
先日書いた「スタイルガイドジェネレーターの『Fractal』がかなり良さそう」ではインストールと初期設定からウェブUIの起動までの必要最低限の設定について書きました。今回は、もう少し詳しい設定方法をまとめておきます。
Fractalを使ってこのブログのスタイルガイドも作りはじめてみたので、サンプルとして見ながら設定方法を読んでいくと、わかりやすいんじゃないかと思います。ソースもGithubにアップしてあるので、参考までにご覧くださいませ。
では、まずはコンポーネントの作成と詳細設定から。行ってみましょう!
スタイルガイド関連の他の記事
目次
コンポーネントの作成と詳細設定
Fractalでコンポーネントを追加するにはcomponentsフォルダ内にテンプレートファイルを追加します。たとえばheadings.hbsというファイルを作ってcomponentsフォルダに保存すると、ウェブUIのメニューにHeadingsが表示されます。
この辺の基礎については、初級編の「スタイルガイドジェネレーターの『Fractal』がかなり良さそう」をご覧ください。
ファイルの命名ルール
テンプレートのファイル名がメニューや他のページから参照する際に使われるハンドルとして使われます。たとえば、ファイル名をresponsive-web.hbsにするとナビゲーションではResponsive Webとして表示されます。ちなみに、ファイル名に使える文字は以下の通りです。
ファイル名には英数字とアンダースコアとダッシュのみ使用化で、すべて小文字である必要があります。
ウェブUIのナビゲーションで日本語を使いたい場合などで違うラベルを設定したい場合は、後ほど説明する設定ファイルで指定が可能です。
その他の詳しいルールは以下のページ(英語)に書いてあります。
メニューでの表示順の指定
メニューでの表示順を変えるには、ファイル名の最初に「01」「02」といったように番号を振ります。
01-title.hbs
02-headings.hbs
03-paragraph-styles.hbs上のようにファイル名をすると、ウェブUIのナビゲーションでは以下のように表示されます。
Title
Headings
Paragraph Styles設定ファイルの設置
コンポーネントやドキュメントに対して、設定ファイルを設置することができます。たとえば、headings.hbsの設定ファイルはheadings.config.jsonになります。CommonJS、JSON、またはYAMLのいずれかで記述できるようになっています。
たとえば以下の設定や指定ができます:
- ページタイトル
- ナビゲーションのラベル
- コンポーネントのステータス(Ready、WIPなど)
- コンテキスト・データ(Context Data)
ステータスについて
ステータスはページの右上に表示されるやつで(キャプチャ参照)、デフォルトではPrototype、WIP、Readyから選べるようになっています。ちなみに「WIP」はWork in Progressの略で作業中を意味します。

コンテキスト・データについて
プレビューに表示するHTMLで、データを動的に表示させるために指定するデータです。設定ファイルに書き込んだり、APIを利用したりして他の場所から読み込むことが可能です。Handlebarsで指定した変数に合わせてデータを記述します。
たとえば、下の設定ファイルの例の場合だと「variants」の中にある「context」のところで、動的に使用されるデータをしています。サンプルのスタイルガイドではこのページでコンテキスト・データを使っています。「Context」タブをクリックしてみてください。
設定ファイルの例
{
"title": "Title",
"preview": "@preview-title",
"context": {
"titleText": "デフォルトのタイトル"
},
"variants": [
{
"name": "responsive web",
"label": "レスポンシブWeb",
"context": {
"category": "cat-item-108",
"titleText": "レスポンシブWebデザイン・カテゴリのタイトル"
}
},
{
"name": "development",
"context": {
"category": "cat-item-4",
"titleText": "ウェブ制作・運営ノウハウ・カテゴリのタイトル"
}
}
]
}設定ファイルの書き方などの詳細は下のドキュメントページにまとめられています。
コンポーネントに追加設定をする方法
コンポーネントにノートやアセットを追加したい場合、コンポーネントを「コンパウンド・コンポーネント」にする必要があります。コンパウンド(compound)とは「混合物、合成物、複合物」といった意味なので、「複合コンポーネント」とでも呼べばいいでしょうか?
