
なんとAffinity DesignerのiPad版 が公開されました!
Mac版を好きで使っていて、このブログでも何度か使い方を紹介したことがあるグラフィックデザインツールです。
早速iPad版を購入して使ってみたんですが衝撃を受けました。Affinity Designer for iPad まじでやばいです。操作性も良く、ウェブ制作向けの機能も充実していて、iPad用のベクターイラストツールとしては最高レベルだと思います。
ということで、7月25日(って、明日じゃん!)7月31日までの割引キャンペーン(延長されました!)が終わらないうちにサクッとご紹介します!
目次
以下、ページ内のセクションへのリンクです。
イラスト・UI設計・グラフィックデザインに使える万能ツール
クリスタ(CLIP STUDIO PAINT) などの他のツールを使ったことがないので比較ができませんが、Affinity Designerはベクターだけでなくラスター編集機能も備えていて、安価で手軽に使えるベクター・ラスター両用イラストツールとして最高だと思います。
僕の所感ではクリスタがトップシェアを誇る(広告でNo.1と謳ってました)プロのイラストレーター向けツールなのに対し、Affinity Designerは初級からプロまで幅広い層のイラストレーター向けのベクターイラストツール、また、ウェブやアプリ制作者向けのUI設計などにも使えるグラフィックデザイン・ツールといった感じです。
デスクトップ版もそうですが、アフィデザは万能ツールだなぁと思います。
写真加工はAffinity Photoで
ちなみに、そんな万能ツールのAffinity Designerですが、写真加工はできません。その辺はAffinity Photo でカバーできます。Affinity PhotoもiPad版 があるので、デスクトップでもiPadでも連携できます。
Photoshop + Illustrator – 写真加工 = Affinity Designer
または、
Photoshop + Illustrator = Affinity Designer + Affinity Photo
という感じですね。
余談になりますけど、たとえばProcreate に慣れている方はProcreateでスケッチしたものをAffinity Designerでベクター化なんていうのもありみたいです。下のTweetの動画ではProcreateでスケッチしたものをアフィデザに取り込んでベクターに仕上げています。
My official dream team for the iPad Pro is finally here. @Procreate x @affinitybyserif.
//
Procreate for its ease of use & feels natural drawing on it. Affinity for its vector pen tool & advanced brush/texture options.
// pic.twitter.com/kMvUp9kZVI— Ian Barnard (@Ian_Barnard) July 18, 2018
From sketch in @Procreate to Vector and Painting in @affinitybyserif Designer iPad.
This is working for me. pic.twitter.com/D946WzcDKj
— Taylor Cox (@taylorcox) July 16, 2018
アフィデザも豊富なブラシツールを搭載しているので、そこそこスケッチも描けるんですけどね。
購入型で安価なのが嬉しい
発売を記念して2018年7月2531日(延長されました!)まで30%オフで1,700円(通常2,400円)だそうなので、いまのうちに買っておいて試してみる価値ありだと思います(注: 記事執筆当時の情報です。2019年12月22日現在、iPad版の価格は2,440円でした)。iPad向けにベクターイラストツールを探している方なら絶対に損はしないと思います。しかも、サブスクリプションじゃないので支払いは1回だけです。
割引が終わっても2,400円(2019年12月22日現在 → 2,440円)という価格で、逆にこんなに安くて大丈夫なの?と心配になってしまいます(余計なお世話なんでしょうけどw)。いいツールが出てきても会社がなくなって開発が止まったら使えなくなちゃいますからね。
Affinity Designerを作っているSerif という会社は20年以上ソフトウェア開発をしている企業だそうなので、潰れる心配はないと思いますけど。心配なのは買収ですかね?近い将来、A社に買収されちゃったりして??
