Affinity Designerには3つの画像の配置方法があって、それぞれの方法でレイヤーの扱いやできることが違ってわかりづらいのでまとめておきます。
ちなみにどの配置方法でも画像は埋め込まれるので、元の画像ファイルを編集しても埋め込まれた画像には反映されません。Affinity Publisherのリンク設定とは異なるので注意が必要です。混乱しないようにお気をつけください。僕はDesignerとPublisherをよく使うので混乱しましたw
この記事の内容はバージョン1.8.3の情報です。Affinity Designerは頻繁に更新されていてバージョンによって動作が異なる場合があるのでご注意ください。
画像配置の3つの方法
Affinity DesignerではJPG、PNG、GIFなどのラスター画像や他のAffinity Designerファイル、PDF、AI、SVGファイルなどを配置することができるんですが、画像の種類によって配置され方が以下のように異なります。
「画像が画像として配置される???ん?んん?どいうこと?」ってなりますよね?
でも、説明を読んで違いを見てもらえれば「あぁ、そういうことね」となると思うので、まずは読み進めてみてください。
「画像」として配置される
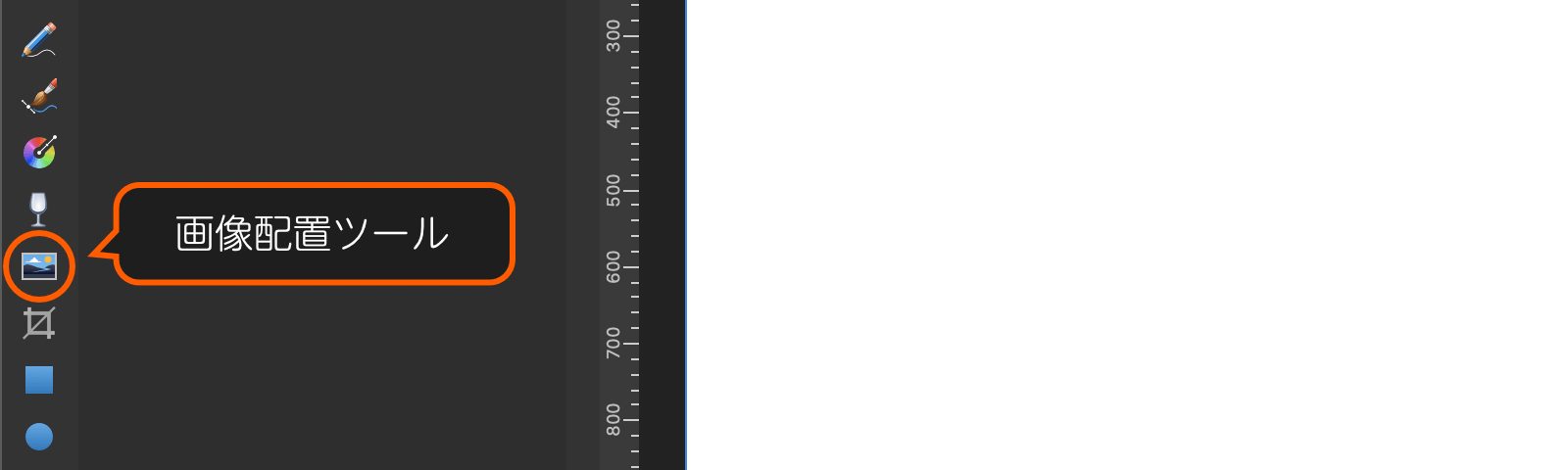
画像配置ツールや「ファイル」メニューの「配置…」からJPG、GIF、PNGのようなラスター画像を選択すると「画像」として配置されます。また、Finderから直接画像ファイルをドラッグ&ドロップしても同様に配置されます。

ちなみに、画像配置ツールとファイルメニューの「配置…」を使うと、画像を配置する時にサイズを調整して配置できますが、Finderから画像ファイルをドラッグ&ドロップするとオリジナルサイズで配置されるので、大きいサイズの画像だとサイズ調整が面倒です。
「画像」として配置された画像には、以下の3つの特徴があります。
1. レイヤーパネルに「レイヤー名(画像)」と表示される
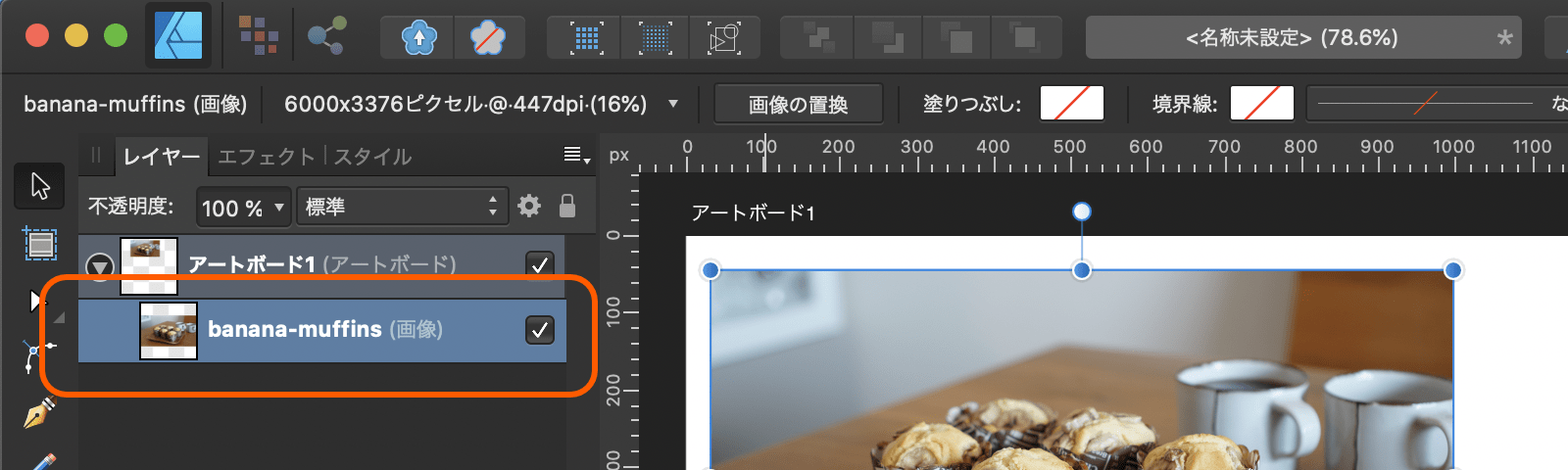
「画像」として配置した場合、レイヤーパネルに「元のファイル名(画像)」と表示されます。banana-muffins.jpgという画像ファイルを配置すると、レイヤーパネルでは以下のキャプチャ画像のように表示されます。