といってもフォルダを作って関連ファイルを入れるだけなんですけどね。
たとえば、さっきのheadings.hbsをコンパウンド・コンポーネントにするには、headingsというフォルダを作って、そこに関連ファイルを入れます。たとえば、以下のようになります。
src
├── components
│ └── headings
│ ├── headings.hbs
│ ├── headings.config.json
│ ├── README.md
│ ├── script.js
│ └── style.scss
└── docsREADME.mdがNotesタブに表示されます- このフォルダに保存した画像ファイル、
.jsや.scssファイルはAssetsタブに表示されます
コンポーネントをグルーピングする方法
複数のコンポーネントをグルーピングしてウェブUIのメニューで一緒のドロップダウンに表示させたり、共通の設定ファイルを持たせることも可能です。サンプルのスタイルガイドではbodyというグループを作って、記事本文に使用するスタイルをひとまとめにしてみました。
コンポーネントにバリエーション(変形型)を追加する方法
さらに、コンポーネントにはバリエーションを持たせることができます。サンプルのスタイルガイドではListとTitleでバリエーションを作ったのですが、それぞれ違う方法で設定しています。
ファイルでバリエーションを作る方法
Listの方は、以下のように複数のファイルを作ってバリエーションを作っています。
src
├── components
│ └── list
│ ├── list.hbs
│ ├── list--decorated.hbs
│ ├── list--link.hbs
│ └── list--ordered.hbs
└── docs設定ファイルでバリエーションを作る方法
一方、Titleの方は設定ファイルを使ってバリエーションを作っています。さっきの設定ファイルの例なんですけど、「variants」以下でResponsive WebとDevelopmentの2つのバリエーションを作っています。
{
"title": "Title",
"preview": "@preview-title",
"context": {
"titleText": "デフォルトのタイトル"
},
"variants": [
{
"name": "responsive web",
"label": "レスポンシブWeb",
"context": {
"category": "cat-item-108",
"titleText": "レスポンシブWebデザイン・カテゴリのタイトル"
}
},
{
"name": "development",
"context": {
"category": "cat-item-4",
"titleText": "ウェブ制作・運営ノウハウ・カテゴリのタイトル"
}
}
]
}コンポーネントをメニューから隠す方法
コンポーネントをウェブUIのメニューから隠すにはファイル名の最初にアンダースコア「_」をつけます。
src
├── components
│ └── _hidden-style.hbs
