MAMPの設定(v6.3時点)
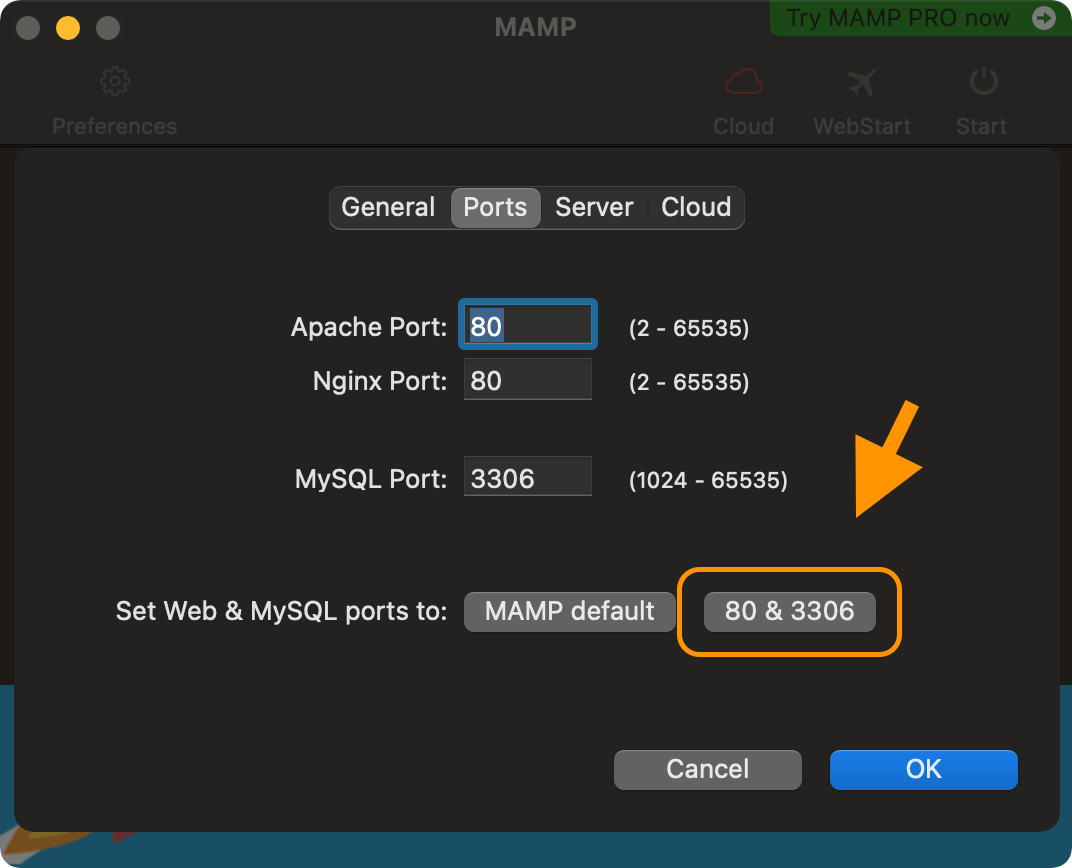
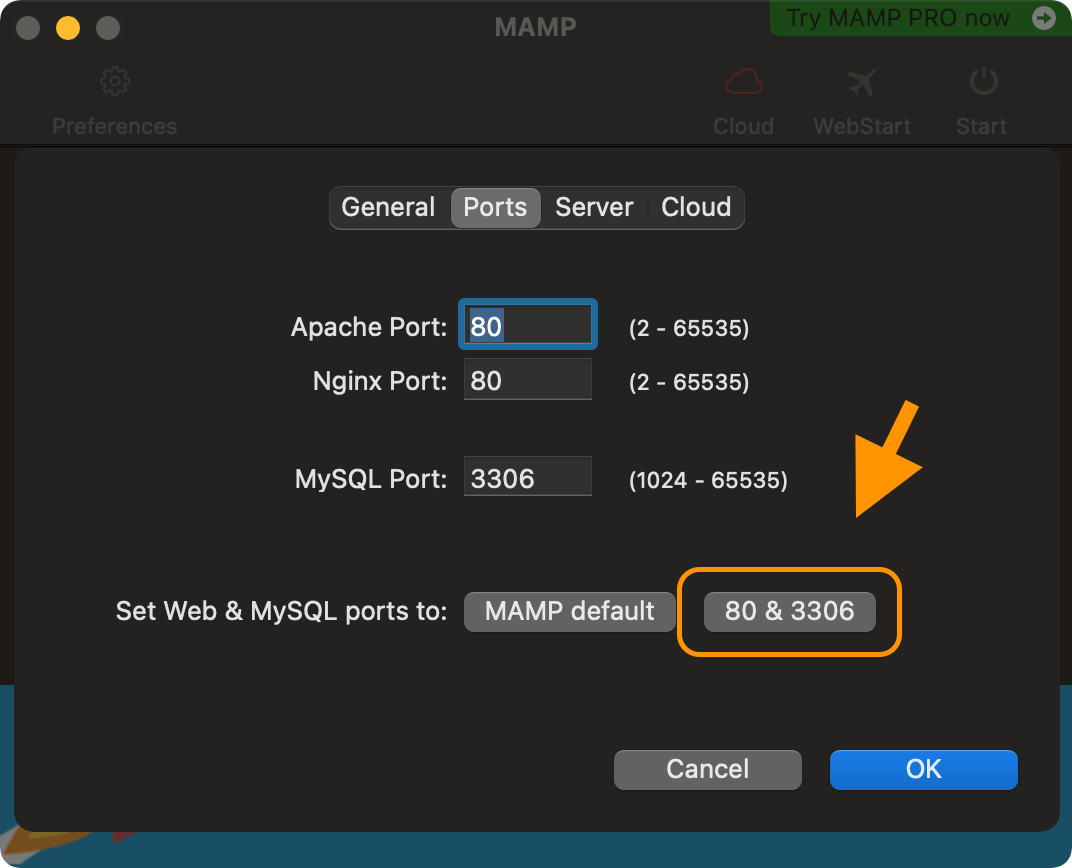
1. ポートの設定

MAMPのPreferencesのPortsタブでApacheとMySQLのPort番号を変更します。上の画像にある「80 & 3306」のボタンをクリックすると両方とも一気に変更されます。
2. httpd.confの設定変更
/Applications/MAMP/conf/apache/の中にあるhttpd.confファイルのSSL設定がコメントアウトされてるので「#」を削除して有効にします。httpd.confの設定がおかしくなるとサーバーが動かなくなるので、変更前にバックアップを取っておくことをお勧めします(MAMPの場合は/Applications/MAMP/conf/apache/originalにオリジナル・ファイルが入っています)。
# Secure (SSL/TLS) connections
#Include /Applications/MAMP/conf/apache/extra/httpd-ssl.conf
以下に変更:
# Secure (SSL/TLS) connections
Include /Applications/MAMP/conf/apache/extra/httpd-ssl.conf
3. httpd-ssl.confの設定変更
/Applications/MAMP/conf/apache/extra/にあるhttpd-ssl.confファイルの以下の部分を変更します。注意)MAMP 5.xを使っている場合はこの変更の必要はありません。
# Semaphore:
# Configure the path to the mutual exclusion semaphore the
# SSL engine uses internally for inter-process synchronization.
SSLMutex "file:/Applications/MAMP/Library/logs/ssl_mutex"
以下に変更:
# Semaphore:
# Configure the path to the mutual exclusion semaphore the
# SSL engine uses internally for inter-process synchronization.
Mutex default
さらに、httpd-ssl.confの以下の4つの項目を変更します。
- DocumentRoot
- ServerName
- SSLCertificateFile
- SSLCertificateKeyFile
以下のDocumentRootとServerNameを変更します。
##
## SSL Virtual Host Context
##
<VirtualHost _default_:443>
# General setup for the virtual host
DocumentRoot "/Applications/MAMP/Library/htdocs"
ServerName www.example.com:443
ServerAdmin you@example.com
ErrorLog "/Applications/MAMP/Library/logs/error_log"
TransferLog "/Applications/MAMP/Library/logs/access_log"
僕の場合は以下のように変更しました:
DocumentRoot "/Users/rriver/Sites/parashuto.com/site"
ServerName localhost
さらにSSLCertificateFileとSSLCertificateKeyFileの値を先ほど作成した証明書と鍵に更新します。
# Server Certificate:
# Point SSLCertificateFile at a PEM encoded certificate. If
# the certificate is encrypted, then you will be prompted for a
# pass phrase. Note that a kill -HUP will prompt again. Keep
# in mind that if you have both an RSA and a DSA certificate you
# can configure both in parallel (to also allow the use of DSA
# ciphers, etc.)
# Some ECC cipher suites (http://www.ietf.org/rfc/rfc4492.txt)
# require an ECC certificate which can also be configured in
# parallel.
SSLCertificateFile "/Applications/MAMP/conf/apache/server.crt"
