ガイド
世界には推定2億8500万人の視覚障害者いるとされています。この数は法的盲の人から20/20の視力(訳注: 正常視力)未満の人を含みます。
この短いガイドはWCAG 2.0に書かれたテキストの前景色と背景色に関するアクセシビリティ基準の達成の補助のために書かれています。
要約
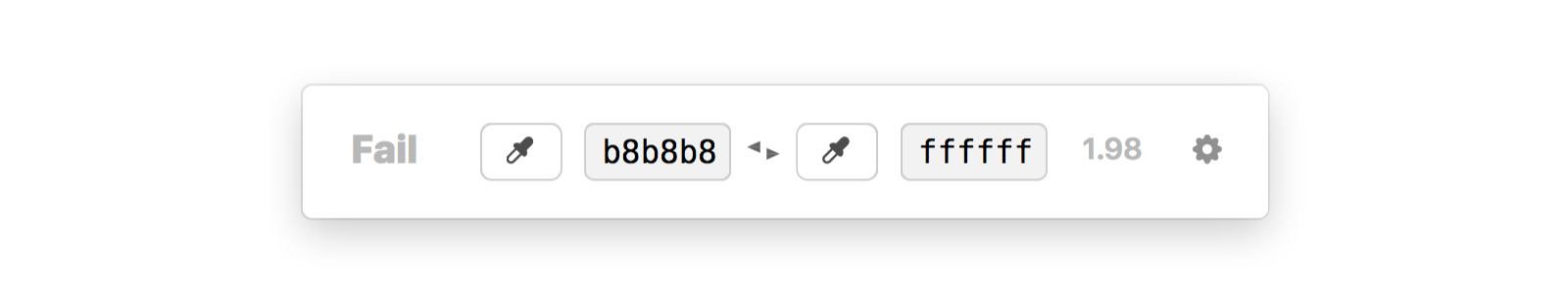
- Fail – 背景に対してテキストのコントラストが足りません。テキストを暗くした方が良いでしょう。
3.0未満のスコアを表します。
- AA Large – 18pt(※)より大きいサイズの文字で最小限のコントラストの量。少なくとも
3.0のスコアを表します。
- AA – 18pt(※)未満のサイズのテキストに最適です。少なくとも
4.5のスコアを表します。
- AAA – さらに強いコントラストで、少なくとも
7.0のスコアです。長文でかなりの時間をかけて読まれるものと考えてください。
(※原文では18pxになっていますが、18ptの間違いだと思われるので修正しました。SAWADAさんにご指摘 いただきました。ありがとうございました。アプリの開発者の方々にもTwitterでお知らせしてあります。)
装飾的な要素やロゴやブランド名の一部となるテキストには最小限のコントラストの要件はありません。
AAとAAAの標準に完全に準拠するには他にも考慮されるべき要素がありますが、これで好スタートが切れるでしょう。
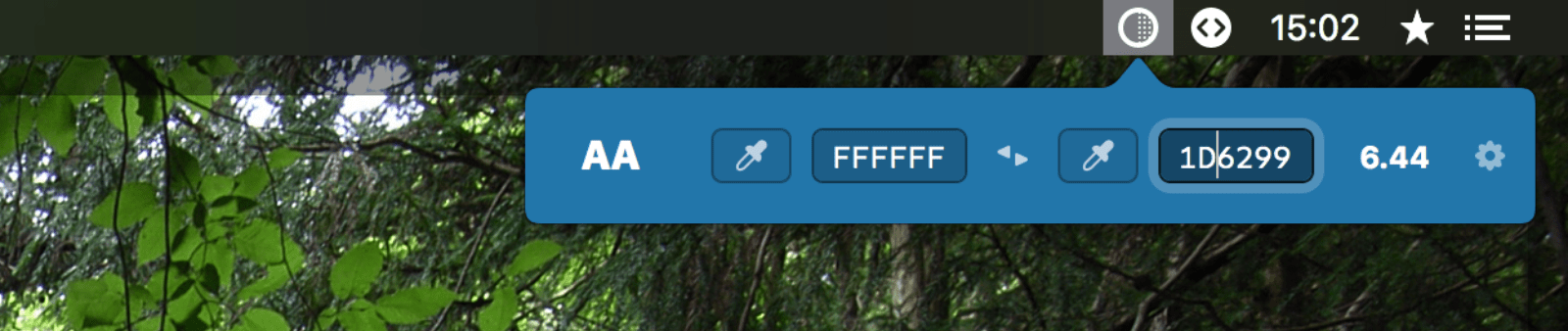
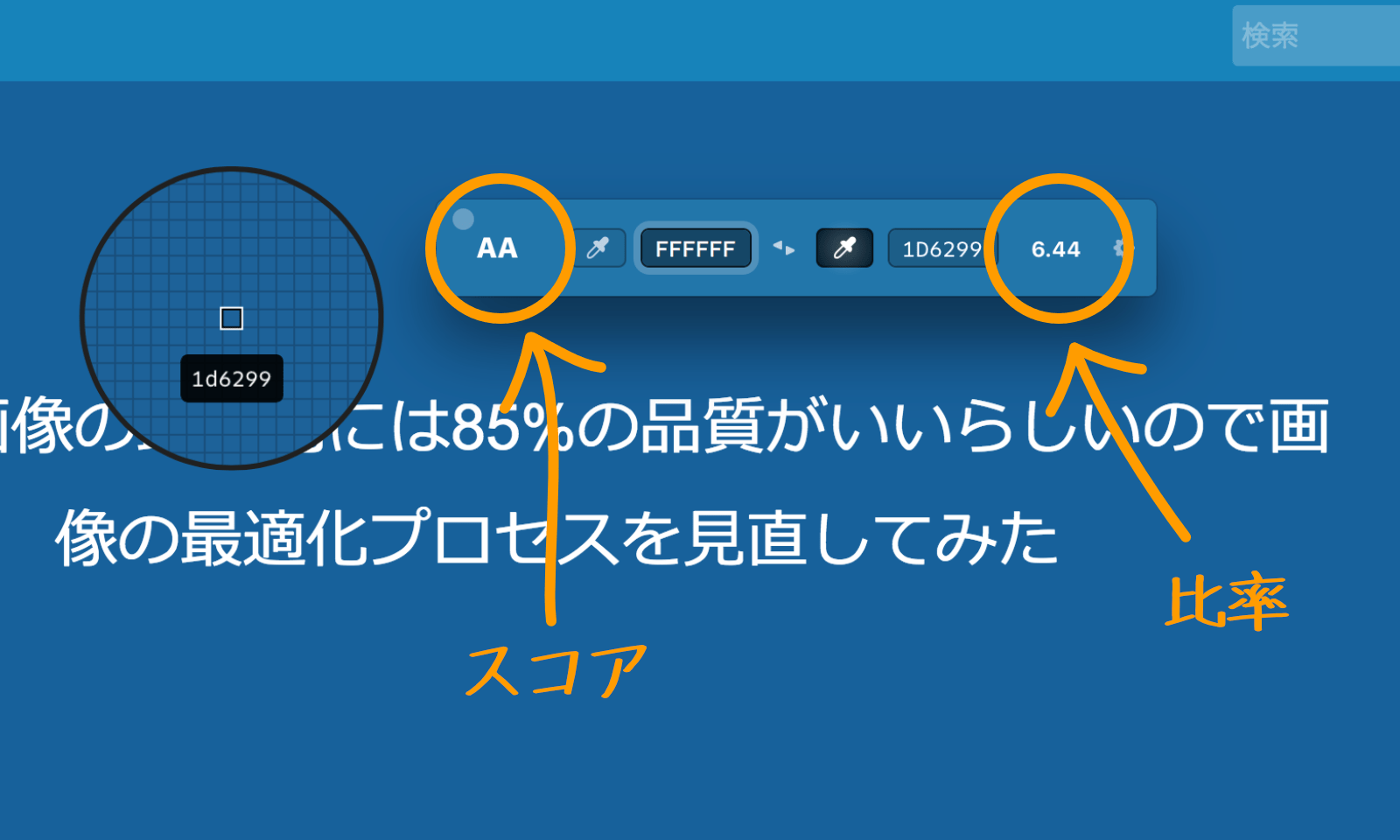
スコアと比率
