
「レスポンシブからアダプティブへ – 必要な情報を、必要なときに、必要としている人へ」という記事を読んでいてレスポンシブ・デザインやアダプティブ・デザインの言葉の定義を一度整理しておいたほうが良さそうだと感じたので、遅ればせながら自分なりにまとめてみました。
レスポンシブ・デザインやアダプティブ・デザインについて話をする際に、そもそもの定義がずれていると話が噛み合わず、無駄な討論をしかねません。さんざん討論したあげく「ところで、アダプティブ・デザインってどんな意味で使ってる?」と問いなおしたら、お互いに勘違いしてたとか、結構ありそうな話です。
どれが正しいとか正しくないとかではなくて、僕が知る範囲で一般的に使われている定義をまとめてみました。いくつかの意味で使われていることを知っておけば、ミス・コミュニケーションも未然に防げる可能性が高くなるのではないでしょうか?
※ここで紹介する定義を「え?なにそれ?!」と思われた方、ぜひコメント欄でご指摘ください!適宜、追記、修正したいと思います。
レスポンシブ・デザインの定義
あらゆる画面サイズに対応するようにデザインするウェブ制作の手法のこと。
320px、768px、1280pxといったある特定の画面サイズにのみ対応させたものではなく、それらの間のサイズを含む「あらゆる画面サイズ」に対応するデザインのことを示します。僕が「レスポンシブWebデザイン」という言葉を使うときは、この意味で使っています。
ただし、MSDNの「アダプティブ サイトを構築する方法」で使われているように、「レスポンシブ」と「アダプティブ」を同じ意味で使う場合もあるので要注意です。
そもそもレスポンシブWebデザインとは?
少しばかり余談になりますが、「レスポンシブWebデザイン」は、ウェブ制作者向けの情報サイト「A List Apart」に2010年5月25日に掲載されたEthan Marcotte氏の記事「Responsive Web Design」という記事で紹介されたものが考え方のベースとなっています。主に以下の3つの手法を組み合わせて実現しています。
- フレキシブル・グリッドをベースとしたレイアウト
- フレキシブル・イメージ/メディア
- メディアクエリ
より詳しくは、僕が書いた書籍のp.12(リンク先からp.12が見られるPDFをダウンロードできます。宣伝ですw)やその他にもいくつかあるレスポンシブ本に詳しく書かれていると思いますので、それらをご参照ください。
アダプティブ・デザインの2つの定義
「アダプティブ・デザイン」という言葉は、2つの意味で使われることがあるようです。
1つ目の定義は画面サイズに関連したもので、レスポンシブ・デザインについてのブログ記事やウェブ関連の情報を読んでいると、こちらのほうが頻繁に使われているのを見ます。もう一つの定義は、冒頭で紹介したブログ記事で使われていたもので「コンテンツ」を切り替える意味合いのものです。
「アダプティブ・デザイン」という言葉を用いる際は、前提としてどちらの意味で使っているのか確認しておくと誤解なく話を進められるかもしれません。
定義その1: 画面サイズに対するアダプティブ・デザイン
レスポンシブ・デザインがあらゆる画面サイズに対応するデザインであるのに対し、アダプティブ・デザインは、ある特定の画面サイズ(たとえば、320px、768px、1280px)のみに対応するようにデザインする制作手法のこと。逆に、それらのサイズ以外ではデザインやレイアウトが崩れたり、コンテンツがスクリーンからはみ出してしてしまう可能性のあるデザインという定義です。
たとえば、こちらの記事の「【3】レスポンシブWebデザインとアダプティブデザインの違い」という部分では、画面サイズに対するアダプティブ・デザインの意味で、レスポンシブ・デザインとの違いが説明されています。
定義その2: コンテンツに対するアダプティブ・デザイン
2つ目の定義は、冒頭で紹介した記事から引用させていただきます。この記事では、アダプティブ・デザインを「ユーザのコンテキストに合わせて表示する内容を切り替え」るデザイン手法だと定義しています。
※紹介した記事のイントロ部分でもアダプティブ・デザインの定義がされていますが、上述したもののほうが適当だと思い、こちらをあえて引用しました。この記事のもとネタのスライドはこちら。スライドの内容が説明されている記事はこちら。
