先日、写真をたくさん使うLPを作ってたんですけど、どうしてもページの合計ファイルサイズが大きくなってしまうんですね。それで、JPEGをもっと小さくする方法を探していたら、Google Developersの「画像を最適化する 」というページにたどり着きました。
読んでみたらJPEG画像の品質は85%がいいと書いてあるんですね。
画質が 85 を超えている場合は、85 に下げます。画質が 85 を超えると画像の容量が急増しますが、視覚的な品質はほとんど向上しません。
– 「画像を最適化する 」からの引用
なるほど。いくつかの画像で試してみたら確かに85%が良さそうです。
| 画像 | オリジナル | 91% | 85% | 81% |
|---|---|---|---|---|
| sample01.jpg | 582KB | 164KB | 128KB | 112KB |
| sample02.jpg | 341KB | 89KB | 64KB | 55KB |
| sample03.jpg | 398KB | 94KB | 72KB | 64KB |
| sample04.jpg | 267KB | 54KB | 40KB | 34KB |
| sample05.jpg | 518KB | 142KB | 111KB | 99KB |
オリジナルはPhotoshopの「書き出し」で画質を100%にして書き出した画像です。画像によっては81%にしても目視では差がわからなかったので、それくらい下げちゃっても良さそうですけど、ざっくりとしたデフォルトとしては85%が良さそうです。91% → 85%の方が85% → 81%より圧縮率がいいんですね。
サンプル画像
上の表にある「sampleXX.jpg」の画像をまとめて圧縮したファイルを用意しました。ご参考までに以下からダウンロードどうぞ。
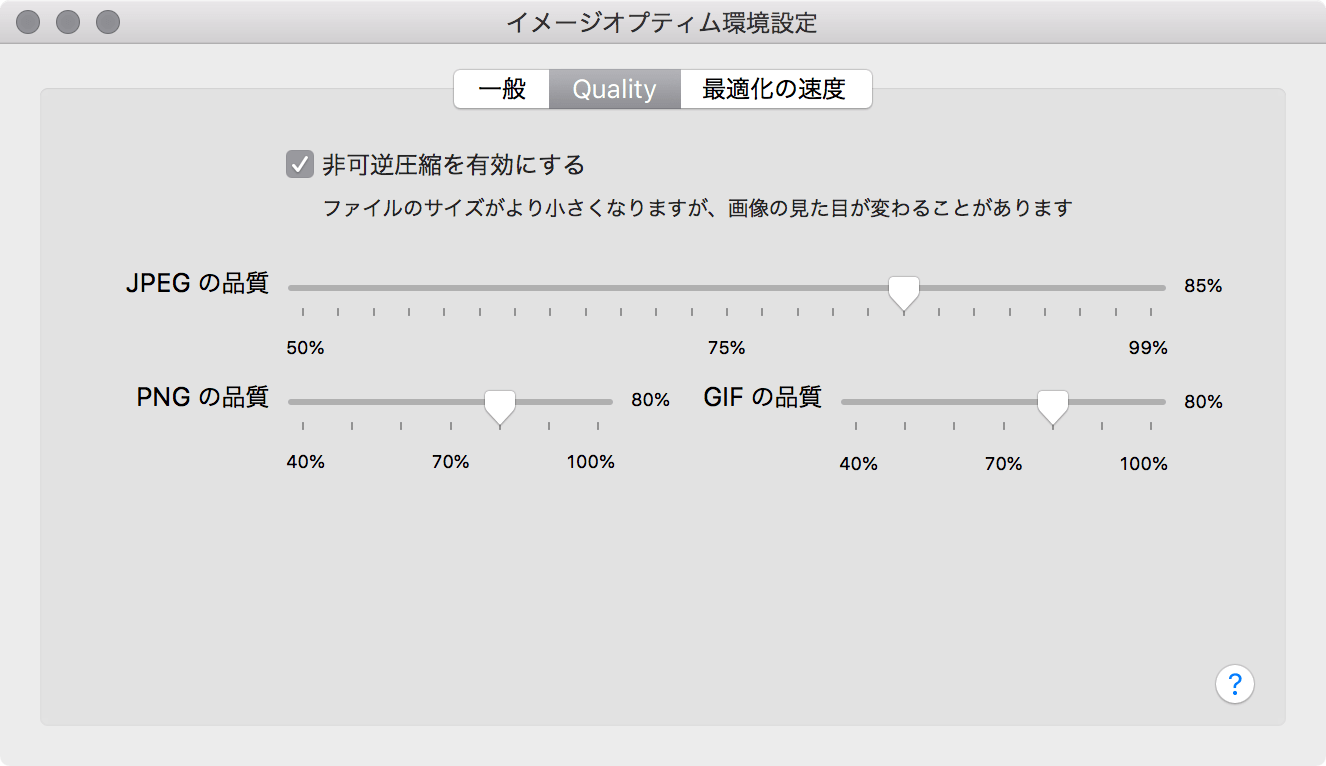
ちなみに、表で91%と81%になっているのはImageOptimで設定できるのが、なぜかその数値だったからです。90%、80%には設定できませんでした(v1.8.0)。
画像の最適化プロセスを見直してみた
職場で作業するときのプロセスはだいたい以下のような感じです。
- PhotoshopやAffinity Designerで画像を加工
- それぞれのツールの書き出し機能で画像を書き出し
- ImageOptimにドラッグ&ドロップで最適化
各ツールで書き出すときは100%の最高画質で書き出して、最適化はImageOptimに任せています。最近は画像の品質設定とかそこまで気にしなくなっていたので、ImageOptimの設定を見直してみたら90%になってました。たぶんデフォルトですね。
ということで、これを85%に再設定しました。

