いまさらながらAutoprefixer を使い始めようと思っているのですが、いくつか気になることがあったのでメモっておきます。これからAutoprefixerを使おうと思っている方のお役に立てば幸いです。ちなみに、Autoprefixerのインストール方法や使い方などの基本情報はKOJIKA17さんのこの記事 が丁寧でわかりやすかったです。
目次
対象ブラウザのデフォルトの指定
まずはAutoprefixer(というかBrowserslist)のデフォルトの対象ブラウザの指定なんですが、設定ファイルがなかったり何も記述がない場合は以下が適用されます。ここ に書いてありました。
> 1%, last 2 versions, Firefox ESRこれはBrowserslist の記述方法で、それぞれ以下を意味しています。
| > 1% | 1%以上のシェアがあるブラウザ |
| last 2 versions | 最後の2バージョンのブラウザ |
| Firefox ESR | 最新のFirefox ESR版 (Extended Service Release ) |
AutoprefixerはCan I Use のブラウザ・サポート情報とStatCounterの全世界のブラウザ利用状況データを参照してBrowserslistの記述に当てはまるブラウザを抽出します。
対象ブラウザ一覧を簡単に確認する方法
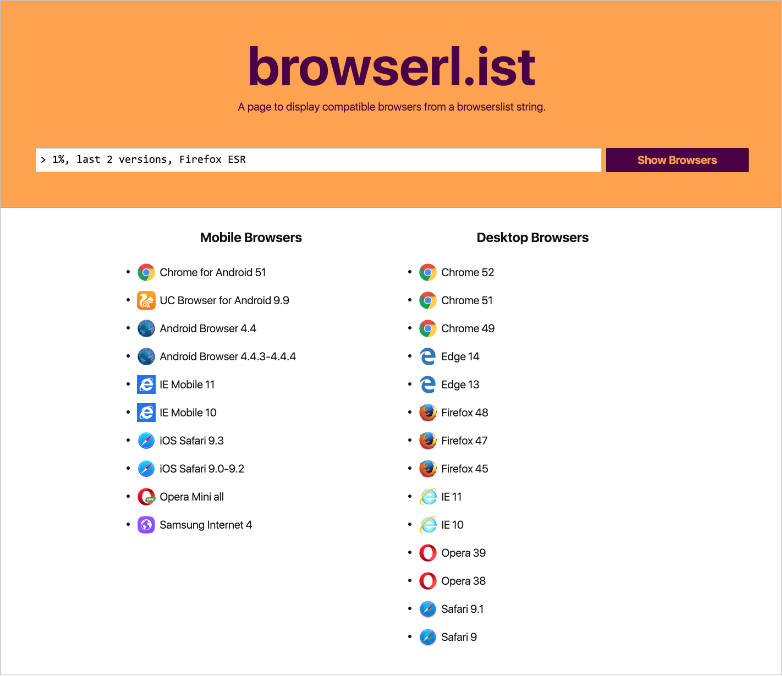
Browserslistの記述を入力すると対象となるブラウザ一覧を表示してくれるBrowserl.ist という便利なサイトがあって、2016年9月7日現在、デフォルトの記述で対象になるブラウザは以下になります。

Mobile Browsers
- Chrome for Android 51
- UC Browser for Android 9.9
- Android Browser 4.4, 4.4.3-4.4.4
- IE Mobile 11, 10
- iOS Safari 9.3, 9.0-9.2
- Opera Mini all
- Samsung Internet 4
Desktop Browsers
- Chrome 52, 51, 49
- Edge 14, 13
- Firefox 48, 47, 45
- IE 11, 10
- Opera 39, 38
- Safari 9.1, 9
デフォルトそのままだと、IE9も入らないし結構バッサリ古いブラウザは切り捨ててる感じの指定になるんですね。
ブラウザ利用状況データを日本に限定する方法
上に書いたように、AutoprefixerはStatCounterの全世界のブラウザ利用状況を元にBrowserslistの記述にしたがって対象となるブラウザを抽出します。なので、たとえば、ほとんどのユーザが日本からアクセスしている場合、もしくは主なターゲットが日本に住むユーザの場合を考えると、意図する対象ブラウザを抽出できない可能性があります。
幸いBrowserslistの記述には国を指定する方法があるので、以下の記述で参照するブラウザ利用状況データを日本に限定できます。
> 1% in JPちなみに、JPの部分は2文字の国コード を使用します。
たとえば、> 1% in JPと> 1%の結果を比較してみると、デスクトップ・ブラウザは同じですが、以下のようにモバイル・ブラウザの一覧には、だいぶ差が出てきます。
全世界対象
- Chrome for Android 51
- UC Browser for Android 9.9
- Android Browser 4.4, 4.4.3-4.4.4
- iOS Safari 9.3
- Operal Mini all
- Samsung Internet 4
日本のみ対象
- Chrome for Android 0
- iOS 9.3, 9.0-9.2, 8.1-8.4
※Chrome for Androidの「0」ってなんだろう?
この辺りの指定はパーセントを変えるなど、いろいろ試して自分の環境にあったものを選ぶのが良さそうですね。
自分のサイトのデータを使う方法
さらにBrowserslistではStatCounterのデータではなく、自分で用意したカスタムデータを使うこともできます。指定のフォーマット(json)で自分でデータを書いても良いですし、Google Analyticsからデータを引っ張ってくる方法も用意されています。やり方はBrowserslistのGithub に書いてありました。
ここではAnalyticsからデータを引っ張ってくる方法を書いておきます。
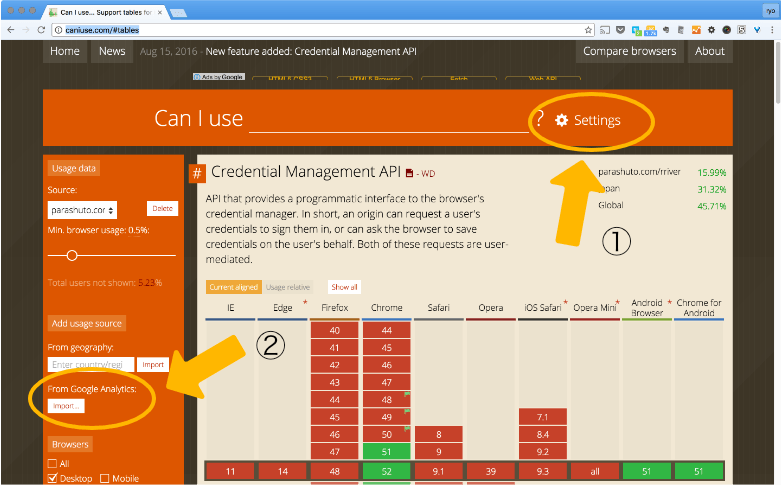
1. Can I Use でGoogle Analyticsのデータをインポートします

