2010/09/17 1:25 | ウェブ制作・運営ノウハウ

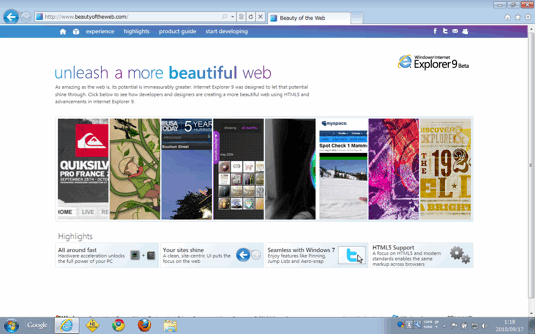
RSSで読んでるニュースサイトでの評価がすこぶる良かったのでIE9 Betaを早速MacBookのVMware Fusionで走らせているWin7に入れてみた。
が、このBeta、既存のIE8を上書きしてしまうようです。
テスト環境としてIE8を使っている方は、くれぐれもお気をつけ下さい!
IETesterでIE8での表示確認はできるので問題ないとは思いますが。。。
IE9 Betaのダウンロードはこちらからできます。
2010/09/12 8:04 | 制作・効率化ツール

最近はmixiもあまり使わなくなりましたが、いろいろ動きはあるようなので追って行かなくてはと思っている今日このごろ。
Twitterなどで情報が流れていたので、早速mixiチェックを入れてみた。
【導入の手順の覚え書き】
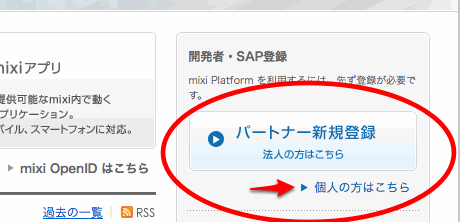
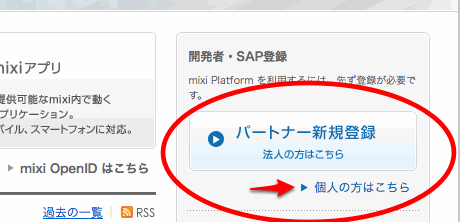
1. まずはmixi Developer Centerで登録 ※このブログ用には個人で登録しました。

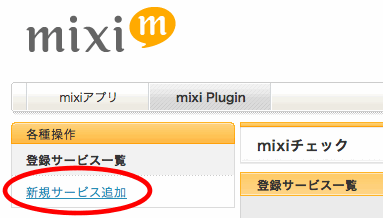
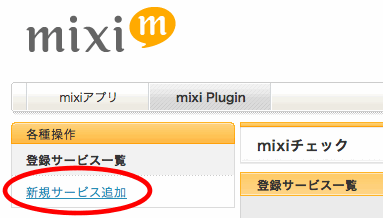
2. mixi Developer Centerにログインして、mixi Pluginのページから新規サービスを追加する。

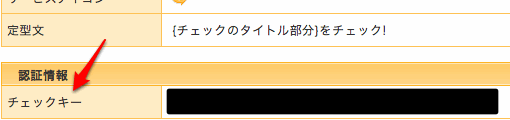
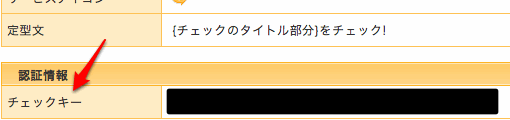
3. 新規サービスを追加したサービスのページで「チェックキー」をゲット。

4. mixi Connect > mixi Plugin > mixiチェック でコードをゲット
<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="チェックキーを入れる" data-url="サイトURL" data-button="ボタンの種類">Check</a>
<script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>
5. これをThematicのChild Themeのfunction.phpに入れる。
$postmeta .= '<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-button="button-2" data-key="チェックキーを入れる" data-url="';
$postmeta .= get_permalink();
$postmeta .= '">Check</a>';
$postmeta .= '<script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>';
2010/09/11 8:58 | ウェブについての考察など
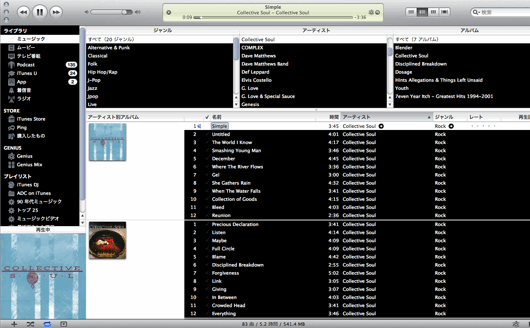
LifehackerにiTunes 10の背景色を黒くする方法が書いてあったので試してみました。

