
スマホでネットにいつでもどこでもアクセス出来るようになったいま、参考にする情報が知り合い(リアルとバーチャルの両方の)からくることも多くなり、じわりじわりとモノやサービスの選択の際にネット経由の口コミの影響力が大きくなっているのを感じます。
そして、良い口コミはどうやって生まれるのかを考えると、結局、良いユーザ体験を構築するのが一番の近道だと思うわけです。ユーザに心に残る体験をしてもらって、「これ、いいなぁ〜」と心底思ってもらう。そうやって、はじめてシェアしてもらえるし、口コミは生まれます。
口コミが発生するように広報やマーケティング、ブランディングを考えることも、もちろん大切ですけど、小手先だけの施策をするくらいならUXを改善しましょうよ、と思うわけです。面白い広告キャンペーンや、かっこいいCIが作れたらそれはそれで楽しいでしょうけど。それだけでは、いまのユーザは振り向いてくれないように思います。

UXと広報・マーケティングを一緒に考えることで相乗効果が生まれ、その成果が直接ブランディングに繋がっていく。中長期の継続的な成長を考えたらそういうやり方のほうが理想的だと思いますし、目立たないけど成果を出せると思います。
目次
- いまUXについて書く理由
- 「UXの期間」モデルとは?
- 使用前後の体験もUXを構成する重要な要素になる
- 体験前の「記憶」が使用中のUXに影響を与える
- 体験の直後にUXは記憶になる
- 体験のスパイラル
- まとめ: 「UXの期間」 = 「UXの森の視点と木の視点」
いまUXについて書く理由
そんなこんなで、最近ではこのブログでもUXについて書いています。
