインとか)にあわせたオプションの組み合わせ(プリセット)を選んだり、自分好みの設定をプリセットとして保存する機能もあって便利です。

ちょっと余談になりますがAffinityアプリにはさまざまなプリセット機能があって、自分好みの設定をしておくとかなり作業が捗ります。
ギャップとサイズにスナップ
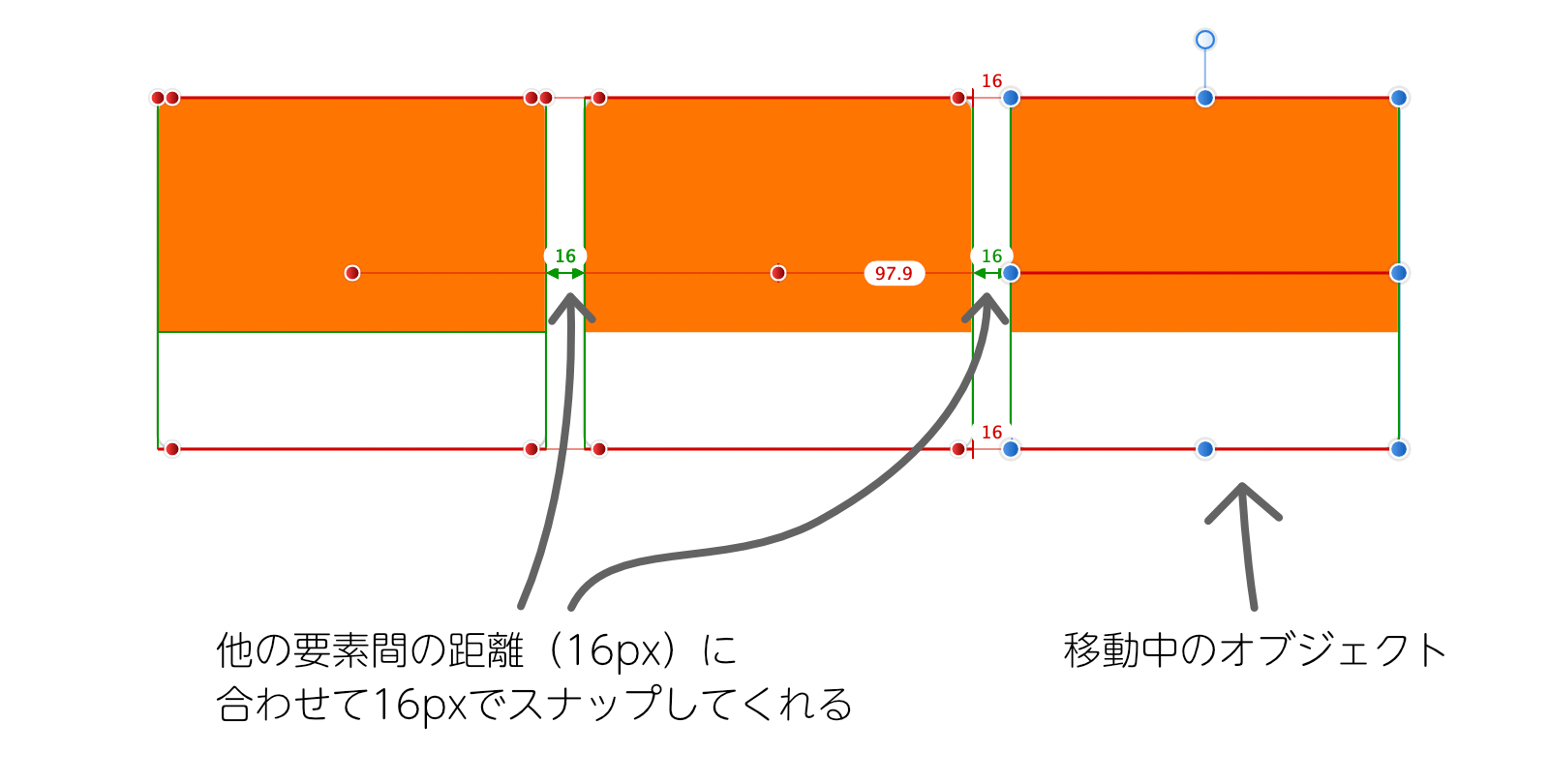
さらに、「ギャップとサイズにスナップ」オプションをオンにすると、オブジェクトを移動するときに他のオブジェクト同士の距離にスナップできたり…

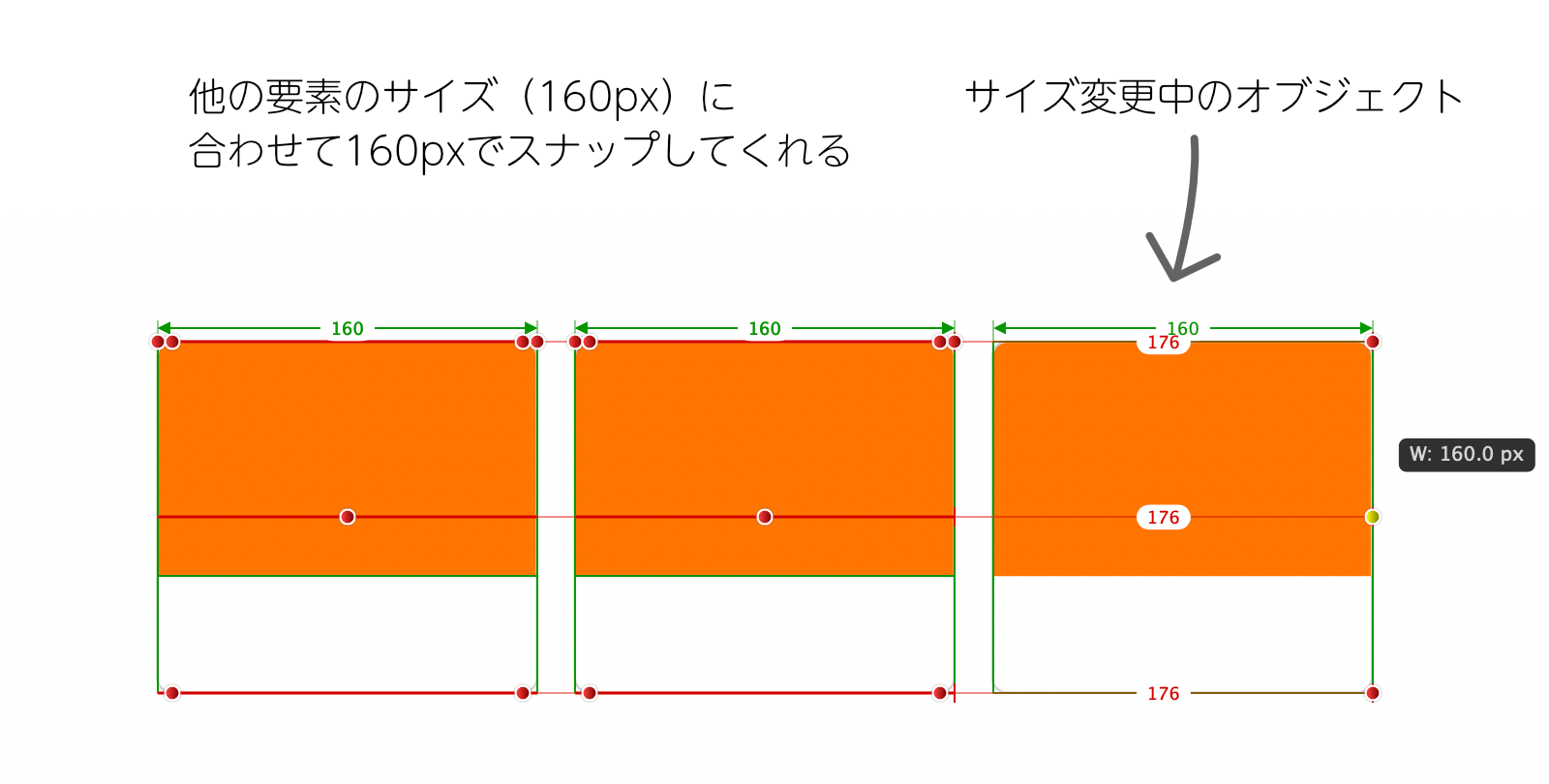
オブジェクトのサイズを変更すると、他のオブジェクトのサイズにスナップしてくれます。

便利ですね〜。
オブジェクト間の距離をきっちりあわせたい時は、かなり重宝します。
2つの便利な小ワザ
スナップの小ワザを2つほどご紹介します。
1. Altキーでスナップを一時的にオフ
