日本経済新聞の2つのアプリ
紙面ビューアー
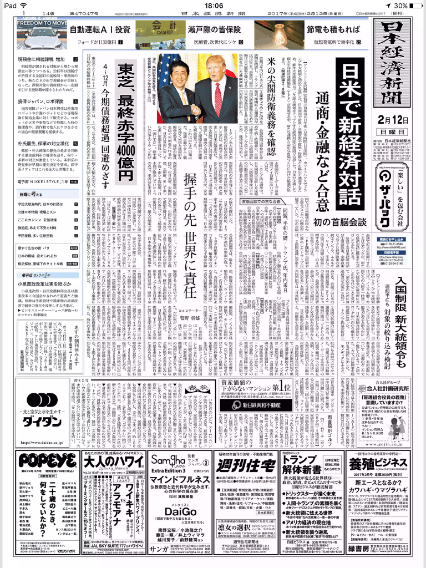
紙面ビューアー は見た目が紙面と同じなので、紙で読むのと同じ感覚で使えます。

これは2017年2月12日の朝刊をiPadの紙面ビューアーで見たときのキャプチャです。大きさ以外は紙面そのもですね。タッチスクリーンで見ているにも関わらず、情報の消費の仕方は紙面とさほど変わらない感じで記事を読めます。
電子版アプリ
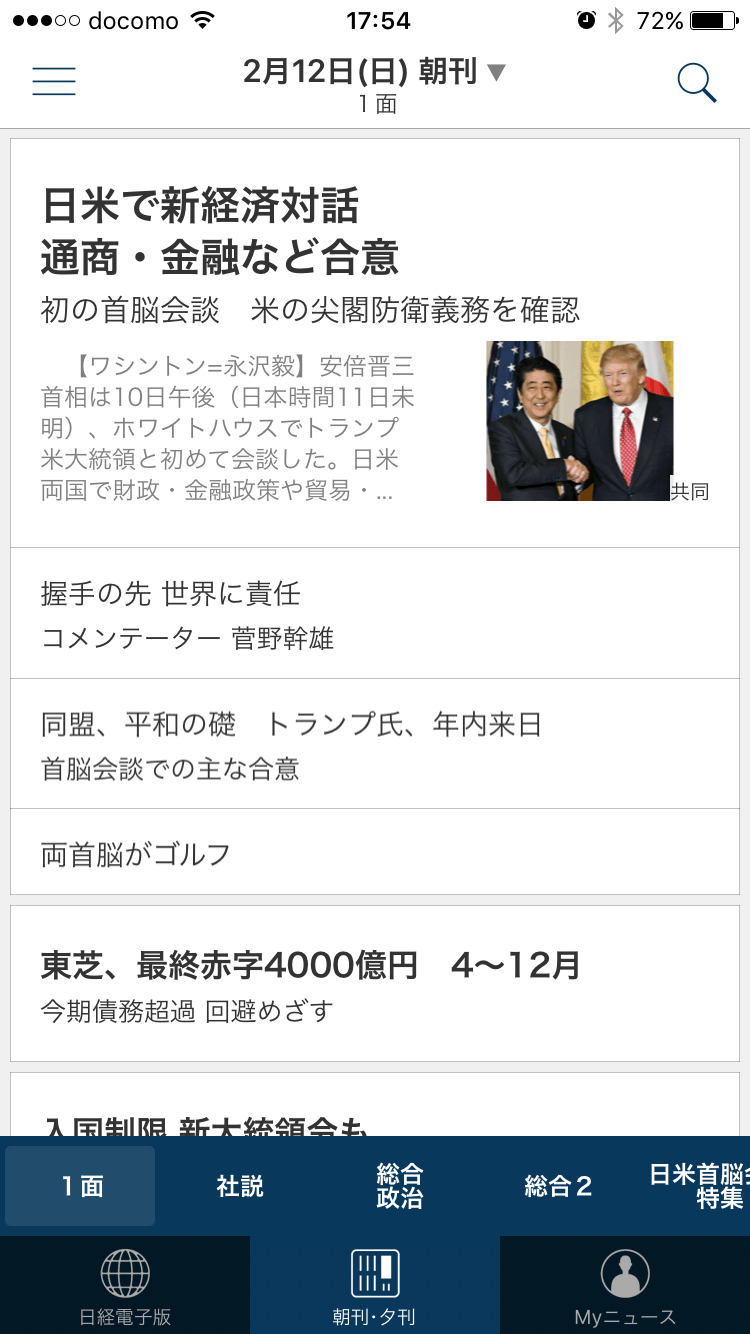
一方、電子版アプリ のほうは以下のような感じです。下のキャプチャは、同日の日経新聞をiPhoneで電子版アプリを使って見たときのものです。

