Inclusive Design Patterns (日本語版は「インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン 」)という本を買って読んでいるんですけど、その中で「技術的に有効な手段でガイドラインに沿った実装をしても、必ずしもユーザ体験が良くなるわけではない」といったことが書かれていました。その通りだと思います。
ガイドラインや標準に準拠することも大切ですが、作ったウェブサイトが「使えるもの」になっているかは別の話です。「インクルーシブ」なサイトに出来ているかどうか、最終的にはユーザがサイトにアクセスするのと同じ方法でテストしてみないとわからないこともたくさんあります。
そういった意味で、ウェブ制作者もスクリーンリーダーやキーボード操作でのウェブ閲覧をある程度はできるようになっておくべきだと思います。VoiceOverやNVDA のおかげで、スクリーンリーダーは以前より身近な存在になりましたしね。
ということで、ウェブ制作者のための「はじめてのiOS VoiceOver」チュートリアル(中級編: ローター)行ってみましょう。僕もVoiceOver初心者なので、一緒に学んでいく感じでよろしくお願いします。
まずは、初級編の簡単なおさらいから。
VoiceOverの操作練習機能
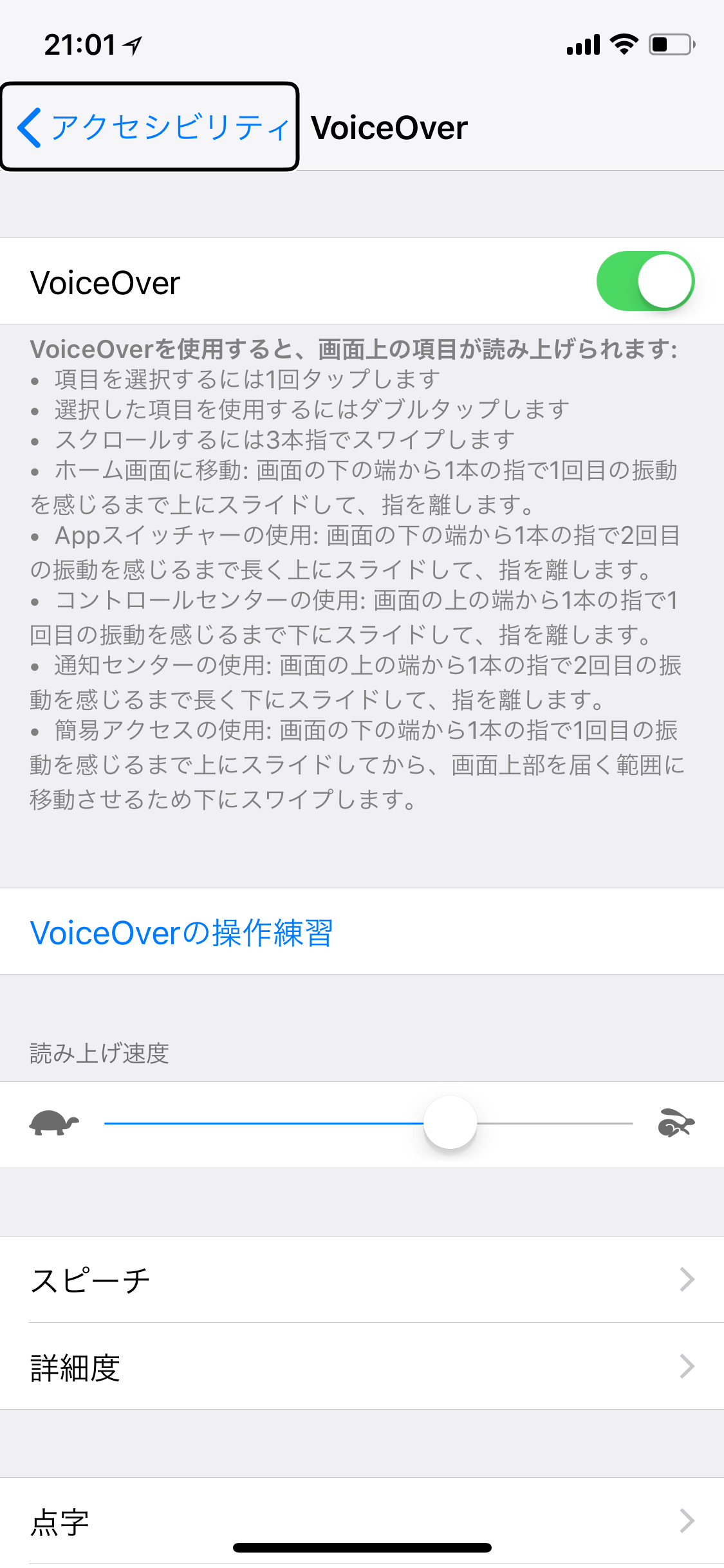
VoiceOverには「VoiceOverの操作練習」という機能がついていて、各操作でなにができるのか確認できるようになっています。この機能は設定画面からVoiceOverをオンにすると出てきます。

「VoiceOverの操作練習」をタップすると以下の画面が出てくるので、ここで上の一覧の操作を試してみてください。なにができるか読み上げてくれます。

ゲーム感覚で操作を覚えられますね。
中級編で学ぶこと
さて、初級編のおさらいができたところで、中級編に進みましょう!
中級編では「ローター」という機能を覚えていきましょう。
この機能も若干クセがあるんですが、使い方を覚えると「ローター、めっちゃ便利やん!」てなるので、慣れるまではゆっくり進んでいきましょう。
ローターってなに?
