
10年以上ひとつの組織のウェブサイトを運営してきて、4回ほど全面的なリニューアルを経験しています。リニューアルのたびに数千ページものHTMLを書き直すという作業をやってきました。その不毛とも思えるコピペ作業に、そろそろ終止符を打ちたいと考えています。
でも、どうすればそれを実現できるのか?
解決策はまだないんですけど、問題解決の第一歩は課題を明確にすることだと信じてます。とりあえず、いまの悩みを整理して打開策の手がかりにしたいと思います。技術も進歩してますし、5年、10年先に不毛な作業をしなくて済むように、今のうちに準備しておきたいと思ってます。
同じ悩みを抱えている方の何かの役に立てば幸いです。ていうか、すでに解決されてる方がいたら、ぜひご教授いただきたい。。。
全面的なリニューアルの目的とは?
「全面的なリニューアルなんて意味ないのでは?」という声が聞こえてきそうです。
僕もそう思います。
A/Bテストなどをやって部分最適を重ねてウェブサイトを改善していく ほうが、効果的な場合も多いすし、費用対効果という意味でも無難です。ただ、同じフレームワーク(デザイン、ナビゲーション・システム、レイアウト・システム、パターン・ライブラリなど)でやり続けていると、部分最適化にも限度があり、結果が頭打ちになるのではないかとも考えています。
また、3年も経つとユーザ環境や技術がだいぶ進化(または変化)しているので、時代に寄り添えるプラットフォームに乗り換えないとユーザには背を向けられ、競合からは取り残される危険性が高まります。
やっぱり、以下のような「リニューアル」をしなくてはならないタイミングがどこかで出てきます。
リニューアルが必要な3つの理由

見た目のリフレッシュ
ブランディングの一環として「古い」「時代遅れ」という印象を与えないのも大切です。
業界によっては1〜3年に一度はマイナーなデザインのリフレッシュが、3〜10年に一度はメジャーアップデートが必要になるのではないでしょうか?組織としての考え方、担当者の考え方に大きく左右されると思いますが。。。
でも、なぜか3年を過ぎたころから、組織内で「そろそろ古くね?」という雰囲気が出てくるんですよね。「デザイン変えてからもう何年経つ?そろそろ変えてもいいんじゃない?」なんていう質問やコメントが増え始めるのもちょうどその頃です。「そんな風に、簡単に言うな〜!!!!」と心の中では叫んでいますが、ウェブマスターのサガ(運命)として受け入れることにしています。
ちょうど3年経ったころくらいから、更新作業をしていると自分でもフレームワークの古さを実感MAXになりますし。不思議です。

コンテンツの確認と再整理
5年以上前に「ウェブサイトは日々の更新で壊れて行く」で書きましたが、日々更新を続けているとウェブサイトもガタが出てきます。そうならないように心がけて全体を俯瞰して更新作業をしますが、やっぱり、細かい更新が重なるとその時は気づかない不具合いが蓄積されていきます(自然の摂理です。仕方ないです。遠い目…)。
日々忙しく働いていると見直す機会もなかったりするので、リニューアルは大々的にコンテンツを見直すだけでなく断捨離の良い機会にもなります。
本来、数ヶ月に一回とか、半年に一回とかやっていきたい作業ではありますけどね。

コンポーネントの棚卸しとUIの最適化
自分が運営に携わるウェブサイトでは、独自のグリッドシステムやパターン・ライブラリを作って、ある程度必要なレイアウトパターンには対応しています。これも長年使っているとガタが出てきます。制作当時は思いつかなかった、より良いコンポーネントや作り方が出てくる場合もありますし、例えばFlexboxのように当時は使えなかった技術が使えるようになっている場合もあります。
また、当初の予測に反して使わないコンポーネントも判明するので、コンポーネントの棚卸しとUIの最適化もしておきたいところです。
本来アップデートサイクルを作って定期的にやりたいですけど、こういったメンテ作業はどうしても優先順位が下がるので、リニューアルの際にガツっとやってしまうのもありです(言い訳かなぁ。。。覚悟が足りないのかなぁ。。。)。
リニューアルの技術的な課題と切実な悩み
僕が運営に携わっているウェブサイトも、そろそろリニューアル準備の時期に入っていて、いま以下の2つのようなことで悩んでいます。リニューアルサイクルでの不毛な作業をなくすために、5年後の自分(または後任の人)のために、どうにか基盤を構築したいと思って試行錯誤中です。
- デザインを刷新したいけど、コンテンツとスタイルが完全に分離できていなくてHTMLも更新する必要がある
- CMSを導入したくても、次のリニューアルに耐えうるシステムを構築できるかわからない
この2つの課題の解決の目処を立ててからリニューアルしないと、結局、大量なHTMLの修正作業という精神的にも体力的にもよくない不毛サイクルから抜け出せる気がしません。CMSを導入してもしっかり設計ができてないと、次のリニューアルサイクルで逆に作業が増えそうです。
コンテンツとスタイルを分離するには?
