
Macのローカル開発環境にはMAMPを愛用させてもらっています。
バージョン5.3を使っていて5.5へのアップデートをすすめられるので、Release notes を見たら「Support for macOS 10.15 (Catalina)」とあったので、念のためアップデートしておきました。
設定は人それぞれなので他の方の役に立つ情報かわかりませんが、備忘録として手順を書き残しておきます(99.9%自分用w)。
目次
以下はページ内のセクションへのリンクです。
既存の設定のバックアップ
僕の場合、MAMPは以下の用途で使っています。
- このブログ用のWordPressの検証
- Apacheの機能が必要なウェブサイトのテスト
- ブログ用のデモページのテスト
なので、以下の設定をしています。
- SSL
- WordPress用のMySQLデータベース
- 複数サイトの設定用のVirtual Host
ということで、MAMPをアップデートする前に念のため以下の2つのフォルダをバックアップしました。
- /Applications/MAMP/db/
- /Applications/MAMP/conf/apache/
※サイト用のファイルはhtdocsに入れてないのでバックアップしていません。
個別にバックアップは必要ない?
ちなみに、新しいバージョンのMAMPをダウンロードしてインストールすると自動的に古いバージョンを検出してくれて「MAMP_2020-01-07_10-39-32」といったフォルダにバックアップしてくれます。
なので、これらのファイルのバックアップはあくまで念のためです(石橋をたたいて、ヒビを入れて渡る性格なので…w)。
また、データベース(dbフォルダ)は自動的に新しいバージョンのMAMPにコピーしてくれるので、アップデート後に何もしなくても大丈夫でした。
最新版のMAMPをダウンロードしてインストール
公式サイト から最新のMAMPをダウンロードしてインストールします。
MAMPが起動しているとインストールできなくて、以下のようにアラートで怒られます。インストーラーを走らせる前にMAMPを閉じておくことをお忘れなく!

設定ファイルの更新
僕の場合、以下のファイルとフォルダをバックアップからコピーしました。お使いの設定によって異なるので、ご注意を!
- /Applications/MAMP/conf/apache/httpd.conf
- /Applications/MAMP/conf/apache/extra/httpd-ssl.conf
- /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
- /Applications/MAMP/conf/apache/keys/
4つ目の「keys」フォルダはSSLを設定する時に作った以下のファイルが入っています。
- local-ca.key
- local-ca.pem
- local-ca.srl
- server.crt
- server.csr
- server.key
- v3.ext
MAMPでのSSLの設定については「MAMPでMacのローカル環境にSSL(https://localhost)を設定する方法」をご参照ください。
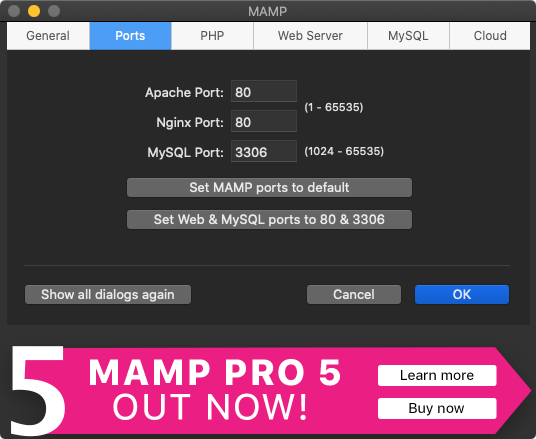
ApacheとMySQLのポート番号の変更
SSLの設定にあわせてMAMPの「Preferences」の「Ports」で「Set Web & MySQL ports to 80 & 3306」というボタンをクリックして設定は完了です。