オブジェクトの移動中にAltキーを押すと、押してる時だけスナップがオフになります。オブジェクトがたくさんある場合、スナップが邪魔になる時があるので便利です。
ちなみに、オブジェクトをドラッグし始める前にAltキーを押してしまうと、オブジェクトが複製されてしまうので注意が必要です。
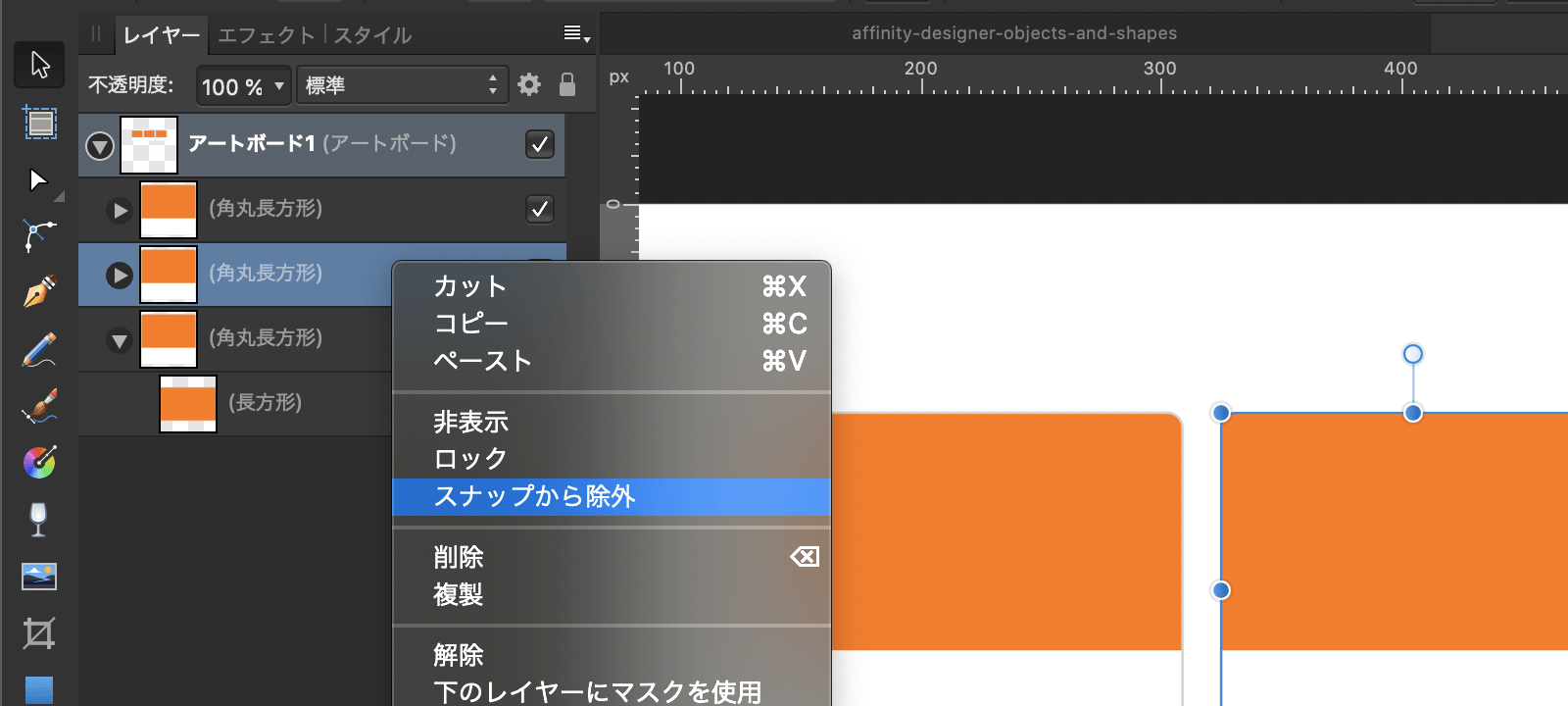
2. レイヤーを「スナップから除外」
レイヤーを右クリック(またはControl + クリック)して「スナップから除外」を選択すると、そのレイヤーをスナップ対象から外せます。

「この子にはスナップしなくていい!」という要素があったら設定しておくと便利ですね。
スナップから除外されたレイヤーには除外アイコンが表示されます。
動的ガイドと測定ガイド
Affinity Designerの動的ガイドと測定ガイドは、これがないと生きていけないくらい便利な機能です。数値を確認しながらきっちりレイアウトしたい場合、必須の機能です。
動的ガイド
