どこかで見かけて便利そうだなぁと思ったので、 Atom Editor のツールバー(tool-barパッケージ)を入れてみました。設定に少し手こずったのでメモっておきます。
目次
パッケージのインストール
以下の2つのパッケージをインストールします。
Atom Tool Bar
Atomにツールバーを追加してくれるパッケージ。atom-toolbarというやつもあるのでご注意ください。tool-barの方が圧倒的にインストール数も多いので安心な気がします。
Flex Tool Bar
tool-barだけだと面倒な設定を楽にしてくれるプラグイン的なパッケージです。このパッケージを入れるとcson、json、coffee scriptなどで設定が書けて便利です。
Atom Tool Barの基本設定
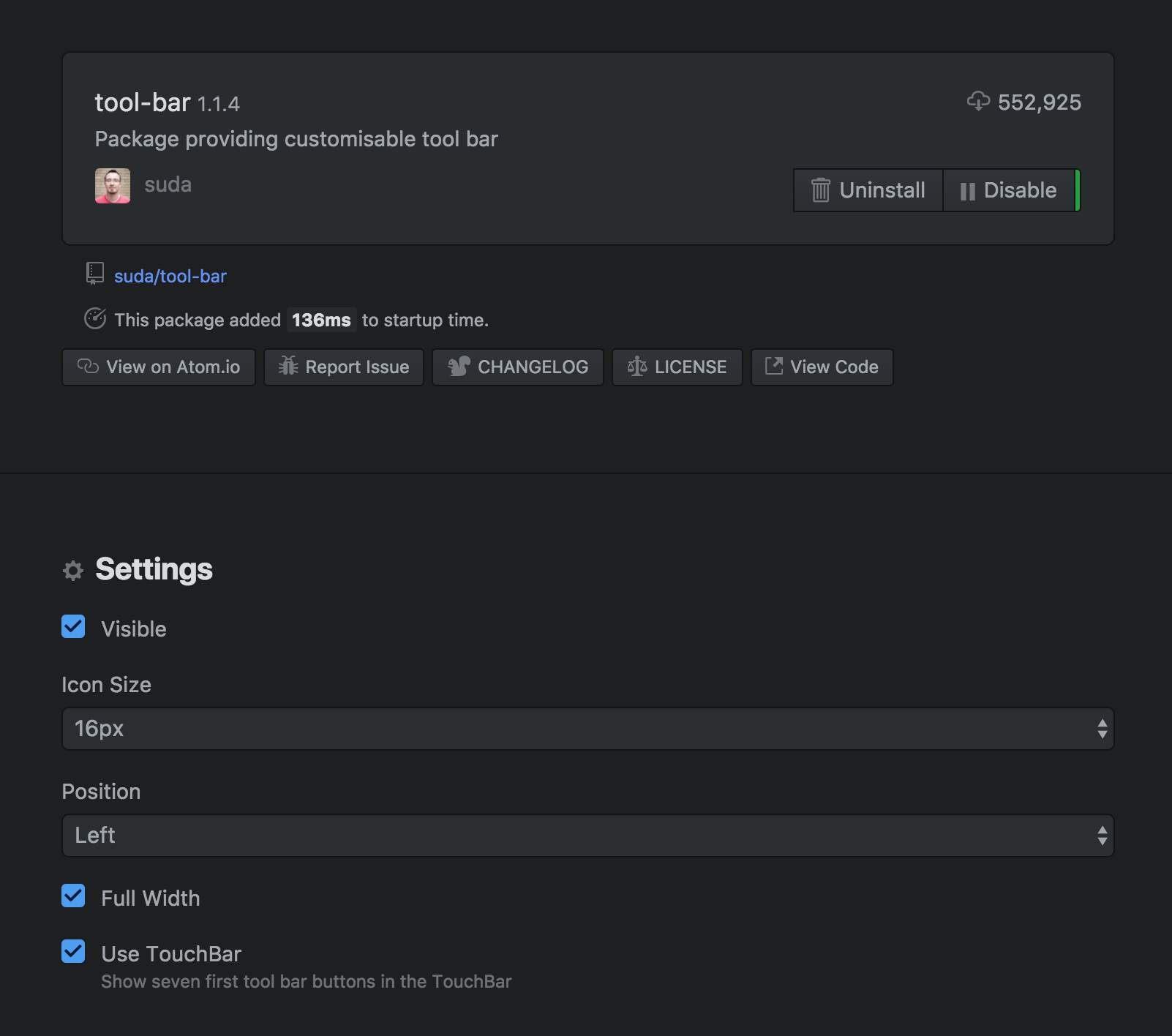
Atom Tool Bar (tool-bar)の基本設定はパッケージ一覧からアクセスできるtool-barのSettingsからできます。以下がここで設定できます。
- ツールバーの表示・非表示
- アイコンのサイズ
- ツールバーの表示位置
- 全幅を使う
- TouchBarを使う(TouchBar搭載のMBPのみ)

