リピートボタンが見つからない!iOS 10のミュージック・アプリのUIについて考えてみる
2016/09/22 11:05 | UI・UXデザイン
2016/09/22 11:05 | UI・UXデザイン

iOS 10のミュージック・アプリで、リピートボタンを見つけられないという衝撃的な体験をしたので、将来、UIを考える際の教訓として書き残しておこうと思います。この衝撃を忘れないうちに!
僕はアルバムをリピート再生することが多くて、iPhoneで音楽を聴く際は、ほとんどリピートにしています。ところが、先日iOS 10にアップデートしたらアルバムが一度再生されたら終わるようになってしまい、リピート再生をしようと思ったら。。。
どこにもリピートボタンが見つかりません!
iOS 10のミュージックでアルバムをリピートする方法がわからない。。。
— ryo watanabe | 渡辺竜 (@rriver) September 20, 2016
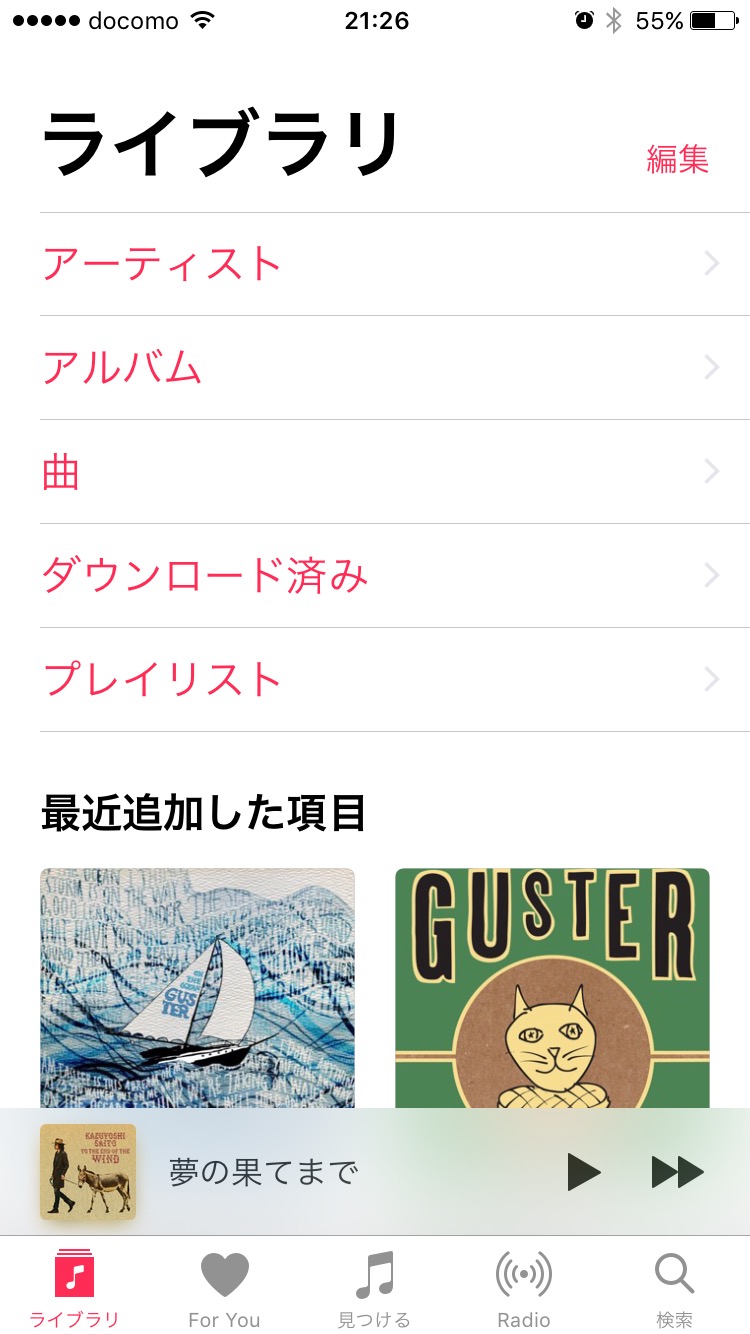
まずはライブラリ画面で探してみますが、ありません。
さすがに検索で探すとも思えないし。。。

まぁ、ここにないのはわかるとして。
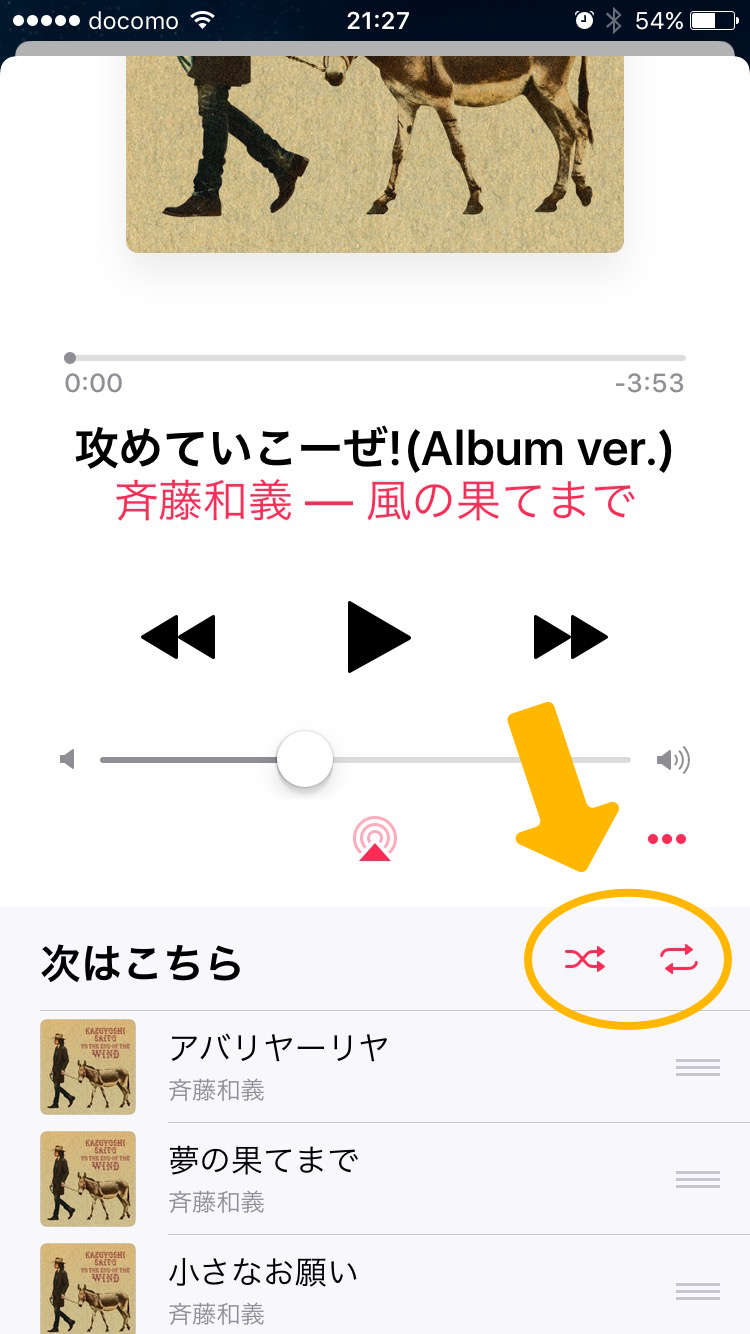
じゃぁ、再生パネル(勝手に命名)を表示させて。。。

あ、あれ?
ここにもない。。。
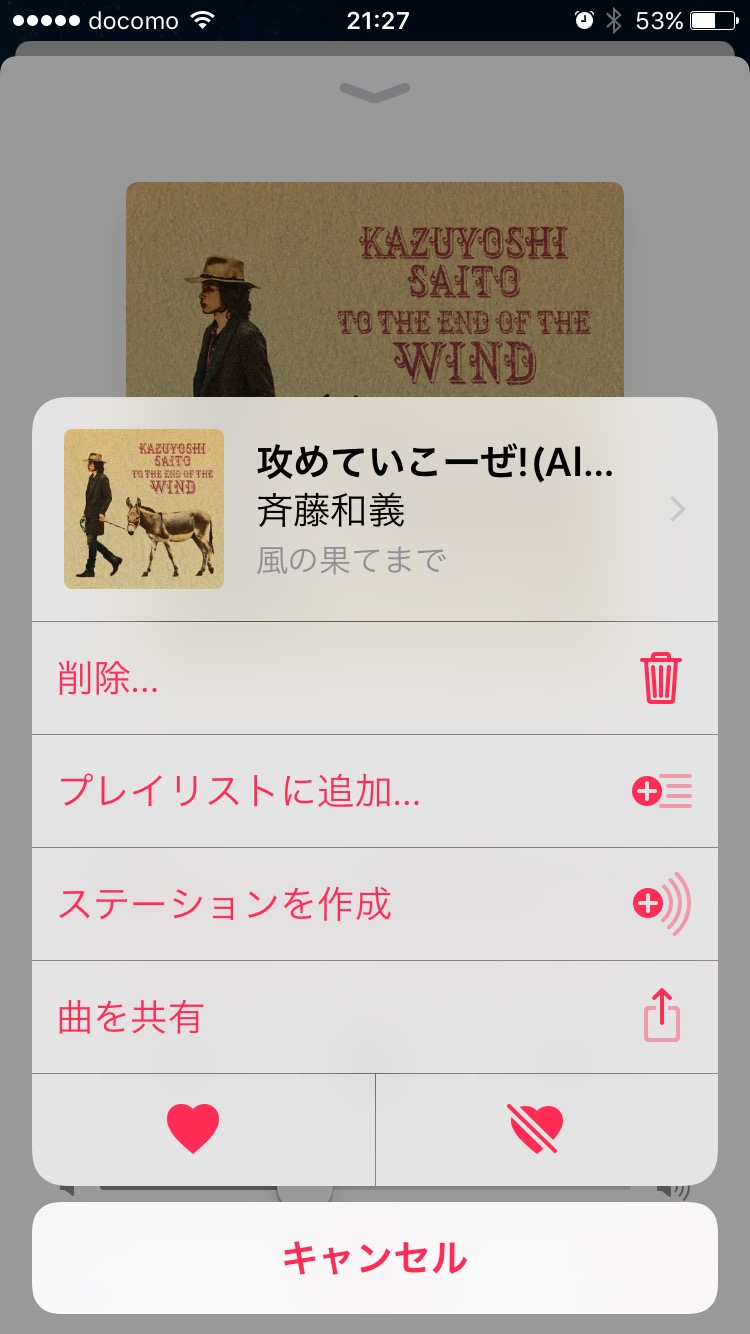
そしたら、この3つの点のアイコンあたりをタップすれば?

ない。。。
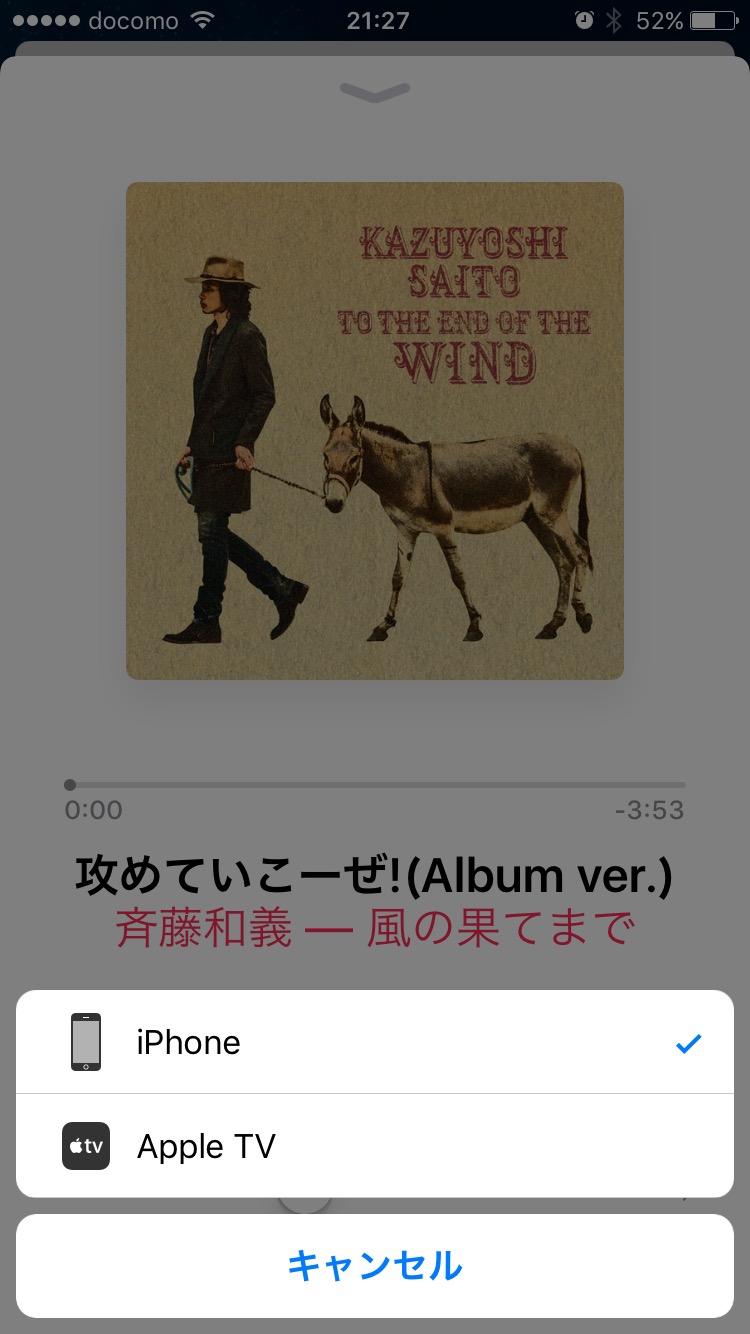
だったら今度は真ん中のよくわらないアイコンあたり?

ぬ。。ぬ。。。ぬ。。。。。見つからない。
ということで、時間をおいて再度探してみました。
iOS10のミュージックのアルバムをリピートする方法を発見した。衝撃的
— ryo watanabe | 渡辺竜 (@rriver) September 20, 2016
どうやって発見できたのか忘れてしまいましたけど。。。
なんとなく同じ操作を繰り返していたら、ふとしたタイミングで発見した気がします。
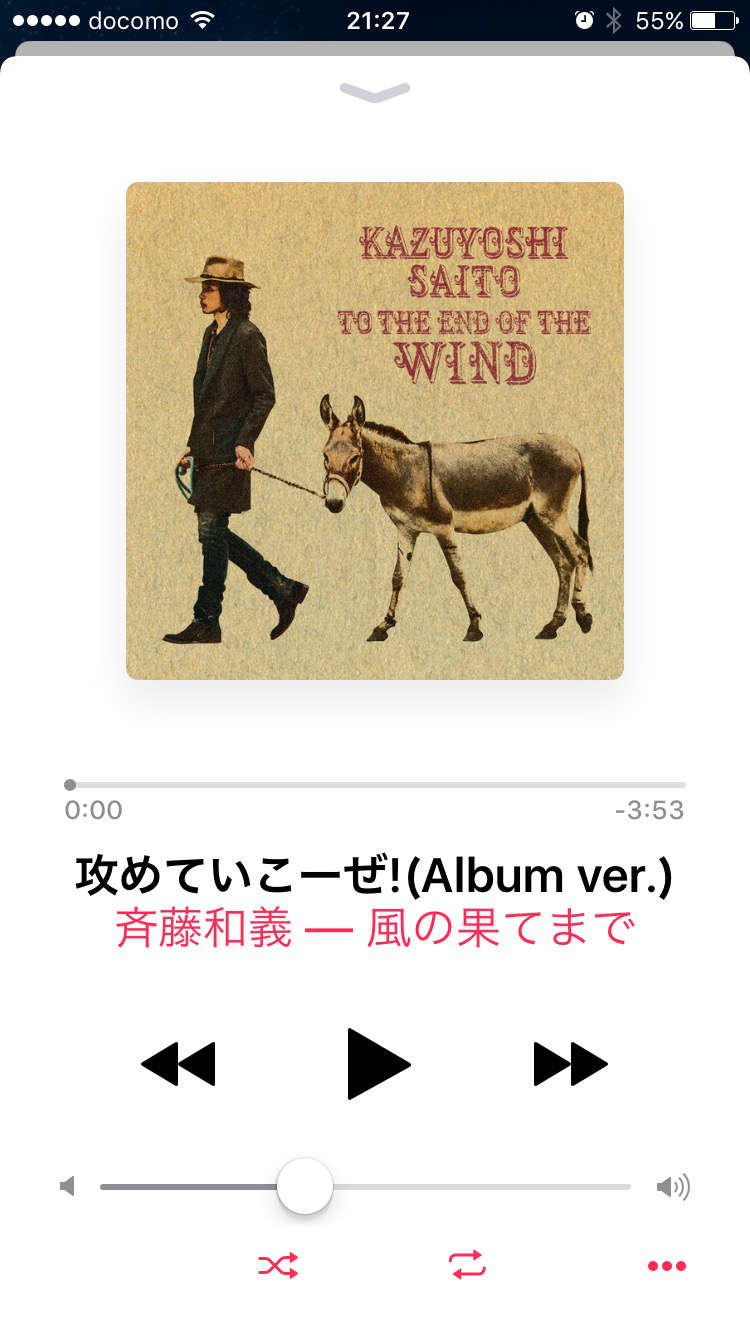
なんと、再生パネルのコンテンツを下にスクロールできるじゃないですかっ!!


しかし、この画面、スクロールできる感がまったくないですよね?
デザイン的なヒントが示されていない、というか。
10人中7人、いや、8人はわからないって言うんじゃないかなぁ。
勝手な想像ですけど。

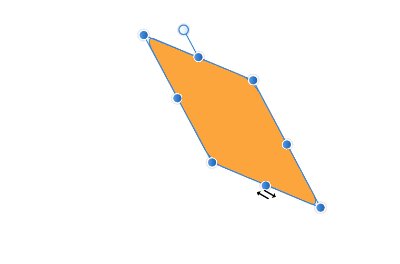
まず、再生パネルの上部のデザインの扱い(特に下向きの矢印アイコン)のせいなのか、この画面の内容を下にスクロールできるというのが想像しにくくなっています。この下向きの矢印は再生パネルを下に引っ張れば閉じられますよということを示すためのアイコンだと思いますし。
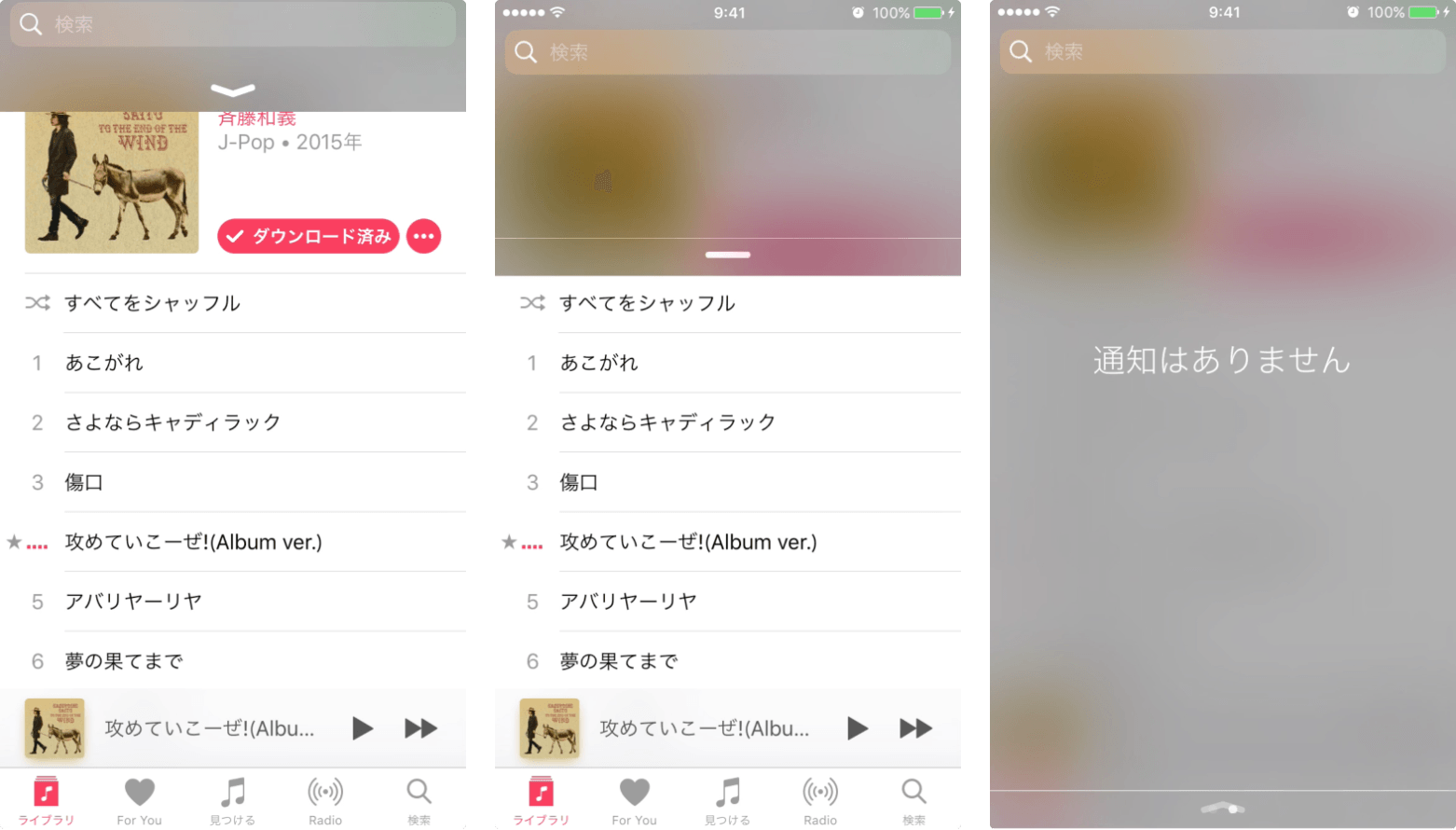
たとえば、下のキャプチャ画像のように通知パネルをスクリーンの端から引っ張ってくると似たようなバーアイコンが出てきます。

左の画像から順に、はじめは下方向の矢印、そしてまっすぐのバー、それから、最後には上向きの矢印に変わって表示されます(最後の上向きの矢印は消えちゃうんですけどね)。これを見ると、矢印はパネルの開け閉めの方向を表していると考えられます。
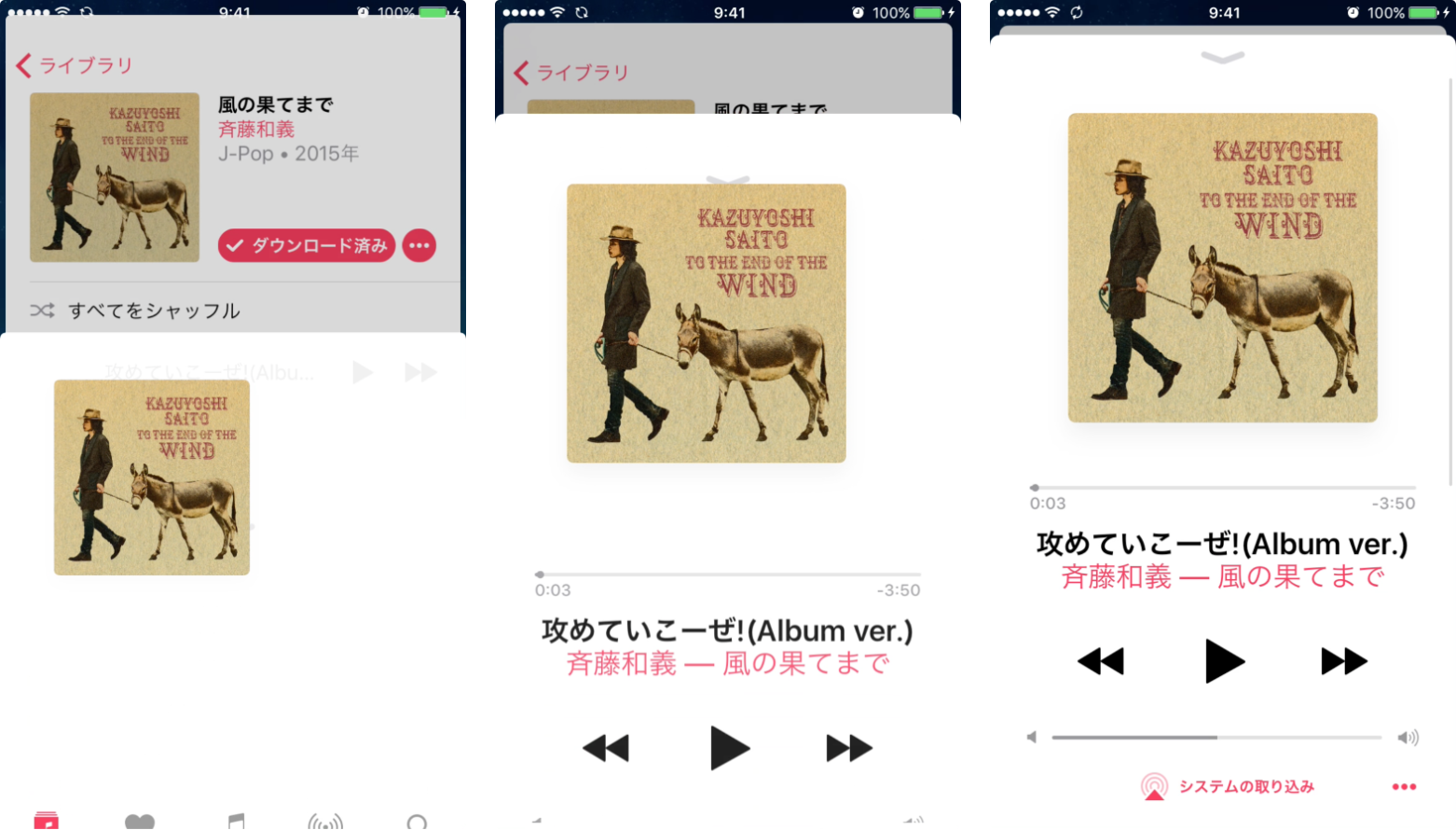
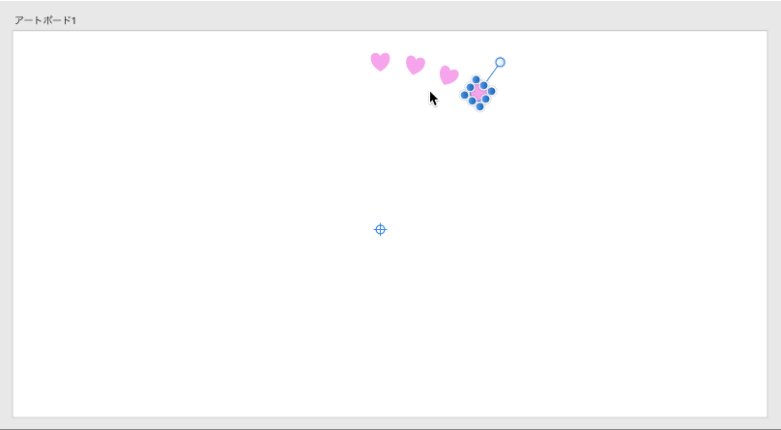
次にミュージック・アプリの方を見てみます。

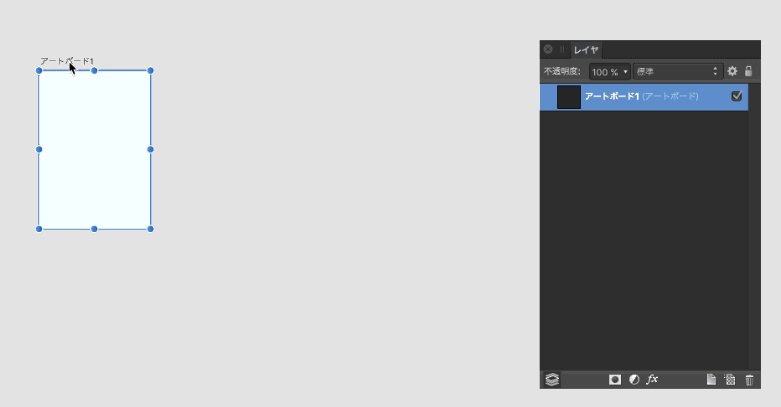
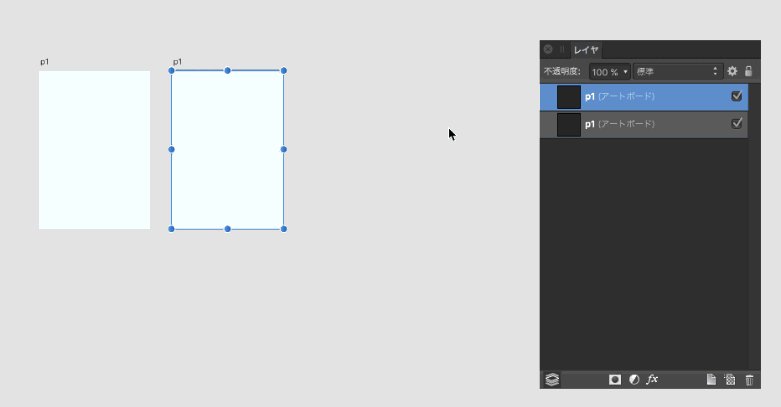
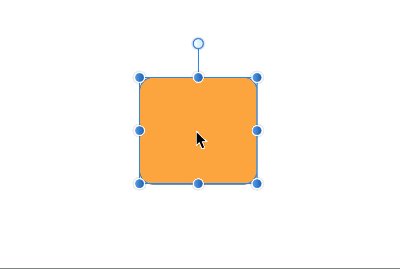
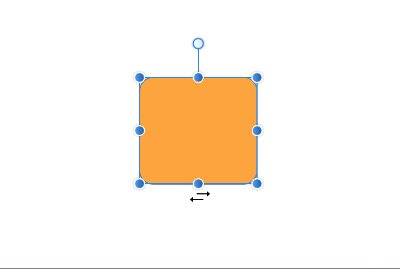
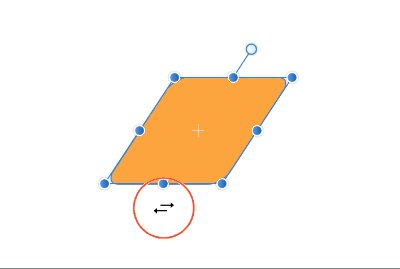
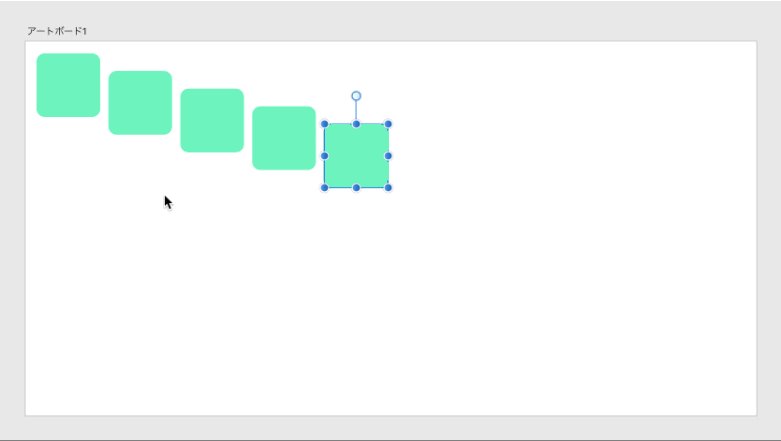
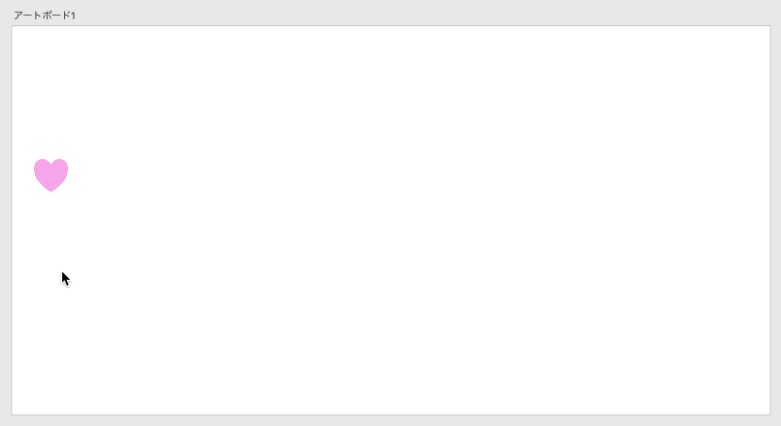
再生バー(勝手に命名)をタップすると、左の画像にあるように再生パネルが下からアニメーションを伴って出てきます。
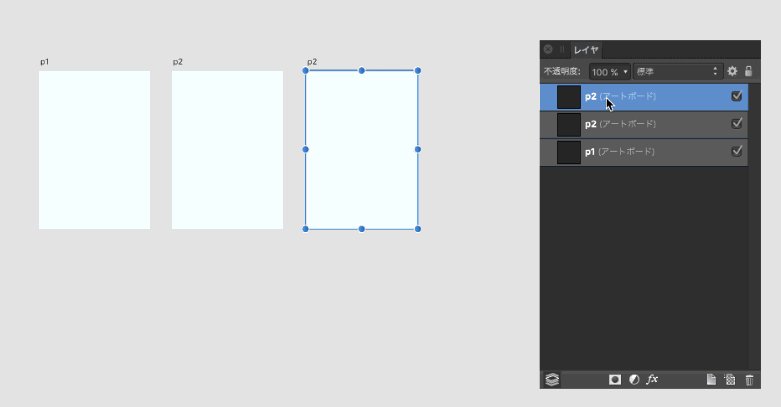
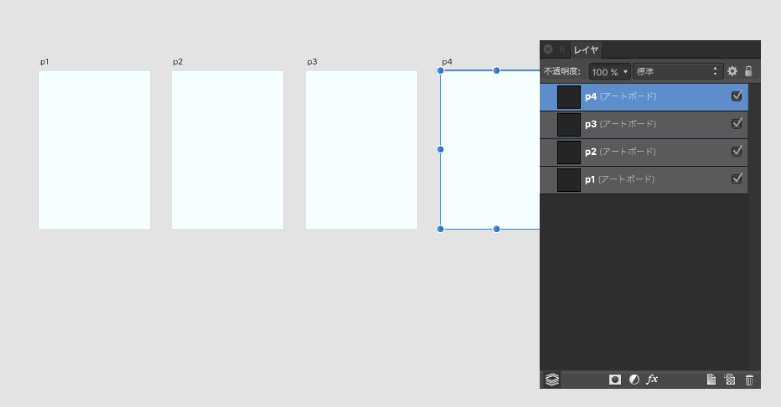
このミュージック・アプリのハンドルを見ると、出てくるときから下方向の矢印で表示されているのがわかります(真ん中の画像)。これを通知パネルのハンドルと同じデザイン・ルールで考えると、下にパネルを引っ張れることを示すアイコンになるんですよね。
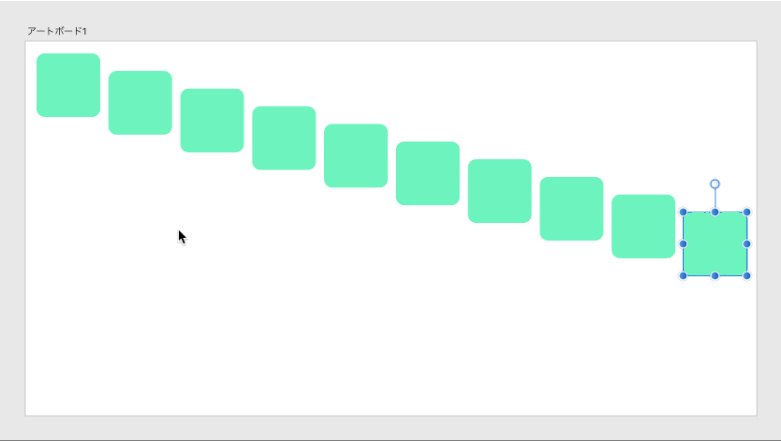
なので、どう考えても「下にスクロールできますよ」というデザイン的なヒントを示すことができていないわけです。このキャプチャを撮った時はスクロールバーが出てますけど(右の画像)、一瞬で気づきずらいと思いますし。
このUIアニメーションを何回も見ていたら、下にスクロールすればコンテンツがあるというのに気づくのかなぁ。。。ないよなぁ。
他にも2つほどこのUIをわかりにくくさせている要因があります。
画面最下部に設置されているアイコンがきっちりはまり過ぎているからなのか、下に何かがあるというのが想像しにくくなっています。デザイン的にどうとかいうのはさておき、下のボタンが半分隠れていたりしたら、人は自然にスクロールしようとするんじゃないかなぁ、と。ちょっとカッコ悪いですけどね。

あと、ペロッと出てくるコントロール画面が下にスクロールできるというインターフェイスにiOSで今まであまり遭遇してこなかったというのも、このUIがわかりにくくなっている理由の一つなんでしょうか?
この画面が出てくるときのアニメーションで再生ボタンやその他のコントロールボタンなどが下からスクロールして出てくるようになっているので、下にスクロールができることをヒントとして示しているとも言えなくないんですけどね。かなり弱い、気付きにくいヒントですね。

何かしらの理由があってリピートやシャッフルボタンは今の位置に設置されたんでしょうけど、上の画像のように、再生パネルのはじめに出てくる画面に、すぐそこに設置しちゃダメですかね?
電波塔みたいなアイコンの方が使用頻度が高いんですかね。音声の出力先を変えることって、そんなに頻繁にないと思うので、3つの点のアイコンをタップした時に出てくるパネルの中に入れても全然問題ないと思うんですよね。「AirPodsにすぐに切り替えられるようにここに入れなさい」と、偉い人に言われたのかなぁ。
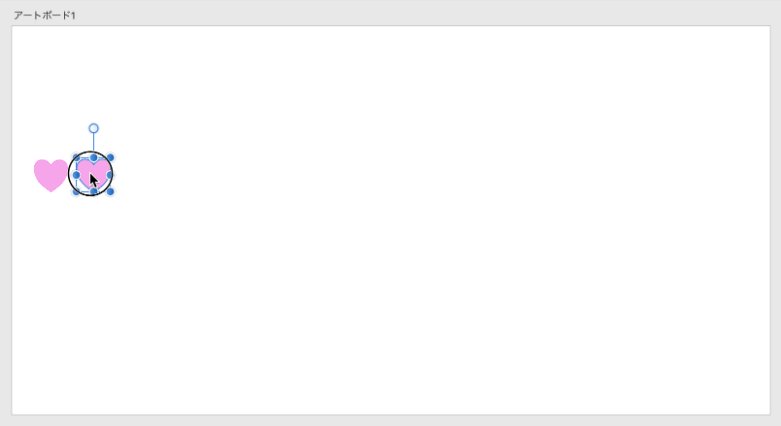
ちなみに、左には曲がiPhoneにダウンロードされていない場合に「+」アイコンが表示されます。

UIって簡単じゃないですね。
UIデザインは様々な要因が絡み合って生み出されるものなので、一見シンプルに思えるようなことでも、その裏では何十、何百ものことが考え尽くされ、試されて最終のカタチに至っているんですよね。OS全体のデザイン・ガイドラインとか要素間の関係とか。さらには、マーケと開発の政治的な争いとか社内のグループ内での上下関係とかもあるだろうし、会社の考え方やブランディングを反映させたものにする必要があったり。売り上げにも貢献できないといけないし。。。そして、ユーザの声にも、もちろん応えなきゃ良いデザインにならないし。
とはいえ、ミュージック・アプリのこのUIは一体どうしてこういう決断に至ったのか。。。探してもらうためにあえて隠した、とか???
ある一定の割合でリピートやシャッフルボタンを探せる人はいるんでしょうけど、gori.meさんのこの記事 でも紹介されていたYouTubeビデオ でも人々が困惑しているように、かなりの確率でユーザは再生パネルがスクロールできることを発見できないのではないでしょうか?
どうやってこのUIに落ち着いたのか、デザイナーの方に決定プロセスを聞けたら、すごく勉強になるだろうなぁ。
その他のUX・UI関連の記事は以下からどうぞ。
2016/09/13 13:35 | 制作・効率化ツール
いまさらながらAutoprefixer を使い始めようと思っているのですが、いくつか気になることがあったのでメモっておきます。これからAutoprefixerを使おうと思っている方のお役に立てば幸いです。ちなみに、Autoprefixerのインストール方法や使い方などの基本情報はKOJIKA17さんのこの記事 が丁寧でわかりやすかったです。
まずはAutoprefixer(というかBrowserslist)のデフォルトの対象ブラウザの指定なんですが、設定ファイルがなかったり何も記述がない場合は以下が適用されます。ここ に書いてありました。
> 1%, last 2 versions, Firefox ESRこれはBrowserslist の記述方法で、それぞれ以下を意味しています。
| > 1% | 1%以上のシェアがあるブラウザ |
| last 2 versions | 最後の2バージョンのブラウザ |
| Firefox ESR | 最新のFirefox ESR版 (Extended Service Release ) |
AutoprefixerはCan I Use のブラウザ・サポート情報とStatCounterの全世界のブラウザ利用状況データを参照してBrowserslistの記述に当てはまるブラウザを抽出します。
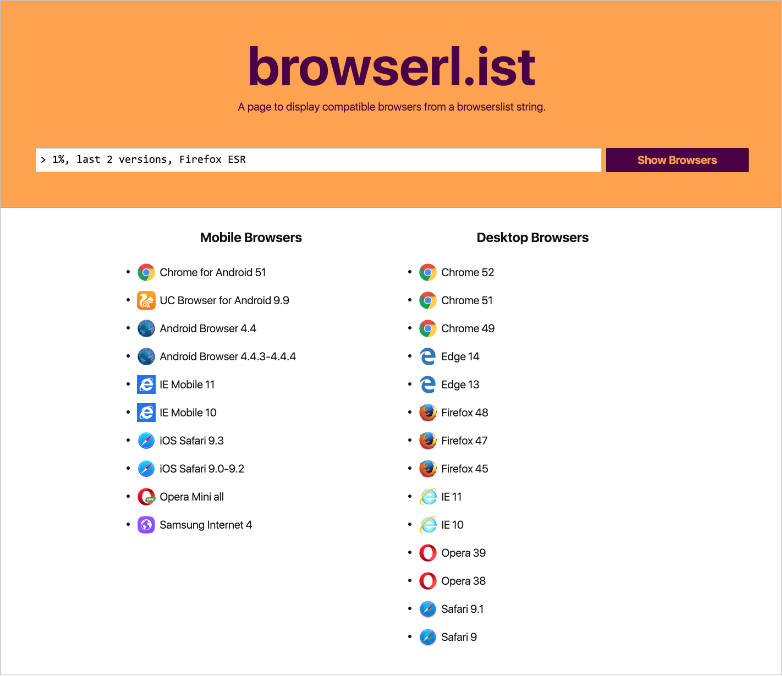
Browserslistの記述を入力すると対象となるブラウザ一覧を表示してくれるBrowserl.ist という便利なサイトがあって、2016年9月7日現在、デフォルトの記述で対象になるブラウザは以下になります。

デフォルトそのままだと、IE9も入らないし結構バッサリ古いブラウザは切り捨ててる感じの指定になるんですね。
上に書いたように、AutoprefixerはStatCounterの全世界のブラウザ利用状況を元にBrowserslistの記述にしたがって対象となるブラウザを抽出します。なので、たとえば、ほとんどのユーザが日本からアクセスしている場合、もしくは主なターゲットが日本に住むユーザの場合を考えると、意図する対象ブラウザを抽出できない可能性があります。
幸いBrowserslistの記述には国を指定する方法があるので、以下の記述で参照するブラウザ利用状況データを日本に限定できます。
> 1% in JPちなみに、JPの部分は2文字の国コード を使用します。
たとえば、> 1% in JPと> 1%の結果を比較してみると、デスクトップ・ブラウザは同じですが、以下のようにモバイル・ブラウザの一覧には、だいぶ差が出てきます。
※Chrome for Androidの「0」ってなんだろう?
この辺りの指定はパーセントを変えるなど、いろいろ試して自分の環境にあったものを選ぶのが良さそうですね。
さらにBrowserslistではStatCounterのデータではなく、自分で用意したカスタムデータを使うこともできます。指定のフォーマット(json)で自分でデータを書いても良いですし、Google Analyticsからデータを引っ張ってくる方法も用意されています。やり方はBrowserslistのGithub に書いてありました。
ここではAnalyticsからデータを引っ張ってくる方法を書いておきます。
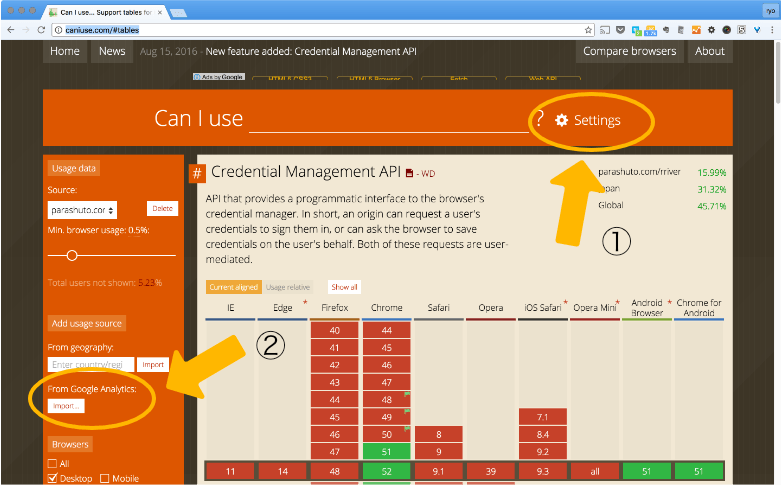
1. Can I Use でGoogle Analyticsのデータをインポートします

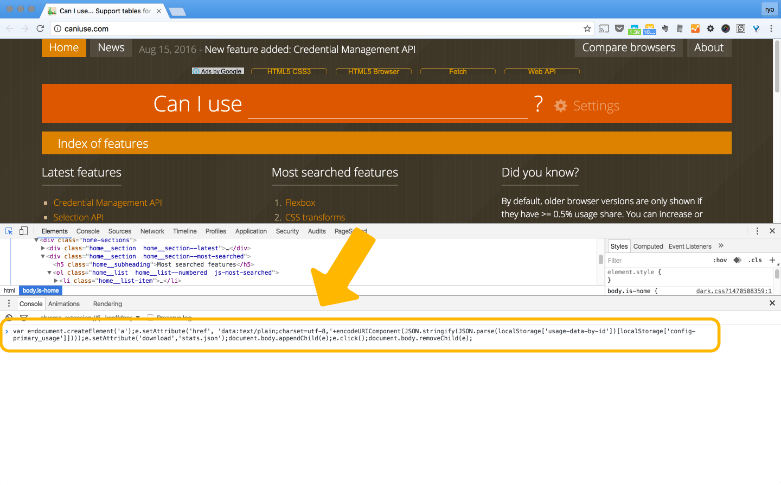
2. caniuse.comを開いた状態でDevToolsのコンソールを開いて、以下を入力します
var e=document.createElement('a');e.setAttribute('href', 'data:text/plain;charset=utf-8,'+encodeURIComponent(JSON.stringify(JSON.parse(localStorage['usage-data-by-id'])[localStorage['config-primary_usage']])));e.setAttribute('download','stats.json');document.body.appendChild(e);e.click();document.body.removeChild(e);上のコマンドを入力すると、保存ダイアログが出てくるので任意の場所にstats.jsonファイルを保存します

3. 以下のようにstatsオプションで、Browserslistを記述します
> 5% in my stats, { stats: 'path/to/the/stats.json' }> 1%この記述は、指定した割合以上のシェアがあるブラウザにはベンダープレフィックスをつけましょうという指定なんですけど、この割合をどう決めるか判断が難しいと感じています。出来るだけ多くのブラウザを対象に入れたいですが、無駄な記述は増やしたくないですよね。
試しに> 1%と> 5%で抽出されるデスクトップ・ブラウザを比べてみます。
5%以上のシェアがあるブラウザを指定すると、だいぶ対象となるブラウザが減りますね。ただ、1%なのか2%なのか3%なのか、はたまた5%がいいのかというのは判断に困ります。
1%という指定がどういう意味を持つかはデータの分母となるアクセス数にもよりますよね。月のアクセスが10万セッションのサイトだと、1%は1000セッション、100万セッションのサイトだと、1%は10000セッションになります。
たとえば、この計算をベースに「1000を超えるユーザが使うブラウザにはベンダープレフィックスを付ける」といった方針を決めるというのもありかもしれませんね。
ここまでまとめを書いてみて、最終的にどのように対象ブラウザの指定を書くのが良いのか、まだ判断しかねています。結局、参照するデータはカスタムで自分のサイトのGoogle Analyticsのデータを用意して、デフォルトを少しアレンジした記述をするのが良いのでしょうか?
たとえば、以下のようにIEの個別のバージョンを指定するとか?
まぁ、あまり考えすぎずにとにかく使ってみるというのもありなんですけどね。「こういう指定がいいよ」というオススメがあったら、ぜひアドバイスをいただきたいところです。
では、エンジョイ自動化!
2016/09/01 10:26 | IT・ガジェット

販売終了してしまったaudio-technicaのATH-ES88 というヘッドホンをずっと愛用しているのですが、しゃがんだ際にコードを足に引っ掛けて思いっきり断線してしまいました。実は断線したのは2回目で、修理には出してるんですが、引っ掛けそうになることも多いので今度はワイヤレスのヘッドホンを買ってみました。
お手頃な価格で良いのがなくて困ってたんですけど、「Audiomax HB-8A(Amazon.co.jpリンク) 」というヘッドホンが税込8,000円弱の値段でなかなか良かったのでレビューを書いてみます。ケーブルがなくて自由に動き回れますし、ウェブ制作にも最適です(なぜ?)。ウェブ制作に音楽は欠かせないですしw
まずは、写真でざっくりご紹介します。値段の割にディテールがしっかりした作りでびっくりしました。あと、四角いイヤーパッドのデザインも珍しいので気に入っています。似たやつが他のブランド名で売られているからOEMなのかな?
※写真はホコリとかそのままですみません。。。
全体のデザインはこんな感じです。

折りたたむとこんな感じです。

アームを引き出すとこんな感じです。

ボタン部分(左)とケーブル接続部(右)です。
ボタンのデザインは若干安っぽさが否めないですけど、仕方ないですかね。あと、マイクロUSBケーブルの接続部分がどうも弱っちくて嫌いです。標準仕様のものなので、仕方がないんでしょうけど。

ぬい目など、結構しっかり作られていていい感じです。アームとイヤーパッドのクッションはふっかふかで気持ち良いですw

アームの折り曲げ部分はしっかりした作りですし、サイドのアルミのデザインも思ったよりいい感じに仕上がっています。ロゴも控えめでちょうどいいかも。

イヤーパッド部分が可動式なので、装着感も良い感じです。

上下、左右に動きます。

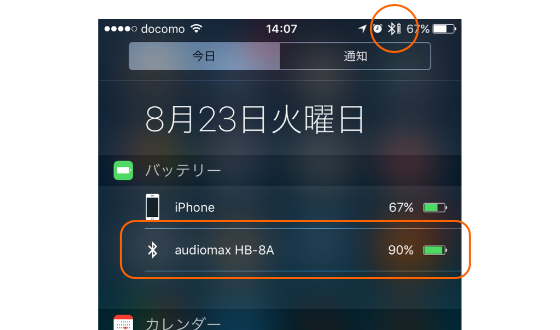
3時間の充電で20時間再生できるそうなので、しょっちゅう充電しなくて良さそうです。ちなみに、iPhoneの場合、以下のように通知画面からヘッドホンのバッテリー残量が確認できます。便利ですね。

付属のオーディオケーブルが気に入らなかったので、Amazonで赤いの を買いました。

3週間ほど使ってみて、困ったこと・注意点などを書いておきます。購入された方の参考になれば幸いです。
開封直後はバッテリーが充電されていないので、USBケーブルを接続して充電する必要があります。充電完了を待ちきれずに充電しながらBluetooth接続設定を試みたらできませんでした。充電が完了してからやったらできたので、早くつなげたい思いを抑えて我慢して待ちましょうw
2、3日使っていたら、ボタンを押しても、なぜか電源が入らなくなってしまいました。バッテリーが切れたのかと思って充電してみてもダメでした。そこで、USBケーブルをつないで充電状態で試してみたら電源が入りました。オーディオケーブルでつなげば電源を入れなくても使えるので、念のため一緒に持ち歩いた方が良いかもしれません。
まず、かなり長い時間(といっても数秒)ボタンを押し続けないと電源が入りません。根気よく押し続けてください。笑
僕はMacBook Pro(Mid 2014)とiPhone 6Sにつなげて使っているんですが、MacBook Proの方だとなぜか曲の頭が飛んでしまいます。iPhone 6Sだとあまりならないんですけどね。あと、これは余談になりまうが、通勤時に通ると必ず音がブチブチ切れるエリアがあります。なんか、危ない電波飛んでるんですかね?
悪いことばかり書いてる気がしてきましたが、良い製品ですよw
真夏に外でつけて歩くのには暑い。35度の猛暑では、5分と持ちませんでした。逆に、冬には暖かくて良さそうですけどね。
付属のオーディオケーブルがかっこ悪い。せっかくヘッドホン自体のデザインは良いのに。上述しましたが、僕は赤いの をAmazonで買いました。
折りたためるけど、やっぱりデカイ。持ち歩くには大きなカバンが必要です。
ボタンのボリューム操作と曲の頭出し操作を逆にして欲しかった。ボタンを普通に押すとボリューム操作、長押しすると曲の頭出しができます。でも、僕は曲の頭出しの方がよく使うので、逆にしてほしかったです。もしくは2回押しで曲の頭出しとかの方が使い勝手が良いです。
Amazonでいろいろ情報収集して、ヨドバシでいろいろ試着・試聴してみて、以下あたりがいいかなぁと迷いました。
このデザイン、結構好きです。装着感もすごく良かったし。僕は音にはそこまでこだわってないので、ハイレゾとかノイズキャンセリングは余計な機能なので、今回は値段(Amazon.co.jpで31,010円(2016年8月23日現在) )がハードルでした。そもそも、ハイレゾはiPhone 6SやMacBook(※)で対応してないですしね。
※MacBookでは、apt-Xを有効にする裏技があります。
オンイヤーの小さめのデザインで、しかもBoseなので音は良さそう(ブランドイメージにやられてます)。実際につけてみた感じもいいんですけど、やっぱりこちらもAmazon.co.jpで30,780円(2016年8月23日現在) と高額なんですね。懐事情を考えると今回はパスでした。
僕のようにコードを引っ掛けて断線しちゃうようなおっちょこちょいの方、通勤・通学時に音楽を良く聴く方にはワイヤレス・ヘッドフォーンがオススメです。
先日、家で使っていて気づいたらコードがないことを忘れていて、ワイヤレスだったことを思い出し、なんとも言えない「フリーダムな気持ち」になりましたw 家で使っていても自由を味わえますよ。やっぱり時代はワイヤレスですねw
ちなみに、断線したaudio-technicaのATH-ES88は思い出の品ということもあり、イヤーピースの付け根が割れていたのも交換して約9,100円で修理が完了しました。こっちも大切に使っていこうと思います。今回買ったヘッドホンと合わせて2万円弱あれば、もっといいのが買えたんちゃう?というのはさておき。。。
2016/08/30 13:46 | ウェブ制作・運営ノウハウ

Flexboxを使っていて「なんでこの幅になるんだろう?」と疑問に思ったことはありませんか?
僕はFlexboxを使い始めたころ「flexアイテム」の幅がどうやって計算されるのかわからなくて、レイアウトにはまってしまいました。調べて整理したのでシェアします。
仕組みをしっかり理解しておくと、問題が起こったときに対処しやすくなります。ということで、flexアイテムの幅の計算方法、行ってみましょ〜!
結論からざっくり言ってしまいます。
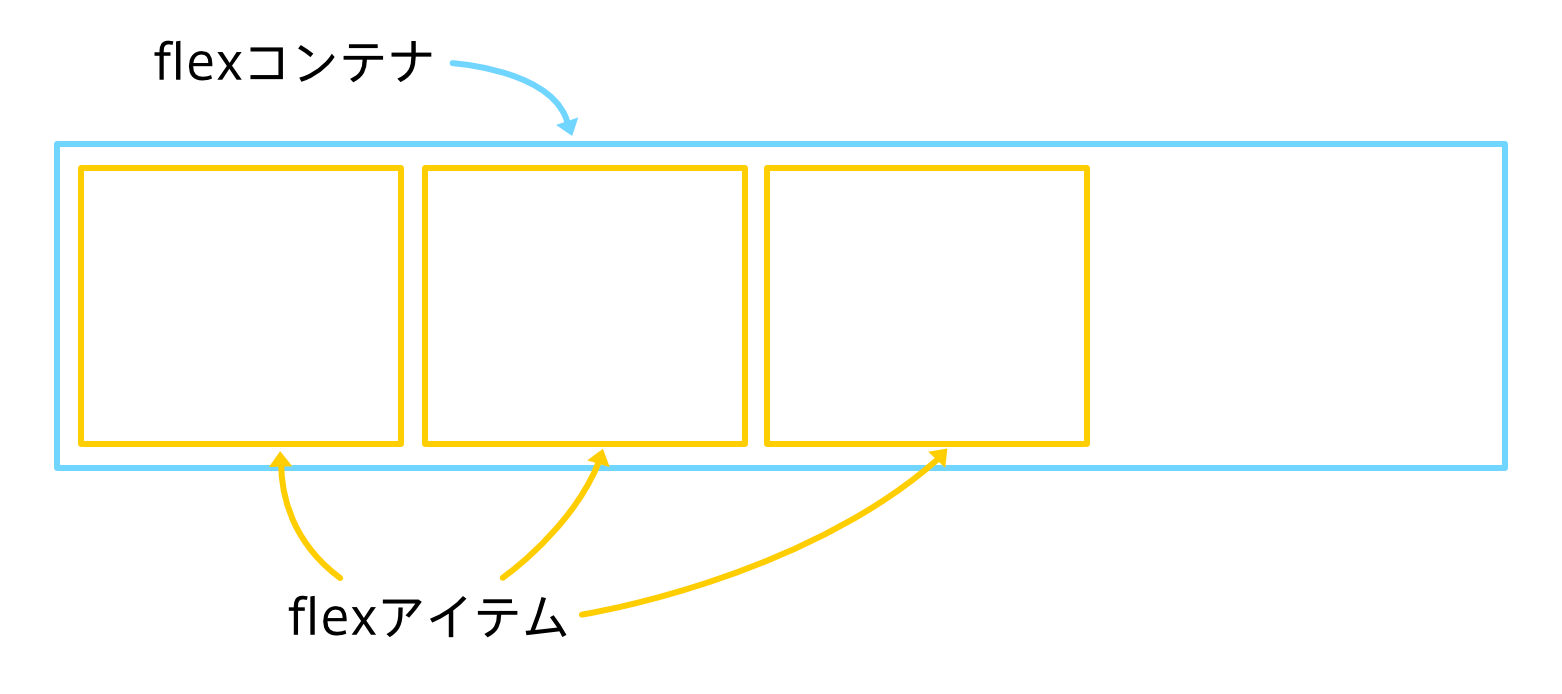
display: flexを指定した親要素を「flexコンテナ」、その中にある子要素を「flexアイテム」と呼びます。

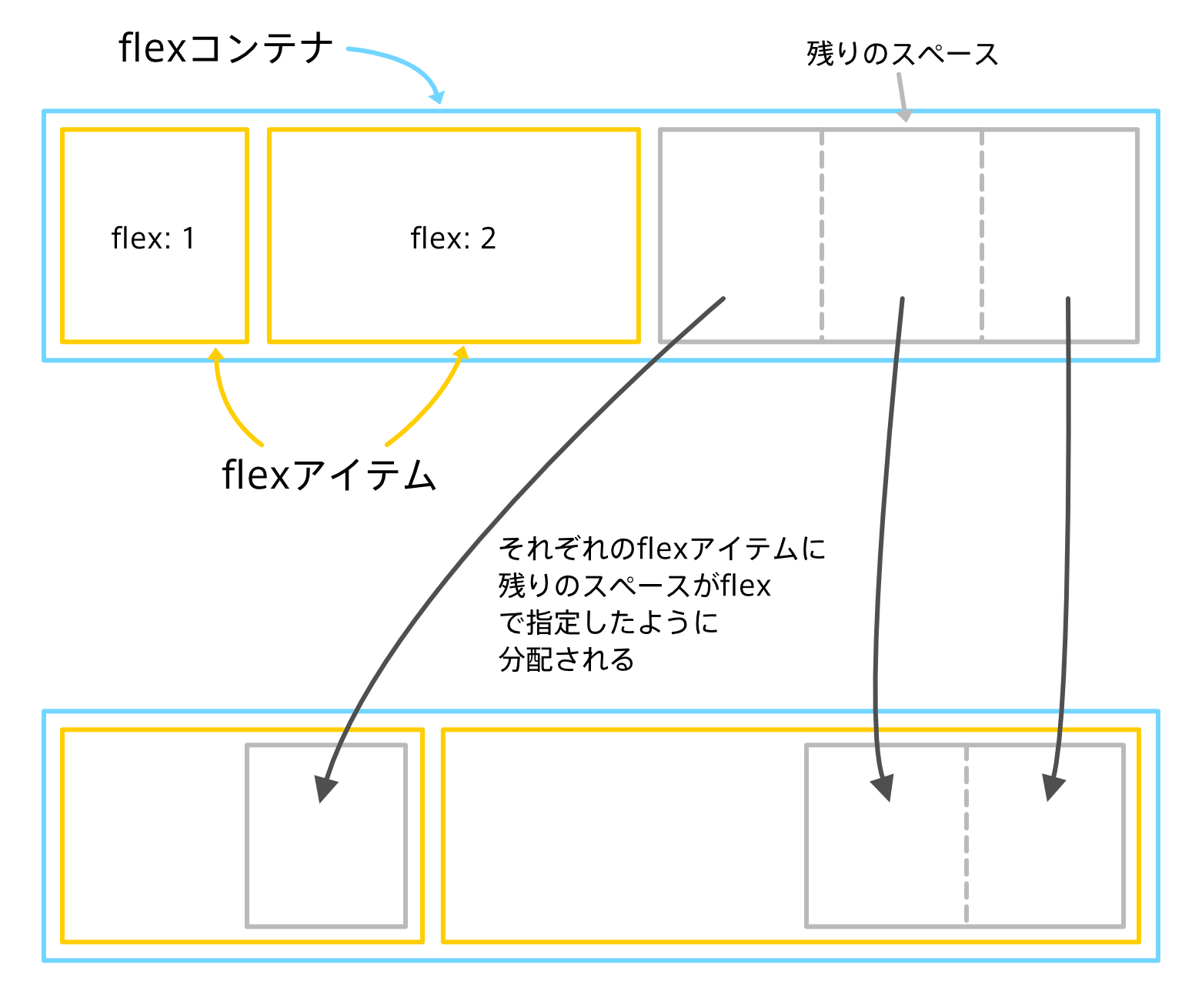
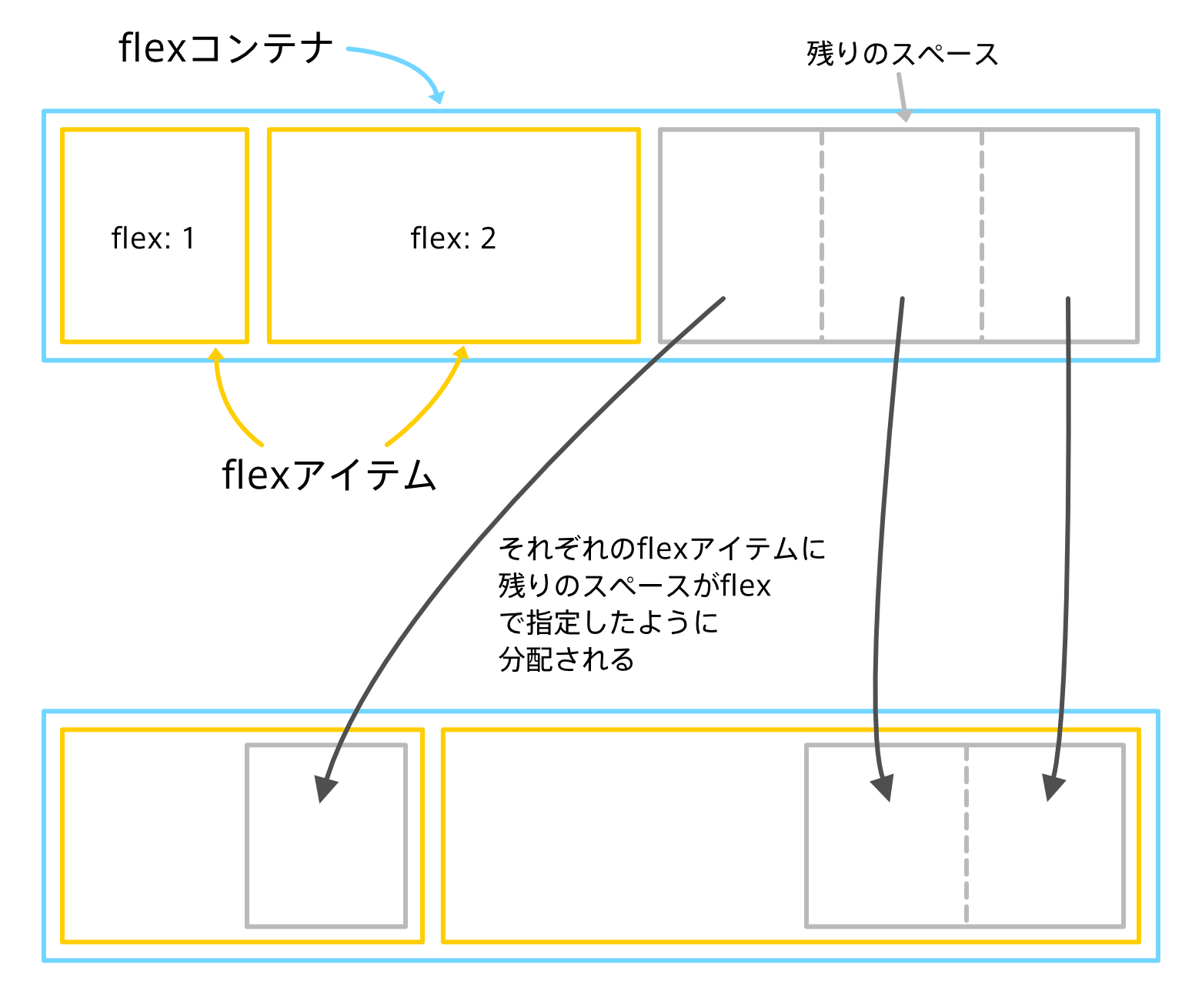
上図のようにスペースが余っている場合、この「flexアイテム」にはflex-growの指定にしたがって余ったスペースが分配される仕組みになっています。
下図のようにflex-grow(またはflex)の合計で余白スペースを分割してflex-grow(またはflex)で指定した通りに分配されるようになっています。下図ではflexアイテムにflex: 1とflex: 2が指定してあるので、余ったスペースは3分割され、それぞれのflexアイテムに分配されます。

ちなみに、後で説明しますがflexは複数のプロパティのショートハンドです。
とりあえず、上図のように2カラムを1 : 2の幅でレイアウトする際のサンプル・コードを見てみてください。
<div class="flex-container">
<div class="flex-1">
<p>Flex 1</p>
</div>
<div class="flex-2">
<p>Flex 2</p>
</div>
</div>.flex-container {
display: flex;
}
.flex-1 { flex: 1; }
.flex-2 { flex: 2; }こんなに簡単に思った通り1 : 2のカラム・レイアウトができてしまうわけですね。
これは先日見かけたPen で使われていた方法なんですが、「なぜ?」の部分が理解できませんでした。
まず、flex: 1ってなに?
なんで値が1つでいいの? …という初歩的なところから疑問でした。
調べてみたら、flexプロパティは以下の3つのプロパティのショートハンドで、flex-shrinkとflex-basisは省略できるんですね。
で、flexの初期値(initial)はflex: 0 1 autoflex: 1 0 auto(注)ということで、省略した値は初期値になるのかと思ったら違いました。
W3CのCSS Flexible Boxの仕様 を読んだら、flexに1つだけ数値を指定すると、以下のようにflex-shrinkは1に、flex-basisは0になるそうです。初期値(initial)はflex: 0 1 autoflex: 1 0 auto(注)となっていたので混乱しました。省略された場合の値と初期値は別物なんですね。
flex: <number> 1 0;仕様 にはflex: initial、flex: auto、flex: noneについてもしっかり説明があるので確認しておくと良いかもしれません。
上述の初期値(initial)ですが、正しくはflex: 0 1 autoだそうです。上の文章では値を修正してあります。
8月31日現在の最新の仕様のThe ‘flex’ shorthandの青い表 ではinitialが1 0 autoと書いてあるのですが、その下の文章中では「The initial values of the flex components are equivalent to flex: 0 1 auto.」とあり、こちらが正しい値のようです。さらに混乱させてしまってすみませんでした。
@JForgさんのこちらのTweet で知りました。ありがとうございました!
[追記: 2016/08/31 06:30]
IE10にはバグ があって、flex: 1はflex: 1 0 0pxと解釈されてしまうとのことです(IE11では修正されたとのことです)。さらに、IE10-11では、flexショートハンドで記述した際にflex-basisの値に単位をつけないと正確に認識されないというバグ があるそうです。これを避けたかったら省略せずにflex: 1 1 0%のように0でも%を記述しなくてはならないようです。
Advertisement
ということで、さっきのflex: 1はflex: 1 1 0と同じということになります。
flexアイテムの幅を0をベースに計算して、flexコンテナ内に余白がある場合、余白となる幅をコンテナ内にある子要素のflex-growの合計で割った値を1ユニットとして、それがflex-growの値にしたがって振り分けられます。
たとえば、flexコンテナの幅が900pxの場合、flexアイテム「A」のflex-growの値が1、flexアイテム「B」のflex-growの値が2だったとします。その場合、以下のような計算になります。
さっきの図の通りですね。

ちなみに、先ほどのCSSの例の場合、flex-1とflex-2のどちらもflex-basisが0になり、幅が0で計算されます。わかりやすいように、flexコンテナの幅が900pxの場合で計算してみます。
(1 + 2)のところは、flex-1とflex-2に指定されたflex-growの値の合計です。
無事に1 : 2のカラムが構築されているのがわかりましたね。
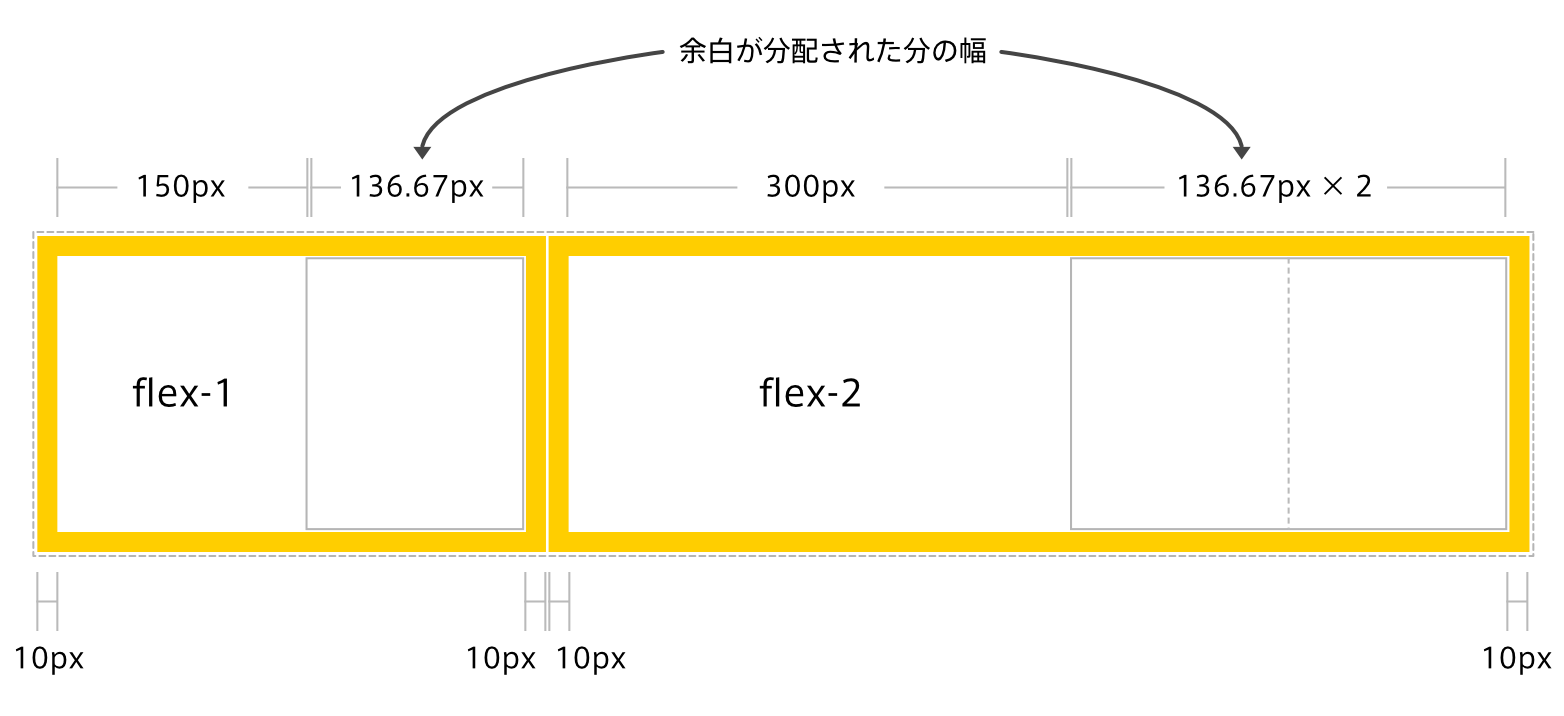
念のためflex-basisに幅が指定されている場合でも同じように1 : 2のカラムが構築できるか計算をしてみます。例えば、.flex-1には150px、.flex-2には300pxを指定してみます。
.flex-1 { flex: 1 1 150px; }
.flex-2 { flex: 2 1 300px; }flex-1 : flex-2 = 1 : 2の幅になりますね。
ただ、これはレイアウトが1 : 2になるように幅の値(150 : 300 = 1 : 2)を指定した結果です。以下のように違う比率の値を指定すると、違った比率のレイアウトになります。たとえば、.flex-1には420px、.flex-2には180pxを指定してみます。
.flex-1 { flex: 1 1 420px; }
.flex-2 { flex: 2 1 180px; }幅の大きさも比率も、全然違うレイアウトになりますね。
flex-growはあくまで余白の分配方法を指定する数値なので、flex-basisで指定した幅との組み合わせで、それぞれのflexアイテムの幅が計算されていることがわかります。
だいぶflexアイテムの幅の計算方法がわかってきました。
では、今度はflexアイテムにpaddingが指定されている場合はどうでしょうか?
これは以下の2つの要因によって計算が違ってきます:
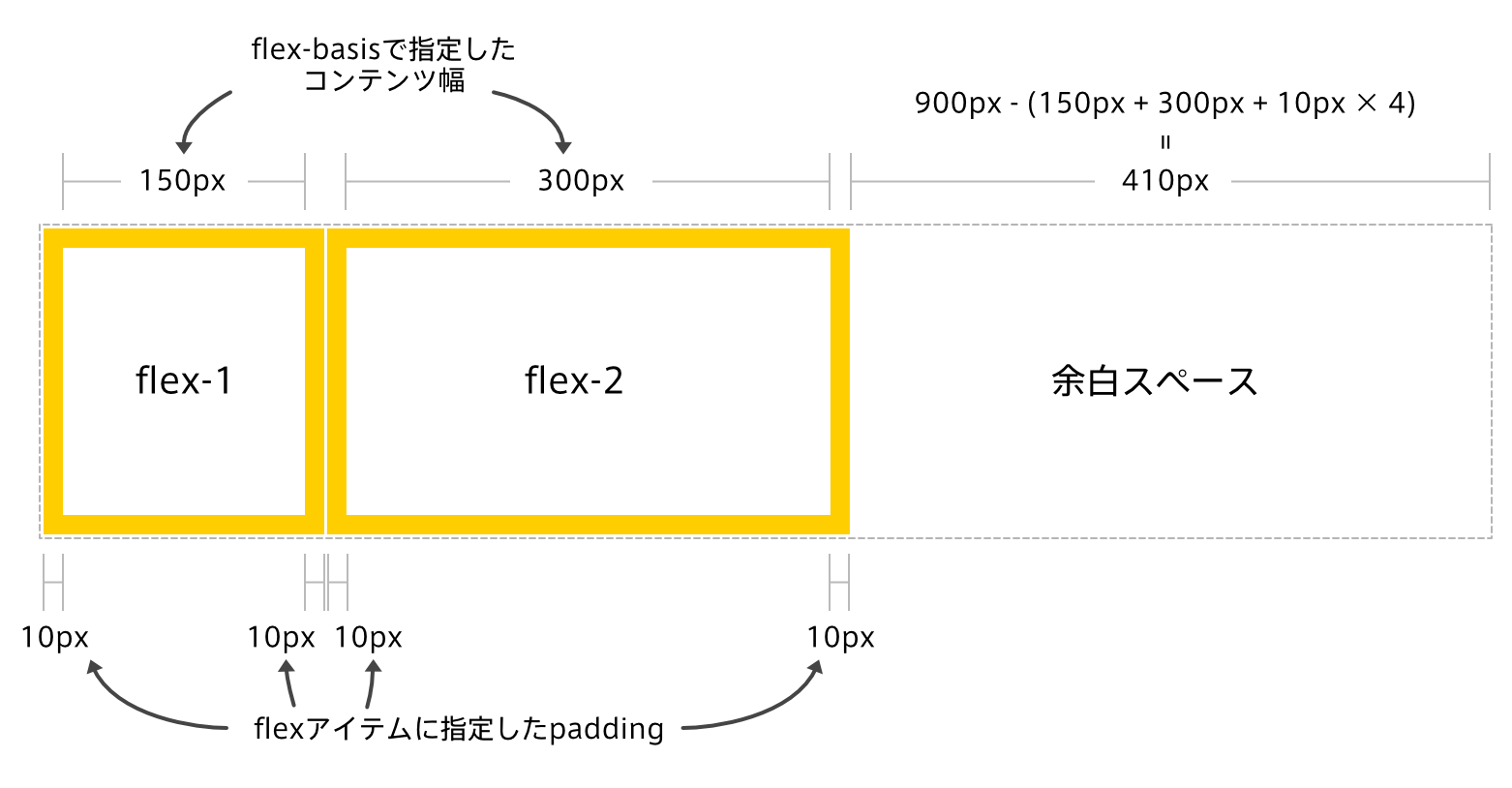
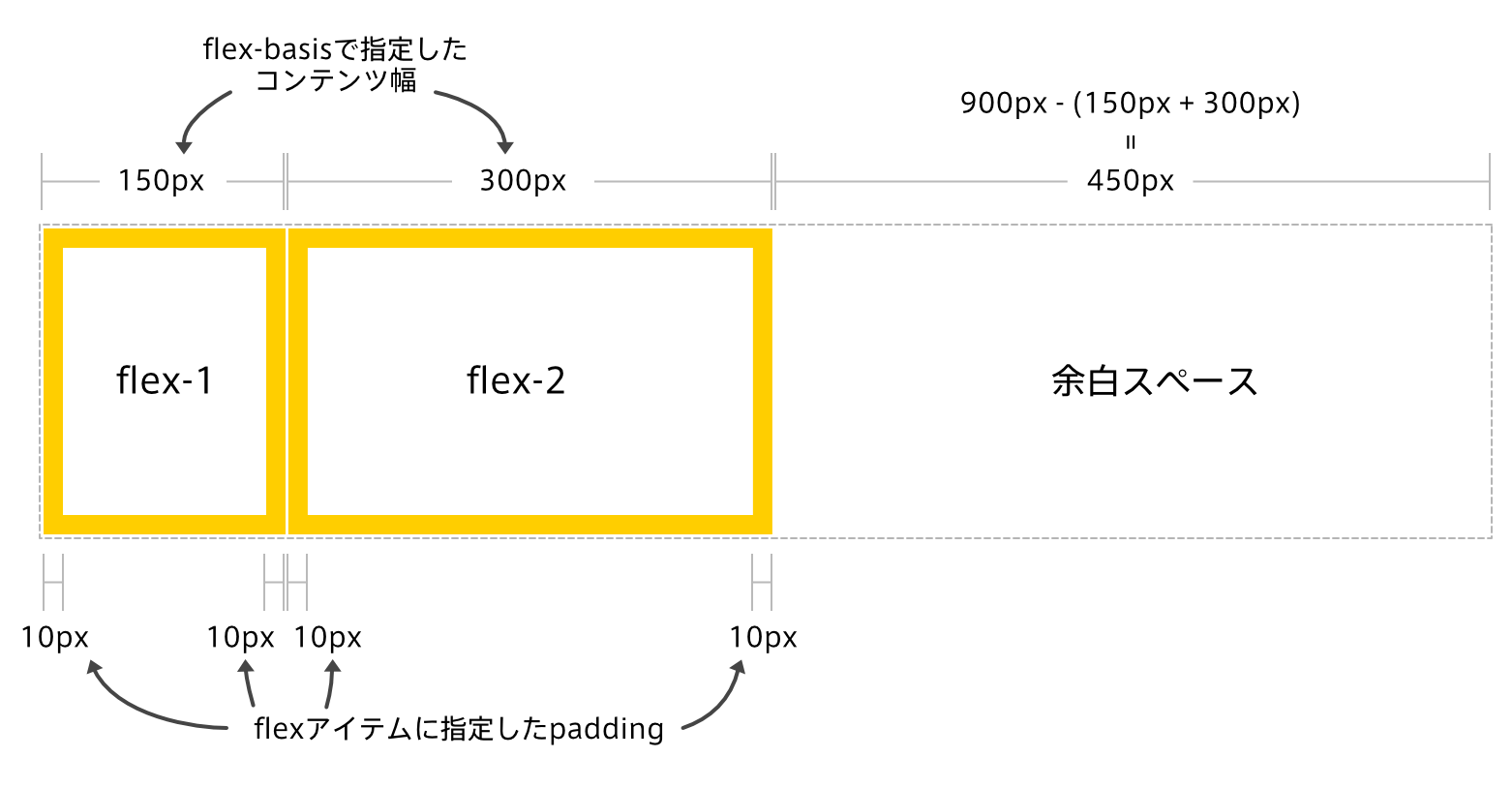
flex-basisに幅が指定されていてbox-sizingの指定がない場合(box-sizing: content-boxの場合)、flex-1とflex-2のそれぞれのコンテンツ幅(150pxと300px)にpadding(10px × 2)が含まれないため、余白の計算にpadding分の数値を足して計算されるようです。

図にすると、以下のようになります。

flex-basisに幅が指定されていて、なおかつbox-sizing: border-boxを指定した場合、コンテンツの幅にpaddingが含まれるため、余白の計算の調整が必要ありません。そのため、計算はpaddingがない時と同じになります。

