自分のサイトに関するツイートが見られるサービス、BackType
2010/10/25 7:13 | ソーシャルメディア

ちょっとした調査などに使えそうだったので、メモ的にエントリー。 続きを読む
2010/10/25 7:13 | ソーシャルメディア

ちょっとした調査などに使えそうだったので、メモ的にエントリー。 続きを読む
2010/10/23 23:10 | ソーシャルメディア
 Facebookが面白いので実験的にこのブログ用のファンページを作ってみた。海外ではFacebookファンページを中心に据えてマーケティング活動をしている例も増えてきています。企業のマーケティング活動をするうえで、公式ウェブサイトとFacebook上でのプレゼンスを組み合わせたファンとのコミュニケーションの構築が必須になる日もそう遠くはない気がします。現在ウェブサイトを持たない企業がないように、Facebookファンページが当たり前になるのでしょう。
Facebookが面白いので実験的にこのブログ用のファンページを作ってみた。海外ではFacebookファンページを中心に据えてマーケティング活動をしている例も増えてきています。企業のマーケティング活動をするうえで、公式ウェブサイトとFacebook上でのプレゼンスを組み合わせたファンとのコミュニケーションの構築が必須になる日もそう遠くはない気がします。現在ウェブサイトを持たない企業がないように、Facebookファンページが当たり前になるのでしょう。
この実験でFacebookファンページの活用方法を探っていけたらと思います。 続きを読む
2010/10/21 7:48 | ソーシャルメディア

QRコード経由でFacebookの「いいね!」をさせてくれるサービス、Likify。ポスター、広告、電車など、あらゆるリアルなものに「いいね!」ボタンをつけるという発想は、シンプルですごく面白いと思います。アイディアとして可能性を感じます。Facebookの「いいね!」中毒の方には分かっていただけるのではないでしょうか?笑
TechCrunchの記事によると、すでにベルギーでNikeがこのQRコードを使ってキャンペーンをしているそうです。 続きを読む
2010/10/20 7:03 | IT・ガジェット

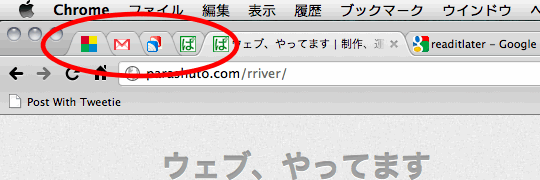
Chromeのアドレスバー (Omnibox) でTwitter検索ができるように設定する方法をご紹介。これを設定しておくと twitter.com に行かなくても検索ができるようになります。また、これを応用して他のサイト検索も同様に設定することが可能です。
設定方法 (Mac版) は以下のとおりです: 続きを読む
2010/10/19 7:24 | 制作・効率化ツール

ブログ記事を定期的に公開していこうと思うと、公開のスケジュール機能は必須です。WordPressでも各投稿の「公開予定日時」が設定できてとても便利なのですが、いくつか足りない機能もあります。たとえば、
など、ちょっとしたところが不便です。それを解決してくれるのがEditorial CalendarというWordPressのプラグイン。 続きを読む
2010/10/18 7:18 | マーケティング

このサイトに似たサイトないかなぁ?という要望に応えてくれるウェブサイト「SimilarSites」ちょっとした競合調査にも役立ちそうなサービスです。 続きを読む
2010/10/17 10:00 | IT・ガジェット

Googleアカウントを使って他のサイトにログインをしたり、他のウェブサイトでGoogleアカウントへのアクセスを許可することが増えてきた。たとえばFacebookで友達を探すときにGmailのアドレスブックにアクセスを許可するのもその一つ。すごく便利な機能ですが、使いっぱなしにしておくといつまでもそのサイトがGoogleアカウントの情報にアクセスできてしまいます。
そこで、アクセスを許可したサイトを削除する方法です: 続きを読む
2010/10/15 16:14 | IT・ガジェット

Googleの日本語サイトでもまだ実装されていない「Google Instatnt」ですが、Mac版のChromeのアドレスバーから使える方法がありました!使用感もすごく良く、使えそうな便利機能です。
ChromeのDev buildじゃないとダメみたいですが、以下、設定の方法です: 続きを読む
2010/10/12 7:33 | IT・ガジェット
CREAMUというブログで紹介されていた、Macのファインダーをタブ化してくれるTotalFinderというアプリを買ってみた。$15だし、ドルが安いですしね。

