
2016年の始めにこのブログで紹介したAffinity Designer(AD)がなかなかいいので少しずつ使い方を覚えています。便利な機能がいろいろあって、その中でも気になったもの、ADで特徴的なものを、これから何回かに分けて紹介していきます。デザイナーの方々には、「イラレのあの機能、ADではどうやってやるんだろう?」的なものが多くなるかもしれません。
では、さっそく。
今回は「反復複製」をご紹介します。英語だと「Power Duplicate」というやつです。以下、Affinity Designer 1.4.1での操作です。1.7.1でも確認しました。2.0.0でも確認しました。
Affinity Designerの「反復複製」機能
いったい何かというと、オブジェクトを複製する際、以下の3つもリピートして複製してくれる機能です。
- 位置
- サイズ
- 回転
複製の方法
複製は以下の3つの方法でできます。
- Alt + ドラッグ
- ⌘ + J
- 「編集」メニューから「複製」を選択
たぶん、やっているところをお見せした方がわかりやすいと思うので、先日紹介した「マイクロ・スクリーンキャスト」の手法でGIFアニメを作ってみました。
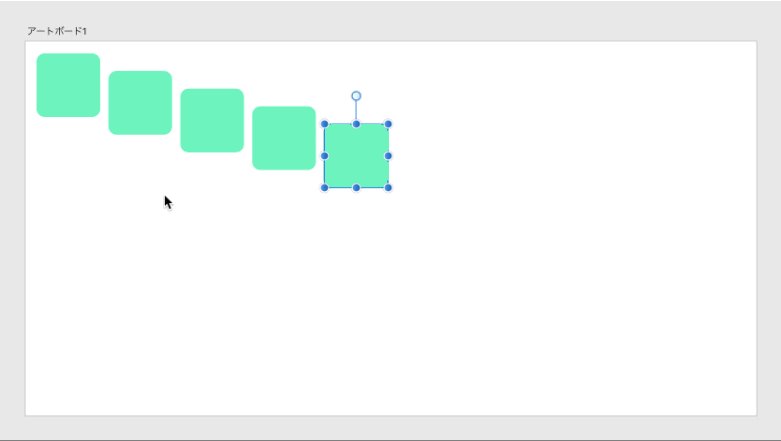
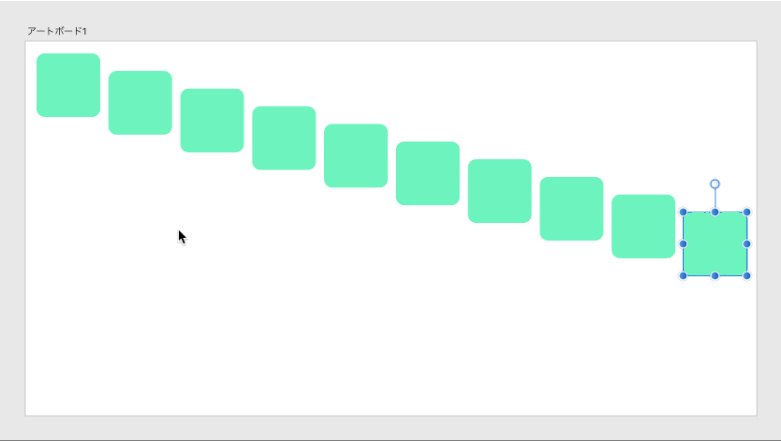
位置

