
Bootstrapを使ってレスポンシブなランディングページ制作の効率化を図ろうと思っているのですが、どのようなワークフローが最適なのか試行錯誤しながら進めています。Bower使ったほうがいいのか、とか。いきなりコーディングを始めてプロトタイプ作るほうが効率良いのか?とか。ワイヤーどうしようか?とか。
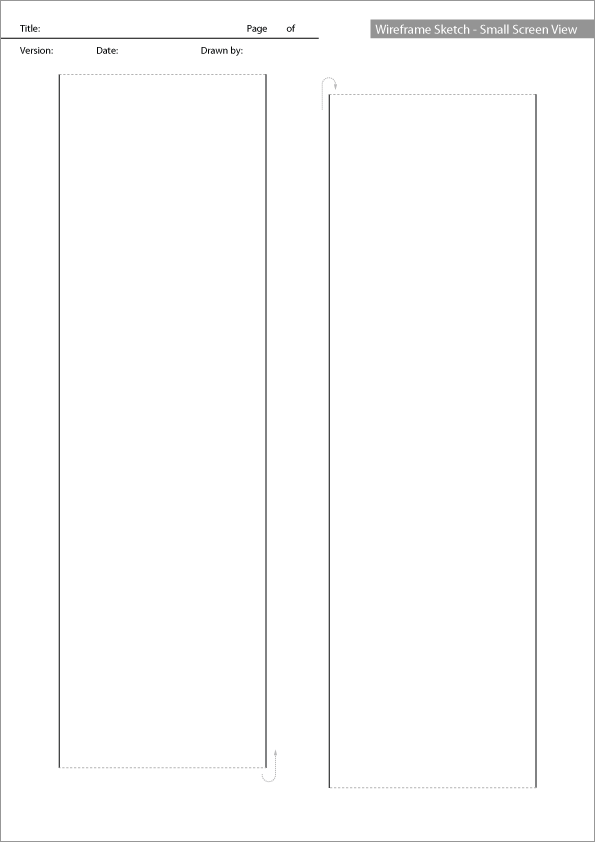
で、結局レイアウトのベースになるワイヤーフレームがあったほうが良いという結論に至ったので、A4紙に印刷できるスケッチシートを作ってみました。たいしたモノではないですが、あったら便利だし、整理しやすくなると思ったので、このブログでもシェアさせていただきます。PDF版、ai版をアップしておきますので、使えそうだったらご自由にお使いください。
説明と注意点
- レスポンシブな縦長サイトでも数ページにわたってスケッチできるようにデザインを最適化しました
- 適宜、ボックスの上と下の点線を結んで閉じてください
- レイアウトの両側にコメントを書けるように、極力スペースをとりました
- 数ページになると思うので、ページのタイトルの他にXページのYページ目(例: Page 1 of 4)と書く欄を設けました
- バージョンと日付も書いておきましょうね
- やっぱり、えんぴつと消しゴムで、書いて消して、書いて消してしながらスケッチするのが効率的です
- スケッチは、やっぱり紙ですよ、紙。ね
- フチなし印刷できるといいんですけどね
- 改善のアイディアなどありましたら、ぜひコメントでお知らせください
2015年3月17日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。