
サービスが好きで良く使うウェブサイトでも、デザインが好きじゃない場合ってありますよね。そんな時に便利なのが「usersyltes.org 」です。
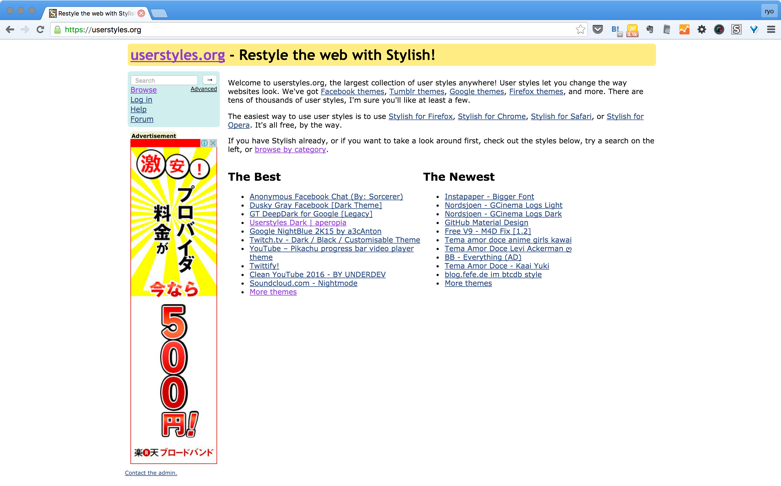
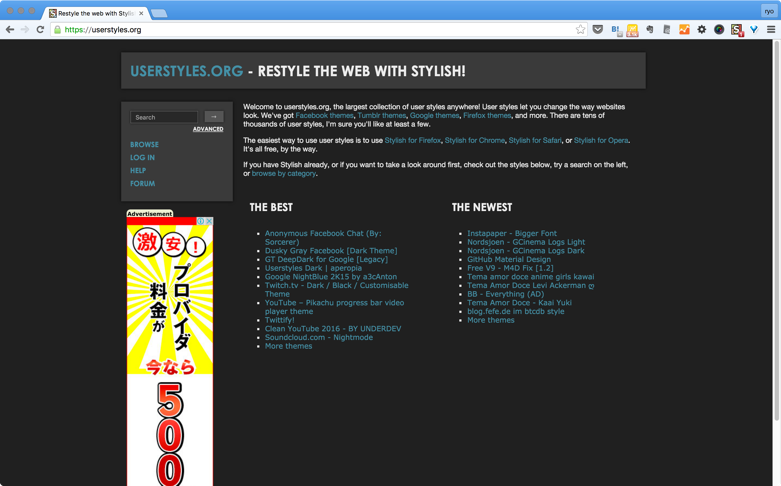
たとえばuserstyles.org自体のデザイン。すごくまぁまぁですよね。

たぶん、わざとなんでしょうけどw
これを、ブラウザの拡張機能を入れてデザインを選ぶだけで、以下のように簡単に変更できます。

たとえば、Reddit やYouTube もuserstyles.orgに行くとユーザが作ったデザインが用意されています。
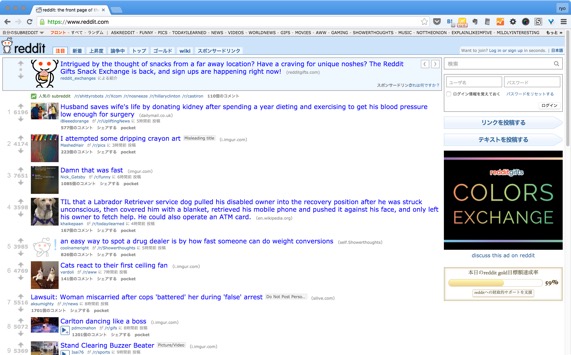
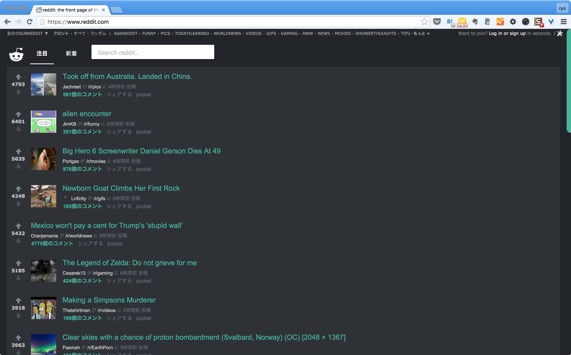
Redditの場合
サイトやスタイルによりますが、Redditの場合は広告の表示・非表示も選択できます。
ユーザが作ったと思われる550種類ものデザインから選べます。