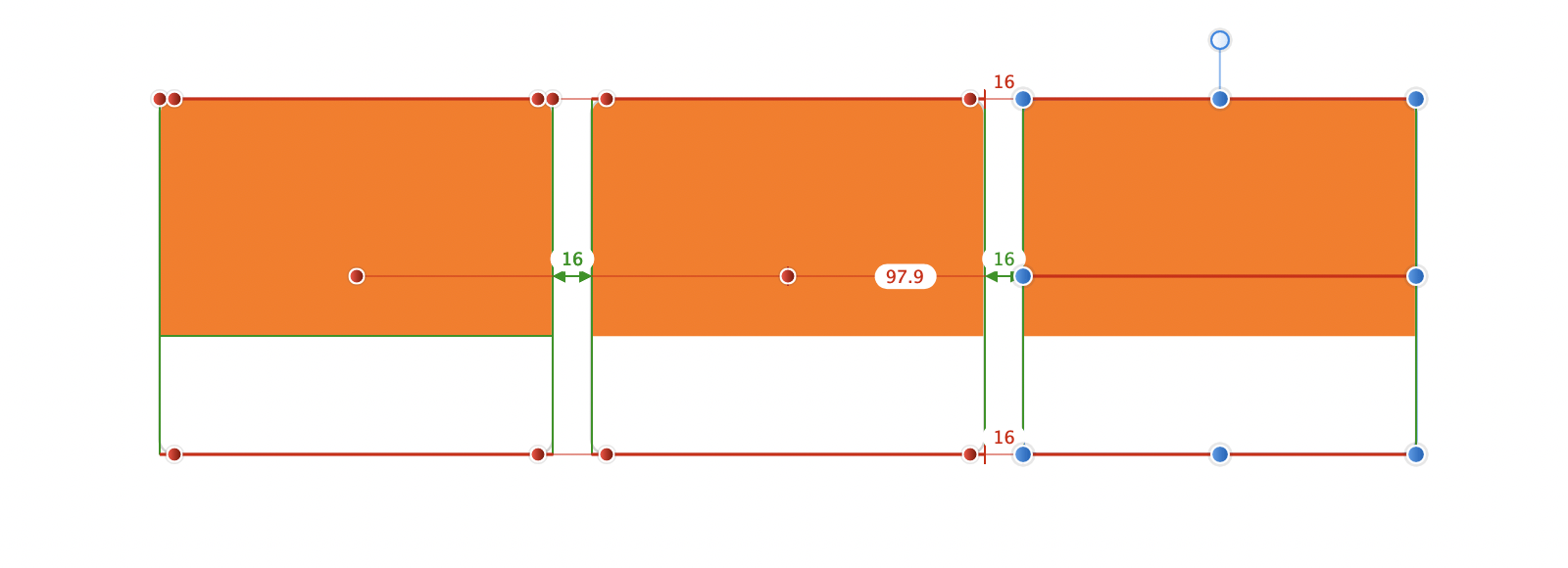
Affinity Designerではオブジェクトがスナップすると、線とノードの色でスナップの種類が表示されます。これが「動的ガイド」と呼ばれる機能です。オブジェクトを移動すると表示される数字(オブジェクト間の距離)も動的ガイドの1つです。

測定ガイド
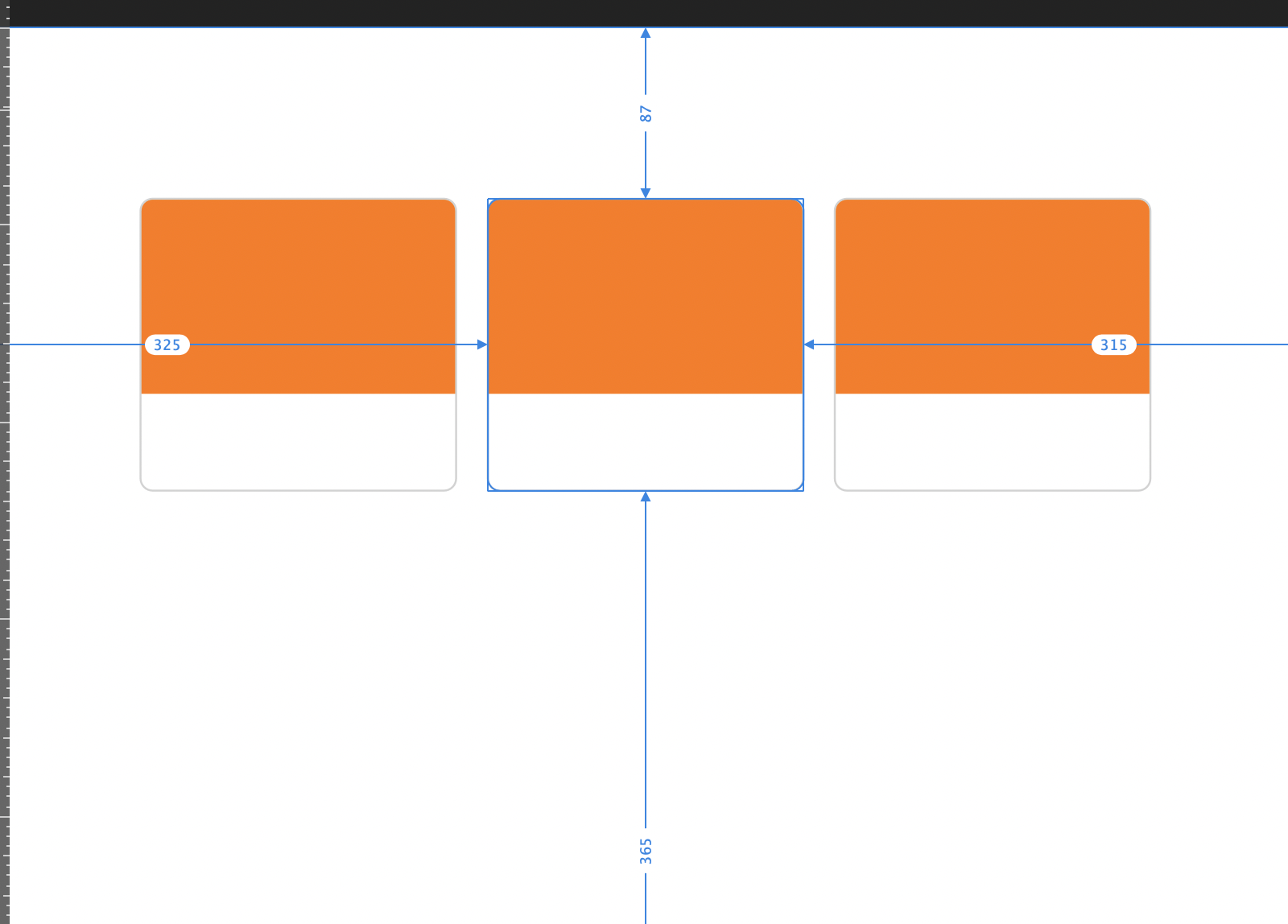
オブジェクトを選択した状態でCommandキーを押しながら他のオブジェクトにカーソルをあわせると、オブジェクト間の距離が表示されます。これがAffinity Designerの「測定ガイド」と呼ばれる機能です。

上のキャプチャ画像は、真ん中の要素を選択してアートボード上にカーソルがある状態で、アートボードの境界線からの距離が表示されています。
動的ガイドの色の意味
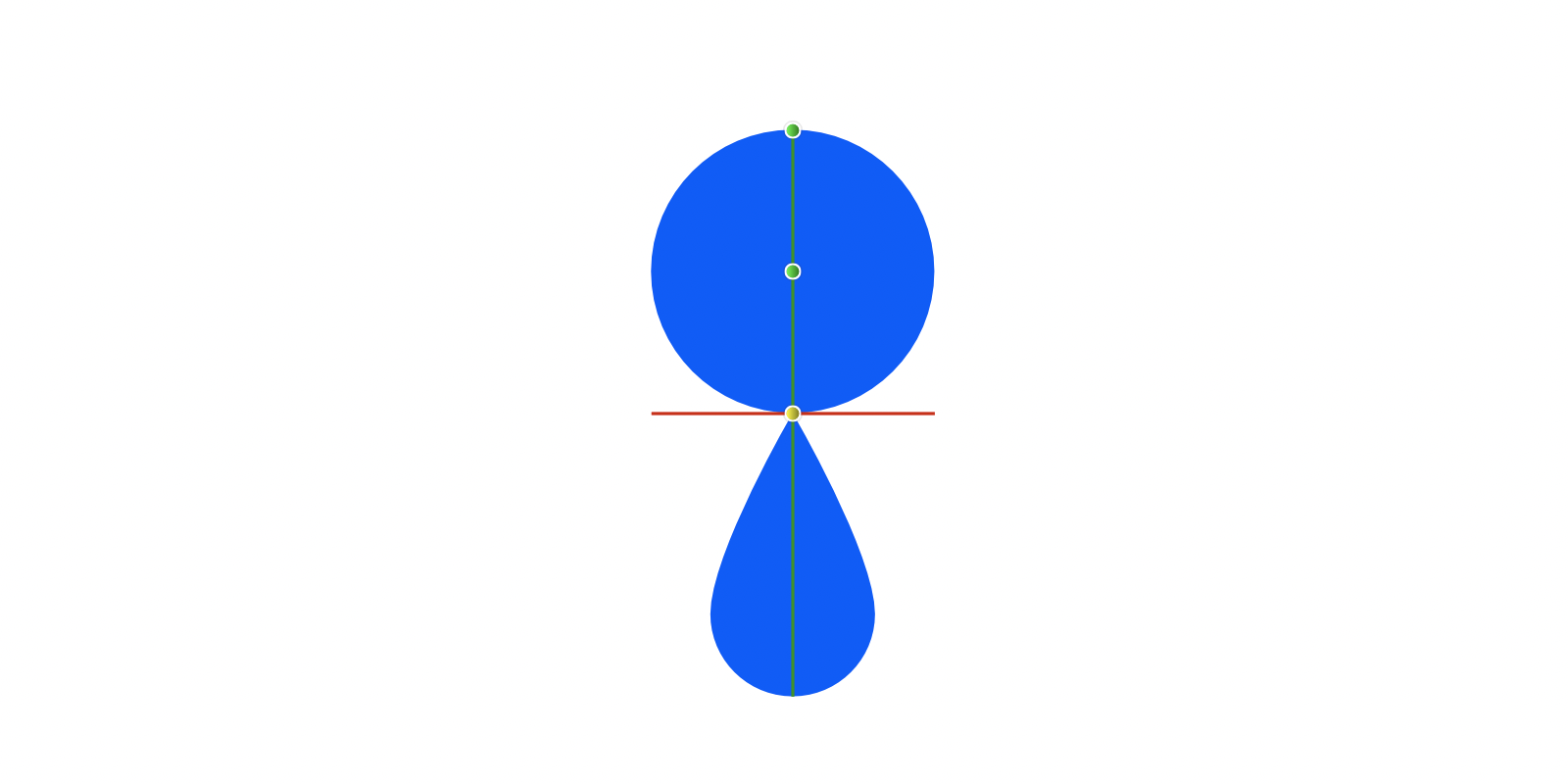