これら2つの値を判別するためにWCAG(Web Content Accessibility Guidelines)が提供する数式があります。
- スコア
- 比率
数式では0から21の間の数が導き出されます。21が最大量のコントラスト(黒い文字と白の背景を考えてください)で 0がコントラストがありません(白の上に白)。
2つの色のコントラストのアウトプットは0 – 21の範囲に収まります。ここからスコアが導き出されます。
厳密に言うと5つのスコアがあります。
- AAA
- AAA Large
- AA
- AA Large
- Fail
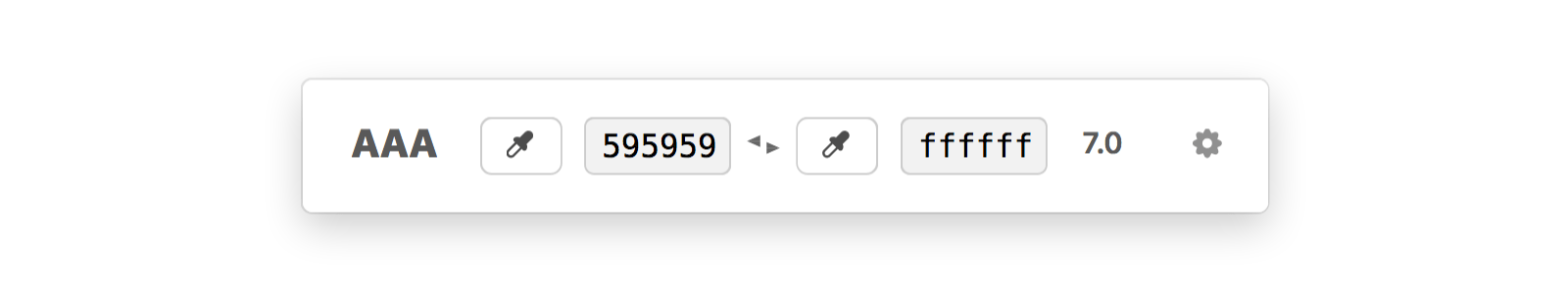
AAA
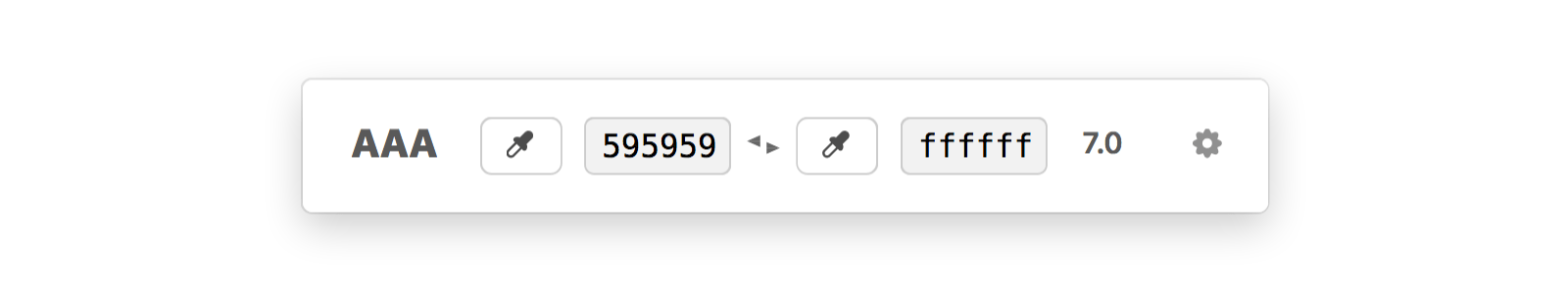
AAAはテキストのコントラスト比が少なくとも7.0あることを意味します。たとえば、ffffffの背景に595959のテキスト、または、その逆です。

WCAGのセクション1.4.8.1に本来のAAAの基準達成には「利用者が前景色と背景色を選択できる」と書かれています。
そのため、その機能をウェブサイトやアプリに実装する予定でない限り、私たちの見解では、AAより高い基準を目指す理由はありません。
このスコアは20/80の低視力の人向けのものです。この視覚スコアは多くの場合、眼鏡などでは補正ができません。
注記: 20/200は法的盲です。
ISO 9241–3 Ergonomic requirements for office work with visual display terminals (VDTs) – Part 3: Visual display requirements. Amendment 1.*(ビジュアル・ディスプレイ・ターミナル(VDTs)を用いたオフィス・ワークの人間工学的必要条件 – パート3: ビジュアル・ディスプレイの必要条件。修正 1)
