
シアー(またはスキュー)と呼ばれる図形の斜め方向への変形はイラスト作成の基本操作の1つですが、Affinity Designer(AD)でちょっと操作がわかりづらくて迷ったのでメモっておきます。以下、Affinity Designer 1.4.1での操作です。1.7.1でも確認しましたが特に変更はありませんでした(2019年7月15日現在)。
マウス操作で変形する方法
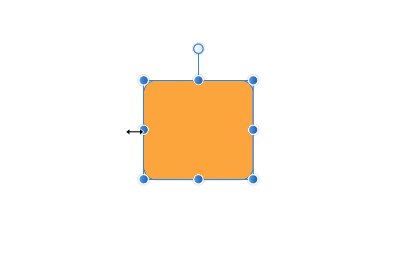
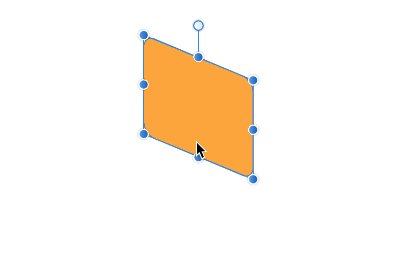
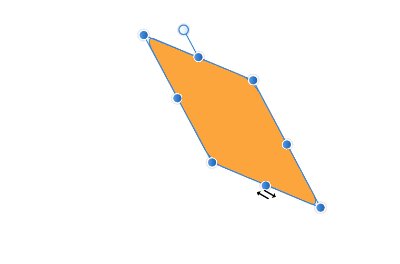
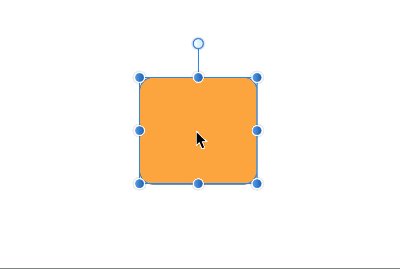
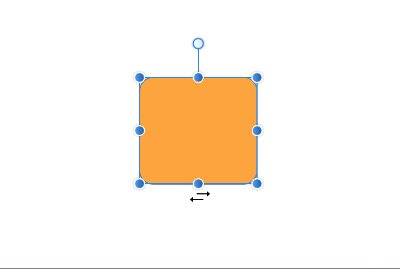
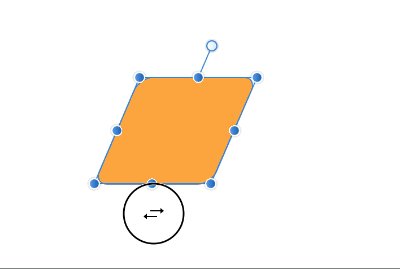
オブジェクトのハンドルからちょっと離れたところにマウスを持ってくるとカーソルが変わります。この状態でドラッグすると、オブジェクトを斜め方向に変形できます。

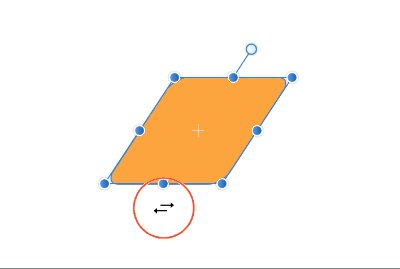
ちなみに⌘ + ドラッグで、以下のようにオブジェクトの中央を中心にスキューできます。

変換パネルから変形する
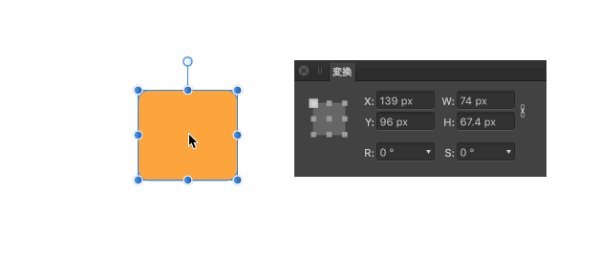
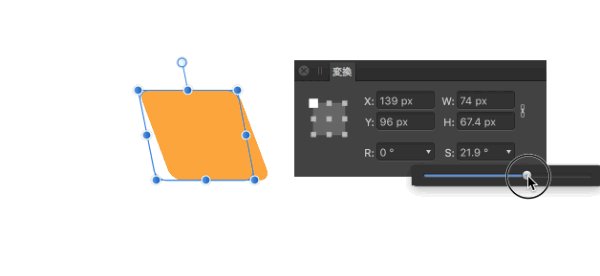
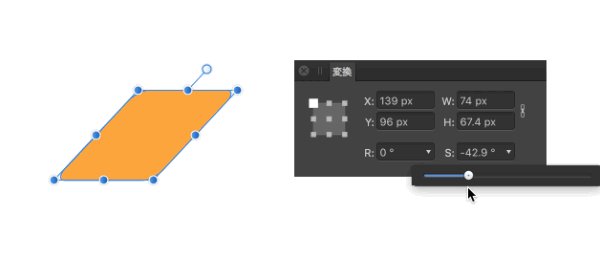
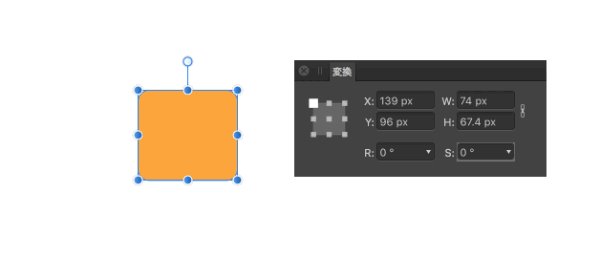
変換パネルからも、横方向の斜め変形ができます。数値を直接入れても良いですし、ハンドル操作でもできます

自由変形ツール
自由変形ツールは1.7.1でも自由変形ツールは実装されていないようです(2019年7月15日現在)。Affinityフォーラム にあったロードマップが削除されてしまってますし関連スレッド を見ても自由変形ツールが実装されるかは定かではありません(されなさそう…)。
その代わりと言ってはなんですが、1.7.1で導入された「等角投影パネル」で使える機能を使うと遠近法に合わせた変形などが実現できます。その際に注意したいのは、Adobe Illustratorなどでやっていた方法や手順をそのまま実現しようとすると難しいかもしれないということです。全く違うツールとして「新しい描き方」を覚える必要があるのかもしれません。
等角投影パネルの使い方はチュートリアルビデオ で詳しく見られるので、一度見てみると参考になります。使ってみると「おぉ、そうきたか!」ってなりますよw
1.4.1ではイラストレーターにあるような自由変形ツールは実装されていませんが、開発ロードマップ には入っているようです。
以上、Affinity Designerのシアー(またはスキュー)についてでした!
その他のAffinity Designer関連の記事
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
2016年2月13日に公開され、2019年7月15日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。