動的ガイドは、赤と緑の線、黄色いノードで表示されます。それぞれ、以下の意味があります。実は他にもあるんですが、ここでは基本となる3つをご紹介します。
赤い線
オブジェクトの境界線やキーポイントに、水平方向にそろってスナップしたら赤い線が表示されます。

緑の線
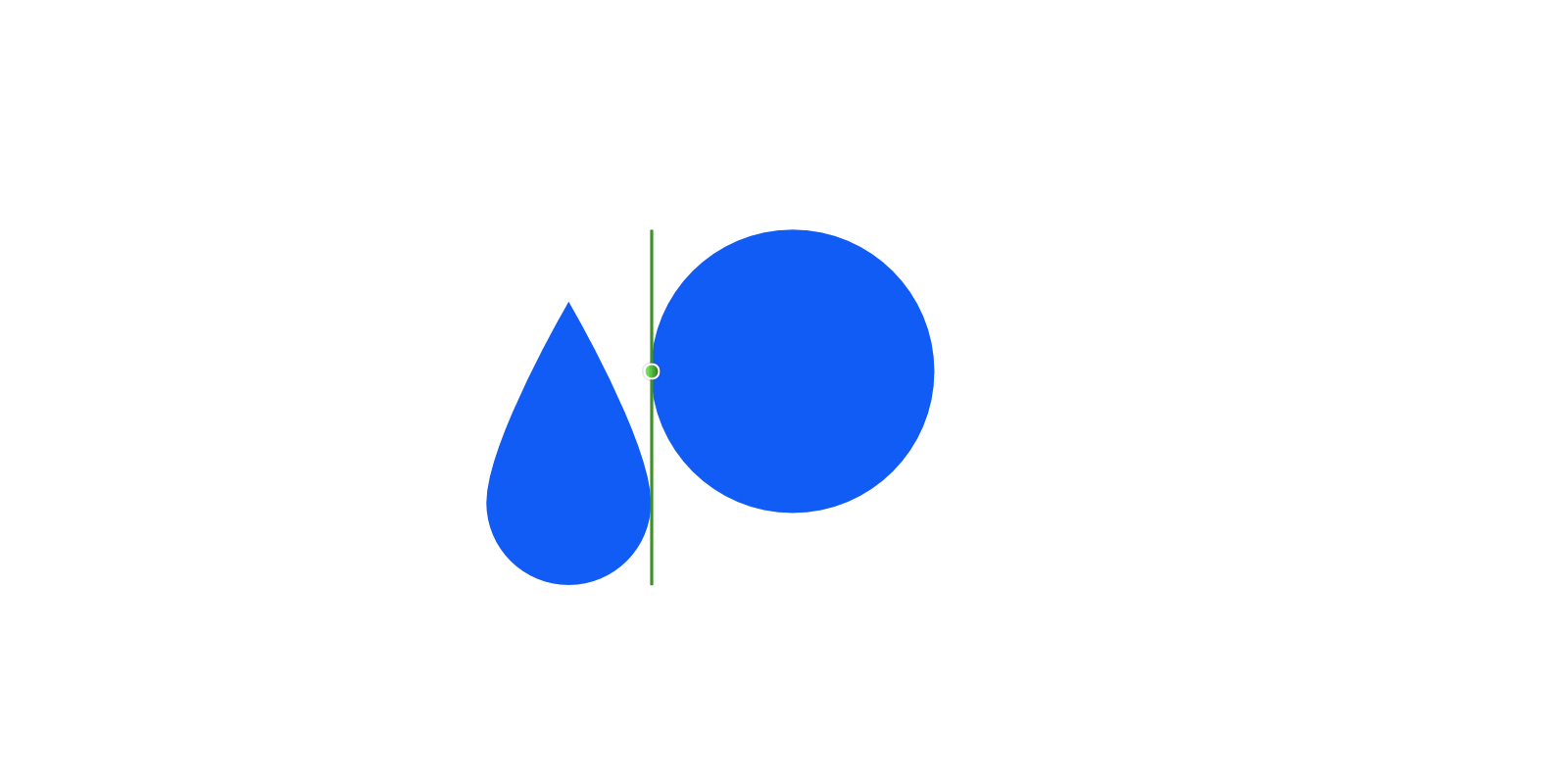
オブジェクトの境界線やキーポイントに、垂直方向にそろってスナップしたら緑の線が表示されます。

黄色いノード
水平、垂直の両方にスナップした場合、スナップしたノードが黄色く表示されます。

ちなみに、Affinity Designerのヘルプメニューで「スナップ」と検索すると、詳しい説明が出てくるので、一度読んでみることをお勧めします。
スナップ候補
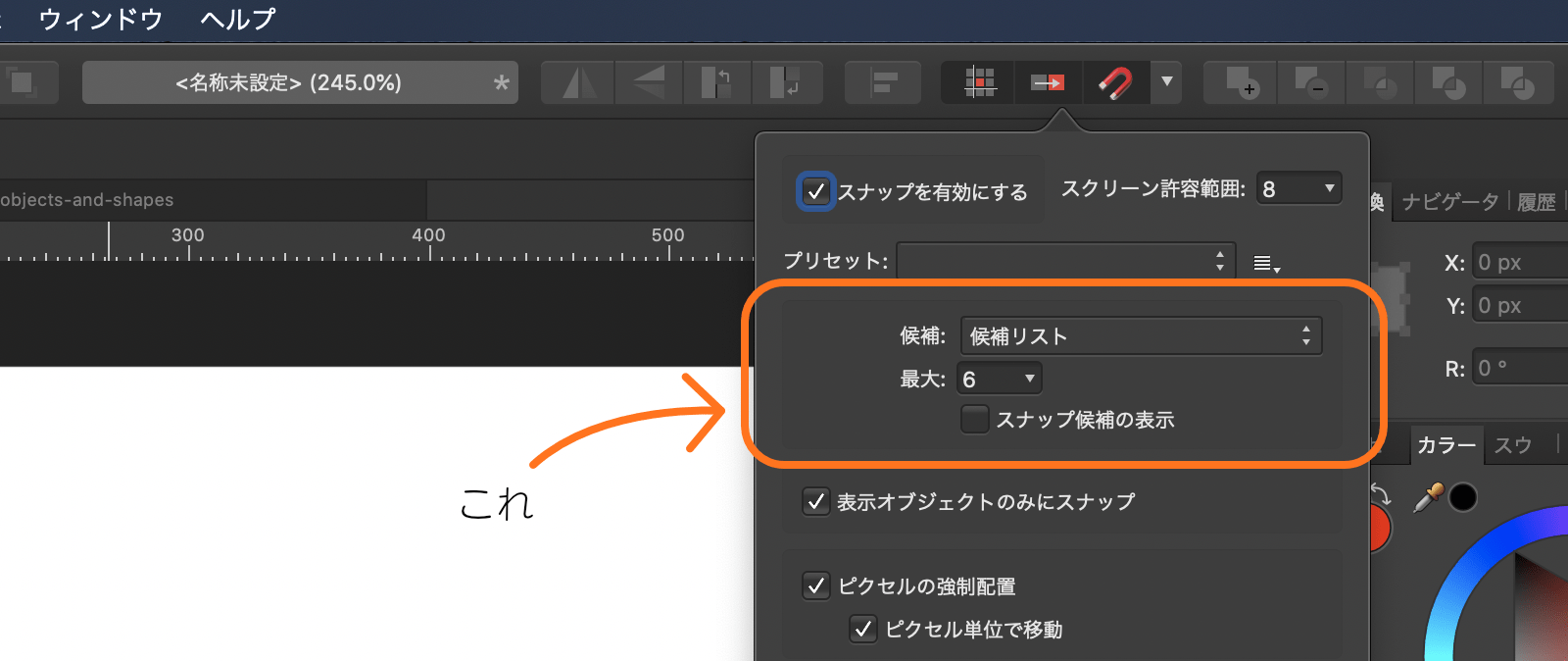
スナップの詳細設定の「候補」のドロップダウンリストでスナップの対象となるオブジェクトを細かく設定できます。デザイン要素が増えてくるとあちこちにスナップしてしまって不便になる場合もあるので、状況に応じて設定を変えながら作業すると便利です。

