昨今のウェブ制作でアイコンの実装には何が使われているんでしょうか?
アイコンフォントが主流なんでしょうか?それともSVGアイコン?
このブログではIcoMoon で作ったアイコンフォントを使っているのですがSVGアイコンに移行しようか迷っています。
アイコンフォントにはいくつか問題があるし、サポート対象ブラウザがIE 9+ / Android 3+で行けるならSVGのほうがアクセシブルだしSVGアイコンのほうがいいなんていうCSS-Tricksの記事 もありますし、watchOS 5ではWebフォントがサポートされないそうですし。Apple Watch対応いらなくね?という話は置いておいてw
やっぱり時代はSVGアイコンですかね?笑
ただ、移行する前にもう一度アイコンフォントについて整理してから判断しようと思っています。アイコンフォントは便利なんで捨て難いんですよね。
ということで、アイコンフォントのまとめ、行ってみます!
アイコンフォントのいいところ
日常的にサイト運営や制作に関わっていると、やっぱり以下の2つが大きなメリットだと感じます。メンテナンスが楽じゃないと日々の運営で負担になるんですよね。
- ツール(サービス)が豊富で導入と管理がらく
- CSSだけで、色、サイズ、配置が変えられる
他にも以下のメリットがあります。
- ベクターなので高解像度に対応している
- アイコンを提供するフレームワークやサービスが豊富
- ほとんどのモダン・ブラウザでサポートされている
- テキストサイズが変更された際にアイコンのサイズも一緒に変わる(これはデメリットにもなりえますけど)
アイコンフォントとは
簡単に説明すると以下のような感じでしょうか。
- Webフォント を使ってアイコンを表示する手法
- アイコンが組み込まれたフォント(.eot、.woff、.ttf、.svgとか)を使ってアイコンを文字として表示させる
もう少し詳しく書くと、アイコンフォントの実装方法には一般的に2種類あります。
アイコンフォントの2種類の実装方法
一般的には以下の2つの実装方法があります。
- UnicodeのPrivate Use Area(PUA)を使ったもの
- Ligature(合字)を使ったもの
1. UnicodeのPrivate Use Area(PUA)を使ったもの
Unicodeには仕様で文字が定義されていないPrivate Use Area(PUA)という自由に使える領域があって、多くのアイコンフォントではこのPUAの領域に独自のアイコンを定義して使っています。
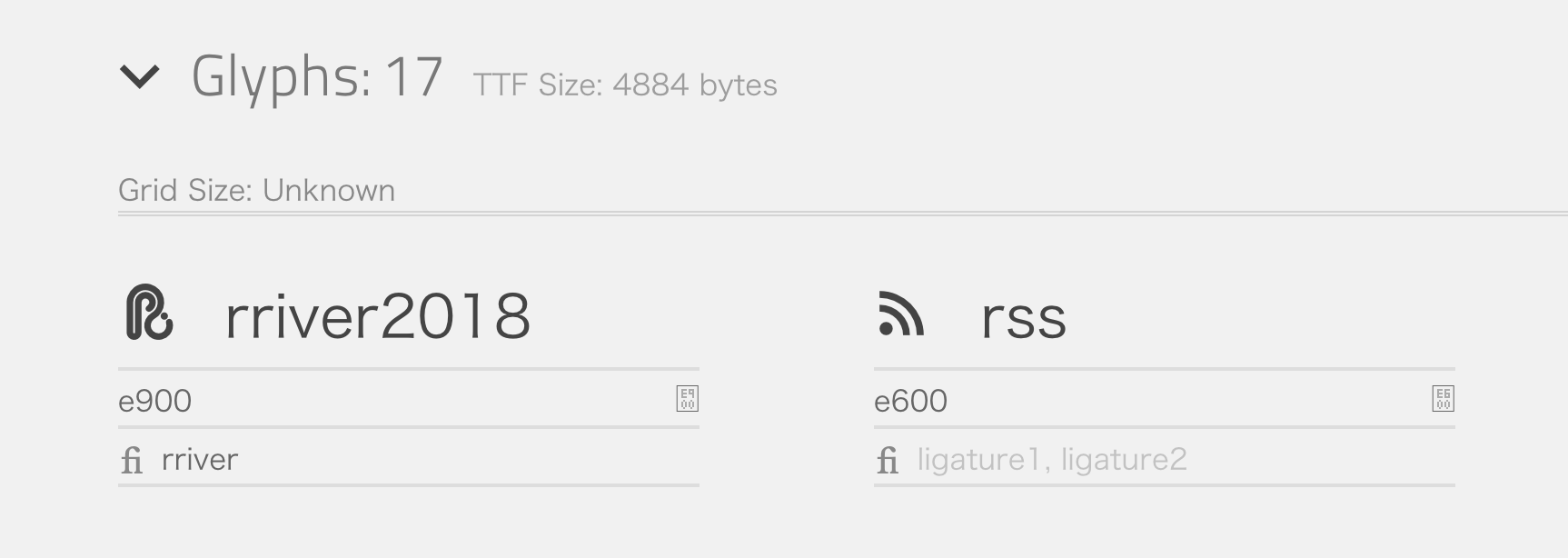
たとえば、このブログで使っているIcoMoonで作ったアイコンフォントではRriverのロゴマーク・アイコンにUnicodeの「e900」が使われています。

このUnicode「e900」を含むテキストコンテンツにRriverのアイコンが組み込まれたフォントを指定するとアイコンが表示されるという仕組みです。HTMLとCSSを見た方がイメージわきますかね?