例えば、以下のようなBootstrapのグリッドシステム を例にとって考えてみます。
<div class="row">
<div class="col-md-8">本文</div>
<div class="col-md-4">画像</div>
</div>これを入れちゃうとレイアウトが挿入したclassに依存することになります。「4つ分のコラムサイズ」とか「8つ分のコラムサイズ」というスタイル要素をそのまま構造に書き込んじゃってますからね。構造とコンテンツがガチガチに絡み合って切ってもきれない関係になっていますよね。現実的に考えると仕方ないんですけど。
やりたいこと
で、何がやりたいかというと、例えば以下のような要素の入ったコンテンツがあったとします。
<h1>タイトル</h1>
<img>
<img>
<p>本文 段落1</p>
<p>本文 段落2</p>
<h2>サブタイトル</h2>
<p>本文 段落3</p>
<h2>関連リンク</h2>
<ul>
<li>リンク</li>
<li>リンク</li>
<li>リンク</li>
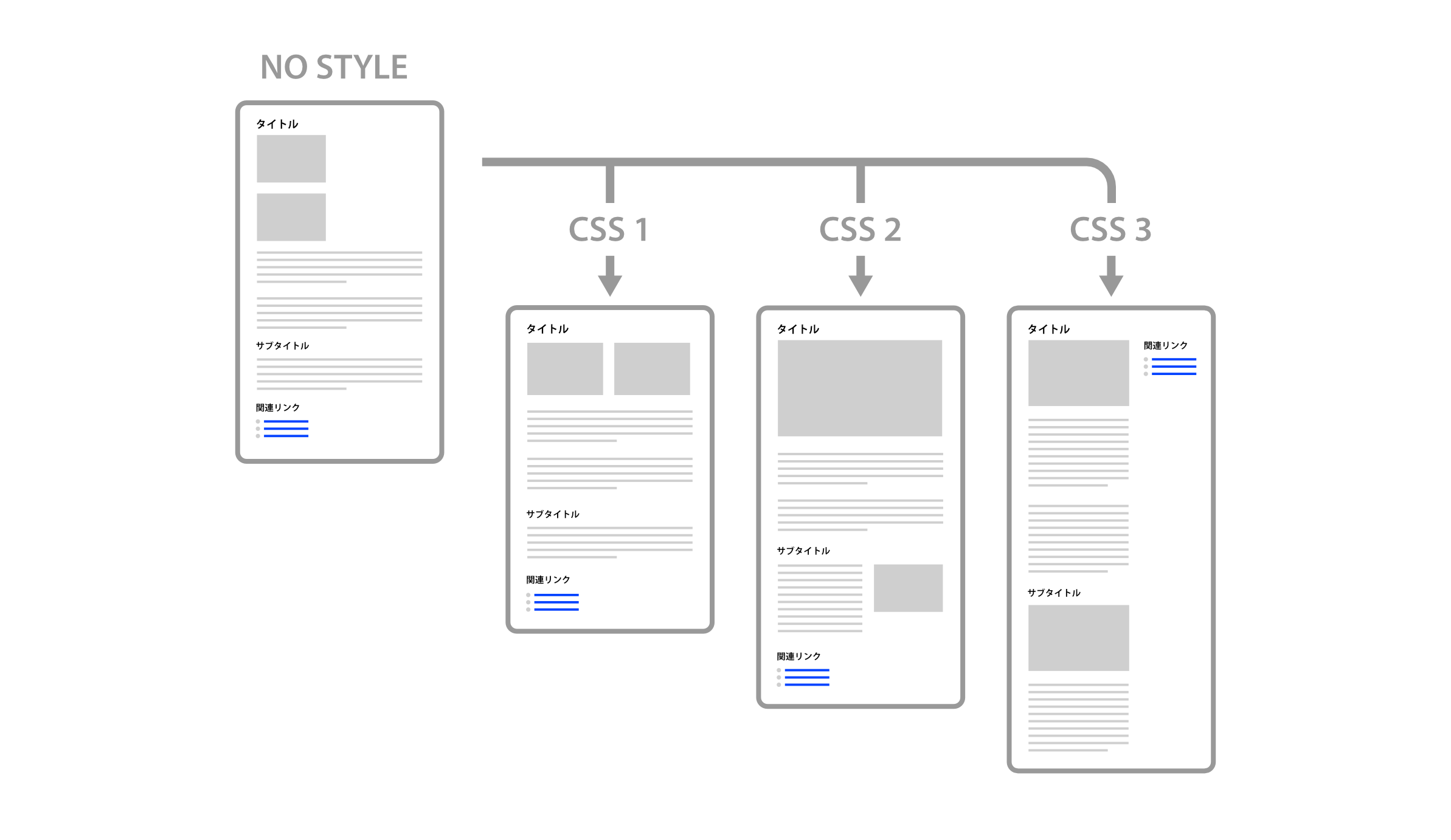
</ul>これをHTMLを変更せずに<div class="col-md-8">のようなレイアウト構造を示すclassを入れずに、CSSだけで以下のような様々なレイアウトを構築できれば、<div>とclassで構築する「グリッドシステム」に依存せずにすみます。

検証できていませんが、たとえば、以下のようにFlexboxと:nth-childを使えば実現できるのでしょうか?
全体の構造を示す.containerのようなclassは必要になりますが、構造を示すclassを最小限に抑えたHTMLの記述ができ、コンテンツとスタイルの分離ができそうです。※以下Sassの記述です。
.container {
display: flex;
img:nth-child(2){
order: 7;
}
ul {
order: 8;
}
}