「候補リスト」というオプションだけ、若干わかりづらいので詳しく説明を書いておきます。他の3つ(直接レイヤー、直接レイヤーと子レイヤー、すべてのレイヤー)は読んでままなので説明を省略します。
候補リスト
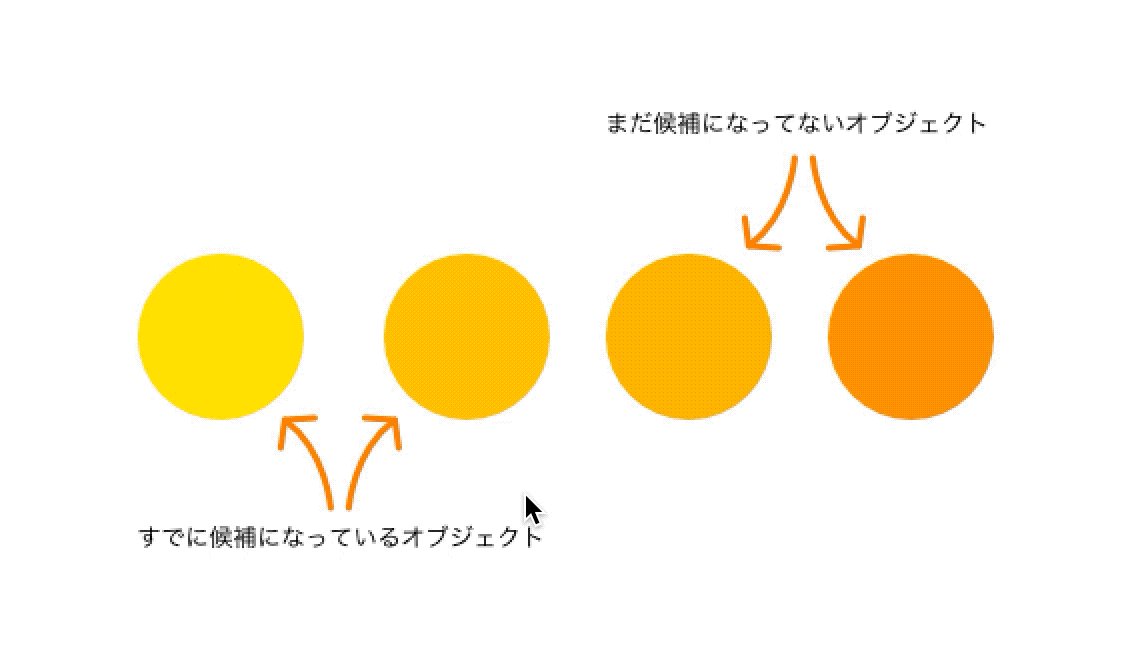
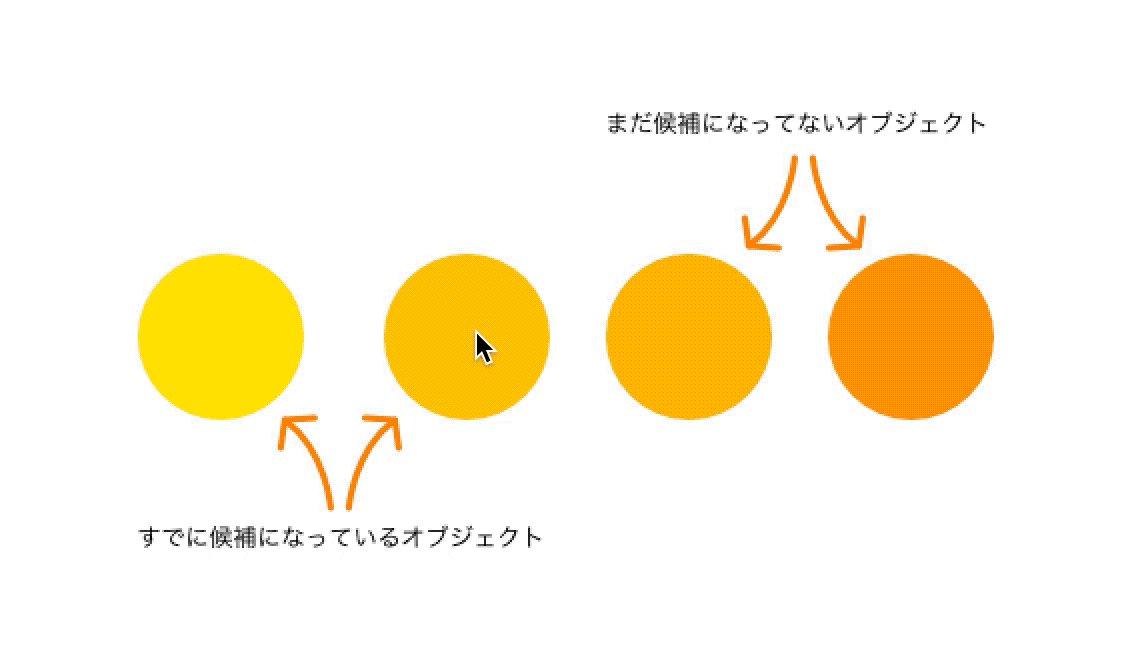
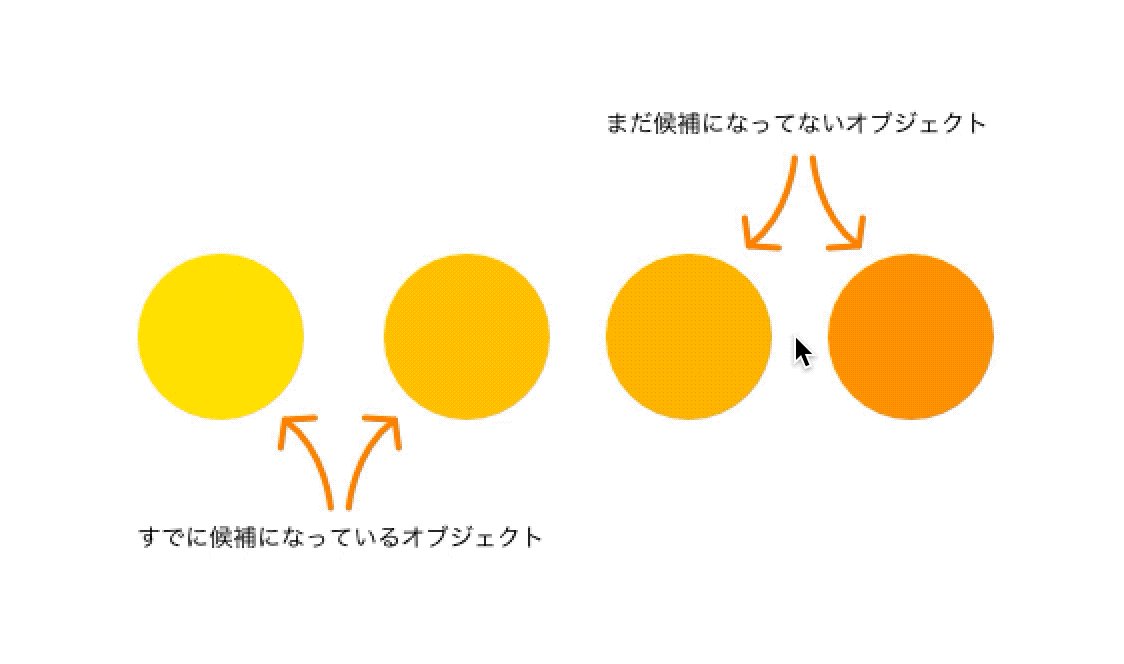
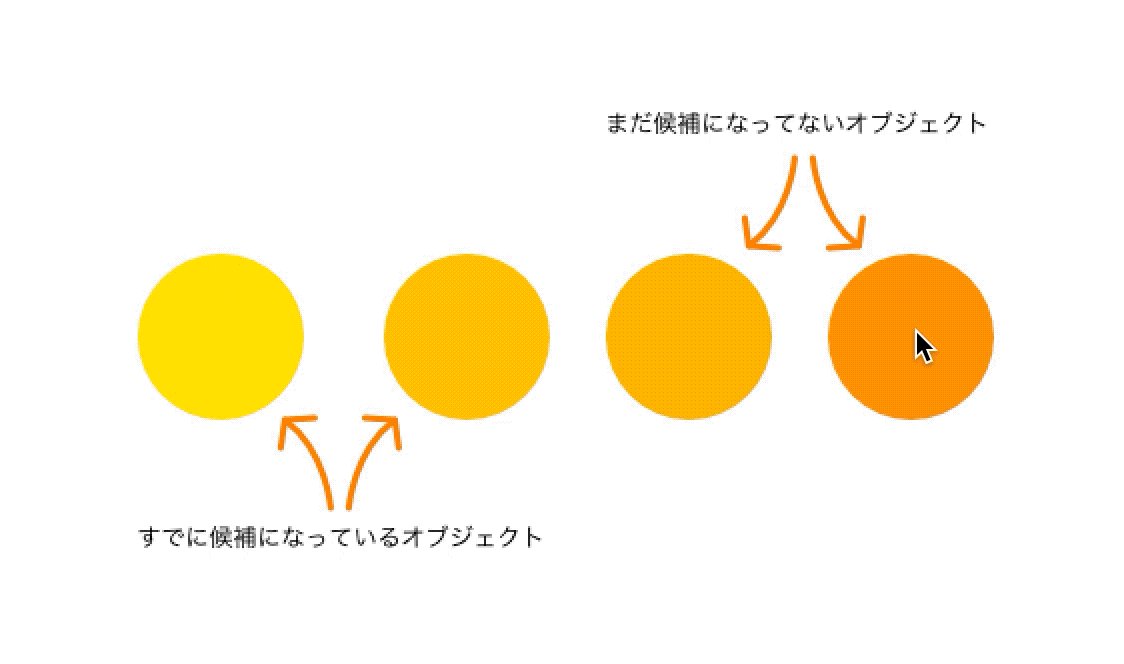
スナップするオブジェクトを「最大」設定の数に制限できます。新規オブジェクトかカーソルを乗せたオブジェクトが候補になります。
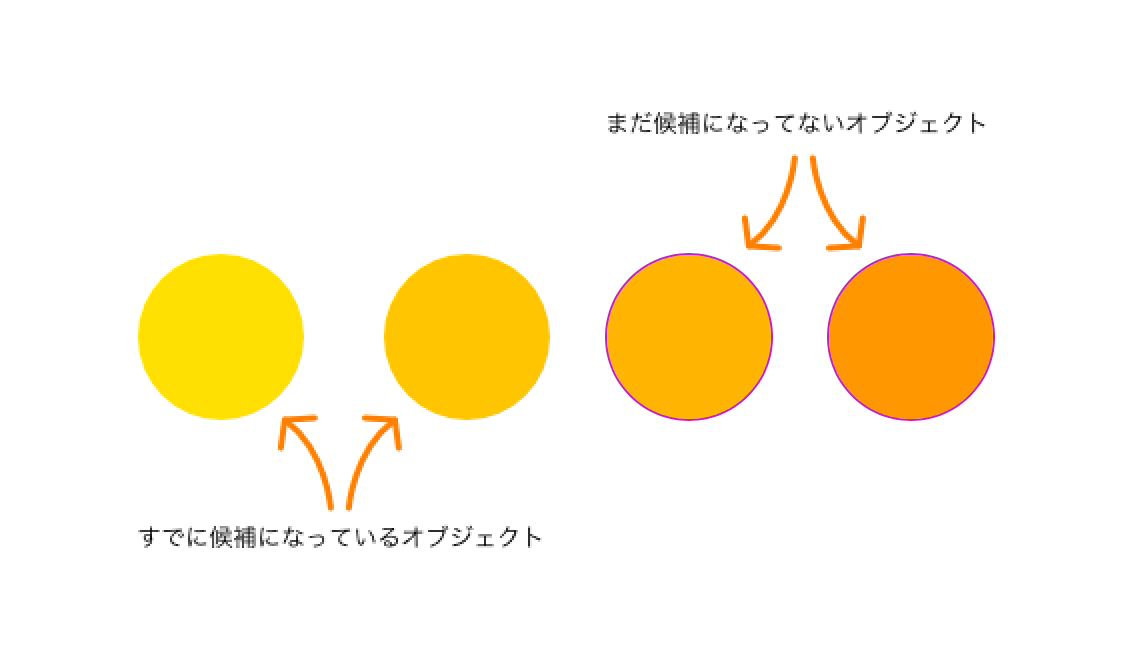
