Macでなかなか良い画像管理アプリがなくてずっと探してたんですけど、やっと見つけました!「Pixave 」が万能でかなり良いです。以前、Inboard を試したんですが、Pixaveの方が断然良いです。
この記事を書いたのは2017年3月なんですが、2020年5月現在、Eagle というPixaveにすごく似たアプリが断然使いやすいなんていう記事 もあって、ちょっと気になっています。でも、Pixaveのほうが多機能だとのことなので、使い方に慣れているPixaveでいいかなぁ。
この記事の内容は2.2.0の時点でのものです(2020年11月29日現在、バージョンは2.3.13でmacOS Big Surに対応済み、また、M1チップ搭載のMacでもネイティブに動くユニバーサルアプリになったとリリースノート に書いてありました。機能の追加はないですがメンテナンスは行われています)。
管理できる画像フォーマットが豊富
職場ではAdobe系のツールを使っているんですが、家ではAffinity DesignerやSketchを主に使うので、.afdesignや.sketchファイルをサポートしているのはかなりありがたいです。他にもPixelmator をはじめ、アイコンファイルや動画ファイルなど、様々なファイルフォーマットをサポートしていてありがたいです。
サポートされているファイルフォーマット
GIF, JPEG, JPEG 2000, PNG, TIFF, ICNS, AI, PSD, EPS (included PDF info only), HEIC, HEIF (Require macOS 10.13 or higher), PDF, TGA, SVG, BMP, ICO, Camera RAW
Affinity Designer, Affinity Photo, Pixelmator, Pixelmator Pro, Sketch, Audodesk Graphic, Acorn document
TrueType® Font, OpenType® Font, MOV, M4V, MP4, MPO (Multiple Picture Object Image), DAE for 3D Objects, OBJ files, Apple Pages, Numbers, Keynote, iBook Author, MS Word, Excel, PowerPoint
OmniGraffle, MindNode, Comic Life 3, Napkin, Flinto, iThoughtsX, Principle, Art Text 3, Hype 3 document
Pixaveウェブサイトより (2020年5月26日現在)
ファイルをライブラリにコピーしなくていいのが良い
画像管理アプリって管理するファイルを取り込んで独自のライブラリファイルを作るんですね。これだとファイルがダブってディスク容量をとってしまうし、どっちを編集したかわからなくなるので個人的には好きではありません。
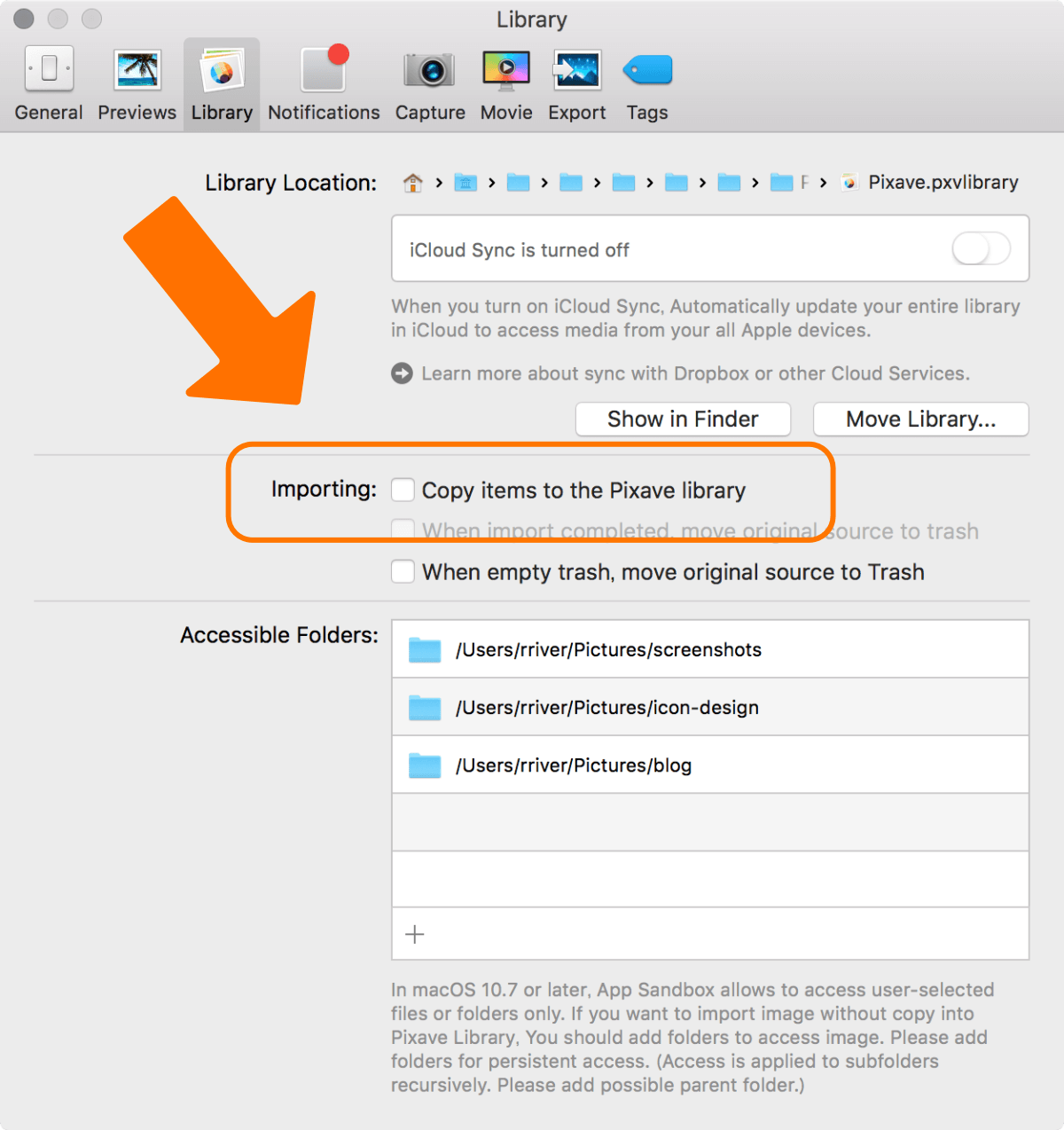
Pixaveでもデフォルトではファイルをコピーする仕様になっているんですが、オプションでオフにできます。