あたらしいデザインは、なんとなくグレーでコントラストが足りないと思われた方も多かったのではないでしょうか?
iTunesを閉じて、Terminalを開いて以下のコマンドを入れると変更ができます。
[bash light=”true”]defaults write com.apple.iTunes high-contrast-mode-enable -bool TRUE[/bash]
ちなみに、元に戻す場合は
[bash light=”true”]defaults write com.apple.iTunes high-contrast-mode-enable -bool FALSE[/bash]
2010/09/06 20:06 | ソーシャルメディア
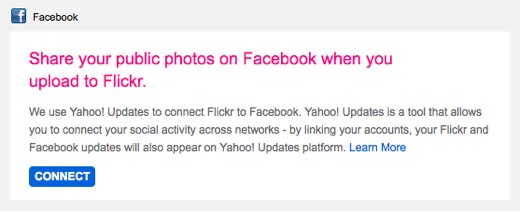
以前「FacebookのWallにFlickrにアップした写真を載せる方法」という記事を書いたのですが、この方法は2010年9月6日現在すでに使えなくなっているようなので、違う方法をまとめてみました。
以下のほうほうで自動的に公開した写真がFacebookのWallに掲載されるはずです
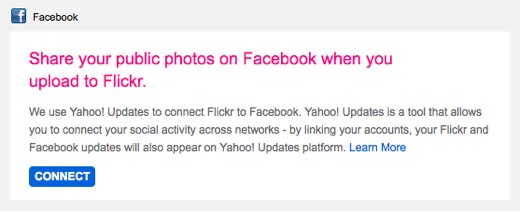
1. FlickrのYour Account > Sharing & Extendingに行って「Connect」ボタンをクリックする

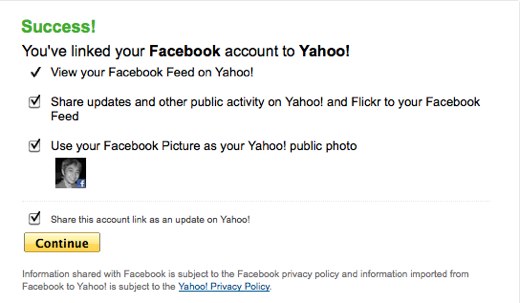
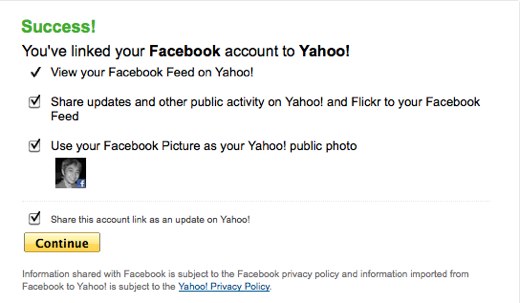
2. 新しいウィンドウが立ち上がって、Yahoo.comにログインすると下の画面が出てくるので「Continue」ボタンをクリック
 ※一つ目のチェック以外は必要ないはずです。
※一つ目のチェック以外は必要ないはずです。
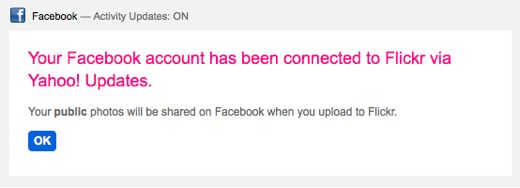
3. 以下のような画面が出てきて完了

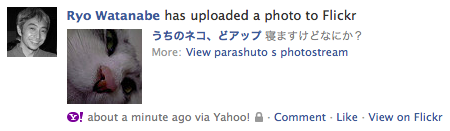
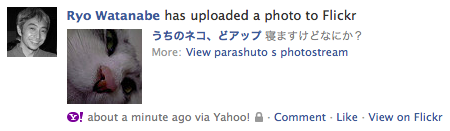
写真をアップしてから5分〜10分くらい時間がかかるみたいですが、以下のように無事Wallにアップされました:

ちなみに、Privateの写真をPublicに設定し直した際にも問題なくアップされました。
2010/09/05 9:48 | ウェブ制作・運営ノウハウ
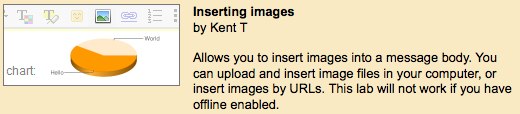
メールでちょっとした操作方法の説明を送るときなど、メッセージに画像を挿入すると文章
Gmailのウェブクライアントでも、メッセージに画像を挿入できたんですね。
これは便利だと思ったので、やり方をメモ。
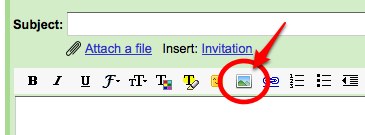
1. Gmailの設定画面の「Labs」タブで「Inserting Images (画像の挿入)」を有効化する

2. メール作成画面に画像アイコンが表示されるので、ここから画像を挿入できるようになります

※GoogleオフィシャルBlogでの説明はこちら
MacだとSkitchのような便利な画面キャプチャソフトがあるので、画像を使った説明もサクサク作れてしまいます。
地図に印をつけてメールしたりするのも便利になりますね。
Skitchのデモビデオ:
2010/08/29 13:50 | ソーシャルメディア

最近、Facebookの楽しさが少し分かってきたので、このサイトにもLikeボタンを付けてみた。せっかくなので、ThematicのChild Themeに入れた。
手順は以下の通り。
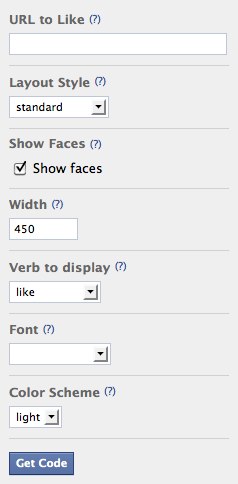
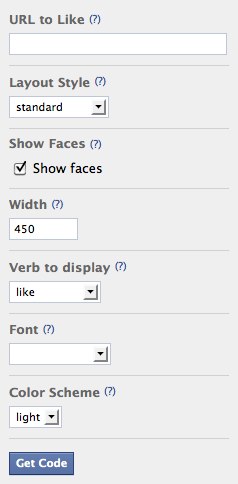
1. FacebookのSocial pluginsのページからLikeボタンのコードをゲット