14日間のお試し期間があるので、ダウンロードして試してみてもいいかも。 続きを読む
2010/10/10 8:04 | IT・ガジェット
WordPressのiPhoneアプリのv2.6が出たので早速実用に耐えうるものなのか試してみた。結論から言ってしまうとテキストだけの投稿ならなんとかなりそうです。

ただ、写真を入れようとすると不具合が起こります。上の画像はPhotoshop Expressを使ってiPhoneのスクリーンのキャプチャをクロップした画像なんですが、WordPressアプリからアップする際にプロポーションがおかしくなってしまいました。 続きを読む
2010/10/09 7:52 | ソーシャルメディア
百式管理人さんの「(今更ですが)そういえばGAPのロゴが変わりましたね・・・」という記事を見て、僕もTwitterで「微妙なロゴ。。。」というつぶやきをしていました。

微妙だと思ったのは百式管理人さんや僕だけじゃなかったらしく、ネットでちょっとした騒動になっているようですね。 続きを読む
2010/10/08 22:56 | ウェブについての考察など
 ちょっとしたことなんですが、iPhoneであったら便利だなぁと思うアプリ(または機能)。
ちょっとしたことなんですが、iPhoneであったら便利だなぁと思うアプリ(または機能)。
それは、Bluetoothを簡単にオン・オフできるアプリ。単純にクリックしたらオン・オフを切り替えられるだけでいいんです!
たったそれだけのことなんですが、ググってみたら、どうやらJailbreakしないとできないみたいです。
Bluetoothの機能のオン・オフって、4画面も遷移しないとできないんですよね。iPhoneからiPad/MacBookに接続し直すときにすごく不便なんですよね〜。ウェブサイトも、こういうところでユーザにストレスを感じさせるんだろうなぁ〜。そう思うと心苦しい限りです。 続きを読む
2010/10/07 23:26 | ソーシャルメディア
大好きなバンド「GUSTER」の最新アルバムがFacebookのファンページで全曲フルで聴けてしまう。さすが、アメリカ。。。

音楽は口コミで広がる力が大きいから、全曲聴いてもらって良かったら買ってもらうというアプローチもありなのでしょう。
そもそも、Facebookのこのページに来るような人たちはファンだから買う確率が高い人たちばかり。下手にファイル共有されるより断然スマートだ。 続きを読む
2010/10/06 23:42 | 制作・効率化ツール
CSS3で角を丸くしたりグラデーションを付けたりできてしまう昨今。下の画像のようにCSS3のグラデーションでボタンなどがデザインできてしまう。近い将来 Photshop の「Web用に保存」からは、JPEGやGIFの書き出しだけじゃなくてHTML5・CSS3で書き出すオプションもできるのではないでしょうか? (というか、今作ってほしい。)

「Playing with CSS3 gradients — Cubiq.org」という記事より。
Demoページのボタンはかなりハイクオリティです。記事中にもありますが、たとえば最新のブラウザを搭載するスマートフォン(iPhone/Adroid)向けのサイトでは、こういったボタン要素はHLTML/CSS3で書くべきですね。ダウンロードサイズがかなり節約できそうです。
2010/10/05 20:34 | IT・ガジェット
 Itsyは小さくてカワイイMacのTwitterクライアント。
Itsyは小さくてカワイイMacのTwitterクライアント。
Lifehacker.jpをはじめいろいろなところで紹介されていてので、早速使ってみた。
機能は最小限に抑えられていて、超シンプルかつ小さくて可愛いんだけど、ちょっと文字が小さくて読み難い。ググっても文字サイズの変更方法などが出てこなかったので、パッケージを開いて見てみたらCSSが置いてあるではないですか!?そのCSSを編集してみたらフォントの大きさを調整できました。 続きを読む
2010/10/05 5:54 | 制作・効率化ツール