ちなみに、Inboardだとできないです。Eagleではできるのか気になるところです。Pixa ではLive Folderという機能で同じことができそうです(この機能に関しては、こっちの方が良さげ?)。
自動インポートが地味に便利
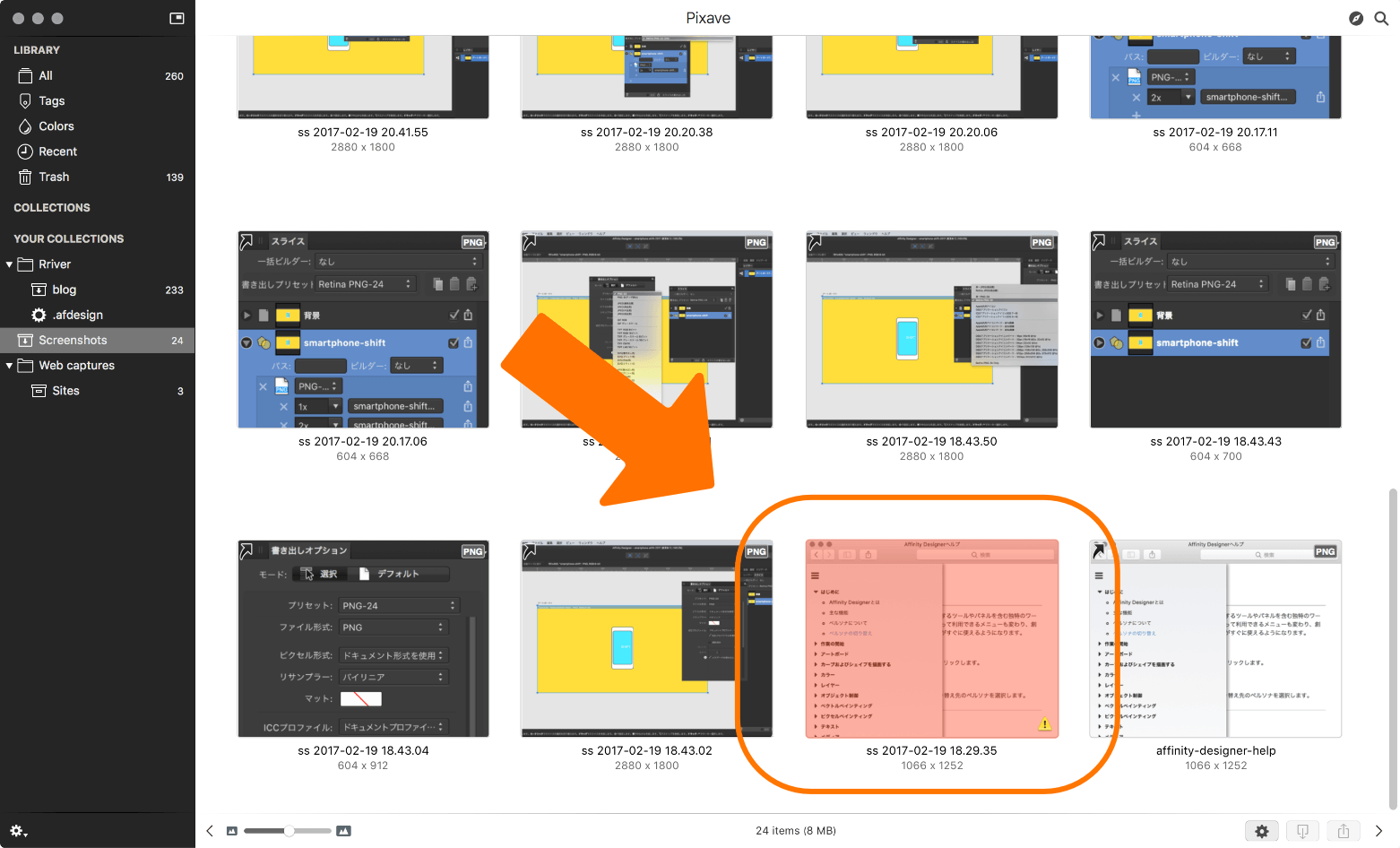
指定のフォルダに保存したファイルを自動でPixaveのライブラリにインポートしてくれます。管理するファイルをいちいち追加しなくて済むので地味に便利です。ただこれ、ファイルを追加した時は自動でやってくれるんですけど、削除した時は更新してくれません。参照元のファイルを削除すると、下のキャプチャ画像のようにPixaveでは赤く表示されます。

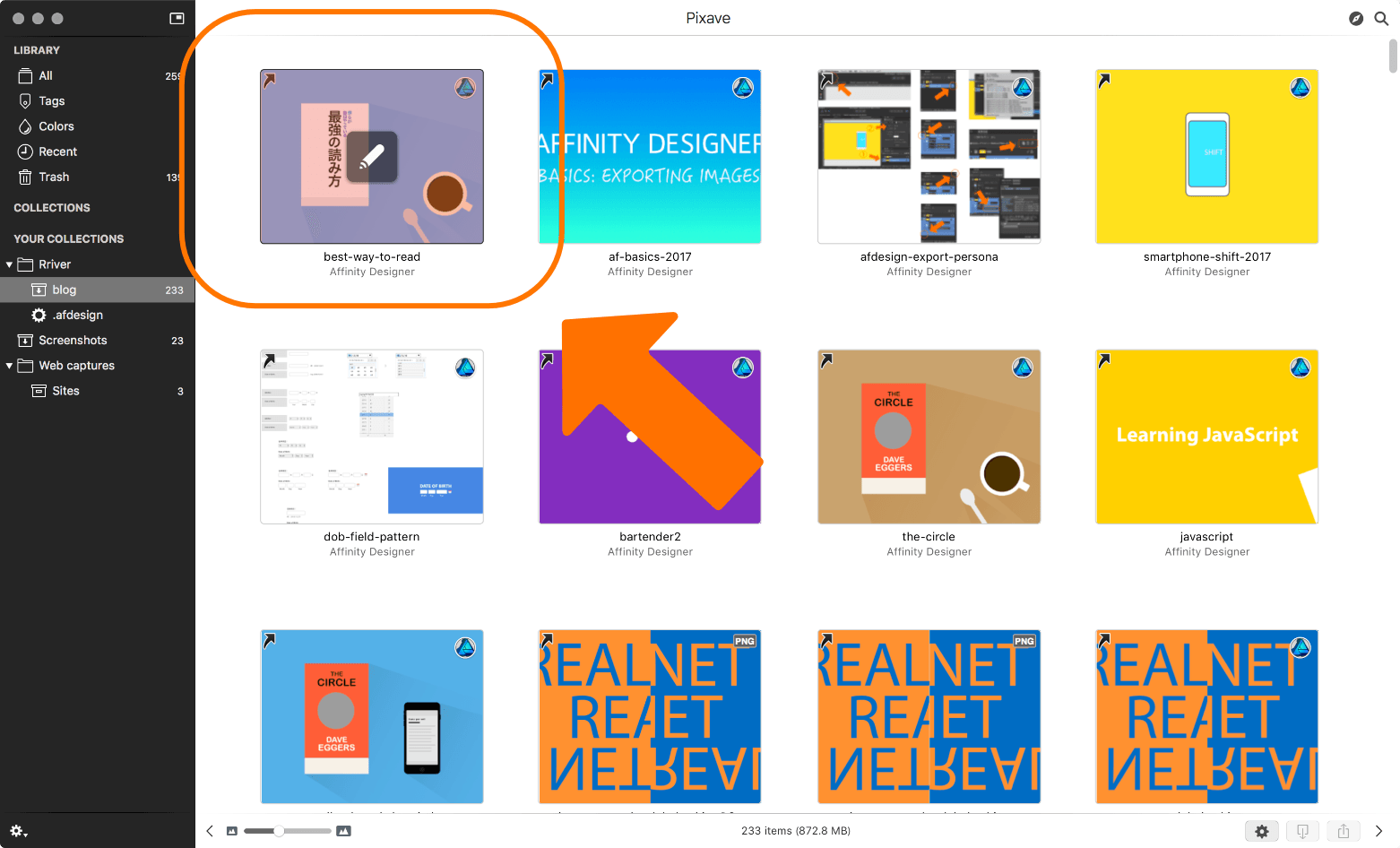
あと、元ファイルが更新されるとサムネイルの表示が以下のように表示されて更新が必要なことを示してくれます。

ファイルを右クリックして「Update Thumbnail & Preview」を選ぶとサムネイルを更新できます。
今後のアップデートで、この辺が自動で行われるように改善されることを期待しています。あえて自動で更新してないのかな?もし、そうだとしたら自動で更新するオプションをつけてくれると嬉しいですね。
