
iOS版のはてなブックマークアプリで設定画面を見つけられずに困ったので、見つけ方を書いておきます。あと、せっかくなので、どうすればもっと見つけやすくなるか、UIの改善を提案してみたいと思います。
余計なお世話ですけどw
ちなみに、はてブアプリのバージョンは3.54でした。
隠された設定ボタン
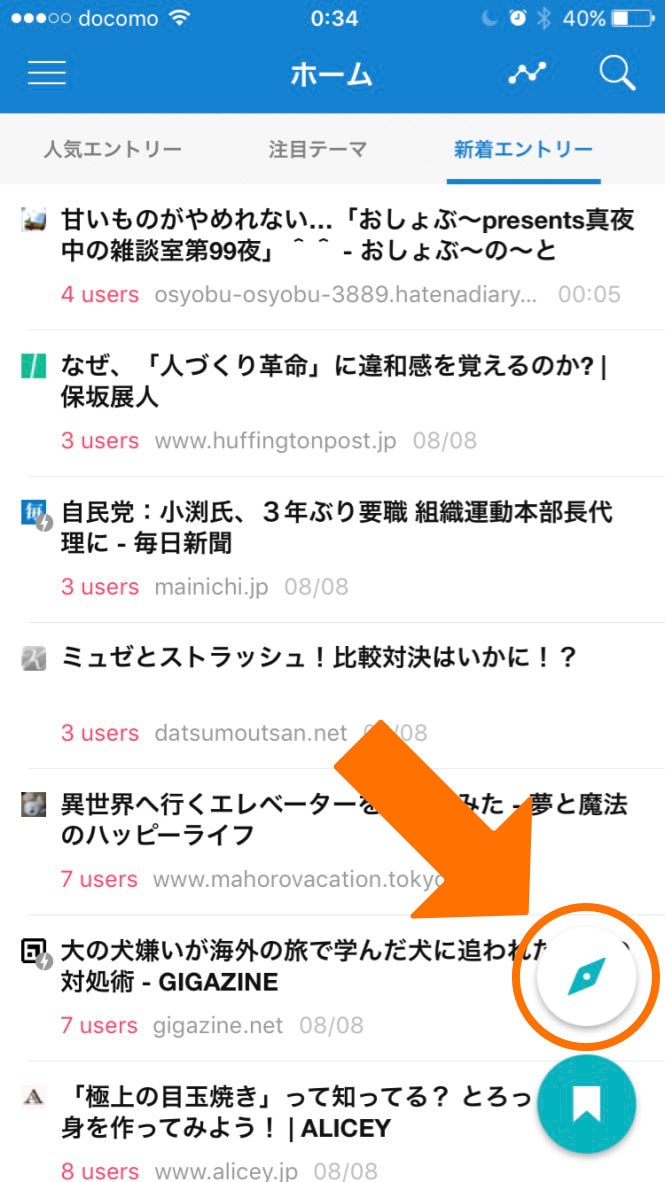
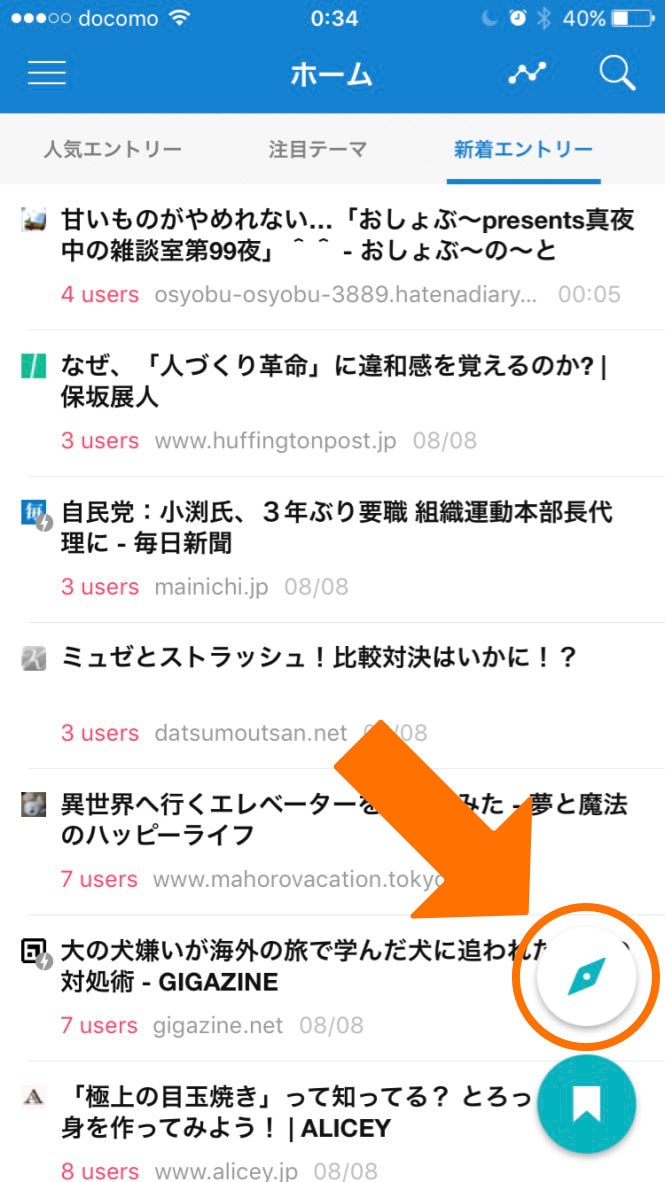
まず、設定ボタンがどこにあのるかというと…


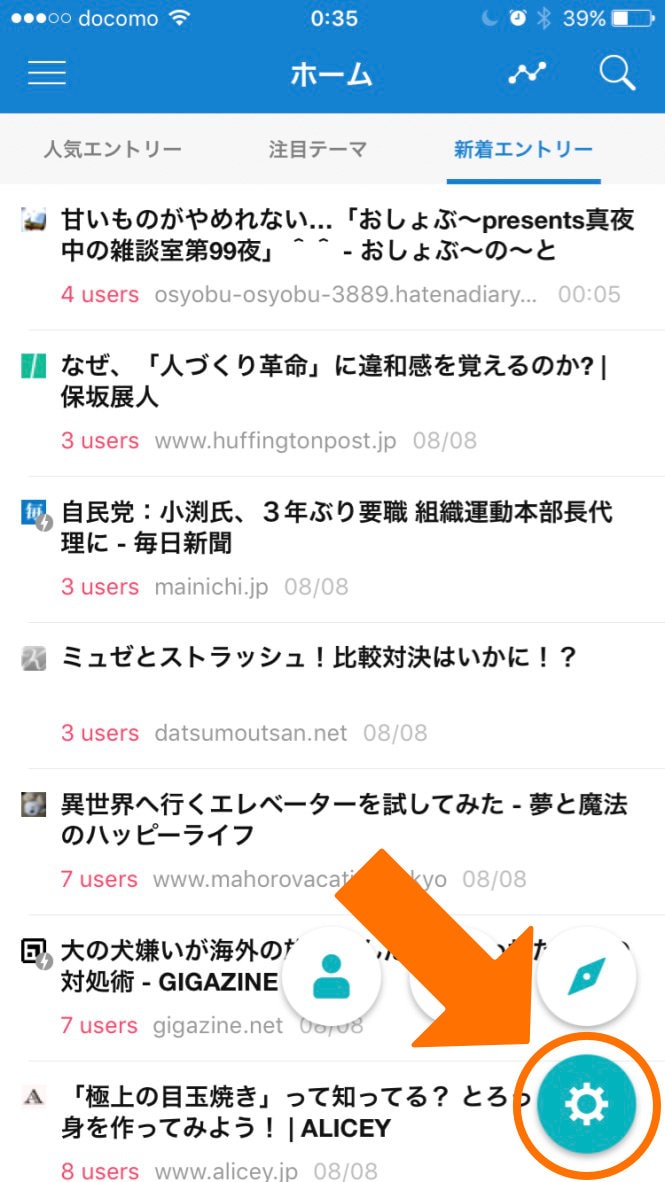
ここにありました。
方位磁針ボタンを押すと、下にあるブックマークボタンが設定ボタンに変わるんですね。
う〜ん。わかりにくい。。。汗