2. ゲットしたコードをWordPress向けに以下のように編集
$postmeta .= '<div class="facebook-like"><iframe src="http://www.facebook.com/plugins/like.php?href=';
$postmeta .= get_permalink();
$postmeta .= '&layout=button_count&show_faces=false&width=120&action=like&font=verdana&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe></div>';
3. Child Themeのfunctions.phpに tp_postheader_postmeta() を入れて以下のように追加。以下のは、Tweetボタンも入ったもの。
function tp_postheader_postmeta() {
$postmeta = '<div class="entry-meta">';
$postmeta .= thematic_postmeta_entrydate();
$postmeta .= '<div class="social-media-buttons">';
if (is_single() || is_page()) {
$postmeta .= ' <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="rriver" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>';
} else {
$postmeta .= ' <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="rriver" data-lang="ja" data-url="';
$postmeta .= get_permalink();
$postmeta .= '" data-text="';
$postmeta .= get_the_title();
$postmeta .= '">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>';
}
$postmeta .= '<div class="facebook-like"><iframe src="http://www.facebook.com/plugins/like.php?href=';
$postmeta .= get_permalink();
$postmeta .= '&layout=button_count&show_faces=false&width=120&action=like&font=verdana&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe></div>';
$postmeta .= "</div>";
$postmeta .= "</div><!-- .entry-meta -->\n";
return apply_filters('tp_postheader_postmeta',$postmeta);
} // end thematic_postheader_postmeta
add_filter('thematic_postheader_postmeta','tp_postheader_postmeta');
4. あとはCSSを調整して完了
2010/08/29 0:27 | 制作・効率化ツール
MacBookのSafari 5で見たら問題ないのに、iPadで見ると背景画像が縮小されて表示されてしまう。どうしてだろうと思って調べてみたら、どうやらMobile Safariの制限によるものらしい。
iPadでの表示

MacBookでの表示

画像の最大デコードサイズ(縦 x 横のピクセルサイズ)が2メガピクセルだとのことで、結局、背景画像のディメンションを1800 x 1600px から1800 x 1000px にしたら正常に表示されるようになりました。
2010/08/22 16:04 | 制作・効率化ツール

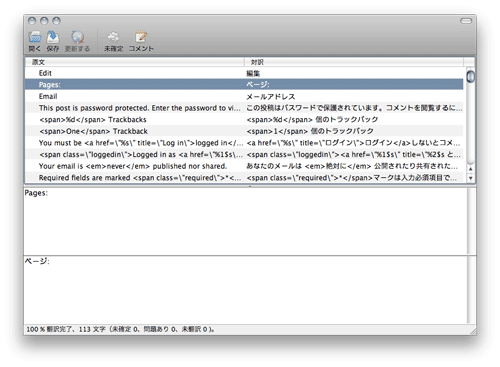
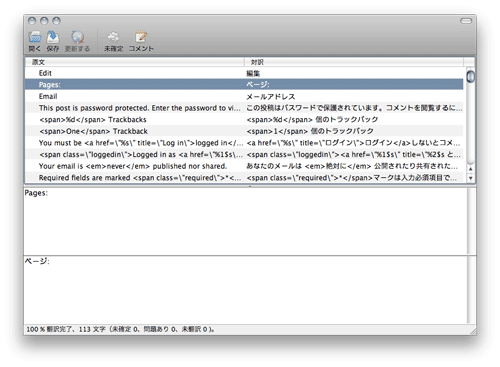
Thematicには日本語の言語ファイルが入っていないので、デフォルトのままだと、ところどころ英語になってしまって使い難い。そこで、言語ファイルを変更してみた。
WordPressに必要な言語ファイルには2つファイルがあって、
- コンパイルされる前の .po ファイル (Locale File) と
- コンパイル後の .mo ファイル (Complied Locale File)がある。
これを日本語向けにした ja.mo ファイルを wp-content/themes/thematic/library/languages フォルダに入れれば良い。
続きを読む
2010/08/18 22:00 | 制作・効率化ツール