スマートコレクションが便利
ファイルの種類やタグなどでフィルターをかけて画像ファイルを表示できます。たとえばAffinity Designer、Sketch、PNG、JPEGなどのファイルが混じったフォルダからAffinity Designerファイルだけを抽出して表示することができます。
以下の条件を組み合わせてフィルターをかけられます。
Title, Document type, Ratings, Label, File Size, Collection, Tags, Creation date, Modification date, Imported date, Capture URL, Image width, Image height, Image DPI, Color space, Color profile, Alpha channel
Advertisement
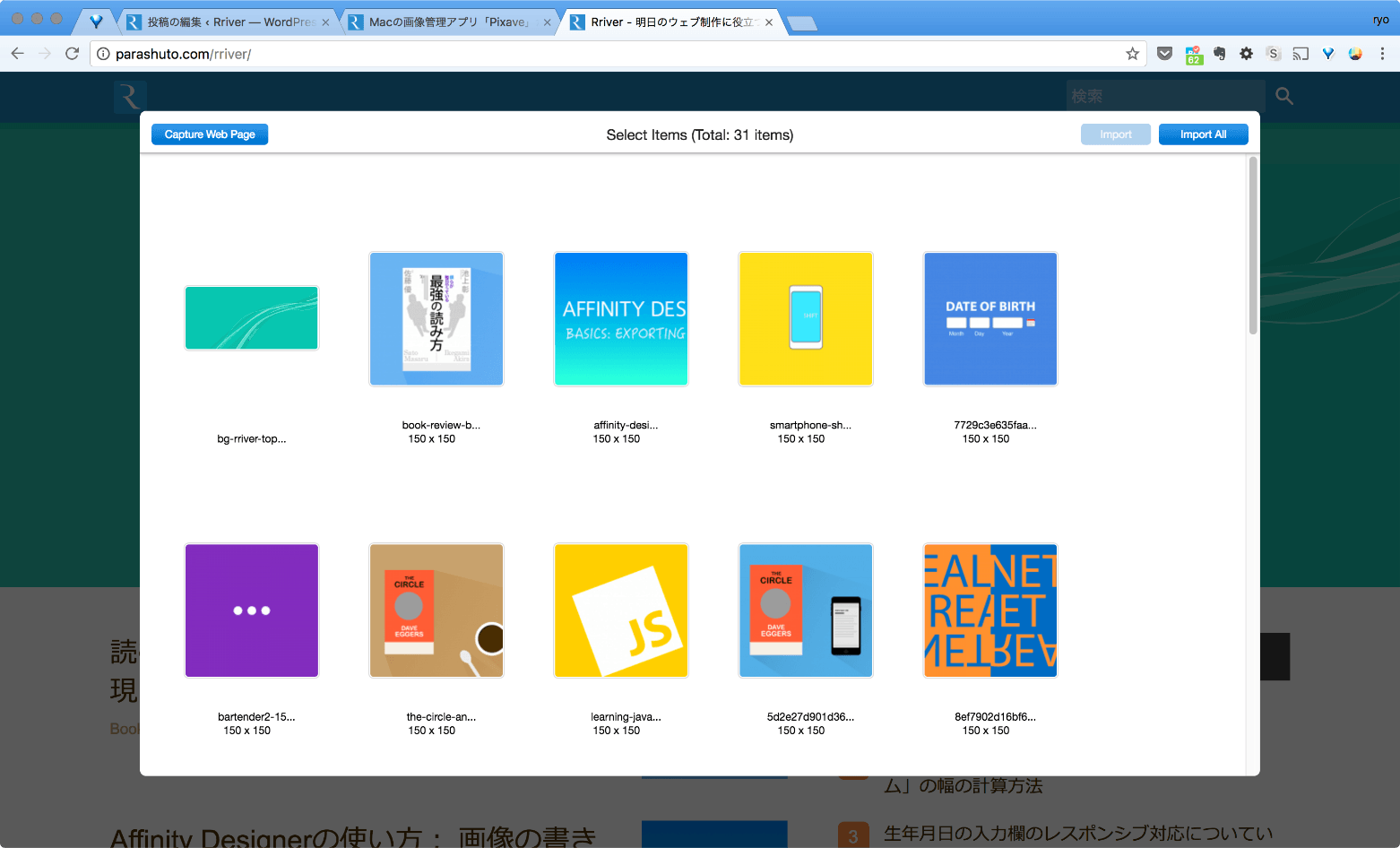