そて、ここで質問です。タッチスクリーン操作で一番基本的な操作なのに、初級編では出てこなかった操作があります。それはいったいどんな操作でしょう?
そうなんです。それは、1本指での上下スワイプなんです。
1本指での上下スワイプは「ローター」という機能を操作するのに使います。

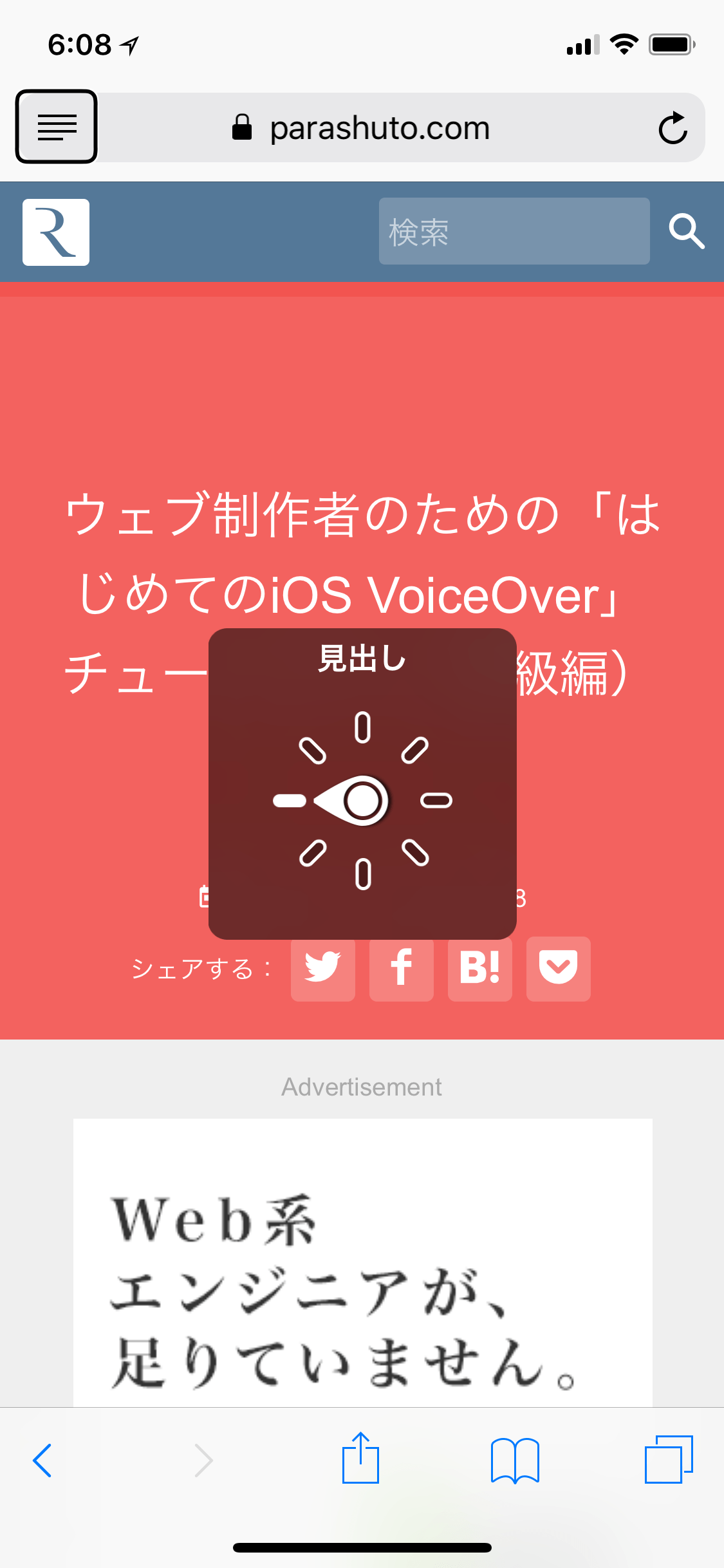
これがVoiceOverのローターです。
このローターで使う機能や項目を選んで、1本指で上下にスワイプすると、選択したオプションを操作できます。
ローターの基本的な使い方
例えば、ローターのオプションに「見出し」という項目があります。ウェブページを見ているときにローターで「見出し」を選択してから1本指で上下にスワイプすると、そのページにある見出し間を移動できます。
ちょっとやってみましょう。
まず、以下のページをSafariで開いてVoiceOverをオンにしてください。
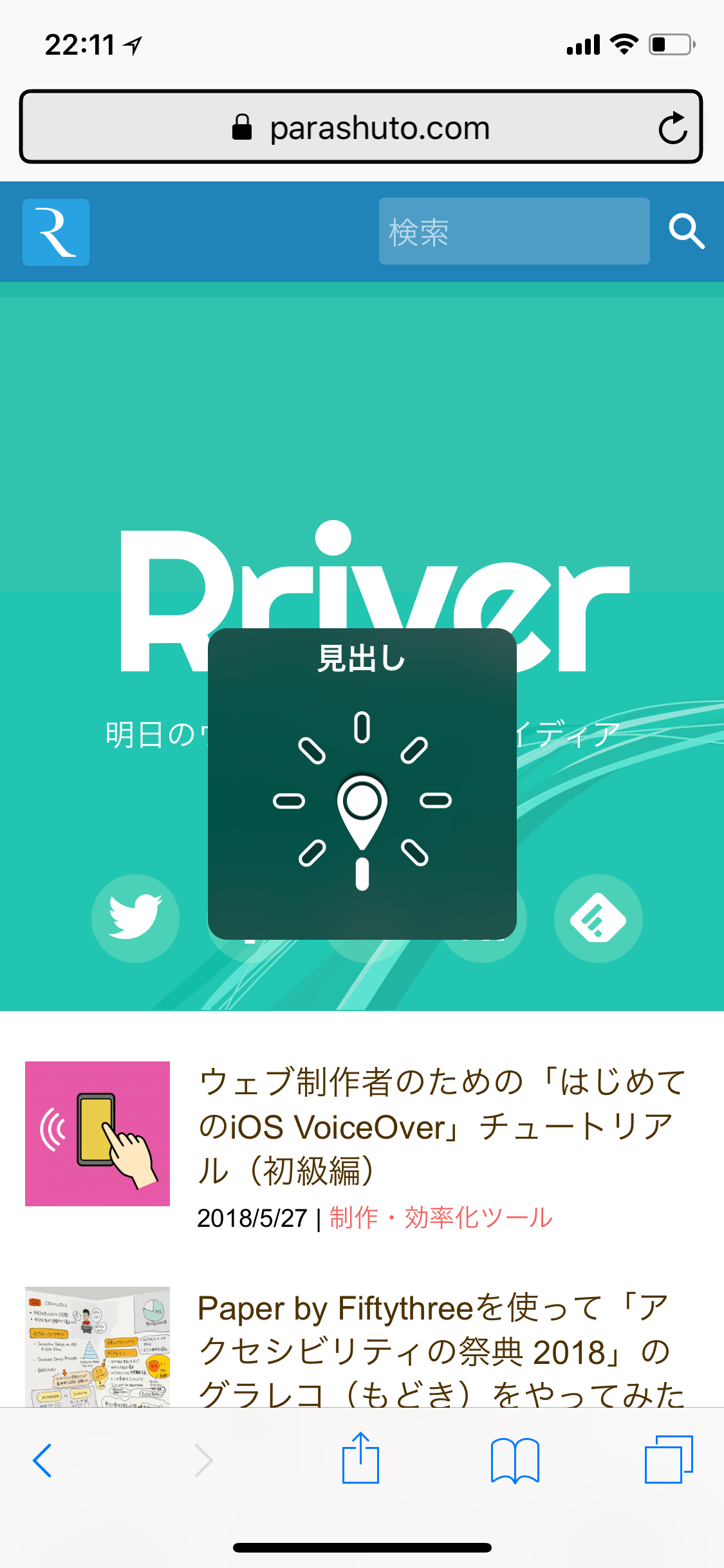
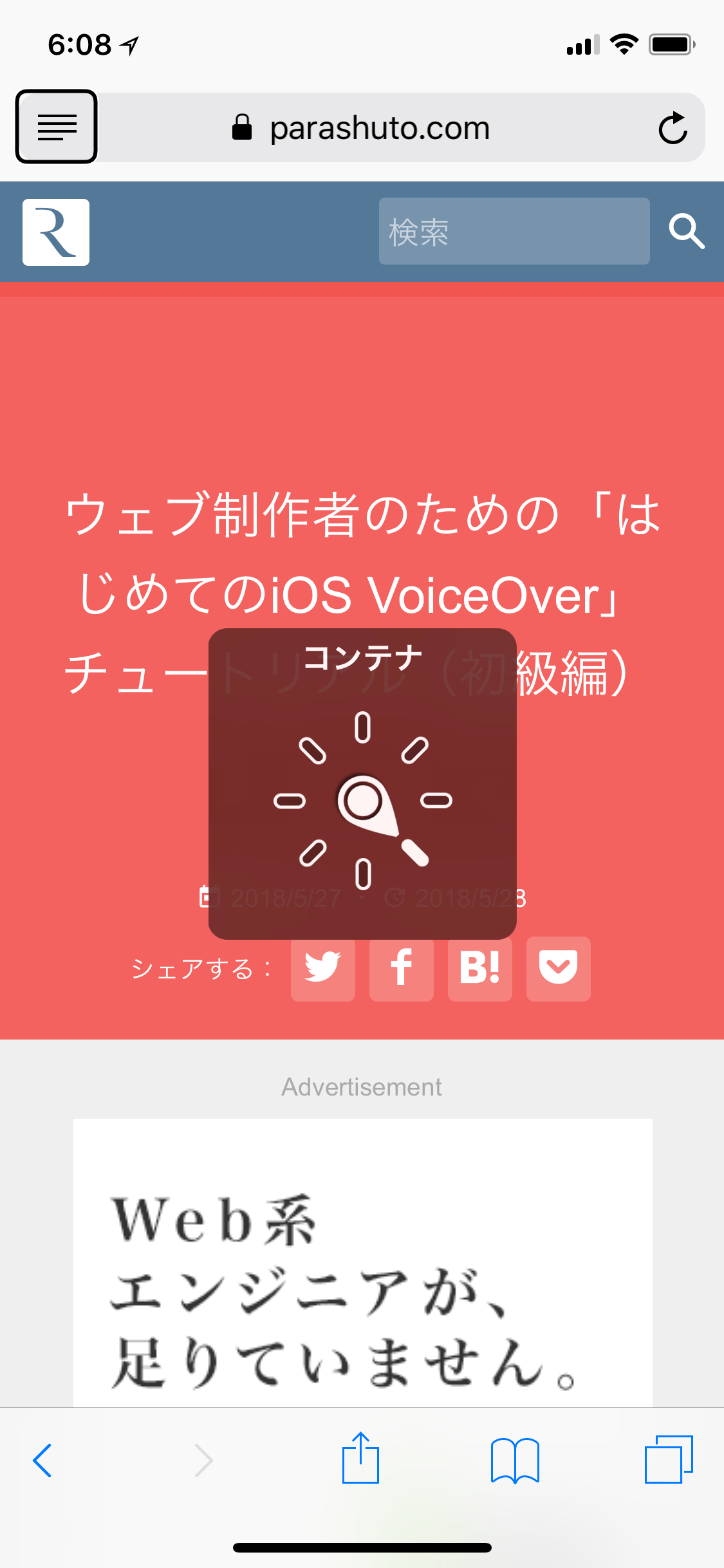