計算がシンプルになっていいですね。
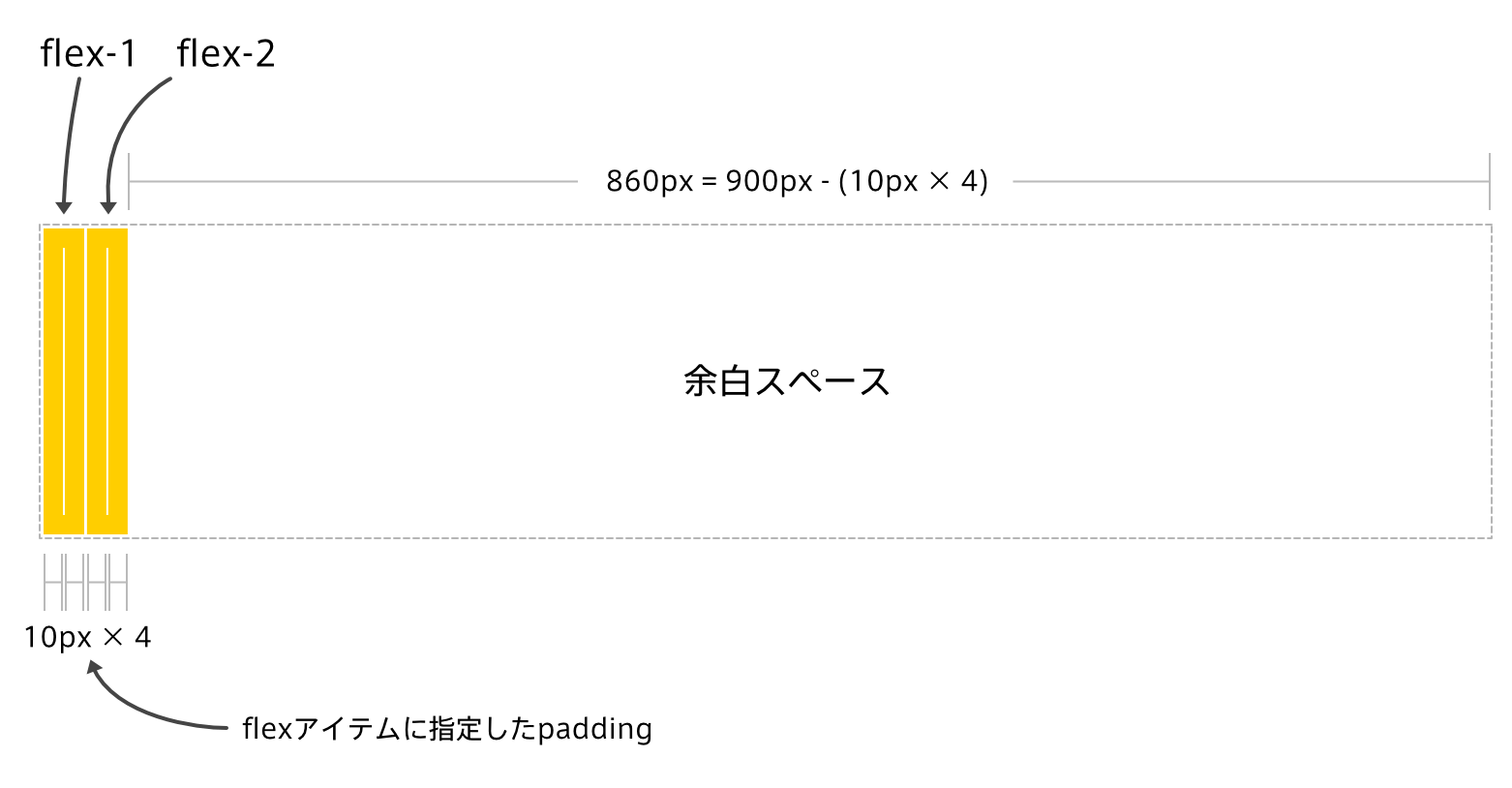
さらに今度は、flex-basisの指定がない場合(または0が指定されている場合)の計算はどうなるのか見てみます。これはbox-sizingの指定のあり・なしに関係なく、同じ計算結果になります。(厳密に言うと、paddingが幅に含まれるか含まれないかでflexアイテムの幅はpadding分だけ異なりますが、見た目上の結果は同じになります。)

flex-basisで幅を0に指定しているのに、不思議な計算な気もしますけど。そういう仕様だということでしょうか?
「余白を計算する」という意味で、コンテンツに幅が発生する限り、その調整を行うということなのでしょうか?幅が0の要素に対するpaddingの論理上の扱いもbox-sizing: border-boxと合わせて考えると謎なような気もしますが。実際にHTMLとCSSを組んでみて、ブラウザで確認すると上に書いた計算結果と同じになります。
IE10-11でflex-basisに指定した幅にbox-sizing: border-boxが効かないというバグ があるそうです。これを回避するには、以下のHTML例のようにflexアイテムの中の要素にpaddingを指定するのが良さそうです。
<div class="flex-container">
<div class="flex-1">
<p>Flex 1</p>
</div>
</div>.flex-container {
display: flex;
}
.flex-1 { flex: 1; }
.flex-1 p { padding: 10px; }この記事を書くために行ったブラウザでの確認は、MacのChrome 52.0.2743.116 (64-bit)とFirefox 46.0.1で行いました。
これでようやくFlexboxを使ったグリッドシステムが作れそうな気がしてきました。Flexboxの特性を活かしたうえで、よりシンプルで柔軟なシステムを構築するヒントが得られたような気がしています。
Bootstrap 4 やFoundation 6 のようなメジャーなフレームワークでも導入されてますし、これからグリッドシステムを構築するならFlexboxで間違いないんだと思いますが。すべて人任せというのも納得がいかないので、せめて検証くらいは自分でしておこうと思います。
Flexboxの仕様はCRの状態 ですし、まだバグ も隠れていそうです。また、今回の検証は最新版のMac ChromeとFirefoxでしか確認していないので、まだ現場での実装には注意が必要だと思っています。でも、他のブラウザでテストしてポリフィルなどの実装が確認できたら、そろそろGOしちゃっても良さそうですね。
Flex GO!
2016/08/25 14:47 | 制作・効率化ツール
「Alfred 」は一度使い方を覚えてしまうと超便利なんですが、使いこなすのはなかなか難しかったりしますよね?
ということで、この記事ではAlfredの基本的な使い方を詳しく説明しています。「基本的」といっても、作業効率を上げられるめちゃくちゃ便利なものです。使いこなして快適なMacライフをおくりましょうw
※この記事は有料版のPowerpack の機能を前提に書いています。Powerpackは34ポンドで購入できます。僕は生涯アップグレード無料の永久ライセンス(59ポンド)で使っています。(金額は2022年5月17日現在のもの)
Macのランチャーアプリとして知られるAlfredですが、アプリの起動だけでなく、Mac内のあらゆるものの検索や操作、スニペット機能やワークフロー機能まで、Macでの作業効率をアップしてくれる機能満載の超便利アプリです。
バージョン3ではワークフロー機能の改善やクリップボード機能のマルチメディア対応、さらにスニペット機能まで追加されました。また、バージョン4 では設定の検索機能や設定画面の改善、ダークモードへの完全対応、ワークフローまわりの機能追加・改善が行われ、さらなる進化を遂げています。
まずは、超基本編として基本的な使い方を紹介していきます。
Alfredを立ち上げてアプリ名を入力するとアプリが起動できます。

スリープ、スクリーンセイバー、再起動、ゴミ箱を空にする、システム終了、アプリ終了など、システム・コマンドをAlfredから実行できます。僕は休憩の際にデスクを離れるときにスリープをよく使います。

デフォルトで設定されているシステム機能のキーワードをいくつか紹介します。
| キーワード | 機能の説明 |
|---|---|
| sleep | スリープ |
| screensaver | スクリーンセイバーの起動 |
| restart | Macの再起動 |
| emptytrash | ゴミ箱を空にする |
| shutdown | システム終了 |
| quit 'アプリ名' | アプリの終了 |
他のものはAlfred Preferences > Features > Systemで、設定を確認できます。
実は僕はあまり使わないんですけど、この辺の挙動をしっかり覚えたらもっと活用できそうです、よ、ね?
Alfredを起動してSpaceを押すとopenと同様にファイルの検索ができます。ファイルを検索してFinderに表示したい場合はfindキーワードでできます。

| キーワード | 機能の説明 |
|---|---|
| open | ファイルを検索してデフォルトのアプリで開く |
| Space | 「open」と同様にファイル検索をしてファイルを開くことができます。 |
| find | ファイルを検索してFinderで開く |
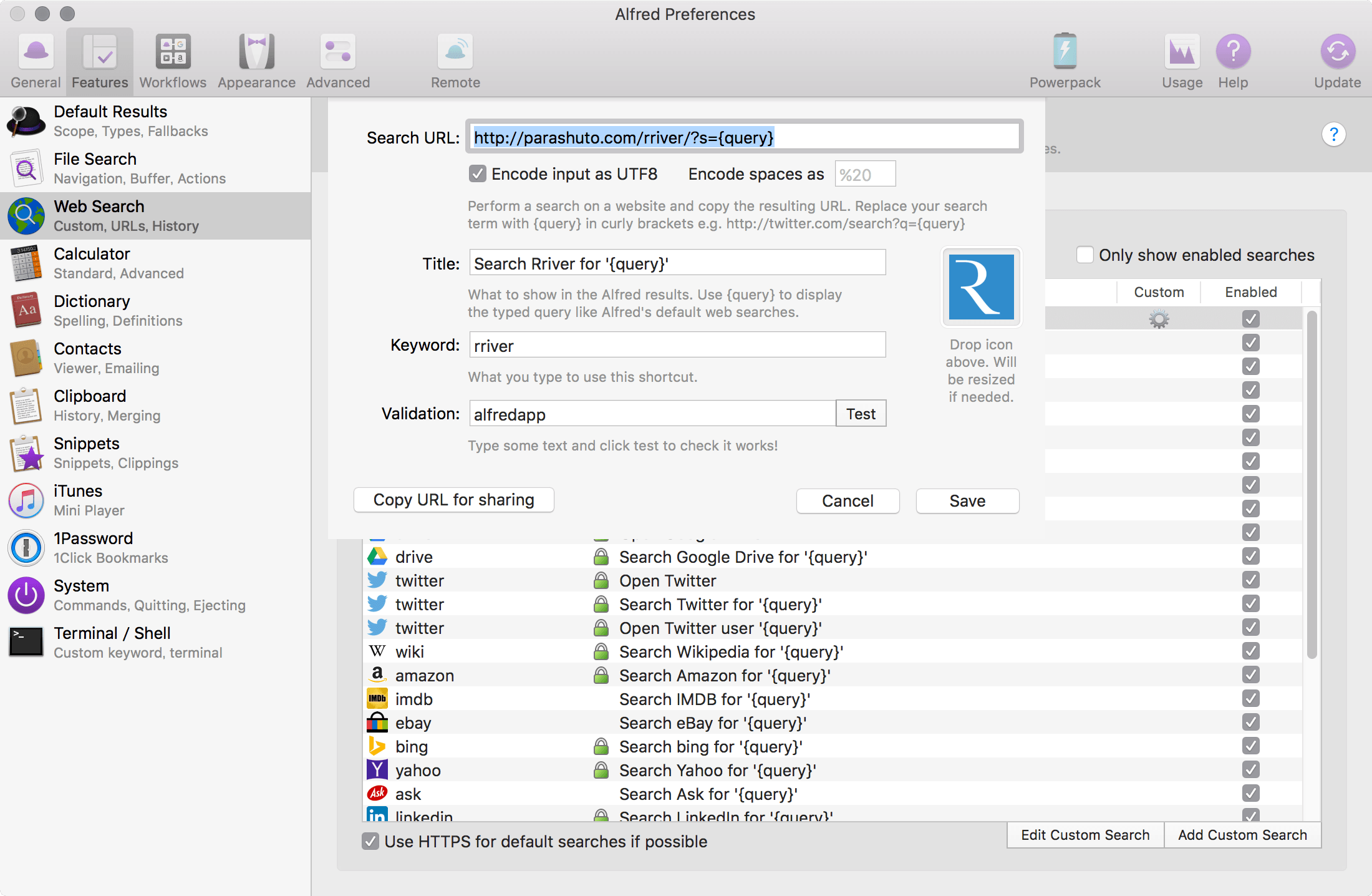
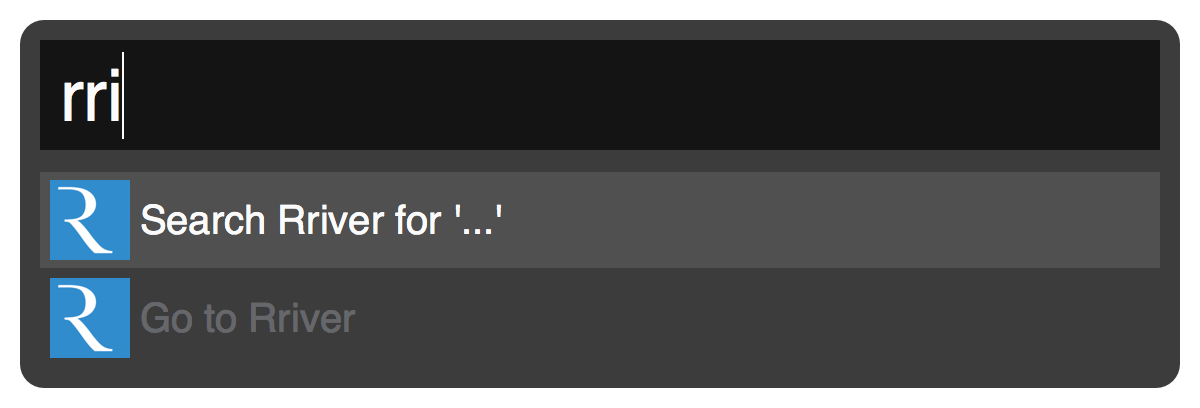
GoogleとかAmazonとか、よく検索するサイトをAlfredから検索できます。僕は自分のブログの過去記事を参照したいときに検索することも多いので、Alfred Preferences > Features > Web Searchで以下のCustom Searchを設定しています。

これで「rriver ‘検索キーワード’」を入力すると、このブログの検索結果がブラウザで開きます。

| キーワード | 機能 |
|---|---|
| define ‘単語’ | 単語をMacの辞書で検索ができます。辞書の環境設定で入れている辞書が検索できます。キーワードをdなどの短いものにしておくとより快適に単語の検索ができます。日本語も英語も調べられます。 |
| clipboard | クリップボードにコピーした内容が、テキストだけでなく画像やファイル一覧などが一覧で表示されて、ペーストできます。わざわざAlfredを立ち上げてキーワードを打ち込まなくても、⌘ + ⌥ + Cで呼出すこともできます。 |
| 365*24 | 普通に簡単な計算ができて、Alfred内で結果を表示してくれます。Enterを押すとクリップボードに結果をコピーしてくれます。 |
| = | より高度な計算ができるそうです。sin()、cos()、tan()とか、log()とか?僕は使わないですけど、例えば「=sqrt(2)」と入力するとルート2を計算してくれます。 |
| itunes | iTunes Mini Playerの起動。⌘ + ⌃ + ⏎でも立ち上げられます。僕はあまり使わないですけど。 |
計算は以下のように表示されます。

より高度な計算をする場合、「=」を使います。

あと、1Password と連携できたり、連絡先から人を探してメール書いたりと、人によっては便利な機能もありそうですけど、僕はあまり使いません。
Advertisement
Alfredを立ち上げて「find」や「open」などのキーワードでファイルを検索すると、結果に出てきたファイルに対していろいろな操作ができます。ファイルを選択して→を押すと下の画像のように「Action画面」が出てきて、そのファイルに対するいろいろな操作ができます。(検索結果にはescで戻れます。)

ちなみに、これ、Finderで選んだ複数ファイルにも実行できるの知ってました?
MacのFinderでファイルを選択したあと⌘ + ⌥ + \を押すと以下の画面が出てきます(注)。ブログ用に撮ったスクリーンショットを一気に画像編集アプリで開くとか、便利に使えそうですね。

注)この操作のショートカットはデフォルトでは⌘ + ⌥ + \になっているのですが、Macで日本語キーボードを使っているとバックスラッシュが入力できません。そのため、Alfredの設定画面のFeatures → Actionsで、ショートカットを変更する必要があります。僕の場合⌘ + ⌥ + ¥に変えて使っています。
ショートカットは設定でいろいろ変更できるので、Alfred Preferences > Features > File Searchから設定を確認してみてください。特に、矢印記号のショートカットの部分は設定がややこしいのでお気をつけください。Default設定がわからなくてすみません。
Alfredは自分好みにカスタマイズがたくさんできるのですが、この辺がUXとかUI的にとっつきにくい要因になってるんでしょうね。難しいところです。
以下、僕の環境でのキーワードとショートカットです。
| キーワード | 機能 |
|---|---|
| / | ルートからフォルダをナビゲート |
| ~ | ユーザフォルダーからフォルダをナビゲート |
| ⌘ + ↓、⌘ + ↑ | フォルダが表示されている時に⌘ + ↓を押すと選択したフォルダに移動してファイル一覧が表示されます。⌘ + ↑を押すと1つ上の階層のフォルダに移動します。ちなみに、⌘なしで上下記号を押すと一覧の移動ができます。 |
| → (フォルダ・ファイル選択時) | フォルダやファイルの選択時に→を押すと、そのファイルに対する「アクション」を選べます。「Open with…」でアプリを選んでファイルを開いたり「Move to…」でフォルダの移動ができます。 |
| ⇧ (フォルダ・ファイル選択時) | ファイルを選択した状態で⇧キーを押すと、ファイルのQuick Lookが開きます。もう一度押すと閉じます。 |
| ⌘ + ⌥ + / | 前回Alfredで開いたフォルダからファイル操作ができます。「previous」というキーワードでも同じことができます。 |
| ⌘ + ⌥ + ¥ | Finderでファイルを選択した状態でこのショートカットを押すと、選択したファイルに対する「アクション」を選べます。例えば、キャプチャした画像を複数選んでAffinity Designerで一気に開いたりできるわけですね。 |
Alfred 3から導入されたスニペット機能ですが、TextExpander などを使ってない方には嬉しい追加機能ですね。僕はaText というやつを使っているので、Alfredのスニペット機能はあまり使わなさそうです。

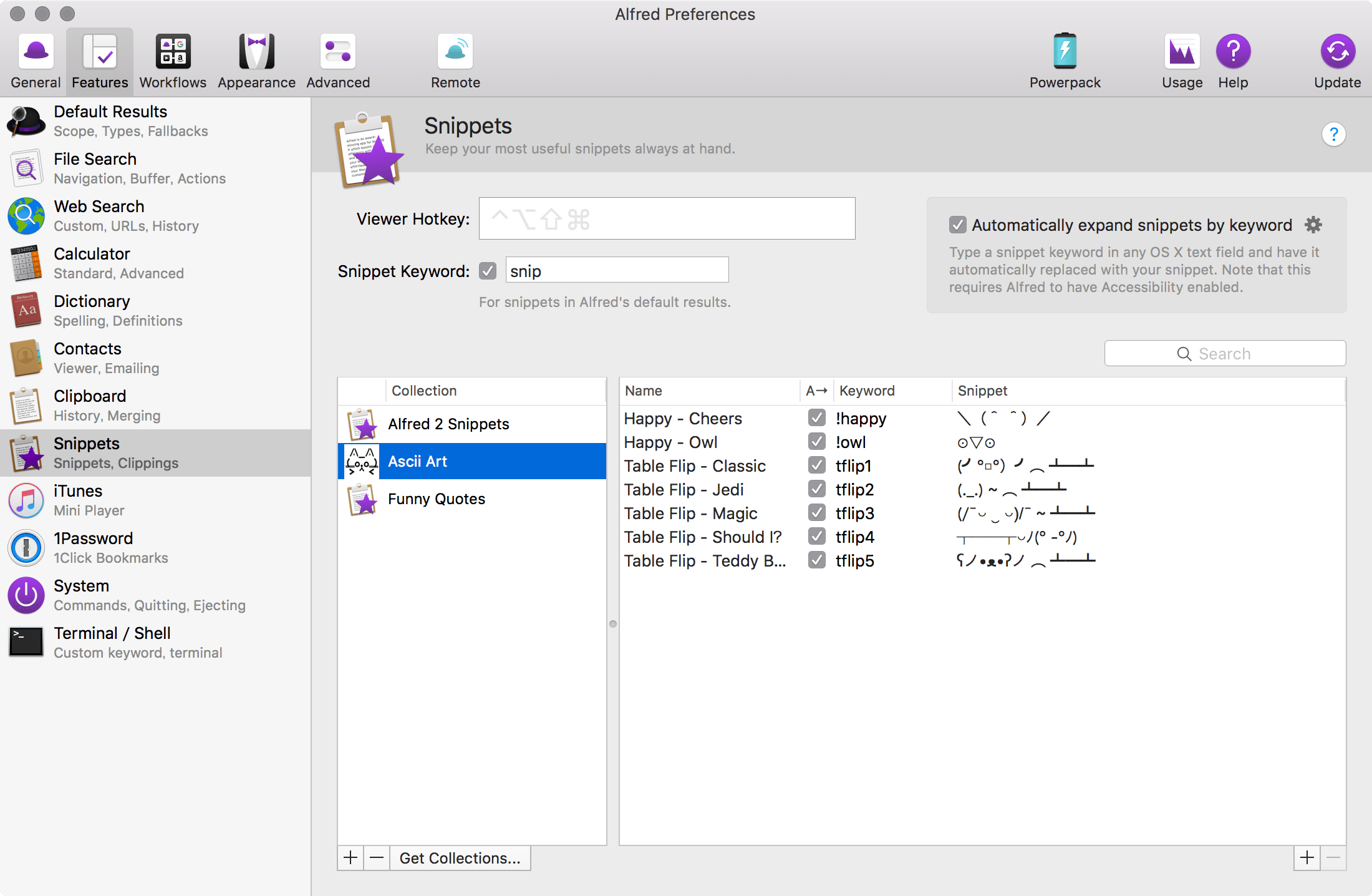
「Automatically expand snippets by keyword」にチェックを入れると、テキストエディターなどにキーワードを入力すると、自動で登録したスニペットに入れ替わります。
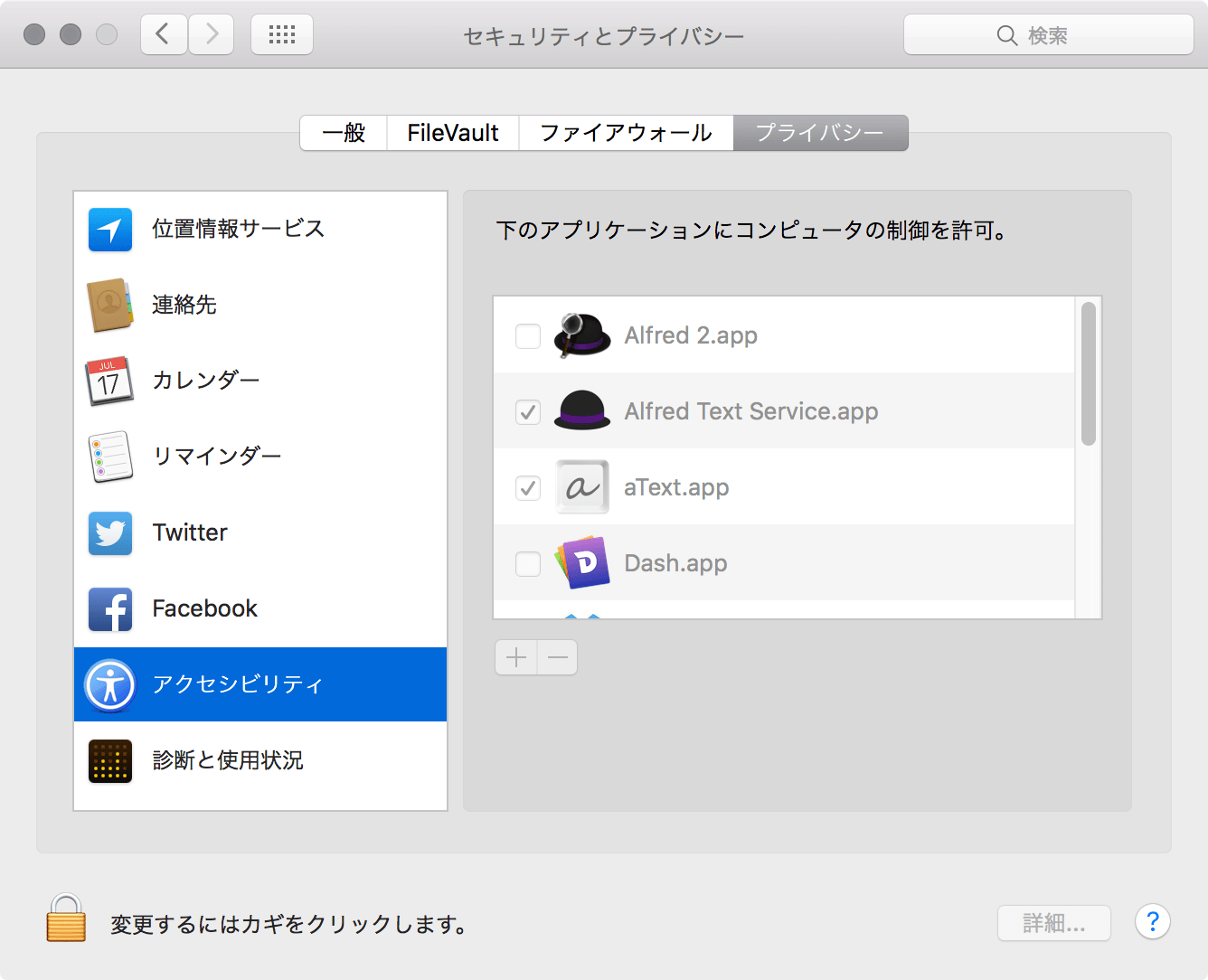
ちなみに、この機能をオンにしようとすると、システム環境設定の「セキュリティとプライバシー > プライバシー > アクセシビリティ」が表示されるので、Alfred Text Service.appにチェックを入れて「コンピューターの制御を許可」する必要があります。

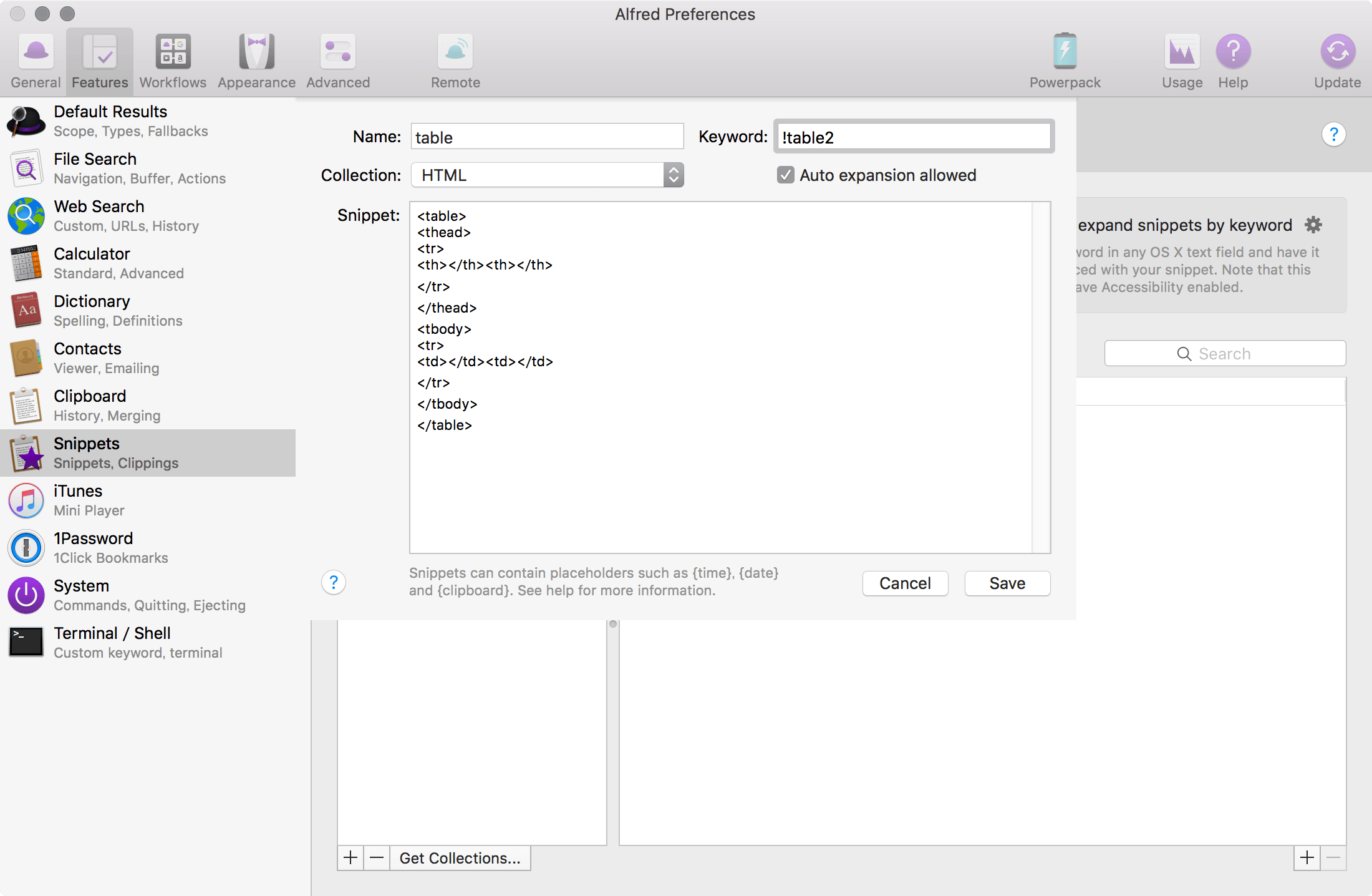
例えば、下の画像のように「!table2」というキーワードでHTMLコードのスニペットを登録しておきます。

テキストエディタに以下のようにタイプすると
!table2以下に自動で入れ替わります。便利ですね。
<table>
<thead>
<tr>
<th></th><th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td><td></td>
</tr>
</tbody>
</table>かなりベーシックですが、現状、以下のプレースホルダーが使えるようです。
| プレースホルダー | 説明 |
|---|---|
| {clipboard} | クリップボードの内容がコピーされます |
| {date} | 日付がコピーされます。{date:short}、{date:medium}、{date:long}、{date:full}が指定できて、僕の環境ではそれぞれ「2016/08/24」、「2016/08/24」、「2016年8月24日」、「2016年8月24日水曜日」に変換されました。※shortとmediumは一緒ですね… |
| {time} | 時間がコピーされます。日付と同様に{time:short}、{time:medium}、{time:long}、{time:full}が指定できて、それぞれ「16:34」、「16:34:46」、「16:34:46 JST」、「16時34分46秒 日本標準時」に変換されました。 |
プレースホルダーについては、以下のページでもう少し詳しく説明されています。
いろいろ可能性を持ってそうなAlfred Workflowですが、とりあえず以下あたりを入れてみました。
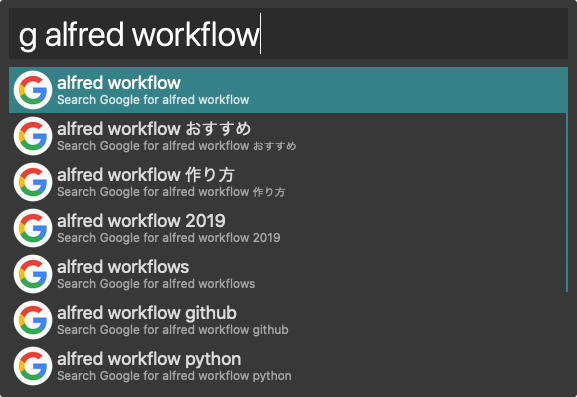
検索したキーワードの検索候補をAlfred内に表示してくれます。Alfred設定画面のWorkflowsで「+」ボタンを押して「Examples」からGoogle Suggestを選ぶとインストールできます。

世界の都市の時間を表示してくれます。

| キーワード | 説明 |
|---|---|
| tz | 設定した都市の時間が表示されます。 |
| tz '都市名' | 登録した都市の中から、入力した都市の時間を表示してくれます。 |
| timezone add '都市名' | tzで表示される都市を追加します。 |
| Option + クリック | 一覧から都市を削除します。 |
Wi-Fi、Ethernet、VPN、DNSなどMacのネットワーク情報を表示してくれます。
| キーワード | 説明 |
|---|---|
| wifi | ローカルネットワークのIPv4アドレス、Wi-Fiアクセスポイント、グローバルIPなどのWi-Fiの情報を表示してくれます。 |
| eth | wifiと同様に、Ethernet(有線接続)の情報を表示してくれます。 |
| wifilist | Wi-Fiホットスポットの一覧を表示してくれます。 |
| dns | DNSの情報を表示、変更ができます。 |
Alfred上でcaniuse.com のデータからHTML5やCSS3のサポート状況が確認できます。サクッと、flexboxのサポート状況どうだったっけ?を確認するのに便利ですね。
このWorkflowを使うにはコマンドラインツールのphpが必要で、macOS 11以前ではphpが標準搭載されていますが、macOS 12以降ではHomebrewなどでphpをインストールする必要があります。

| キーワード | 説明 |
|---|---|
| caniuse 'キーワード' | caniuse.comから簡易版の情報が表示されます。一覧から選択して⏎を押すとcaniuse.comが開きます。 |
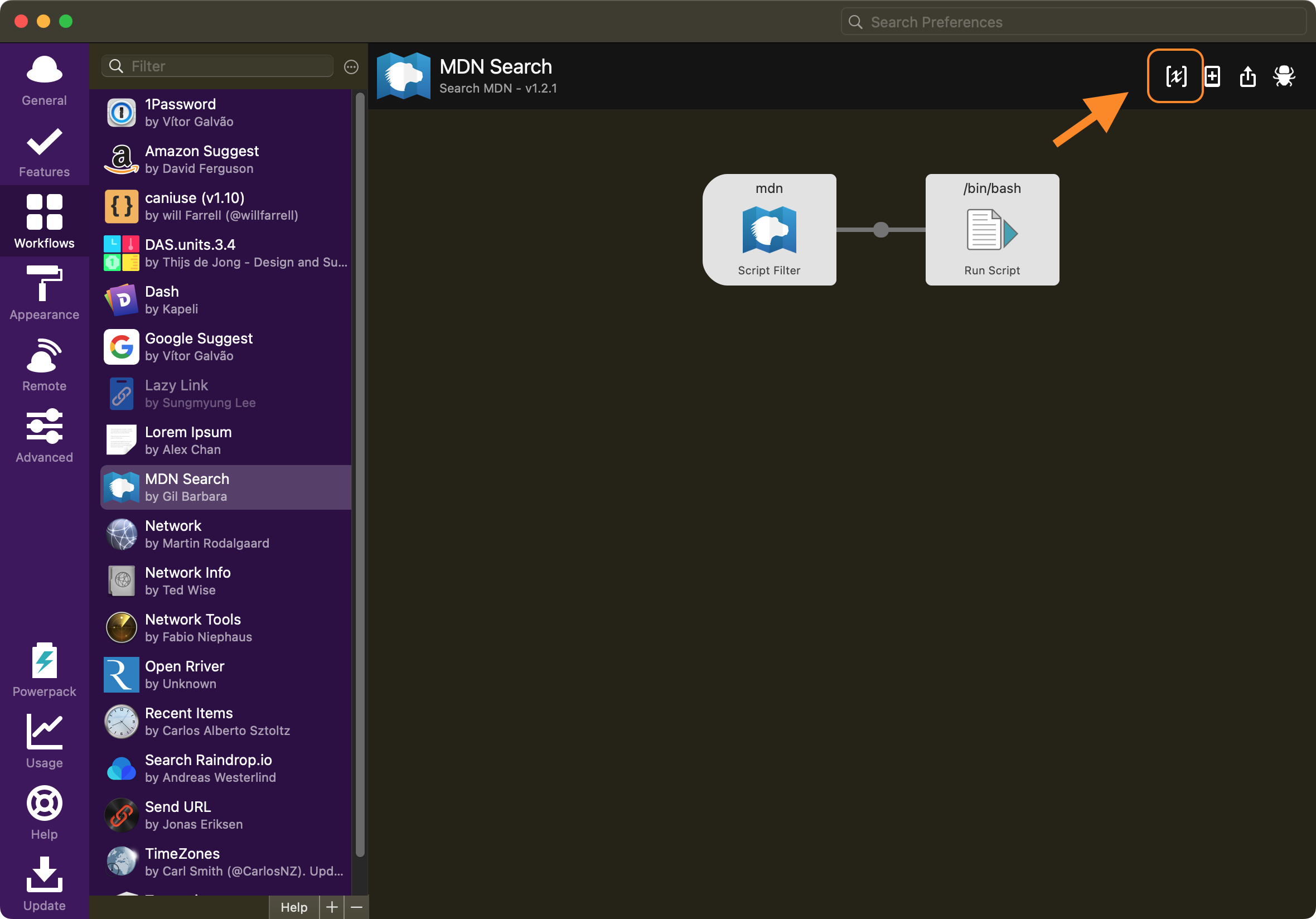
CSS、HTML、JavaScript などのウェブ標準やウェブ開発関連の情報が満載のMDN Web Docs を検索できるワークフローです。macOS 12以降でこのWorkflowを使うにはHomebrewなどでphpをインストールしてWorkflow Environment Variablesでパスを指定する必要があります。設定方法はこちら。

デフォルトでは英語ページが表示されますが、ワークフローのsearch.phpというファイルの2-3行目を編集したら日本語ページに飛ぶようになりました。search.phpは、下の画像のようにMDN Searchのワークフローを右クリックして「Open in Finder」を選ぶと出てきます。

$baseURL = 'https://developer.mozilla.org/en-US/docs/';
$apiURL = 'https://developer.mozilla.org/api/v1/search/en-US?q=';$baseURL = 'https://developer.mozilla.org/ja/docs/';
$apiURL = 'https://developer.mozilla.org/api/v1/search/ja?q=';上の行の変更で日本語ページに飛ぶようになりました。下の行の変更でAlfredでの検索結果が日本語になることを期待したんですが、なりませんでした。ここは要検証です。
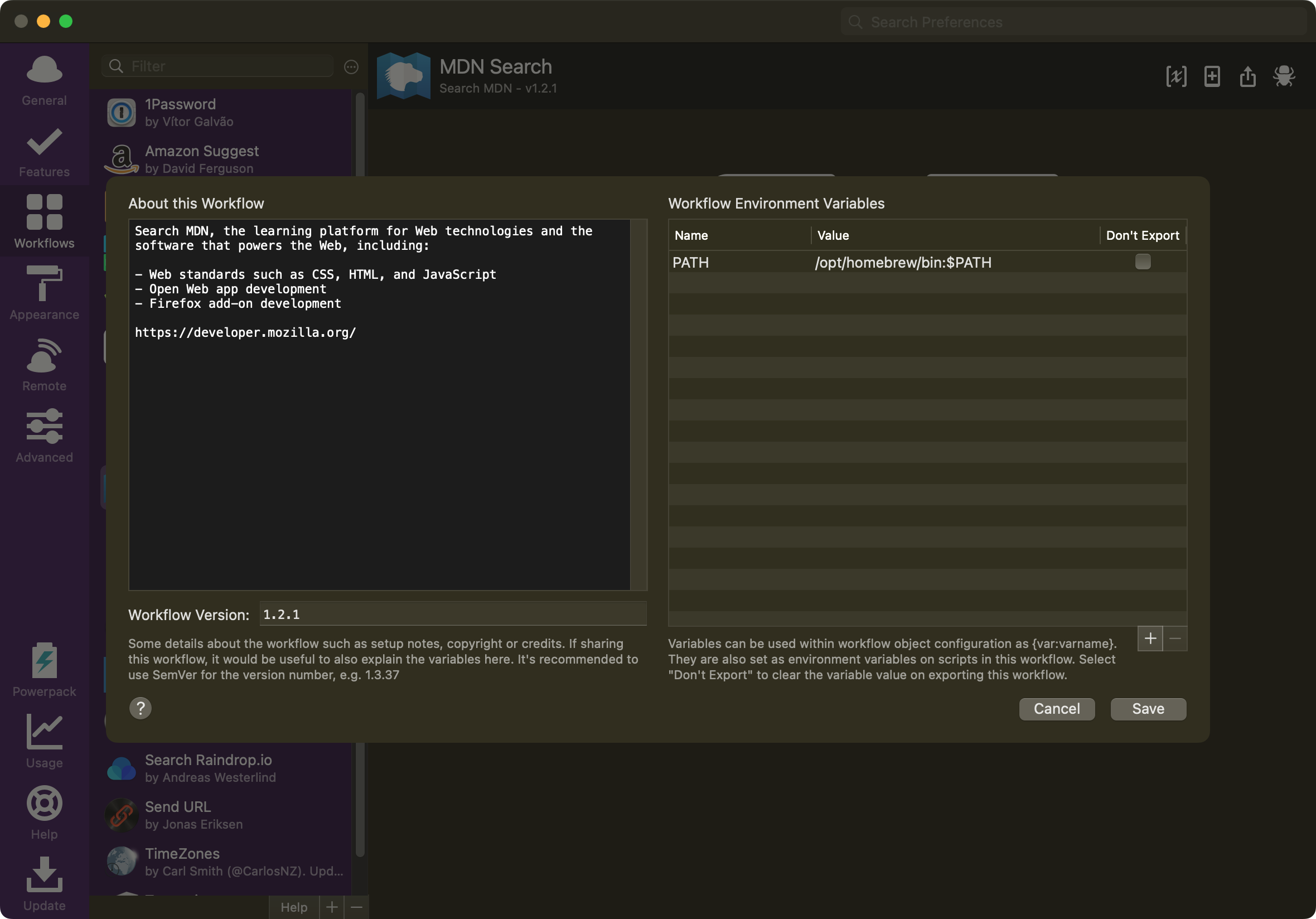
macOS 12以降ではphpが標準搭載されていないので、Homebrewなどでphpをインストールして、Workflow Environment Variablesでphpへのパスを指定する必要があります。以下のキャプチャ画面の右上にあるXに似た記号のアイコンをクリックすると設定できます。

右下の「+」ボタンをクリックして、NameをPATHに、Valueをphpがインストールされているパスに設定します。僕の場合、M1 Mac miniのHomebrewでインストールしたので/opt/homebrew/bin:$PATHを指定しました。

以上です!
これでだいぶAlfredを活用できるのではないかと思っています。自分でスクリプトを書くなどして、もう少しWorkflowを極めたいですけど、今回はこの辺で失礼します。
2016/08/22 21:40 | レスポンシブWebデザイン

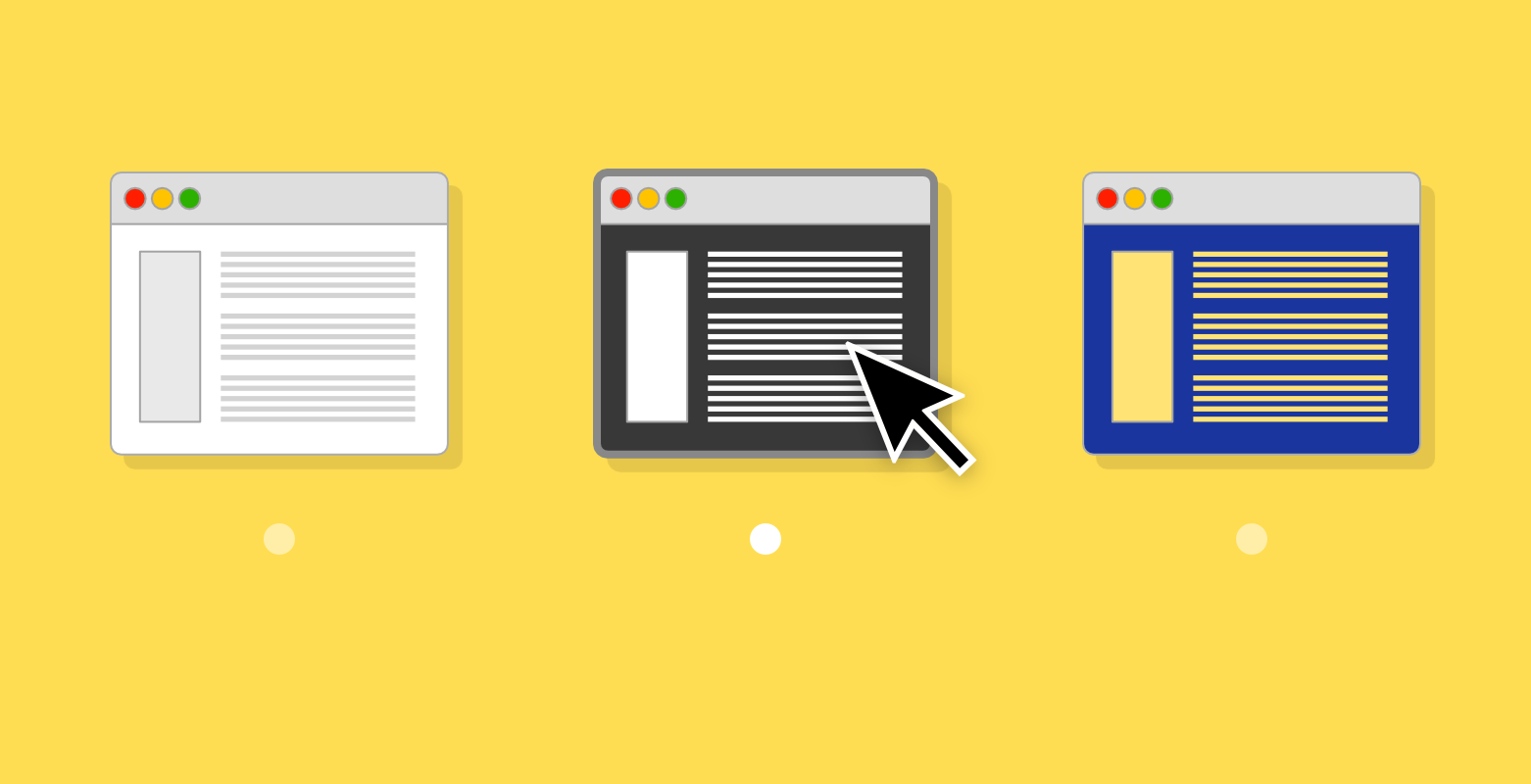
ウェブサイトで3つのアイテム(製品ラインとか製品の特長とか)をフィーチャーしたい場合、ふつうに3カラムのレイアウトを使いますよね?ですが、いくつかの条件を満たしつつレスポンシブに対応しようとすると結構難しかったりします。
2つでもなく、4つでもなく、どうしても3つのアイテムをフィーチャーしたい。

