
最近、パターンライブラリやスタイルガイド、それからデザインシステムについて考えています。もちろん、こういったことは常に考えながらウェブ制作をしてるんですけど、あまり明文化したことはありませんでした。スタイルガイドとパターンライブラリの違いについては書いたので、今回は「デザインシステム」についての考察を書いてみます。
似たようなことを考えている方の参考になれば、というか、議論のきっかけになれば幸いです。
「デザインシステム」の定義が必要な理由
この記事では「デザインシステムとはなのか」掘り下げて考えて行こうと思います。でも、まずはじめに、そもそもなぜ定義が必要なのかを少し書いておきます。
定義をしっかり整理していないと説明するのが難しいですし、議論を深めようとすると、結局、定義に戻ってしまったりするんですよね。議論のそもそもの出発点が違っていると間違った土台のうえに議論を構築してしまったり、微妙な差異が生じて論点がぶれてしまいます。そんな不毛な時間を避けるためにも、定義はしっかり共有してから議論するのが得策だと思うわけです。
- デザインシステムとはいったいなんなのか
- なぜ必要なのか
この2点だけでも組織やチームで共通理解が得られたら、より良いデザインシステムの構築に向かって建設的な議論をしながら前に進めるんじゃないかと想像しております。
ということで、今回はデザインシステムとはいったいなんなのか。行ってみましょう!
デザインシステムとは
なんらかの目的を達成するために「デザイン」の活用を考えるとき、それを、より効果的かつ効率的に達成するために考えたデザインの仕組みがデザインシステムです。それは、デザインの仕組みを体系的に整理したものであり、仕組みに対するデザインの考え方を構造化して論理的に説明できるようにしたものです。
短くまとめると「目的達成のためのデザインの仕組み。また、そのデザインの考え方を構造化したもの」といったところでしょうか?
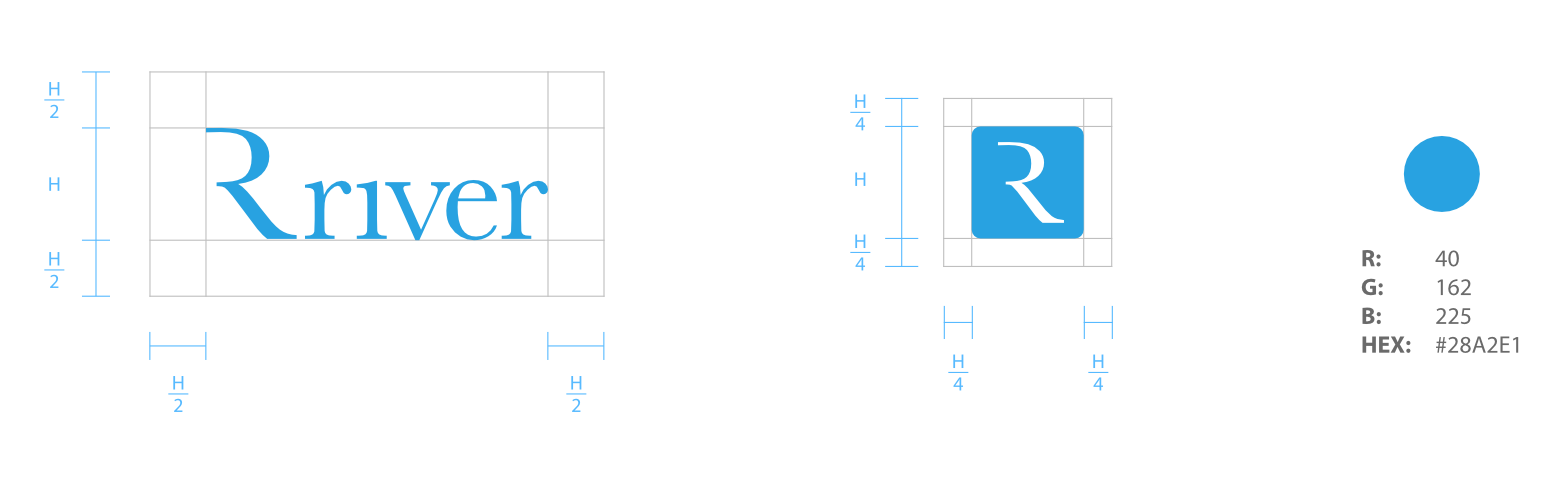
ロゴのデザインシステム
たとえば、以下だけでも立派なデザインシステムだと思いませんか?