UIとジェスチャーに慣れれば最強のツール
僕はデスクトップ版のAffinity Designerを日常的に使っているので慣れていますが、はじめて使う方はUIや操作に少しだけ戸惑うかもしれません。それでもチュートリアルビデオ (60以上あるそうです!)で基本操作を覚えたら、すぐにさくさくイラストが描けるようになると思います。ちなみに、チュートリアルビデオは日本語字幕付きです。
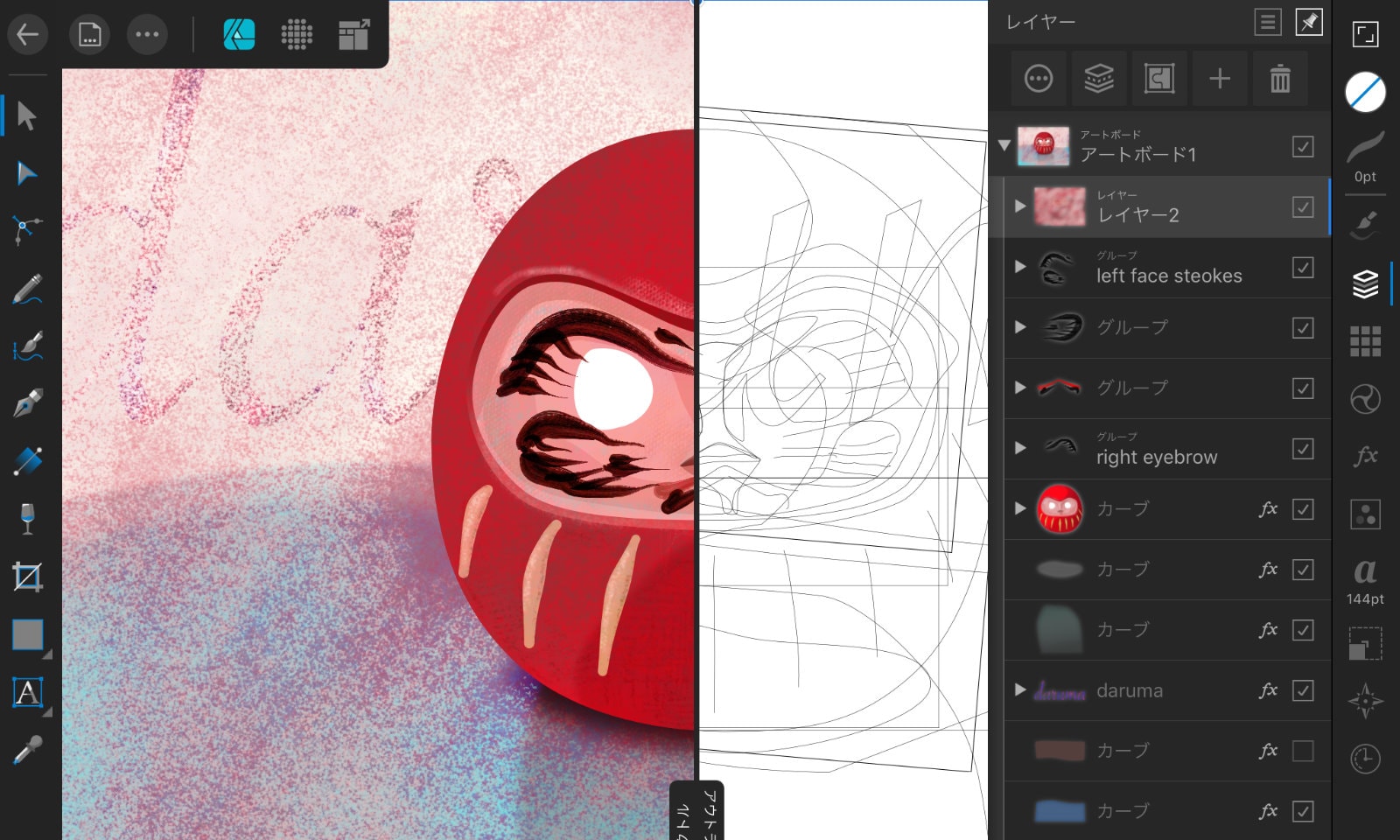