流行に流されてとか、そういうのではなく(いまさら感もあるしw)。ウェブ制作関連で、なにか役に立つ記事を書きたいなぁと思ったら必然的にUXに筆が向いたということで。。。もっとUXが身近なものになればいいのになと思って「カフェでの体験に学ぶUXデザイン」や「コンビニの納豆巻きに学ぶUXデザインの改善プロセス」といった記事も書いてみています。
UX関連の便利なモデルや手法が充実しているので、それらを活用しない手はないですし。ユーザ体験をより深く掘り下げて検証して、再現性の精度を高めることでPDCAのサイクルも意味あるものにできます。
さて、例によって前置きが長くなってしまいましたが、そろそろ本題に入ります。
今回はUXの全体像を把握するのに役立つ「UXの期間」というモデルについて書いてみます。ちなみに「UXの期間」は「UXタイムスパン」とも呼ばれています。
「UXの期間」モデルとは?
この「UXの期間」は、UX白書 にまとめられているもので、UXを期間で分類して整理してみましょうというモデルです。これが、シンプル、かつ、わかりやすくて役立ちそうなんですね。
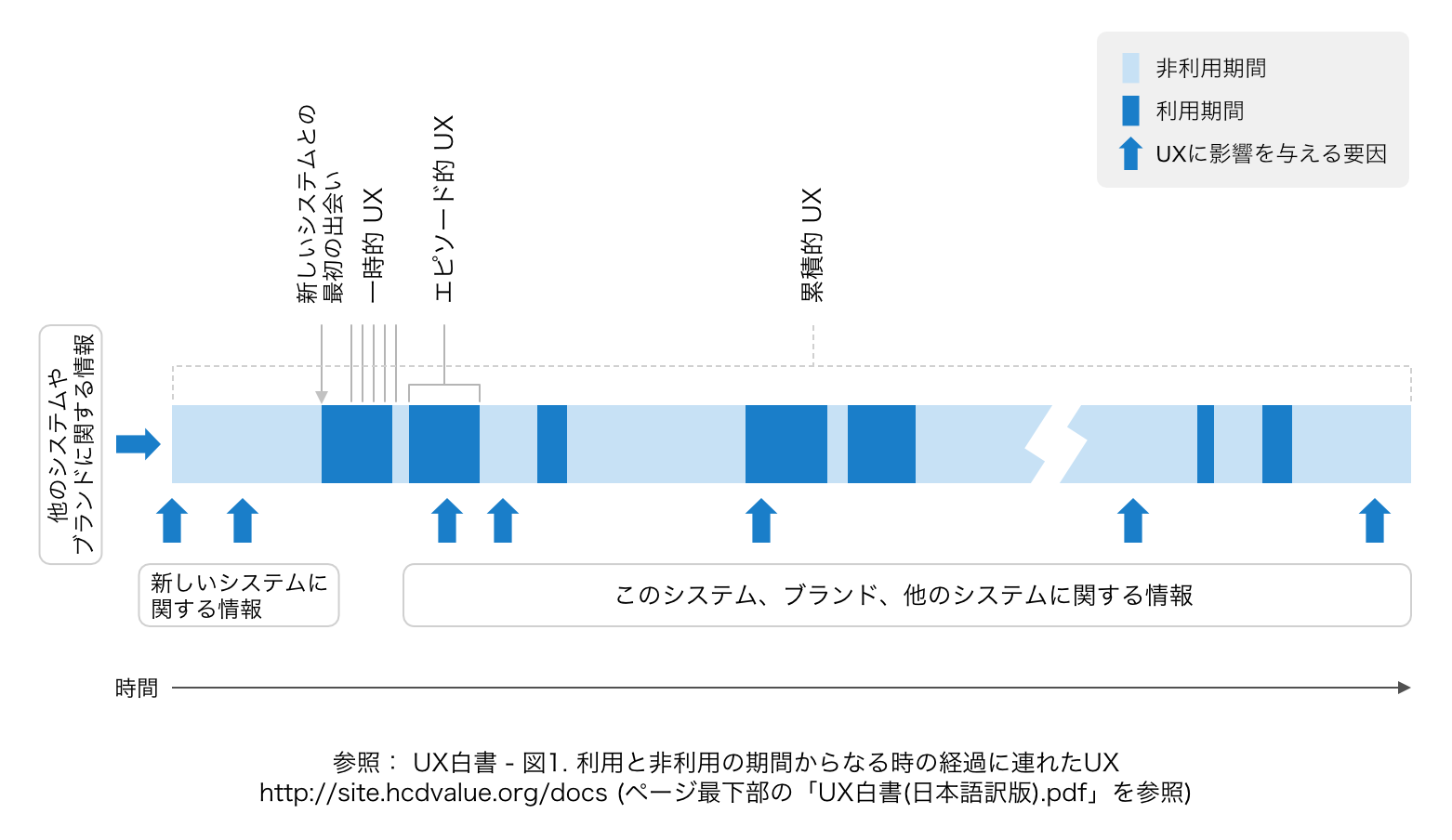
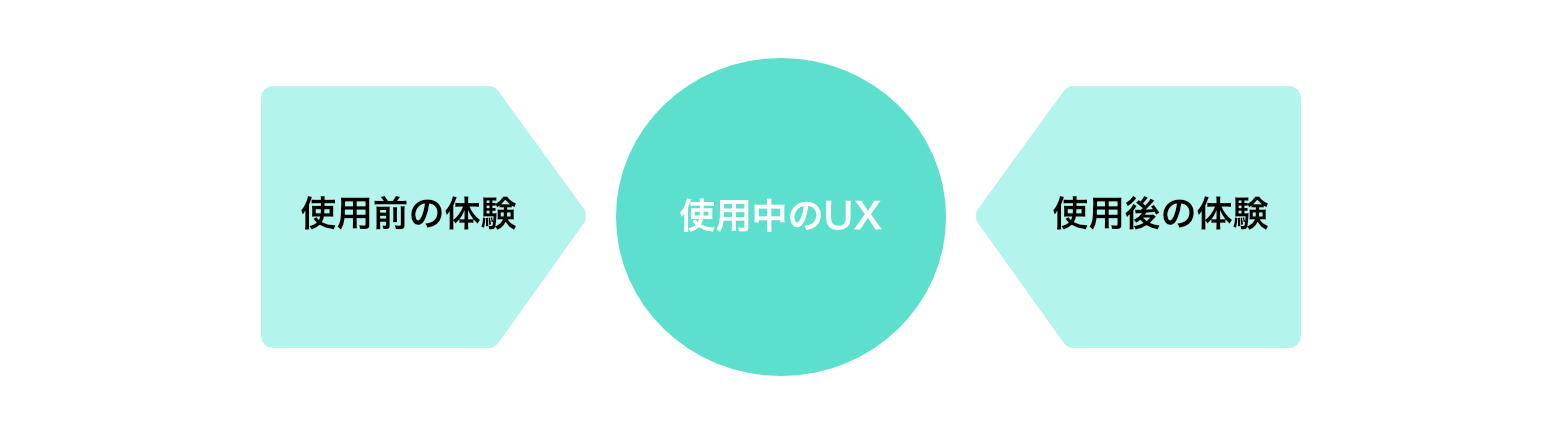
個人的には図で見るのが一番わかりやすかったので、まずはUX白書の日本語翻訳版 の内容をそのままに、デザインを横にアレンジしたものをご紹介します。

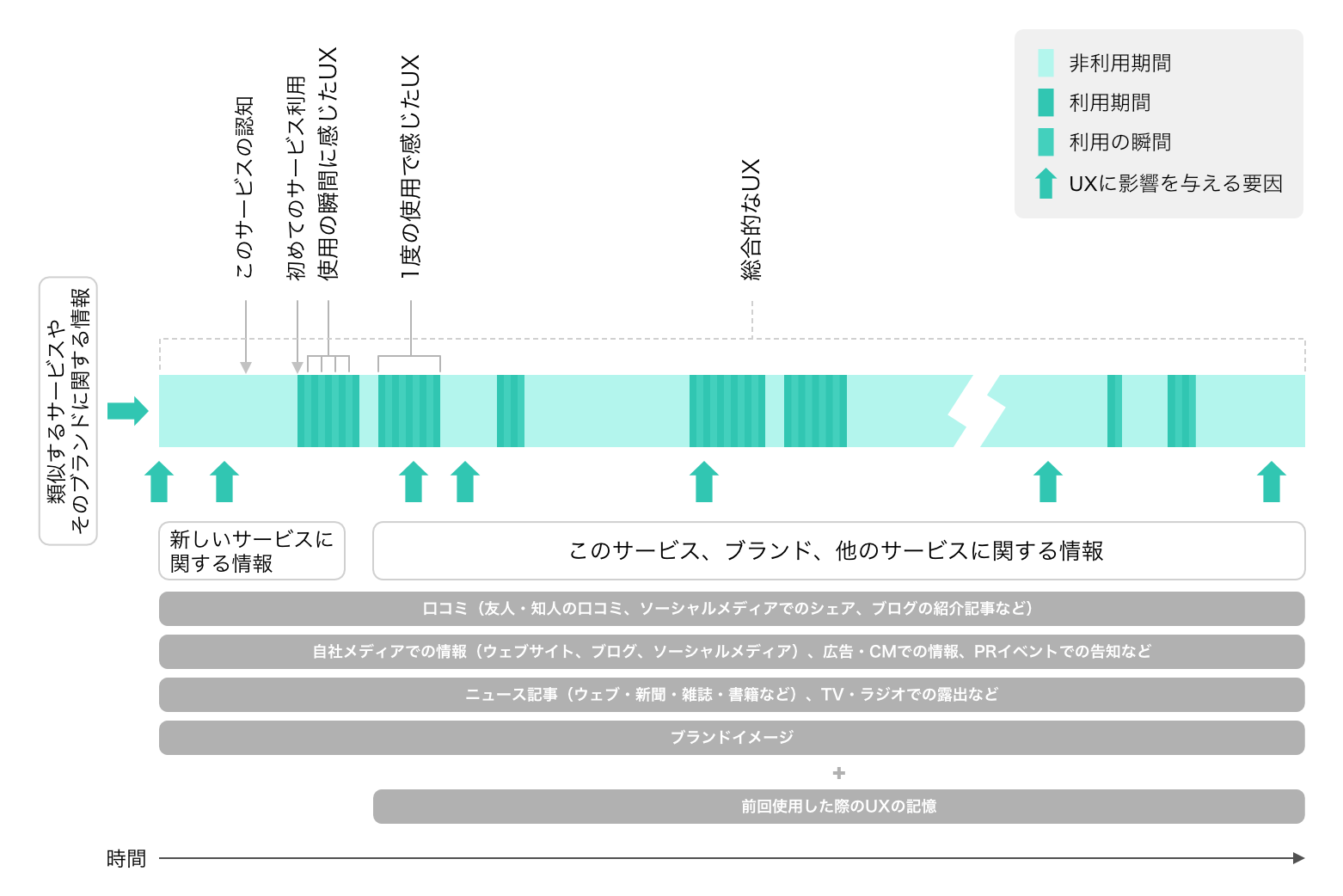
次に、図と言葉づかいを少しアレンジしたものをご紹介します。