4カラムだとデスクトップサイズでも各アイテムが小さすぎるし、2カラムだとデカすぎる、みたいな。やっぱり、デスクトップサイズでは3カラムがちょうど良い場合もありますよね。
そんな時どういった対応ができるのか、ちょっと考えてみたいと思います。
たとえば、以下のようなレイアウトの条件があったとします。
よくある条件ですよね?
ということで、これらの条件を満たしつつレスポンシブにどんな画面サイズにも対応するレイアウトを考えてみます。
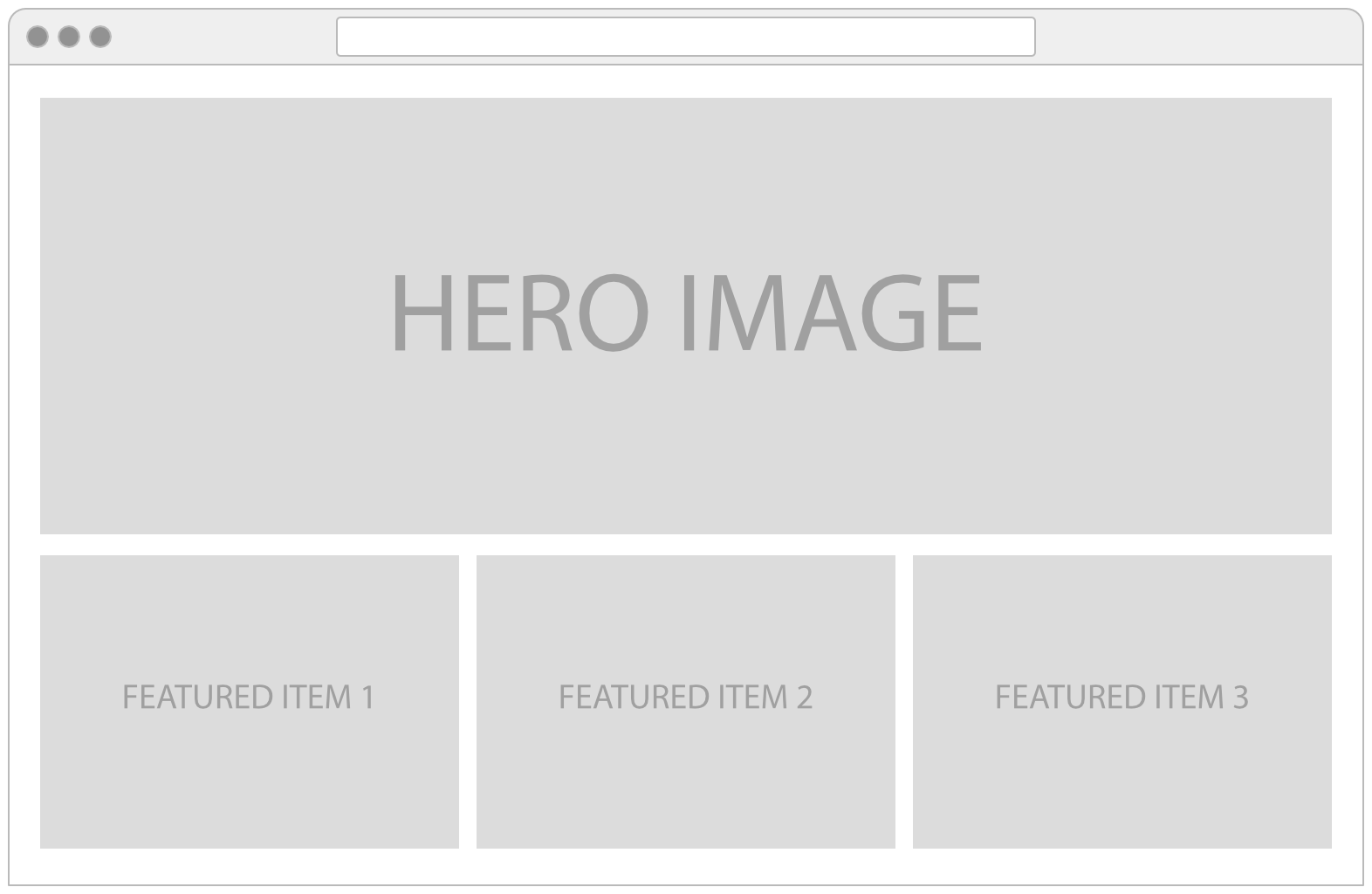
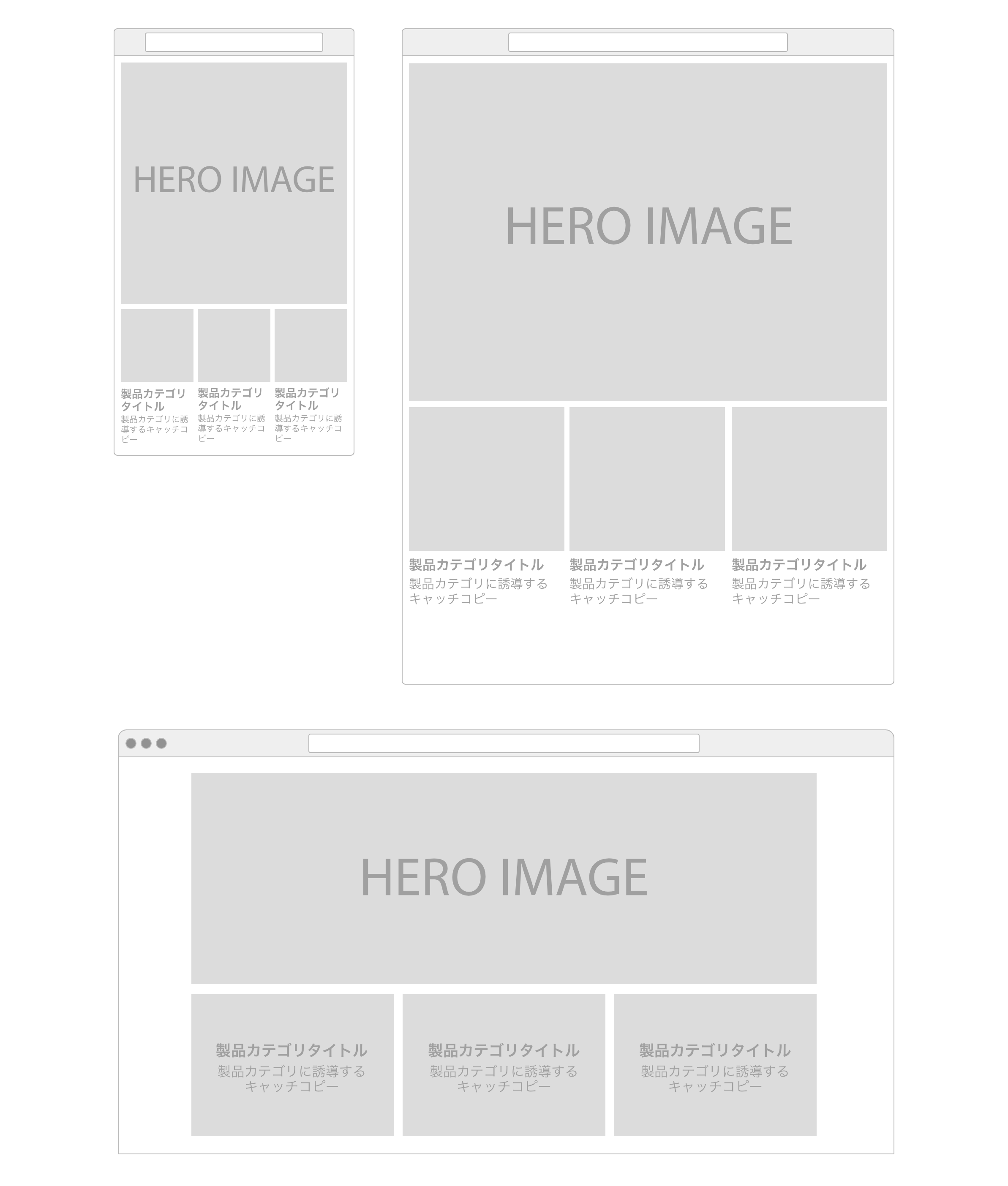
いっそのことスマホからデスクトップまで、すべて3カラムのままで対応してしまってはどうでしょう?

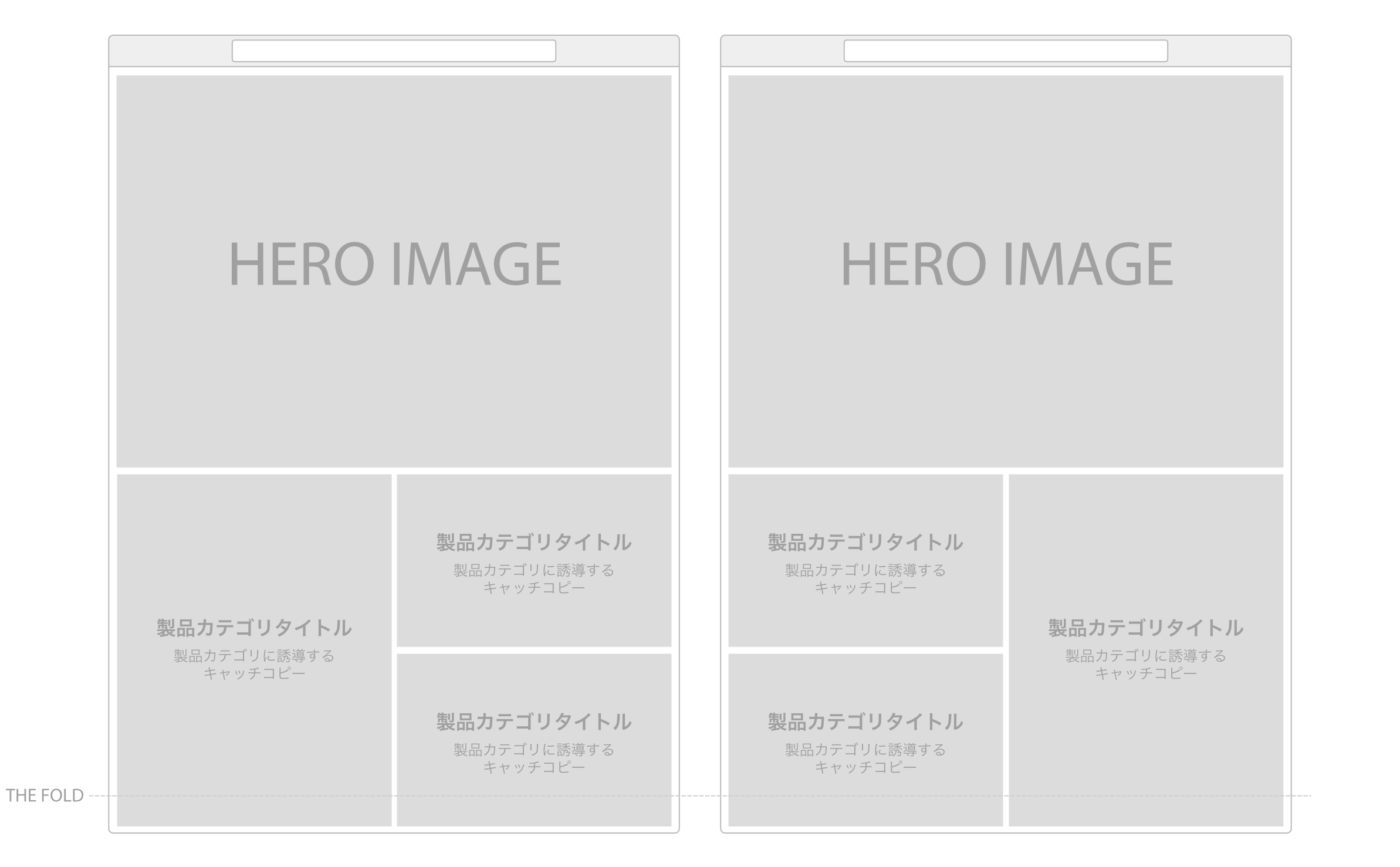
上のイメージのように、以下のような条件が揃っている場合は、すべて3カラムでも行けそうです。
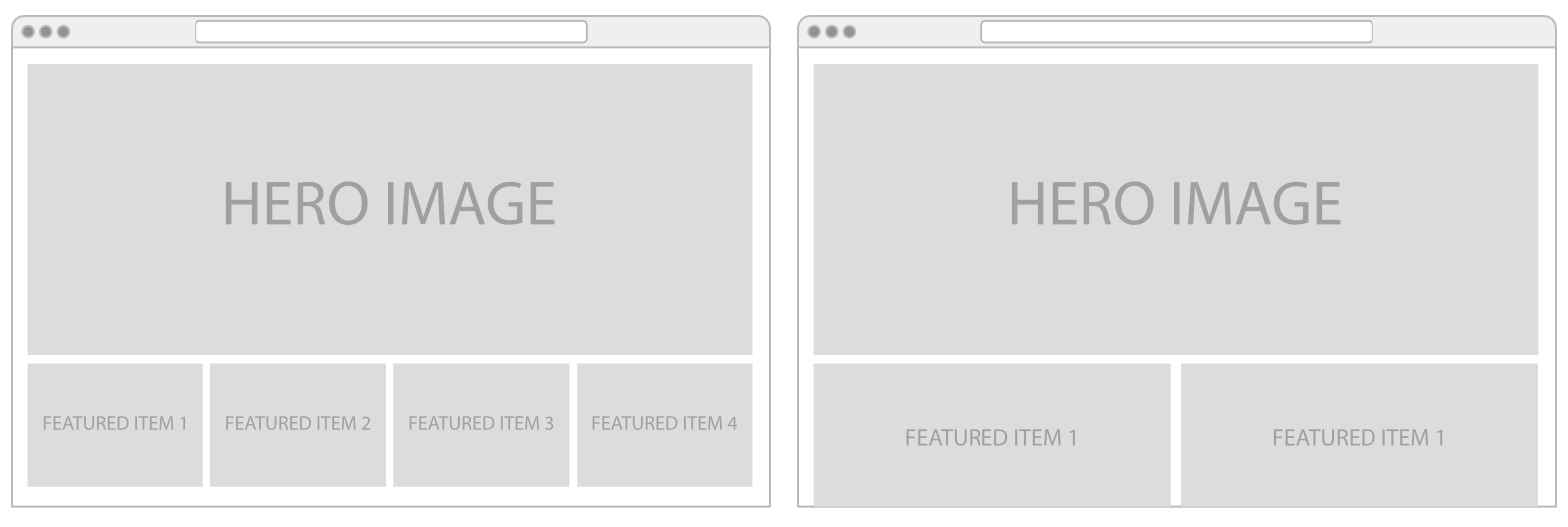
ただ、幅が狭くなってテキストの改行が多くなると読みにくいので、以下のようにレイアウトを変更したほうが良いかもしれませんね。

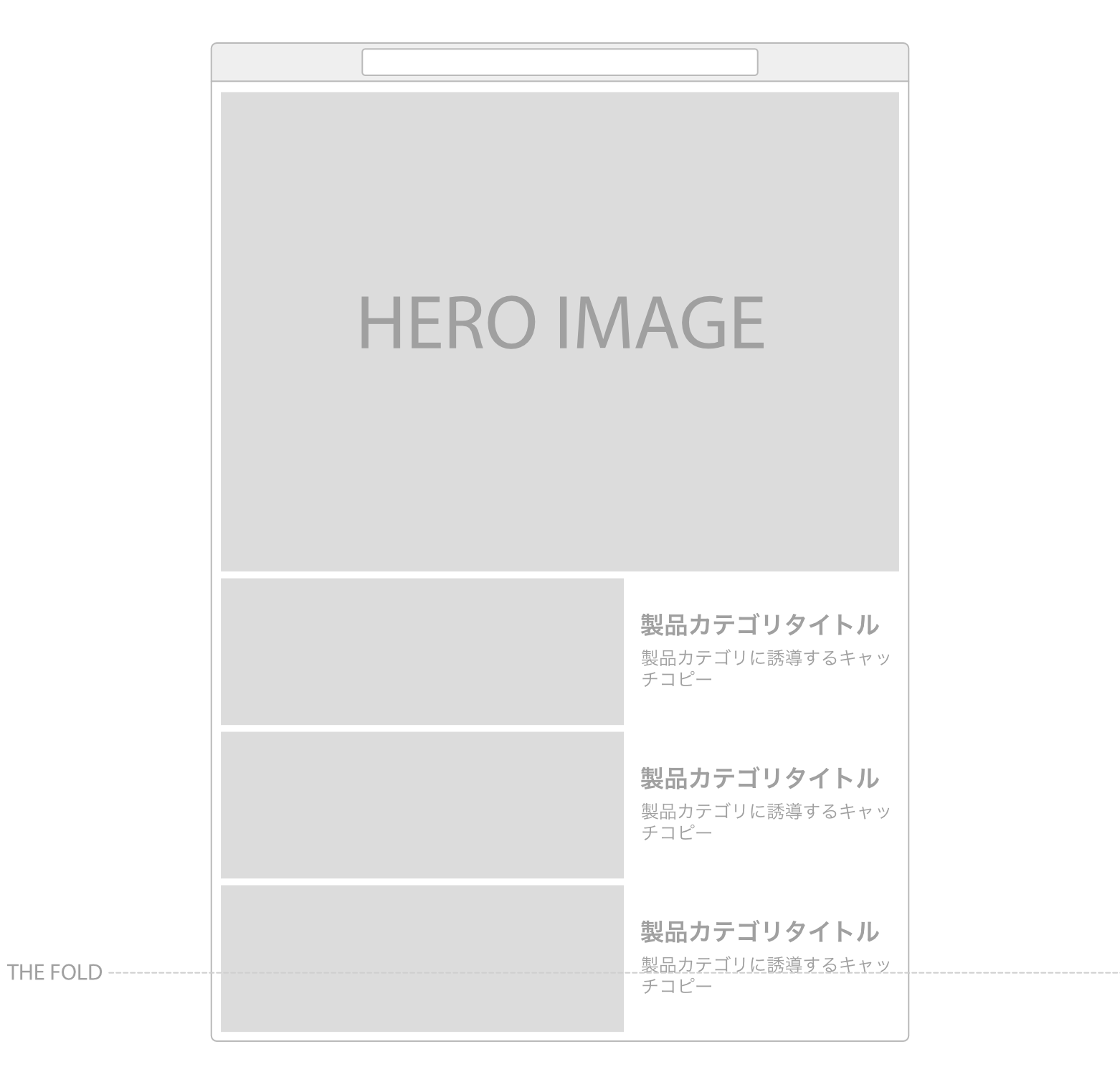
以下のような場合はスマホや小さめのタブレットでは3カラム表示はきつそうなので、違ったレイアウトを考えたほうがよさそうです。
Advertisement
たとえば、画面サイズによって表示するカラム数を変えたらどうでしょう?
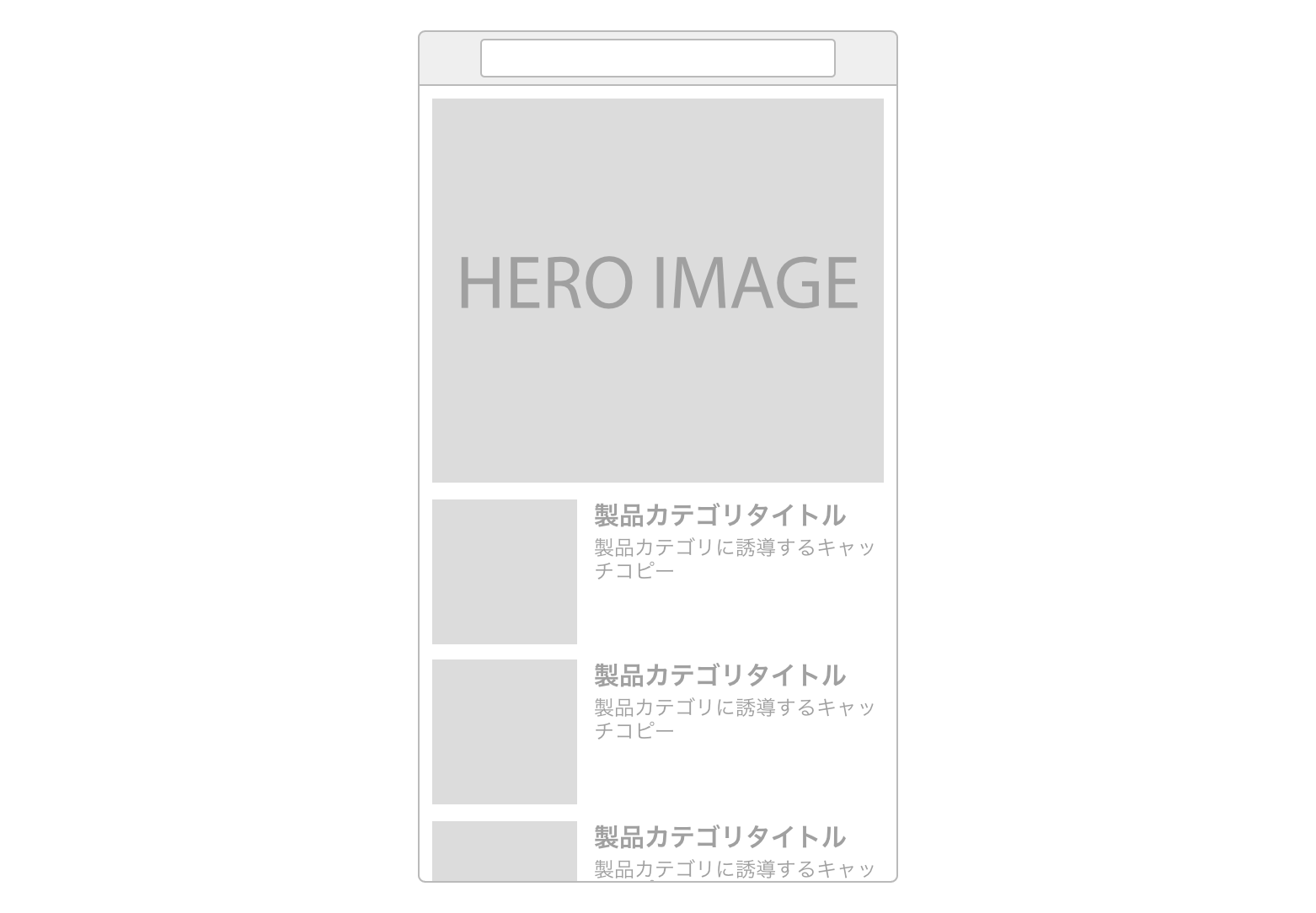
単純に考えて、モバイルサイズでは1カラム、タブレットサイズでは2カラム、デスクトップサイズでは3カラムで表示するとします。

1カラムと3カラムの表示は良いとして、2カラムで3つのアイテムを表示する場合ちょっと複雑です。
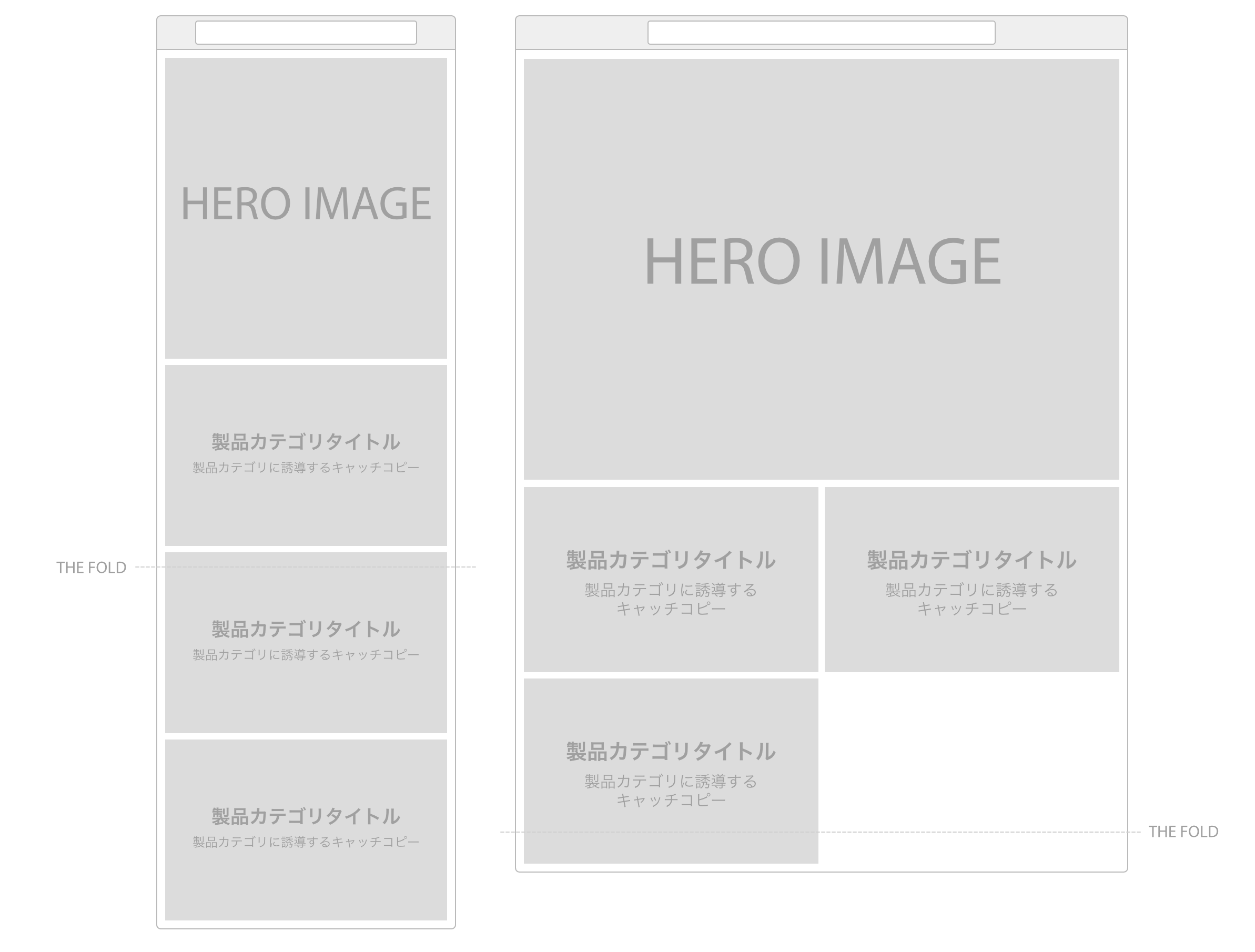
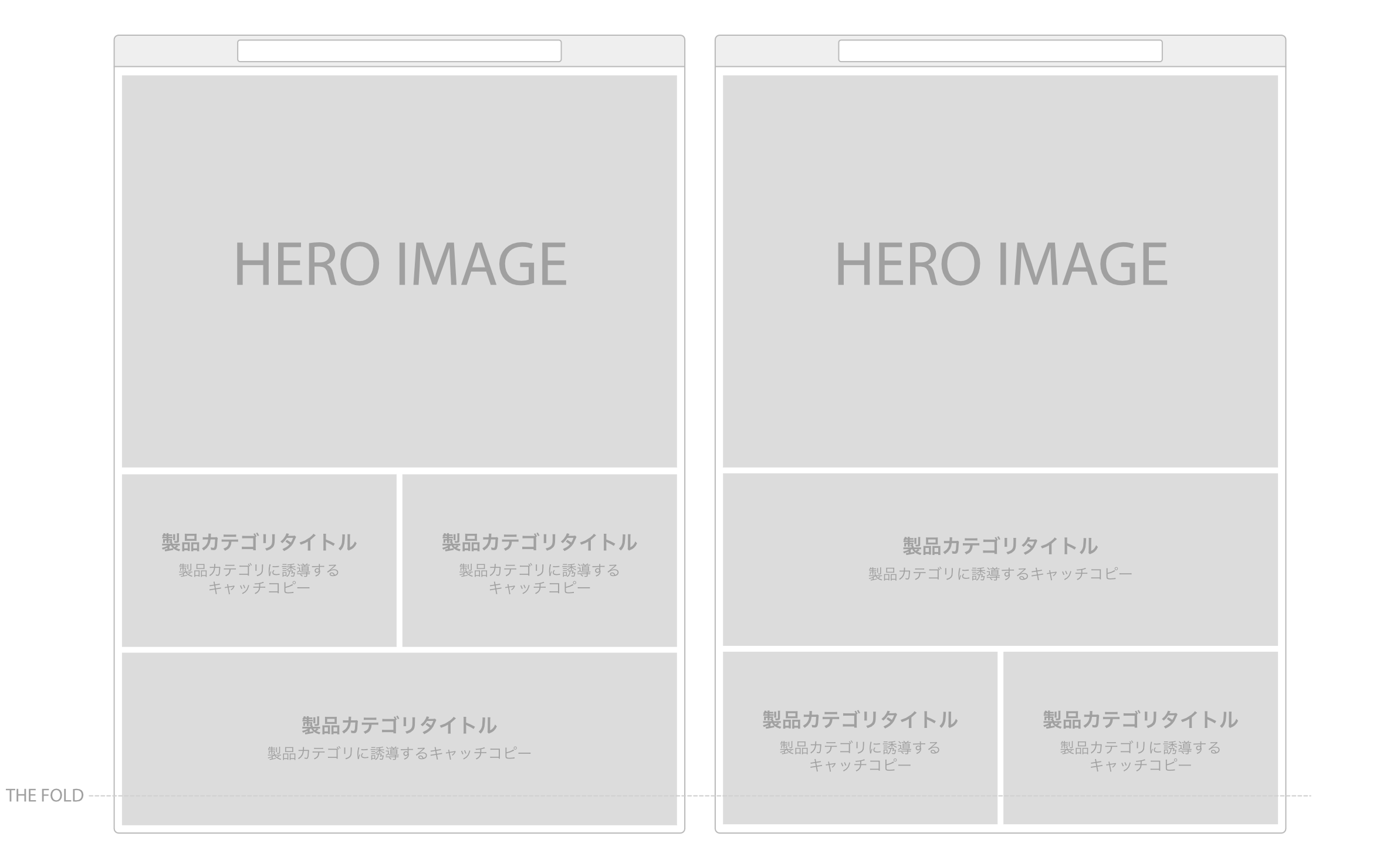
たとえば、上のイメージの例だと、タブレットサイズの表示の際に一つだけアイテムが下の段に落ちていて、どうにもバランスが悪くなってしまいます。このバランスの悪さを回避するために、いくつかのレイアウト・パターンが考えられますが、どれも考慮する点があってドンピシャなレイアウトがないのが現状ですが、幾つか候補を挙げてみます(自分が思いついてないだけかもしれないけど)。

デザイン的にはしっかりはまる感じですが、これだと各アイテムのビジュアル的な優先順位が変わってきます。上下に段を分けることで、どうしても上の段のアイテムに先に目が行きやすくなります。下の段が画面から切れてしまう場合などは特に、優先順位が変わってしまいます。また、全体が表示されている場合は、大きく表示されている方がより多くの注意を引きそうです。色やデザインの扱いでバランスを取るかもしれませんが、なかなか高度なデザイン・スキルが要求されそうです。
たとえば以下のようなレイアウトも考えられますが、基本的には上述のレイアウトと同様に、各アイテムのビジュアル的な優先順位が変わってしまうので、細かいデザインの調整で、うまくバランスを取る必要があります。

あとは、画像の上に文字をのせるという条件を外しても良いのであれば、以下のようなレイアウトもありですかね?

いやぁ、3つのアイテムを平等に扱うレスポンシブなレイアウトというのはすごく難しいですね。汗
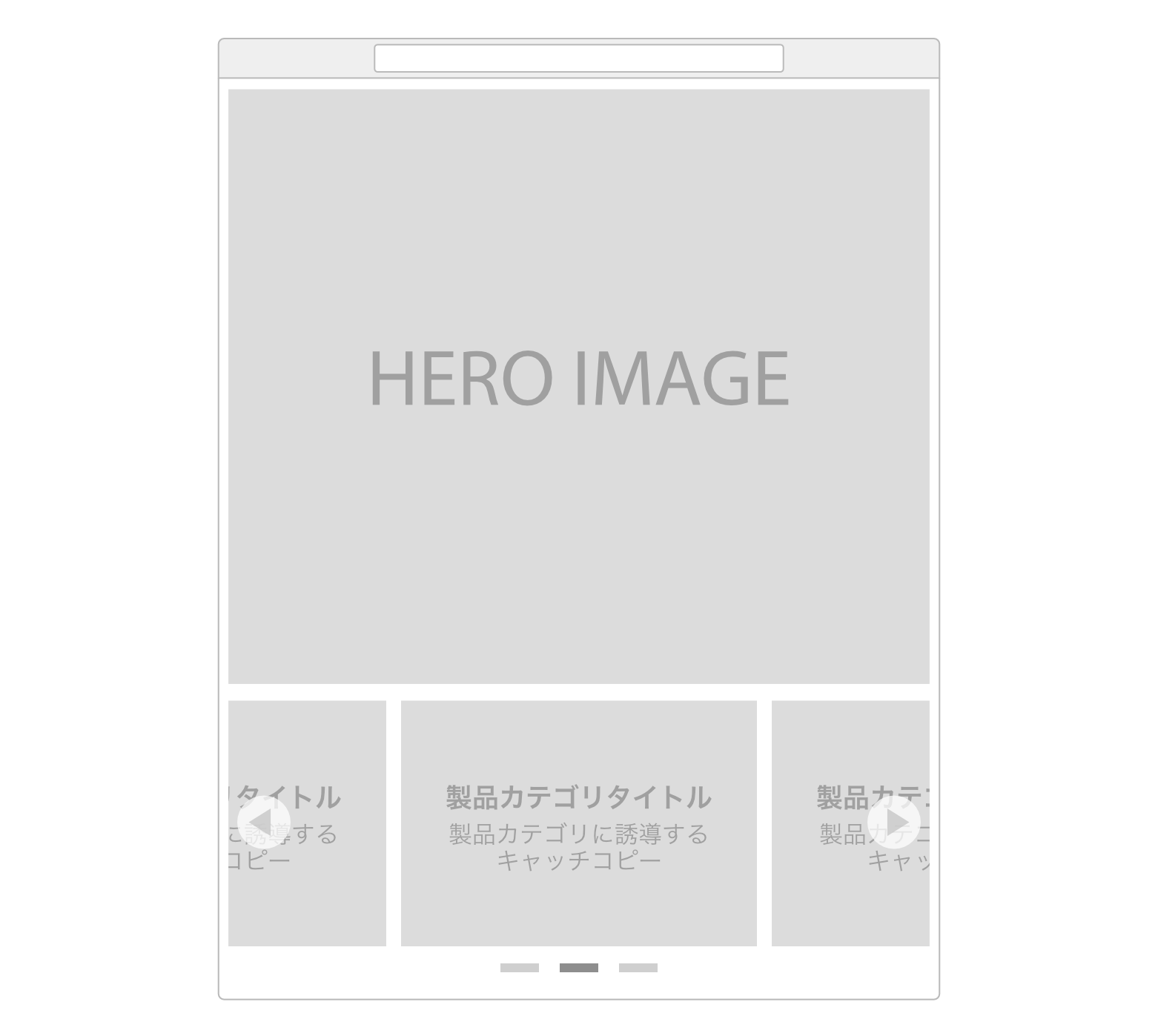
そもそもカルーセルは最初に表示されていないアイテムの認知度がかなり下がってしまうので、どのアイテムも平等に扱うという条件をクリアしていませんけど。。。でも、一応アイディアとして。。。

以上、レスポンシブな3カラム・レイアウトの変形パターンを考えてみました。ここで紹介したレイアウトなら、メディア・クエリとレスポンシブ・イメージを使えば、それほど苦労せずに実現できそうです(最後のカルーセルは別ですけど)。また、Flexboxを使えばかなり柔軟にレイアウトが組めるようになると思います。今回思いついたレイアウトはこれだけですが、他のレイアウトの可能性もまだまだあると思います。
「こんなレイアウトもあるよ」というアイディアがあったら、コメント欄やTwitter などで、ぜひ共有いただけたらと思います。
トランスフォーマーなレイアウト、楽しんでいきましょ〜
その他のレスポンシブWebデザイン関連の記事は以下からどうぞ。
2016/08/13 23:57 | 制作・効率化ツール
イメージオプティム でPNG画像を圧縮しようとするとすごく時間がかかるので、他の方法を探してみたらMacのAutomatorとpngquant というコマンドラインのPNG最適化ツールを使う方法があったので試してみました。
見つけた情報そのままでは僕の環境ではうまく動かなかったので設定方法を書き留めておきます。お役に立てば幸いです。
設定したフォルダにPNG画像が保存されると、自動でpngquantのコマンドが走るようにAutomatorを使って設定をします。
pngquant はコマンドラインで使えるPNG圧縮ツールなんですが、僕の場合、Homebrewから以下のコマンドでインストールしました。
brew install pngquantちなみに、pngquantについての説明や使い方はこちらの記事 がわかりやすかったです。
任意のイメージファイルに対してpngquantのコマンドを走らせるAutomatorサービスを以下の手順で作成します。
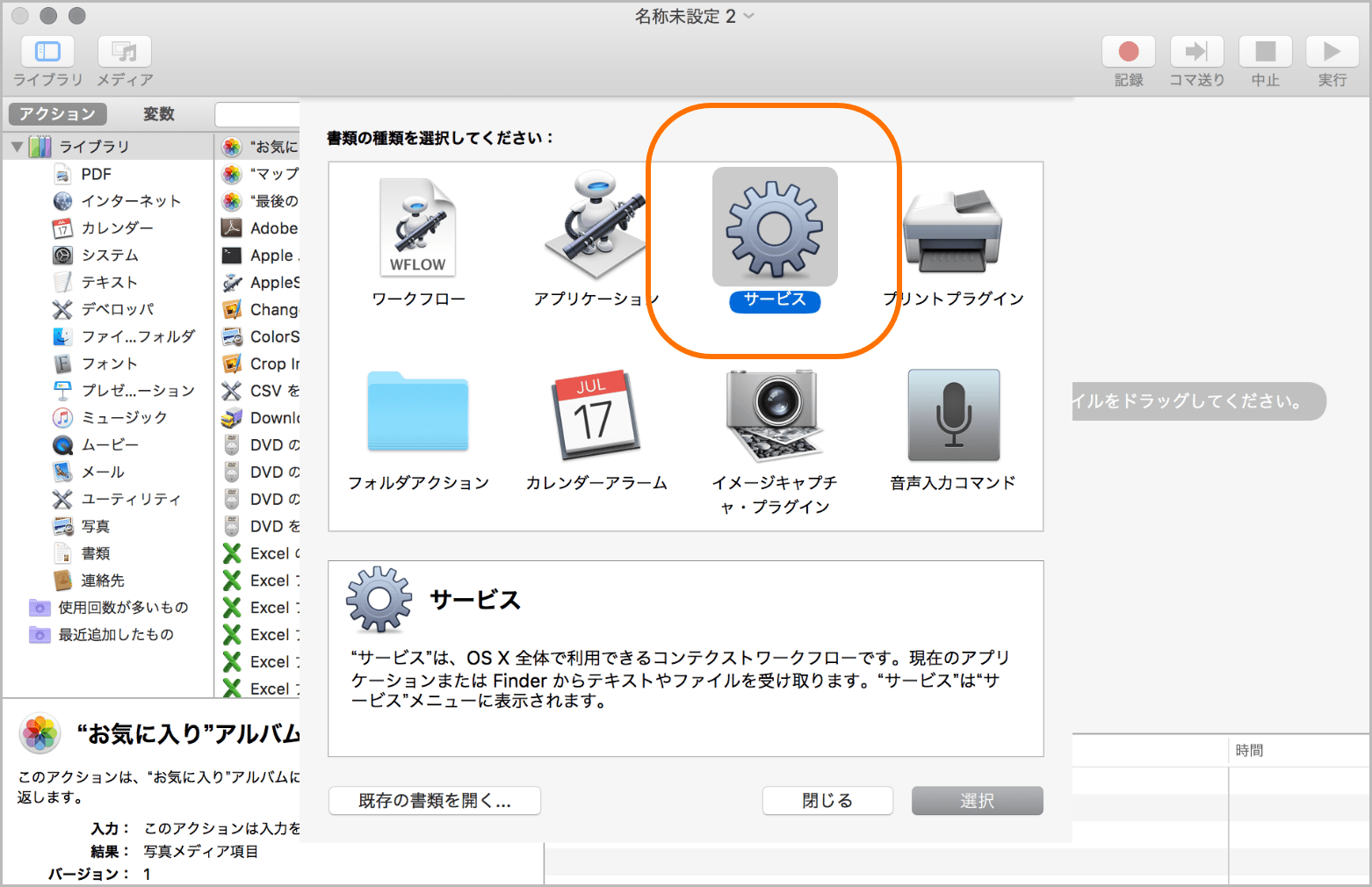
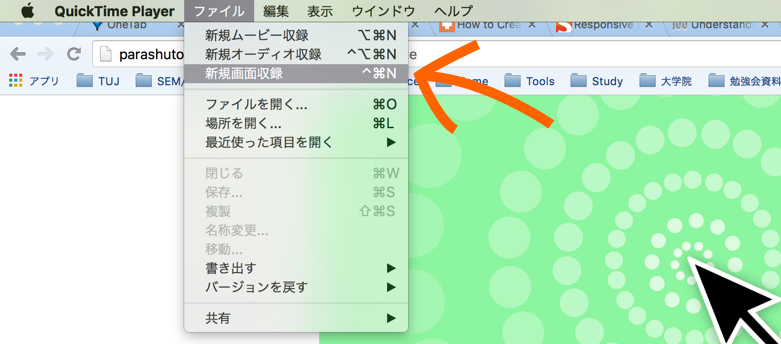
Automatorの「ファイル」メニューから「新規」を選んで、さらに「サービス」を選択します。