手順は以下のとおり。
まずは
- Thematicフォルダの “library/extensions/” にある content-extentions.php から thematic_postheader_postmeta() という関数をコピー
- Child Theme の functions.php にコピーする
あとはコピーした関数を以下のように編集する。
// Create post meta
function tp_postheader_postmeta() {
$postmeta = '';
$postmeta .= thematic_postmeta_authorlink();
$postmeta .= ' | ';
$postmeta .= thematic_postmeta_entrydate();
$postmeta .= thematic_postmeta_editlink();
if (is_single() || is_page()) {
$postmeta .= ' ';
} else {
$postmeta .= ' ';
}
$postmeta .= "
\n";
return apply_filters('tp_postheader_postmeta', $postmeta);
} // end thematic_postheader_postmeta
add_filter('thematic_postheader_postmeta', 'tp_postheader_postmeta');
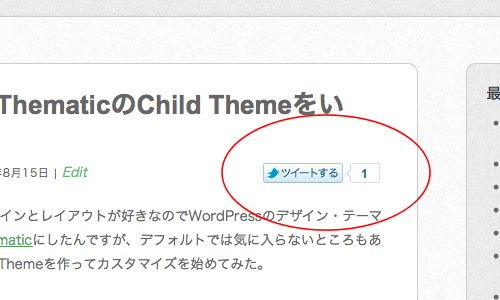
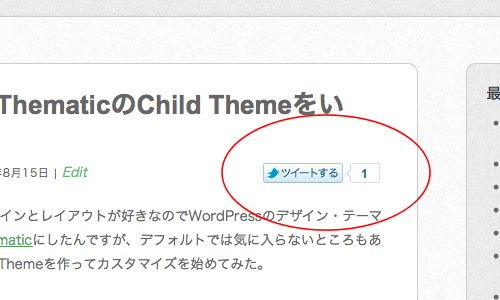
複数の記事が表示されるページでも、それぞれの記事に対してツイートできるように、if (is_single() || is_page())で表示を分岐。複数表示の際は、ツイートボタンのリンクにdata-urlとdata-textという属性を追加した。
これで画像のようにボタンが表示され、各投稿のタイトルとリンクが挿入されたツイートボックスが表示されるようになるはずです。
※各ファイルの変更の際は、バックアップを取るなどして気をつけてやってください。自己責任でお願いします。
ちなみにツイートボタンのコードは以下からゲットできる:
http://twitter.com/goodies/tweetbutton
また細かいカスタマイズに関する仕様は以下の英語ページに掲載されている
http://dev.twitter.com/pages/tweet_button
2010/08/15 0:21 | 制作・効率化ツール
やっぱりシンプルなデザインとレイアウトが好きなのでWordPressのデザイン・テーマをオープンソースのThematicにしたんですが、デフォルトでは気に入らないところもあるので、サクッとChild Themeを作ってカスタマイズを始めてみた。
僕がThematicを選んだメインの理由は、以下3点ですが
続きを読む
2010/08/13 19:55 | マーケティング
日経ビジネスオンラインの「マーケティング・ゼロ」という連載をされている関橋英作さんの「マーケティングはつまらない?」を読んでみた。連載コラムに加筆・修正された本なので、散文的要素は否めないが各所に共感する内容が盛り込まれていて、すごく良い本だと思いました。