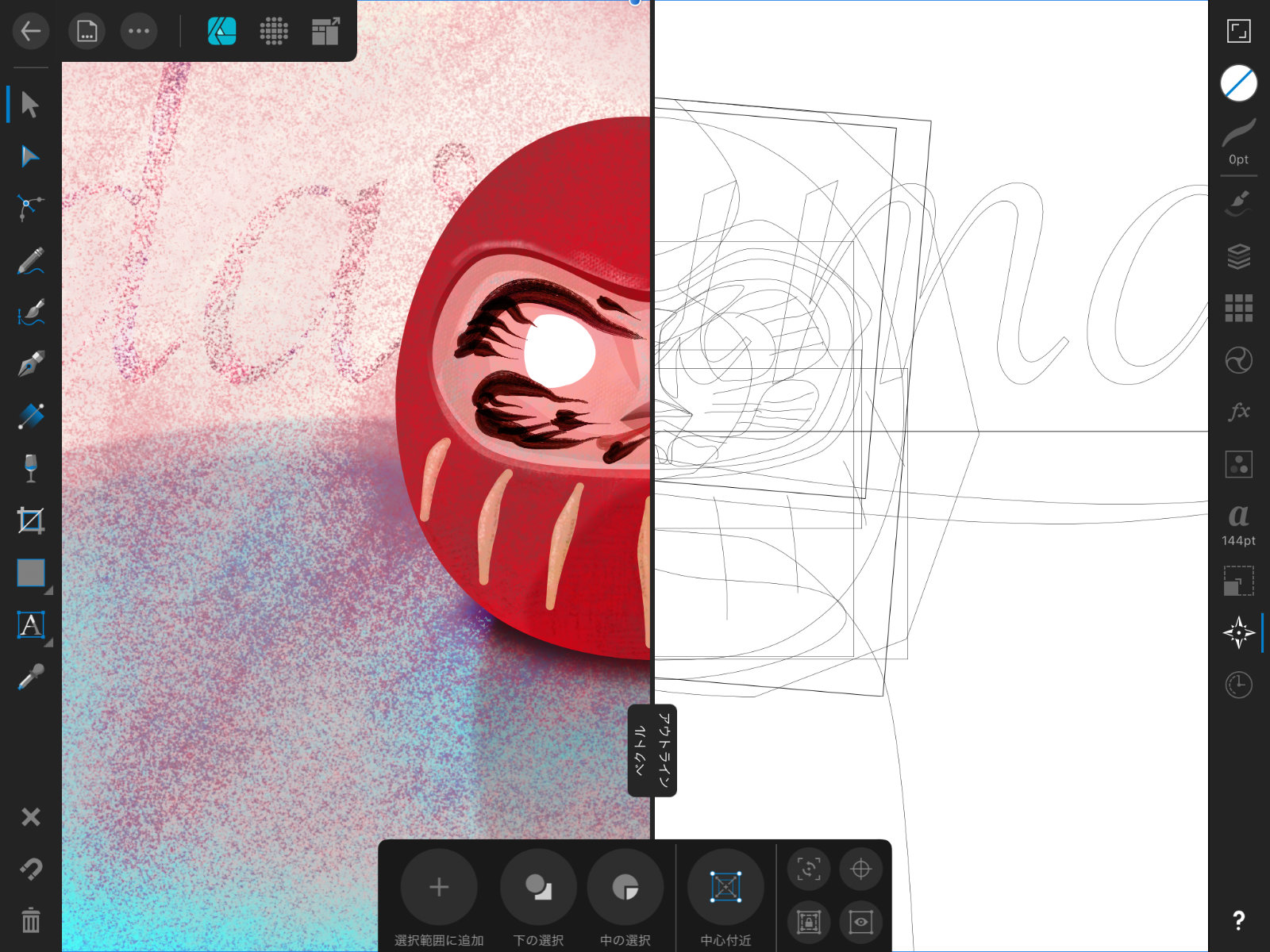
練習がてらチュートリアルビデオで操作を覚えながらダルマをスケッチしてみたんですが、やっているうちに基本的な操作はすぐに覚えられました。

より高度な機能や操作は沢山あって覚えるまでに時間がかかりそうですけど。それらは後でゆっくり楽しみながら学べばいいので。
ちなみに、このダルマを描いている数時間の間に何度かアプリが落ちましたがオートセーブがあるので大悲劇にはなりませんでした。僕が使っているのがiPad Pro 9.7インチで若干古めだからですかね?
