
今年はWebアクセシビリティ Advent Calendar 2019 )に参加させてもらいました。18日目の記事です(すみません、19日になってしまいました。。。)。
以前、このブログで「Contrast」という色のアクセシビリティをチェックするツールを紹介したことがあるんですが、その後に試した2つの有料アプリをご紹介します。Contrastは色のアクセシビリティのチェックに特化したツールですが、今回紹介する2つのアプリはコントラストチェッカー機能が付いたカラーピッカーです。
Macのみです。Winユーザーの方々、ご容赦を。。。
まずは1つ目。
Sip
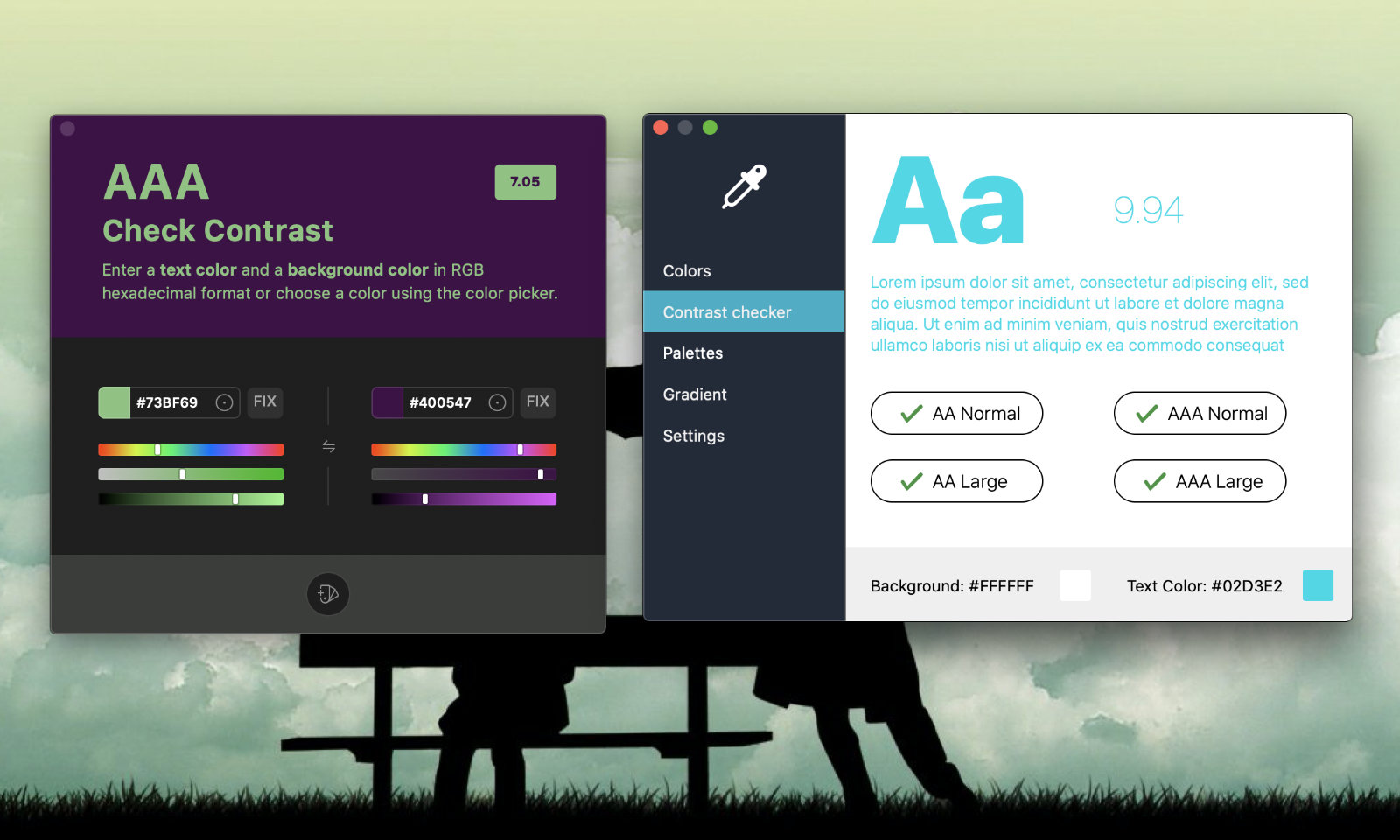
Sip はコントラストチェッカー機能が付いた多機能カラーピッカーです。$10で1年間分の更新がついているライセンスが購入できます。ライセンスが切れたら半額で更新、または、その時点のバージョンを継続して使えます。
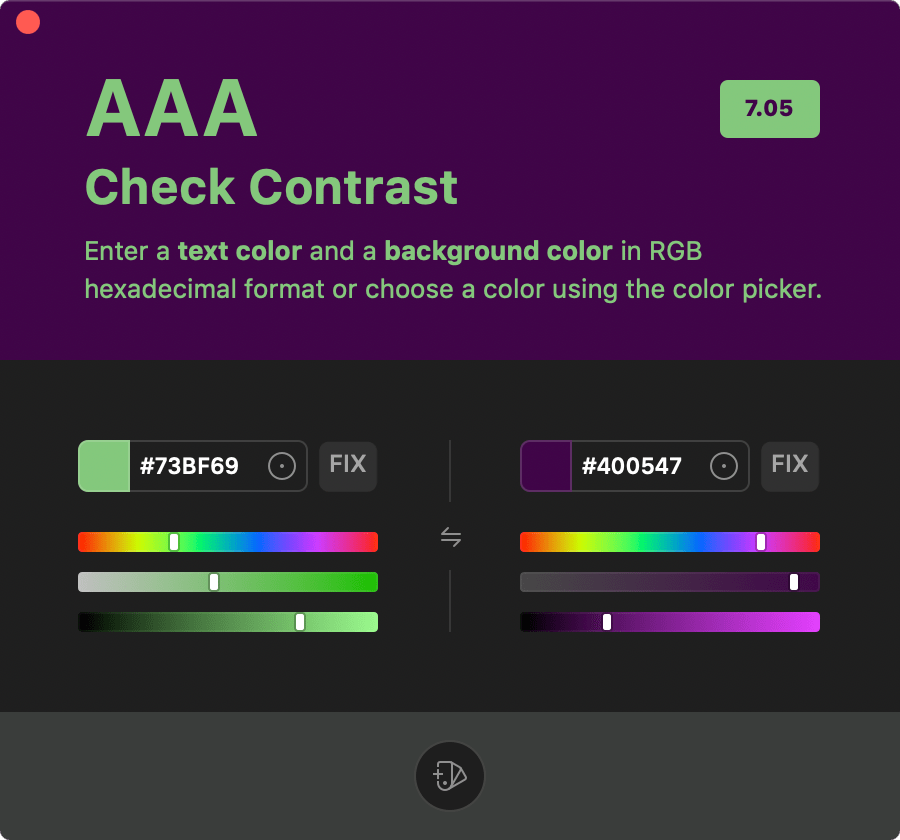
Sipのコントラストチェッカー が便利なのは、ツール内で色を調整したり、コントラストに問題がある場合は自動でAAAに準拠する色を選んでくれるところです。