拙著「レスポンシブWebデザイン – 制作の実践的ワークフローとテクニック」の「2.1 レスポンシブWebデザインの真の意味(p.44)」でも解説しているのですが、Ethan Marcotte氏が彼の著書「Responsive Web Design」で紹介しているレスポンシブ・デザインのコンセプトには、ここで使われている「アダプティブ・デザイン」の2つの定義に似た意味も含まれています。「レスポンシブ・デザイン」を広義に捉えると「アダプティブ・デザイン」の2つの定義の両方を包括するものとして考えることもできます。
まとめ
「レスポンシブ」と「アダプティブ」も、「アダプティブ」の2つの定義も、似て非なる意味なので誤解を生みそうですよね。単語のそもそもの意味を考えると、どれも間違いではないのがややこしい所以です。違う呼び方にすればいいのにと思う今日このごろです。たとえば、1つ目の画面サイズに対するアダプティブ・デザインは「アダプティブ・レイアウト」として、コンテンツに対するアダプティブ・デザインのほうは「アダプティブ・コンテンツ」にするとか。。。
もう少し深堀りすると…
さらに、覚え書き@kazuhi.toの「レスポンシブWebデザインとかアダプティブWebデザインとか」という記事で紹介されているように、意味を深堀りしていくと「アダプティブ・デザイン」をある特定の環境や状況に最適化する手法として捉えることや、「レスポンシブ・デザイン」をより多くのデバイスに対応するための汎用化の手法として捉えることもできます。
レスポンシブ・デザインに期待すること
個人的には拙著で紹介しているように「レスポンシブ・デザイン」を以下のように、より広い意味で捉えています。
たとえばユーザがスクリーンサイズや位置情報、また、時間情報や音声情報をデバイスを通じてウェブサイトに提供することで、ウェブサイトがその状況・環境に順応し、その状況にあったレイアウトやデザイン、また、情報を提供する。「レスポンシブ Web デザイン」という言葉の根底には「ウェブサイトがユーザの環境に呼応するデザイン」があるのです。
— 「レスポンシブWebデザイン – 制作の実践的ワークフローとテクニック」 p.46
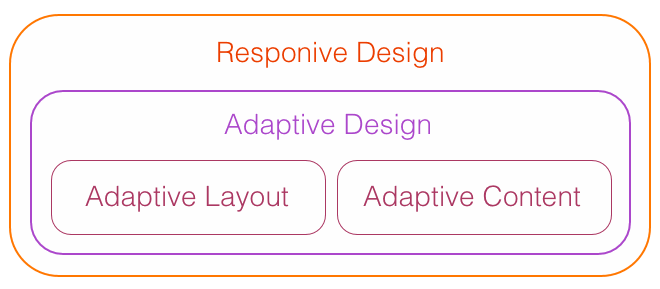
そのため、僕にとってのレスポンシブ・デザインは、この記事でまとめた内容をすべて包括します。図にすると以下のような感じでしょうか。

この図が示すように、僕が目指すレスポンシブ・デザインは、あらゆる画面サイズに対応するのと同時に、ユーザのコンテキストに合わせてコンテンツを切り替えるデザインです。そして、僕にとっての究極であり、理想的なレスポンシブ・デザインでは、それらが各画面サイズで、また、さまざまなコンテキストにおいて「最適化」されたものです。いまはまだ理想論でしかないかもしれませんが、技術や手法が追いついてくれば、すごく近い将来可能になるんだろうなと想像しています。まだまだウェブは進化していますし、期待してもいいのではないでしょうか?
真逆の考え方もあるので要注意
上図で示したものとは逆に、アダプティブ・デザインがレスポンシブ・デザインを包括するという考え方もあるので、ここでも注意が必要です。冒頭で紹介した記事の元ネタになっているスライドを作った方が、彼のブログ記事で以下のように書いています。
Responsive design is a subset of adaptive design, an approach to web design in which a site is crafted to provide an optimal viewing experience across a wide range of devices.
(意訳)
レスポンシブ・デザインはアダプティブ・デザインのサブセットで、多くのデバイスでの閲覧体験を最適化するために使われる制作手法です。
最終的には言葉の好みもあると思うので、意味が通じればどちらでも良いのですが、レスポンシブやアダプティブの話をする際は、混乱しないように定義をしっかり確認したうえで、話を進めたほうがよさそうですね。
2013年6月19日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] 詳しくは、こちらを参照してください。 それでは、レスポンシブウェブデザインのサンプルを見てみましょう。 […]
[…] レスポンシブ・デザインとアダプティブ・デザインの定義を整理してみた […]
[…] http://parashuto.com/rriver/responsive-web/definitions-of-responsive-design-and-adaptive-design […]
[…] レスポンシブ・デザインとアダプティブ・デザインの定義を整理してみた […]