Macでは定番のHTMLエディター、Codaの面白いところはプラグインが使えるところ。前の投稿の「Zen Coding」もそうですが、他にも便利なプラグインがいろいろあります。その一つがこのCSS Tools Plugin。CSSのフォーマットを自動化してくれます。 続きを読む
2010/10/04 6:26 | 制作・効率化ツール
結構前から存在するらしいんですが、HTMLのコーディングをCSSのように入力できるZen Codingが面白い。毎日HTMLを書くので、これに慣れたら相当時間の短縮になりそうです。下のビデオを見るとコンセプトが一目瞭然です。
たとえば、以下のようにタイプすると
div#page>div.logo+ul#navigation>li*5>a以下のコードが生成される。
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>Zen Codingは、HTMLエディターにプラグイン(拡張機能)をインストールすることで使えるようになるんですが、MacのCodaやクロスプラットフォームのAptanaなどのエディターで公式にサポートされているようです。自宅ではCodaをメインに使っているので、プラグインをインストールして早速試してみました。ちなみにCodaのプラグインのインストールは、ダウンロードしたファイルをダブルクリックしてCodaを再起動するだけで出来ます。
書き方に慣れれば結構良さそうです。一行のテキストが一気にタグ付き、インデント付きのHTMLに変換されるのを見ると、一瞬「おぉ〜〜っ!!」と感動しました。笑
Dreamweaverでもサードパーティのプラグインがあるようです。「zen codingは超便利!Dreamweaverで使ってみました。 | vivid color + blog」という記事で紹介されていました。職場ではもっぱらDreamweaverなので、試してみようかな。。。
最新のSyntaxはオフィシャルサイトでまとめられています。
2010/10/03 7:26 | 制作・効率化ツール
Yet Another Related Posts Pluginというプラグインを使って、WordPressで関連記事を表示してみた。
手順は結構簡単で、ほぼプラグインをインストールするだけでできました。 続きを読む
2010/10/01 0:46 | IT・ガジェット
最近、Evernoteを使ってよくウェブサイトの情報をクリップするので自分のブログにも「CLIPボタン」を付けてみた。

やり方はLifehacking.jpの「あなたのブログに Evernote Site Memory を追加する」という記事を参考にさせていただきました。
Evernoteのウェブサイトには特設ページができていて、そこでコードを作成するツールも提供されています。ちなみにこのボタンの名前は「Evernote Site Memory Button」というそうです。なんだか親しみにくい。。。笑
このブログでは、特設ページで作成したコードをもとに以下のようなコードを入れ込みました。
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>
<a class="evernote-button" href="#" onclick="Evernote.doClip({providerName:'ブログ名',url:'記事のURL',title:'記事のタイトル',contentId:'クリップさせたいコンテンツを含むHTMLタグのID'}); return false;"><img src="http://static.evernote.com/article-clipper.png" alt="Clip to Evernote" /></a>このブログでは、以下の要素を入れましたが、他にもクリップする際のタグやノートブックなども指定できるようです。Developer Guideのページに項目一覧が掲載されています。
結局、以下のコードをWordPressのThematicのChild Themeのfunctions.phpに入れて使いました。
$postmeta .= '<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>';
$postmeta .= '<a class="evernote-button" href="#" onclick="Evernote.doClip({providerName:\'ウェブ、やってます\',url:\'';
$postmeta .= get_permalink();
$postmeta .= '\',title:\'';
$postmeta .= get_the_title();
$postmeta .= '\',contentId:\'post-';
$postmeta .= get_the_ID();
$postmeta .= '\'}); return false;';
$postmeta .= '"><img src="http://static.evernote.com/article-clipper.png" alt="Clip to Evernote" /></a>';functions.phpの編集については、「ThematicのChild Themeに本家ツイートボタンを追加してみた」をご参照。
2010/09/29 21:47 | ウェブについての考察など
Sony の Bluetooth ヘッドフォン「DR-BT140Q」を使って iPhone 3G で音楽を聴いていて、ふと思い立って早送り操作をしてみた。そしたらなんと、しっかり曲の頭出しが出来るではないですか!

iOS 4.1のアップデートで Bluetooth 機能が向上され、曲の再生・停止や音量調整だけでなく前の曲へ戻ったり、次の曲の頭出しができるようになったらしい。調べてみたらアップデートの詳細にも以下のようにちゃんと書いてありました。
この機能を「発見」したときは、自転車こぎながら思わずニヤニヤしてしまいましたよ。
ちょっと嬉しくなったので投稿。
2010/09/29 0:02 | IT・ガジェット
ブラウザからもデスクトップのソフトからも使えるプレゼンツール、Preziがすごくいい感じだ。
2010/09/28 22:55 | 制作・効率化ツール
FirefoxからChrome移行の際にインストールした拡張機能10個のまとめ。
![]()
2010/09/27 23:38 | IT・ガジェット
シンプルだけど楽しそうなMacのアラーム・アプリ、Alarms。
Reederの開発者Twitterで紹介していたのですが、すごく良さげ。