共感するところが多くて付箋でいっぱいになっちゃいました
続きを読む
2010/08/12 13:37 | ウェブについての考察など

見た目もいいし値段も1,800円でやす目だし、iPad用のスタンドは結局 Xstand for iPadというやつにした。
細部の作りが気になる人は嫌かもしれないけど、いい感じ。
ただ、唯一気になるのが重さ。
持ち歩くにはちょっと重そうなので、オフィス使いに向いてるかもしれません。
続きを読む
2010/08/03 0:58 | ウェブ制作・運営ノウハウ
「8ptって何ピクセル?」という質問は意外に複雑だ。
1pt = 1/72 inch
なので、たとえば96dpiのスクリーン上では
8pt x 1/72inch x 96dpi ≒ 10.67px
それほど複雑な計算ではないので dpi が標準的のものだったら決行簡単に計算できる。
そこで、うちのMacBookではどうなんだ?と思って計算してみる。。。
13.3インチのサイズの画面に1280 x 800の解像度で表示をしているわけだから。。。便利な計算サイトを使って計算してみると113.49ppi となる。
で、この画面で8ptを表意させたい場合
8pt = 8 x 1/72 x 113.49 ≒ 12.61px
となるわけだ。
昔はMacが72dpiでWinは96dpiが標準だったそうですが、それはCRTの時代の話だと思います。今ではMac/Win関係なく、機種によって違う画面サイズと解像度を持っているのでかなり複雑になっているようです。
参照: List of displays by pixel density – Wikipedia
う〜む。
ではCSSで pt でフォントサイズを指定した場合はどうやって計算、表示されるんだ?ディスプレイサイズと解像度を加味して計算して表示してくれるのだろうか?
さて、今日はもう遅くなったのでこの辺で。
この疑問は次回にとっておくことにします。
ひさびさの投稿ですが、かなりマニアックになっちゃいました。笑
2010/05/27 0:34 | ウェブ制作・運営ノウハウ
バナー広告のクリエイティブを作っていた際に、効率化のための「ガイドライン」があったらいいなと、ふと思ったのでベーシックなものを作ってみた。
バナー広告の制作の際と制作後には、以下のようなポイントを確認するべきだと思う。
- バナーの設置ページが表示された際に、3秒以内に目につくか
- 目に止まった際に、自然と内容が頭に入ってくるようになっているか
- 「クリックしたい」と思わせる文言・内容になっているか、また、そういった工夫はされているか
- 内容がランディング・ページの内容の「プレリュード」になっているか
- バナーを数回目にした後にブランド名またはロゴが印象付られる作りになっているか
今後の課題:
ブランディング効果とCTR・CVR増加の両方を狙えるクリエイティブのポイントをまとめたい。
2010/05/22 23:30 | ウェブ制作・運営ノウハウ
Google I/Oで発表されて話題の「Google Font API」
早速、ちゃちゃっと試してみた。使い方はすごくシンプルで簡単。
次の2つのステップでできてしまう。
- GoogleのサーバにあるCSSファイルを読み込む
- 読み込んだフォントをCSSで指定する
以下のようなHTMLを入れるだけ!たったそれだけ!
<link href=”http://fonts.googleapis.com/css?family=Josefin+Sans+Std+Light” rel=”stylesheet” type=”text/css”>
<style>
.font01 {
font-family: ‘Josefin Sans Std Light’, sans-serif;
font-size: 2.4em;
line-height: 1.2em;
}
</style>
以下、その方法で読み込んだ「Josefin Sans Std Light」というフォントを使って表示した文章です:
This is really great. I really look forward to more fonts being available in the near future.
Googe Font APIよりもフォントの読み込みなど、より細かいコントロールを可能にする「WebFont Loader」というJavaScriptのライブラリがあり、これを使うとGoogle Font Directory以外にもTypeKitのフォントも読み込めるとのことです。
TypeKitは月間100万PVのトラフィックで年間99.99ドルとのこと。ページを多彩なフォントでユーザにとってより魅力的なものにできるのであれば、それほど高い値段だとは思えません。
日本語のフォントも、はやく使えるようになるといいな〜。
注記:
Win7 IE8とIETesterのIE6、IE7でチェックしてみたんですが、なぜかうまく表示されませんでした。
Google Font APIのFAQページでは、以下のブラウザをサポートしていると明記してあるので問題ないと思うんですが。
The Google Font API is compatible with the following browsers:
- Google Chrome: version 4.249.4+
- Mozilla Firefox: version: 3.5+
- Apple Safari: version 3.1+
- Opera: version 10.5+
- Microsoft Internet Explorer: version 6+
ちなみに、チェックしたのは
- Mac Firefox 3.6.3 ⇒ ○
- Mac Chrome 6.0.408.1 ⇒ ○
- Mac Safari 4.0.5 ⇒ ○
- Mac Opera 10.53 ⇒ ○
- Win7 Firefox 3.6.3 ⇒ ○
- Win7 Chrome 6.0.408.1 ⇒ ○
- Win7 IE8 ⇒ ×
- Win7 IETester IE6/IE7 ⇒ ×
もう少しテストしてみます。。。
【参照】
2010/05/16 22:31 | ウェブ制作・運営ノウハウ
最近、いろいろな時に思うんですが「メンテナンス」って大切です。
健康、自転車、パソコン、人間関係。。。
「メンテ」をしっかり行わないと錆びて動かなくなってしまう。
ウェブサイトも同じように日々の「メンテ」が大切。
6年以上、同じサイトのメンテナンスをしていて実感するのは、ウェブサイトは日々の更新で少しずつ壊して行くことが可能だということ。ちょっとした更新でも、全体を俯瞰して考慮して使いやすさや分かりやすさを常に意識して行わないと、知らず知らずのうちに、少しずつ分かりづらく使いづらいウェブサイトにしてしまいます。ある程度のサイズの組織になると「しがらみ」も、ウェブサイトを壊して行く大きな要因になります。
そこで、更新を依頼する側と一緒に考えてもらうべき、超基本的なガイドラインを考えてみた。
更新の際には常に以下の質問に応えられるようにする。
- 誰のためのものか?
- なにに役立つ情報・機能か?
- どんなタイミングで、どこに提示されるべきか?
そして、これを記録してbefore/afterを数値で解析できるようにしておく。
それだけで、だいぶ日々の更新のクオリティが変わるのではないかと思います。
2010/05/12 22:23 | マーケティング
「決済という行為が楽しいものになれば、誰かにお金を支払うこともコミュニケーションの1つになる」
ITMediaの「iPhone、iPadとAndroid向けカード決済サービス「Square」がスタート」という記事に載っていたSquareのCEO、ドーシー氏の発言だが、この発言にはこれからのビジネスに必須となる「カギ」が含まれていると思う。
ものごとの効率化が進むにつれて、生活の中でコミュニケーションが希薄になった部分も多々あると思います。
そんな昨今、このドーシー氏の発想では、まったく逆を成す。
効率化でコミュニケーションを希薄にするのではなく、技術による効率化で新しいコミュニケーションを生み、そのコミュニケーションがビジネスを生む。
1. 新しい技術を使って、ある行為を効率化する
2. 効率化により、その行為が楽しくなる
3. 楽しくなった行為が、新しいコミュニケーションを生む
4. コミュニケーションにより、その行為がより楽しいものになる
最近読んだ「本田宗一郎の実践創造術」という本にあった、本田宗一郎氏の「つくって喜び、売って喜び、買ってよろこんでもらう」という言葉も思い出す。
人間なんてものは、結局、楽しくないと、やる気なんて出ない。
楽しくなるには、人に喜んでもらって、それを自分の喜びにする。
喜んでもらえる術を身につけると、もっと喜んでもらいたくなる。
そして、結果的にそれが最善のビジネスを生む。
僕は、そう信じます。
2010/05/11 6:45 | ソーシャルメディア
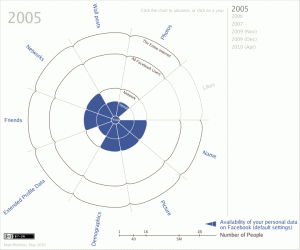
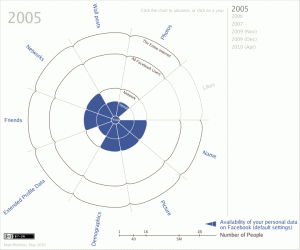
Facebookのプライバシー設定の推移について、分かりやすいinfographicsがあったのでメモ。ついでに、昨今のFacebookのユーザ・データに関する情報を最後に簡単にまとめてみました。

