
アプリの世界では普通ですが、ウェブでもユーザの操作に対してちょっとした反応を返したり、システムの状況を提示する「マイクロインタラクション 」がますます重要になってきそうです。ユーザがスマホやアプリの操作に出てくるマイクロ・インタラクションに慣れてくると、無意識のうちにそういった動作をウェブにも求めるようになると思います。
下のGIFアニメはBetterTouchToolのウェブサイト で使われているマイクロインタラクションの例ですが、このようなちょっとした動作がウェブサイトの印象を変えたりしますよね。

数値化は難しい領域ですが、たとえば競合サイトとの差別化のために相対的なユーザ体験を高める施策の一つとして有効に活用できそうです。クライアントに「こんなのできませんか?」と聞かれる機会も増える気がしています。
そして、ウェブ制作においてもマイクロインタラクションの実装が増えると、今度は、それらの「動き」をどのように同僚やクライアントに伝えるかが課題になりそうです。
マイクロインタラクションを録画して共有する方法
一緒の空間で働いていれば、事例を見つけてきて
「この動き良くない?」
「どれどれ?」
といった感じで、画面上で見せてしまえば伝えるのは簡単です。
働き慣れた仲間なら
「この、ぴょって感じなんだけど…」
「あぁ、この"ぴょっ"ね!こっちの"ぽょっ"じゃなくて」
といったふうに、すぐに伝えられるかもしれません。
でも、繊細な動きや動作のスピード感などの詳細を複数人とシェアしたりメールで伝える場合はそうもいきません。制作過程でコミュニケーションしたことをログに残しておきたい場合もそうですね。
そこで、便利なのがGIFアニメを使った「マイクロ・スクリーンキャスト」です。
言葉では伝えにくいちょっとしたマイクロインタラクションを、さっと録画してGIFアニメでシェアする方法です。映像をYouTubeにアップしてシェアするのも良いですが、GIFアニメの方が何かと便利です。ブラウザがあれば見られますし、メールやSlackでもかなり手軽に共有できますよね。
以下、3つのツール・方法をご紹介します。
QuickTime PlayerとGIF Breweryを使う方法

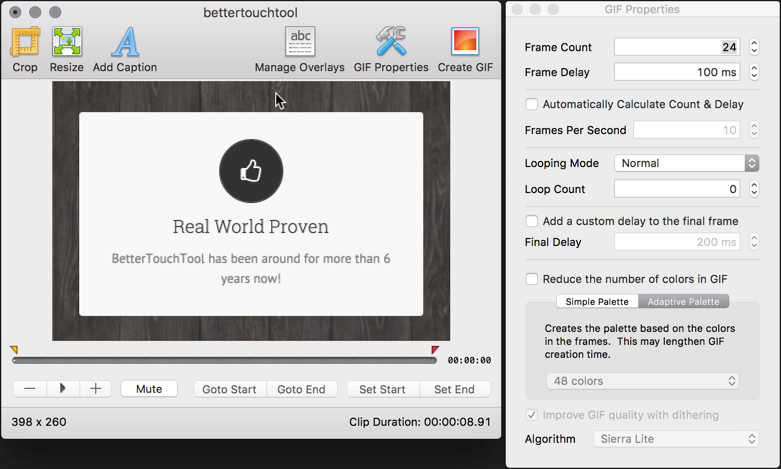
QuickTime Playerを使って録画したスクリーンキャスト(MOVファイル)を、GIF Brewery という有料アプリ(600円)を使ってGIFアニメにする方法です。有料のアプリですが、映像のリサイズや切り抜き、映像のStart/Endなどの細かい調整も簡単にできますし、一番手軽でオススメです。
Yosemite以降であればMacの画面だけでなくiPhoneをUSBで接続してQuickTime Playerで録画 して簡単にGIFアニメ化できちゃいますね。マイクロインタラクションの事例は今のところウェブよりアプリで探した方が早そうなので重宝しそうです。
GIF Breweryでできること
- Frame CountとDelayの調整・自動調整
- 開始・終了ポイントの調整
- アニメのループ設定
- 最終フレームへのDelayの追加
- GIFの色数設定
- キャプション文字などの追加
600円でMOVをGIFアニメにサクッと変換できちゃうので、値段相応の価値はあるかと。。。購入はApp Store からできます。
QuickTime Playerとscreengifを使う方法