#SSLCertificateFile "/Applications/MAMP/conf/apache/server-dsa.crt"
#SSLCertificateFile "/Applications/MAMP/conf/apache/server-ecc.crt"
# Server Private Key:
# If the key is not combined with the certificate, use this
# directive to point at the key file. Keep in mind that if
# you've both a RSA and a DSA private key you can configure
# both in parallel (to also allow the use of DSA ciphers, etc.)
# ECC keys, when in use, can also be configured in parallel
SSLCertificateKeyFile "/Applications/MAMP/conf/apache/server.key"
#SSLCertificateKeyFile "/Applications/MAMP/conf/apache/server-dsa.key"
#SSLCertificateKeyFile "/Applications/MAMP/conf/apache/server-ecc.key"
僕の場合、変更後は以下の通り:
# Server Certificate:
# Point SSLCertificateFile at a PEM encoded certificate. If
# the certificate is encrypted, then you will be prompted for a
# pass phrase. Note that a kill -HUP will prompt again. Keep
# in mind that if you have both an RSA and a DSA certificate you
# can configure both in parallel (to also allow the use of DSA
# ciphers, etc.)
# Some ECC cipher suites (http://www.ietf.org/rfc/rfc4492.txt)
# require an ECC certificate which can also be configured in
# parallel.
SSLCertificateFile "/Applications/MAMP/conf/apache/keys/localhost.pem"
#SSLCertificateFile "/Applications/MAMP/conf/apache/server-dsa.crt"
#SSLCertificateFile "/Applications/MAMP/conf/apache/server-ecc.crt"
# Server Private Key:
# If the key is not combined with the certificate, use this
# directive to point at the key file. Keep in mind that if
# you've both a RSA and a DSA private key you can configure
# both in parallel (to also allow the use of DSA ciphers, etc.)
# ECC keys, when in use, can also be configured in parallel
SSLCertificateKeyFile "/Applications/MAMP/conf/apache/keys/localhost-key.pem"
#SSLCertificateKeyFile "/Applications/MAMP/conf/apache/server-dsa.key"
#SSLCertificateKeyFile "/Applications/MAMP/conf/apache/server-ecc.key"
これでMAMP 6.3で無事にhttps://localhostが動くようになりました!