
現在Chrome Canaryに実装されているChrome 38から、DevToolsにレスポンシブWebデザインで作ったサイトの表示が簡単に行えるツール(Device Mode?)が実装されるようです。
Chromeのプラグインやブックマークレットでも同じようなツールはあるのですが、よく使うChrome DevToolsに実装されるとさらに便利になりそうです。
正式版はまだChrome 35なので、まだ3リリース後(約18週間)の正式版での実装が待ち遠しいですね。
主な機能
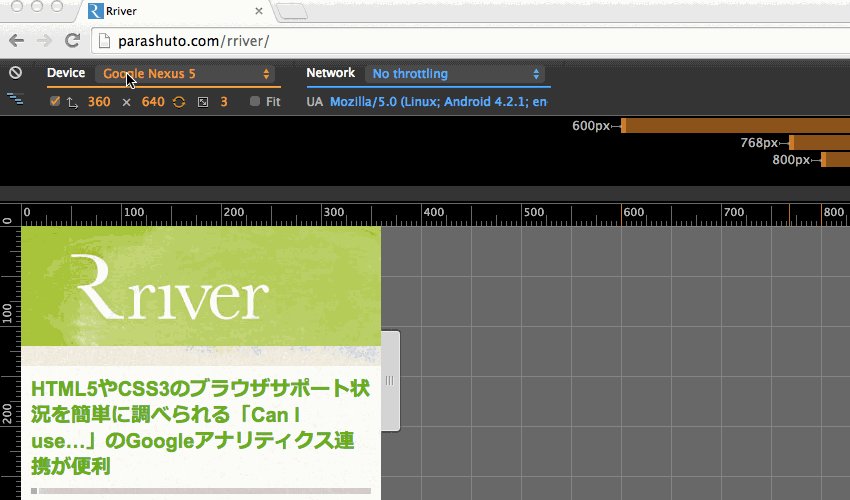
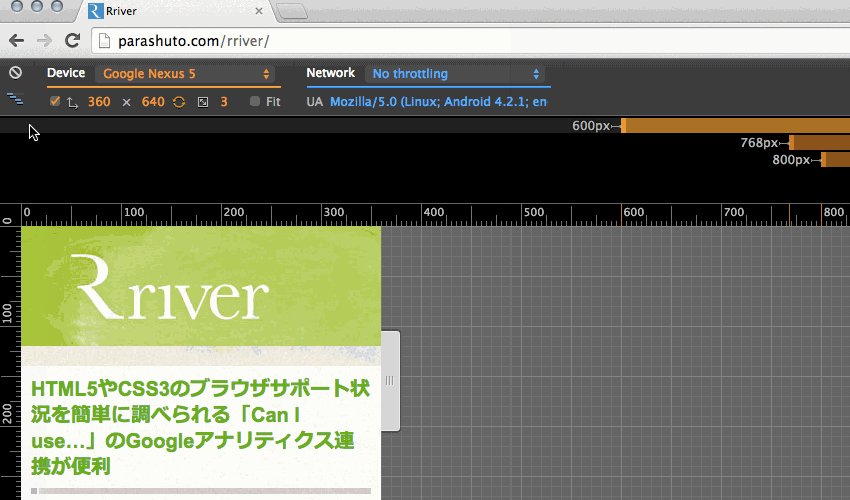
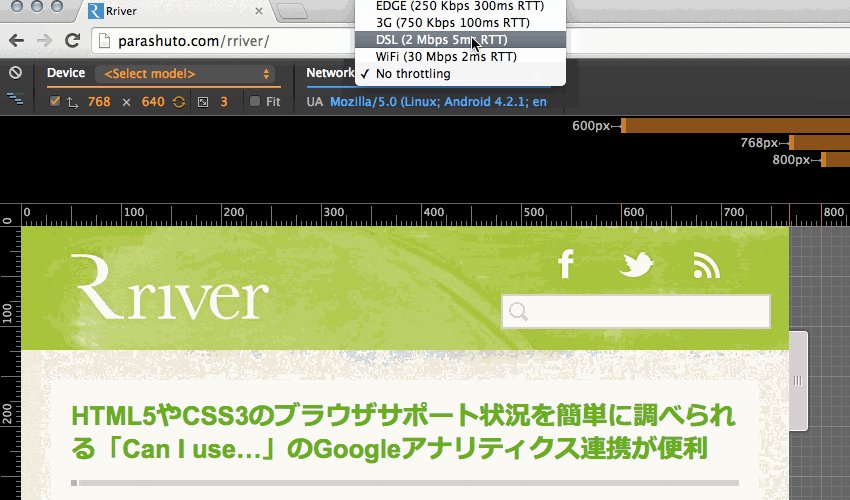
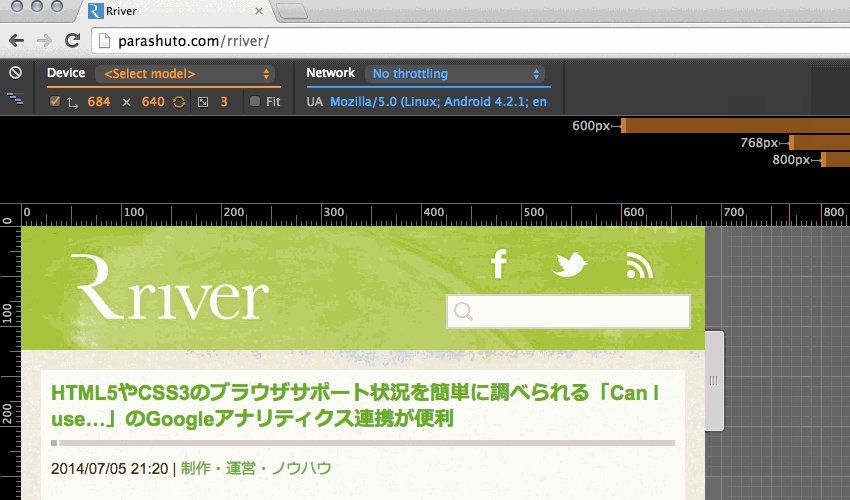
主な機能は上のGIFアニメを見てもらえばだいたい網羅してますが、あえて書き出してみると以下になります。
- 画面サイズの変更(端末で指定・ドラッグで指定)
- 画面サイズの変更(ページ内のメディアクエリ値で指定)
- デバイスのエミュレーション(UAの変更)
- 回線スピードのエミュレーション
- 【重要】 Stylesのメディアクエリごとの表示
#4あたり、電話回線を使ってモデムでネットに接続していた時代は必須の機能でしたが、モバイル時代に、似た機能が戻ってきたのは感慨深いですね。
Chrome 38「Device Mode」の試し方
1. Google Chrome Canaryのダウンロード
まず、Chrome Canary版をダウンロードする必要があります。Canary版は、開発者向けの未テストの最新機能も搭載されたバージョンで、正式リリース版と同時に起動できます。
ちなみに、7月6日現在のChrome正式リリース版のバージョンは35.xで、Canary版のバージョンは38.xになっています。
正式リリース版