まだ公開されたばかりのアプリなので、この辺はアップデートで改善されていくことを期待しています。
iPad向けに構想されたペンとノードツール
ペンとノードツールは「iPad向けに全面的な構想の見直しが行われ」たそうです。その成果もあってか、Apple Pencilや指で違和感なくスムーズに曲線が描けます。
こんな感じで簡単に曲線が描けます。
まぁ、デスクトップでは普通ですけど、iPadでベジェカーブを描いたことなかったので新鮮です。デスクトップ版のペンツールでできることが、これだけ気持ちよくApple Pencilで操作できるって、意外とすごいことだと思ってます。
ジェスチャーでさらに効率化
Apple Pencilでの操作に指のジェスチャーを加えることで作業が飛躍的に効率化されます。
基本操作をジェスチャーで
キャンバスの移動やズームイン・アウト、Undo、Redoなどの操作が簡単なタッチジェスチャーでできます。
- 2本指スワイプでキャンバス内の移動
- ピンチ・イン、アウトでズームイン、アウト
- 2本指タップでUndo
- 3本指タップでRedo
スケッチツールではこういうジェスチャーがスタンダードになりつつありますが、これがあるのとないのとでは作業の効率が雲泥の差です。
ツールを補助する便利ジェスチャー
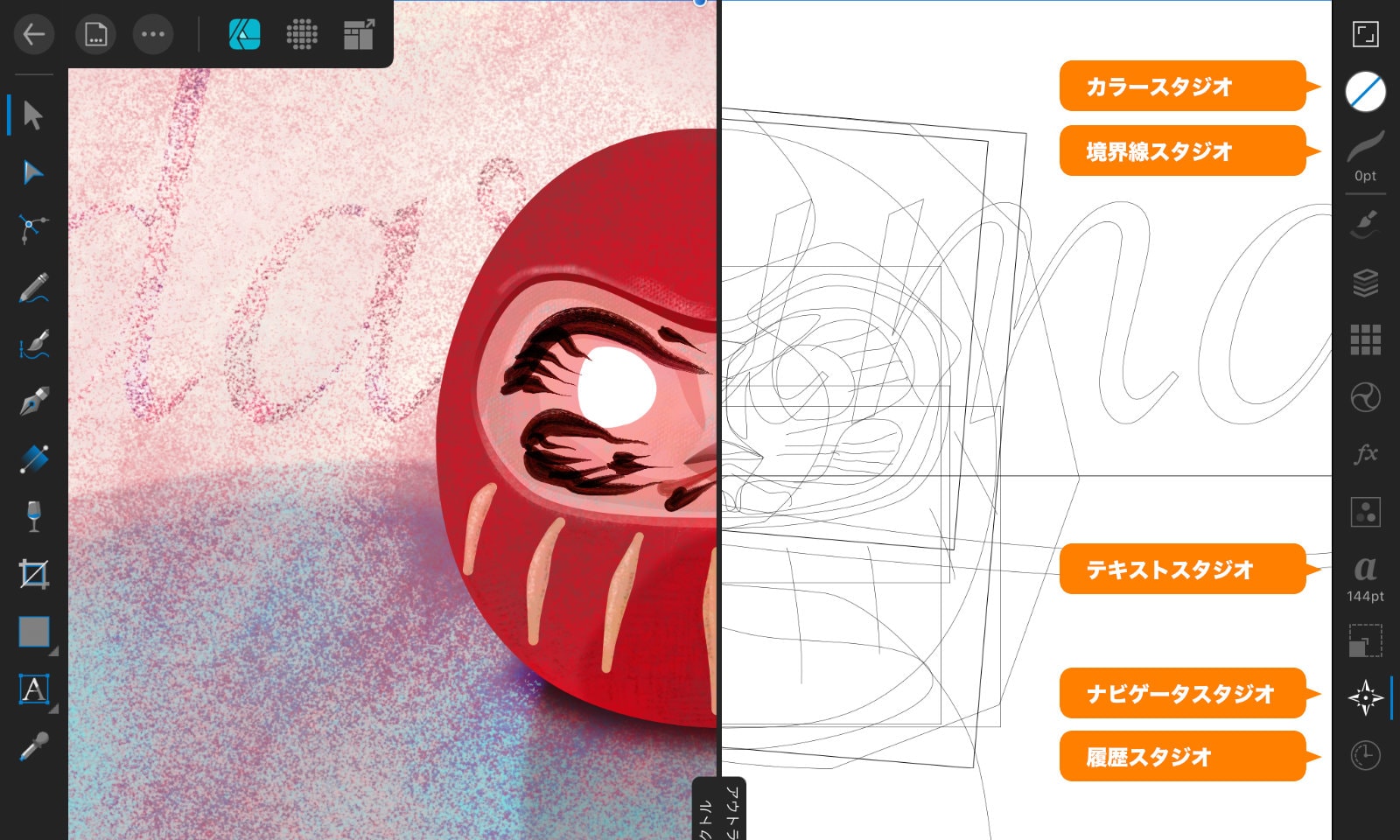
あと、右側にあるツールバーのアイコン(Affinity Designerでは「スタジオ」と呼びます)を上下にスクラブ(こする・ドラッグ)するとサイズなどが簡単に調整できるようになっています。

- ナビゲータースタジオでズーム
- 境界線スタジオで線の太さを変更
- カラースタジオで色の濃度を調整
- テキストスタジオでフォントサイズを変更
- 履歴スタジオで履歴を行ったり来たりする
他のアプリとの連携のセクションで紹介しているビデオの0:40あたり を見ていただくと境界線スタジオのスクラブ機能で線の太さを調整しています。
指操作を追加して機能を装飾する
これも個人的にはかなり画期的だなぁと思った機能なんですが、作画中にもう片方の手の指を使って「機能の装飾」が出来るようになっています。デスクトップ版でShiftキーやOptionキーを使うようなイメージと言えばわかりやすいですかね?