下のGIF動画のように、スナップ候補になっていないオブジェクトにカーソルを乗せると境界線が紫の線で一瞬ハイライトされてスナップ候補になります。

「スナップ候補の表示」をオンにすると、下のキャプチャ画像のように候補となるオブジェクトの境界線が常に紫で表示されます。

その他の詳細設定について
ヘルプで「スナップ」と検索して説明を読むとだいたいわかると思うんですが、いくつかわかりづらいものがあったので、それらについて補足的にまとめておきます。
スクリーン許容範囲
オブジェクトがこの設定以下の距離にくるとスナップしますよという数値です。
ピクセルの強制配置
X座標とY座標、幅(W)と高さ(H)に小数点以下が含まれないようにオブジェクトを配置してくれます。
ピクセル単位で移動
小数を含まないピクセル単位でオブジェクトを移動するようにしてくれます。
上記2つのピクセル関連の設定をオンにしていても、どうしても小数が発生してしまうので要注意です。たとえば、小数を含むオブジェクトにスナップすると座標も小数点を含むようになったりします。ご注意ください。
シェイプのキーポイントにスナップ
ヘルプドキュメントを読むと、長方形ツールや楕円ツール、その他のシェイプツールで作成した図形上のキーポイントにスナップさせる設定のようなんですが、各シェイプのキーポイントがとこなのかわかりません。
いろいろなシェイプで試してみたんですが、ヘルプに書いてあるように「丸みの付いたコーナーの視点と終点など、シェイプ上のキーポイントに位置を合わせるこができます」という感じではない気がします。
なんとなくの挙動は理解できるのですが、詳しくは不明なところが多いです。ご存知の方がいたら教えてもらいたいです…。
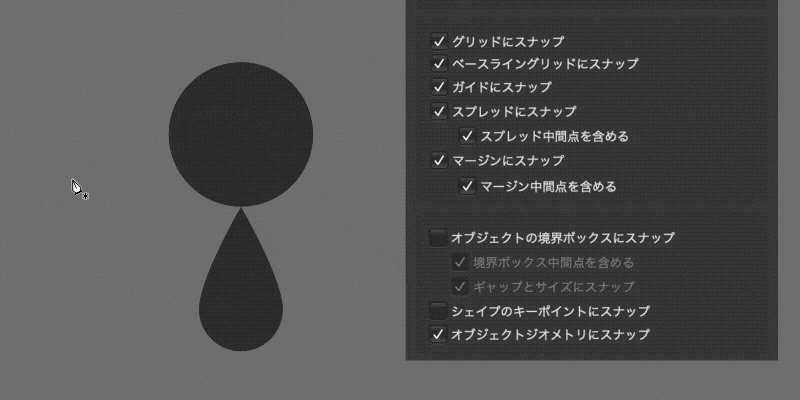
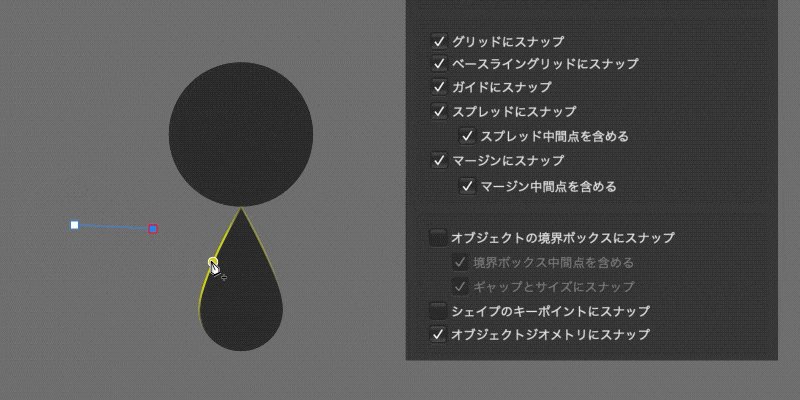
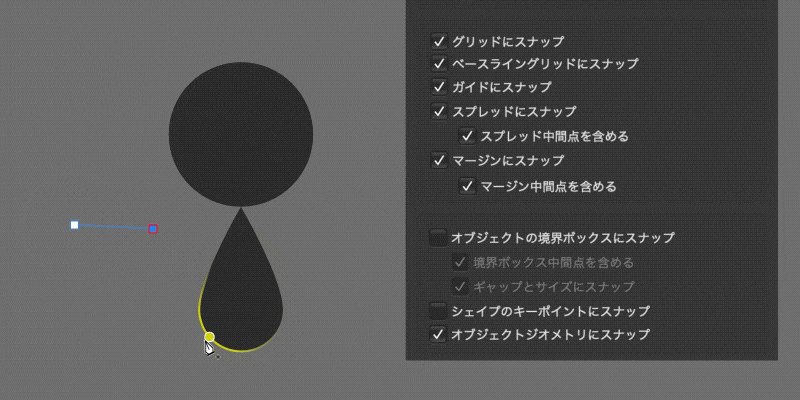
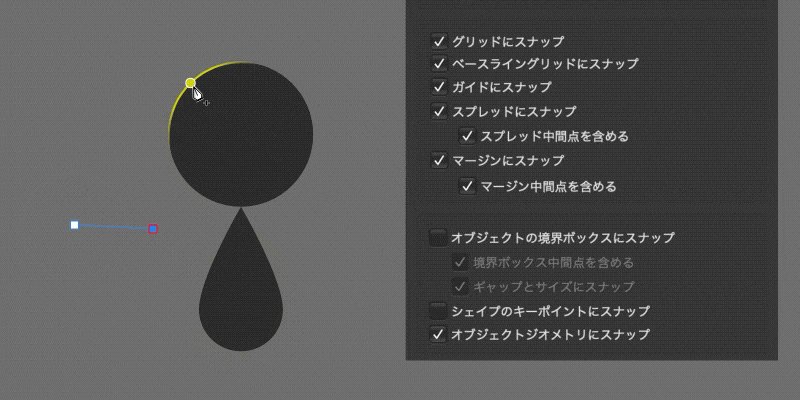
オブジェクトジオメトリにスナップ
ペンツールで図形作成・編集の際にノードを動かしたときに、オブジェクトの輪郭にスナップさせる設定です。
下のGIF動画のように、シェイプの輪郭にノードをスナップさせることができて、スナップしている状態だと輪郭線が黄色くハイライトされます。

さいごに
以上、Affinity Designerのスナップ、動的ガイドと測定ガイドについてでした!
実は、ペンツールで曲線を描くときに使える「作図スナップ」という便利な機能もあるんですが、今回はオブジェクトのベーシックなスナップ機能についてでした。
では、Enjoy designing with Affinity Designer!
その他のAffinity Designer関連の記事
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
2020年4月23日に公開され、2020年7月7日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。