Material Design風のUIデザイン

この画面はMaterial Design 風のデザインになっているので、このボタンのデザインの位置づけは「その画面のメインのアクションを起こすもの」なんですよね。画面の切り替えボタンではなくて。それがこの画面のメインのアクションだといわれたら、あれですけど。でも「アクション」ではないような。。。
なので、設定ボタンがそこに出てくるとは1ミリも予想できませんでした。
Material Designのガイドライン にも「フローティング・アクション・ボタンは画面のメインのアクションのみに使用する(Only use a floating action button for the main action of a screen)」と明記されてるんですよね。
どう使うかはデザイナーの自由ですが、ガイドラインと違った使い方をすると、Material Designを使った他のアプリと使い方が異なってしまうため、ユーザを混乱させる可能性が高いのは肝に銘じておきたいですね。
なんで設定画面を探すことになったのか
そもそも、なんで設定画面を探すことになったかというと、はてブアプリとTwitterアプリの連携が切れたからでした。
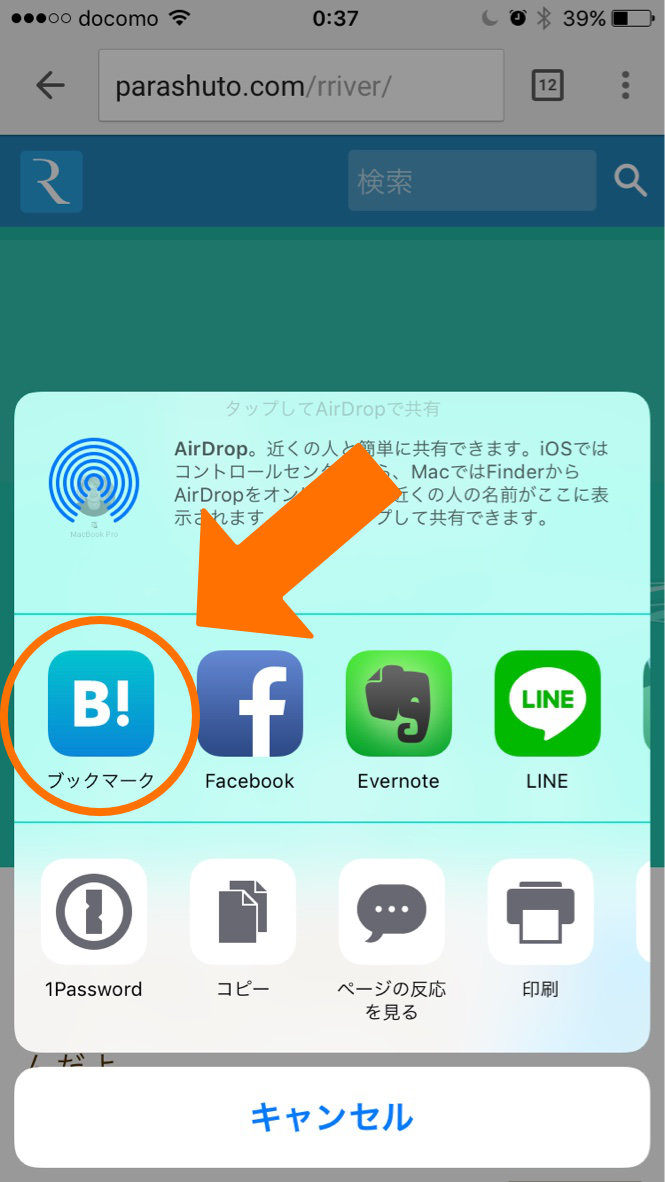
iPhoneを使って情報収集をする際に気になる記事を見つけたら「はてブ」にブックマークしているんですが、たいていの場合iOS Chromeのシェア機能で「はてブ」を選んでブックマークしています。

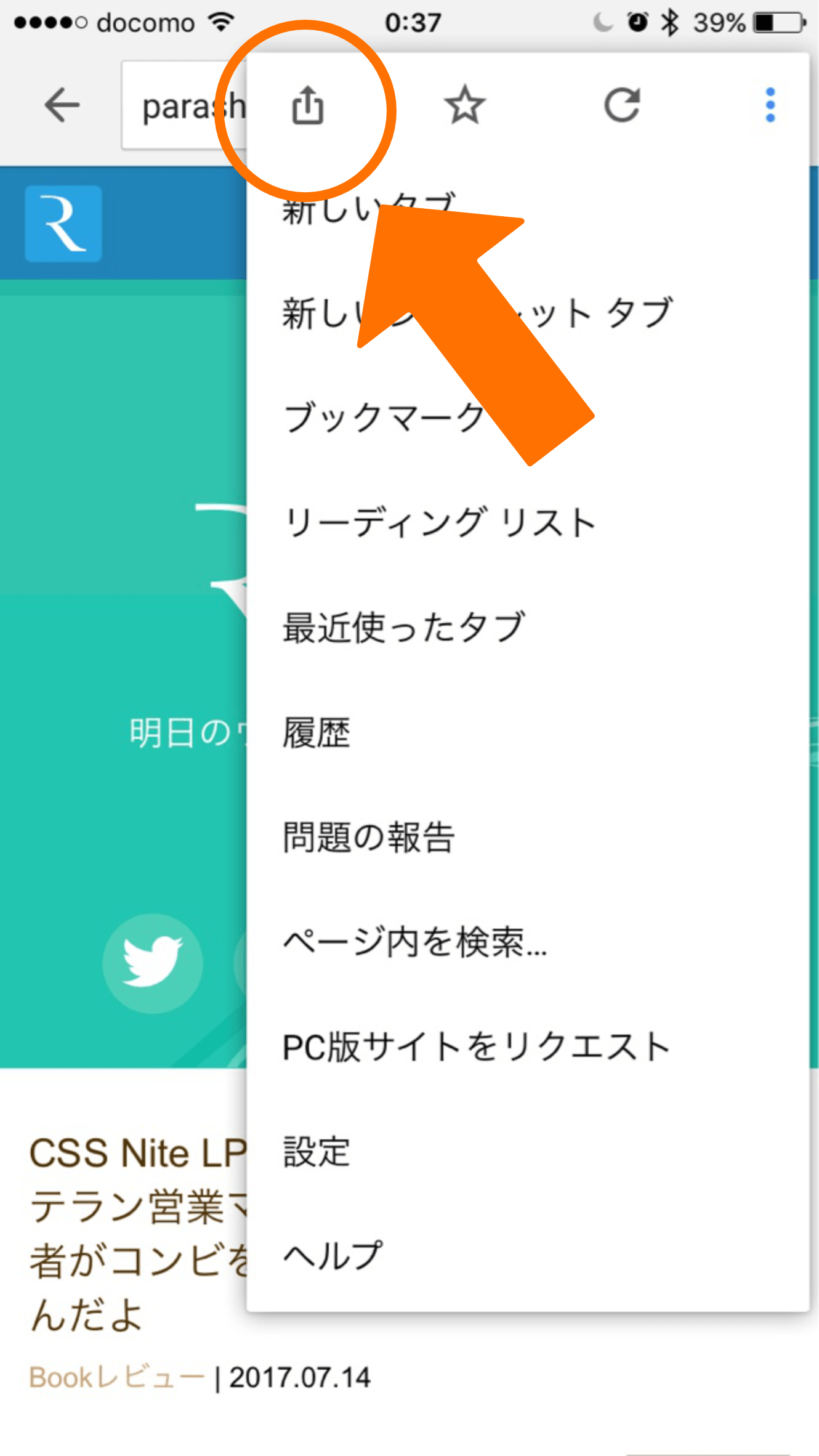