これでMAMPを起動してサイトを立ち上げたら問題なくサーバーもデータベースも動きました。
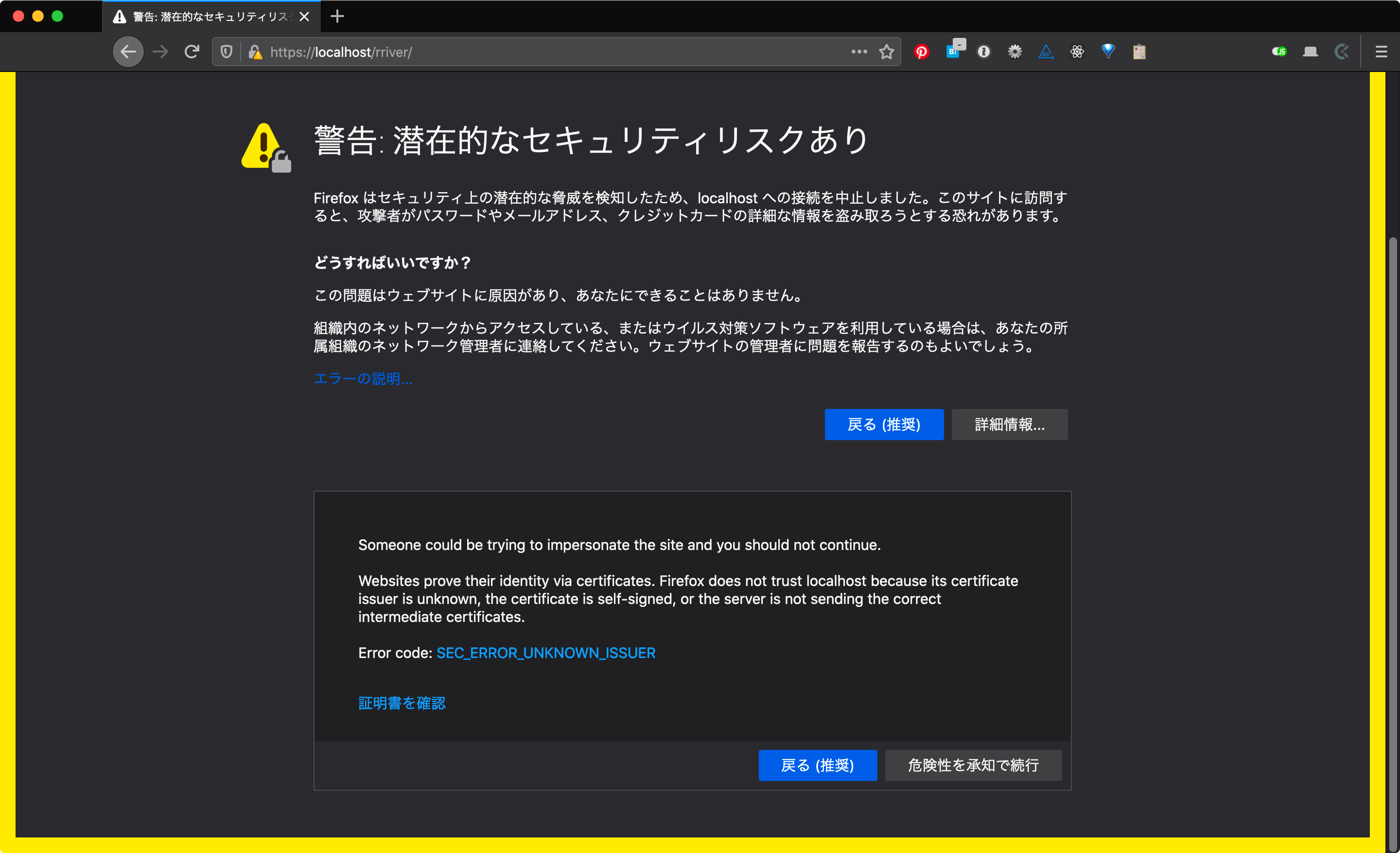
Firefoxでセキュリティの警告画面が出る

オレオレ証明書なので、Firefox(Mac版の71.0で確認)でアクセスすると上の画面のように怒られてしまいますが、「詳細情報…」ボタンを押して「危険を承知で続行」ボタンをクリックすると「セキュリティ例外」に追加されて次からは問題なくアクセスできるようになります。
さいごにひとこと
以上、MAMPを5.3から5.5にアップデートした時の手順でした!
Enjoy developing on your local environment with MAMP!
2020年1月7日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。