ロゴの色は指定の青(RGB値で〇〇)を使い、最小サイズは〇〇。セーフティゾーンは高さの半分とします
企業のロゴには、その企業をビジュアルでわかりやすく表現し、そのビジュアルを通じて企業のアイデンティティを消費者に広めるという目的があります。上の例では、そのために必要な「システム」であるロゴの色やサイズ、さらには、他のデザイン要素でロゴを邪魔しないように定めるセーフティゾーンなど、ロゴの使い方を定義しています。
これだけでも、ある目的を達成するために作られたロゴというデザインを構造化して定義して、その使い方を明確にした立派なシステムだと言えます。
「デザインシステム」の定義
あらためて、
デザインシステム =
目的達成のためのデザインの仕組み。また、そのデザインの考え方を構造化したもの
どうでしょうか?
「デザインシステム」とはいったいなんなのか、こうやって定義してみると、イメージしやすくならないでしょうか?
要注意!
ただ、ここで注意しておきたいのは、上のロゴの定義だけではロゴの最大限の有効活用は難しいという点です。これだけでも使い方は理解できますし、ビジュアルの統一ははかれるので最低限の役割は果たせます。しかし、より効果的に企業のビジョンを世に伝えるという目標達成のためには、これらの定義に加えて企業の理念や価値観を理解したうえで、用途や文脈に合わせたロゴの利用が不可欠です。そういった意味で、デザインシステムには企業のビジョンや理念、価値観などの情報も含まれているのが理想です。あくまで、理想論ですけども。
なぜデザインシステムが必要なのか
では、なぜデザインシステムが必要なのか?
それは意思や意図の伝達をよりスムーズに、より効果的に行えるようにユーザとのコミュニケーションを補助・補完するためです。たとえば、多くの人が関わる組織が外に向けて情報を発信する際、個々が好き勝手にやってしまうと情報の受け手を混乱させる可能性が高くなります。同じことを伝えるのに複数の違う表現で発信すると、違う意味に捉えられてしまうことが多くなりますよね。
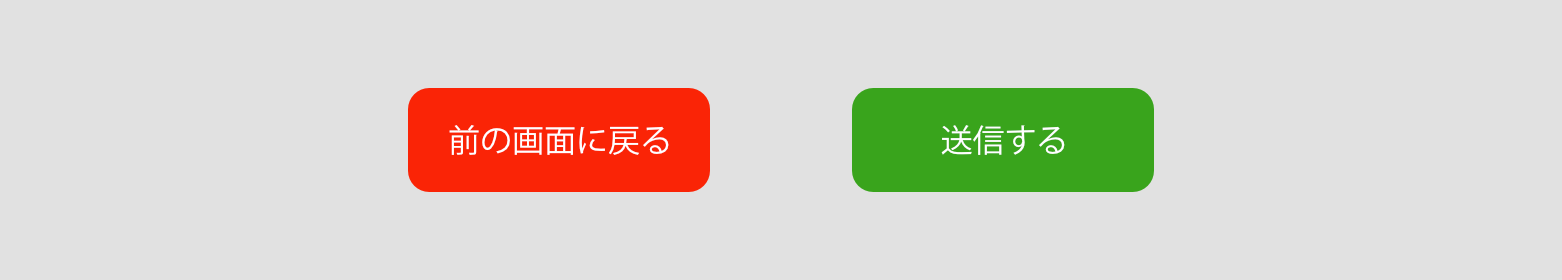
ボタンのデザインを例に考えてみます。
たとえば、デザイナーAさんは以下のようにボタンをデザインしたのに対し、

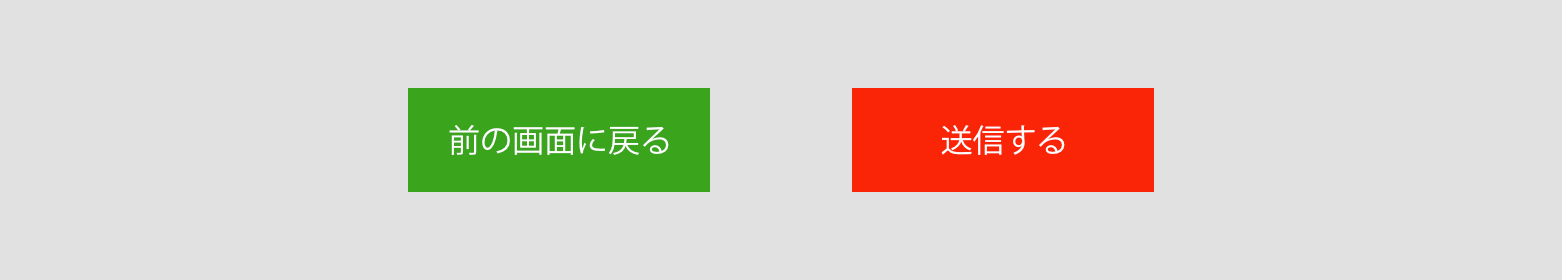
Bさんは以下のようにデザインしたとします。

これらが同じウェブサイトで使われていたら、100%ユーザを混乱させますよね。
上の例はちょっと極端ですし、ありえない話かもしれませんけど、たとえば、以下のようにボタンの位置を変えて使っただけでもユーザを混乱させることは必至です。

