Google Docsのひとつ、Google Drawingsを使ってワイヤーフレームを作成するのが便利そうだったのでご紹介。

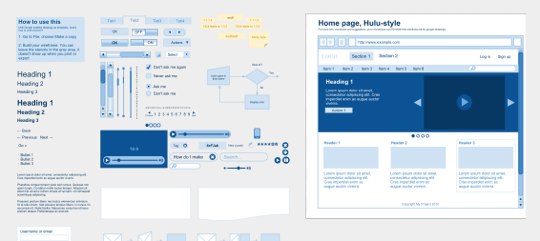
ありがたいことにMorten Justという方がよく使う要素(ボタン、タブ、スクロールバー、ダイアログボックスなど)をまとめた「ワイヤーフレームキット」を作成して共有してくれているので、それを「ステンシル」として使えばかなり効率的にワイヤーフレームが作れそうです。
OmnigraffleやVisioを負かす5つの理由
Just氏は「Google Drawings向けワイヤーフレームキットとOmnigraffleやVisioを負かす5つの理由 (原文英語)」というブログ記事で、このGoogle Drawingを使った方法が良い理由を5つ上げています:
- クラウドなので同時に共同作業ができる
- クラウドなのでファイルを送る必要がなくなるし古いバージョンを送ってしまう心配もない
- 自動保存されるのでデータを損失する心配もない
- 無料
- Google Accountを持っている人は多いので登録の必要がない
規模が大きいサイトの場合やリモートで共同作業をする必要がある場合は、まさにもってこいの方法ですね。また、無料というのも嬉しいです。
ワイヤーフレームキットの使い方
使い方は簡単です。Just氏が以下の2つのテンプレートを用意してくれているので、それをコピーして使えばいいだけです。
各要素は枠外においてあるので印刷やエクスポートの際には表示されないようになっています。
まとめ
最近は手書きでラフなワイヤーフレームを作って、その後はHTMLでプロトタイプをつくってしまうことが多いのですが、プロジェクトの規模や性質、またクライアントによってはワイヤーフレームを活用したほうが良い場合もあると思います。
Google Drawingsを使ったこの方法は、以下の2点が他のツールよりも優れていると思います。これらが活かせるプロジェクトの場合、使ってみる価値があるのかなと思っています。
- リアルタイムのコラボ(協業)
- 共有
ドローイングのツールとしては、やっぱりOmnigraffleのほうが優れていそうですけどね。。。
2010年12月28日に公開され、2011年7月4日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] Google Drawingsを使ってワイヤー作成がいいかも […]