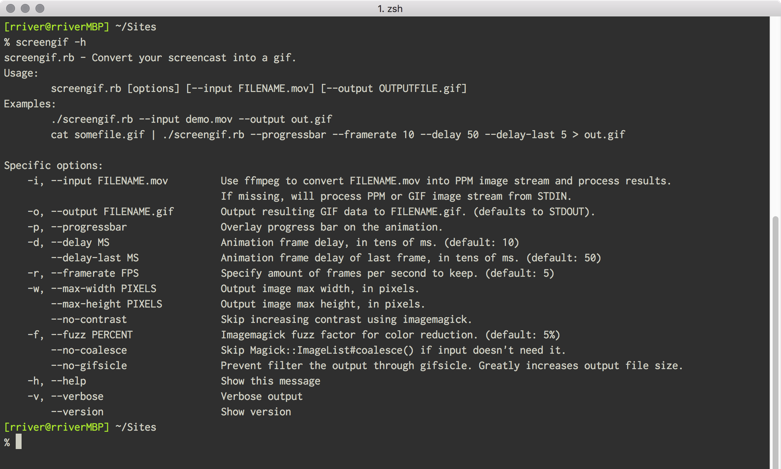
インストールするのにちょっと手間がかかりますが、CLI好きの方、無料じゃないと絶対イヤだ!という方にオススメなのがscreengif というCLIツールを使った方法です。GIF Breweryと似たことができますし最終的な画像のクオリティも結構良いです。
screengifでできる設定
- Frame CountとDelayの設定
- 最終フレームへのDelayの追加
- 最終アウトプットの最大幅・最大高さの設定
- Imagemagickの「fuzz factor」や画像のコントラストの設定
コマンドのオプションはGithubページ をご覧ください。
インストール方法
Githubページにある手順通りにすればインストールできますが、ちょっと面倒だったので一応こちらでも日本語でまとめておきます。
1. brew caskを使ってXQuartzをインストール
ちょっとダウンロードに時間かかりますけど、辛抱強く待ってください。
brew cask install xquartzダウンロードが完了したら以下のコマンドでインストーラーを起動します。「X.X.X」にはダウンロードしたXQuartzのバージョン番号です。
open /opt/homebrew-cask/Caskroom/xquartz/X.X.X/XQuartz.pkg2. brewでffmpeg、Imagemagick、gifsicleをインストール
以下のコマンドで3つ一気にインストールしちゃいます。
brew install ffmpeg imagemagick gifsicle3. screengifのgemをインストール
gem install screengifこれでTerminalを再起動すればscreengifが使えるはずです!
LICEcapを使う方法(Win版アリ)

MacやWindowsのスクリーンキャストのGIFアニメ化だけだったら、一番簡単なのはLICEcap というオープンソースのアプリを使う方法です。アプリを立ち上げて録画するだけで、サクッとスクリーンキャストのGIFアニメを作ることができます。
LICEcapでできる設定
- Max FPSの設定
- タイトル・テキストの表示
- 時間やマウスクリックの表示
使い方や機能の説明は、黒猫さんぽみちさんの記事 が詳しく書かれていてわかりやすかったです。
QuickTime Playerでの録画について
録画方法