このシェアボタンですね。

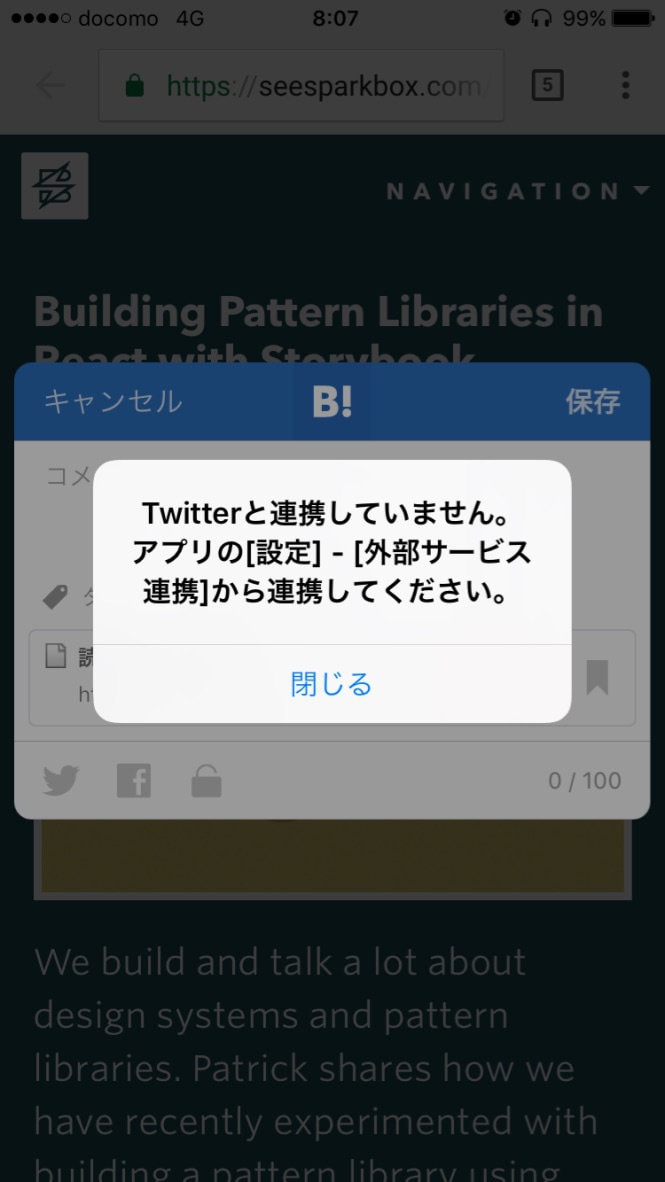
ところがある時、下のエラーが出てきました。

でも、はてブアプリのどこを探しても設定画面にたどり着けません。
ハンバーガーメニューの中にもないし…

検索ボタンをタップしても出てこないし…
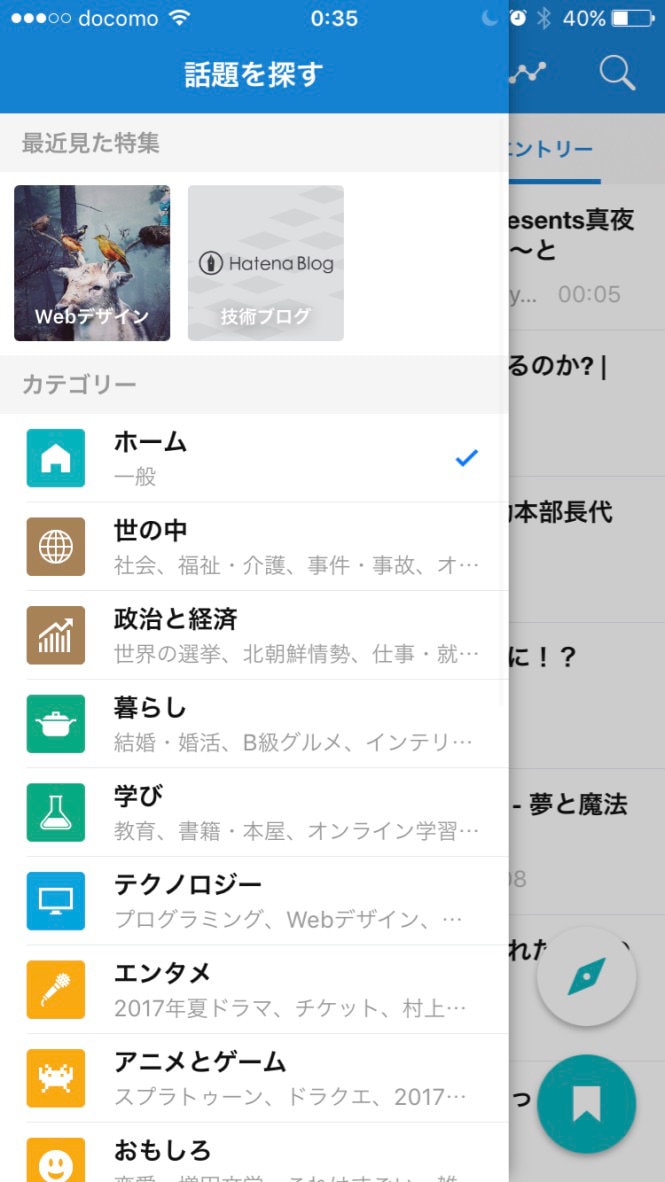
この下のキャプチャのなんだかよくわらかないアイコンは?と思ってタップしてみても…

マイホットエントリー画面が出てきただけでした。
設定画面はどこにも見つかりません。

「この方位磁針ボタンはアクションボタンだし、ここにはないはず。というか、これ押したらなにが起こるかわからないから押したくない」という感じで、このボタンはタップしませんでした(まぁ、半分は勝手な思い込みなんですけどね)。