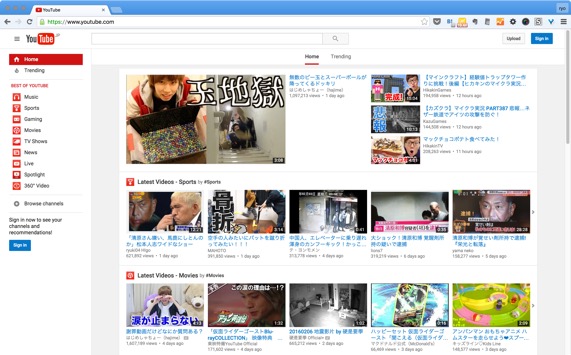
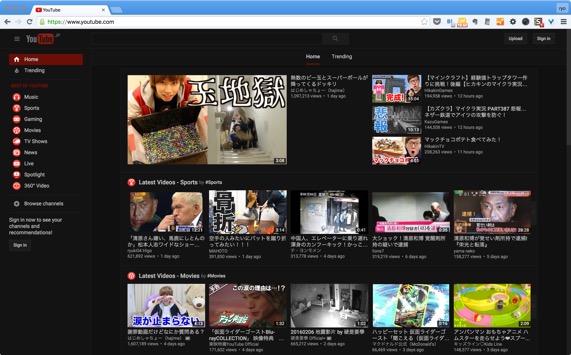
YouTubeの場合
ダークなテーマになってるだけじゃん、というツッコミはさておき。。。
YouTubeは1000種類のデザインが投稿されているようです。


自由なウェブの面白さ
セキュリティ面やコンテンツの見せ方を変えてしまうことで起こる問題を考えると心配ではあるんですが、この自由な感じがウェブの最大の魅力といっても過言ではないと思います。こういった自由な発想を実現できることこそがウェブの魅力で、根底にある力強さだと常々感じています。面白いアイディアを仕組みにすると、賛同する参加者がリソースを提供してコミュニティが構築される。そして、そのコミュニティが生き物のように独自の成長を始める。すごく面白いプラットフォームですよね。
そして、userstyles.orgを見ていて感じるもう一つの魅力は、選択肢はユーザにあるということです。
「ユーザ中心」を考えなおす
一所懸命作ったデザインを勝手に変えられるのはウェブデザイナーやサイトオーナーとしては嬉しくないかもしれません。でも、ユーザが好みに合わせて好きなようにデザインを変えられる仕組みって、ユーザを中心に考えると理想だと思います。ユーザはインターフェイスの「着せ替え」が好きですし、デザインを自分の好みに変えてまで使ってくれるって、そのサービスが愛されている証拠だとも思います。
結局、ウェブの良さを突き詰めると根底にあるのは「ウェブはユーザのもので、ユーザが好きなように使えるのが一番」という考え方だと思います。「ウェブの哲学: Dao of Web Design」で「スタイルシートはページのデザインを提案するもの」と言っているのもそういった考えに近いですね。
セキュリティやコンテンツ改変の問題
セキュリティ面の懸念やコンテンツの見せ方を変えることでユーザに誤解を与える可能性など、userstyles.orgには心配な部分もあります。そのため利用の際には注意が必要なのは否めません。
userstyles.orgのHelpコンテンツでも以下の注意が言及されています(意訳は僕が追加したものです)。危険だと思われるものについては対策をしているが、危険性を理解したうえで使う必要があるということですね。
USER STYLE SECURITY CONCERNS
ユーザスタイルのセキュリティに関する懸念User styles can cause security problems because they can contain XBL bindings, which can contain executable code. Styles posted on userstyles.org are not allowed to define XBL bindings.
ユーザスタイルは実行可能なコードをが入っているXBLバインディングを含むことができるためセキュリティ上の問題を起こす可能性があります。userstyles.orgに投稿される「スタイル」にはXBLバインディングを定義することを許可していません。
User styles can cause hangs at application startup if they contain @imports to servers that are slow to respond. Styles posted on userstyles.org are not allowed to use @import statements.
ユーザスタイルは反応が遅いサーバの@importを含む場合、アプリケーションを起動時にハングアップさせる可能性があります。userstyles.orgに投稿される「スタイル」では@importの記述は禁止されています。
User styles can change websites so much that what you do on them may be misleading. For example, they could move another field on top of a login field, which could potentially lead you to submit your login details to another place. Generally, this is unlikely to lead to a security issue, but it is possible.
ユーザスタイルでは誤解させる改変をも可能にします。たとえば、ログインの入力項目の上に他の項目を動かすことで、他の場所にログイン情報を送信させることも可能です。一般的に、セキュリティの問題につながることは考えにくいですが、可能性は残ります。
userstyles.orgの使い方(Chromeの場合)
最後にuserstyles.orgのChromeでの使い方を簡単にご紹介します。Firefoxでも拡張機能が用意されています。
- 拡張機能「Stylish 」をインストール
- スタイルを変えたいサイトに行く
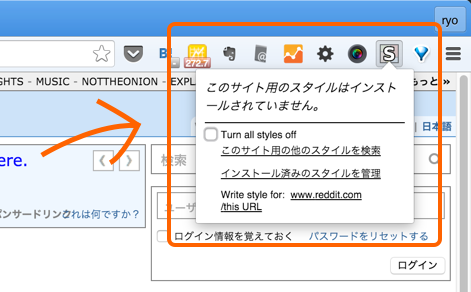
- 拡張機能のアイコンから「このサイト用の他のスタイルを探す」をクリック
- 好きなデザインを見つけて「Install with Stylish」をクリック
あとは、拡張機能のアイコンからアクセスできるメニューで設定ができます。

さいごに
「With great power comes great responsibility(大いなる力には大いなる責任が伴う)」とはよく言ったもので、まさにuserstyles.orgの場合もその通りかもしれません。「自由」には責任がついてまわります。そして、ユーザに自由を提供するには考え抜いたルールと、それを気持ち良く守ってもらう仕組みづくりが大切ですね。
なんか話がでかくなってきたので、今日はこの辺で。
2016年2月10日に公開された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。