たとえば図形ツールの場合
四角を描いている最中にもう片方の手の指で画面をタッチすると、デフォルトとは異なる以下の操作ができます。
- 1本指 → 縦横比を固定
- 2本指 → 図形を移動
- 3本指 → 中心を固定して正方形を描く
変形の場合も同様な機能がありますが少しだけ違う動作をします。
- 1本指 → 左上を基点に比率の固定
- 2本指 → 中心を基点に自由に変形
- 3本指 → 中心を基点に比率を固定して変形
文章で書くと複雑そうに聞こえますけど、やってるうちにすぐに覚えられる操作です。
他のアプリとの連携
最後にもう一つだけ、すごいと思ったことを紹介して終わりにします。それは他のアプリとの連携です。
たとえば、以下のようなことがサクサク出来ちゃいます。
- Procreateでざっくりスケッチを描いて、
- それをAffinity Designerにドラッグして取り込んで、
- 写真アプリから写真を取り込んで
- 同じファイルをAffinity Photoで開いて写真を編集
※このビデオではAffinity Photoで写真の編集をするところはやっていません。
僕が知らなかっただけかもしれないですけど、iPadでここまで出来るんですね!
すごい!
Affinity Designer for iPadのおかけでiPadのすごさにも改めて気付かさせてもらいました。
さいごに
ということでアフィデザ?こと、Affinity Designer for iPadの紹介でした。
どうですか?便利じゃないですか?すごくないですか?
この記事の公開が遅くなっちゃったのであと1日しかないですが、7月25日7月31日までデスクトップ版も含む全製品の3割引キャンペーンをしているので、いまのうちにそろえちゃうのもありですね。
※この記事の執筆にあたり製品や金銭の授受はいっさいありませんw 超個人的な意見のみの内容です。
では、Happy designing on iPad!
更新情報
- 割引キャンペーンの延長情報を追加しました(2018/7/27)
- 金額などの情報を更新、注記を追加しました(2019/12/22)
2018年7月24日に公開され、2019年12月22日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。