初期設定で2005年にはシェアされていなかった情報が、2010年ではほとんどシェアされているのが分かります。新規登録の際にどれだけ注意が促されているのか知りませんが、ユーザは気をつけて使わないと危険ですね。
オリジナルはこちらから
ユーザが安心してネットを使えるように、オンライン・プライバシーに関するリテラシーを高める努力が継続して必須になりそうですね。若い世代にとって「あたりまえ」の知識になるようにしなくては。
【関連記事】
2010/05/09 22:04 | 制作・効率化ツール

ウェブサイトのパフォーマンスがGoogleの検索ランキングの評価要素の一つになり、ウェブサイトのパフォーマンス最適化が注目されつつある昨今。パフォーマンスの最適化を考えているウェブサイト運営者も多いと思います。
そこで、便利なウェブ・ツールをご紹介。
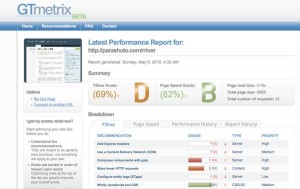
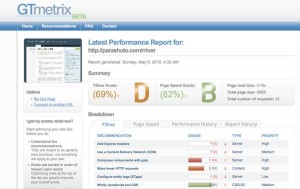
GTmetrix (Beta)というウェブサイトで、URLを入力するとそのページの評価と推奨する改善点の一覧を表示してくれます。
このツールの良い点は、
- Yahoo!のYSlowとGoogle Page Speedの両方で評価を見せてくれる
- 各結果と推奨する対応策を提示してくれる
- 登録(無料)すると、過去の履歴を残しておける
- それぞれの対応策の詳細が一覧で見ることができる
- Bookmarkletが用意されているので、パフォーマンスチェックが楽
唯一のネックは、すべて英語であること。
日本語化してくれたら便利ですね。
2010/04/22 0:29 | ウェブ制作・運営ノウハウ
日経ビジネスオンラインの「“裸”になれない上司は、いらない? 元気な新人が潰れていく理由」という記事の4ページ目に、コミュニケーションについてとても良いことが書いてあったのでメモ。コミュニケーションを、対話、会話、議論という3つに分けた説明にすごく共感した。
コミュニケーションは「理解」を中心に成り立っていると思う。その「理解」を中心にして3つのコミュニケーションの僕なりの解釈を以下にまとめてみた。
- 対話
お互いに理解し合いながら話をすすめること。「裸になって」話しができなければ「理解」を得るのは難しい。これは、一方的ではない双方向のコミュニケーション。
- 会話
話し、聞くこと。これは、必ずしも双方向のコミュニケーションではない。極論を言うと、話を進めるために「理解」は必要ないし、聞いてなくても、ただ言い合うだけでも「会話」は成り立つ。
- 議論
相対する意見がある際に、お互いの考えを言い合って理解を深めようとする行為。必ずしも「理解し合う」ことが目的ではない。どちらかというと妥協点を探るための話し合い。
今の世の中なにをするにも、うまく生きて行くにはコミュニケーションに長けている必要がある。仕事でも、とくに長期的な視野で見た場合、成功を収めるには「対話する力」が重要だと思う。もちろん、会話や議論もできなくてはならない。しかし、「対話」こそが皆にハッピーをもたらすコミュニケーションなのだと思う。
そして、皆がハッピーになることこそが成功を生み、成功なのだと思う。
2010/04/17 16:24 | ウェブ制作・運営ノウハウ
CSSを書いていて、プロパティを指定したのに表示に反映されなくて困るときがあります。そんなときの確認に役に立ちそうなのが、CSSの「Specificity (特定 / 特殊性?)」の計算方法。Nettuts+というサイトで紹介されました。
指定するセレクタ別にポイントをあたえて計算するシンプルな方法で、各指定方法に以下のようにポイントを付与する:
- HTML要素に1ポイント 例) p
- classセレクターに10ポイント 例) .pdf-link
- IDセレクタに100ポイント 例) #content
これらすべてのポイントを足して、多い方の指定が優先される。
たとえば、以下の場合は
#content p .pdf-link 100 + 1 + 10 = 111ポイント
英語ですが、以下の動画で見ると分かりやすい。
2010/04/15 0:13 | ウェブ制作・運営ノウハウ
Wired Visionで紹介されていて、ビックリしたのでご紹介。
まだPhotoshop CS5は導入していないが、今後の参考になりそうなのでメモ。
【Content-Aware Fill機能のデモ】
ちょっとしたところで使えそうな機能。相当なタイムセービングになりそう。
