いつでも、どこでもネットにアクセスできる昨今、ウェブページを印刷する機会は減っているかもしれません。でも、いざ印刷したらレイアウトやスタイルが崩れていて使えないものになっていたらユーザに申し訳ないですよね。紙の無駄使いになってエコじゃないですし。
ということで、今回は自分メモ的にプリントCSSの確認ツールのご紹介です。
Chrome DevToolsのメディアタイプのエミュレーション機能
追記: 2016.02.01
以下はChrome 43の方法です。48では方法が違っているのでこちらをご覧ください。
以前は印刷プレビューで印刷用CSSを確認していましたが、なにせ効率が悪いので他の方法を探してみました。なんと、Chrome DevToolsにエミュレータ機能がついてたんですね。さすがです。
以下の手順で、そのエミュレーション機能にアクセスできます。

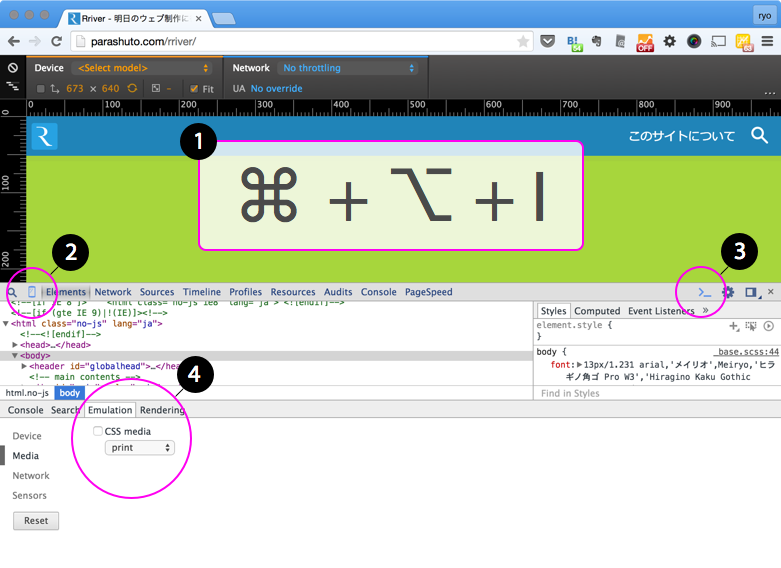
- Chrome DevToolsを開く(⌘ + ⌥ + I)
- スマホ(device mode)アイコンをクリック
- drawerアイコンをクリックする (EmulationタブでMediaを選択)
- CSS mediaにチェックを入れて、ドロップダウンから「print」を選択
これで、インスペクタで要素を選んで、印刷用に適用されているスタイルを確認しながらレイアウトやスタイルの調整が可能になります。
便利ですね。
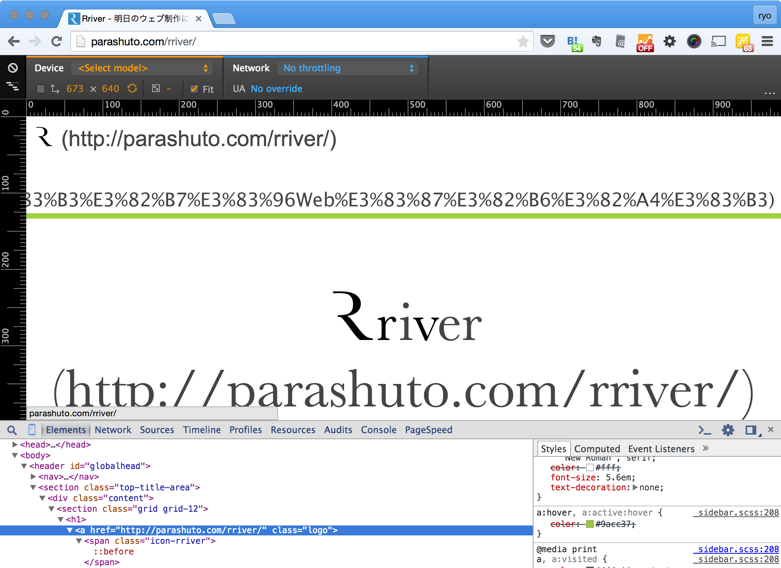
と、スクリーンショットを撮るべく、このブログで試してみたら…
ん?なんじゃ、こりゃ!?

恥ずかしながら、このブログのPrint CSSは、いま最悪の状態でした。
修正しなくちゃ。。。
自分のサイトもチェックしたらすんごい事になっていた、なんてことがないように、チェックしておいたほうが良さそうですね。
ちなみに、このスクリーンショットを撮った時点でのChromeのバージョンは43.0.2357.65 (64-bit)でした。MacBook Pro (Retina, 13-inch, Mid 2014)のOS X Yosemite 10.10.3で動かしてます。DevToolsは結構頻繁に更新されているので、これら機能の見た目やアクセス方法は変わる可能性があるのでご注意を
Firefoxの場合

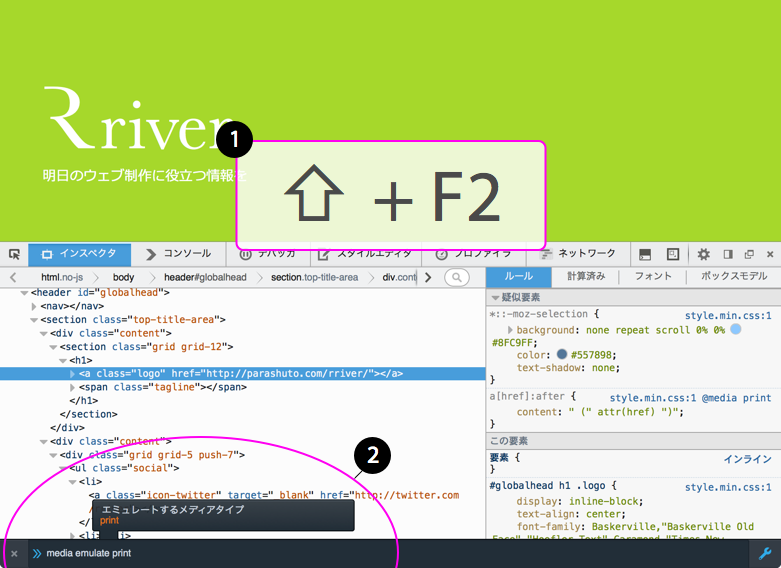
- Shift-F2で、開発ツールバーを開く(メニューからの場合、ツール > Web開発 > 開発ツールバー)
- 「media emulate print」というコマンドを入れてenter
これで、印刷用CSSのスタイルで描画されたページが表示されます。スタイルを元に戻すには、開発ツールバーに「media reset」と入力してenterを押せばOKです。
Firefoxのバージョンは33.0でした。
見えないところにもこだわる「粋」なはからい
たとえば、イベント会場やお店のアクセス情報や地図を掲載しているページは、印刷して持って行くユーザも少なからずいると思います。
そういったページだけでも、A4で1枚に収まるレイアウトになるように工夫するなど、ちょっとした心遣いができると、日本的な「おもてなし」になるのではないでしょうか?
好きです。
2015年5月23日に公開され、2016年2月1日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。