HTML
<span class="icon-rriver2018"></span>CSS
.icon-rriver2018:before {
content: "\e900";
}2. Ligature(合字)を使ったもの
Open Typeフォントには複数の文字を組み合わせて1つのイメージ(グリフ / glyph)を作る機能があって、PUAの「e900」のようなコード番号ではなく「rriver」といった文字列をシンボルとして表現できます。
Ligatureを使ったアイコンフォントだとCSSでフォント指定するだけで、以下のHTMLでアイコンが表示されます。
<span class="icon-">rriver</span>ちなみに、IcoMoonにはLigatureを指定する機能もあって、これを使うと上述したコードでRriverのロゴマークを表示できます。現状、このブログではLigatureを使っていないですけど。
アイコンフォントの実装例
IcoMoonとFont Awesomeでのアイコンフォントの実装例を見てみましょう。
IcoMoonの例
例えば、このブログで使っているIcoMoon.io の場合、CSSとHTMLは以下のようになっています。
CSS
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?cpxngx');
src: url('fonts/icomoon.eot?cpxngx#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?cpxngx') format('truetype'),
url('fonts/icomoon.woff?cpxngx') format('woff'),
url('fonts/icomoon.svg?cpxngx#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-rriver2018:before {
content: "\e900";
}HTML
<span class="icon-rriver2018"></span>Font Awesomeの例
Font Awesomeの場合、下のCSSを読み込んで
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">HTMLに以下を書くだけでアイコンが使えます。
<span class="fas fa-stroopwafel"></span>手軽で簡単ですし便利ですね。
アイコンフォントを使用する際の注意点
Webフォントはほとんどのブラウザでサポートされている ので、表示に関してはあまり心配がありません。主に注意が必要なのはスクリーンリーダーでの読まれ方やキーボード操作の際の挙動になります。
アイコンを使用する際の文脈によって対応が異なるので、シチュエーションごとに注意点をまとめてみます。IcoMoonやFont Awesomeが提供しているコードをそのまま使うと、こういったシチュエーションに対応できていないので特に注意が必要です。
※1. ここの対応についてはFont AwesomeのAccessibilityページ を大いに参照させていただきました。
※2. このブログ自体のアクセシビリティ対応はあまりできていなくてダメダメな状態ですが、その辺はご容赦を。
注意点1: アイコンをテキストの装飾のみの目的で使う場合
テキストの装飾のみの目的で、たとえばテキストの横にアイコンを置いて使う場合などで、アイコンがなくてもコンテンツとして成り立つ場合です。
こういうやつですね。
アイコンが表示されないと多少レイアウトがおかしくなりますが、テキスト単体で意味を成すようになっていれば視覚的にはコンテンツの消費に問題がありません。ところが、何も対策をしないとスクリーンリーダーで予期しない読まれ方をされる場合があるので、ちょっとした工夫が必要です。
以下のようにaria-hidden="true"を使ってスクリーンリーダーで読まれないようにします。
<span aria-hidden="true" class="icon-pocket"></span> Pocketに保存注意点2: アイコンに意味を持たせてテキストの装飾として使う場合
たとえば以下のようにカレンダーアイコンを用いてブログ記事の「投稿日」を表す場合、なにも対策をしないとスクリーンリーダーでは読み上げられないので何の日付だかわかりません。
ということで、以下の3つの対策を講じます。
- アイコンをスクリーンリーダーで読まれないようにする
- スクリーンリーダー向けに代替テキストを用意する
- アイコンが見えにくい場合の代替として
titleなどでツールチップを用意する
HTML
<span aria-hidden="true" class="icon-calendar" title="投稿日"></span>