ビデオを見ると、その良さが一目瞭然です。
職場でMacだったら買ってます。
JavaScriptが一層進化してHTML5のCanvasも標準になる数年後、ウェブでもこういうのが当たり前になるのだと思っています。そして、こういう気持ちの良い動きやインターフェイスがユーザから当然のように求められるようになるのでしょう。
早く準備を始めなくては。
2010/09/27 18:58 | ウェブ制作・運営ノウハウ
以前にも「細かい改善を繰り返す」という投稿で書いたのですが、これからのウェブサイト運営は「細かい機能改善を頻繁に行う」ことが最も重要だと考えています。Chrome関連のニュースやブログ記事を見ていて、改めてそれが間違っていなかったと感じています。

ここ数年間Firefoxをメインのブラウザとして自宅でも職場でも使い続けてきたのですが、既に自宅ではChromeをメインのブラウザとして使い始めています。 続きを読む
2010/09/26 8:26 | 制作・効率化ツール
Chromeをメインのブラウザにしても快適に過ごせそうなこのごろ。先日の投稿で書いた「拡張機能を含むブラウザの設定を、他のPCのものと同期できる」かどうか調べてみた。結果、みごとに同期!これまた本当にすばらしい。

同期されたWin7上のChrome
同期元のMac上のChrome
2010/09/25 14:41 | 制作・効率化ツール
なんでもかんでもGoogleというのは好きではないしFirefoxに愛着もあるんですが、Google Chromeが良い感じだ。細かいインターフェイスの作り込みなどがすごくグっと来る。さすがGoogle。

今回「おぉ〜」と思って紹介するのは「タブを固定する」機能。
固定されたタブが上の画像のように小さいアイコンだけのタブになる機能です。 続きを読む
2010/09/25 9:09 | IT・ガジェット
iPhoneのRSSリーダーで「これだ!」というものにようやく出会えました。

「Reeder 2」というアプリで、使い勝手がすばらしく、デザインも自分好みでシンプル。そのうえiPhone 3Gでもサクサク動く夢のようなアプリです。あくまで体感値ですが、いままで使っていたMobileRSSと比べると起動から各種動作まで数倍速く感じます。 続きを読む
2010/09/24 20:33 | ウェブ制作・運営ノウハウ
実用的であるかは置いておいて、気持ちの良い動きをするのでメモ的に投稿。
jQueryで実装できるようです。

2010/09/23 9:16 | ウェブ制作・運営ノウハウ
IE9でCSS3のサポートも強化され、ようやくborder-radiusも使えるようになる。
IE9 Betaでは、W3Cの指定通りのプロパティでborder-radiusの指定ができる。
/* すべて一度に指定する場合(IE9とOpera向け)*/
border-radius: 4px;
/* 個別に指定する場合(IE9とOpera向け) */
border-top-left-radius: 4px;
border-top-right-radius: 3px;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 3px;
/* すべて一度に指定する場合(Mozilla向け) */
-moz-border-radius: 4px;
/* 個別に指定する場合(Mozilla向け) */
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomleft: 4px;
-moz-border-radius-bottomright: 3px;
/* すべて一度に指定する場合(Webkit向け) */
-webkit-border-radius: 4px;
/* 個別に指定する場合(Webkit向け) */
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 3px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 3px;現状、Webkit(SafariとChrome)やMozilla(Firefox)では接頭辞付きのプロパティでサポートされているため、上記のように複数記述が必要になります。また、接頭辞付きのプロパティは将来的にサポートされなくなる可能性があるので、同時に正式なプロパティも記述しておいたほうが良いようです。
【参考】 ベンダー接頭辞は使ってもよいか(ミツエーリンクス Web標準Blog)
ちなみにIE6〜8ではborder-radiusはサポートされていないため、IE6〜8でも同じ表示をさせたい場合、このプロパティは使えません。IE6〜8では思い切って諦めるか背景画像を使うのが現実的なのでしょう。jQueryを使って実装する方法などもありますが、表示が遅くなったりするので個人的には好きではありません。
2010/09/22 15:15 | 制作・効率化ツール
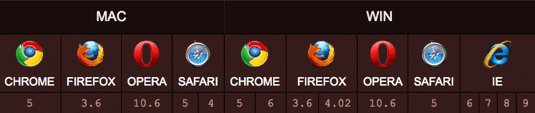
以前にも紹介したことがあるサイトですが、IE9も追加されていたので再度紹介。というかメモ。Mac/Winの主なブラウザのCSS3とHTML5の対応状況が分かりやすいチャートで確認できます。

findmebyIP.com HTML5 & CSS3 Support
対応しているブラウザ
Mac: Chorme、Firefox、Opera、Safari
Win: Chrome、Firefox、Opera、Safari、IE