UX白書で使われている「一時的UX」や「エピソード的UX」などの言葉が僕にとってはあまり直感的ではなくわかりにくかったので、もう少し身近な言葉(?)で書き直してみました。ニュアンスが変わってしまっている可能性があるので、別物として見てもらったほうが良いかもしれません。

この図がすべてといえばそうなんですけど、この「UXの期間」モデルで僕が面白いと思ったところを説明していきます。
ちなみに、この記事で書いていることは、あくまで僕の考察です。僕が勝手に理解して解釈したものですので、オリジナルの「UXの期間」を説明したものではありません。
使用前後の体験もUXを構成する重要な要素になる

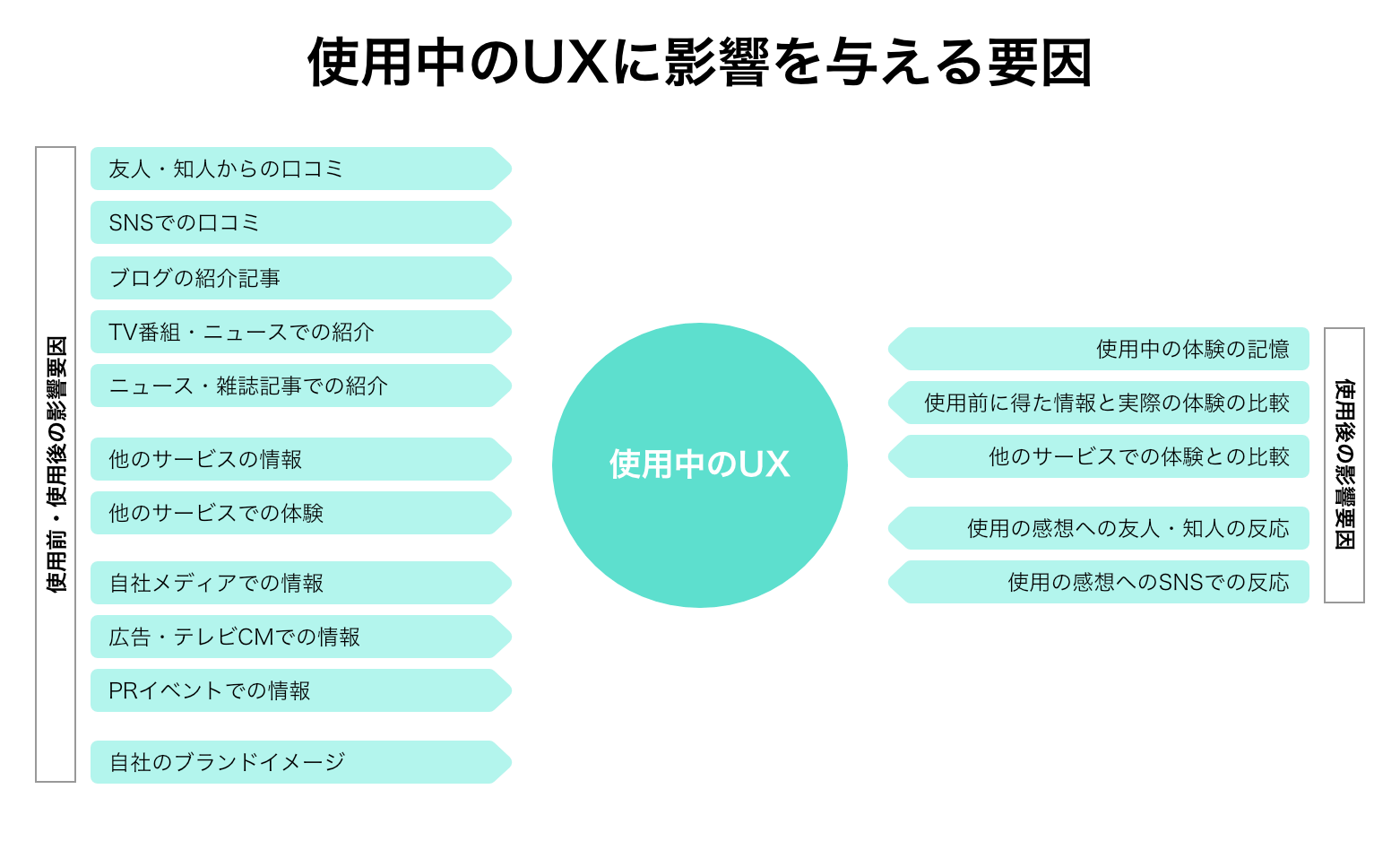
このモデルで僕が一番面白いと思ったのは、製品やサービスを使っている瞬間のUXに、実は体験前や体験後のUXが影響しているということを明確にしているところです。言われてみれば当然のことなんですけど、そういう視点でユーザ体験を整理してこなかったので、僕にとってはとても新鮮でした。目からウロコだったのは、いままでなんとなく考えていたことが、このモデルにすーっとはまって可視化され腹落ちしたというのもあります。
こんなことやあんなこともUXに影響を与えているんだ!ということを改めて可視化すると、より深く考察ができますし、UX改善のアイディアがたくさん生まれてきそうです。

Advertisement
体験前の「記憶」が使用中のUXに影響を与える