AAA Large
AAA Largeは大きいテキストのコントラスト比が4.5以上あることを意味します。AAのスコアと同じなため、アプリではAAA Largeがスコアとして表示されません。
WCAGでは14pt boldと18ptが「大きな」サイズとされています。これは大まかに@1xで18.5px boldと24pxに相当します。字形のサイズはタイプフェイスによって大幅に異なるため、これは近似値になります。
AA
AAはテキストのコントラスト比が4.5以上あることを意味します。たとえば、ffffffの背景に757777のテキスト、または、その逆です。
20/40の視覚では約1.5のコントラストの感度が失われるという実験証拠があり、4.5というスコアはそこから導き出されています。
Gittings, NS and Fozard, JL (1986). Age related changes in visual acuity. Experimental Gerontology(年齢による視覚の変化. 実験老年学), 21(4–5), 423–433.
ANSI-HFES–100–1988. American National Standard for Human Factors Engineering of Visual Display Terminal Workstations(ビジュアル・ディスプレイ・ターミナル・ワークステーションの人間工学のための米国国家規格), Section 6, pp. 17–20.
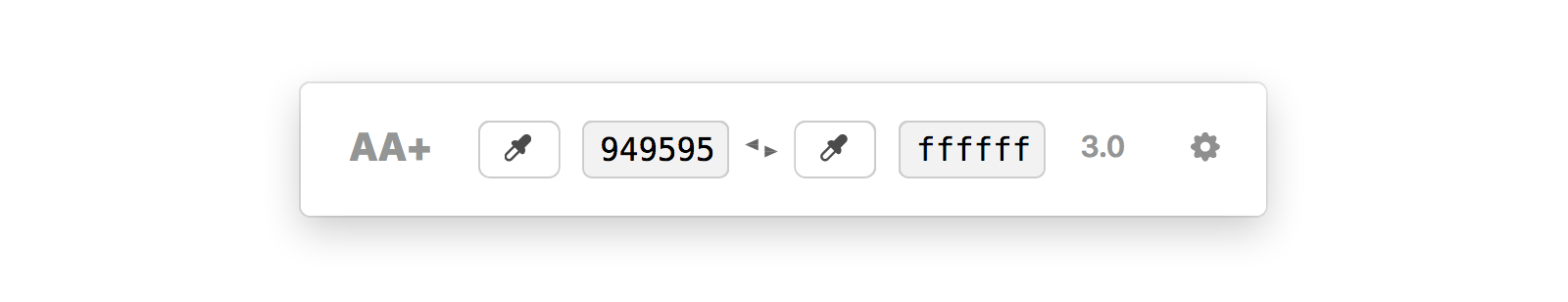
AA Large (AA+)
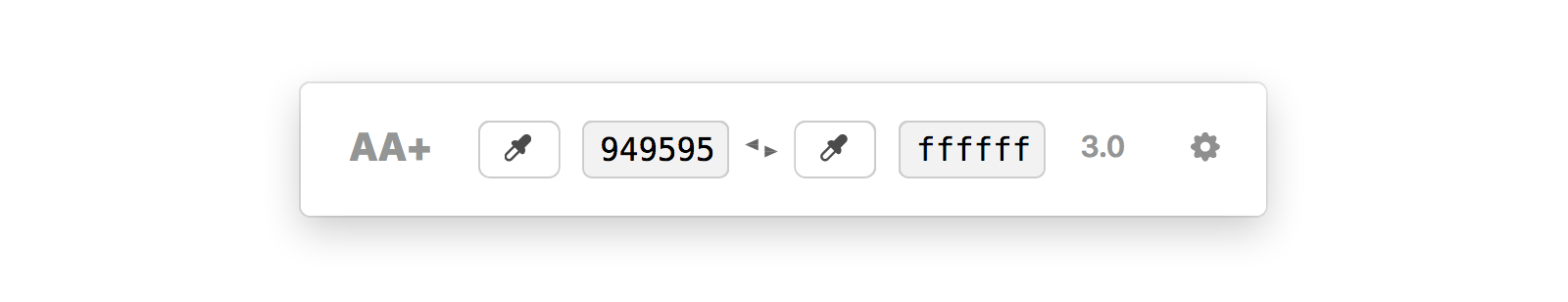
AA Largeはテキストのコントラスト比が少なくとも3.0あることを意味します。たとえば、ffffffの背景に949595のテキスト、または、その逆です。

これがISO–9241–3とANSI-HFES–100–1988で推奨される標準テキストと正常視覚の最低レベルで、WCAGがこのスコアの基にしているものです。
アプリでは固定幅のインターフェースに影響を与えないようにLargeを+に省略してそれぞれのスコアで文字数がだいたい同じになるようにしました。
FAIL
Failはテキストのコントラスト比が2.9以下であることを意味します。これはロゴやロゴに使われるテキスト、また、その他の装飾的要素には該当しません。

落第スコアでも静的なデザインレビューにおいて、うまくいっているように見えることが頻繁にあります。しかし、実際に利用される際にそれらの落第スコアがウェブサイトやアプリのユーザビリティに問題を引き起こす可能性があります。
モバイル・アプリとその鮮明なRetinaスクリーンではどうでしょうか?
WCAGのモバイル向けガイドラインの作業草案には以下のように書かれています…
モバイル・デバイスはデスクトップやノートPCよりも、日光やその他の強い光源による反射の多い様々な環境で利用されることが考えられます。このシナリオはすべてのユーザーに対して適度なコントラストを用いる重要性を高めるだけでなく、低視覚のユーザーがモバイルデバイスでコントラストの乏しいコンテンツにアクセスすることのチャレンジも解決するかもしれません。