└── docs隠したコンポーネントでも他のコンポーネントから参照できるので、メニューには表示したくないけど、ページのテンプレートに組み込みたい場合などに有効に使えそうです。この辺の使用方法については、もう少し検証が必要ですけど。
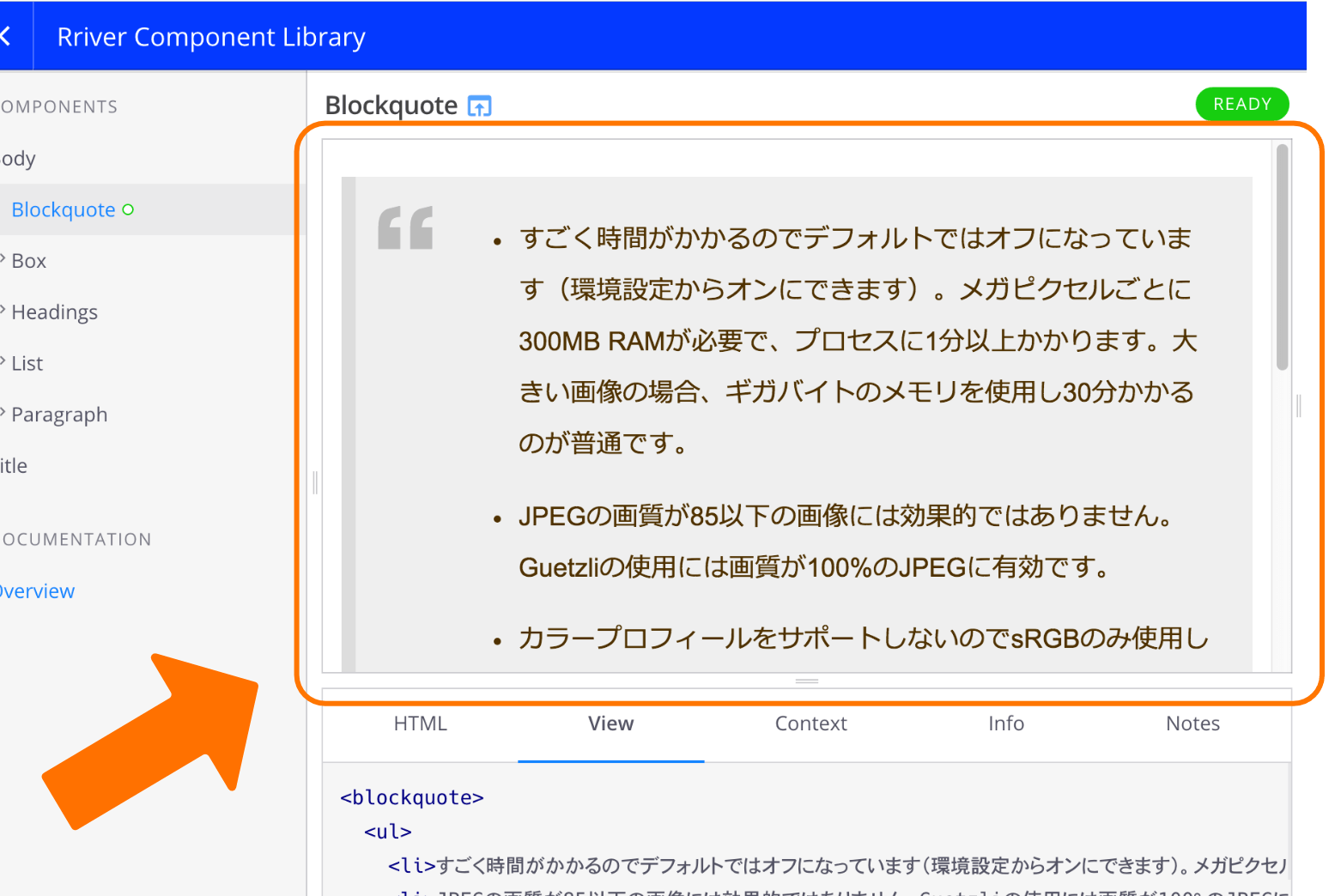
プレビュー画面のカスタマイズ
プレビュー画面は、FractalのウェブUIの以下の部分に表示されるやつです。

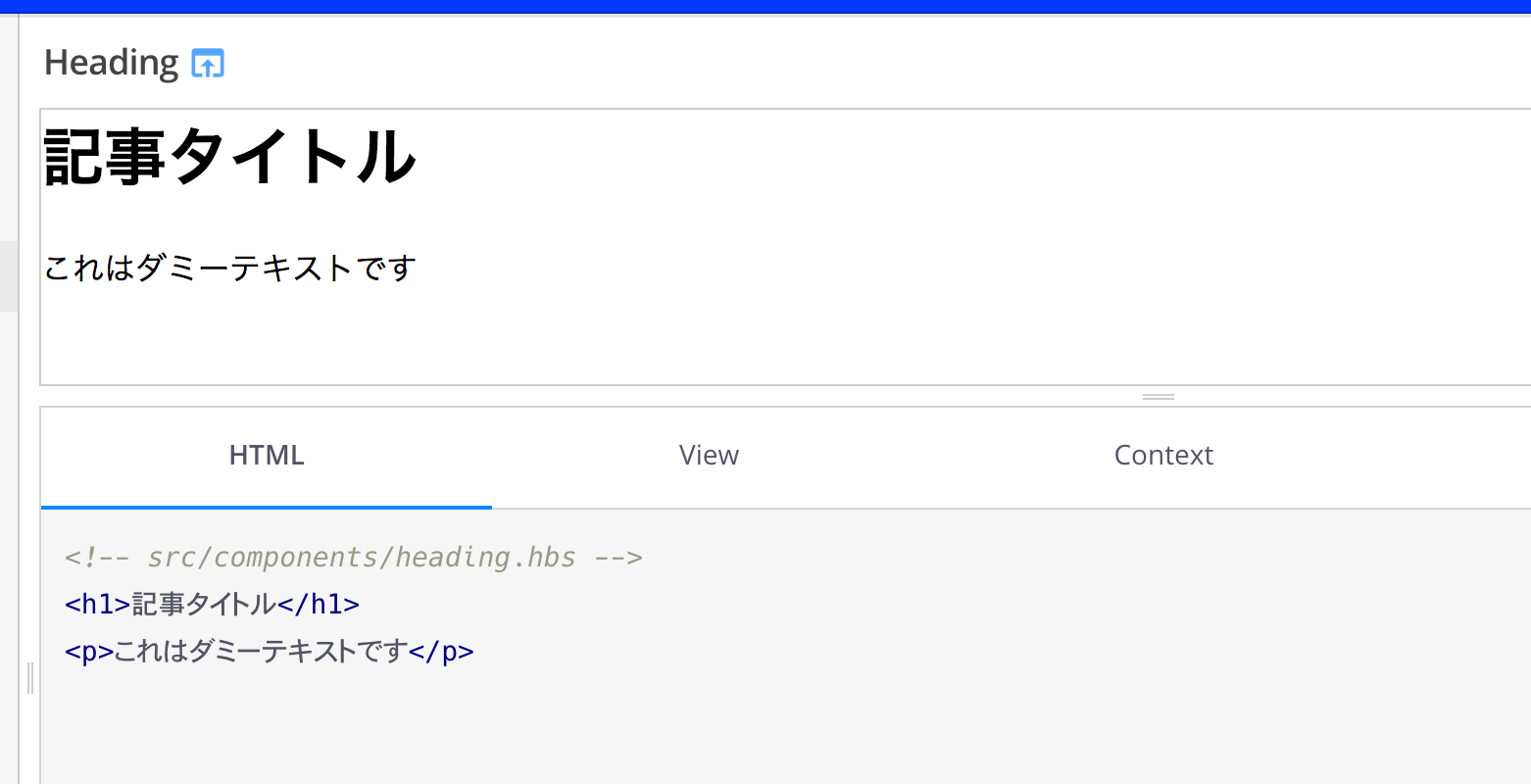
Fractalがプレビューを表示する際、デフォルトではコンポーネントに指定したHTMLがそのまま表示されるようになっているので、コンポーネントのHTMLに以下のheadings.hbsのような記述をすると、それがそのままプレビュー画面でレンダリングされます。
<h1>記事タイトル</h1>
<p>これはダミーテキストです。</p>こんな感じで、スタイルなしのままで表示されます。

このプレビュー画面をカスタマイズするのに使うのがプレビューレイアウト(preview layouts )です。このプレビューレイアウトで、コンポーネントHTMLの前後にページレイアウト用のHTMLを入れたり、CSSやJavaScriptを組み込むことができます。
プレビューレイアウトの設置方法
Fractalのルートディレクトリまたはcomponentsディレクトリに_preview.hbsというファイルを設置します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link media="all" rel="stylesheet" href="/rriver/wp/wp-content/themes/rriver2/style.min.css">
<title>{{ _target.label }} | Preview Layout</title>
<style>
#main { padding-top: 2em; }
</style>
</head>
<body>
<div id="main">
<article class="cbody">
<section class="main-content" itemprop="articleBody">
<div class="content">
<div class="row">
<div class="grid grid-8 grid-center">
{{{ yield }}}
</div>
</div>
</div>
</section>
</article>
</div>
</body>
</html>
{{{ yield }}}の部分にコンポーネントのHTMLが組み込まれるようになっています。カーリーブラケット「{」が3つあるのは、HandlebarsでHTMLがエスケープされないようにするためです。
あと、このブログはルートディレクトリがrriverになっているので、サンプルのスタイルガイドでは、ここをFractalのルートにしてその中にlibraryというディレクトリを作ってウェブUIを書き出すフォルダにしました。あと、WordPressを使っているのでCSSやJSファイルは全てwpフォルダ内のテーマフォルダに入っています。