VoiceOverをオンにしたら、2本指で画面をタッチしてダイヤルを回すように操作してみてください。
ローターが表示されて、項目が選択されます。

「見出し」が出てくるまでローターを回します。

ローターで見出しを選択すると「見出し、X個の見出し」と読み上げられてページにある見出しの数を教えてくれます。
今度は1本指で下にスワイプしてみてください。
次にある見出しに移動して、「◯◯、見出しレベル2」といった具合にその見出しを読み上げてくれます。続けて1本指で下にスワイプすると次の見出しにジャンプします。
今度は1本指で上にスワイプしてください。上にある見出しにジャンプして読み上げてくれます。
これが、ローターの基本操作です。ローターを回してオプションを選んで、1本指で上下にスワイプすると色々な操作ができます。
ローターでできること
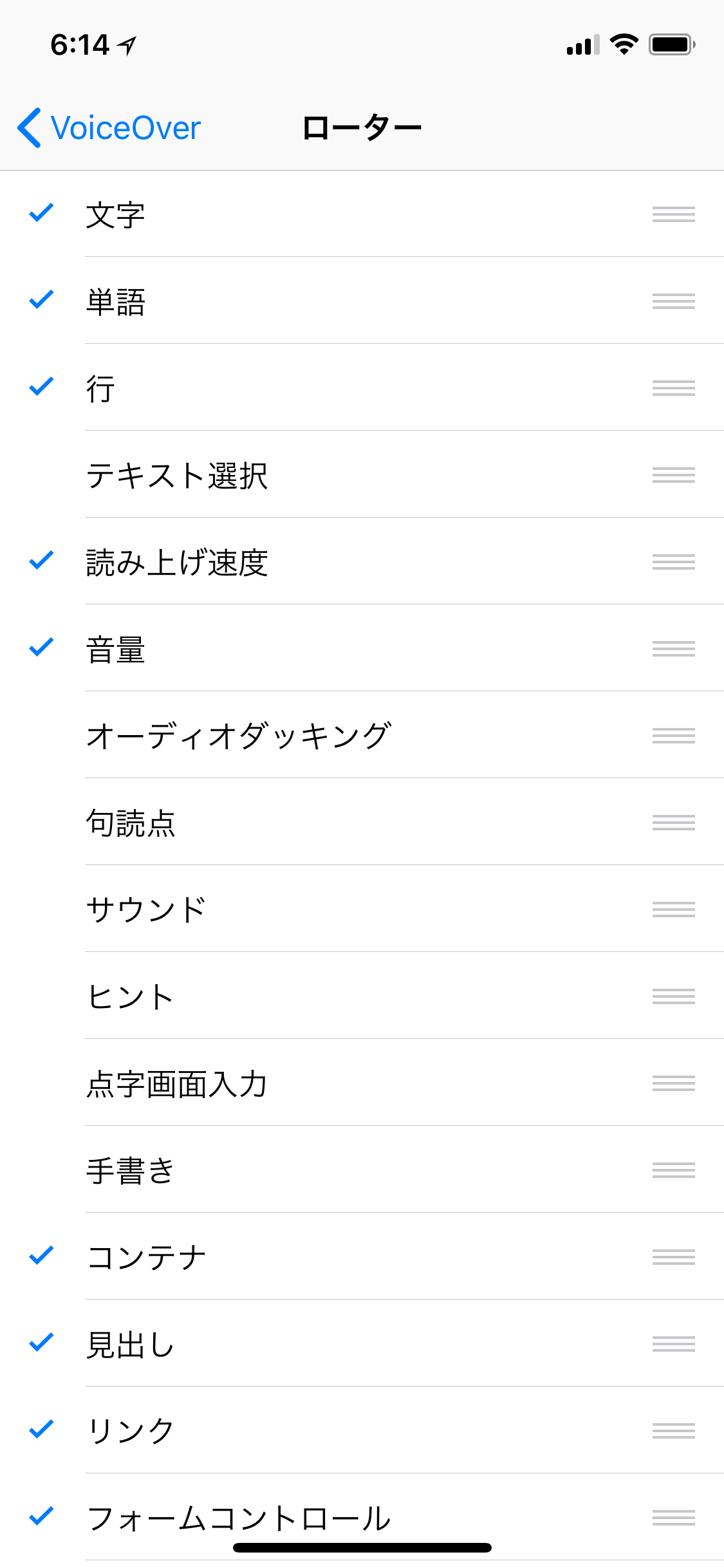
ローターで選べるオプションはたくさんあって、設定画面でそれらを確認できます。また、一部のオプションはデフォルトではオフになっているので、この設定画面でオンにできます。設定画面は設定 > 一般 > アクセシビリティ > VoiceOver > ローターからアクセスできます。