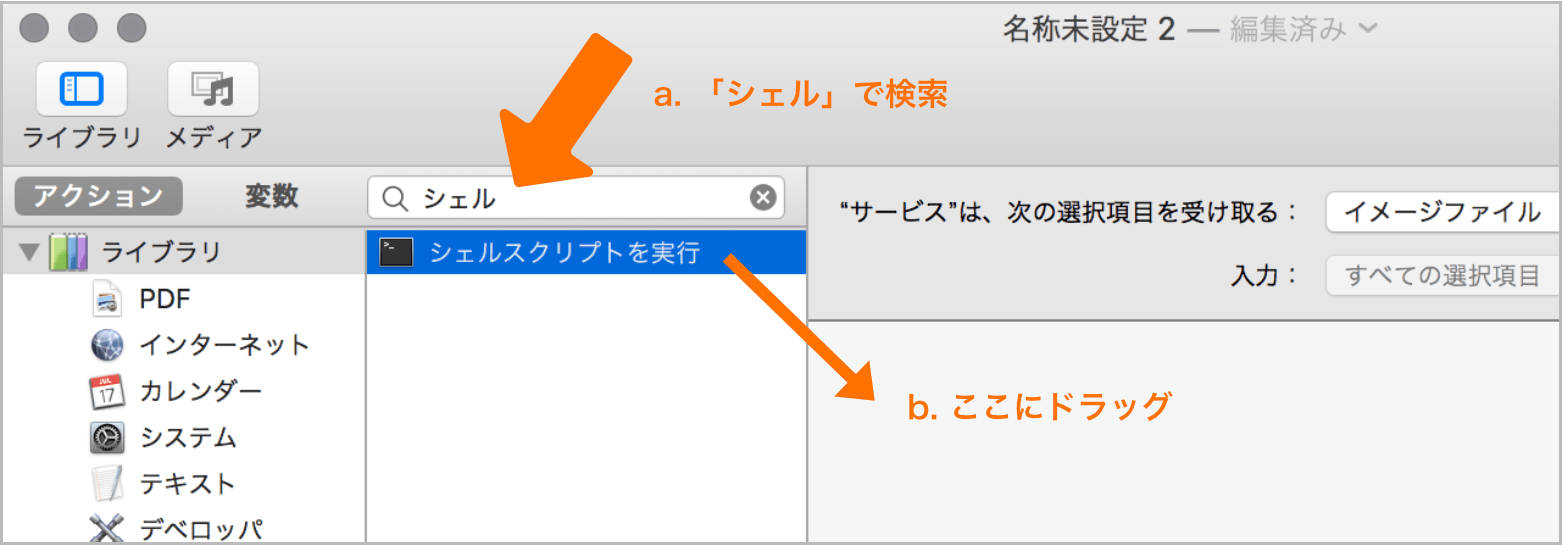
左上にある検索ボックスから「シェル」を検索して「シェルスクリプトを実行」を右側にドラッグします。

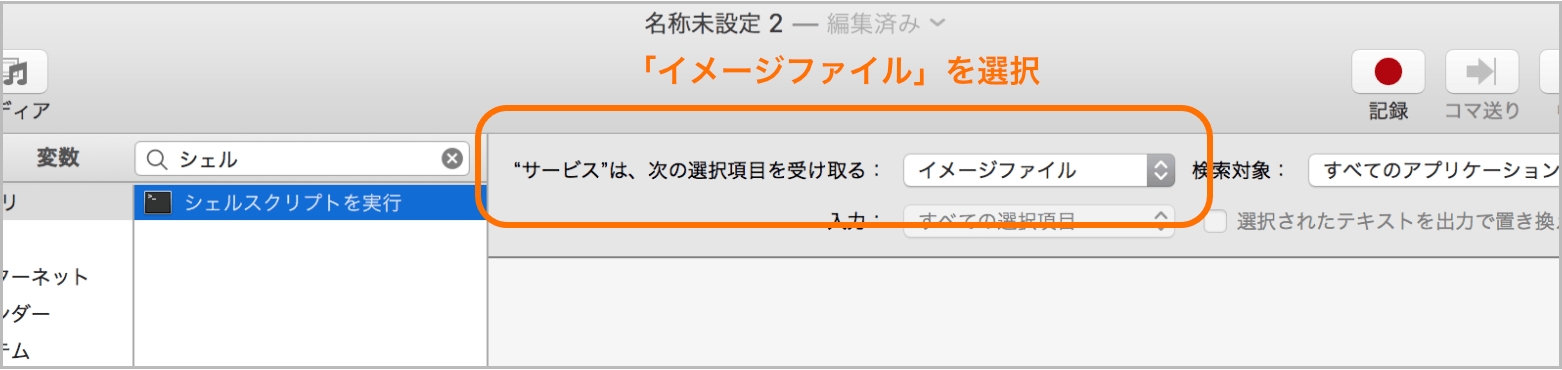
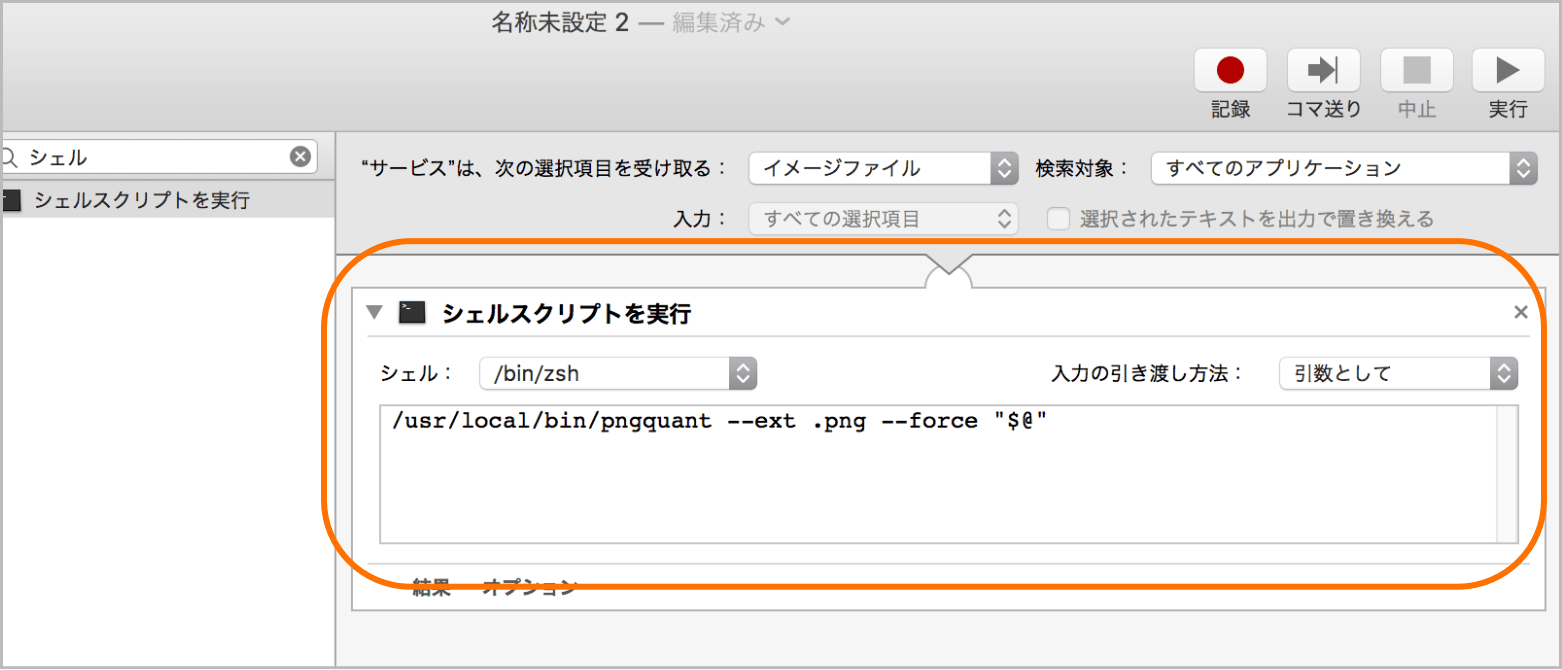
「シェルスクリプトを実行」パネルで以下のように設定をします。

ここで指定しているpngquantのコマンドのオプションでは、拡張子を「.png」にしてファイルを上書き保存するようにしています。
/usr/local/bin/pngquant --ext .png --force "$@"デフォルトではファイル名-fs8.pngで保存されるので、--ext .pngのオプションでファイル名.pngで保存されるように指定しています。また--forceオプションで、ファイルが上書き保存されるように指定しています。
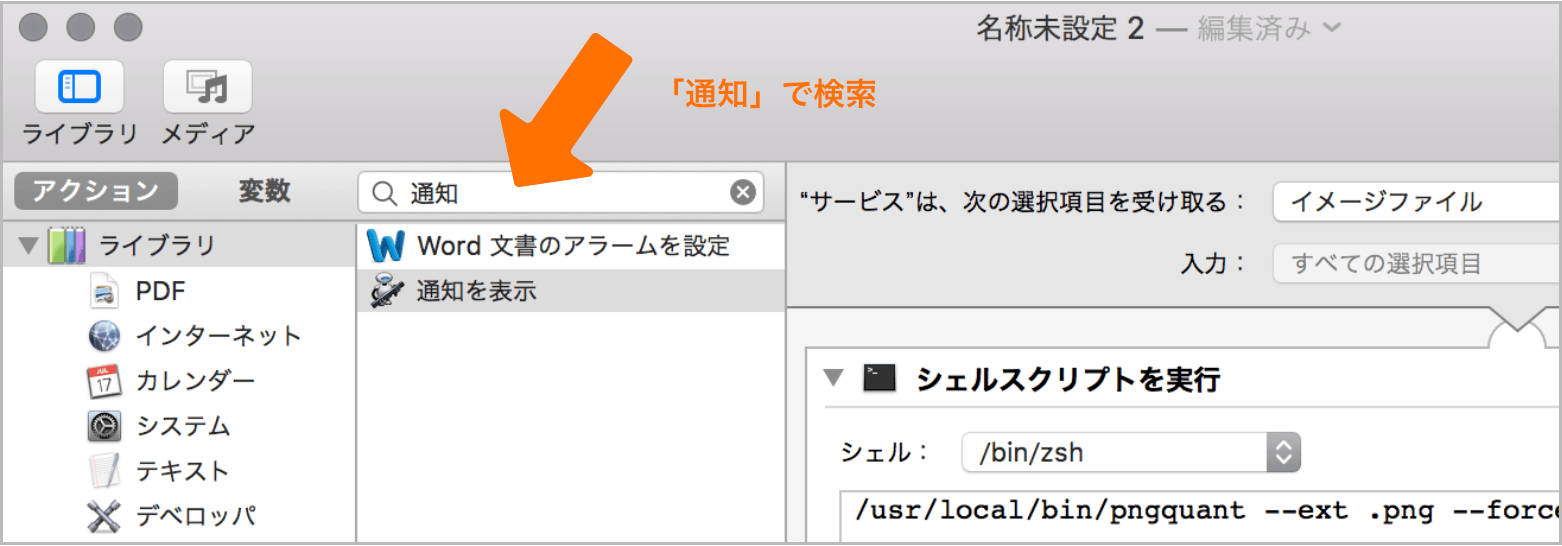
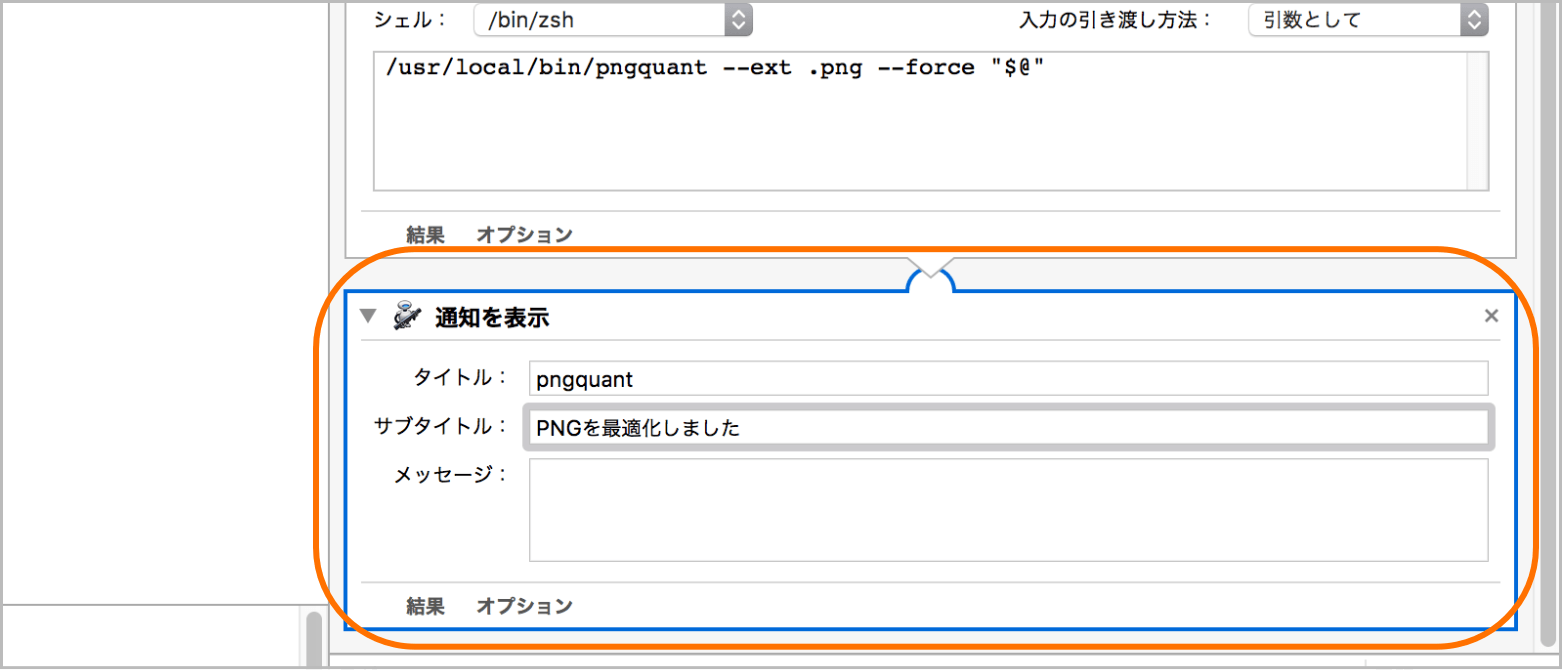
検索ボックスで「通知」を検索して「通知を表示」を右側にドラッグします。

以下のように通知内容を設定します。


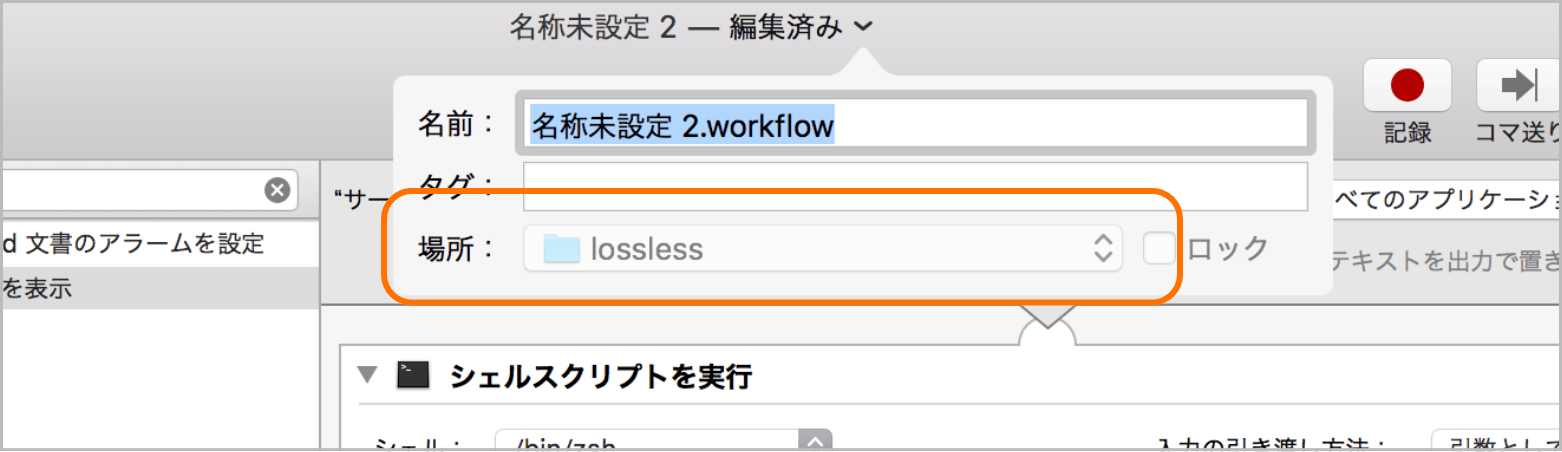
保存しようとすると以下の画像のように保存場所が選べないようになっているので、一度、指定のフォルダに保存しました。なんで好きな場所に保存させてくれないのかは謎です。。。僕の環境だけでしょうか?
指定したフォルダにPNG画像を保存した際にAutomatorのサービスを走らせるためには、そのフォルダに「フォルダアクション」を設定する必要があります。先ほど作成したAutomatorのサービスを「フォルダアクション」で利用するには、*.workflowファイルを以下のフォルダに入れます。
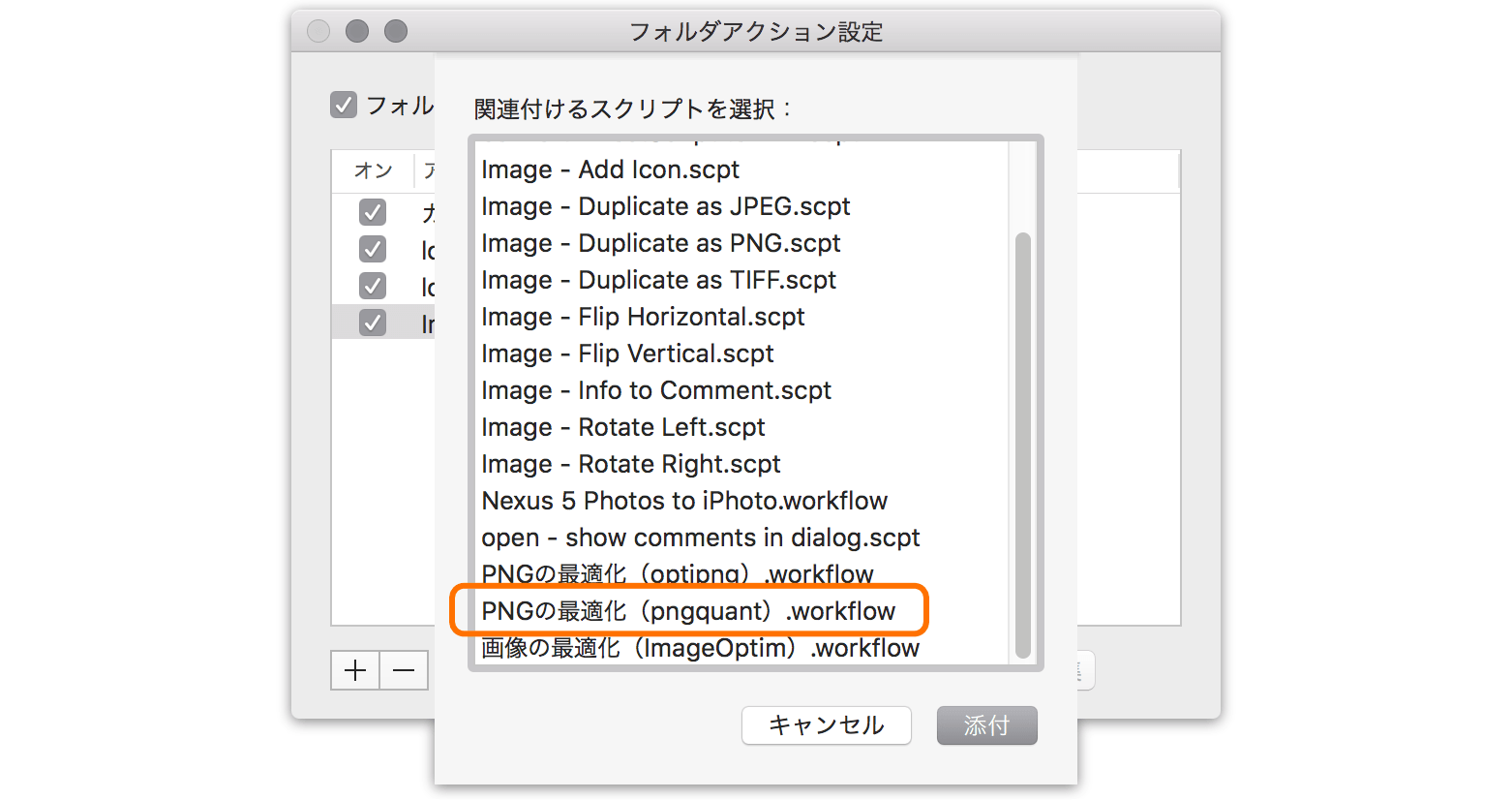
/Users/ユーザ名/Library/Workflows/Applications/Folder Actionsフォルダを右クリックして「サービス」メニューから「フォルダアクション設定…」を選びます。以下が出てくるので、先ほどAutomatorで作ったサービスを選びます。

これで、指定したフォルダにPNG画像を保存すると、自動でpngquantのコマンドが走って最適化してくれるようになります。最適化が完了すると画面に以下の通知が表示されます。

以上で設定完了です!
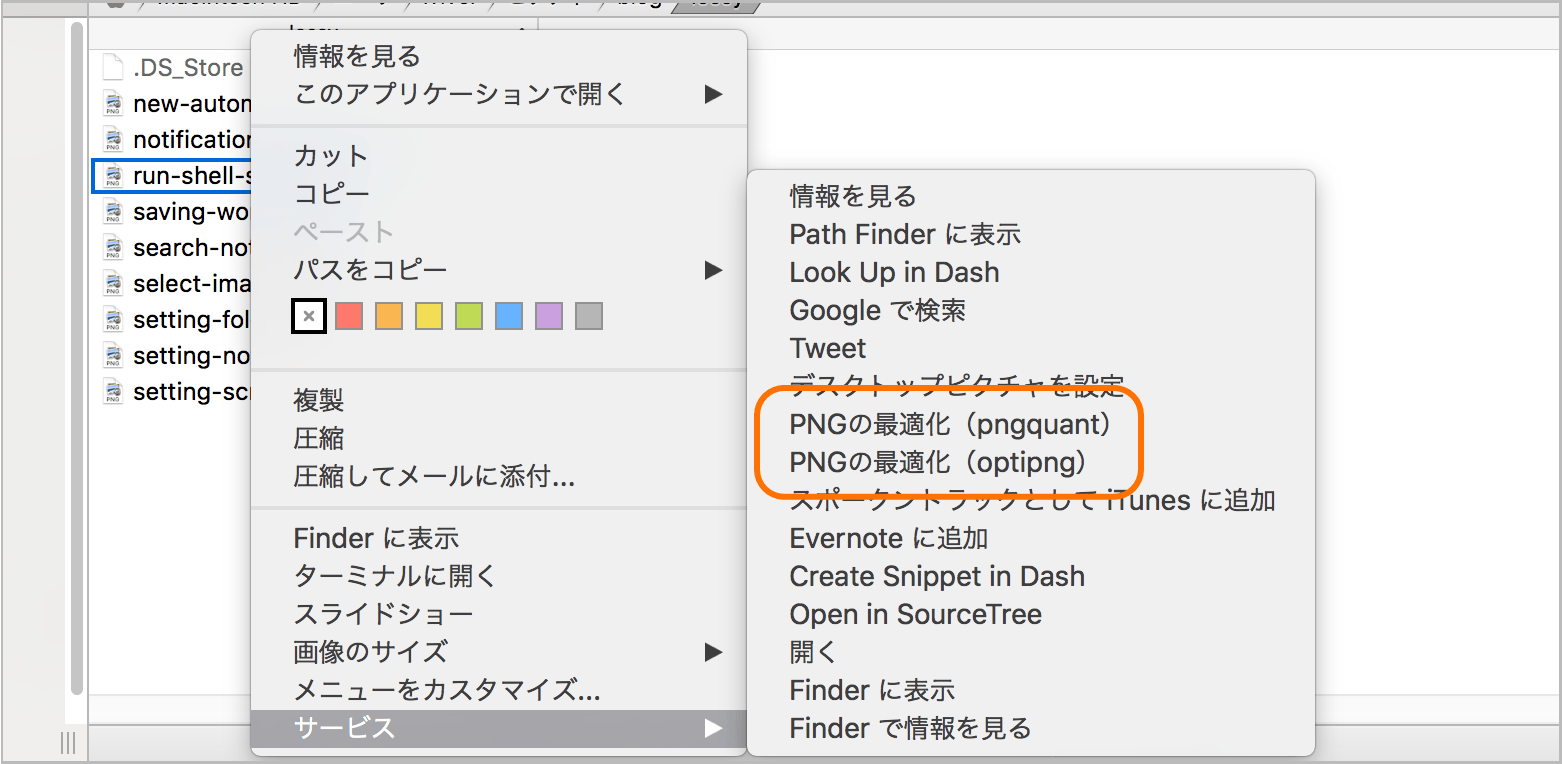
先ほど設定したPNG画像の最適化を、以下のように画像ファイルの右クリックから実行することも可能です。

この設定を有効にするには、先ほどAutomatorで作った*.workflowファイルを以下のフォルダにコピーします。
/Users/ユーザ名/Library/Servicespngquantはファイルサイズがかなり小さくなりますが、非可逆圧縮(lossy)でPNG-8で画像を保存するので、画像の内容が変わってしまう可能性があります。イメージの種類によっては可逆圧縮(lossless)をするOptiPNG などのツールを使ったほうが良い場合もありそうです。僕の場合、OptiPNGとイメージオプティムの設定をしてみました。
僕の場合、最終的には3つのフォルダを用意して、それぞれにpngquant、OptiPNG、イメージオプティムのフォルダアクションを指定することで、保存先によって別の最適化が実行されるように設定しました。
こちらもHomebrewからインストールしました。
brew install optipngOptiPNGをインストールしたら、pngquantの時と同じようにAutomatorでサービスを作成します。コマンドはオプションが必要ないので、以下を使用します。
/usr/local/bin/optipng "$@"イメージオプティムはコマンドラインからも使うことができる ので、pngquantやOptiPNGと同じように設定をします。Automatorのサービスで、以下のコマンドを走らせるように設定します。
/Applications/ImageOptim.app/Contents/MacOS/ImageOptim "$@"ちなみに、ImageOptimの場合、PNGだけでなくJPEGも最適化できます。
今回、この設定を試したのは、以下の環境です。
| ツール | バージョン |
|---|---|
| OS | OS X El Capitan (10.11.6) |
| Hardware | MacBook Pro (Retina, 13-inch, Mid 2014) |
| Automator | 2.6 |
| Homebrew | 0.9.9 |
| pngquant | 2.3.1 |
| OptiPNG | 0.7.6 |
| イメージオプティム | 1.6.1 |
以上です!
2016/08/03 18:13 | ウェブ制作・運営ノウハウ

イメージオプティム でPNG画像を最適化すると、やたらと時間がかかるなぁと思ってTwitterでつぶやいたら「さっさとSVGに行けと言う啓示なのでは?笑」というコメントをいただきました(笑)。最近このブログに使う画像はSVGに最適なイラストが多いですし、ファイルサイズを小さくできて高解像度のディスプレーにも対応できるので確かにメリットがありそうです。
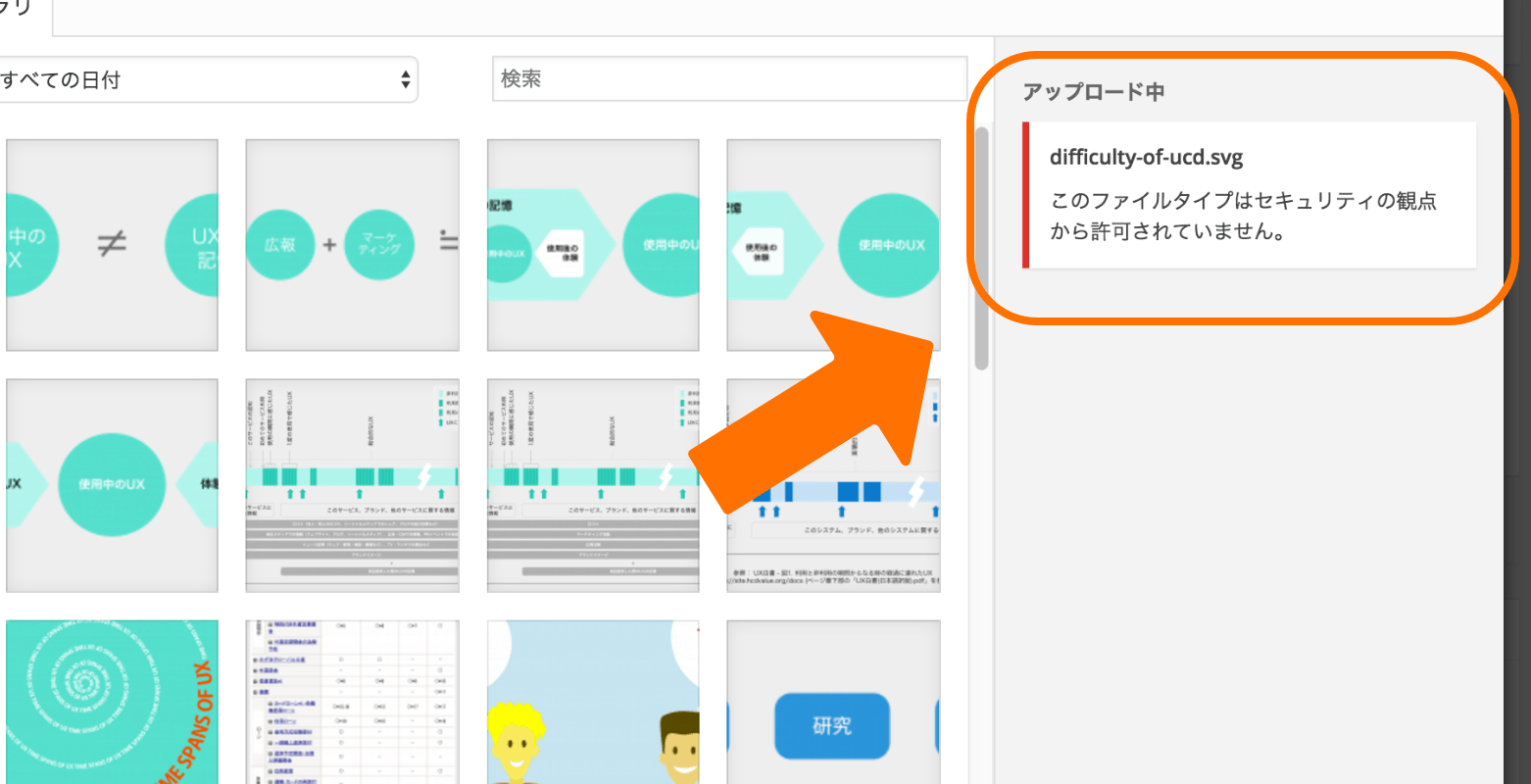
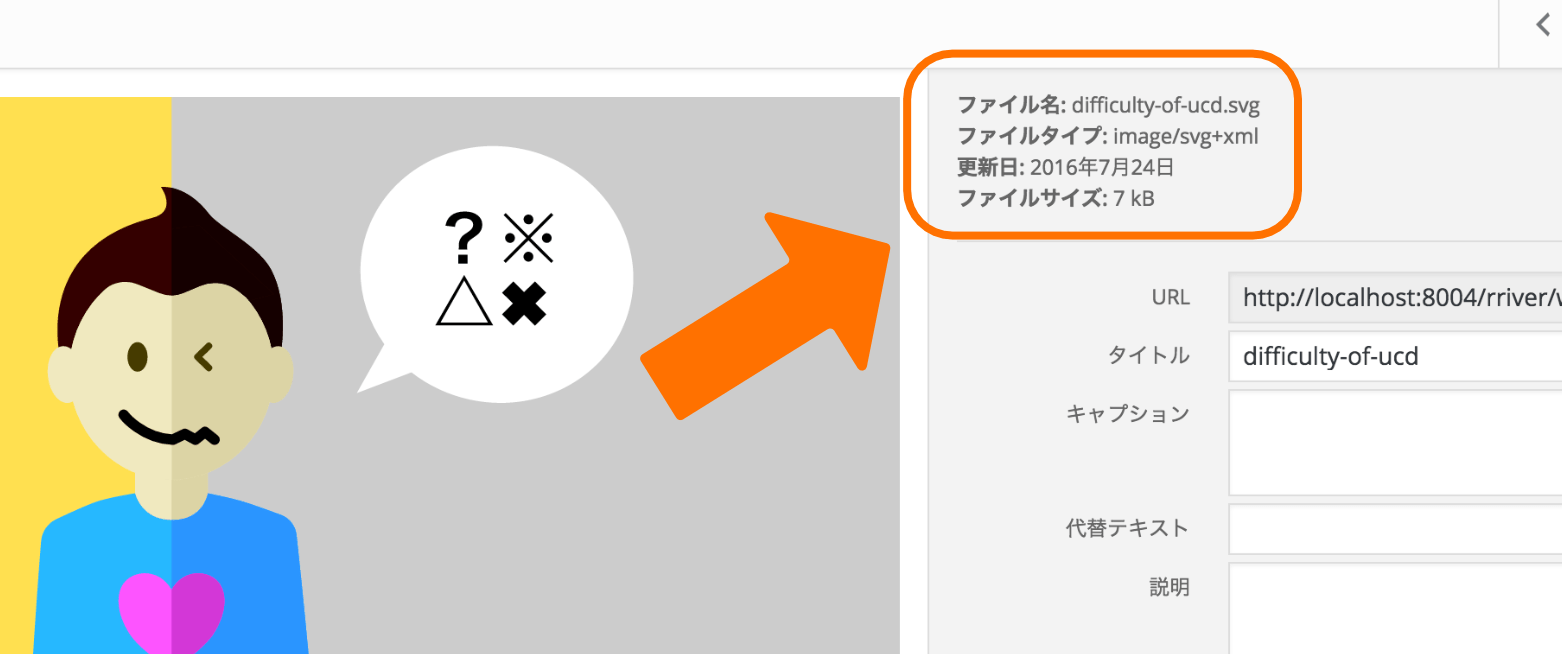
そこで早速WordPressの投稿にSVG画像をアップしようと思ったんですが。。。メディアアップローダーでは以下のようなメッセージが出てきてアップさせてもらえませんでした。デフォルトではサポートされてないんですね。ちょっと驚きました。

ということで、今回はWordPressの投稿でSVGを使うために必要なカスタマイズや関連する設定をまとめてみます。WordPressでSVGを使いたい!という方の参考になれば幸いです。
プラグインを入れた方が簡単なので、SVG Support というのを入れました。このプラグインをインストールすると、メディアアップローダーでSVGをアップロードできるようになり、画像一覧でもSVGの内容が表示されるようになります。

プラグインを入れたくない場合は、以下の方法もあります。
functions.phpにフィルターを追加して、WordPressのメディアアップローダーでSVGを扱えるようにする方法 で、以下をfunctions.phpに追加します。
function custom_mime_types($mimes){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
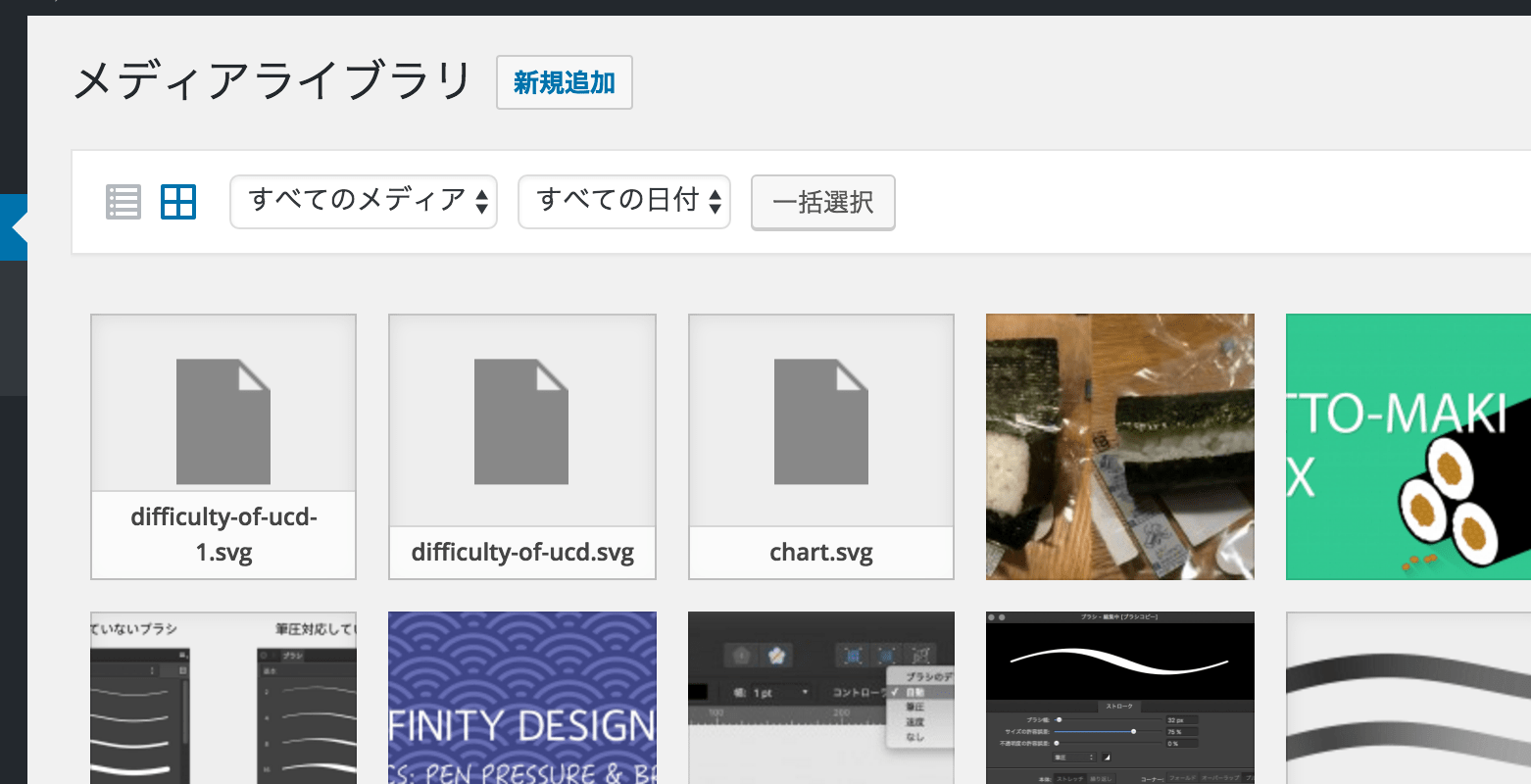
add_filter('upload_mimes', 'custom_mime_types');ただ、この方法だと下のキャプチャ画像のようにメディア一覧でSVG画像の内容が表示されません。ファイル名は表示されるんですけどね。

この問題をfunctions.phpのカスタマイズだけでどうにか対応できないか探してみたんですが、最終的には先ほどのプラグインのソースコードを見て、結構手間がかかりそうだったので諦めました。
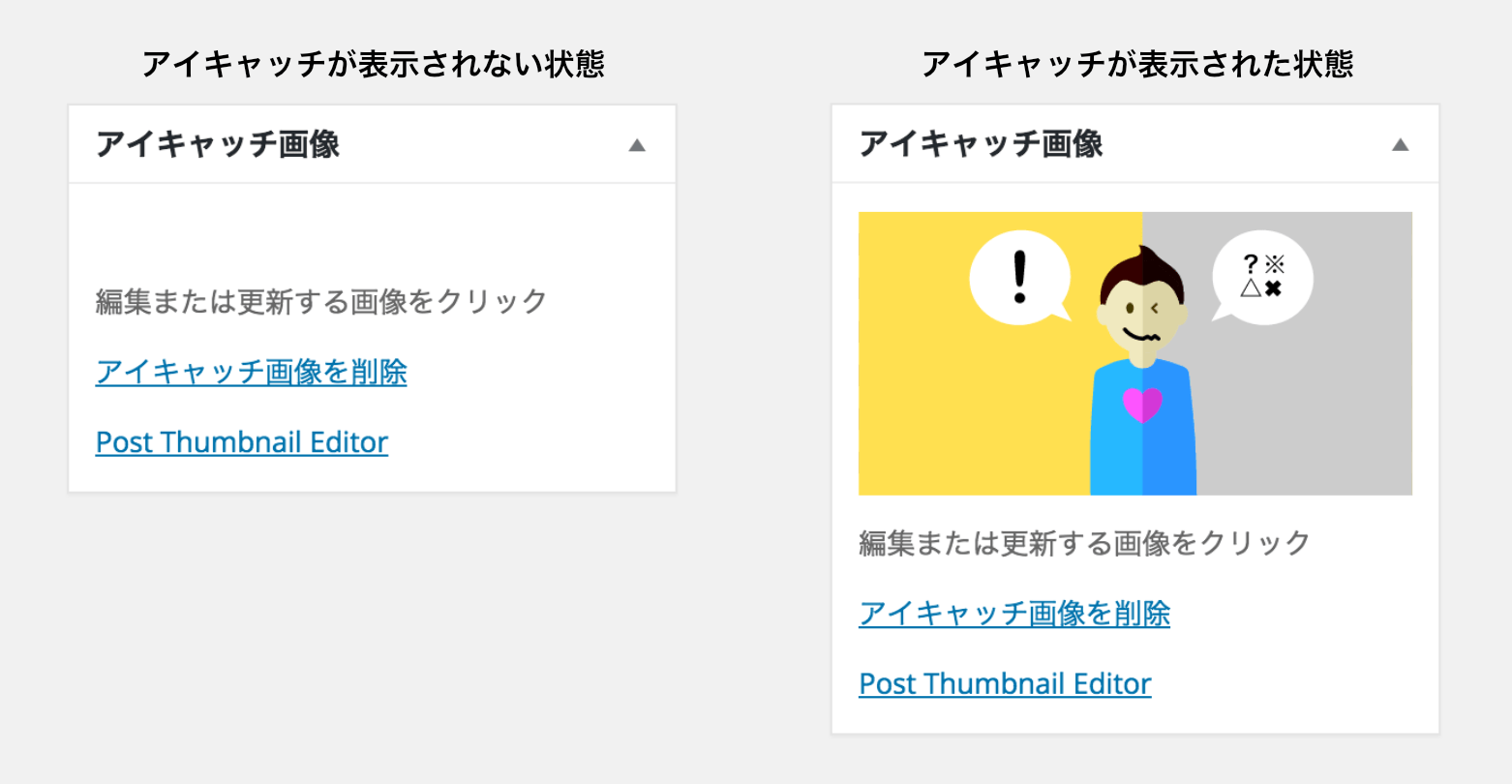
先ほどのプラグインを入れても、functions.phpに上記のフィルターを追加しても、SVG画像をアイキャッチ画像に設定した場合、サムネイルが表示されません。