rriver
├── library
├── src
│ ├── components
│ └── docs
├── fractal.js
├── package.json
└── wp
└── wp-content
└── themesCSSの参照URLについて
ローカルでFractalを走らせてウェブUIを見るときも、HTMLに書き出してサーバにアップするときも、WordPressのテーマに使っているCSSを直接参照するために、スタイルの参照URLは以下のようにしました。
<link media="all" rel="stylesheet" href="/rriver/wp/wp-content/themes/rriver2/style.min.css">さらに、設定ファイル(fractal.js)に以下を追加しました。
fractal.web.set('static.path', __dirname + '/wp/wp-content/themes/rriver2');
fractal.web.set('static.mount', 'rriver/wp/wp-content/themes/rriver2');これでローカルのFractalでも静的に書き出したウェブUIでも同じCSSを参照することができました。
fractal.jsについては、以下をご参照ください。
ウェブUIを静的に書き出す方法
基本的な設定はだいたいできたので、最後にウェブUIをHTMLに書き出すための設定と方法をご紹介します。
ウェブUIを書き出すディレクトリの設定
Fractalの設定ファイル(fractal.js)でウェブUIを書き出すディレクトリを指定します。僕の場合、libraryというディレクトリにしました。
fractal.web.set('builder.dest', __dirname + '/library');ターミナルからコマンドでウェブUIを書き出す
以下のコマンドでウェブUIをかきだせます。簡単ですね。
% fractal build問題なければ、以下のように表示されて書き出しが完了します。
✔ Build started...
⚑ Exported 81 of 81 items
✔ Build finished with no errors.これで書き出されたファイルをサーバにアップすれば、サンプルのようなサイトが出来上がります。
最後に
まだまだ他にもFractalでできることはいろいろありますが、前回の初級編と合わせて、Fractalを使ってスタイルガイドを作るために必要な基本情報はカバーできたと思います。僕もまだまだ使い込めていないので、新たなTipsが出てきたら、またこのブログで紹介したいと思います。
「ここがわかりにくい」とか「こんな場合どうするの?」といった質問があったら、ぜひコメント欄やTwitter でお知らせください。
では、Happy Fractaling!
スタイルガイド関連の他の記事
2017年4月27日に公開され、2017年12月25日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。