ボタンをデザインする場合、まずはその形状などで「これはクリックできるものですよ」ということを伝えたいわけです。そして、次にボタンに載せるテキストで、そのボタンがなにをするものかを伝えます。さらに、上の例では社会通念のデザインシステムである信号に使われている色を参照して利用することで、赤は止まれ、緑は進めという意味をデザインを通して暗示的に伝えています。他にも、ボタンの色をサイト全体で使っているリンク色に統一することで「クリックできるもの」という意図を暗示することも可能ですよね。
このように構造化してデザインされたボタンをウェブサイト全体で統一して用いることで、ユーザとの意思疎通をより効果的に行えるようになるわけです。本来、デザインされるあらゆるものにはデザインシステムが必要であり、ユーザと効果的にコミュニケーションするためにはデザインシステムが不可欠なんですよね。
ということで、「なぜ」の部分を先ほどのデザインシステムの定義に追加すると、以下のようになります。
デザインシステム =
目的達成のためのデザインの仕組み。また、そのデザインの考え方を構造化したもの。ユーザとのコミュニケーションを補助・補完し、組織の意思や意図の伝達をよりスムーズに、より効果的に行うために利用する
まとめ
数名の小さなチーム、10〜20名程度の小さな組織だったら、ある程度までなら日頃のコミュニケーションでなんとかデザインの統一を保てるかもしれないですけど、大きな組織ではそうも行きませんよね。また、小さな組織でも、デザインシステムが明文化されていないと、なにか質問があるたびになぜそのようなデザインになっているのか確認して、基準を議論し、なんらかの判断をしてデザインを完成させなくてはなりません。中長期の戦略を考えるなら非効率ですし、言った言わないの話しになったり、「そういえば、あれってどうだったんだっけ?」みたいなことが頻発します。
そもそも中長期の利用に耐えうるデザインシステムを構築するだけでも大変なのに、それを明文化して組織内で周知して共通理解を徹底していくって、かなりの労力が必要です。組織内での調整なんかも考えると大変すぎて考えるだけでも気が遠くなるし、使う時間と労力を考えると対効果を見いだす(または数値化する)のが難しいのも事実です(→ 自分はイマココ)。
とはいえ、どこかでガッツリ時間を費やしてやってしまえば、5〜10年のスパンでかなりの威力を発揮することは間違いない!と、あくまで感覚値というか経験知からの推測でしかないんですけど感じるんですよね。いい加減に聞こえるかもしれないですけれど、こういう長い時間培って得られる「勘」て、結構当たってるんですよね。笑
デザインシステムの再構築と明文化、タスクを細分化して、できることからコツコツと進めていくしかないですね。
では、Let’s have fun making a design system!
2017年6月2日に公開され、2019年3月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。