Contrastのようなツールだと、コントラストに問題がなくなるまで何度も色を画面からピックする必要がありますが、Sipのコントラストチェッカーの場合、その場で色を調整してコントラストに問題のない色を選ぶことができます。便利ですよね。
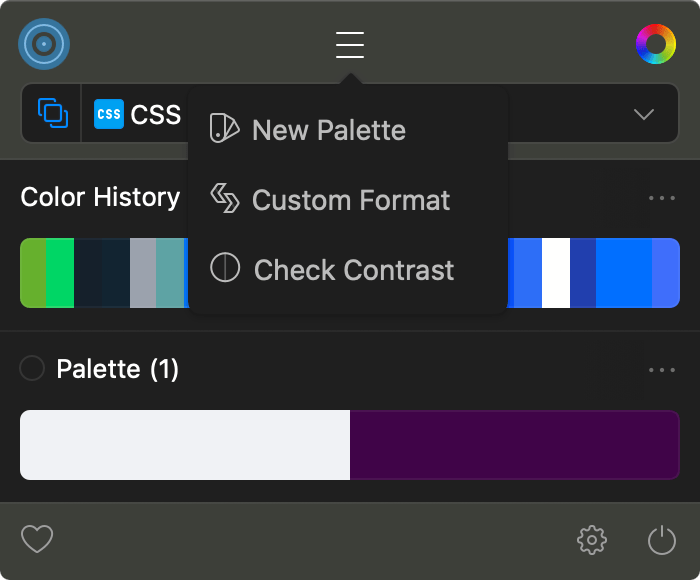
ツールのメニューから「Check Contrast」を選ぶとコントラストチェッカーが表示されます。

他にもこんな機能があって便利です
- 画面から拾った色をあとで使えるパレットに保存・編集する機能
- 拾った色やパレットに簡単にアクセスできるDock機能
- 色をCSS Hex、CSS RGBA、独自のカスタムフォーマットでクリップボードにコピーする機能
続いて2つ目。
Kelir Pro
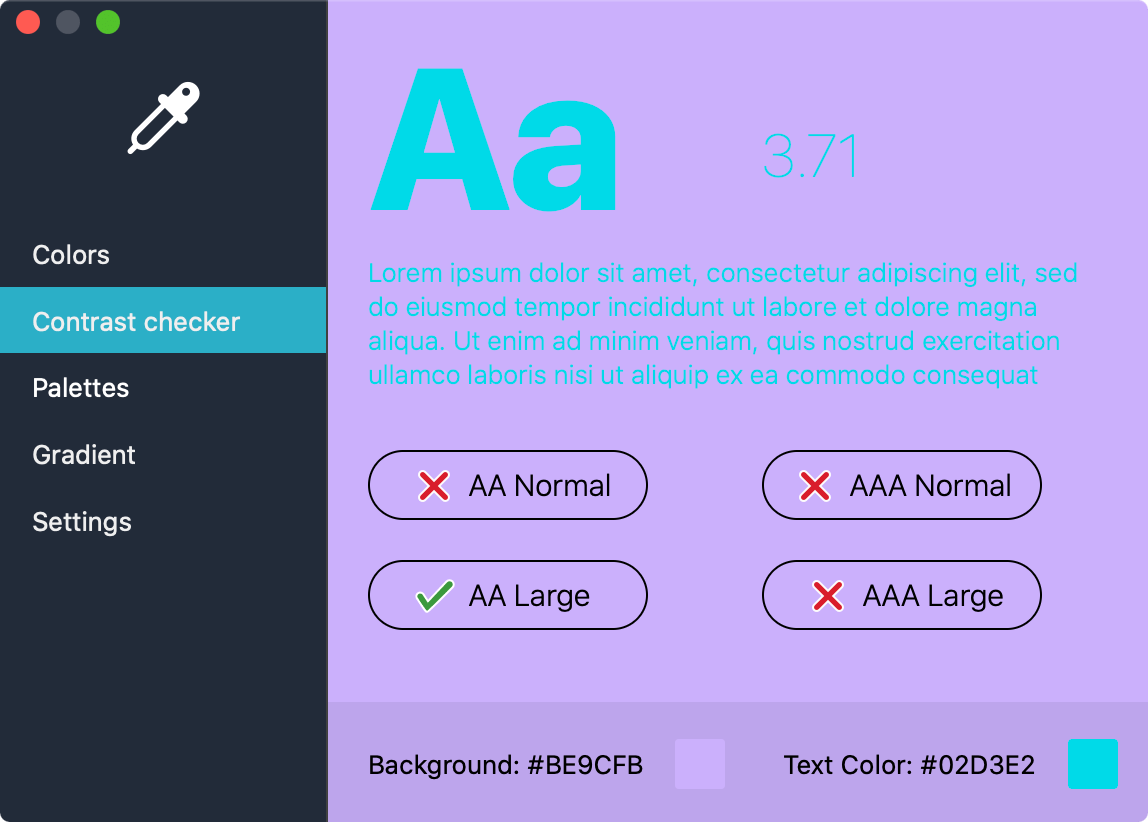
Kelir Pro もコントラストチェッカーが付いた多機能カラーピッカーです。Mac App Storeで250円で購入できます。Kelir Proのコントラストチェッカーの良いところは、どのレベルのコントラストに準拠しているか一眼でわかるところです。
たとえば、以下の2つの色を選んだ場合、AA Largeには準拠するけどAA NormalやAAA Largeには準拠しないというのがわかります。

ちょっと不便なのは、Sipのようにコントラストチェッカーから直接色が拾えないところです。コントラストチェッカーで選べるのは履歴に残っている色だけなんですね。
他にもこんな機能がついてます
- 拾った色の色合いや補色から色を選ぶ機能
- 画面から拾った色をあとで使えるパレットに保存・編集する機能
- 画像から色を拾う機能
- グラデーションを確認する機能
他にもいろいろあるコントラストのチェックツール
今回ご紹介したのはコントラストのチェック機能がついたカラーピッカーですが、コントラストをチェックするツールは他にもいろいろあるんですね。無料で、しかもMacとWinの両方で使えるものや、WebAIMのContrast Checkerのようなブラウザ上で動くものもあります。いろいろ試してみる価値ありそうですね(すみません、検証できてません)。
- Colour Contrast Analyser
- ColorTester
- Colors
- WebAIM: Contrast Checker
- 各種チェックツール|ツール|エー イレブン ワイ[WebA11y.jp]
ということで、Macで色のコントラストがチェックできる2つのカラーピッカーツールのご紹介でした!
2019年12月19日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。