ImageOpimじゃなくてもGulp / npm とかCodeKit などのツールやフォルダアクションを設定したりして画像の最適化ができますが、そういった場合でも画像の品質設定を見直してみるといいかもしれません。
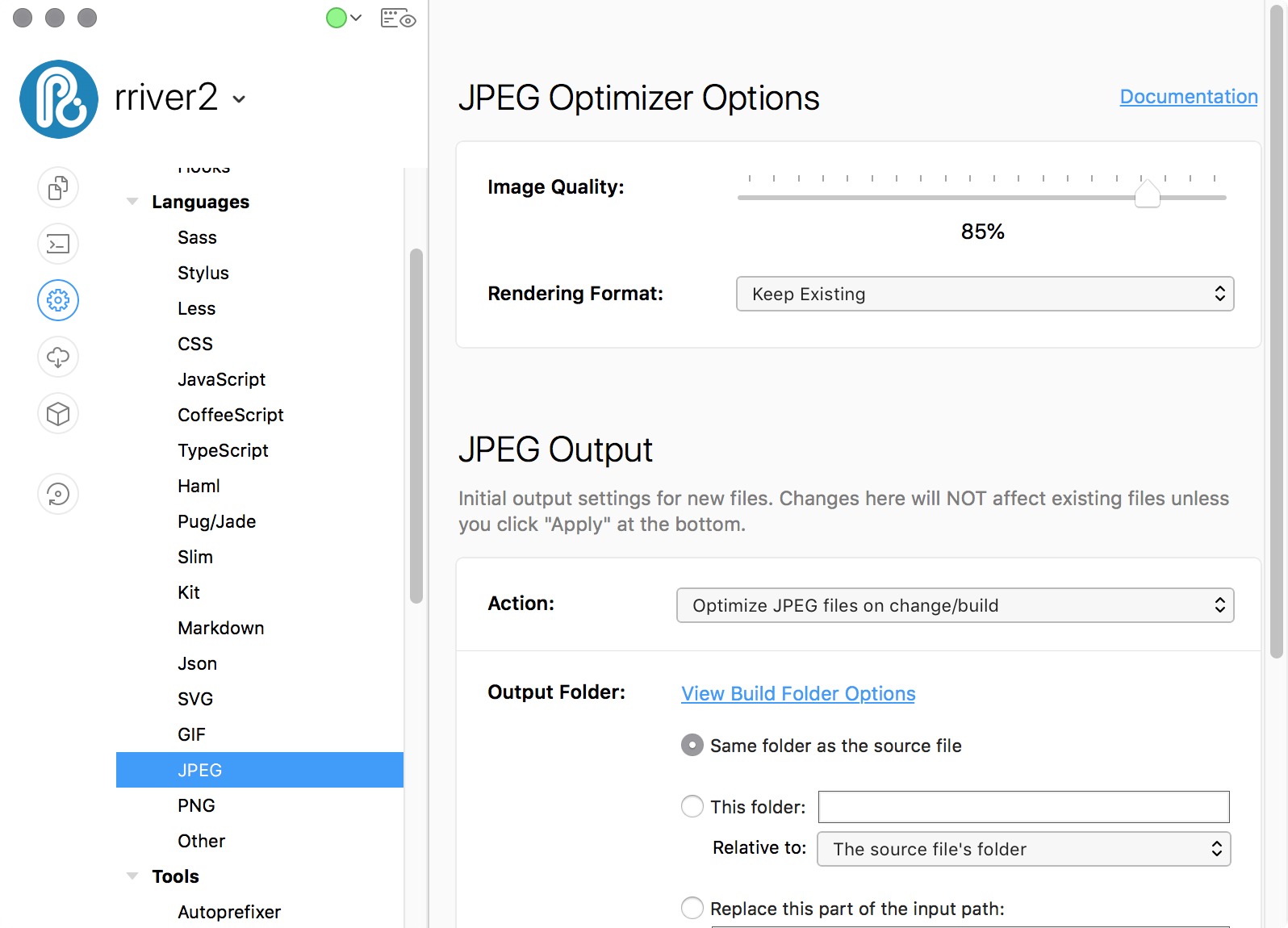
下の画像はCodeKitのJPEGの書き出し設定画面です。

書き出しの際は品質の設定に要注意
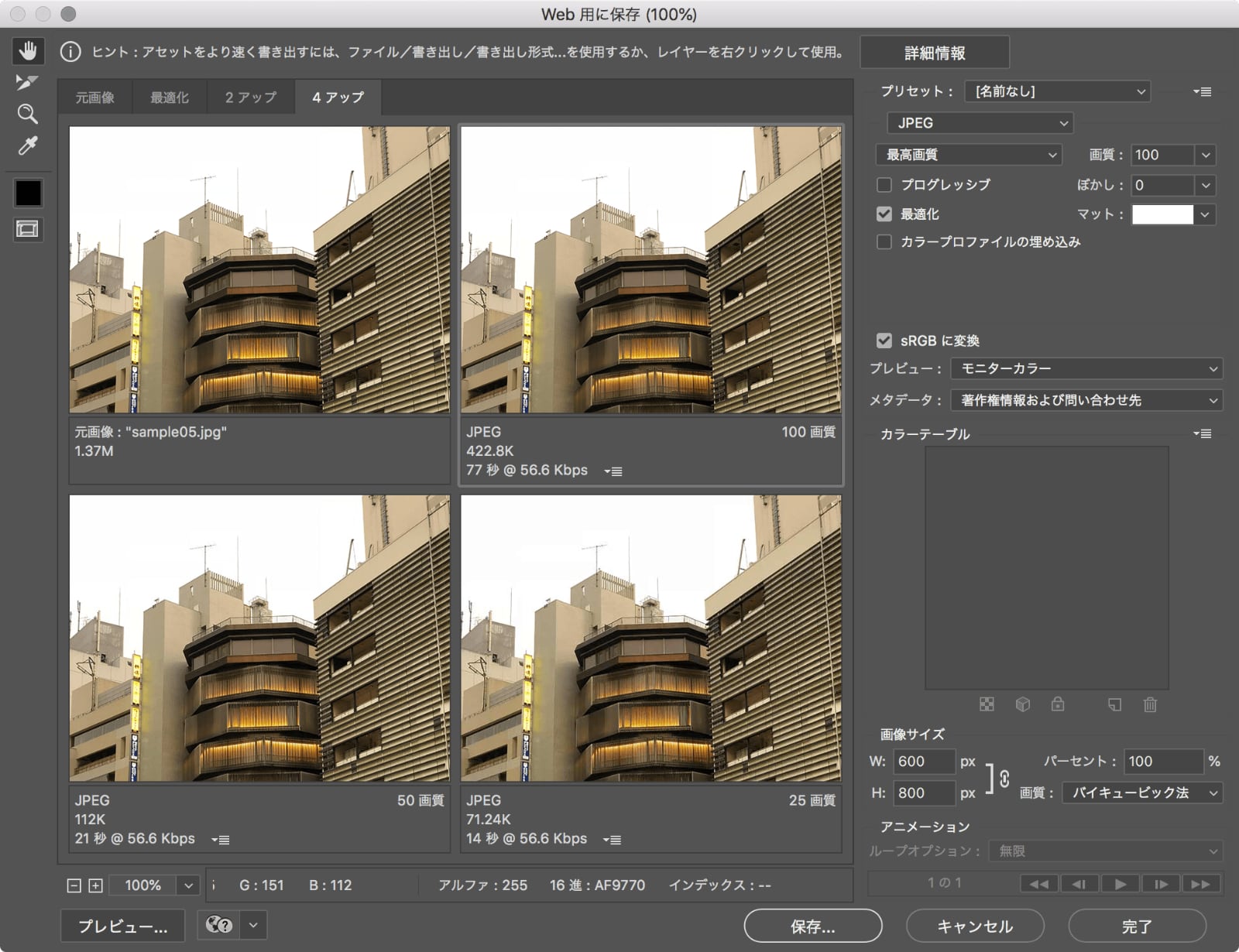
昔はPhotoshopの書き出しの「Web用に保存」画面でクオリティを細かく調整して目視で確認してやってたんですけどね。最適化ツールが発達してるので必要なくなりました。ただ、その分、設定はしっかり確認しておいた方が良さそうです。

たとえば、Photoshopで85%で書き出してImageOptimで90%で「最適化」すると、Photoshpで100%で書き出したファイルを最適化するよりサイズが大きくなってしまいます。
いくつかの画像で試してみたんですが、85% → 90%にしたファイルの方が平均して1KBくらい大きくなってしまいました。ということで、以下のように設定するのが良さそうです。
- グラフィックツールでは100%で書き出し
- 画像最適化ツールでは85%で最適化
ちなみに、Photoshopで100%の書き出しから85%での最適化と85%から85%での最適化については、最終的なファイルサイズも見た目のクオリティも変わりませんでした。圧縮してないものを「最適化」する方がノイズが低くて良さそうですけどね。
あと、Photoshop(検証に使ったのはCC 2018)で85%で書き出したファイルとImageOptimで85%で最適化したファイルとではサイズが全然違うので、やっぱりツールを使って最適化をしたほうが良いです。
さいごにひとこと
個人的にはImageOptimでドラッグ&ドロップで最適化できる方が作業の流れが良い気がして好みですが、GulpやCodeKitでワークフローを設定したり、フォルダーアクションを設定(Macの場合)したりして効率化を図るのもありですね。
Google Developersの「画像を最適化する 」のページには、他にもいくつか最適化のチップスが書いてあるので一度目を通しておくと良いかもしれません。
では、Enjoy optimizing images for better experience!
更新情報
- 小さい画面でファイルサイズのテーブルが見えなくなっていたのを修正しました(2018/8/11)
- サンプル画像のダウンロードについて説明を追加しました(2018/8/15)
- Photoshopで85%での書き出しと最適化ツールでの85%の書き出しのファイルサイズの違いについて追記しました(2018/8/15)
2018年8月10日に公開され、2020年2月17日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。