以下にローターのオプションの一部を抜粋してご紹介します。より詳しくはAppleウェブサイト をご参照ください。
ナビゲーション
以下のオプションを選ぶと、選んだ項目間を移動できます。
- 見出し
- ランドマーク
- リンク
デフォルトではオフになっていますが、リンクには訪問済みリンク、未訪問リンク、ページ内リンクといったオプションもあります。
また、以下のオプションを選ぶと、その単位で文字を読み上げてくれます。例えば、「文字」を選ぶと1文字ずつテキストを読み上げてくれます。
- 文字
- 単語
- 行
他にも「フォームコントロール」や「リスト」では、ページ内にあるフォーム要素に移動したり、リスト(ULまたはOL要素)に移動するオプションもあります。
読み上げやその他のオプション
ローターを使うと、オプションで選んだ項目間の移動だけでなく、読み上げ速度や音量のような読み上げのオプションも変更できます。他にも入力方法の選択や画面の拡大/縮小などもできます。便利ですね。
ローターで使えるオプションは以下のAppleサポートウェブサイトで詳しく説明されています。ローターの操作に慣れてきたら、ここで紹介されているオプションもぜひ試してみてください。
さいごに
以上、ウェブ制作者のための「はじめてのiOS VoiceOver」チュートリアル(中級編: ローター)でした!
iOS VoiceOverには他にもいろいろな操作がありますが、これでウェブページを読み上げるための基本操作はできるようになったと思います。以下のような操作はチュートリアルでやっていないので、マニュアル などで調べて試してみてください!
- 2本指でダブルタップ
- 3本指で左右にスワイプ
- 3本指でタップ
- 3本指でダブルタップ
- 3本指でトリプルタップ
- 画面の上部または下部を4本指でタップ
次は入力方法かな…でも、難しそう。汗
では、Enjoy reading with VoiceOver!
2018年6月6日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。