【Liquify – Forward Warpツールのデモ】
絵的には多少気持ち悪いですが、やってることはすごい。
※ビデオは削除されてしまったようです。
CS5、欲しくなっちゃうな〜。マーケティングにやられてます。。。
2010/04/14 1:40 | ソーシャルメディア
企業でも動画、画像、プレゼン資料などはYouTube、Flickr、SlideShareなどの共有サービスにアップするべきだと思う。
僕が考える5つの理由は以下のとおり:
- ユーザが気に入ったコンテンツを手軽に共有できる機会を提供できる
- 共有しやすくすることで、口コミ効果生む可能性を最大限に保てる
- 各サービスの利用者に「発見」される可能性が増える
- 自社サイトでもコンテンツとして扱いやすくなる(場合によっては)
- 社内での共有、メルマガでの紹介など、他媒体での流用が比較的容易に行える
ネット利用者が、ブログを書いたり、mixiで情報を共有したり、Twitterでリンクを共有することが、普通に日常の流れの中で行われるようになっている昨今。「ユーザに、いかに手軽に共有してもらえるか」ということが、すごく重要になる。ブログやmixi日記に埋め込んで、さっと記事が書ける。そのスピード感が、口コミを広めてくれるユーザにとってすごく重要なのだと思います。
共有サービスを使う際のチェック項目:
- 利用する共有サービスの制限を知っておく(YouTubeだったら、動画の長さなど)
- 各共有サービスの著作権ポリシーをチェック
- 共有サービスにアップすることでコンテンツの著作権に問題が生じないかチェック
- 各共有サービスの特性を意識してコンテンツ制作をする
。。。といったところでしょうか。
2010/04/11 20:40 | ウェブ制作・運営ノウハウ
Official Google Webmaster Blogで、サイトのスピードが検索ランキングの評価に正式に組み込まれるという発表があった。そろそろサイト・パフォーマンスの最適化を始めなくてはと考えていたので、調査を進めてサイトの最適化をし始めなくては。
発表記事のコメントにもあるように「グレー」なところはまだあるが、適切な最適化は検索ランキングのみでなく、ユーザ体験の向上にもつながる。
このWebmaster Blogの記事のポイントは以下のとおり:
- サイトスピードはウェブサイトがリクエストにいかに早く応えるられるかに反映される
- Googleの調査によると、表示スピードが遅いサイトでのユーザの滞在時間は短くなる
- サイトを最適化することで運営コストを下げることができる
- サイトの関連性のほうが、スピードよりも重用視される
(原文こちら)
また、サイト最適化にあたり以下のツールを紹介しているので早速試したい。
まずはこれらのツールを使ってみて、パフォーマンス最適化計画を作る際の参考にしたい。
あと「ハイパフォーマンスWebサイト —高速サイトを実現する14のルール」という本なども参考にしたい。
2010/04/11 13:56 | ウェブ制作・運営ノウハウ
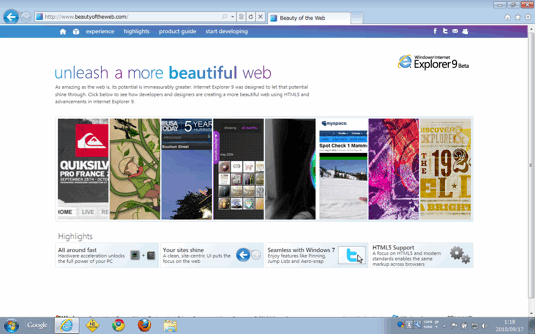
iPadやiPhoneでできる体験を、ユーザがウェブに期待する日はそう遠くはないと考えています。
とくに大きな画面を持つiPadでの体験がなんでウェブサイトでできないの?と思うようになるのは自然な流れのような気がします。
さて、GAPのiPadアプリが紹介されていたのでメモ的に記録。
2010/04/09 20:32 | マーケティング
アメリカでのデータですが、日本でも参考になるし、いつでも参照できると良いと思うのでメモ。Hitwiseが発表した2010年3月の統計によると、ユーザが検索する際に入力する単語の数は1〜3単語がそれぞれ20%を超える。
詳しいデータは以下のとおり:
(データ元: Search Engine Land)
| 1単語 |
22.98% |
| 2単語 |
22.81% |
| 3単語 |
20.32% |
| 4単語 |
14.27% |
| 5単語 |
8.55% |
2010/04/08 0:09 | ウェブ制作・運営ノウハウ
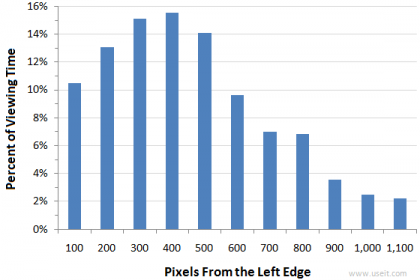
ウェブ・ユーザビリティの権威、ヤコブ・ニールセン氏のAlertboxの記事「Horizontal Attention Leans Left」によると、ユーザはウェブページを見る際に、ページの左側により多く注意を払うとのこと。ページの左端から200〜500ピクセル近辺にある情報に最も時間を費やすそうです。