1つ目をAlt + ドラッグで複製して、残りは⌘ + Jで複製しています。
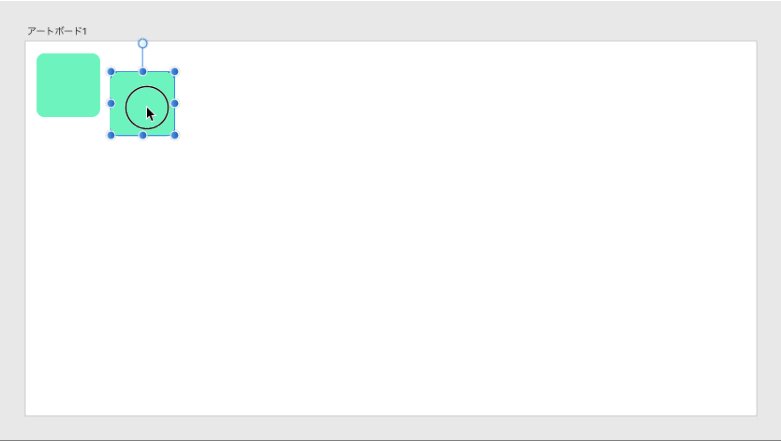
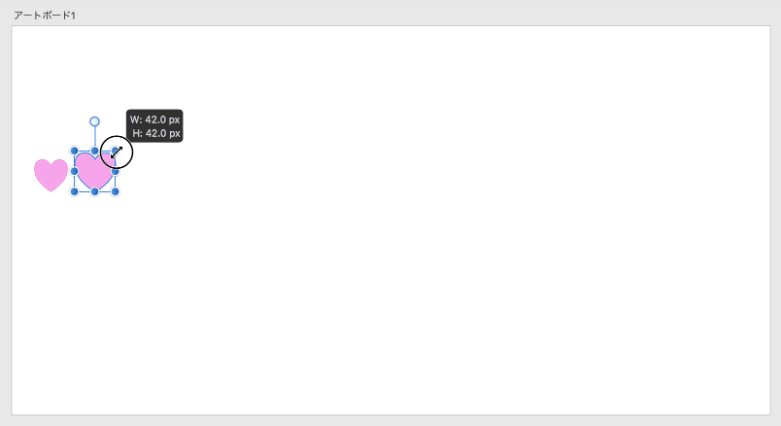
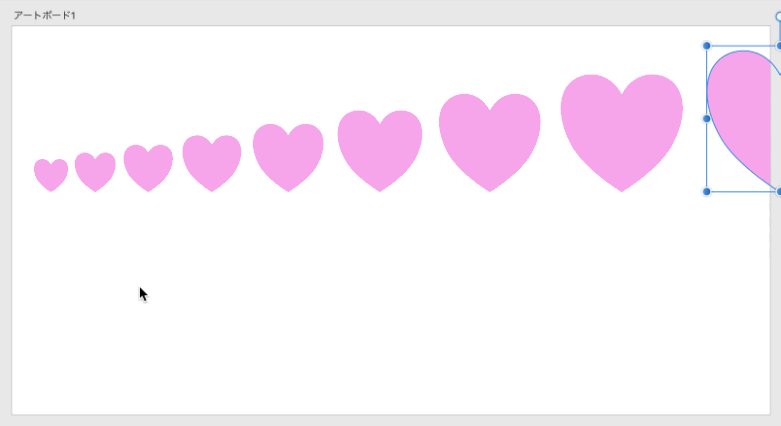
位置とサイズ

1つ目をAlt + ドラッグで複製した後、サイズを変更してから⌘ + Jで複製しています。
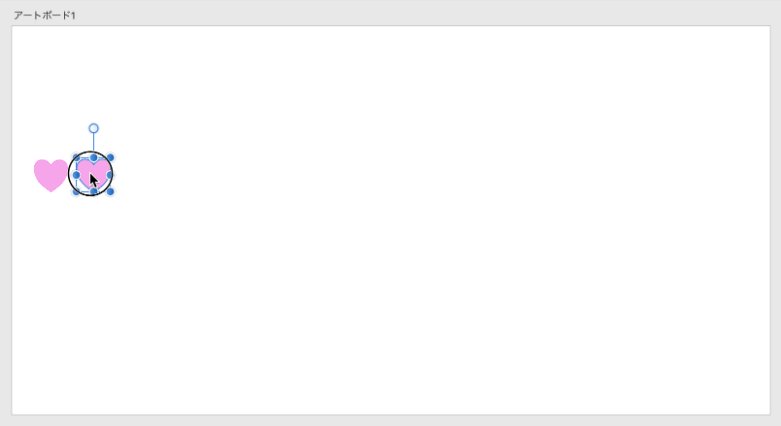
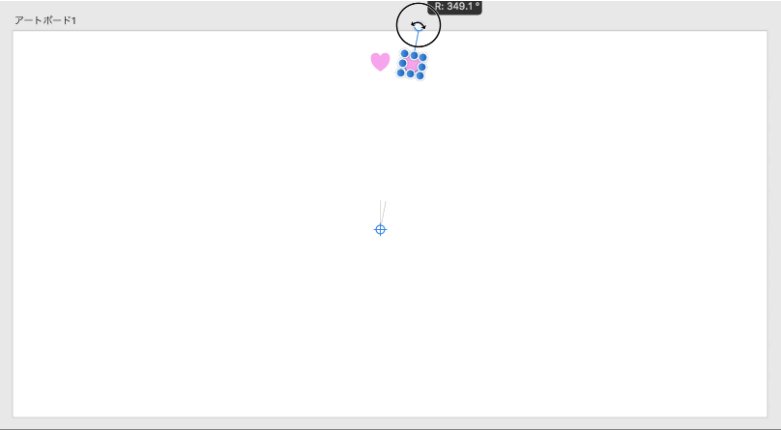
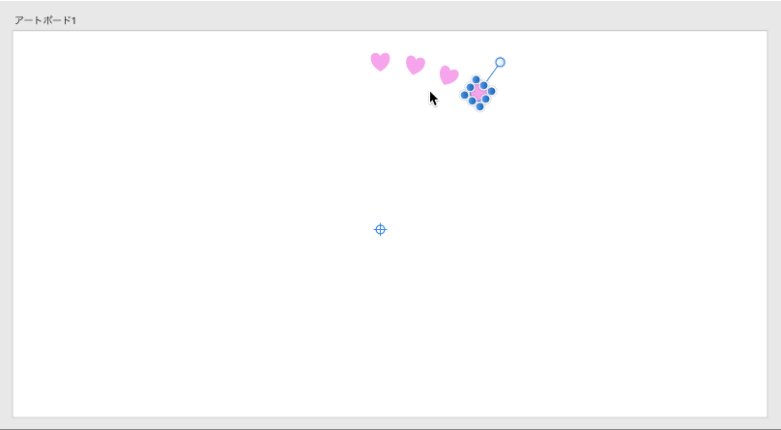
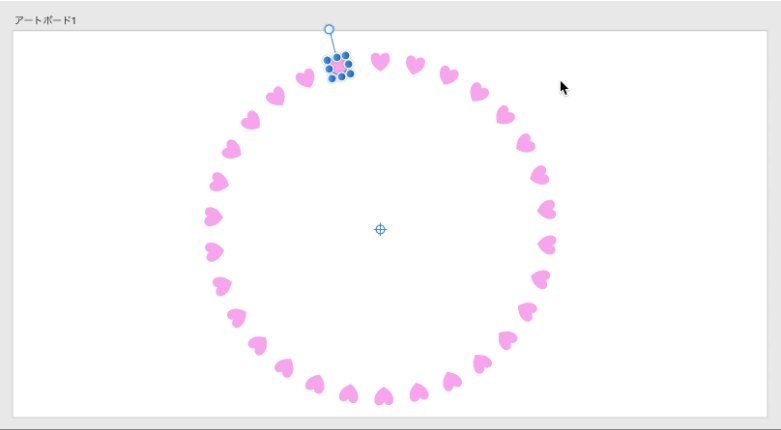
位置と回転

1つ目から⌘ + Jで複製した後、回転させてから⌘ + Jで残りを複製しています。ちなみに、下準備として複製する前にハートのイラストレーションのセンターポイント(回転の中心)を外側に移動しています。
以上、Affinity Designerの反復複製でした!
デザイン作業がはかどりそうですね。
更新情報
- バージョン2で操作を確認して情報を追加しました(2022/11/17)
- バージョン1.7.1で操作を確認して内容をアップデートしました。機能の名称を「パワー複製」としていたのを、公式サイト で使われている「反復複製」に修正しました(2019/7/14)
その他のAffinity Designer関連の記事
- Affinity Designerの使い方: 初めて使ったときに戸惑ったことのまとめ
- Affinity Designerの使い方: オブジェクトの斜め変形(シアーまたはスキュー)
- Affinity Designerの使い方: ペンとノードツールで線描画を自由自在に
- Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法
- Affinity Designerの使い方: 線に表情を持たせる「筆圧」設定
- Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
- iPad向けのイラスト・UI設計・グラフィックデザインツール「Affinity Designer for iPad」が最強かも
- ウェブ制作に役立つAffinity Designerの使い方と注意点
- Affinity Designerの使い方: 画像やファイルを配置する3つの方法
- Affinity Designerの使い方: 高機能なスナップとガイド
2016年2月11日に公開され、2022年11月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。