これを修正するには、以下のフィルターをfunctions.phpに追加します。
function fix_svg_thumb_display() {
echo '';
}
add_action('admin_head', 'fix_svg_thumb_display');これで、とりあえずWordPressの投稿にSVG画像を使えるようになります。あ、あとSVGの表示に対応するために、サーバ側の設定をお忘れなく。
次に、このブログ特有のものでSVG関連のカスタマイズをした部分をまとめておきます。このブログでは、以下の対応をしました。
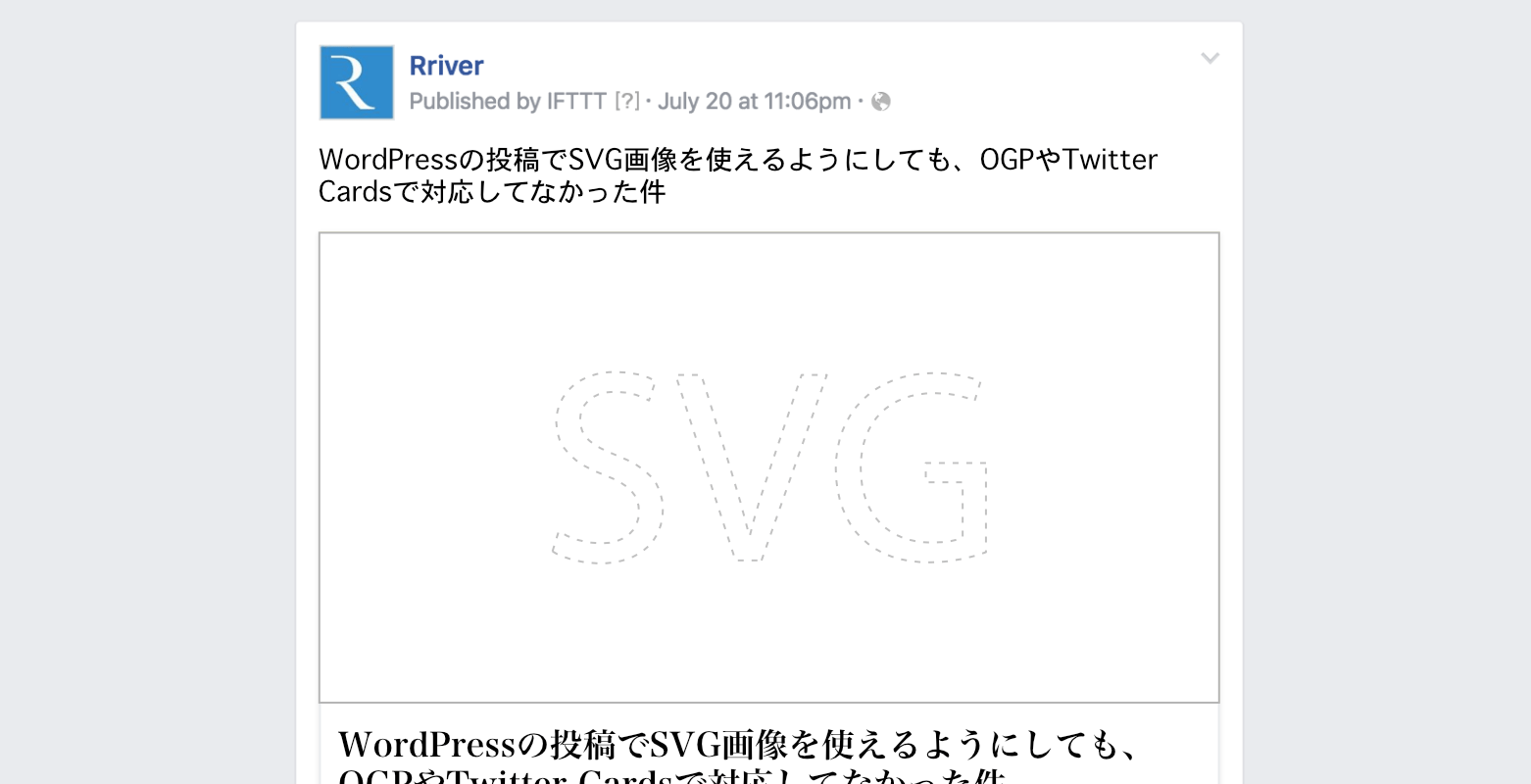
さて、これでWordPressの投稿でSVG画像を使えるようになったわけですが、Facebookの投稿やTwitter CardsではSVGがサポートされていなくて、メタにSVGが指定してあると無視されてしまいます。SNSの影響が大きくなっている昨今、ブラウザのサポート状況だけでなく、SNSで共有された際の表示の確認もウェブサイト運営の必須条件になっています。
このブログでは投稿で最初に使われている画像を自動でFacebook投稿用のOGPとTwitter Cards用のメタに入れるようにしています。そのため、以下をfunctions.phpに追加しました。
// Function to get the first image in a post
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = get_bloginfo('template_url') . "/img/rriver-default.png";
}
return $first_img;
} 上記の関数で投稿で使われている最初の画像のURLを引っ張ってきます。そして、以下の関数でTwitter CardsとOGPを設定します。
// Add Twitter cards meta
function twitter_cards_for_posts() {
if ( is_singular() ) {
global $post;
setup_postdata( $post );
$tw_type = '' . "\n";
$tw_site = '' . "\n";
$tw_creator = '' . "\n";
$tw_title = '' . "\n";
$tw_desc = '' . "\n";
$tw_image = '' . "\n";
echo $tw_type . $tw_site . $tw_creator . $tw_title . $tw_desc . $tw_image;
}
}
add_action( 'wp_head', 'twitter_cards_for_posts' );
// Add OGP meta
function ogp_for_posts() {
if ( is_singular() ) {
global $post;
setup_postdata( $post );
$og_title = '' . "\n";
$og_type = '' . "\n";
$og_url = '' . "\n";
$og_image = '' . "\n";
$og_desc = '' . "\n";
echo $og_title . $og_type . $og_url . $og_image . $og_desc;
}
}
add_action( 'wp_head', 'ogp_for_posts' );こういう仕様にしているので、このブログのWordPressではSVGを投稿の最初の画像に使うと、せっかく指定したOGPやTwitter Cardsの画像が無視されてしまいます。そのため、先ほどのcatch_that_image()という関数に、以下のコードを追加して投稿に使われている最初の画像がSVGの場合、メタに指定する画像ファイルの拡張子をPNGに変更するようにしました。
if(strpos($first_img, 'svg') !== false){
$first_img = preg_replace('/svg/i', 'png', $first_img);
}SVGと同じファイル名のPNG画像を別途アップロードする必要があるので、運用でカバーしないといけませんが、僕にとってはこっちの方が楽なのでこのような対応にしました。
OGPやTwitter Cardsへの対応は「All in One SEO Pack 」というプラグインでもできます。「All in One SEO Pack」の使い方はバズ部 さんの「All in One SEO Pack の設定方法と使い方 」という記事で詳しく紹介されています。
一般的にはこのプラグインで対応したほうが良さそうですね。
IE8など、SVGをサポートしていないブラウザに対応するために、SVG画像が投稿に挿入される際は以下をimgタグに追加するようにしました。
<img src="path/to/image.svg" onerror="this.src='path/to/fallback-image.png';this.onerror=null;">このブログでは、functions.phpにカスタマイズを追加してimgタグが挿入される際にwidthやheightを削除するようにしているので、同じ関数を使って画像がSVGの場合は上記コードを追加するようにしました。
// Remove img attributes and add svg fallback
function my_remove_img_attr($html, $id, $alt, $title, $align, $size){
$html = preg_replace('/ width="\d+"/', '', $html);
$html = preg_replace('/ height="\d+"/', '', $html);
$html = preg_replace('/(alignnone| size-full )/', '', $html);
if(strpos($html, 'svg') !== false){
$output = preg_match('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $html, $matches);
$output = preg_replace('/svg/i', 'png', $matches[1]);
$add_attr = "onerror=\"this.src='" . $output . "'; this.onerror=null;\" />";
$html = preg_replace('/\/>/', $add_attr, $html);
}
return $html;
}
add_action( 'get_image_tag', 'my_remove_img_attr', 1 ,6);フォールバック用のPNG画像がすでにアップロードされていることを前提としているので、ベストな対応ではないですが、こちらも運用でカバーすることにしました。
SVGのフォールバックの方法はいろいろある んですが、一番手間がかからずシンプルなので、ハック的な対応ですけど、この方法を選びました。
ここで紹介した対応では運用側の手間が増えてしまうだけでなく、WordPress側でエラーチェックをまったくしてないので、クライアントに納品できるような代物ではないことは確かです。SVGをアップロードしたらサーバ上で自動でPNGを生成、最適化、保存して、それをフォールバックに指定するような仕組みが作れたら良いんですが、なかなかハードルが高そうです。ImageMagickとか使ったらできそう だけど。
WordPressのコアでこういった対応がされるとか、お金を持っているFacebookとかTwitterがSVGに対応してくれれば良いんですけどね。タイムラインへの投稿やつぶやきにSVGを使ったら、自動でPNGに変換して保存してくれたら。。。
とりあえず、このブログは自分だけが使うものなので、今のところは上記の対応で良しとしようと思います。
もう一つ手間がかかるのが、アイキャッチ画像のために別途SVGを用意する必要があるところです。このブログでは数ヶ月前にトップページでサムネイル画像を表示するようにしたので、Post Thumbnail Editor というプラグインをインストールして使ってたんですけど、これがSVGに対応していません。
そのため、別途サムネイル用にSVGを書き出してアップロードする必要があります。また、このアイキャッチ画像にフォールバックを設定する場合は、先ほどの要領でPNGを指定するなどのカスタマイズが必要になります。ここまでくると、もうPNGでいいか。。。と、なっちゃいそうです。汗
今回の設定をしてみて、SNSでシェアする場合にSVGがサポートされていないとか、SVG非対応のブラウザ向けのフォールバックの対応に手間がかかるなど、SVGを気兼ねなく使えるようになるまでには、まだ、いくつか解決すべき課題が存在することを再認識しました。SVGを使おうと思うと、ひと手間もふた手間も増えてしまうので、導入の障壁になってしまいます。簡単じゃないですね。
SVG非対応のブラウザへの対応は、それらブラウザのシェアがなくなるのは時間の問題だと思いますが、SNS対応の方は、どうにか手間のかからない解決策を考えないと、SVG普及の妨げになってしまうような気がしています。
よかったら他のWordPress関連の記事もどうぞ
以下のサイトを参考にさせてもらいました。ありがとうございました!
2016/07/20 22:52 | ウェブ制作・運営ノウハウ

WordPressにはoEmbed という仕組みが導入されていて、たとえばYouTubeのURLを投稿の本文に入れるだけで、自動的に動画の埋め込みタグに変換してくれます。すごく便利なんですが、埋め込みコードの外側のpタグにclassを追加したり、iframeの属性をカスタマイズしたい場合、WordPressのフィルター機能 を使う必要があります。
今回はそのカスタマイズの方法をご紹介します。
以下のURLを本文に書くと…
https://www.youtube.com/watch?v=IEsunlfXLig自動的に以下のHTMLに変換されます。
<p><iframe width="500" height="281" src="https://www.youtube.com/embed/IEsunlfXLig?feature=oembed" frameborder="0" allowfullscreen></iframe></p>これがデフォルトで書き出されるHTMLです。
たとえばYouTube動画をレスポンシブ対応させたい場合、書き出されるHTMLを調整したほうが簡単(シンプル?)です。僕の場合、widthとheightの属性を削除して、最終的に書き出されるコードを以下のようにカスタマイズしました。
<div class="youtube"><iframe src="https://www.youtube.com/embed/IEsunlfXLig?feature=oembed" frameborder="0" allowfullscreen></iframe></div>widthとheight属性が記載されていても、CSSで強制的に幅と高さは調整できるんですけど、!importantを使うのが気持ち悪いので、コードを書き換えました。
WordPressが書き出すコードを書き換えるために、functions.phpに以下のフィルターを追加しました。
// Customize YouTube oEmbed Code
function custom_youtube_oembed($code){
if(strpos($code, 'youtu.be') !== false || strpos($code, 'youtube.com') !== false){
$html = preg_replace('/ width="\d+"/', '', $html);
$html = preg_replace('/ height="\d+"/', '', $html);
$html = '<div class="youtube">' . $html . '</div>';
return $html;
}
return $code;
}
add_filter('embed_handler_html', 'custom_youtube_oembed');
add_filter('embed_oembed_html', 'custom_youtube_oembed');さらに、以下の行を加えるとYouTube動画のオプションの設定をカスタマイズできます。
$html = preg_replace("@src=(['\"])?([^'\">\s]*)@", "src=$1$2&showinfo=0&rel=0", $code);たとえば、以下のような設定 を追加できます。
| 追加するパラメータ | 設定 |
|---|---|
| showinfo=0 | 動画のタイトルを非表示にする |
| rel=0 | 関連する動画を非表示にする |
| controls=0 | プレーヤー コントロールを非表示にする |
YouTube動画の表示設定を調整する場合、最終的にfunctions.phpに入れるコードは以下のようになります。ここでは動画のタイトルと関連動画を非表示にするためにshowinfo=0とrel=0を追加しています。
// Customize YouTube oEmbed Code
function custom_youtube_oembed($code){
if(strpos($code, 'youtu.be') !== false || strpos($code, 'youtube.com') !== false){
$html = preg_replace("@src=(['\"])?([^'\">\s]*)@", "src=$1$2&showinfo=0&rel=0", $code);
$html = preg_replace('/ width="\d+"/', '', $html);
$html = preg_replace('/ height="\d+"/', '', $html);
$html = '<div class="youtube">' . $html . '</div>';
return $html;
}
return $code;
}
add_filter('embed_handler_html', 'custom_youtube_oembed');
add_filter('embed_oembed_html', 'custom_youtube_oembed');YouTube動画をレスポンシブ対応させるために、以下のCSSを追加しました。
.youtube {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}これで埋め込まれたYouTube動画が、どの画面サイズでも画面比率(アスペクト比)をキープしたまま動画を内包するコンテナ要素の最大幅で表示されるようになります。padding-bottomが56.25%なのは、アスペクト比が16:9の動画に合わせるためです。横幅を100%とした時に、縦の比率を計算すると 100 : X = 16 : 9 → X = (9 x 100) ÷ 16 = 56.25 となるわけですね。
以上、WordPressがoEmbedで書き出すYouTube動画用のHTMLをカスタマイズしてレスポンシブ対応させる方法でした。お役に立てば幸いです。
よかったら他のWordPress関連の記事もどうぞ
以下のサイトを参照させてもらいました。ありがとうございました!
2016/07/16 13:40 | UI・UXデザイン

スマホでネットにいつでもどこでもアクセス出来るようになったいま、参考にする情報が知り合い(リアルとバーチャルの両方の)からくることも多くなり、じわりじわりとモノやサービスの選択の際にネット経由の口コミの影響力が大きくなっているのを感じます。
そして、良い口コミはどうやって生まれるのかを考えると、結局、良いユーザ体験を構築するのが一番の近道だと思うわけです。ユーザに心に残る体験をしてもらって、「これ、いいなぁ〜」と心底思ってもらう。そうやって、はじめてシェアしてもらえるし、口コミは生まれます。
口コミが発生するように広報やマーケティング、ブランディングを考えることも、もちろん大切ですけど、小手先だけの施策をするくらいならUXを改善しましょうよ、と思うわけです。面白い広告キャンペーンや、かっこいいCIが作れたらそれはそれで楽しいでしょうけど。それだけでは、いまのユーザは振り向いてくれないように思います。

UXと広報・マーケティングを一緒に考えることで相乗効果が生まれ、その成果が直接ブランディングに繋がっていく。中長期の継続的な成長を考えたらそういうやり方のほうが理想的だと思いますし、目立たないけど成果を出せると思います。
そんなこんなで、最近ではこのブログでもUXについて書いています。
流行に流されてとか、そういうのではなく(いまさら感もあるしw)。ウェブ制作関連で、なにか役に立つ記事を書きたいなぁと思ったら必然的にUXに筆が向いたということで。。。もっとUXが身近なものになればいいのになと思って「カフェでの体験に学ぶUXデザイン」や「コンビニの納豆巻きに学ぶUXデザインの改善プロセス」といった記事も書いてみています。
UX関連の便利なモデルや手法が充実しているので、それらを活用しない手はないですし。ユーザ体験をより深く掘り下げて検証して、再現性の精度を高めることでPDCAのサイクルも意味あるものにできます。
さて、例によって前置きが長くなってしまいましたが、そろそろ本題に入ります。
今回はUXの全体像を把握するのに役立つ「UXの期間」というモデルについて書いてみます。ちなみに「UXの期間」は「UXタイムスパン」とも呼ばれています。
この「UXの期間」は、UX白書 にまとめられているもので、UXを期間で分類して整理してみましょうというモデルです。これが、シンプル、かつ、わかりやすくて役立ちそうなんですね。
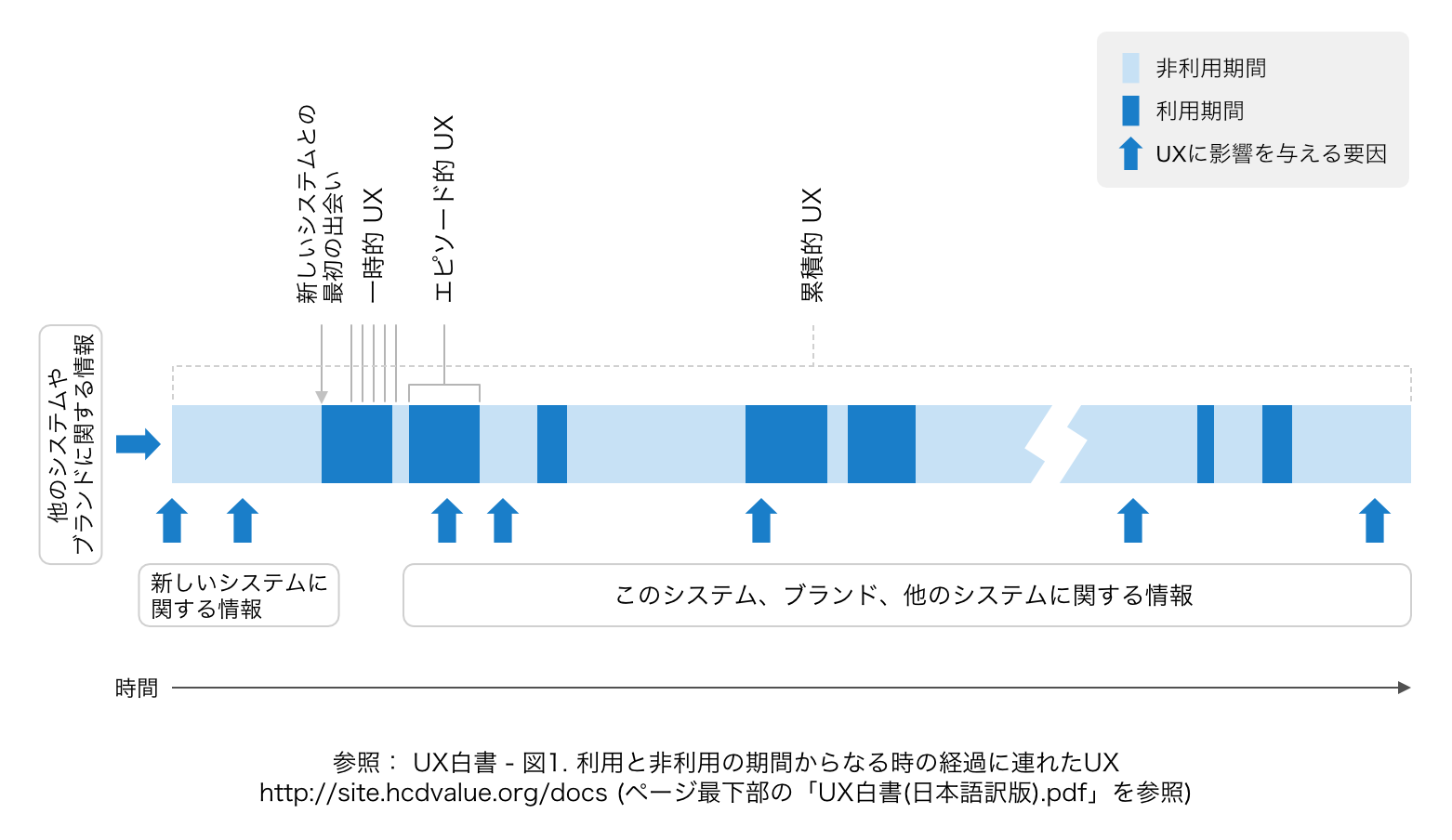
個人的には図で見るのが一番わかりやすかったので、まずはUX白書の日本語翻訳版 の内容をそのままに、デザインを横にアレンジしたものをご紹介します。

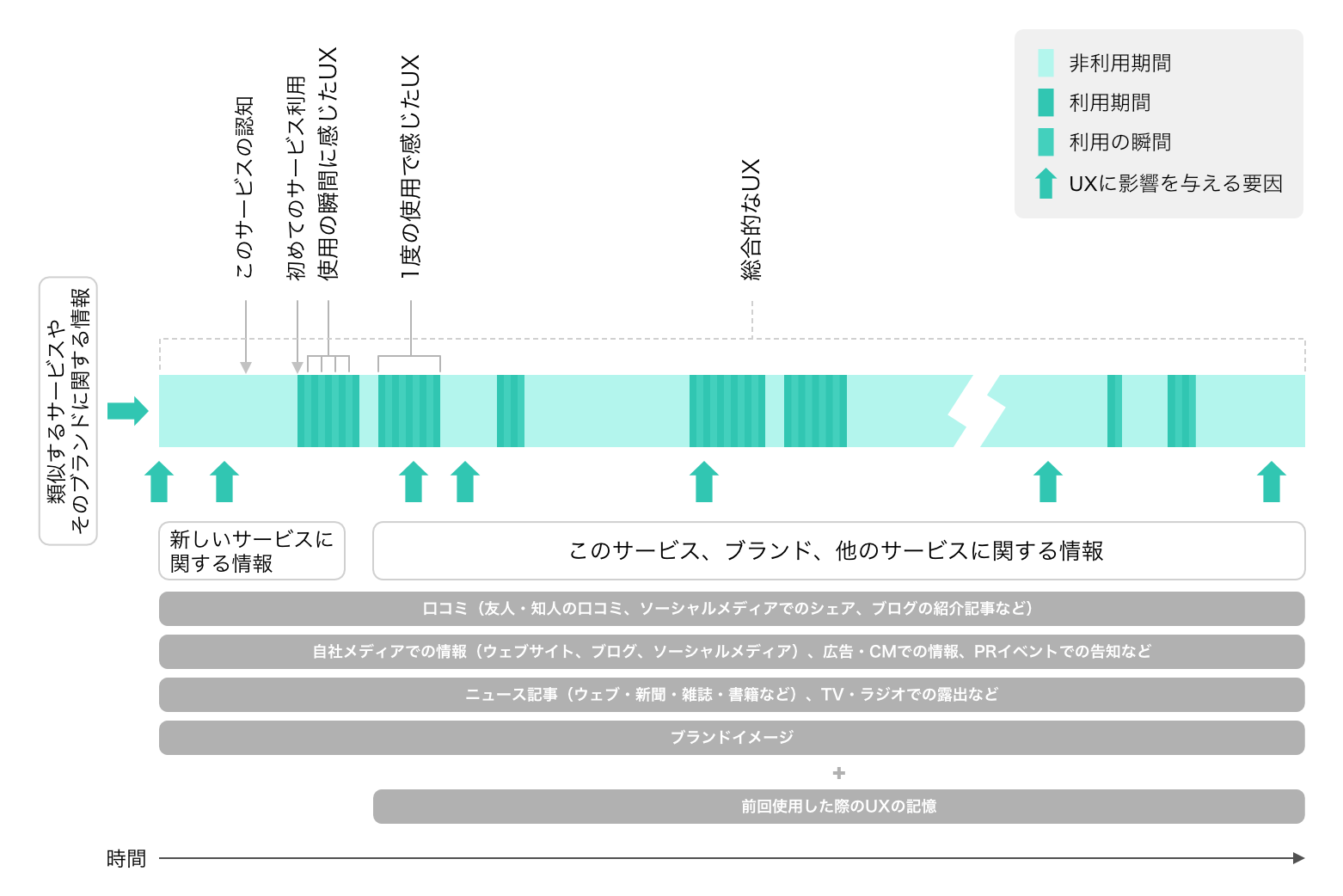
次に、図と言葉づかいを少しアレンジしたものをご紹介します。
UX白書で使われている「一時的UX」や「エピソード的UX」などの言葉が僕にとってはあまり直感的ではなくわかりにくかったので、もう少し身近な言葉(?)で書き直してみました。ニュアンスが変わってしまっている可能性があるので、別物として見てもらったほうが良いかもしれません。

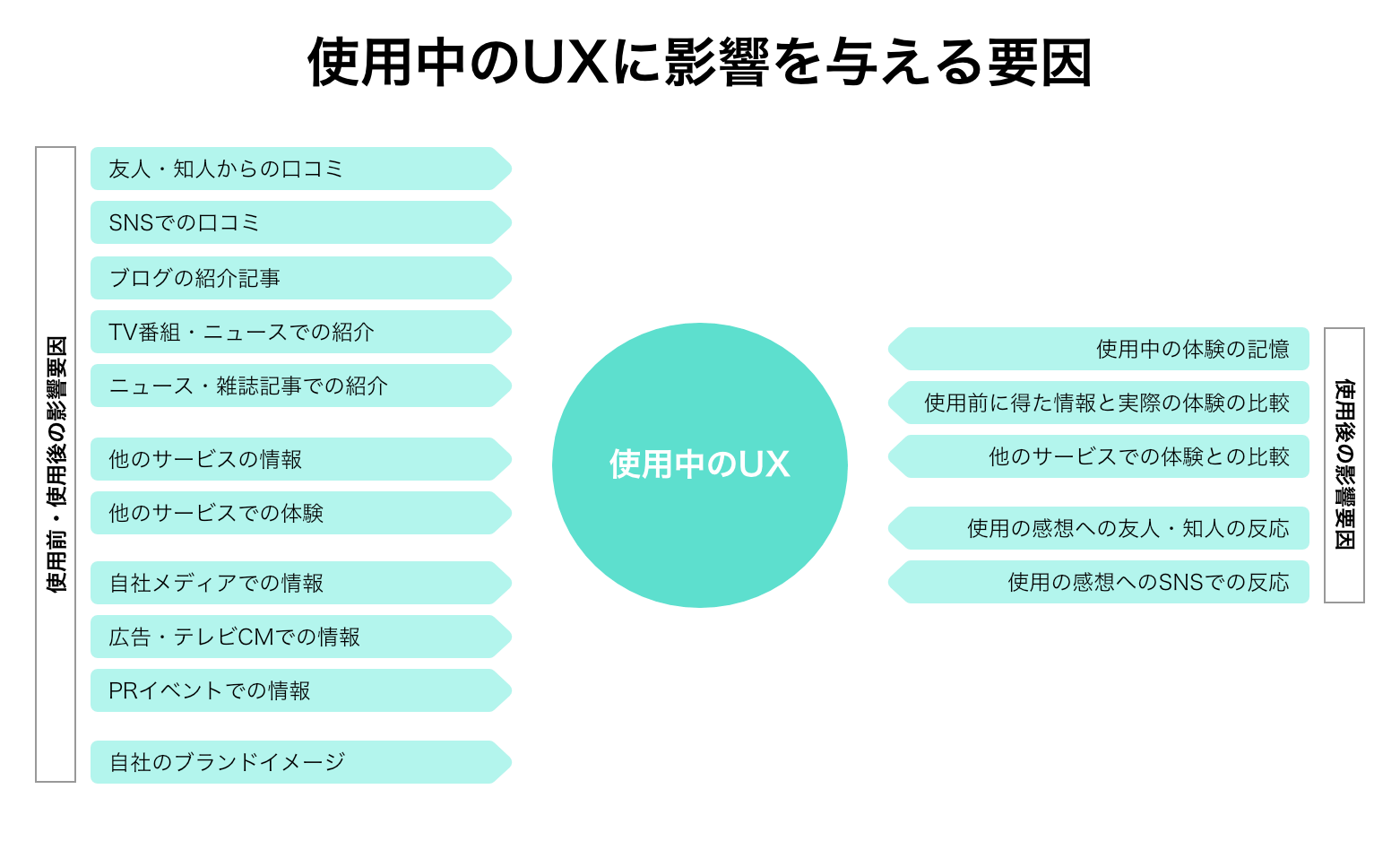
この図がすべてといえばそうなんですけど、この「UXの期間」モデルで僕が面白いと思ったところを説明していきます。
ちなみに、この記事で書いていることは、あくまで僕の考察です。僕が勝手に理解して解釈したものですので、オリジナルの「UXの期間」を説明したものではありません。

このモデルで僕が一番面白いと思ったのは、製品やサービスを使っている瞬間のUXに、実は体験前や体験後のUXが影響しているということを明確にしているところです。言われてみれば当然のことなんですけど、そういう視点でユーザ体験を整理してこなかったので、僕にとってはとても新鮮でした。目からウロコだったのは、いままでなんとなく考えていたことが、このモデルにすーっとはまって可視化され腹落ちしたというのもあります。
こんなことやあんなこともUXに影響を与えているんだ!ということを改めて可視化すると、より深く考察ができますし、UX改善のアイディアがたくさん生まれてきそうです。

Advertisement
人は何かを体験する時、無意識のうちに自分の過去の経験を頭の中で参照します。例えば、初めてワニの肉を食べるという体験を例にとって考えてみます。ワニを食べたことがなくても、それに関する今まで経験したことや見聞きした情報を総合的に思い出して、無意識のうちに食べる瞬間という「使用中のUX」に影響を与えています。
例えば、体験の瞬間に至るまでに以下のような想像をすることが考えられます:
そして、これらは実際にワニの肉を食べる瞬間に、たとえば以下のように影響を与えると考えられます。
※ これはすべてフィクションですw
この使用前のUXを考えられるか考えられないかで、サービスや製品のユーザ体験の構築は大きく変わってくると思います。たとえば、UIをめちゃくちゃ頑張って改善していて、ユーザビリティテストでも良い結果が出ているのに、最終的な顧客獲得につながらない場合、こういった使用前の要因が大きく影響していることも考えられます。
極端な例をあげると、青汁のCMみたいに「まずい!」ことを全面的に打ち出して、味に対する期待値を下げておくというのは秀逸なやり方です。めちゃくちゃまずいと想像させておいて、実際に飲んでみたら言うほどではなかったと思わせる。
逆にAppleの純正アプリを使っていてストレスを感じるのは、もしかしたらApple製品への期待が高いからかもしれません。Apple製品はユーザーフレンドリーだというブランドイメージが定着しているので、少しでも意に沿わないことがあると、他のブランドのものより不満を大きく感じてしまう。
使用前のUXで期待値を適切にコントロールするのもUXを考えるうえで大切なことです。
「UXの期間」モデルで、僕にとってもう一つ目からウロコだったのは、使用前だけでなく使用後のUXも使用中のUXに影響を与えうるということに気づかせてもらえたところです。これまでの自分のウェブ制作経験を思い返すと、無意識のうちにそういったことを考え、最終的には同じ結果に至る施策を講じてきたように思うものの、そこまで掘り下げて整理はできていませんでした。

使用中のUXはその瞬間に感じていることですが、その一瞬が過ぎたら、それらはすべて記憶になっていきます。人間というのは都合良く記憶を操る生き物です。その瞬間に感じたことはAだったとしても、脳に残った体験の記憶は、なんらかのプロセスを経てA'に変化することが大いに考えられるわけです。つまり、それは使用中のUXの記憶に使用後の出来事が影響を与えることができるということです。
たとえば、映画の情報に信頼が置ける友人に、ある映画があまり面白くなかったと話した際に「あれは、これこれこうで、あぁだから面白いんだよ。」と説得されたとします。しばらくして他の人とこの映画について話すとき「あの映画、実はすごく興味深くてね。。。」というふうに、「あの映画は面白くない」という記憶がすり替えられて変化していることもあるわけです。似たような経験をした覚えはありませんか?
このように記憶の中の体験と、その瞬間に感じた体験は異なる可能性があることを知っておくのはUXを考えるうえでとても大切だと思います。そして、こういった人の特性を考えると、あるサービスや製品を使用する前に想像することや使用後の体験の記憶に働きかけることで、使用中のUXにも影響を与えられると考えられるわけです。
サービスや製品自体の改善を行って瞬間のUXを改善するのと同時に、そのUXの記憶に影響を与える前後の体験もうまくコントロールすることで、さらなるUXの向上が可能になるわけですね。
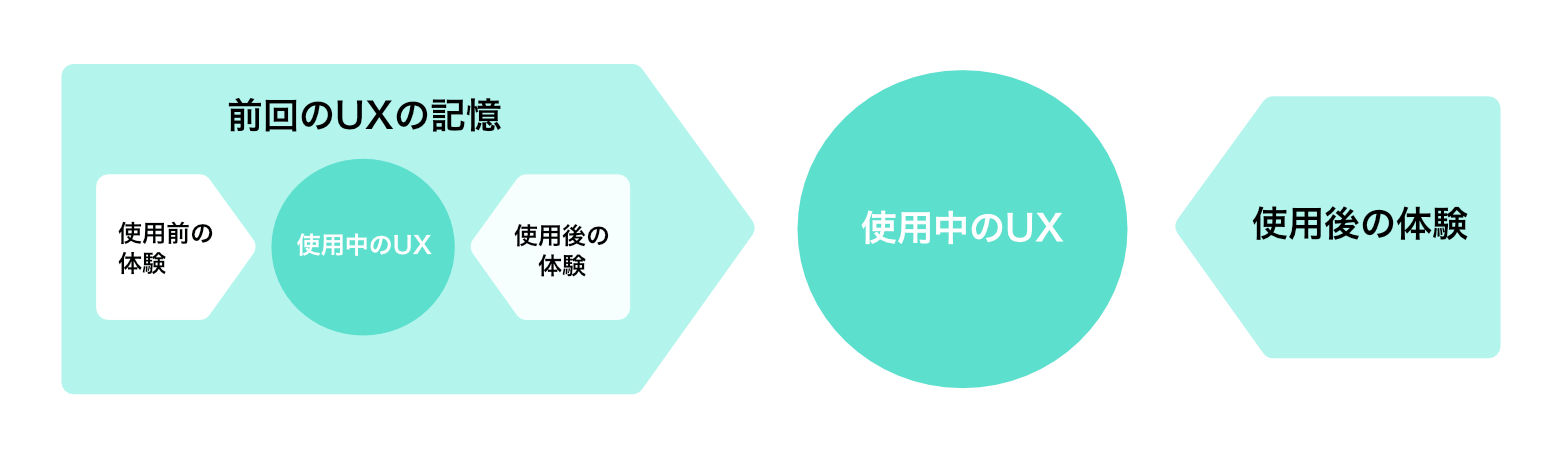
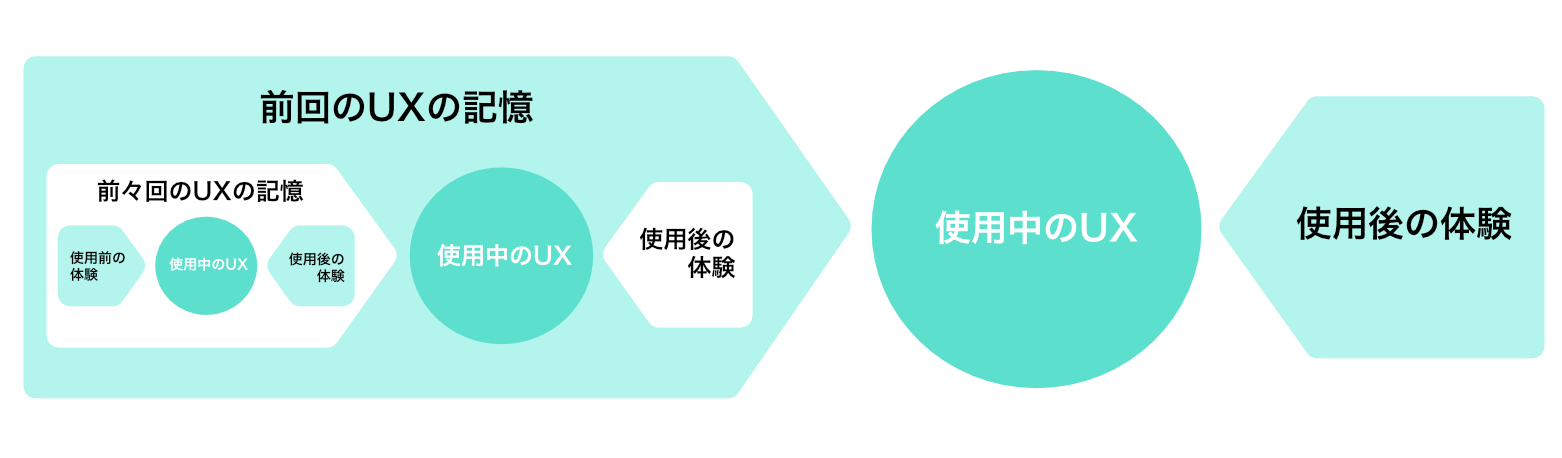
さらに、このモデルで面白いと思うことがもう一つあります。それは、体験は積み重なって現時点での総合的なUXが、次の使用中のUXに影響を与えるということです。1度しか使わないサービスや製品には当てはまりませんが、繰り返し使うものについては、前回使用した際の記憶が、次回の使用の際に「使用前」のUXとして影響を与えるようになります。

UXを積み上げていくことで、ユーザを最終的なゴールに導けるように総合的なUXの設計ができて、ようやく次のステップであるUXの改善のサイクルに進める気がします。意図をもって設計して作ったものを検証して答え合わせをする。それができてはじめて間違いを修正したり調整したりできるからです。

ということで、僕にとっては目からウロコだった「UXの期間」について、僕なりの考察をまとめてみました。
このモデルを使えば、UXを期間で細分化して検証して「森」の視点と「木」の視点の両方からユーザ体験をマッピングできます。全体最適と部分最適の両方を同時に考えていくことで、ユーザ体験を包括的にバランスよく検証して整理できます。
例えば、絵を描くときでも絵の一部に集中し過ぎると、全体の構図が見えなくなって、キャンバスから離れてみると、全体のバランスが自分が意図したものと大きくずれている時があります。キャンバスの全体を見て、細部を描いて、また、下がってキャンバスの全体を見る、という作業を繰り返すことで、自分の意図した構図に仕上げることができます。
UXを期間で分類してマッピングしていくことで、記憶の中の総合的なUXを通じてユーザにどのような気持ちになってもらいたいのか、また、そのユーザの「気持ち」を次回の使用の際にどうやって引き継げばより良いUXを構築できるのかが考えやすくなります。使用の前後、また、細部と全体を何回も交互に見渡しながら改善を試みることで、ユーザ体験を意図する方向に持って行きやすくなるのではないでしょうか?
その他のUX・UI関連の記事は以下からどうぞ。
2016/06/15 7:04 | UI・UXデザイン

「UX」という言葉やその使われ方に今でもモヤモヤしていて、なんだかしっくり来ていない状態です。「UX」と言われても、それだけでは漠然としすぎていて意図がすんなり伝わってこないことが多いと感じています。ということで、今回は「UX」という言葉について整理してみます。職場でも積極的にUXについて議論していきたいので、ミスコミュニケーションが生じないように、まずは自分が「UXってなんだっけ?」ということを掘り下げて整理しておこうと思います。
UX業界の方々(?)には当たり前のことかもしれませんが、意外と気づかないところでミスコミュニケーションを引き起こしていないでしょうか?
打ち合わせをしていて、なんとなく話がかみ合っていないように思えても、あえて確認しないで進めてしまって、あとで痛い思いをした経験はありませんか?
昔からミスコミュニケーションの原因の一つは言葉の意味・定義の理解の相違から生まれることが多いと感じています。たとえば、話し手はある言葉の定義をAだと理解して話をしているのに、聞き手はBだと思っている。意味の違いに大きな差がない場合、多少の違和感を感じていても会話が成り立ってしまう場合があります。そして、そのちょっとした違和感を解決しないで話を進めてしまうと大きな誤解につながる場合もあります。
相手に気を遣ってとか、恥ずかしくてとか、またはそもそも気付かなくてなど、確認を怠ると後で大変な思いをすることもありますし、有意義だと思われた議論が実は勘違いだったなんてことも考えられます。
特に異業種間では「UX」や「ユーザ体験」という言葉の共通認識がまだまだ足りないと感じています。より広範囲でUXという言葉を見かけるようになり、さまざまな業種やバックグランドの方々とUXを議論するようになってきた昨今、微妙なニュアンスのところで議論がかみ合わないことも多くなる予感がしています。UXという繊細な分野を扱っているわけですから、ニュアンスが最終アウトプットのクオリティに大きな影響を及ぼします。
同じ業界人同士の会話なら問題ないかもしれませんが、普段あまりUXという言葉に接しない人との会話には特に注意が必要だと思うので、前提条件となる言葉の定義をしっかり共有しておくと、より有効な議論ができるのではないでしょうか?
特に外注先やクライアントとか、他部署の人などとの初回のミーティングでは、「UX」や「ユーザ体験」という言葉の定義、また、スコープや深度を確認したうえで議論を進めたいところです。
「User Experience White Paper(UX白書) 」というUXの定義がまとめられたとても良い資料があるので、その内容をベースに自分なりに整理してみます。
[追記: 2016/06/15 13:57]
この記事でのUX白書からの引用や参照情報などは、英語版をベースにして翻訳は筆者が行ったものを記載しています。そのため、hcdvalueの日本語訳版 とは意訳によるニュアンスが違う可能性があります。伝言ゲームになってしまっては嫌だと思ったので、勝手ながらオリジナルを直接参照させてもらいました。
ここで明確にしておきたいことが一つあります。それは、僕がここでしたいのは「正しい定義」を示すことではなくて、定義の方法の提案だということです。「UX」という素晴らしい考え方のフレームワーク(ツール)を最大限に活用するために、「UX」という言葉をどのように理解し定義すればコミュニケーションを取りやすいのか、そういった観点から「UX」についてまとめてみたいと思います。
一番大切なのは、議論に参加する全員が「UX」という言葉について共通認識ができていることだと思います。もちろん、社会全体での共通認識が理想ですが、それには時間と地道な努力が必要だと思うので、まずは、小さなグループでのディスカッションの場だけでも、共通の認識を持てるようになれば、チームでよりハッピーなUX論議が繰り広げられると考えています。
では、前置きがかなり長くなりましたが、ここからUXの定義について書いていきます。