人は何かを体験する時、無意識のうちに自分の過去の経験を頭の中で参照します。例えば、初めてワニの肉を食べるという体験を例にとって考えてみます。ワニを食べたことがなくても、それに関する今まで経験したことや見聞きした情報を総合的に思い出して、無意識のうちに食べる瞬間という「使用中のUX」に影響を与えています。
例えば、体験の瞬間に至るまでに以下のような想像をすることが考えられます:
- やっぱり鶏肉みたいな味かな?
- そういえばTVで自分の好きなタレントがワニの肉を美味しそうに食べていたな。。。
- 友人がソーシャルメディアで、ワニの肉が健康に良いという記事をシェアしてたな。。。
そして、これらは実際にワニの肉を食べる瞬間に、たとえば以下のように影響を与えると考えられます。
- 鶏肉と比較しながら食べている
- 自分の好きなタレントが美味しいと思ったなら、美味しいに違いない
- 健康にいいなら多少まずくても我慢できる
※ これはすべてフィクションですw
この使用前のUXを考えられるか考えられないかで、サービスや製品のユーザ体験の構築は大きく変わってくると思います。たとえば、UIをめちゃくちゃ頑張って改善していて、ユーザビリティテストでも良い結果が出ているのに、最終的な顧客獲得につながらない場合、こういった使用前の要因が大きく影響していることも考えられます。
キューサイ青汁のCMの例
極端な例をあげると、青汁のCMみたいに「まずい!」ことを全面的に打ち出して、味に対する期待値を下げておくというのは秀逸なやり方です。めちゃくちゃまずいと想像させておいて、実際に飲んでみたら言うほどではなかったと思わせる。
Appleの場合