あとはコンテンツとスタイルの紐付け方とかCMSの構築の仕方が課題でしょうか?(こんなことを考えていたら、CSS Zen Garden のことを思い出しました。Dan Mallさんがデザインしてるし。)
コンテンツ・パターンと表示パターンを分けて考える
先日、Dan Mall氏の「Content & Display Patterns 」というブログ記事を読んで「コンテンツとスタイルを完全に分離させるヒントはここにある!」と思わされました。
- 同じコンテンツ・パターンでも複数の表示パターンで表現できる
- 同じ表示パターンでも複数のコンテンツ・パターンを表現できる
この2点を考慮してコンテンツ・パターンと表示パターンの設計をすれば、リニューアルのたびにHTMLを書き直さなくて済むようなウェブサイトにできそうです。
詳しい説明は今後にとっておくとして、Danさんが記事中で紹介している「Fake CMS」のようなものが導入できれば、きっと不毛なリニューアルサイクルから抜け出せるのではないかと思っています。
今後、参考になると思われる情報
多分、以下あたりが今後のヒントになるんだろうなぁと考えています。また一つ一つ勉強して紐解いて実践していきたいと思います。解決策が見えてきたら、またここでシェアさせていただきます。
コンテンツ・パターンとCMS
FlexboxとGrid Layout
- Grid, Flexbox, Box Alignment: Our New System for Layout — 24 Ways
- A Complete Guide to Flexbox — CSS-Tricks
- A Complete Guide to Grid — CSS-Tricks
- Flexbox Playground
- Understanding the Difference between CSS3 Flexbox & Grid Layout
2016年1月26日に公開され、2016年1月27日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。