<span class="sr-only">投稿日:</span>
<span>2018年7月30日</span>CSS
.sr-only {
clip: rect(0 0 0 0);
overflow: hidden;
position: absolute;
height: 1px;
width: 1px;
}.sr-onlyでは表示を隠してスクリーンリーダーに読み上げられるようにスタイルを指定しています。これでスクリーンリーダーはアイコンを無視してclass="sr-only"が入った<span>の「投稿日」を読み上げてくれます。
注意点3: アイコンを単体でUI機能を表すために使う場合
たとえば、ナビゲーション用のメニューアイコンなど、単体でUI機能を表すために使う場合です。このブログで単体で表示しているソーシャルメディア用のアイコンとかもそうですね。
ソーシャルメディアのアイコン程度なら表示されてなくても機能してなくても致命的ではないですが、メニューのアイコンが機能してなかったらサイトのナビゲーションが使えなくなりサイト自体が使えないものになってしまいます。
そもそも、そういった重要なページ要素にアイコンフォントは使わない方がいいんじゃないかという話は置いておいて、こういうシチュエーションでアイコンフォントを使う場合は、最低限、以下の対応をしておくと良いみたいです。
- アイコンをスクリーンリーダーに読まれないようにする
- スクリーンリーダー向けに
aria-labelで代替テキストを用意する - アイコンが見えにくい場合の代替として
titleなどでツールチップを用意する
コードにすると以下のようになります。
<a href="/twitter/url" aria-label="Twitterでシェアする" title="Twitterでシェアする">
<span aria-hidden="true" class="icon-twitter"></span>
</a>注意点4: アイコンフォントが表示されない場合の対応
そもそもアイコンフォントが表示されない場合の対応は、Modernizr などでWebフォントのサポート状況を判別して代替となるテキストを表示するなどの工夫が必要になります。Webフォントのブラウザのサポート状況を考えると、個人的にはそこまでする必要はないのかなと迷うところではありますが。どうせやるならそこまで対応しておいてもいいんじゃないかなぁという気もしなくはないですね。
英語ですが「Bulletproof Accessible Icon Fonts 」という記事で詳しく説明されています。
あと、Ligatureを使ったアイコンフォントはIE9あたりで問題がありそうなので、よほどのメリットがない場合はPUAを使ったものを使って上述したような対策を施したほうが良さそうです。
アイコンフォントを提供しているサービスとフレームワークの例
参考までにアイコンフォントを提供しているサービスやフレームワークを載せておきます。
まだまだ他にもたくさんありますね…
参考サイト
以下のサイトを参考にさせていただきました。ありがとうございました。
- Bulletproof Accessible Icon Fonts
- アイコンフォントか? SVG アイコンか?
- Seriously, Don’t Use Icon Fonts
- もはや定番!?アイコンフォントとは
- ligature(合字)アイコンを作る
さいごにひとこと
ふと思い立ってTwitterでアンケートをさせてもらったんですけど、28名の方に回答いただいていて、SVGアイコンが64%、アイコンフォントが32%、CSSスプライトが4%(7月31日 6:30現在)という結果になっています。僕はアイコンフォントが多いと思っていたのですが、予想に反してSVGアイコンが2倍も多かったです。SVGが標準になりつつあるんですかね。
ウェブ制作者の方々に質問です!サイトで使うアイコンはどのように実装していますか?
— ryo watanabe | 渡辺竜 (@rriver) July 30, 2018
SVGアイコンが64%という結果なんですが、どうやって管理・メンテしているのか気になります。Font AwesomeはWebフォントとCSSに加えてSVGとJSのオプションも用意していますし、IcoMoonでもSVGスプライトを使うオプションが用意されています。そういうのを使ってるんですかね?それとも独自にGulpやGrunt、もしくはNodeでワークフロー作って管理してるんですかね?
良かったら、ぜひTwitterやこの記事のコメント欄で教えてください!
ということで、今回はアイコンフォントについてまとめてみました。次回はSVGアイコンについて整理してみたいと思います。
では、Happy icon fonting!
2018年7月31日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。