逆にAppleの純正アプリを使っていてストレスを感じるのは、もしかしたらApple製品への期待が高いからかもしれません。Apple製品はユーザーフレンドリーだというブランドイメージが定着しているので、少しでも意に沿わないことがあると、他のブランドのものより不満を大きく感じてしまう。
使用前のUXで期待値を適切にコントロールするのもUXを考えるうえで大切なことです。
体験の直後にUXは記憶になる
「UXの期間」モデルで、僕にとってもう一つ目からウロコだったのは、使用前だけでなく使用後のUXも使用中のUXに影響を与えうるということに気づかせてもらえたところです。これまでの自分のウェブ制作経験を思い返すと、無意識のうちにそういったことを考え、最終的には同じ結果に至る施策を講じてきたように思うものの、そこまで掘り下げて整理はできていませんでした。

使用中のUXはその瞬間に感じていることですが、その一瞬が過ぎたら、それらはすべて記憶になっていきます。人間というのは都合良く記憶を操る生き物です。その瞬間に感じたことはAだったとしても、脳に残った体験の記憶は、なんらかのプロセスを経てA'に変化することが大いに考えられるわけです。つまり、それは使用中のUXの記憶に使用後の出来事が影響を与えることができるということです。
たとえば、映画の情報に信頼が置ける友人に、ある映画があまり面白くなかったと話した際に「あれは、これこれこうで、あぁだから面白いんだよ。」と説得されたとします。しばらくして他の人とこの映画について話すとき「あの映画、実はすごく興味深くてね。。。」というふうに、「あの映画は面白くない」という記憶がすり替えられて変化していることもあるわけです。似たような経験をした覚えはありませんか?
