高解像度モニターを使うユーザが増えている昨今。ブラウザのウィンドウサイズを画面サイズより小さくしてウェブ閲覧しているユーザも多いのではないでしょうか?

一昔前まではウェブサイトのデザイン幅はスクリーン解像度にあわせるのが普通でした。しかし、そうした最近のユーザの特性を考慮すると、ウェブサイトのデザイン幅を決定する際はユーザのスクリーンサイズよりもブラウザのウィンドウサイズを見て決定したい。強いて言うなら表示領域(Viewport)を見て決定したい。
特にランディングページをデザインする際は、スクロールせずに表示される画面(Above the fold)内に、購入ボタンや資料請求ボタンなどのアクションボタンが見えているかいないかで、コンバージョン率を大幅に左右する可能性もあります。コンバージョン率は数パーセントの改善で多大な利益をもたらすことも可能です。その逆もしかり。できるだけ正確なデータをもとにデザインの判断をしたいものです。
Measure Viewportプラグイン
さて、前置きが長くなってしまいましたが、今回はJavaScriptを使ってGoogle Analyticsのレポートにブラウザの表示領域(Viewport)情報を追加するWordPressプラグイン「Measure Viewport Plugin」をご紹介します。現状、Google Analyticsの既存のレポートではスクリーン解像度しか見られませんが、このプラグインを使うと簡単にViewportレポートを追加できます。
このプラグインの使用条件は以下のとおり:
- Google AnalyticsのAsyncrounous版のトラッキングコードがインストールされていること
- WordPressテーマの<body>が以下のようになっていること。
※このサイトはThematicを使っているのですが、特に変更は必要ありませんでした。
<body <?php body_class(); ?>>Viewportレポート
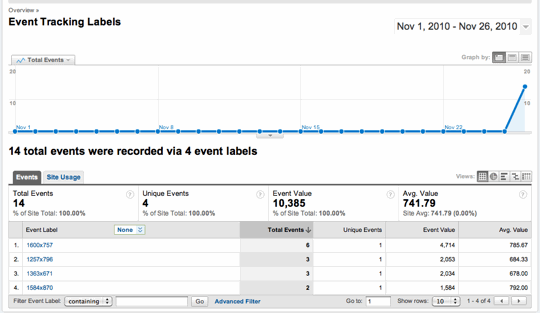
これで、Google Analyticsに以下のようなレポートが追加されます。
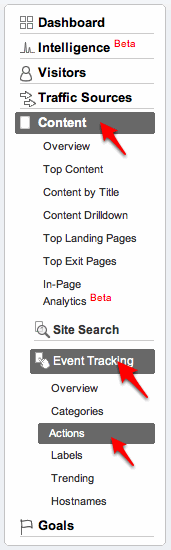
このレポートは、以下からアクセスできます:

WordPress以外のサイトでは?
このプラグインはWordPress用ですが、JavaScript自体は普通のサイトでも使用できます。作者のサイト (英語)でコードを紹介しています。CreativeCommonsの「BY」ライセンスとのことなので、作者を明示すれば商用利用も問題ないはずです。
ちなみに、Google Analyticsにデータが出てくるまでには数時間、長い場合は24時間以上かかることもあるとのことです。
このサイトである程度の量のデータが取れたら、それも共有していきたいと思います。
参照サイト
- WordPress plugin: Measuring browser viewport size — Beantin webbkommunikation
- Measuring browser viewport size with Google Analytics — Beantin webbkommunikation
2010年11月29日に公開され、2017年11月23日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。
Excellent! Thanks for helping make this available to the Japanese audience.
Thank you for creating a great plug-in!!
[…] – さかなチキンぱん。 Google Analyticsでブラウザの表示領域サイズを解析するためのWordPressプラグイ… 再)utmvの使いどころ、流入元を追加的に記入する | Google Analytics […]