2. 画像のサイズ変更や置換ができる
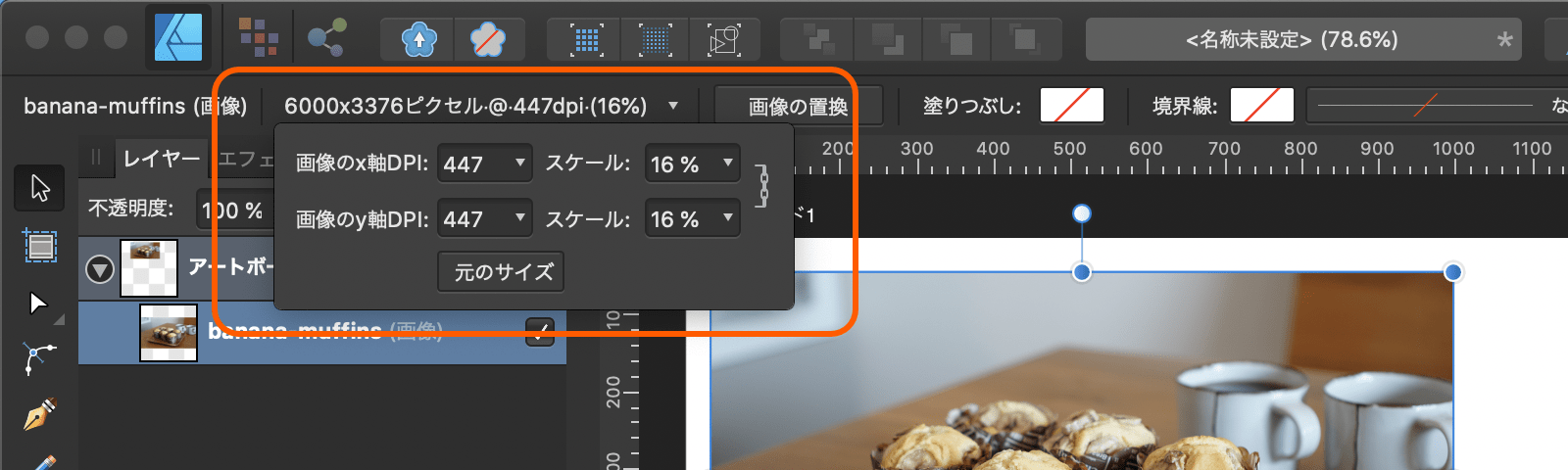
画像レイヤーは、コンテキストツールバーに表示されるメニューから3つの操作ができます。
- 画像のリサイズ(DPIまたはスケール)
- 元の画像サイズに戻す
- 画像の置換

3. 画像の編集ができない
たとえば、ピクセルペルソナでマーキーツールが使えません。一度、画像をラスタライズすることでマーキーツールを使えるようになりますが、画像レイヤーではなくなるのでコンテキストツールバーから画像のリサイズや置換ができなくなります。
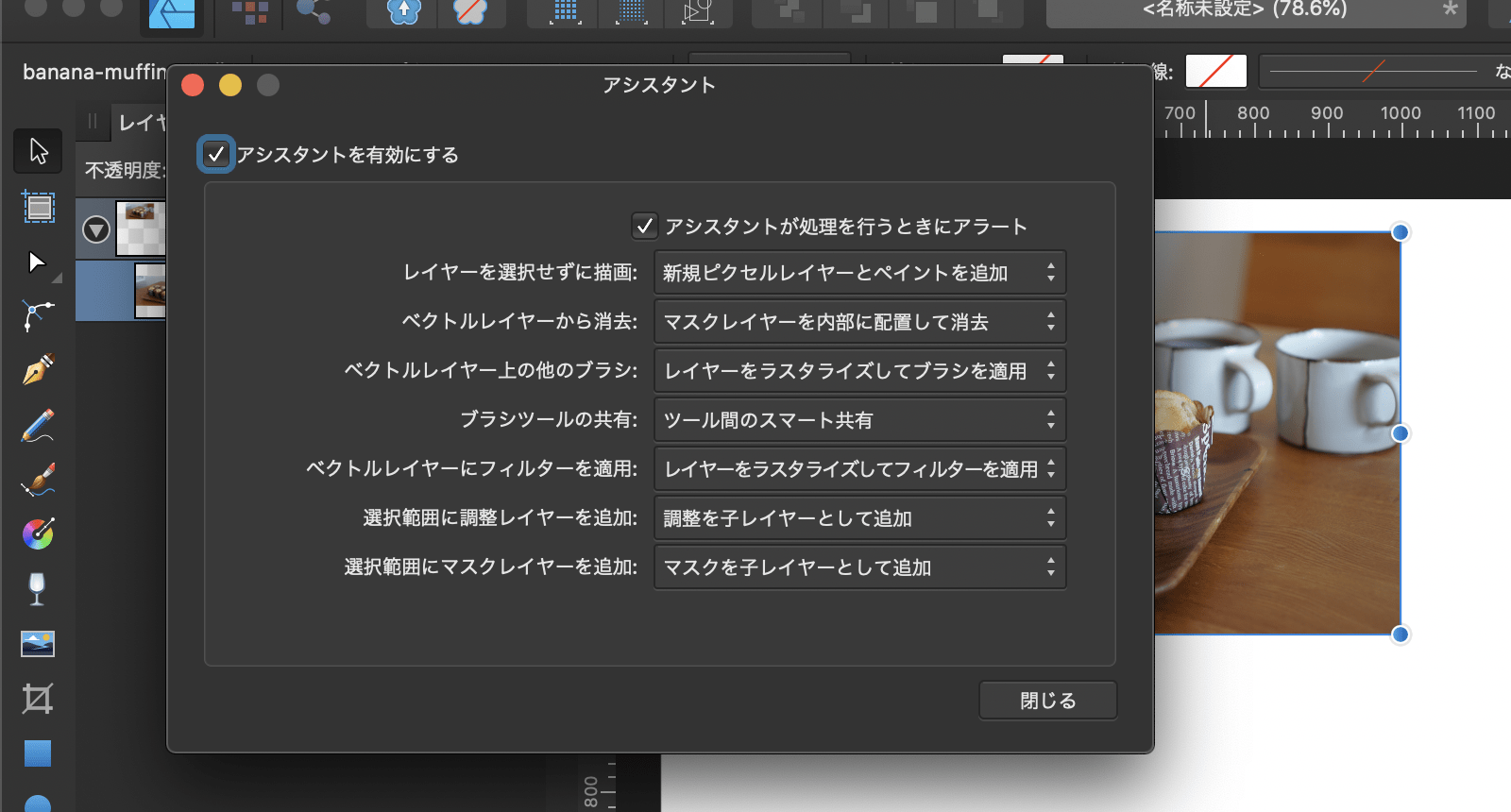
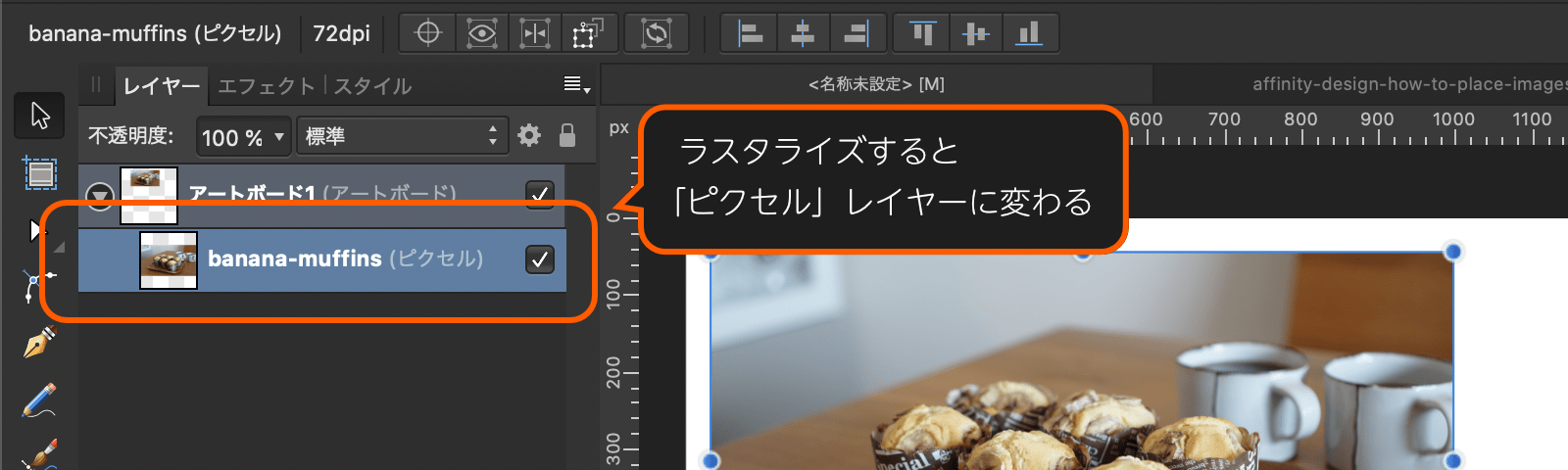
また、ピクセルペルソナで画像レイヤーに対して「ぼかしブラシツール」などの画像編集ツールを使うと、デフォルトの設定では画像が自動的にピクセル(ラスター)レイヤーに変換されるようになっています。これは以下のキャプチャ画像のアシスタントマネージャーで設定の変更が可能です。

※アシスタントマネージャーは「表示」メニューから表示できます。