このデータから3カラムの基本的なページレイアウトが有効だということが分かる。
- 左カラムにナビゲーション(0〜200px)
- 中央にメインコンテンツを設置(200〜700px)
- 右カラムにサブコンテンツを設置(700px〜)
ユーザが慣れ親しんだレイアウトが一番使いやすいということなのでしょう。こういったデータがあると説得力があるので、いつでも参照できるようにしておきたい。
また、すべてこうすれば良いというのではなく、ユーザの行動パターンを把握したうえで、時にはあえて外してみたりするのが有効だと思う。サイト内を回遊してもらう際に、すべて同じレイアウトでユーザを飽きさせてしまうのも問題だ。
2010/04/06 23:22 | ソーシャルメディア
- 自分がソーシャルメディアのエキスパートになる
WOMMAの情報を読む。(日本にはWOM Japanがあります)口コミ・マーケティングについて勉強する。Facebookやmixi、TwitterやFoursquareなどを使いこなせるようになる。ユーザ数などの周辺の統計をまとめておいて、いつでも参照できるようにしておく。関連するニュースを読んでトレンドを把握しておく。
- まずは試験的にはじめてみる
ある程度見通しを立てて簡単なガイドラインができたら、まずはやってみる。新しいメディアでは「スピード感」もすごく重要。まずは直属の上司を説得して試験的に実施。成功事例を作って社内でソーシャルメディアに対する不安を取り除く。「ソーシャルメディアって、意外と使えそうだね」と思ってもらえたらこっちのもの。
- 社内で結果を共有する
ことあるごとにコミュニティのユーザ数や、そこからのリード数などを話しておく。あと、やってみたいという人を応援、サポートするのも重要。運営側も「ソーシャル」でないと行けない。
- 決裁権を持っている人と直接交渉する
他部署でソーシャルメディアを活用してもらいたい場合、その部署で決裁権を持っている人に直接相談する。その際、その人の「言葉」でソーシャルメディアについて説明する。「ソーシャルメディア」という言葉は使わないほうが得策かもしれない。また、使えそうな事例を準備してイメージしてもらいやすくする。
SmartBlog On Social Mediaというブログの「Selling social media upstairs」という記事に掲載されていた5つのTipsを4つにして自分なりに意訳してまとめてみました。※原文とはだいぶ内容が異なります。
2010/04/05 23:58 | ソーシャルメディア
いまさらながら企業でのTwitterの活用方法について、自分なりの考えをまとめてみた。基本中の基本ですが、僕が考える「企業でTwitterを活用する3つ方法」は以下のとおり。
- 告知
- コミュニケーション
- サポート
そして、これはそのまま難易度の低い順になっている。
告知
イベント、最新情報、キャンペーン情報、割引情報などの告知。
「メールと変わらないじゃないか!」という声が聞こえてきそうですが、Twitterでの告知とメールでの告知はまったく違う。メールが無理矢理にでも受け取らされるPushなメディアであるのに対し、Twitterはフォローした人のTweetを好きな時に読むことができるPushとPullの中間的なメディア。ユーザにとって、お得な「つぶやき」であれば、個人の時間に割って入って来るメールよりも、ソフトに入ってくる情報として効果が高いと考えます。ユニクロのTwitterやDellのTwitterが良い例
コミュニケーション
Twitterにおける企業とユーザのコミュニケーションには、3つの方法があると思う。1つ目は、自社のブランド、製品などに関してつぶやいているユーザと対話をする方法。既存ユーザまたは少しでもブランド認知のあるユーザに対して、よりエンゲージしてもらう環境を提供する。2つ目は、キャンペーンなどを行って自らコミュニケーションを醸成する方法。おやじギャグでコミュニケーションを醸成したカトキチのTwitterとかが良い例でしょうか。3つ目は、ユーザからフィードバックを集めて「意見箱」として使うコミュニケーション。ソフトバンクの孫さんがやっているのが理想的(ちょっと特別で良い例ではないかも。。。)
サポート
セールス/サポート・チャネルの1つとして利用する。質問に対して答えたり、簡単な製品の使い方などのサポートを行う。Twitterを使った本格的なサポートは、やっているところは意外にない?Dellでやっているかと思ったらサポートに特化したものは見つけられなかった。(サポートはやっぱりチャットとかのほうがいいのだろうか。。。)
社員全員がTwitterを利用して上記3つを縦横無尽に組み合わせて行えたら理想的ですが、さすがにそれは難しい。いま話題のZapposがそれに近いことをやっているような気はしますが、あそこまでやれるのは、やっぱりアメリカならではだと思う。
2010/03/31 7:10 | 制作・効率化ツール
IE6、7、8向けのCSSを簡単に個別に指定できるCSSハックが「コリス」で紹介されていたのでメモ。
使うときは注意が必要だけど、これはすごく便利。
大元記事:
「Quick Tip: How to Target IE6, IE7, and IE8 Uniquely with 4 Characters 」
大元記事では「これはベストプラクティスではなく、98%の場合IEの conditonal comments が使われるべきだ。ただ、できることは知っておくべきだし、楽しいよね」と言っています。CSSハックの使用の是非は賛否両論だと思いますが、個人的にはユーザの体験が最適化でき運営が効率化できるのであれば使ってもいいと考えています。たとえば、たった一つのCSSの指定のために複数CSSファイルを読み込ませるのは、ユーザにとってダウンロード容量を増やすことになるし、毎日膨大な量のページを更新する運営者にとって非効率的だと思います。
Pages:
1
2
...
10
11
12
13
14
15
16
17







 ※一つ目のチェック以外は必要ないはずです。
※一つ目のチェック以外は必要ないはずです。