UXの話をする際に、まず以下の3つのどの意味でUXという言葉を使っているのか、はっきりさせておく必要があります。
この記事ではユーザの体験を意味する「現象としてのUX」を主に扱うので「UX」と表記します。「研究課題のUX」についてはあまり言及しませんが「UX研究」、さらに手法やノウハウを意味する「実践としてのUX」は「UXプラクティス」と表記することにします。
「あるシステム(製品やサービス)を使うことでユーザが得られる体験」というのが一般的な「UX」とか「ユーザ体験」という言葉の定義だと思います。「体験」という広範囲で漠然としたものに「ユーザ」をつけることで、「あるシステム」から得られる「体験」にスコープを限定しています。
でも、「体験」や「システム」など、まだ曖昧なところが多いですね。もう少し掘り下げてみます。
当たり前なんですけど、大切なのはUXは体験という曖昧な人間の感覚に依存する領域を扱っているということです。ユーザの「体験」は、その製品やサービスを使った本人に、その瞬間に直接聞かなきゃわからないし、良い悪いの判断はリサーチして検証してから考えましょうというのがUXプラクティスの基本的かつ根本的な考え方だと思います。「感覚」を扱うんだから、作り手の直感だけでなく、その直感が正しいのか確認しながら進めましょうよ、ということです。直感も大切だと信じていますが、個人の主観的過ぎる決めつけや思い込みは避けたいところです。
だからこそ、様々な手法やそれに伴うツールが編み出され、決めつけや思い込みを極力排除し、曖昧さをなくして再現可能なものを作れるように、そして、よりユーザの感覚に寄り添うものに製品やサービスを近づけられるようにUX研究が重ねられているのだと思います。さらに、そういった理由から、 UXを掘り下げていくとメンタルモデルとか行動心理学みたいな、より人間の本質的な領域に入ったUX研究が必要になるのだと思います。
当たり前すぎてなのか、あまり語られていない気がしますが、大切なことなのでもう一度声を大にして書いて(?)おきます。
UXが扱うのはユーザの体験という感覚的なこと です。ここ、テストに出ます。笑
Advertisement
UX白書 では6ページの注記のところで「システム」を以下のように定義しています。
’System’ is used to denote products, services, and artifacts – separately or combined in one form or another – that a person can interact with through a user interface.
以下、筆者による意訳:
「システム」は人がUI(ユーザインターフェイス)を通して接することができる製品、サービス、アーチファクト(個別、または複合的な形で)のことを指します。
— User Experience White Paper (PDF) (6ページの注記より)
先ほどの「UX」の定義にUIを加えてみると、「UIを通して操作できる製品やサービスからユーザが得られる体験」となります。
だいぶUXの意味する範囲がフォーカスされてきましたが、まだ漠然としています。「UX」という言葉の基本的な定義はこれで良いとしても、UXの議論を掘り下げていくには、少なくとも以下の3つを確認しておいたほうがよさそうです。
一概に製品やサービスといっても、単機能のもの、複数の機能を持つものもあります。製品やサービスについて話す時も、マクロとミクロの視点を持って、解決したい課題の対象となるのが製品から得られる総合的なUXなのか、または、ある機能に特化したものなのかスコープを定めること、また、細分化する場合には、その分類の方法や他の分類に当てはまるものとの相互関係を明確にしておくと、混乱せずに会話を進めて議論が整理できそうです。
今回の考察の文脈から考えると、UI(ユーザインターフェイス)とは「製品やサービスからユーザが求める結果を享受するために必要なアクションを起こすための仕組み」と言えるでしょうか。
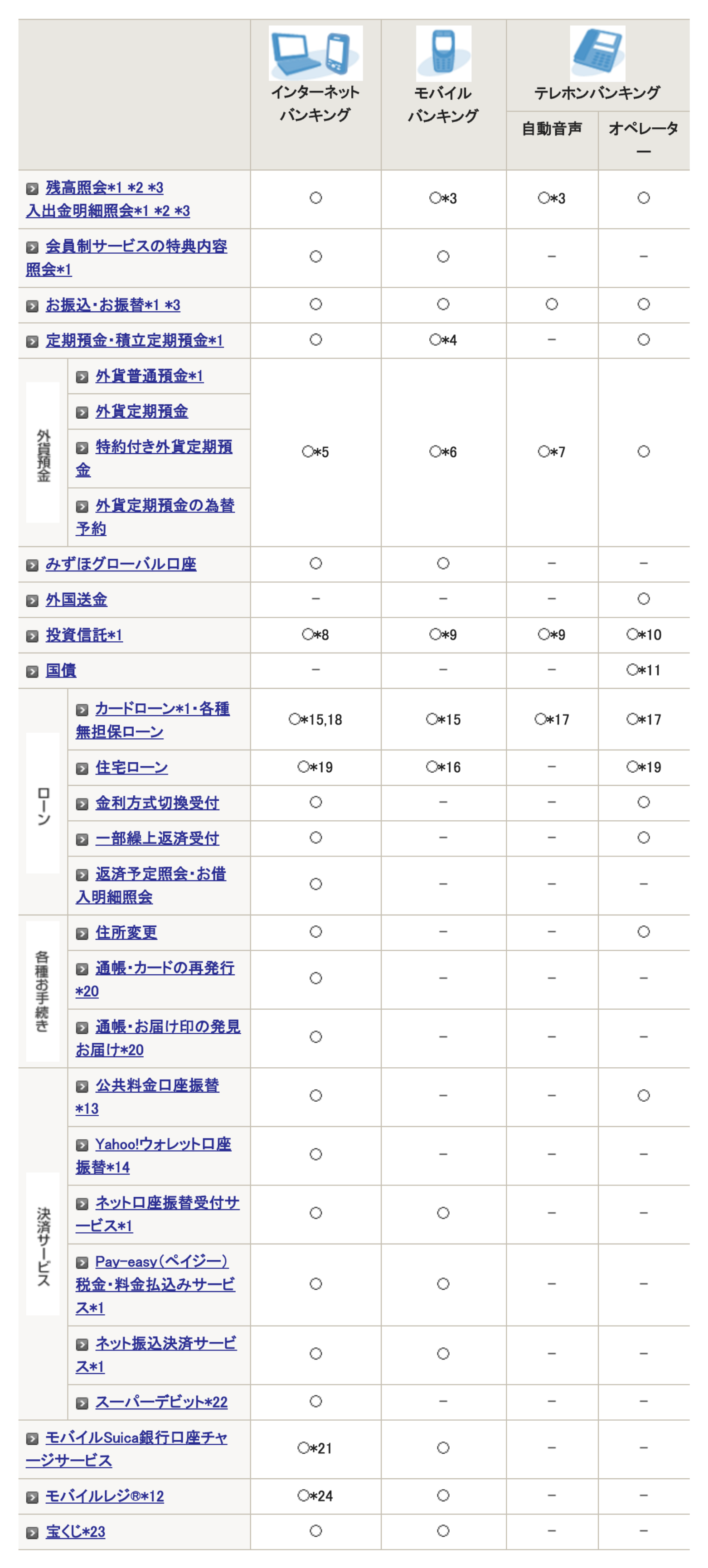
広義に考えると、製品やサービスによっては、UIがコンピュータ上のインターフェイスであることもあれば、申込用紙や人の場合もあると思います。たとえば、銀行でお金を振り込むという行為について考えてみます。銀行のサービスの「振込」という1つの機能でも、複数の方法が提供されていて、それぞれでインターフェイスが異なります。
どこまでを対象とするかの判断は達成したい結果に合わせて柔軟に定義するのが得策だと考えます。
また、議論をする際には、会話の対象がどのUIかを明確にすると同時に、それら複数のUIが複合的にUXに与える影響も俯瞰して考慮したファシリテーションが必要です。それぞれ別のUIを持ち、別の体験ではありますが、UX全体を考えたらお互いに影響し合っているのは明らかです。UIや個別の細分化された瞬間的な体験を見るミクロの視点と、サービスや製品からユーザが得るすべてのユーザ体験の全体を俯瞰したマクロの視点の両方をバランス良く検証したいところです。
例えば、みずほ銀行のダイレクトバンキングのサービスは、インターネット、モバイル、テレホンで、以下のように多様なサービスを提供しています(2016年6月15日現在 )。

UXについて議論する際には、このあたりを明確にしてチームや組織内で共有しておけば、より有意義な議論が進められるのではないでしょうか?議事録などの情報共有のための資料にも、こういったことを前提条件として明記しておくと、誤解のない情報の伝達が可能になるのではないでしょうか?
さらに議論を深めたい時の「UXの期間」を使ったフレームワーク(考え方)について書こうと思ったのですが、長くなってきたので今回はこの辺で終わりにしておきます。
この「UXの期間(Time Spans of User Experience)」も「UX白書」でまとめられているものですが、「行動を設計するなら予期的UXにフォーカスしよう 」という藤井さん の記事を通して初めて知った時は目からウロコでした。このフレームワークを使って情報を整理していけば、UXを掘り下げて有益なインサイトを得られそうです。この「UXの期間」については、次回、掘り下げていきたいと思っています。
他にも、今後、以下を考えてまとめて整理していきたいと思っています。
では、Let’s enjoy UX!
その他のUX・UI関連の記事は以下からどうぞ。
2016/06/03 12:42 | UI・UXデザイン

最近、UXという言葉の定義について考えているのですが、先日、とある方と少しだけUXについて話をしたときに「皆さん、当然のようにユーザのことを考えて制作してるんですよね」「そりゃ、そうですよねぇ。すごくよく考えてますよね」みたいな会話をしました。
その時、ふと思ったことがあります。それは、実は「ユーザ中心」の考え方は一筋縄にはいかないということです。
「ありがた迷惑」という言葉をご存知でしょうか?最近あまり聞かない言葉なので、若い方だと知らない方も。。。いないですかね?
自分は良かれと思ってやったことでも、実は相手にとっては迷惑な行為だったという、なんとも寂しい出来事です。捉え方によっては、または、はたから見たら微笑ましいなんてこともあるわけですけども。たとえば、ドラマの恋人同士の喧嘩のシーンで「君のためを思って一生懸命やったのに、なんでわかってくれないんだ!」「それは、あなたが勝手に思ってやったことでしょ!」みたいなやり取り、見かけますよね?(え?これも古い?)
彼(サービスの提供側)が恋人のことを真に思って、彼女(ユーザ)のことを中心に思って行動をしているのに、なぜか結果が着いてこない。虚しいですよね。
でも、これって「これは彼女のためなんだ!」と勝手に決めつけずに、なんらかの方法で彼女自身に確認ができていれば悲劇は避けられたかもしれません。
ここで突然UXの話になりますが、UXが推奨しているのは、制作するウェブサイト(またはプロダクトやサービス)が「ありがた迷惑」にならないように、「確認」とか「検証」の部分を大切にしましょうということだと思います。そして、そこがUXとユーザを中心に考えてデザインするUCD(User-centered Design)が繋がる部分だと感じています。
ところが!
この「ユーザ中心」の考え方で、もう一つ難しいことがあります。
それは、一見、相手には厳しいと思われることでも、結果的にはそのほうが良いこともあるというところです。「良薬は口に苦し」ということわざにあるように、薬を飲むという体験自体は、その瞬間は苦くて「嫌な体験」で、検証をしても確認をしても、きっとユーザは「嫌な体験」と答えるでしょう。でも、苦い薬ほど良く効いて最終的には身体の調子が良くなるという「良い体験」に変わるわけです。一時的にはユーザ中心で考えられているように見えなかった事柄が、総合的に見ると真にユーザのことを思いやることだったということもあります。
「本当の優しさ」というのも似ていて、いまその瞬間に相手に喜んでもらうことを選ぶのが本当の優しさなのか、それとも、たとえいまは相手に嫌な思いをさせたとしても、それが相手にとって嬉しくないことでも、相手の将来を思って厳しく接するのが良いのか。本当の優しさとはなんだろうかと悩むときがあります。僕は職場では部下を持つ立場の仕事をさせてもらってますが、なかなか部下を叱ることが難しくてできません。そんなとき自分は部下のことを真に思ってあげられていないから叱れないのかと悩み、落ち込む時があります。
本当はいま優しくしたいけど、ぐっと我慢して厳しく接するオヤジ。どんなに文句を言われても、心を折らずに耐えて信念を貫く。そういったことが必要なときもありますよね。たとえば、スティーブ・ジョブズの素晴らしいところの一つは、そういう難しい選択をしなくてはならない時に、絶妙なバランス感覚をもって対処してきたところだと思います。
少し話がずれてきましたね。でも、UXデザイナーとかそういう人たちに必要なのは、真にユーザのためになることはなにかを掘り下げて考え、バランスのとれた判断をする能力だと思います。本当の優しさを持たないと真のUXデザイナーにはなれない。そう思います。
真剣にユーザのことを考えたら、たとえ文句を言われても、なにかを我慢してもらうことが必要なときもあるかもしれません。
反対に、その「我慢」が製品やサービスの存続にも影響するダメージを与えることもあるかもしれません。そこをどう検証して判断するのか、また、どう対処するのか。この辺のバランス感覚がUXを扱う人には必要だと思うわけです。
いやぁ、深い。。。深いなぁ。終
2016/05/16 23:45 | ウェブ制作・運営ノウハウ
レスポンシブなサイトで高さが可変のブロック要素の一覧をレイアウトする際にてこずったので、課題になったこととその解決方をメモしておきます。ニュースサイトなどに良くあるサムネイル画像とタイトルのブロック要素の一覧で、画面サイズに合わせてカラム数が変わる以下のようなレイアウトです。ちなみに、Flexboxを使わないやり方です。nth-child()とclearを使った方法、inline-blockを使った方法、さらに、flexboxを使った方法の3つをまとめてみました。

レイアウトの条件を整理しておきます。
上の条件だとli要素をfloatしてメディア・クエリで画面ごとに幅を指定すれば簡単にできそうです。ところが、ブロックの高さが変わるのでそう簡単にはいきません。
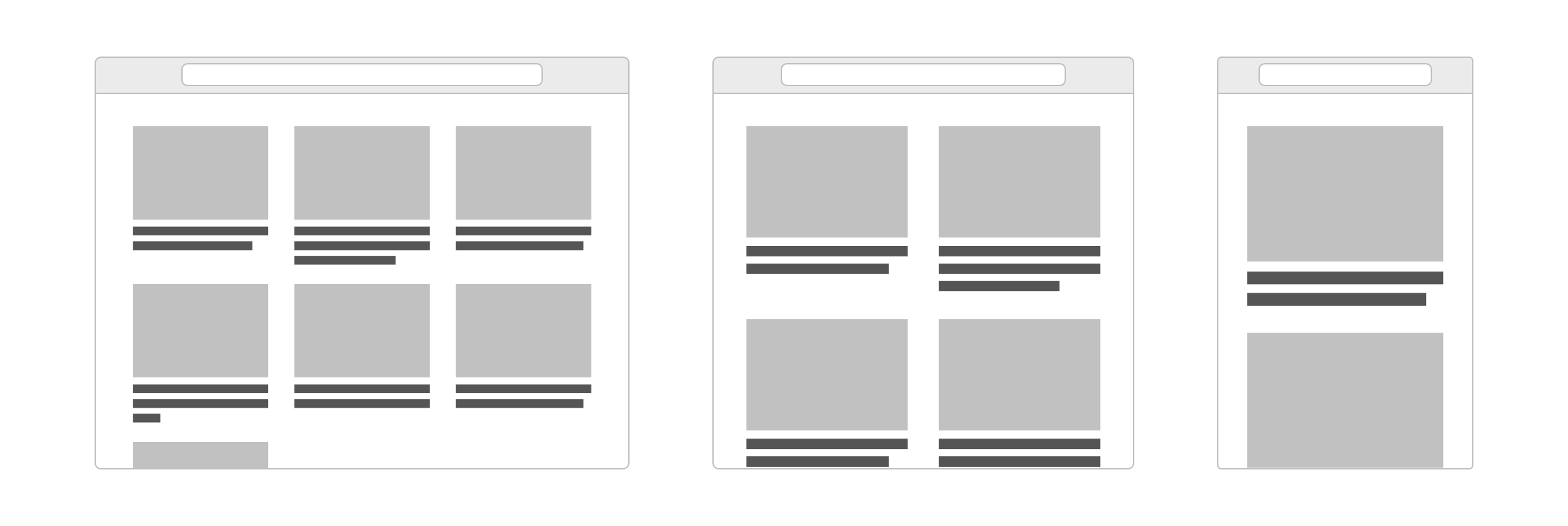
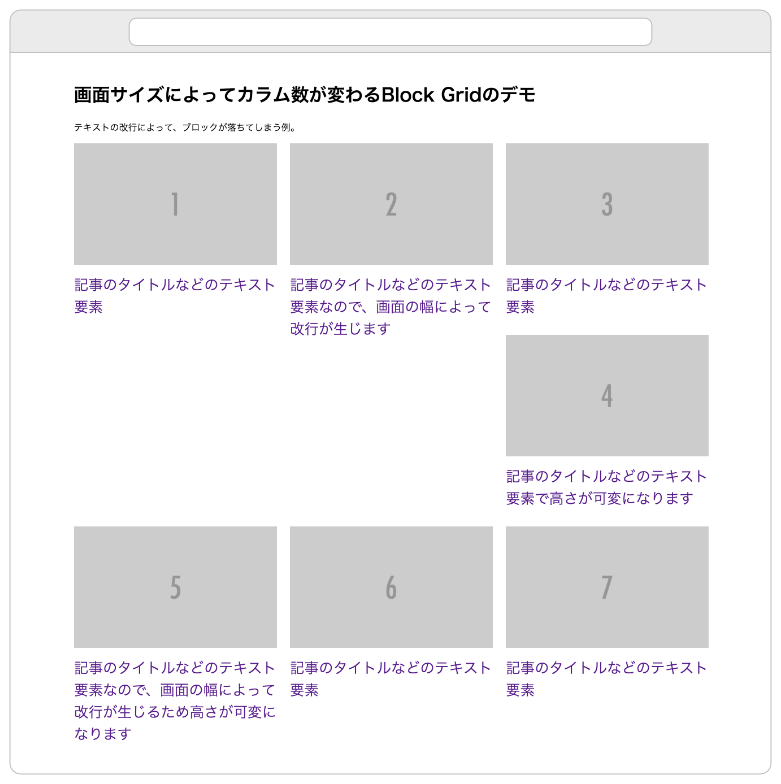
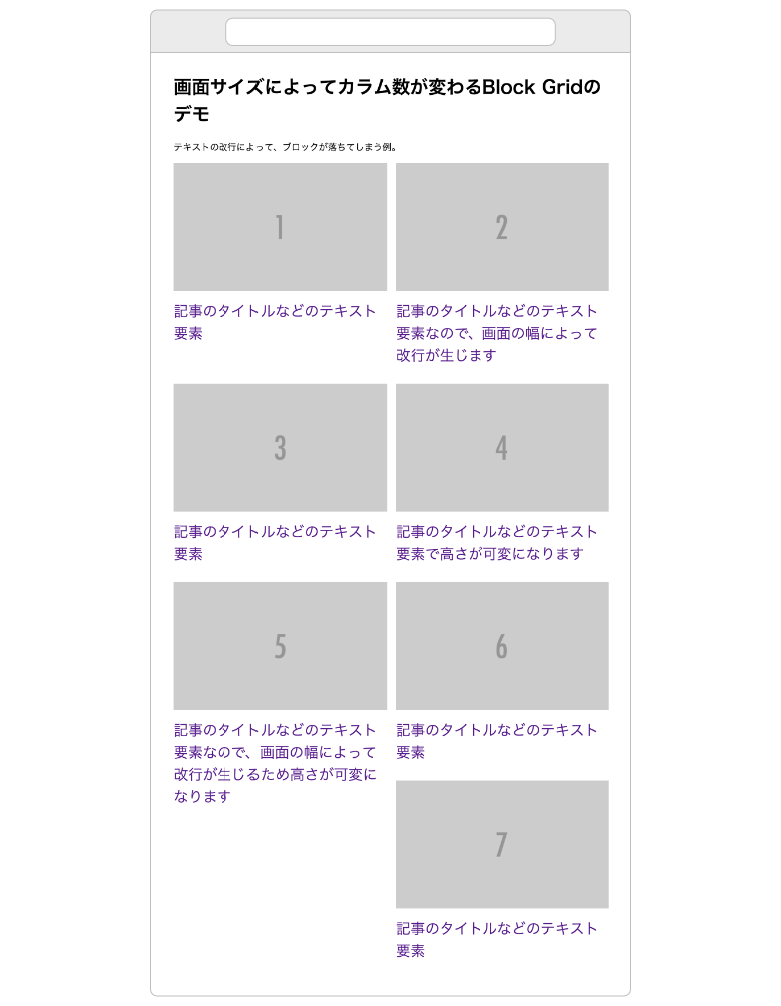
例えば、大きい画面では3カラム、中くらいの画面では2カラム、小さい画面では1カラムにするレイアウトで、li要素をfloatを使ってスタイルすると、特定の画面サイズでレイアウトが崩れてしまいます。しかも、下のイメージのように3カラム表示の際にレイアウトが崩れる部分と2カラム表示の際に崩れる部分が異なります。
4番目のブロックが2番目のブロックに引っかかってレイアウトが崩れてしまう。

今度は7番目のブロックが5番目のブロックに引っかかってレイアウトが崩れてしまう。本来意図したレイアウトでは、7番目のブロックが左寄せになります。

上のようなレイアウトの崩れは、以下のようなHTMLとCSSの記述で起こります。
li要素の中にサムネイル画像と文字数の違う記事のタイトルが入っています。
<ul class="block-grid block-grid-1-2-3">
<li>
<img src="http://placehold.it/600x360?text=1" />
<a href="">記事のタイトルなどのテキスト要素</a>
</li>
<li>
<img src="http://placehold.it/600x360?text=2" />
<a href="">記事のタイトルなどのテキスト要素なので、画面の幅によって改行が生じます</a>
</li>
<li>
<img src="http://placehold.it/600x360?text=3" />
<a href="">記事のタイトルなどのテキスト要素</a>
</li>
...
</ul>以下の例では、〜600pxまでの画面サイズでは1カラム、600〜800pxの画面サイズでは2カラム、800px以上の画面サイズでは3カラムで表示するように、メディア・クエリを使って各画面サイズのスタイルでli要素に幅を指定しています。
.block-grid {
width: auto;
overflow: hidden;
list-style: none;
margin: 0 -1% 30px;
padding: 0;
}
.block-grid li {
float: left;
margin: 0 1% 30px;
padding: 0;
}
.block-grid a {
text-decoration: none;
font-size: 1.6em;
}
@media (min-width: 600px){
.block-grid-1-2-3 li {
width: 48%;
}
}
@media (min-width: 800px){
.block-grid-1-2-3 li {
width: 31.3333%;
}
}Advertisement
3カラムと2カラムの表示スタイルを指定しているメディア・クエリ部分に、以下を追加するだけで対応ができます。以下のスタイルを追加することで、各カラムの最初の要素にclear: bothを指定して回り込みを解除しています。
600〜800pxでは2カラムで表示しているので、それぞれのカラムの1つ目のブロックになる1、3、5、7番目の要素にnth-child(2n+1)を使ってclear: bothを指定します。
.block-grid-1-2-3 li:nth-child(2n+1) {
clear: both;
}800px以上の画面では3カラムで表示しているので、それぞれのカラムの1つ目のブロックになる1、4、7番目の要素にnth-child(3n+1)を使ってclear: bothを指定します。そして、600〜800pxの画面様に指定した回り込み解除を無効にするためにnth-child(2n+1)にclear: noneを指定します。この際、2と3の公倍数で回り込みの解除を無効にしないようにnth-child(3n+1)の方を後に記述します。
.block-grid-1-2-3 li:nth-child(2n+1) {
clear: none;
}
.block-grid-1-2-3 li:nth-child(3n+1) {
clear: both;
}最終的に、メディア・クエリ部分のCSSは以下のようになります。
@media (min-width: 600px){
.block-grid-1-2-3 li {
width: 48%;
}
.block-grid-1-2-3 li:nth-child(2n+1) {
clear: both;
}
}
@media (min-width: 800px){
.block-grid-1-2-3 li {
width: 31.3333%;
}
.block-grid-1-2-3 li:nth-child(2n+1) {
clear: none;
}
.block-grid-1-2-3 li:nth-child(3n+1) {
clear: both;
}
}これで、どの画面サイズでもレイアウトが崩れないようになります。
nth-child()セレクタは、IE9以上とモダンブラウザではサポート されています。IE8以下で対応が必要な場合は、JavaScriptなどで対応 する必要があります。そもそも、IE8ではメディア・クエリもサポートされてないですし、対応する状況はあまりないかもしれませんが。
[追記: 2016/05/17 14:00]
Twitterで以下のようなコメントをいただいたので、試してみました。
これならinline-blockでも良いかも…? | "表示件数と高さが変わるブロックの一覧を、画面サイズに合わせてカラム数を変えて表示する方法 – Rriver" https://t.co/y74wpnncRK
— riatw (@riatw) May 17, 2016
以下のようにli要素の間のスペースを削除しないとレイアウトが崩れてしまいますが、それを除けばinline-blockを使った方法のほうがシンプルでいいかもしれません。(まだブラウザでしっかり検証できてないですが。。。)
以下のように、コメントアウトをするなどしてli要素間のスペースを削除しないとレイアウトが崩れてしまうのでご注意を。
<ul class="block-grid block-grid-1-2-3">
<li>
<img src="http://placehold.it/600x360?text=1" />
<a href="">記事のタイトルなどのテキスト要素
</li><!--
--><li>
<img src="http://placehold.it/600x360?text=2" />
<a href="">記事のタイトルなどのテキスト要素なので、画面の幅によって改行が生じます</a>
</li><!--
--><li>
<img src="http://placehold.it/600x360?text=3" />
<a href="">記事のタイトルなどのテキスト要素</a>
</li><!--
--><li>
...
</ul>CSSは.block-grid liに指定していたfloat: left;をdisplay: inline-block;に入れ替えて、vertical-align: top;を追加しました。
.block-grid li {
display: inline-block;
vertical-align: top;
margin: 0 1% 30px;
padding: 0;
}@riatwさん 、ありがとうございました!
上でコメントアウトで消したli要素間のスペースは、親要素のfont-sizeやletter-spacingを使って消すことも可能です。
以下のように親要素にfont-size: 0;を入れてli要素にfont-size: 16px;を入れることでli要素間の隙間をなくすことができます。この際、font-sizeはemや%の相対値ではli内の文字が表示されなくなるため、pxなどの絶対値を記述する必要があります。
.block-grid {
width: auto;
overflow: hidden;
list-style: none;
margin: 0 -1% 30px;
padding: 0;
font-size: 0;
}.
block-grid li {
display: inline-block;
vertical-align: top;
margin: 0 1% 30px;
padding: 0;
font-size: 16px;
}以下のように親要素にletter-spacing: -0.4em;を入れてli要素にletter-spacing: normal;を入れることでli要素間の隙間をなくすことができます。
.block-grid {
width: auto;
overflow: hidden;
list-style: none;
margin: 0 -1% 30px;
padding: 0;
letter-spacing: -0.4em;
}
.block-grid li {
display: inline-block;
vertical-align: top;
margin: 0 1% 30px;
padding: 0;
letter-spacing: normal;
}[追記: 2016/05/17 23:00]
せっかくなので、Flexbox版も試しに作ってみました。自動でブロックの高さが同じになるので、各ブロックに背景やボーダーを入れたい場合などはFlexboxを使うとめちゃくちゃ楽できそうです。IEのバージョンを気にしなくてすむならFlexbox版が一番いいかもしれませんね。
ただ、Flexboxはまだ実戦で使ったことがなくて、個人的にはもう少しフォールバック対応を検証したりテストが必要だと思っているのですが、使えるようになったら便利ですね〜。
親要素になる.block-gridにdisplay: flex;とflex-wrap: wrap;を追加してul要素をFlexboxで表示するように指定します。また、子要素の.block-grid liにflex: 0 1 98%;を追加して、子要素の表示方法を指定します。この部分をメディア・クエリで画面幅に合わせて変えていきます。
以下、必要なCSSです。
.block-grid {
display: flex;
flex-wrap: wrap;
list-style: none;
margin: 0 -1% 30px;
padding: 0;
}
.block-grid li {
flex: 0 1 98%;
margin: 0 1% 30px;
padding: 0;
background: pink;
}
.block-grid a {
text-decoration: none;
font-size: 1.6em;
}
@media (min-width: 600px){
.block-grid-1-2-3 li {
flex: 0 1 48%;
}
}
@media (min-width: 800px){
.block-grid-1-2-3 li {
flex: 0 1 31.3333%;
}
}もっと良いやり方をご存知でしたら、ぜひ、この記事のコメントやTwitter などでコメントいただければ幸いです。
ちなみに、Flexboxを使った方法について、詳しくはこの記事(英語) あたりが参考になりそうです(手抜きですみません。。。)。
2016/05/09 8:38 | 制作・効率化ツール

先日、このブログのトップページにアイキャッチ画像を追加したので、その方法を備忘録として書き残しておきます。
このブログのトップページの記事一覧では、最初の15件の記事でアイキャッチ画像が設定されているもののみ表示するようにしました。以下がその方法です。
まずはアイキャッチ画像を有効にするために、functions.phpに以下を追加します。
add_theme_support( 'post-thumbnails' );記事一覧を表示するLoop内に、記事数をカウントする変数を追加します。
<?php $postcount++; ?>今回は以下の2つの条件を満たす場合のみ、アイキャッチ画像を表示するためのHTMLコードを挿入するようにしています。
<?php if ($postcount <= 15 and has_post_thumbnail()) : ?>
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php echo get_the_post_thumbnail( $post_id, 'thumbnail' ); ?></a>
<?php endif; ?>1つ目の条件は、先ほど追加した$postcountをチェックして、$postcount <= 15で15件以下の場合に表示するように指定しています。
2つ目の条件は、WordPressの関数のhas_post_thumbnail() を使って、アイキャッチ画像が設定されているかチェックしています。
アイキャッチ画像の表示には、WordPressのテンプレートタグのget_the_post_thumbnail() を使います。
<?php echo get_the_post_thumbnail( $post_id, 'thumbnail' ); ?>最終的にアイキャッチ画像を表示する部分のソースコードは以下のようになっています。これが一番効率の良いやり方なのかはわかりませんが、ご参考までに。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php $postcount++; ?>
<div <?php post_class( 'title-set' ); ?>>
<div class="title<?php if ($postcount <= 15 and has_post_thumbnail()) : ?> has-thumb<?php endif; ?>">
<?php if ($postcount <= 15 and has_post_thumbnail()) : ?>
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php echo get_the_post_thumbnail( $post_id, 'thumbnail' ); ?></a>
<?php endif; ?>
<p class="category"><?php the_category('、') ?> | <?php the_time('Y.m.d') ?></p>
<h3><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
</div>
</div>
...
以上、WordPressの記事一覧に、件数を指定してアイキャッチ画像を表示する方法でした。こういったことが簡単にできて、WordPressって便利ですね〜。
よかったら他のWordPress関連の記事もどうぞ
2016/05/03 20:48 | ウェブ制作・運営ノウハウ

先日、MySQLからエクスポートした.gzファイルを解凍して編集したものを、再度gzip圧縮し直す必要があったのですが、忘れそうなのでやり方を書き留めておきます。
file.txtをfile.txt.gzに圧縮する
gzip -c file.txt > file.txt.gz9が最大レベルで、1が最低レベル。
gzip -c9 file.txt > file.txt.gz以下のコマンドで、file.txtがfile.txt.gzに圧縮されます。
gzip file.txtfile.txt.gzをfile.txtに解凍する
gzip -dc file.txt.gz > file.txtfile.txt.gzが解凍されてfile.txtが作成されます。
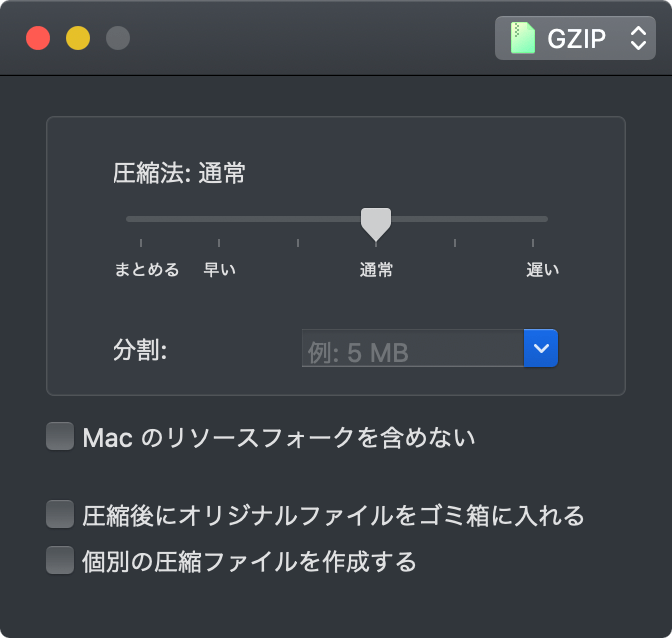
gzip -d file.txt.gz若干アイコンのデザインが気になりますけど、Kekaというアプリ が良さそうです。Kekaを立ち上げると表示されるウィンドウに、ファイルをドラッグ&ドロップするだけでgzip圧縮ができます。

2016/05/03 13:58 | 制作・効率化ツール

WordPressのデータベースをライブ環境からバックアップして、MAMPを使ったローカル環境にインポートしようとしたらエラーが出てしまいました。ざっくり調べてみたので覚え書きとして記録しておきます。同じような問題で困っている方のお役に立てれば幸いです。
WordPressブログのライブ環境のphpMyAdminからダウンロードしたデータファイルをローカル環境のデータベースにインポートしようとすると、wp_commentmetaテーブルの作成部分で以下のエラーが出てしまいました。
#1071 - Specified key was too long; max key length is 1000 bytes以下がSQL構文でエラーが出たところです。
DROP TABLE IF EXISTS `wp_commentmeta`;
CREATE TABLE IF NOT EXISTS `wp_commentmeta` (
`meta_id` bigint(20) unsigned NOT NULL AUTO_INCREMENT,
`comment_id` bigint(20) unsigned NOT NULL DEFAULT '0',
`meta_key` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`meta_value` longtext COLLATE utf8mb4_unicode_ci,
PRIMARY KEY (`meta_id`),
KEY `comment_id` (`comment_id`),
KEY `disqus_dupecheck` (`meta_key`,`meta_value`(11)),
KEY `meta_key` (`meta_key`(191))
) ENGINE=MyISAM DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci AUTO_INCREMENT=1122068;ググってみたら、どうやら複合インデックス関連のエラーのようです。
MyISAM の場合、複合インデックスで全てのカラムの byte 数を合計した結果が 1000 bytes を超えるとダメで、(255 + 255 + 255) * 3 (utf8) で 1000 bytes 超えたから出たようだ。
— sonots:blog より引用
さらに、utf8mb4の場合、複合インデックスの全てのカラムのバイト数 * 4になるとのことで、上のCREATE TABLEの構文では、KEYのどれかの合計が1000 byteを超えてしまっていることがわかりました。
問題が起こっているのはKEY `disqus_dupecheck`のところで、meta_keyとmeta_valueの合計バイト数が (255 + 11) * 4 = 1064で1000を超えてしまいます。64 ÷ 4 = 16なので255から16を引いてmeta_keyを239バイトにすれば、合計が1000を超えなくなります。
phpMyAdminでmeta_keyの値を確認してみると、「akismet_result」や「dsq_parent_post_id」といったもので、255バイトに及ぶものはないようです。meta_keyのバイト数を制限しても問題なさそうなので、以下の2つを試みました。結果、どちらでもデータベースのインポートは成功しました。
前述のSQL構文の`meta_key` varchar(255)の部分を`meta_key` varchar(239)に変えてみた。
`meta_key` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `meta_key` varchar(239) COLLATE utf8mb4_unicode_ci DEFAULT NULL,KEY `disqus_dupecheck` (`meta_key`,`meta_value`(11))の`meta_key`部分を`meta_key`(239)に変更してみた。
KEY `disqus_dupecheck` (`meta_key`,`meta_value`(11)), KEY `disqus_dupecheck` (`meta_key`(239),`meta_value`(11)),上のどちらかを行うことで、SQLエラーが出ることなくデータをインポートでき、一応ローカル環境のWordPressは問題なく動いています。ただし、Akismetに関しては「APIキーの有効期限が切れています」というメッセージが表示されてしまって動作の確認ができていません。
ところで、disqus_dupecheckはいったいなんなのかというと、どうやらDISQUSというコメントシステムのプラグインを入れた際にデータベースに追加されたもののようです。現在はそのプラグインを使っていませんが、アンインストールの際にデータが放置されたようです。
プラグインの変更履歴 の2.70のところに「Properly uninstall disqus_dupecheck index when uninstalling plugin.(プラグインをアンインストールする際にdisqus_dupecheckインデックスを適切にアンインストールする)」というのがあったので、たぶんこれが犯人でしょう。
たぶん、WordPressのアップデートの際に、meta_keyの文字コードがutf8mb4に変更されたことで問題が発生するようになった模様です。
念のため、今回の問題がか起こったときのライブ環境とローカル環境のWordPressのバージョンやサーバやクライアントのバージョンを書き留めておきます。ちなみに、ローカル環境はMAMPを使っています。
| ライブ環境 | バージョン |
|---|---|
| WordPress | 4.5.1 |
| MySQL | 5.5.38-log |
| MySQLクライアント | 5.5.28 |
| phpMyAdmin | 3.3.10.5 |
| ローカル環境 | バージョン |
|---|---|
| WordPress | 4.5.1 |
| MySQL | 5.5.38 – Source distribution |
| MySQLクライアント | libmysql – 5.5.28 |
| phpMyAdmin | 4.2.5 |
よかったら他のWordPress関連の記事もどうぞ
2016/04/26 7:40 | UI・UXデザイン

日常のできごとを切り取って体験を紐解いてみたら、UXの分析や改善の手法も見えてくるんじゃないかと思って試行錯誤を続けている今日このごろです。これをきっかけにUXをもっと身近に考えられたら良いなと思っています。
前回はカフェでの体験を紹介しましたが、今回はコンビニの納豆巻きにまつわる体験を分析して、UXを改善できないか検証してみます。正直、納豆巻きについてここまで真剣に考え抜いたのは初めてです。笑
ある週末、カーシェアリングの車ででかけた際に、ちょっと小腹が空いたのでコンビニに寄った時の出来事です。次の予定が迫っていたので、手軽にサクッと食べられるものを買って車の中で食べることにしました。おにぎりや唐揚げなど片手で食べられるものを買ったのですが、その中の一つが納豆巻きでした。
納豆巻きって、なぜかたまに食べたくなるんですよね。そもそも納豆好きですし、お寿司も好きですしおすし。コンビニ納豆巻きランキングなんて記事 もあるくらい人気なんですね。笑
で、コンビニの巻き寿司はよく出来ていて、説明に従ってスルスルっと包みをとっていくと、手を汚さずに立派な巻き寿司が出来上がるんですね。
と、ここまでは「やっぱり日本のものづくりはすごいなぁ。これぞニッポン流のお・も・て・な・しだなぁ」なんて思うわけです。ところが、納豆巻きを食べ進めると、下のほうからなにやらネバネバしたものが落ちてくるではないですか??気付いたときには時すでに遅しで、こぼれ落ちた納豆はジーンズ目掛けて一直線に落ちていました。
コンビニの納豆巻きを食べたことがある方なら、一度は体験をしたことがあるのではないでしょうか?ググってみたら、結構な数の結果が出てきて有名な解決策 や動画 まであります。
やっぱり、同じことで悩んでいる方はいるんですね。納豆巻きはもう日本の文化ですね。笑
では、ここで今回の納豆巻きを取り巻くUXについて分析してみましょう。まずは、納豆巻きを買うときの状況や条件を紐解きつつ、納豆が下から抜け出して服や車のシートを汚してしまったり、匂いをつけてしまうまでの経緯を見ていきます。
コンビニで納豆巻きを買うときの状況を思い返してみると、あまり時間がないのでサクッと食事を済ませたいとき、また、小腹が空いてスナック的に食べたい時に手に取ることが多いように思います。デスクランチなどにも納豆巻きは活躍しそうですね。今回も急いでいたのでサクッと小腹を満たすのが目的でした。
納豆巻きやおにぎりだったら机がなくても食べられるので場所を選ばないし、基本は片手で食べられるのが大きな魅力でもあります。今回の体験でも、車の中で食べることを想定して、場所を選ばずに食べやすいものを選びました。
手軽に包みから取り出して納豆巻きを作り、海苔がパリッとした状態で、納豆と酢飯のアンサンブルを堪能します。納豆好きにはたまりませんね。
ところが、手軽に食べられるはずの納豆巻きが悲劇を起こします。片方から食べ始めることで、もう片方へと押し出された納豆がこぼれ出てしまいます。手や服についたらなかなか取れないネバネバや乾燥すると一層強さを増す匂いが、これまでの体験を台無しにしてしまいます。
サクッと手軽に食べられるはずだったのに、納豆巻きの購入に至った状況や条件を覆す体験が起こってしまったわけです。
※ もちろん、この知恵袋の回答の方 のように、「納豆がこぼれる体験」が納豆巻きらしくて好きという、情緒ある捉え方もありますけどね。
場合によっては、次回は納豆巻きの購入を躊躇してしまう体験です。食べ方を工夫すれば良いんでしょうけど、それだとせっかく積み上げてきた「サクッと手軽に食べられる納豆巻き」のUXを最大限に活かすことができません。
そもそも、寿司屋で食べる巻き寿司は一口サイズにカットしてくれるので、納豆がたれることはありません。三角に巻かれる手巻き寿司も下はふさがれるので心配はありません。コンビニでも一口サイズに切られた納豆巻きが売っているところもあります。このUXは、パリパリの海苔で食べたいコンビニの納豆巻きだからこそ起こってしまう悲劇なんですね。
では、このUXは改善できるのでしょうか?大きく分けて、2種類の解決の方向性を考えてみました。
1つ目の案は、納豆がこぼれてしまう納豆巻きの食体験を楽しんでしまおう!という方向性の施策案です。
すでにユーザが工夫をして食べる方法がネットでも散見されていて、その食べ方が面白い「体験」になりそうです。その面白い体験を活用して「ユーザが工夫をして楽しんで食べること」を促すストーリーを構築してはどうでしょうか?いろいろな食べ方をネタにしたソーシャルキャンペーンも考えられるかもしれません。
たとえば、ユーザは以下のような工夫をしています。
「納豆巻き こぼれる」でググってみると約17500件(2016年4月13日現在)の検索結果が出てくるんですが、納豆をこぼさないように食べる方法は、海苔の端を2〜3cm切って、その海苔の切れ端で底をふさぐ方法が主流のようです。
検証するために納豆巻きを買って実際に試してみました。笑。この食べ方も楽しいですけど、ちょっと手間がかかりますし、最後の部分が噛み切りにくて食べにくくなります。あと、ぼくの場合は海苔を切り取りすぎて、ご飯を全部巻けなくなってしまいました。笑

