
レスポンシブ・ウェブ・デザイン(RWD)を取り入れた制作を試みている昨今。ブラウザ・ウィンドウを指定したサイズに変更する拡張機能が必須になっています。そんな拡張機能の一つ「Web Developer」のFirefox版では自分の好きなサイズを設定できるんですが、Chrome版の現行バージョンではカスタム・サイズの設定がまだできません。
将来のリリースで対応するとのことなんですが、現行版でも以下のHTMLファイルを変更することで自分の好きなサイズを追加することが可能です(※以下、自己責任でお願いしますw)。
Mac OS X
~/Library/Application Support/Google/Chrome/Default/Extensions/ランダムな文字列/0.3.1_0/popup/popup.html
このファイルの171行目あたりに以下のようなHTMLがあるので、その部分を書き換えるだけです:
<ul>
<li id="resize-800x600" class="custom-resize-window">800x600</li>
<li id="resize-1024x768" class="custom-resize-window">1024x768</li>
</ul>僕の場合、以下のように書き換えました:
<ul>
<li id="resize-800x600" class="custom-resize-window">800x600</li>
<li id="resize-1024x768" class="custom-resize-window">1024x768</li>
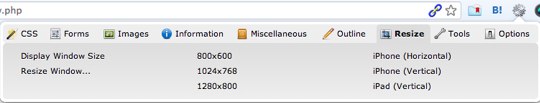
<li id="resize-1280x800" class="custom-resize-window">1280x800</li>
</ul>
<ul>
<li id="resize-640x320" class="custom-resize-window">iPhone (Horizontal)</li>
<li id="resize-320x640" class="custom-resize-window">iPhone (Vertical)</li>
<li id="resize-768x1024" class="custom-resize-window">iPad (Vertical)</li>
</ul>Mac以外のOSの場合は以下のフォルダにあるそうです:
Windows XP
Google Chrome: C:\Documents and Settings\
Windows 7 or Vista
Google Chrome: C:\Users\
Linux
Google Chrome: ~/.config/google-chrome/Default
参照元
2011年6月13日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
[…] 各画面サイズでのブラウザテストはFirefoxやChromeの「Web Developer」拡張機能などを使って行うのが便利です。Chrome版「Web Developer」では、画面サイズの追加機能はありませんが、先日紹介した方法でサイズが追加可能です。 […]