ということで、より明るい色のテキストをコントロールされた環境にある高解像度のスクリーンで見るのは簡単ですが、モバイルでのユースケースは非常に予測不能なので、すごく明るいテキストを利用するのにはリスクが高すぎます。直射日光や暗い部屋、他にも多くがモバイルスクリーンでの表示に多大な影響を与えます。
質問がある場合や色のコントラストについてもっと突っ込んだ話をしたい場合はmatt@mds.isまでメールください。楽しい話を続けましょう。
コントラストだけでなく
アクセシビリティには色のコントラストだけでなくたくさんのことがあります。WCAGから少し例を挙げてみましょう:
1.4.8 視覚的提示: テキストブロックの視覚的提示において、次を実現するメカニズムが利用できる: (レベル AAA) 利用者が、前景色と背景色を選択できる。幅が80字を越えない (全角文字の場合は、40字)。テキストが、均等割り付けされていない (両端揃えではない)。段落中の行送りは、少なくとも1.5文字分ある。そして、段落の間隔は、その行送りの少なくとも1.5倍以上ある。テキストは、支援技術なしで200%までサイズ変更でき、利用者が全画面表示にしたウィンドウで1行のテキストを読むときに横スクロールする必要がない。
(訳注: WCAGの引用の訳はウェブアクセシビリティ基盤委員会(WAIC)の翻訳版より引用。WCAGの原文)
この通りAAAの基準達成にはアプリやサイトで利用者が前景色と背景色を選択できる必要があります。そのため、色のコントラストがAAAでも、製品全体がAAAを達成しているとは言えません。
WCAGのウサギの穴がどれだけ深いか見たかったら、赤いピルを飲んでみてください。