このように記憶の中の体験と、その瞬間に感じた体験は異なる可能性があることを知っておくのはUXを考えるうえでとても大切だと思います。そして、こういった人の特性を考えると、あるサービスや製品を使用する前に想像することや使用後の体験の記憶に働きかけることで、使用中のUXにも影響を与えられると考えられるわけです。
サービスや製品自体の改善を行って瞬間のUXを改善するのと同時に、そのUXの記憶に影響を与える前後の体験もうまくコントロールすることで、さらなるUXの向上が可能になるわけですね。
体験のスパイラル
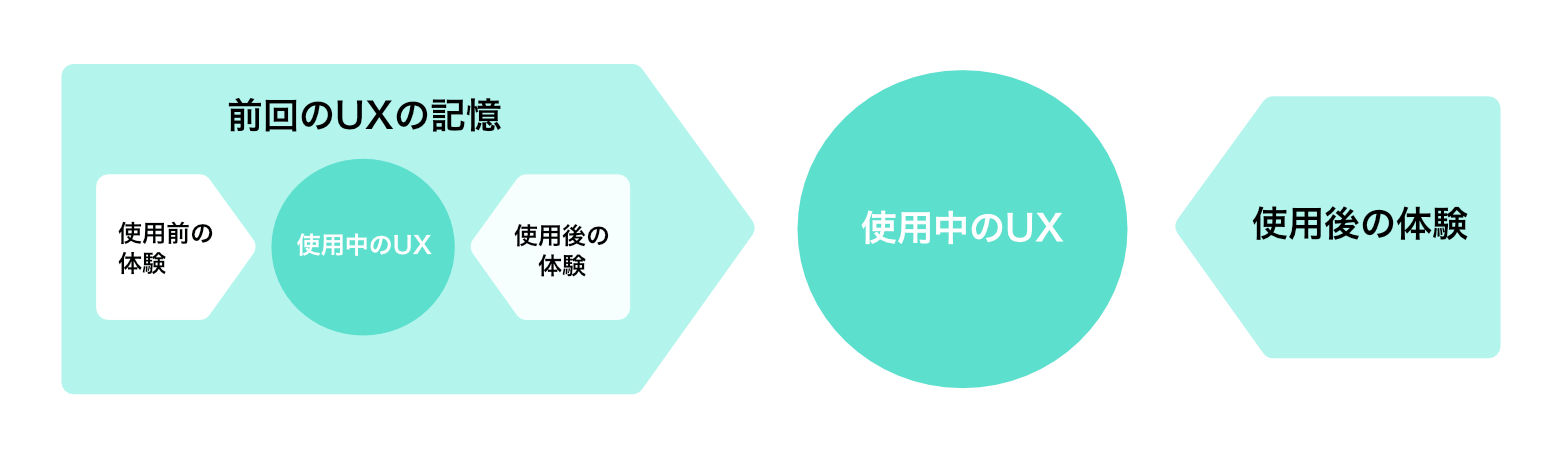
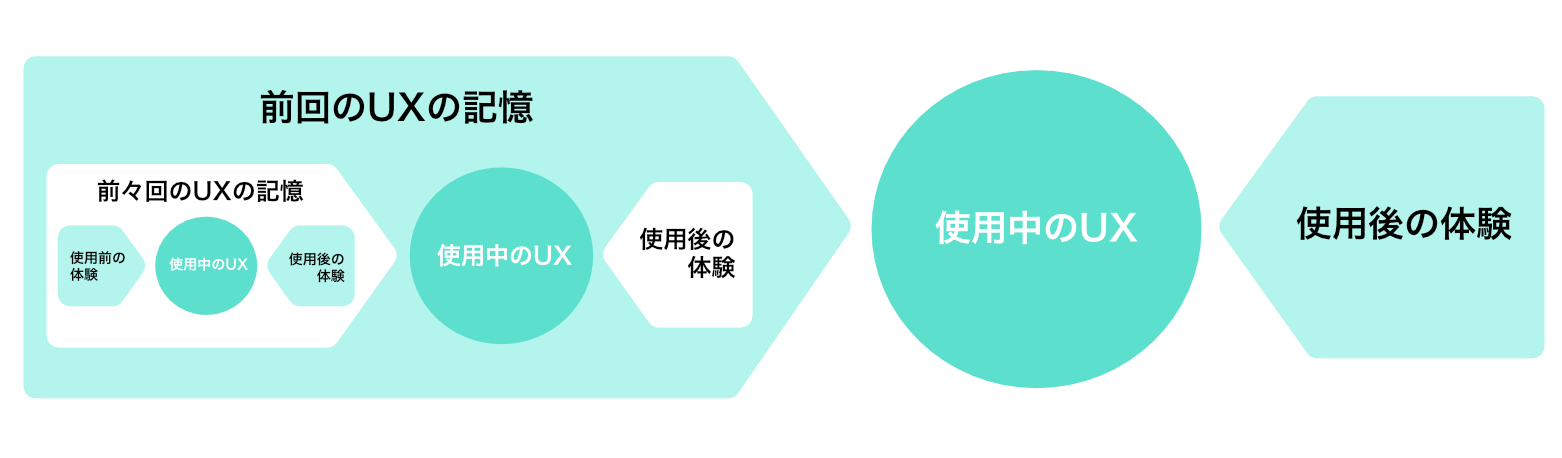
さらに、このモデルで面白いと思うことがもう一つあります。それは、体験は積み重なって現時点での総合的なUXが、次の使用中のUXに影響を与えるということです。1度しか使わないサービスや製品には当てはまりませんが、繰り返し使うものについては、前回使用した際の記憶が、次回の使用の際に「使用前」のUXとして影響を与えるようになります。

UXを積み上げていくことで、ユーザを最終的なゴールに導けるように総合的なUXの設計ができて、ようやく次のステップであるUXの改善のサイクルに進める気がします。意図をもって設計して作ったものを検証して答え合わせをする。それができてはじめて間違いを修正したり調整したりできるからです。