「朝刊・夕刊」のセクションは載っている内容は同じはずなのに、UIが違うだけで情報に対する「印象」が違って見えるのが面白くないですか?
同じ内容でも情報の「重み」が違って伝わる
日経新聞の2つのアプリでは、掲載される内容は同じでもUIはまったく違っています。見出しの文字サイズや黒抜きなどの扱いが電子版アプリでは反映されていないため、記事の重みが紙面とは違って感じるんですね。電子版アプリでも文字サイズやレイアウトの調整はなされているのですが、紙面ほどの差はありません。
あと、紙面ビューアーでは記事全体が見渡せるので、記事の面積で扱いの大きさが伝わってくるのに対し、電子版アプリでは一覧表示になっているので、記事の面積による扱いの大きさがわからないんですね。
たとえば、紙面ビューアーで1面に出てくるトップ記事を見るのと、電子版アプリで一覧になったものを見るのとでは、印象がかなり違っています。

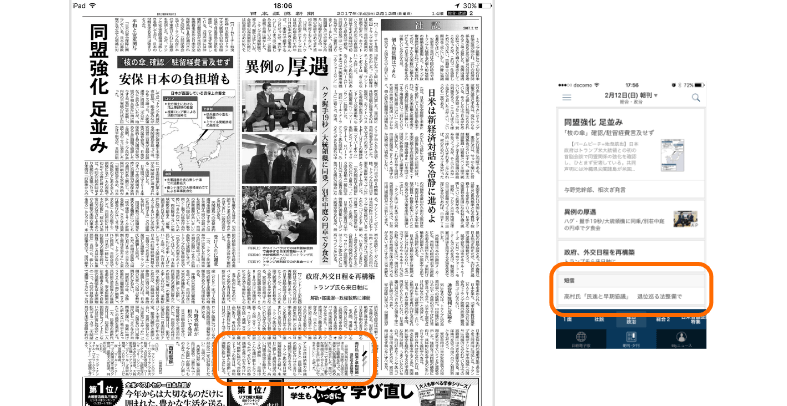
さらに言うと、「短信」なんて紙面ではこ〜んなに小さい扱いなのに、電子版アプリの一覧で見ると他の大きめの記事と見た目の扱いがあまり変わらないわけです。下のキャプチャは2月12日の政治・総合面を2つのアプリで見たときのものです。