ということで、設定画面を見つけられなくて、しばらくの間はiPhoneからのブックマークの保存を諦めていました。
他のニュースアプリの例
ところで、他のニュースアプリではどうなっているのか、有名どころのグノシーとSmartNewsの2つのiOSアプリを見てみました。
グノシー


グノシーはハンバーガーメニューの中に設定画面への導線を置いてるんですね。よく見る感じですね。結構すぐに見つけられました。
SmartNews

SmartNewsでは設定画面に行く方法が2つあって、一つは右下のギアアイコン。もう一つはタブの一番右にある「設定」タブです。これも、すぐに見つけられました。
どちらのアプリもよく考えられていますね。
UI改善の提案
さて、ものすごい余計なお世話なんですが、勝手に改善の提案をしてみます。2つのパターンを考えてみました。
1. メニューに設定項目を入れる
グノシーみたいにハンバーガーアイコンをタップした時に出てくるメニューの一番下に、設定画面へのリンクを置くのが一番シンプルかもしれません。これだったら大幅なUIの見直しや変更をしなくてすみそうです。
2. 全体のナビゲーションを考え直す
こっちのパターンはかなりの大手術になりますけど、アプリ全体のナビゲーションを見直してみるのもありかもしれません。
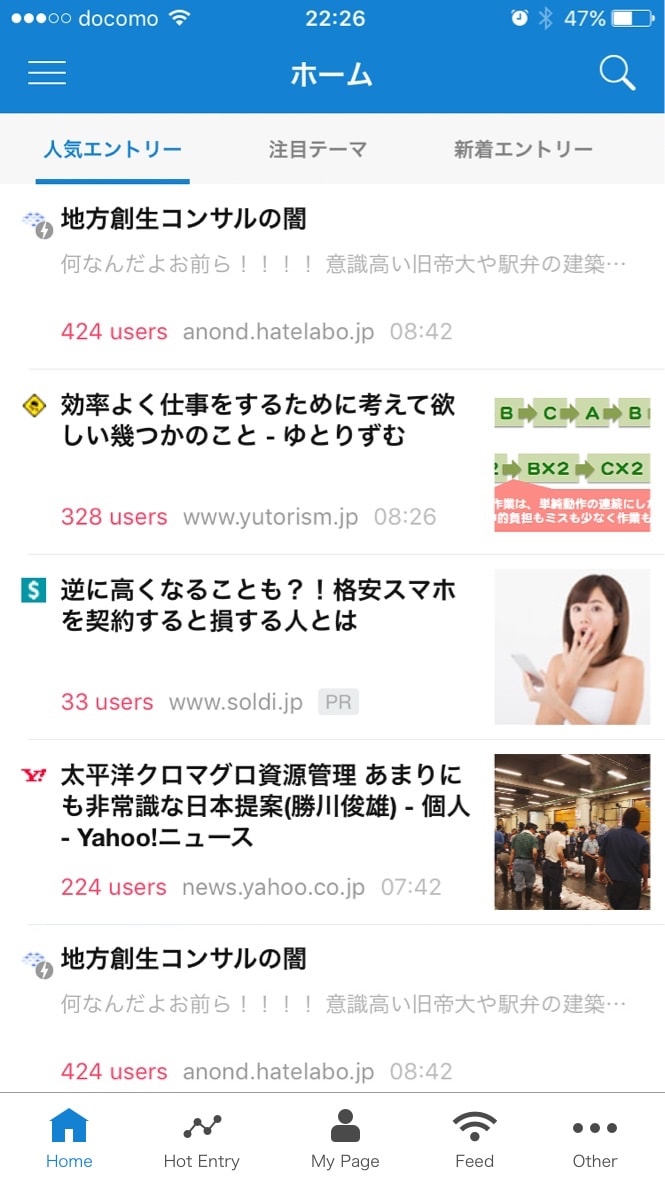
たとえば、画面の最下部にナビゲーション(Bottom Navigation)を入れてはどうでしょう?