まとめ: 「UXの期間」 = 「UXの森の視点と木の視点」
ということで、僕にとっては目からウロコだった「UXの期間」について、僕なりの考察をまとめてみました。
このモデルを使えば、UXを期間で細分化して検証して「森」の視点と「木」の視点の両方からユーザ体験をマッピングできます。全体最適と部分最適の両方を同時に考えていくことで、ユーザ体験を包括的にバランスよく検証して整理できます。
例えば、絵を描くときでも絵の一部に集中し過ぎると、全体の構図が見えなくなって、キャンバスから離れてみると、全体のバランスが自分が意図したものと大きくずれている時があります。キャンバスの全体を見て、細部を描いて、また、下がってキャンバスの全体を見る、という作業を繰り返すことで、自分の意図した構図に仕上げることができます。
UXを期間で分類してマッピングしていくことで、記憶の中の総合的なUXを通じてユーザにどのような気持ちになってもらいたいのか、また、そのユーザの「気持ち」を次回の使用の際にどうやって引き継げばより良いUXを構築できるのかが考えやすくなります。使用の前後、また、細部と全体を何回も交互に見渡しながら改善を試みることで、ユーザ体験を意図する方向に持って行きやすくなるのではないでしょうか?
その他のUI・UX関連の記事
その他のUX・UI関連の記事は以下からどうぞ。
2016年7月16日に公開され、2017年2月26日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。