紙面ビューアーで読んでいたら気づかなさそうな短信記事でも、電子版アプリで見ると目に入るんですよね。
さらに、僕はほぼ毎日、記事のクリッピングをしているんですけど、短信記事以外でも電子版アプリで読んだ記事を紙面で探していて「小っちゃ!」と思うことがしばしばあります。電子版アプリでは紙面に比べて小さ目の記事の重要度が少し上がった状態になっていることが実感できる瞬間です。
こうやって情報の見え方が変わると、その情報の消費や消化のされ方はかなり違ったものになっていて、情報の受け取られ方も違っていると考えて良さそうです。
どうでしょう?
2つのアプリでの情報の「重み」や「印象」の違い、わかっていただけたでしょうか?
これ、意図的にやる場合はいいんですけど、意図せずそうなってしまっていた場合は知らないうちにあらぬ結果を生んでいる可能性がありそうです。たとえば、レスポンシブなサイト制作でも、スマホ向けに最適化を試みたら伝えたいことが伝わらなくなっていたということも考えられるので気をつけた方が良さそうです。
スマホシフトという時代の流れ
これは勝手な想像でしかありませんが、日経新聞としては紙面ビューアーのような形で昔ながらの紙面で記事のレイアウトや大小で情報に強弱をつけて提供したい。ところが、スマホシフトが起こってユーザのニーズへの最適化を余儀なくされ、スマホの小さい画面や操作に合わせたUIを作ったら電子版アプリのようなUIになった。
この電子版のUIはスマホシフトによるユーザニーズに対応するための必然的な流れだったのだと思います。そして、ここにスマホシフトという時代の流れによる情報消費への影響の始まりを感じています。というのも、僕が紙面ビューアーを使うのを辞めて電子版アプリを使い始めたのもスマホシフトによるものだと思うからです。
以前はiPadで紙面ビューアーをメインに使っていたのですが、今ではほとんど使うことがありません。僕が電子版アプリに乗り換えた理由は2つあります。
1. 閲覧スピード
まずは、閲覧スピードの違いです。
iPadの紙面ビューアーで新聞を読む場合、紙面にランダムに並んだタイトルを探す必要があるので、視線の動きや操作が複雑になりがちです。一方、電子版アプリの場合、タイトルが一覧になっているので目の動きや操作が垂直の移動のみでできます。視覚的にも操作的にも、電子版アプリのほうが一覧性が圧倒的に優れています。
記事タイトルの一覧をさっと見渡して気になる記事を閲覧する方が、紙面をあっち行ったりこっち行ったりしながら読むより、かなり効率的で時間の節約にもなります。一つ一つの操作はコンマ数秒の差かもしれませんが、それが毎日、朝夕と積み重なっていくと相対的にはかなりの時間の節約になります。
2. 画面サイズと携帯性
僕が電子版アプリに移行したもう一つの理由は、紙面ビューアーは9.7インチのiPadくらいのサイズがないと見づらいからです。広報やマーケティングに携わる仕事をしていることもあり、毎日新聞には目を通しているため、紙面ビューアーで読んでいた時はiPadをいつも持ち歩く必要がありました。とくに僕が使っているiPadは第三世代で重いというのもあって、たとえば、MacBookが必要な日にiPadと一緒に持ち歩くのはかなり辛いわけです。
iPhoneだったら通勤時でもポケットからさっと取り出して読めますからね。時間と場所を選ばないスマホはかなり有利です。実は、iPhoneでも紙面ビューアーは提供されているんですが、さすがに小さくて読みにくい。。。
結局、以前はiPadで紙面ビューアーで日経新聞を見ていたわけですが、時間と場所を選ばないスマホで、スマホに最適化された電子版アプリに移行してしまいました。
まとめ
僕の場合はiPadからiPhone、つまりタブレットからスマホへの「スマホシフト」でしたが、その結果、日経新聞を読む際に受け取る情報の印象が少し違うことになっていた。1つ1つの記事の印象は本当にわずかの差ではあるかもしれませんが、チリも積もればなんとやらで、長期的に見ると僕の情報の消費(消化)に大きな影響を与える可能性があると感じています。
僕は、もともとは紙面ビューアーを好んで使っていたのですが、時間と場所を選ばないスマホの利便性に押されて、スマホで読みやすい電子版アプリを使うようになりました。その結果、知らないうちに情報の受け取り方に影響が与えられていたということになります。ユーザが好むと好まざるとに関わらず、知らないうちに情報消費に影響を与えられているわけです。
ユーザの好みにまで影響を与えるスマホシフトと、それによる情報消費の変化は、目に見えにくく、わかりにくいだけに余計に注意する必要があるように感じています。
ここからは余談ですが。。。
With great power comes great responsibility
以前は情報の提供側がある程度は情報の重要度をコントロールできていたのが、スマホシフトやSNSの影響によって判断がユーザに委ねられる機会が多くなっているように思います。情報の提供側はそういった現状を踏まえて情報を発信する必要がありますし、情報を受け取る側も何が本物で何が重要なのか、自ら判断する力が必要になります。「With great power comes great responsibility. (大いなる力には大いなる責任が伴う)」という名言がありますけど。まさにその通りで、ユーザ一人一人の責任が大きくなっているんですよね。飛躍しちゃいますけど、やっぱり考える力を育む「教育」がどんどん大切になっていきますね。
以上、スマホシフトとレイアウトやデザインが情報の「印象」に与える影響について書いてみました。
ちなみに、日経新聞のアプリは紙面ビューアーも電子版も大変良くできていて使っていて勉強になることがたくさんあります。おすすめです。
その他のUI・UX関連の記事
その他のUX・UI関連の記事は以下からどうぞ。
2017年2月14日に公開され、2017年2月26日に更新された記事です。
About the author

「明日のウェブ制作に役立つアイディア」をテーマにこのブログを書いています。アメリカの大学を卒業後、ボストン近郊のウェブ制作会社に勤務。帰国後、東京のウェブ制作会社に勤務した後、ウェブ担当者として日英バイリンガルのサイト運営に携わる。詳しくはこちら。
ウェブ制作・ディレクション、ビデオを含むコンテンツ制作のお手伝い、執筆・翻訳のご依頼など、お気軽にご相談ください。いずれも日本語と英語で対応可能です。まずは、Mastodon @rriver@vivaldi.net 、Twitter @rriver 、またはFacebook までご連絡ください。