これだったら、3つのドットアイコンで表した「Other」画面に色々入れられるし。この3つのドットアイコン、最近ではよく見かけるし設定画面がそこにあることも多い気がします。あと、LINEアプリでも使われているので多くのユーザが見慣れているというのもメリットになります。「設定」を探す際に画面にギアアイコンが見当たらない場合、ユーザはハンバーガーメニューかこの3つのドットアイコンを探しますよね。
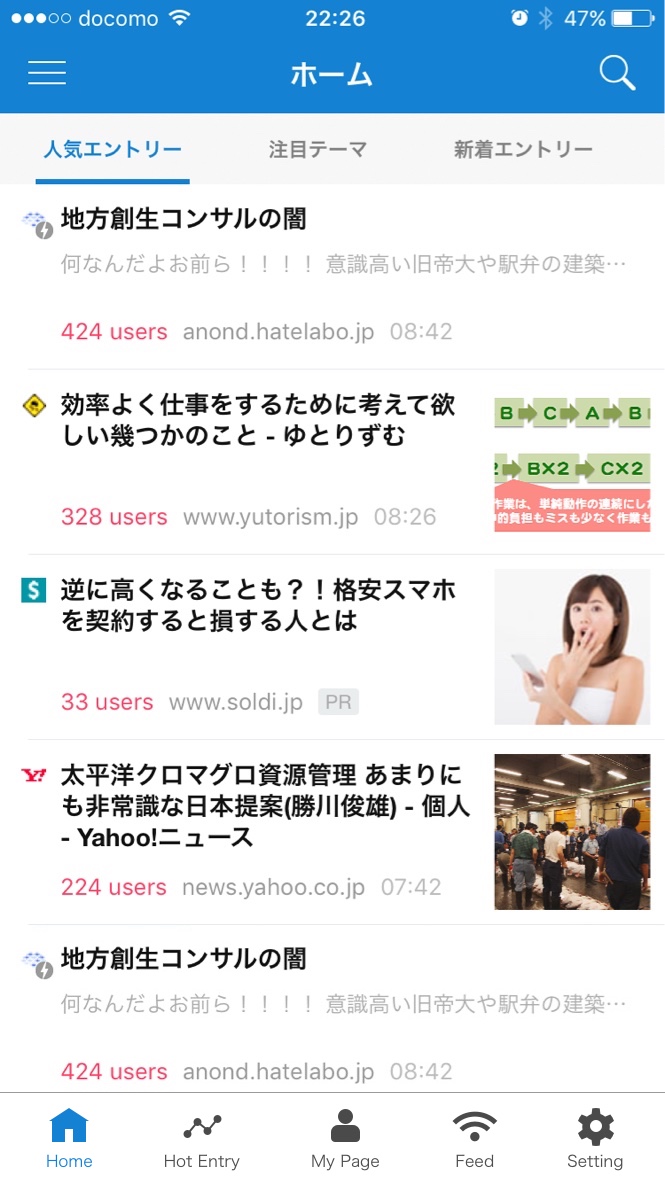
もう一つの案は、3つのドットアイコンの「Other」の代わりに、ギアアイコンを入れちゃう案です。

「設定」をどれだけ表に出したいかにもよりますが、こんな感じでアイコンが置いてあったら見つけられない人はいないでしょう。
まとめ
以上、勝手なUI改善提案でした!
こうやって具体的に改善案を考えてみるとよーくわかりますけど、アプリのUIデザインもウェブのUIと同様に簡単じゃないですね。一つの小さな変更がアプリ全体の設計に影響を及ぼすので、今回、僕が無責任に提案したような変更は簡単に実装できるものではないというのは理解できます。
たとえば、2つめの改善案で画面最下部にナビゲーションを追加する場合、それに伴ってかなりの数の画面デザインをやり直さないと意味がありません。アプリ全体でUIの整合性を取り直さないと使いやすくすることは不可能なので、全画面を見直す必要が出てきます。
そう簡単には手をつけられるしろものじゃないですよね。
でも、こういった改善を重ねていかないとアプリは死んでしまう気もするし。ジレンマですね。
最終的には、いかにこういった改善を柔軟に繰り返せるか、そして、新しいワークフローや開発手法を柔軟に取り入れられるかが、アプリ開発やウェブ制作ではすごく重要です。SketchとかCraftとかInVisionとか、ユーザテストのオンラインサービスとか、便利なツールを駆使してやっていくしかなさそうですね。
では、今日はこの辺で。Enjoy improving UI and UX!
2017年8月10日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。