「ピクセル」として配置される
以下の方法で画像をドキュメントに配置すると、画像はピクセルレイヤーとして扱われます。
- 画像レイヤーをラスタライズする
- 画像を一度 Designerで開いてコピペする
ピクセルとして配置された画像は、レイヤーパネルに「レイヤー名(ピクセル)」と表示されます。

ピクセルレイヤーはピクセルペルソナで編集ができますが、画像レイヤーのようにコンテキストツールバーで画像のリサイズや置換ができません。
「埋め込みドキュメント」として配置される
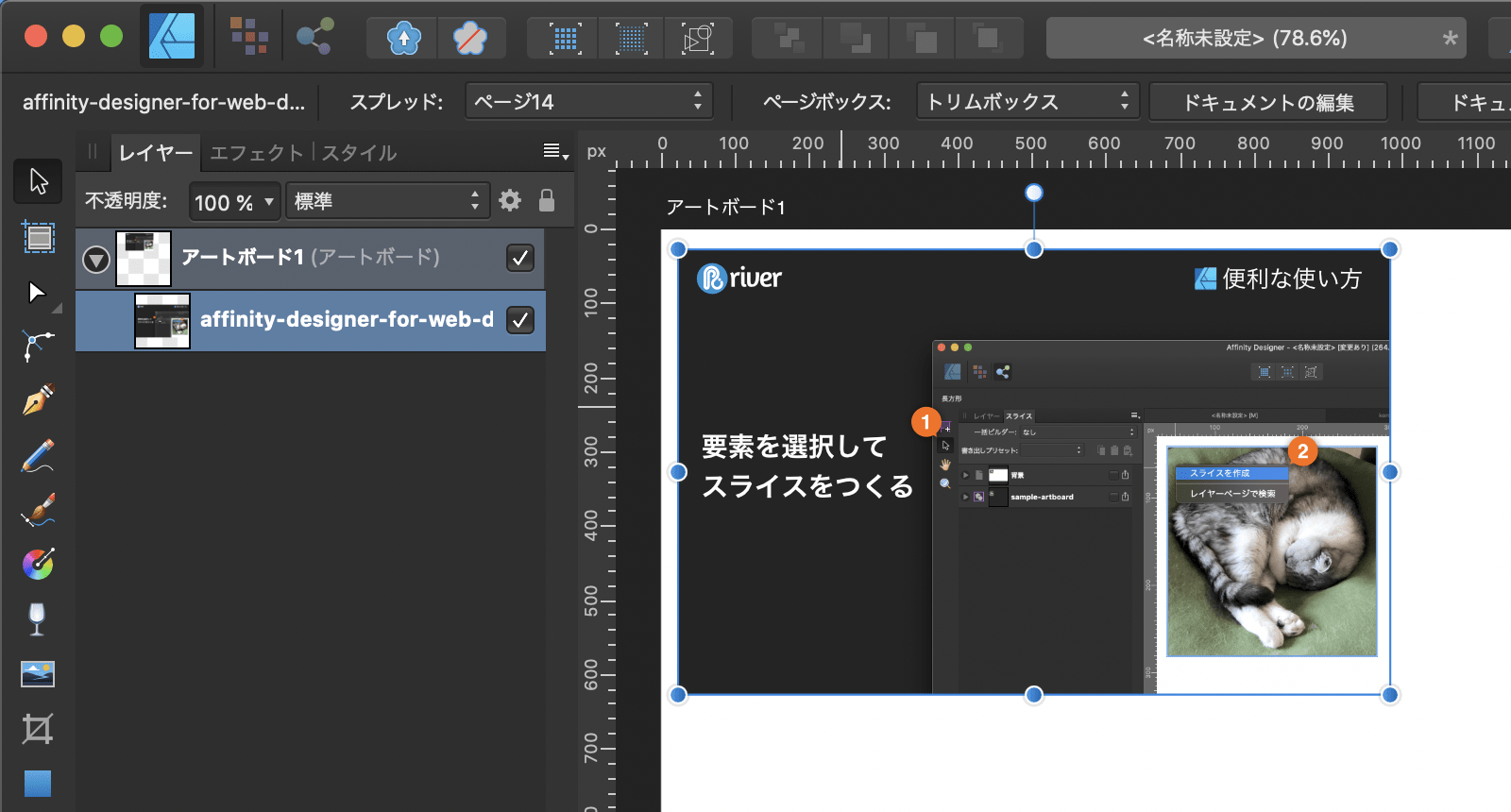
Affinityファイル(Designer、Publisher、Photo)やPDFファイル、また、AI(イラストレーター)ファイルやSVGファイルは埋め込みドキュメントとしてドキュメントに配置されます。
埋め込みドキュメントはファイルの種類によって異なる操作ができます。たとえば、複数ページあるAffinity Publisherファイルを埋め込むと、コンテキストツールバーで以下の操作が可能です。
- スプレッド(ページ)の選択
- ページボックス(表示境界領域)の選択
- ドキュメントの編集