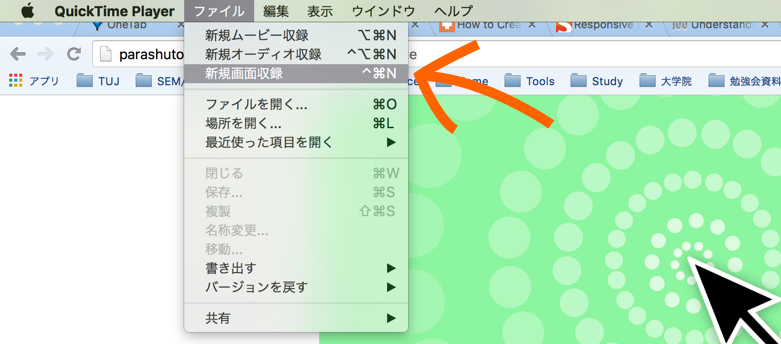
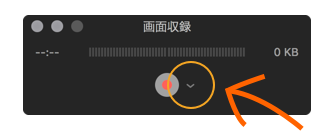
QuickTime Playerを立ち上げて「ファイル」メニューから「新規画面収録」を選択します。下の「画面収録」ウィンドウが出てくるので、赤い録画ボタンをクリックすると全画面または選択したエリアの録画ができます。

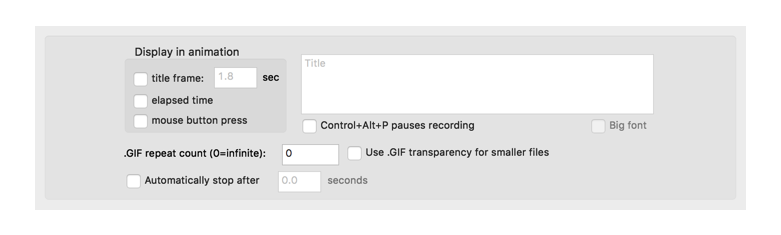
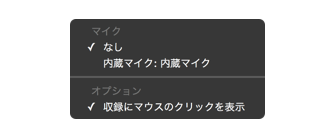
上手の下向き矢印をクリックすると、以下のオプション画面が出てきてマイクとクリックを表示する録画オプションが設定できます。

動画のトリム機能
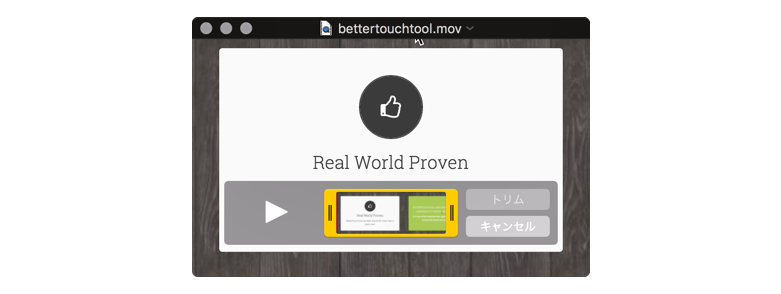
QuickTime Playerでも録画した映像の前後をカットするトリム機能がついてます。「編集」メニューから「トリム」を選ぶか、ショートカットで⌘ + Tで以下のようにトリム用の黄色い枠が出てくるので、前後をドラッグして「トリム」ボタンを押すと簡単にキャプチャ映像の前後を調整できます。

最後に
ウェブでもマイクロインタラクションのニーズはどんどん増えそうなので、効果的な実装のためにマイクロインタラクション自体についてもしっかり学んでおきたいですね。いやぁ、ウェブデザイナーは勉強することがたくさんあって飽きなくて楽しいですねw
マイクロインタラクションについて学びたかったら、まずはオライリー社の「マイクロインタラクション 」あたりが良いんでしょうか?面白そうです。原著のKindle版 よりも日本語訳版の方が1,000円近く安い。。。
あとCreative Bloqの以下の記事も「マイクロインタラクションとは何か」や「原則」といった基本が簡潔にまとまっていて良い記事です。
2016年2月6日に公開され、2016年9月24日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。