ウェブサイトのキャプチャ機能がレスポンシブなのがいい
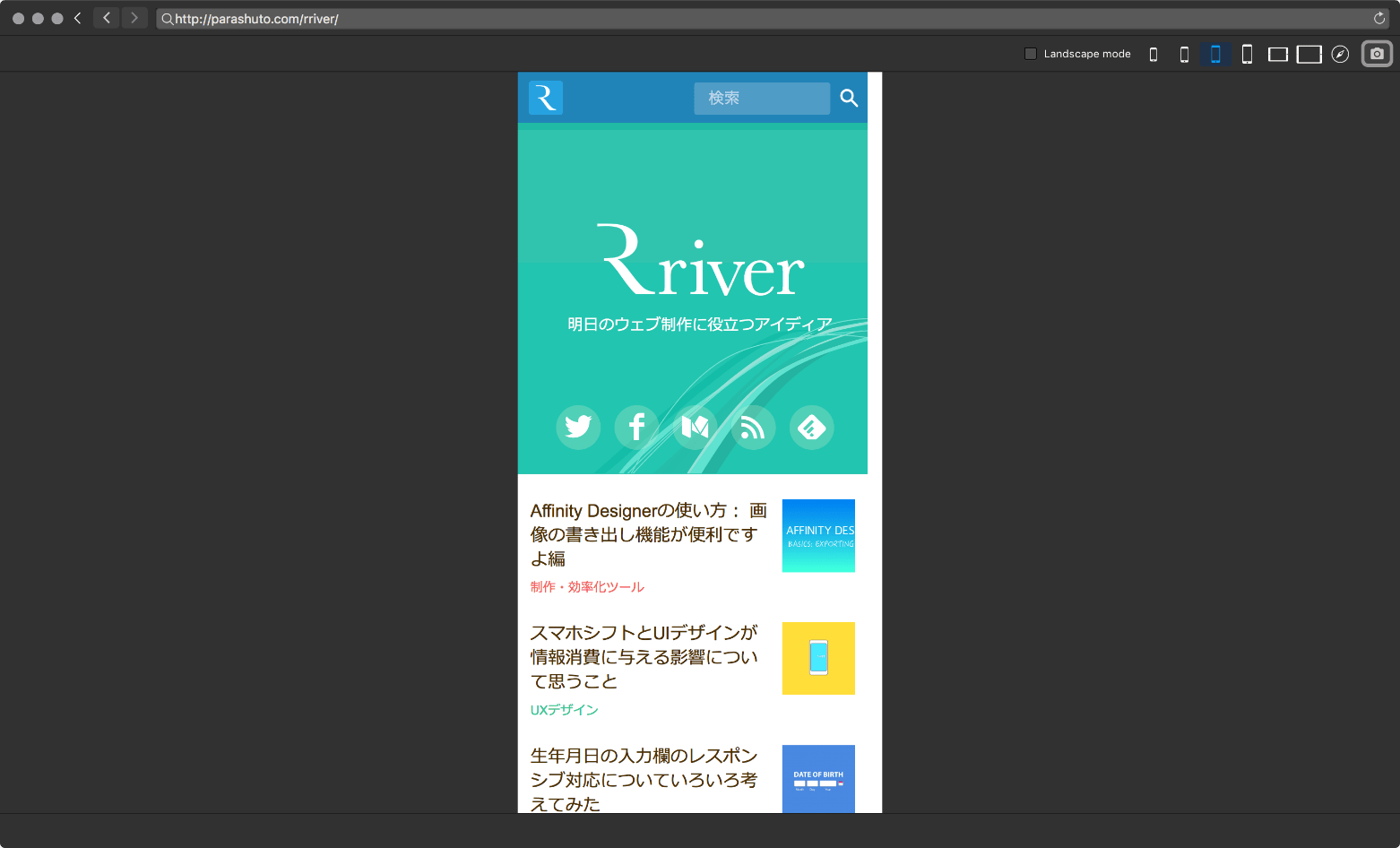
レスポンシブなサイト制作に役立ちそうなウェブサイトのキャプチャ機能がついています。URLを入力して端末のアイコンを選ぶと、その端末の幅でサイトが表示されます。

ちなみに、以下の端末サイズから選べます。
iPhone 4s, iPhone 5s, iPhone 6/6s, iPhone 6/6s Plus, iPad mini 4, Air 2, iPad Pro, Desktop
2020年11月現在もこのままなで、iPhone 6で止まってて寂しい感じです…
自由に幅を選びたい時は「Desktop」を選んで、ウィンドウ幅を変えると、その幅で表示されたウェブサイトがキャプチャされます。キャプチャされた画像はPixaveのライブラリに自動で取り込まれて管理ができます。
あと、ブラウザの拡張機能をインストールするとサイトのイメージアセットを一括でダウンロードする機能もついています。

使い道が思いつかないんですけど、バックアップとかですかね?