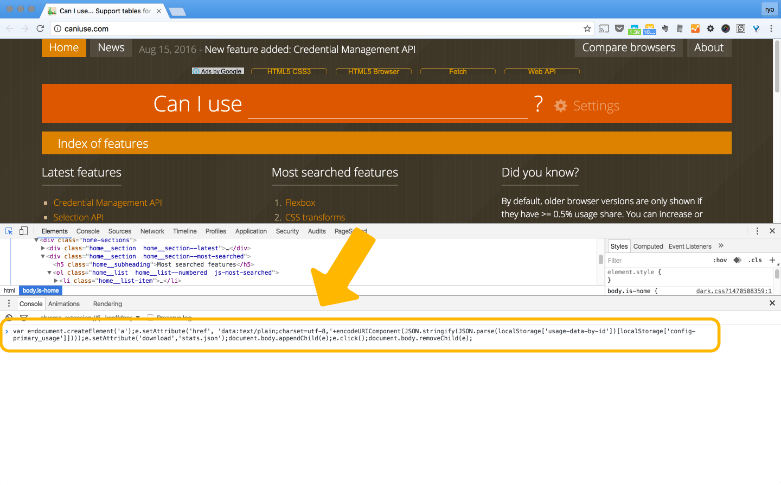
2. caniuse.comを開いた状態でDevToolsのコンソールを開いて、以下を入力します
var e=document.createElement('a');e.setAttribute('href', 'data:text/plain;charset=utf-8,'+encodeURIComponent(JSON.stringify(JSON.parse(localStorage['usage-data-by-id'])[localStorage['config-primary_usage']])));e.setAttribute('download','stats.json');document.body.appendChild(e);e.click();document.body.removeChild(e);上のコマンドを入力すると、保存ダイアログが出てくるので任意の場所にstats.jsonファイルを保存します

3. 以下のようにstatsオプションで、Browserslistを記述します
> 5% in my stats, { stats: 'path/to/the/stats.json' }> 1%と> 5%の違い
> 1%この記述は、指定した割合以上のシェアがあるブラウザにはベンダープレフィックスをつけましょうという指定なんですけど、この割合をどう決めるか判断が難しいと感じています。出来るだけ多くのブラウザを対象に入れたいですが、無駄な記述は増やしたくないですよね。
試しに> 1%と> 5%で抽出されるデスクトップ・ブラウザを比べてみます。
> 1%
- Chrome 51, 49
- Edge 13
- Firefox 47
- IE 11
- Safari 9.1
> 5%
- Chrome 51
- Firefox 47
5%以上のシェアがあるブラウザを指定すると、だいぶ対象となるブラウザが減りますね。ただ、1%なのか2%なのか3%なのか、はたまた5%がいいのかというのは判断に困ります。
絶対数を計算してみる
1%という指定がどういう意味を持つかはデータの分母となるアクセス数にもよりますよね。月のアクセスが10万セッションのサイトだと、1%は1000セッション、100万セッションのサイトだと、1%は10000セッションになります。
たとえば、この計算をベースに「1000を超えるユーザが使うブラウザにはベンダープレフィックスを付ける」といった方針を決めるというのもありかもしれませんね。
まとめ
ここまでまとめを書いてみて、最終的にどのように対象ブラウザの指定を書くのが良いのか、まだ判断しかねています。結局、参照するデータはカスタムで自分のサイトのGoogle Analyticsのデータを用意して、デフォルトを少しアレンジした記述をするのが良いのでしょうか?
たとえば、以下のようにIEの個別のバージョンを指定するとか?
- last 2 versions
- > 1%
- ie >= 9
まぁ、あまり考えすぎずにとにかく使ってみるというのもありなんですけどね。「こういう指定がいいよ」というオススメがあったら、ぜひアドバイスをいただきたいところです。
では、エンジョイ自動化!
2016年9月13日に公開され、2019年3月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] Autoprefixerの対象ブラウザって、どうやって選べばいいの? – Rriver […]
[…] ウザについてはこちらの記事が非常に参考になる。 Autoprefixerの対象ブラウザって、どうやって選べばいいの? […]