- ドキュメントの置換

スプレッド(ページ)の選択
埋め込みドキュメント内の表示するスプレッド(ページ)を選べます。Affinity Publisherのマスターページや「ページ1」「ページ2」といった個別ページを選択できます。
同様にAffinity Designerファイルを埋め込む場合、特定のアートボードのみを選択して表示できます。この機能の特性を生かせば工夫次第で便利に使えそうですね。
ページボックス(表示境界領域)の選択
表示する境界領域を選べます。ファイルの種類によって異なりますが、たとえば、AIファイルを埋め込んだら以下の選択肢が出てきました。
- メディアボックス
- 切り抜きボックス
- トリムボックス
- アートボックス
- 裁ち切りボックス
- 最小コンテンツ
- 最大コンテンツ
※メディアボックスや切り抜きボックスが具体的にどのような設定なのか確認できてないです。すみません。。。わかったら追記します。
ドキュメントの編集
Affinity Designer内で別ウィンドウで埋め込まれたドキュメントが開いて編集ができます。元のファイルは変更されません。また、元ファイルを編集しても埋め込みなおさないと変更は反映されません。
ドキュメントの置換
埋め込みドキュメントの置換ができます。外部ファイルを更新した時の埋め込み直しなどに使えます。
以上です!
さいごに
以上、Affinity Designerでの画像の配置についてでした!
若干マニアックな内容ですが、使いこなせると作業効率があがって制作が捗るんじゃないかなぁと思います。知らないまま使ってると思わぬ落とし穴にハマったりすることもあるので、1つ1つ理解を深めていきたいと思っています。
ということで、Enjoy designing using Affinity suites!!
その他のAffinity Designer関連の記事
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: 反復複製(Power Duplicate)
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 高機能なスナップとガイド
2020年4月13日に公開され、2020年4月14日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。