2020年11月現在メンテナンスは継続している
2020年11月29日現在、バージョンは2.3.13でmacOS Big Surに対応済み、また、M1チップ搭載のMacでもネイティブに動くユニバーサルアプリになったとリリースノート に書いてありました。特に機能の追加はないですが、メンテナンスは行われているようです。
以下はこの記事を最初に公開した2017年3月当時のロードマップについての情報です。
アプリの開発が止まってしまうとOSがアップデートされた時に使えなくなってしまうこともあります。使えなくなるとそれまでに費やしたお金と時間の投資が無駄になってしまうので、できるだけ開発が継続されるアプリを使いたいですよね。今のご時世、買収されて開発がストップするようなこともあるので仕方ないですけどね。
Pixaveは開発のロードマップがウェブサイトで公開されていて、しばらくはメンテもされそうです。

Pixaveウェブサイトより (2017年3月2日現在)
その他にも機能が盛りだくさん
Pixaveは他にも便利機能が盛りだくさんです。そこまでする?的な感じの機能もありますけど。笑
取り込んだ画像の編集機能とバージョン管理
PNGやJPGなど編集がサポートされている画像は、Pixaveに取り込んで線や文字を書き込むなどの簡単な編集が可能です。たとえば、レスポンシブなウェブサイトのレビューをする際に、複数画面サイズのキャプチャを撮ってフィードバックを書き込んだりするのに便利そうです。あと、編集した画像のバージョン管理ができるそうです(使うかなぁ?)。
動画のキャプチャを撮ったりGIFに変換する機能
動画を分割したり静止画のキャプチャを撮ったりするだけでなく、GIF動画の書き出しもできちゃいます。ブログで使うGIF動画の作成とかにも便利そうですね。
画像の書き出し機能
複数の画像ファイルを指定のサイズに変換したり、ウォーターマークをつけるなどのバッチ処理ができます。こういうの、たまーに必要になるので便利かもしれません。本当にたまーにですけどね。
iCloud Sync
iCloudでライブラリを同期できるそうなので、複数端末で作業する方には便利ですね。チームでの画像アセット管理ができると便利そうですけど、iCloudだとアカウントと紐づけられそうなので無理ですかね?
Dropboxでライブラリを共有したらできるんでしょうか?職場での画像アセット管理は面倒なので検証してみる価値ありそうですね。
さいごに
ブログ用の画像管理以外にあまり使っていなかったのですが、最近、ウェブデザインのスクラップ・ネタ収集のために使っていて重宝しています。使い方も一度覚えてしまえば、わかりづらくても大して気にならないんですし。。。「あの画像どこだっけなぁ?」という時にサクッと画像が探せて便利です。Finderだと画像ファイルを一つ一つプレビューするのが面倒ですからね。
機能が盛りだくさんのPixave ですが、基本機能もしっかりしているのでオススメです。トライアル版 があるので、必要な機能があるか確認してから購入できるのも嬉しいですね。
では、Happy image management!
2017年3月2日に公開され、2020年11月30日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。