設定ファイルでのボタンの設置
サンプルを見るのが一番早いと思うので、まずは僕の設定ファイル(toolbar.cson)をお見せします。
# This file is used by Flex Tool Bar to create buttons on your Tool Bar.
# For more information how to use this package and create your own buttons,
# read the documentation on https://atom.io/packages/flex-tool-bar
[
{
type: "button"
icon: "briefcase"
iconset: "fa"
callback: "project-manager:list-projects"
tooltip: "Show Project List"
}
{
type: "button"
icon: "sitemap"
iconset: "fa"
callback: "tree-view:toggle"
tooltip: "Toggle Tree View"
}
{ type: "spacer" }
{
type: "button"
icon: "git"
iconset: "fa"
callback: "github:toggle-git-tab"
tooltip: "Git Control"
}
{
type: "button"
icon: "map-marker"
iconset: "fa"
callback: "minimap:toggle"
tooltip: "Toggle Minimap"
}
{
type: "button"
icon: "arrows-h"
iconset: "fa"
callback: "editor:toggle-soft-wrap"
tooltip: "Toggle Soft Wrap"
}
{ type: "spacer" }
{
type: "button"
icon: "angle-double-right"
iconset: "fa"
callback: ["pane:split-right-and-copy-active-item"]
}
{
type: "button"
icon: "angle-double-down"
iconset: "fa"
callback: ["pane:split-down-and-copy-active-item"]
}
{ type: "spacer" }
{
type: "button"
icon: "markdown"
callback: "markdown-preview:toggle"
tooltip: "Markdown Preview"
hide: "!markdown"
}
{
type: "button"
icon: "pencil"
callback: "flex-tool-bar:edit-config-file"
tooltip: "Edit Tool Bar"
}
{
type: "button"
icon: "gear"
callback: "settings-view:open"
tooltip: "Open Settings"
}
]上から以下のボタンを設置しています。
- プロジェクト一覧の表示
- Tree Viewの表示・非表示
- スペーサー
- Git Tabの表示・非表示
- Mini Mapの表示・非表示
- Soft Wrapの切り替え
- スペーサー
- 右にペインを追加してアクティブなタブを表示
- 下にペインを追加してアクティブなタブを表示
- スペーサー
- tool-barの設定ファイルを開く
- Atomの環境設定を開く
設定ファイルの項目説明
| Key | 説明 |
|---|---|
| type | button、url、function、spacerから選べる。button: ボタンの設置url: デフォルトブラウザで指定のURLを開くfunction: 関数の呼び出しspacer: スペースを入れる |
| icon | ボタンに使うアイコン名 |
| iconset | アイコンセット名。Octicons以外を使う場合は指定の必要あり。下の一覧から選べる |
| callback | ボタンに設定するアクション |
| url | typeにurlを指定した場合、開くサイトのURL |
| tooltip | ボタンにマウスオーバーした時に表示されるツールチップ |
使えるアイコンセット一覧
以下のアイコンセットからアイコンを選んで使えます。
- Octicons (Atom’s flavour)
- Ionicons (ion)
- FontAwesome (fa)
- Foundation (fi)
- IcoMoon (icomoon)
- Devicon (devicon)
- MaterialDesignIcons (mdi)
以下のサイトで探せます(Devicon以外):
ボタンに設定するコマンド(アクション)の探し方
ググってもやり方が見つけられなかったので、独自の方法を思いつきました。みなさんどうやってやってるのか不思議です。。。
僕が思いついた方法は以下の通りです:
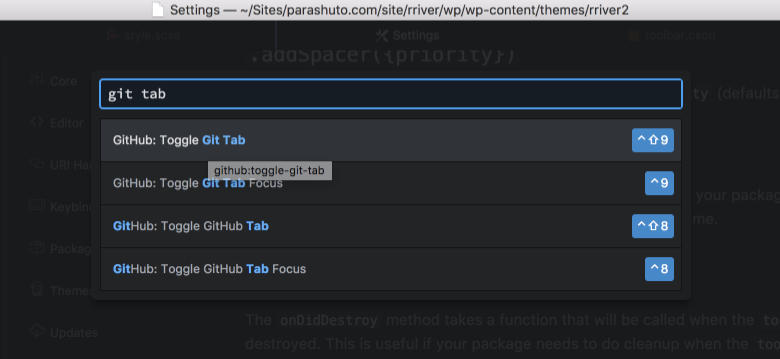
- ⌘ + ⇧ + Pでコマンドパレットを表示する
- ボタンに設定したいコマンドを入力して検索します
- コマンドが見つかったらマウスオーバーするとコマンドが表示されます

さいごにひとこと
以上、Atom Editorのtool-barパッケージの設定についてでした。ツールを自分好みにカスタマイズして使うの楽しいですねぇ。
Enjoy customizing your tools!
2018年1月16日に公開され、2018年1月26日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。