Canary版

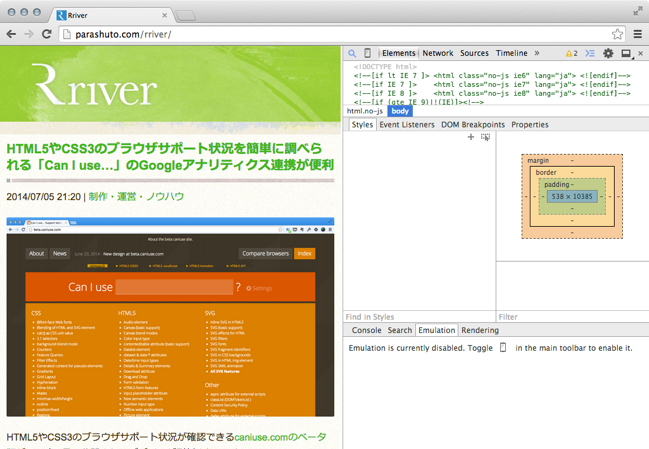
2. DevToolsを開く

3. スマホアイコンをクリックして「Device Mode」を開く
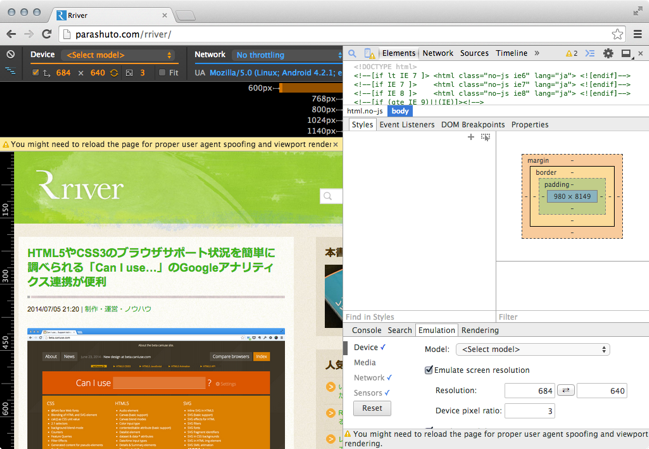
4. ページ表示枠がDevice Mode表示になる

と、こんな感じで、レスポンシブなサイトの表示確認が簡単にできるようになります。
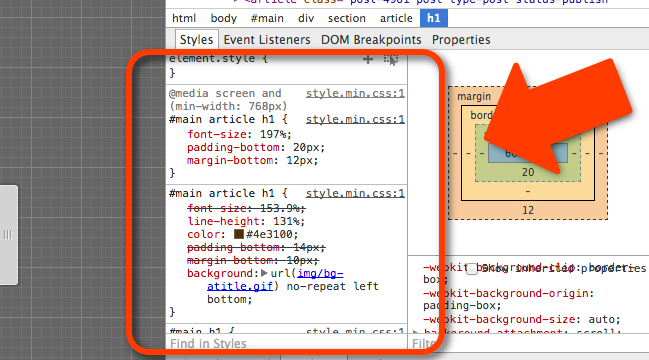
【重要】 Stylesがメディアクエリごとに表示される!
そして、「Styles」タブをよ〜く見てみると、メディアクエリごとにセクションが分かれてCSSが表示されているではありませんか!
これはかなり重宝しそうです。

ちなみに、Chrome 35ではその時表示されている画面サイズで適用されているスタイル指定しか表示されません。Chrome 36以降で実装されているのでしょうか?ご存知の方がいたら、ぜひ教えて下さい。
余談: Chromeのリリースチャネルについて
ちょっと余談になりますが、Chromeのリリースチャネルには以下の4つがあります。たとえば、レスポンシブ・イメージに対応した<picture>など、正式リリース版には実装されていない新機能を使うには、正式リリース版と同時に起動できるCanary版を使うのが便利ですね。
Mac版のChannel
- Stable channel — フルにテストされた安定バージョン。約6週おきにメジャーリリース、2〜3週おきにマイナーリリース
- Beta channel — 最小限のリスクで安定版リリースの1ヶ月以上も前から、新機能が試せるベータ版。1週間おきにマイナー改定が更新され、メージャーな改定は6週間ごとに行われる
- Dev channel — 開発者向けのバージョン。新機能が実装されたらすぐに試せる。リスクは少ないがバグが残るバージョン。1〜2週間おきに更新され、最新機能がすぐに試せる
- Canary build — 日々リリースされる未テスト版。個別のプロフィールを使用し、他のチャネル版と同時に起動が可能
Chromeのリリースチャネルのまとめ:
Chrome Release Channels — The Chromium Projects
最後に…
マルチデバイスに対応したウェブサイトの制作環境も充実してきていますね。Chromeでこのような機能が実装されるということは、開発者からの要望が多いということなんでしょうね。制作者からしたら、マルチデバイス対応の効率化は必要不可欠な課題ですからね。
しかし、日常的に使用するDevToolsにこの機能が実装されると、ブラウザ上でデザインするのも一弾と楽になりますね。
このブログの更新が止まったころからマネージャー職につき、最近はページ制作があまりできていませんが、こういうツールを活用して、より良いサイト制作に励みたいですね。まだプレイング・マネージャーなので、開発もまだまだ現役として続けていく次第です。※マネージメント論的には、プレイング・マネージャーはあまり良くないみたいですけどね。汗
情報源:
この機能は、以下のブログで知りました:
Chrome 38 Introduces a Responsive Design View — etoxin
※「Responsive Design View」というのは、この方が勝手に付けた名前ではないかと推測。
2014年7月7日に公開され、2016年1月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。