「サクッと手軽に食べられる納豆巻き」のUXを考えると、あと一歩な感じは否めませんが、一つの解決策ではあると思います。
ある日、待ち合わせ場所に到着したら、偶然、待っていた知人が納豆巻きを食べていました。小腹が空いていたらしく待っている間に食べていたそうです。ちょうど納豆巻きについてリサーチ中だったので、この機械に納豆がこぼれる件について聞いてみたら、その知人は「両側から食べれば問題ないじゃん」と言っていました。
確かに。笑
少し頭を上に傾けて、片方から納豆が落ちないかハラハラしなが食べる必要がありますけど、それもアリですね。
納豆巻きが包まれているビニールで底を抑えながら食べるというのも、悪くないかもしれません。一つの解決策にはなるかもしれませんが、これも手軽さを損ねてしまいます。あまり美しい体験でもないですね。本当に些細なことですが、底から落ちてしまいそうな納豆のことは気にせず食べられるのが理想のUXです。
さすがに完璧なソリューションはなかなかありませんが、不便だけど、ちょっと楽しい食体験を活用したソーシャルキャンペーンなども考えられそうです。
性格が食べ方にも現れそうなので、たとえば、「コンビニの納豆巻きの食べ方でわかる性格診断」をやっても面白そうです。これは勝手な想像でしかありませんけど、わざわざ海苔の端を綺麗に切って底をふさいで食べる人は、几帳面な人が多そうですし、両側から食べ進める人は大胆な性格の人が多い気がします?笑
すでにYouTubeにユーザが作った解説ビデオが上がってますが、前述した3つの食べ方を解説するオフィシャルビデオを作ってソーシャル展開してはどうでしょうか?食レポをやっているユーチューバーに依頼するとか、英語で解説したものを作って、アメリカのBuzzFeedなどに売り込むのも面白いかもしれません。まずは海外で話題を作って、逆輸入で日本のテレビのバラエティ番組などで紹介されたら面白いですね。
かなり妄想が入ってきました。。。笑
Advertisement
こうやって見ていくと、「サクッと手軽に食べられる納豆巻き」のUXを満たしつつ、ユーザ側で解決するのは簡単ではないことがわかります。上で書いたようなキャンペーンは、やるほうは楽しいですけどUX改善の根本的な解決策にはなっていません。
UXの根本的な改善には、やはり製品自体の改善を試みるのが良さそうです。とはいえ。。。
原価や大量生産のための自動化の工程を考えると、製品自体の改善が簡単ではないのは容易に想像できます。だからといって、UXの改善を簡単にあきらめてしまうのはつまらないですし、だからこそ、UXデザインの分野には様々な手法やプロセスが存在するのだと思います。
まだまだ僕も勉強中ですが、コンビニの納豆巻きのUXの改善には、どんな手法やプロセスが活用できるのか考えてみたいと思います。
まず、そもそも「こぼれない納豆巻き」にどれだけのニーズがあり、それがどれだけ売り上げの増加に貢献できるのか、ユーザーリサーチが必要です。
マクロミル のようなネット調査会社のサービスを使ってコンビニで納豆巻きを購入したことがある方にアンケートを取れば、具体的なデータが取得できます。アンケートの際に「こぼれない納豆巻き」の価格についても質問しておけば、ある程度の売り上げ予測も立てられます。また、「130円の普通の納豆巻きと150円のこぼれない納豆巻きが売っていたら、どちらを選びますか?」のような質問や値段の差の許容範囲を聞いておいても良いですね。
調査にはお金がかかりますが、調査なしでやみくもにプロジェクトを進めるよりは、貴重な資金と時間を無駄にしなくてすむと思います。たとえば、製造工程に変更が必要な場合は、相当な投資が必要になるはずなので、投資に見合った効果があるのか、しっかり前調査はしておきたいはずです。
もっと手軽に調査をしたければ、同僚や周りの知人・友人にアンケートをしてみるのも良いと思います。納豆巻きは老若男女が食べるものなので、アンケート対象が広く調査もしやすいと思います。
ブレストを行ってある程度アイディアがまとまってきたら、プロトタイプを作って検証すると良いと思います。手作りでいいので、アイディアを具現化したものを作ってみて、それをベースにユーザーテストを行います。複数のアイディアをユーザーにテストして、一番受け入れやすいものに絞って、そのプロトタイプを改善して、ユーザーテストをするというプロセスを何度か繰り返し行えば、最終的に大きく的を外すことはないと思います。
プロトタイプを作って検証したからといって、一気に市場全体で新しい商品を展開するのはリスクが高そうです。たとえば、店舗や期間を限定してβ版としてキャンペーン的な提供方法で製品を市場でテストしてみると良さそうです。その際、実際の店舗を使わずに野外イベントやお祭りなどに出店しても良いかもしれません。
どこまでリサーチやテストをするかは、投資規模や売上規模、また、完成までの期間などの要因に大きく影響されると思いますが、状況に応じてできる限りのリサーチやテストを行いたいですね。ざっと目を通したことがある「UX for Lean Startups: Faster, Smarter User Experience Research and Design 」という本でも色々な手法が紹介されていますが、ネットを活用した手法など、安価でスピーディにできるリサーチ手法もたくさんあるようです。
とにかくスピーディーにテストする習慣を身につけておくと、将来のためになりそうです。
ここからは完全に僕の妄想の世界に入ってしまいますが、頭の体操がてら製品自体の改善の可能性を2つほど考えてみました。
勝手な想像ですが、粒が細かいひきわり納豆の方が粒が密着していてこぼれにくそうです。
ビニール包装の形状や製造工程の変更は必要ないと思うので、改善の導入コストはかかりません。また、納豆巻きの作り方の説明などのUIの変更も必要なさそうです。素材コストは、ひきわり納豆と普通の納豆のコスト差だけですみそうです。改善導入後のUI(作り方の説明とか)の変更も必要ありません。
ただ、これくらいのことなら、すでに試されていても良さそうなので、もしかしたら、ひきわり納豆にすると売り上げが下がってしまうとか、何らかの理由があって実施されていないのかもしれません。もしくは地域によって好みが分かれて いて、僕が住む関東圏では小粒の納豆で、他の地域ではひきわり納豆で売っている地域もあるのかもしれません。僕の生息圏にあるコンビニではパリパリ海苔タイプの納豆巻きでひきわり納豆のものを見たことがありません。
この方法を使ったアイディアが、2つほどあります。
1つは、納豆巻きの底をふさぐために、別途、ミニ海苔を付ける方法です。これなら、当面の生産工程には手を入れる必要はありません。また、臨機応変に楽しい企画もできそうです。たとえば、海苔の生産元とコラボして、海苔の宣伝も兼ねて、違う味の味付き海苔を3種類くらい用意して付属したらどうでしょうか?味付け海苔の味は、明太、わさび、キムチあたりでどうでしょうか?最後の一口だけ違う味って、ちょっと楽しくないですか?笑
また、そもそも捨てていた海苔の切れ端部分を利用して(鉄腕DASHの「0円食堂」とコラボ?笑)、それを売りにするのも面白いかもしれません。
もう1つのアイディアは、先ほど紹介した海苔を切って底をふさぐ方法をベースにUIを改善する方法です。付属の海苔を少し長めにして、切れ目を入れて切りやすくします。納豆巻きを作る際のステップが増えるので、作り方の説明や、海苔の端を切って使うことに気づいてもらうために、包装のデザインや作り方の説明の部分のUIを変更します。
ただ、これだと生産工程やビニール包装にも手を加える必要がありそうです。海苔に切れ目を入れる方法も考える必要がありそうですし、コスト的にも現実的ではないかもしれません。
この他にも、酢飯で納豆巻きの両端をふさげないか考えてみたんですが、生産工程を想像すると難しそうです。ちなみに、僕が勝手に想像した納豆巻きの生産工程は以下の通りです。
最終段階で納豆巻きがカットされることを考えると、そこから酢飯で両端をふさぐのは難しいと、勝手に想像しています。笑
また、たとえ酢飯で端をふさげたとしても、片方のみふさいだ場合、ふさがっている方を最後に食べなければ意味がないため、ユーザに食べ始めの方向を指示する必要があります。包装ビニールのデザインや説明のUIを工夫する必要が出てきます。
さらに、どんなにUIがよく出来ていても、間違えた方向から食べてしまう人は一定数いそうです。それでは意味がないので、100%のユーザに間違われないためには、両方ふさいだ方が良さそうです。しかし、それだと納豆が見えなくなり、ただの酢飯棒に見えるので、たとえば、包装ビニールに納豆のイメージを印刷するなど、工夫が必要になります。。。
こうやっていろいろ考えていくと、様々なハードルや壁にぶち当たります。ただ、今回、コンビニの納豆巻きのUXを検証してみて、これこそがUXの改善プロセスなんだろうなぁと実感しています。壁にあたっては解決策を見つけ、また、次に現れた壁を乗り越えていく。その連続ですね。
ここ1ヶ月ほどコンビニの納豆巻きのUXについて考え、そのプロセスで納豆巻きを何本も食べました。コンビニの納豆巻きのUXなんてシンプルだと甘く考えていましたが、実際にシミュレーションしてみると、考えることが山ほどあるものですね。
では、こぼれないコンビニ納豆巻きが開発されることを願って、この記事を終わりにしたいと思います。長い文章にお付き合いありがとうございました。ハッピー納豆巻きライフ!
その他のUX・UI関連の記事は以下からどうぞ。
2016/03/30 13:54 | UI・UXデザイン

もっと手軽にユーザ体験を改善できる手法を確立したいと思って、試行錯誤する日々をおくっています。そんな昨今、カフェでユーザ体験(UX)に関わる興味深い出来事があったので、ケーススタディとして分析から改善策の提案までをシミュレートしてみたいと思います。
先日、友人らと4人でスペシャルティ・コーヒーを扱うカフェに入ったら、美味しいコーヒーを飲みつつ思いがけず会話に没頭してしまい、気が付いたら2時間以上もお店で過ごしていました。食事を済ませてから入ったカフェだったので、コーヒーだけオーダーして、コーヒーとナイスな雰囲気のインテリアを楽しみながら、他の席も空いていたので、あまり時間を気にせずに過ごしていました。
すると、お店の方がテーブルにやって来て少し緊張した面持ちで「メニューにも書いてあるんですけど、1時間ごとにオーダーしていただくことになっていまして。。。」と、僕らに告げました。
ちょっと呆気に取られて「あ、そうでしたか。すみませんでした。」と、謝ってはみたものの、なんだか少し違和感が残りました。時計を見たら2時間を過ぎていました。そろそろ帰ろうと思っていたし、お腹がいっぱいでコーヒーをおかわりする感じでもなかったので、その場で追加オーダーはしませんでした。その代わりに、帰り際、申し訳ない思いでコーヒー豆を買って帰りました。
コーヒーは美味しいし雰囲気も文句なしなのに、お店の人のあの一言で、そこまでは良かったユーザ体験が崩れてしまいました。あと10分待ってくれていたら、ハッピーなユーザ体験で終われただけに、とても残念です。
今回のできごとから何か学べないか、また、どうにかこのユーザ体験を改善する手立てはないか考えてみました。
まずは、今回のカフェでの体験を振り返ってステップにまとめてみます。
食事が終わり、話の続きをするためにカフェを探す。
友人も僕もコーヒーが好きなので、どうせ飲むなら美味しいコーヒーが飲みたい。スマホで検索して、チェーン店ではないカフェを探す。食事をしたお店からは少し歩くが、美味しいコーヒーが飲めそうなお店を選択した。
この場合のユーザが求めているのは「美味しいコーヒー」と「楽しい会話」の両方で、どちらが欠けても物足りない状態です。
スマホを片手に初めて行くお店にたどり着くと、コーヒーのよい香りがする落ち着いた雰囲気の良い感じのお店。コーヒーを楽しみながら、ゆっくりくつろげそうな印象を受けて席に着く。メニューにあるスペシャルティ・コーヒーの説明を読んで出てくるコーヒーの味に思いをはせる。ちなみに、スペシャルティ・コーヒーということもあって値段は少し高め。
美味しいコーヒーとお店の良い雰囲気に後押しされ、時間を忘れて会話に没頭する。気がついたら2時間近く過ぎていた。
ここまでは、ユーザが求めていた「美味しいコーヒー」と「楽しい会話」の両方の欲求が期待以上に満たされています。
お店に入って2時間を過ぎた頃に、店員の方から「メニューにも書いてあるんですけど、1時間ごとにオーダーしていただくことになっていまして。。。」と注意を受ける。ちなみに、入店の際にこのルールの説明はなかった。
メニューに書いてあったというお店のルールには気づかなかったし、お店に入った時に注意もなかった。特に混雑もしていなかったし、そろそろ帰るつもりだったので、結果、違和感の残る思いをしてカフェを出た。
気まずい思いをしていなければ、再訪の可能性も高く、友人・知人にソーシャルメディアなどで「◯◯近辺のおすすめなカフェ」としてシェアしていたかもしれない。
それまでの素晴らしい体験があったにもかかわらず、UX全体でみるとユーザにネガティブな印象を残しています。そのため、ソーシャルでの良い口コミの機会もなくなります。
Advertisement
「コーヒーと会話を堪能する」というコア体験までは素晴らしかったのに、その後のちょっとしたできごとで全体の体験がネガティブな印象に塗り替えられてしまいました。最終的にはお店にも客の僕らにも悔いの残る体験になってしまいました。お互いにハッピーになれる、もう少し上手な方法はなかったのでしょうか?
最近、さまざまな不満や問題はミスコミュニケーションから生まれることが多いと感じています。お互いに勝手に思い込んで相手のことを決めつけてしまい間違ったコミュニケーションをとってしまう。今回の件も、お店と客のミスコミュニケーションが原因だと思っています。
お店の方からしたら「メニューに注意が書いてあるのに、なんでこの客はルールを守らないんだ?」といぶかしく思っていたのかもしれません。でも、客の僕らからしたら、メニューに書いてあると言われたルールには気づかなかったし、入店の際に説明もなかったので、不当に叱られた気分になりました。コーヒー1杯だけでねばろう、長居してやろうと思っていたわけでもなく、たまたまそういう結果になっただけなのに、正直不満が残りました。
僕らもお店の事情がわからないし、お店も僕らがどのような思いでこのカフェを訪れたのか知りません。ここに、お互いの事情を知らないがために起こったミスコミュニケーションがあったわけですね。
では、どうすればこの体験を改善できるでしょうか?
いくつか考えられることがあります。
たとえば、お店の方が客に注意を促す際に「すみません。大変申し訳ないのですが、1時間ごとにオーダーをいただくことになっていまして。。。」というふうに、メニューの注意書きを読んでいることを前提としない話し方ができていたらどうでしょうか?
少なくとも「そんなルールは聞いてない」というネガティブな反応は避けられますし、大半の客の気分を損ねずにお互い不満を残すことなく体験を終わらせることができるはずです。お客に近い目線で、押し付けではなく、あくまでお店の事情を客に理解してもらうというスタンスでコミュニケーションができれば、客にも受け入れられやすいのではないでしょうか?
少しの差ではありますが、結果は大きく変わると思います。
入店の際にルールの説明をすることもできたと思います。
1時間ごとに1オーダーというルールの説明がメニューに書いてあっても、客が必ずそれを読むとは考えにくいです。載せ方にもよりますが、読まない人の方が多いのではないでしょうか?事実、僕ら4人は誰も気づきませんでした。
であれば、入店の際に「1時間ごとに1オーダーいただくことになっているのですがよろしいでしょうか?」と、しっかり伝えるべきです。客も、そのルールが嫌だったらその時点でお店を去ることができます。客にとってもあとで気まずい思いをするなら最初から言われる方が気持ちが良いはずです。
さらにもう一つ。このルールに「混雑時には」という条件をつけたらどうでしょうか?
たぶん、多くのカフェやレストランでは、「土日や混雑時には」という条件でこういったルールを実施していると思います。
客目線で考えると、混んでもいないのに、なぜ?と思ってしまいます。言うなれば「お店の独りよがりなルール」なわけです。顧客単価を上げたいのであれば、客の体験を損ねるルールではなく他にもっと魅力的な施策を考えるべきです。回転率を上げるのが目的なら、それに見合った空間デザインやユーザ体験の構築をするべきだと思います。
カフェの経営は簡単ではないでしょうし、面倒な客を相手にするのは大変です。カフェを経営したことのない素人意見ではありますが、客の気持ちはわかります。スペシャルティ・コーヒー専門のカフェをオープンするくらいですから、店主がかなりのこだわりを持ったお店だということもわかります。でも、一度、顧客目線でユーザ体験を俯瞰してみたら、お店の方にも、客にも、より気持ちの良いカフェ体験を提供できると思います。ウェブサイトやメニュー、そして、店員を通じてのコミュニケーションの方法を、ほんの少し工夫するだけで大きな差が生まれます。
また、ソーシャルメディアが大きな力を持つ昨今、数百円の追加オーダーよりも、顧客一人一人の体験を高め顧客満足度を上げることにフォーカスしたほうが、最終的には売り上げにも大きく貢献するのではないでしょうか?
その他のUX・UI関連の記事は以下からどうぞ。
2016/03/14 11:12 | 制作・効率化ツール
Affinity Designer(AD)いいですね。あまりに気に入ったので、ADで使うためにWacomのペンタブレット を買ってしまいました。
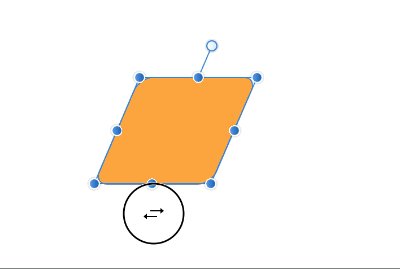
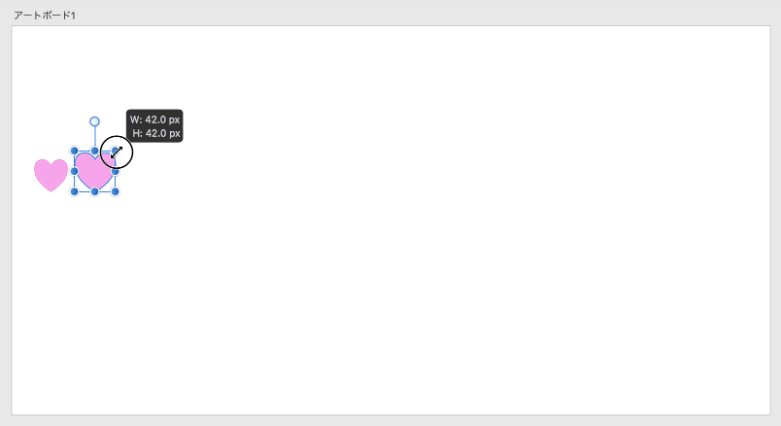
それはさておき、シリーズでお届けしている「Affinity Designerの使い方」ですが、今回はペンタブなしでも設定できる「筆圧」やブラシの細かい設定をご紹介ます。
Affinity Designerの使い方の他の記事は以下からどうぞ。
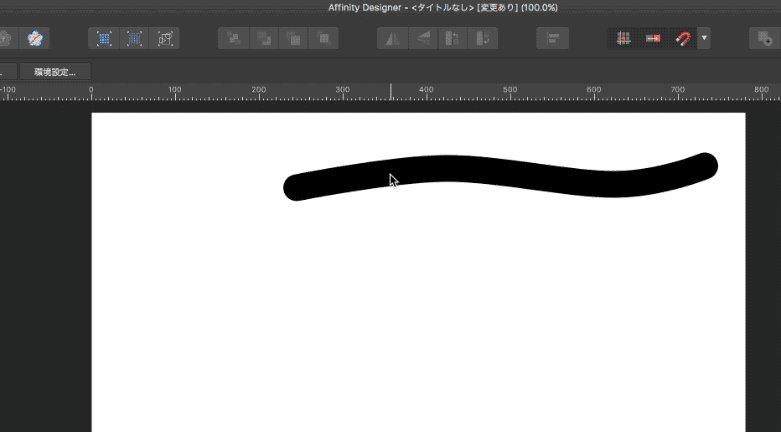
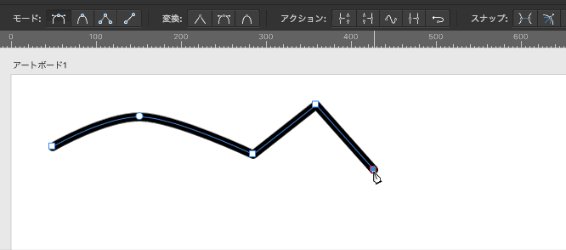
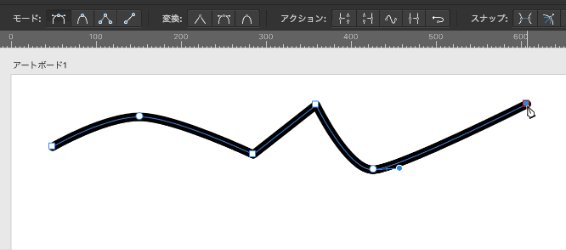
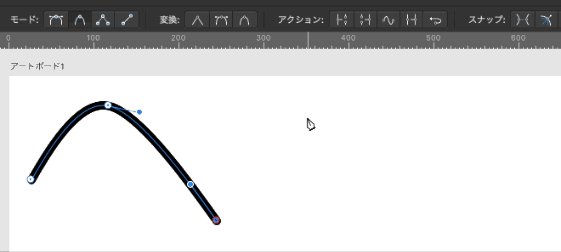
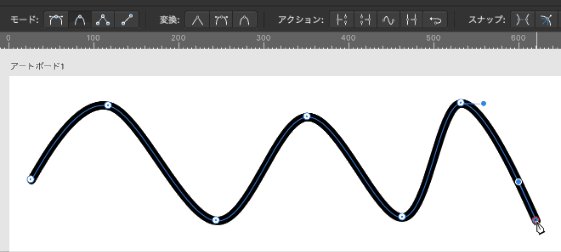
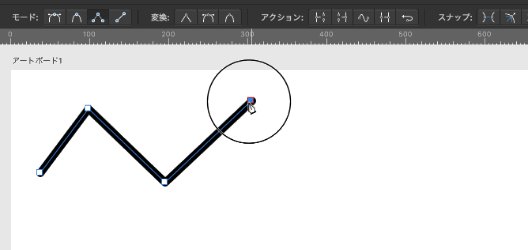
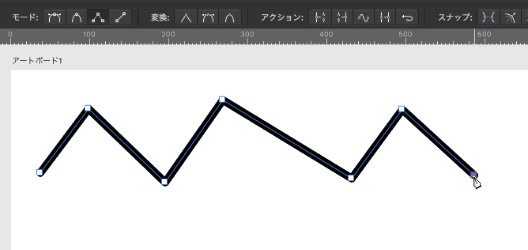
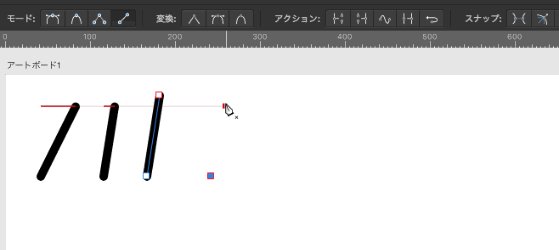
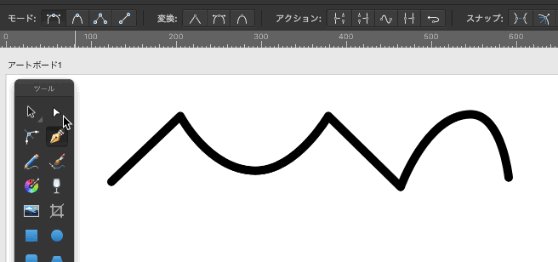
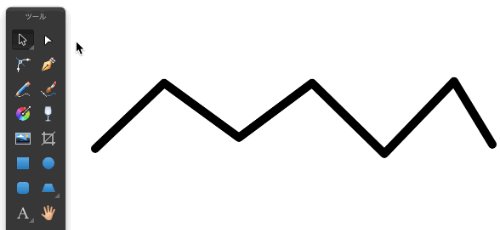
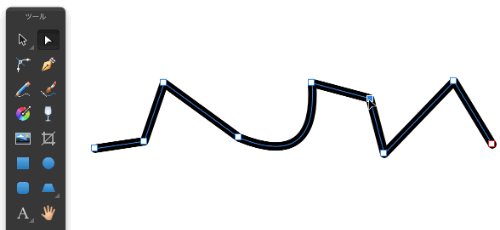
まずはGIF動画でAffinity Designerの「筆圧」設定がどんなものかご紹介します。

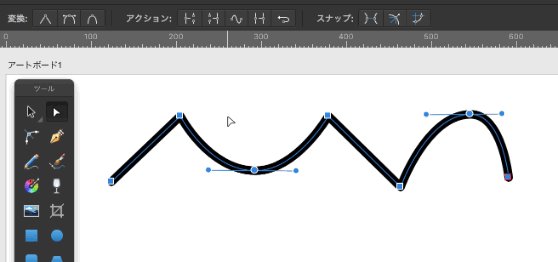
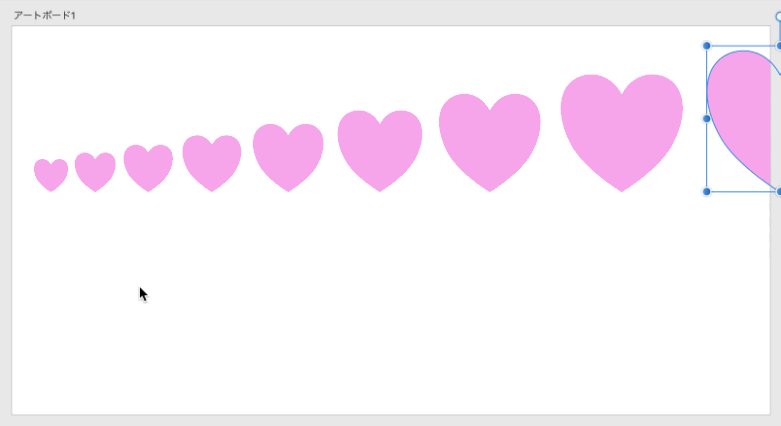
こんなふうに線描画のコントロールができて、線に豊かな表情を持たすことができます。ペンタブレットでは難しそうな微妙で繊細な調整も、この筆圧設定を使えば正確に表現がコントロールできます。もちろん、ペンタブにはペンタブの良さがありますけどね。
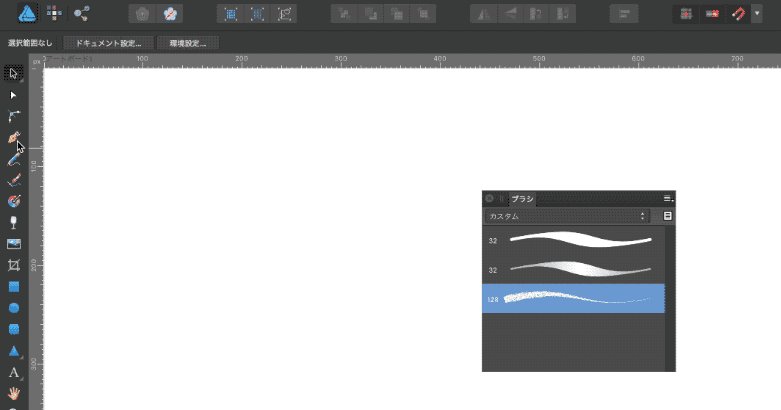
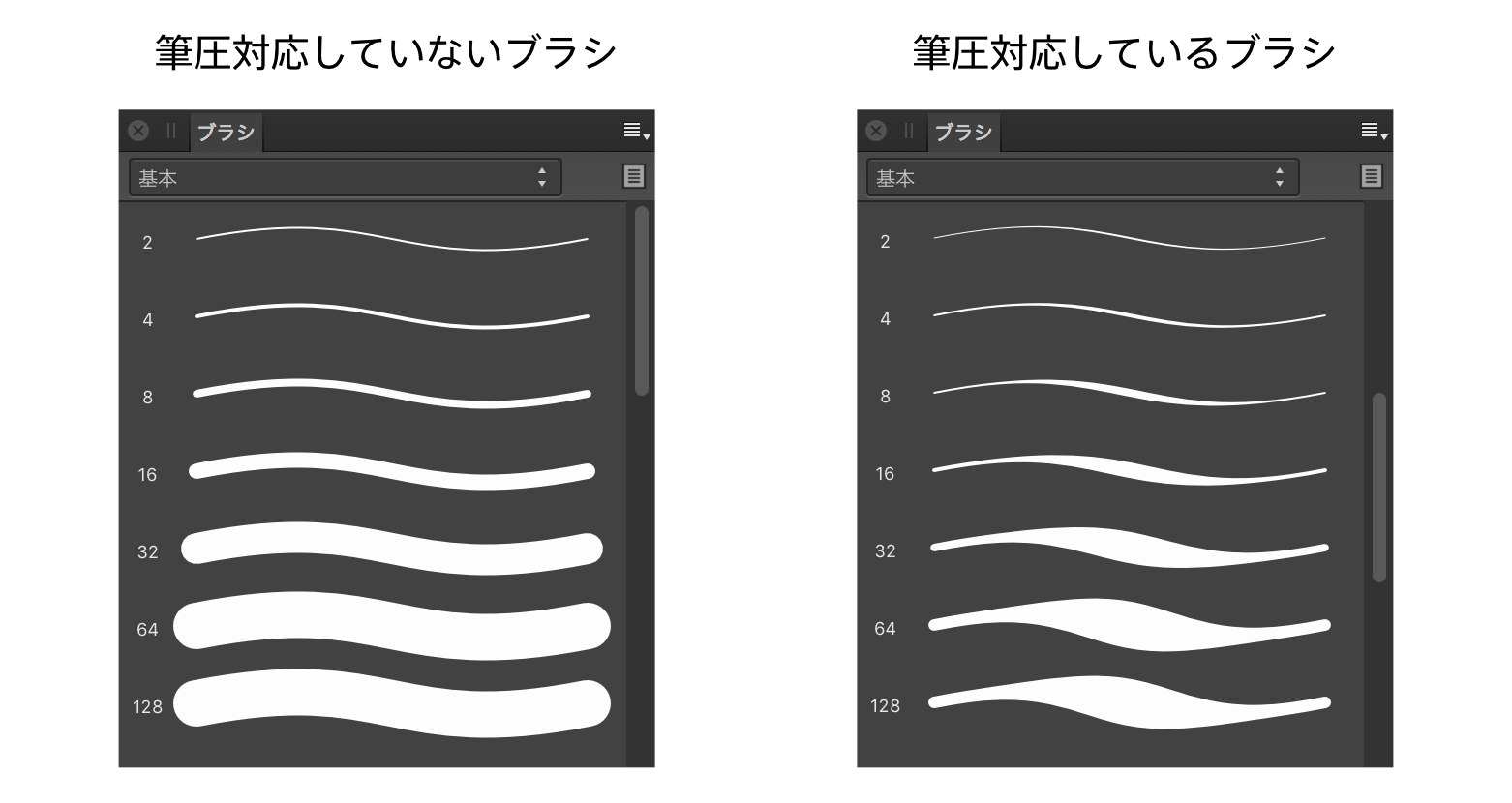
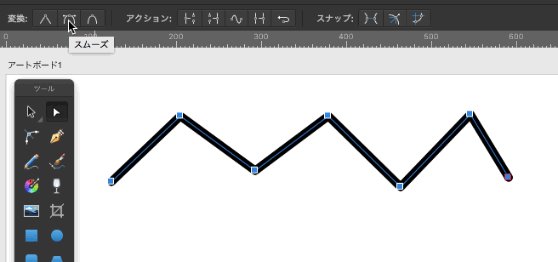
筆圧を使った線描画には、筆圧に対応したブラシが必要です。ブラシパネルには、下の画像のように太さが一律のものとそうでないものがありますが、後者が筆圧に対応したブラシです。カーソルをホバーしてブラシ名称を表示させると「筆圧付き」と出てきます。

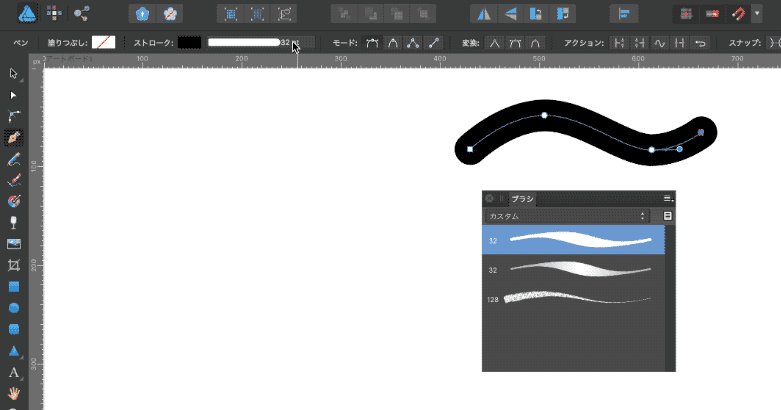
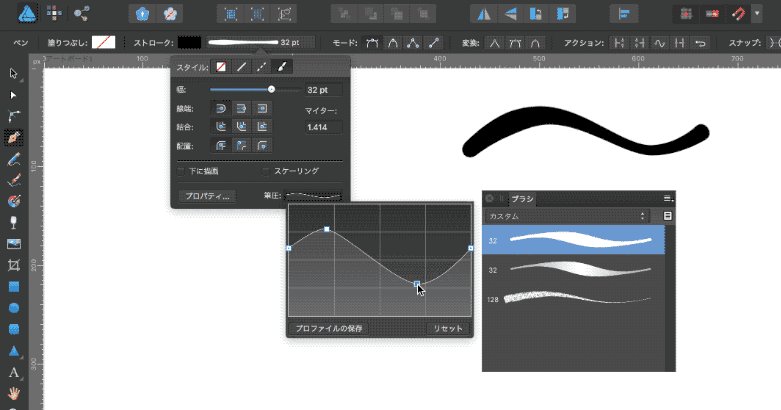
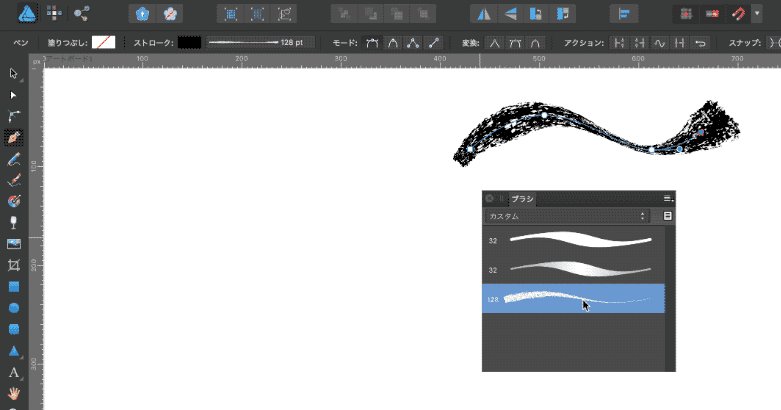
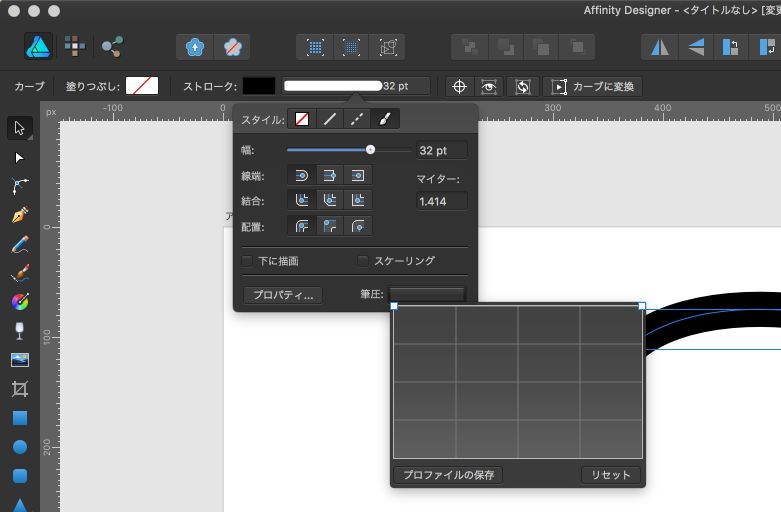
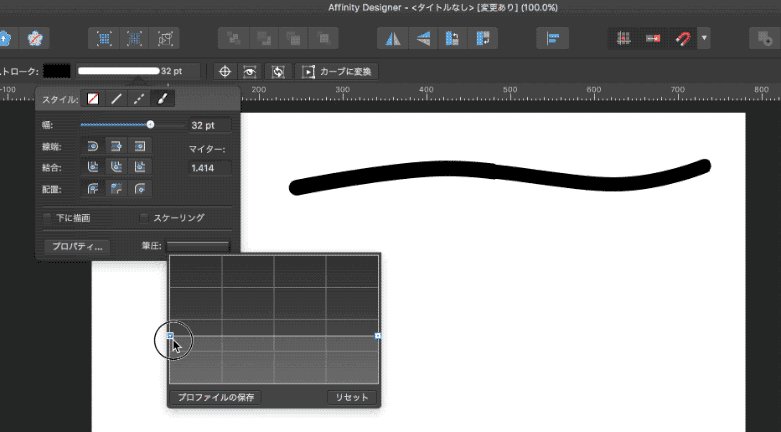
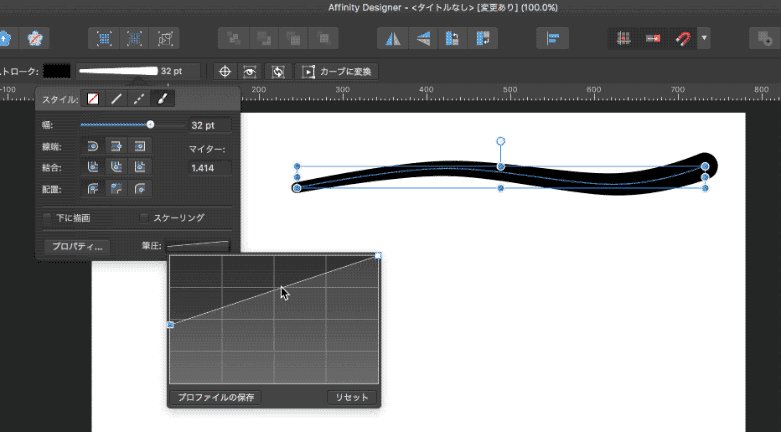
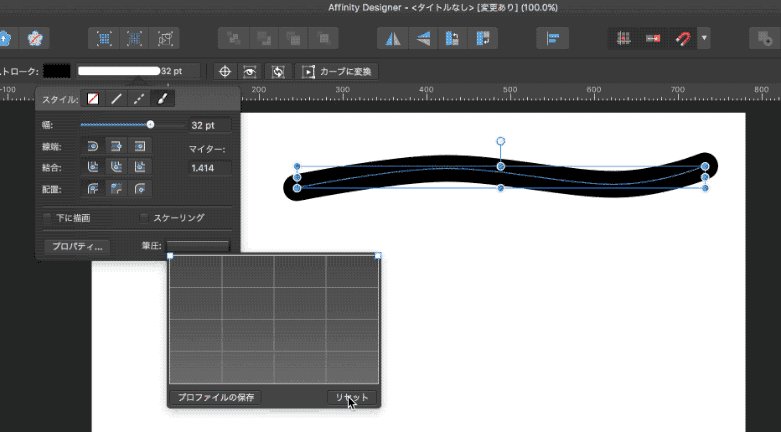
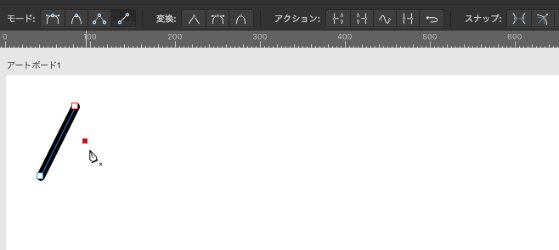
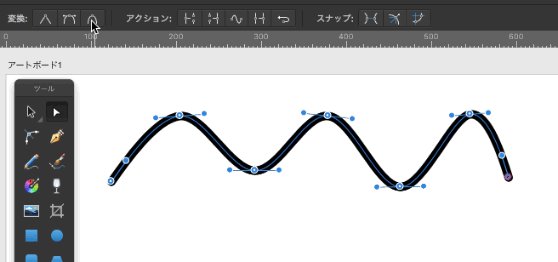
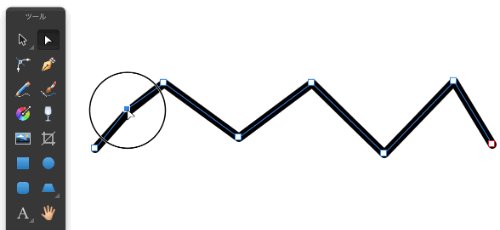
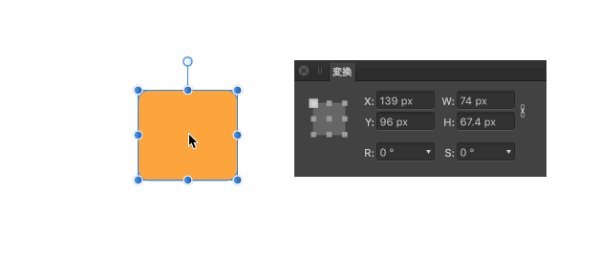
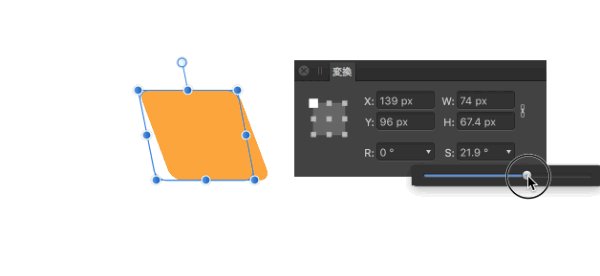
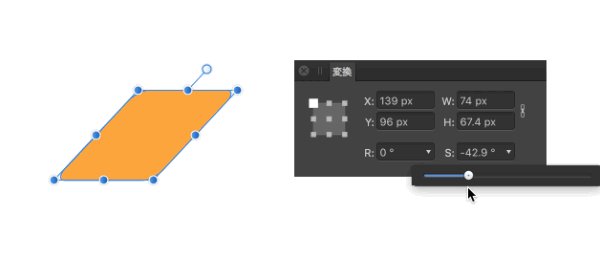
ブラシパネルから筆圧に対応したブラシを選んで線を描いたら、下の画像のように線のサイズを選ぶドロップダウンにある「筆圧」をクリックします。このプロファイル・カーブを操作することで細かい筆圧の設定ができます。

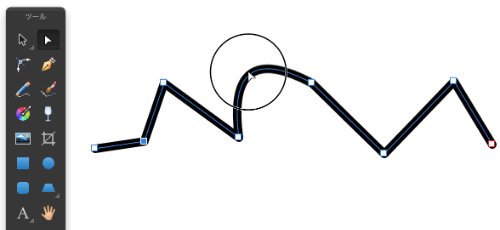
下のGIF動画のようにプロファイルのノードを一度クリックした状態だと左右両方同時に動いてしまいます。片方ずつコントロールしたい場合は、もう一度ノードをクリックしてからドラッグします。

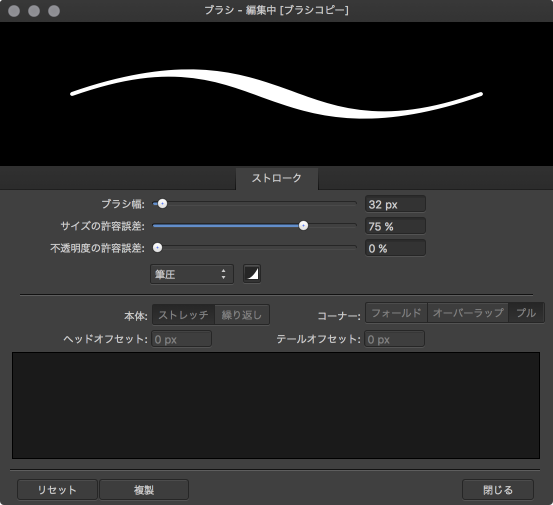
ブラシパネルの1つのブラシをダブルクリックすると以下のパネルが表示されます。このパネルで筆圧が線にどのような影響を与えるかなど、ブラシの詳細設定ができます。

上の画像はバージョン1.4.1の時のものです。バージョン1.7.1では「ストローク」が「境界線」に変更されていました(2019年7月16日現在)。他には変更はありませんでした。
デフォルトのブラシ幅の設定です。
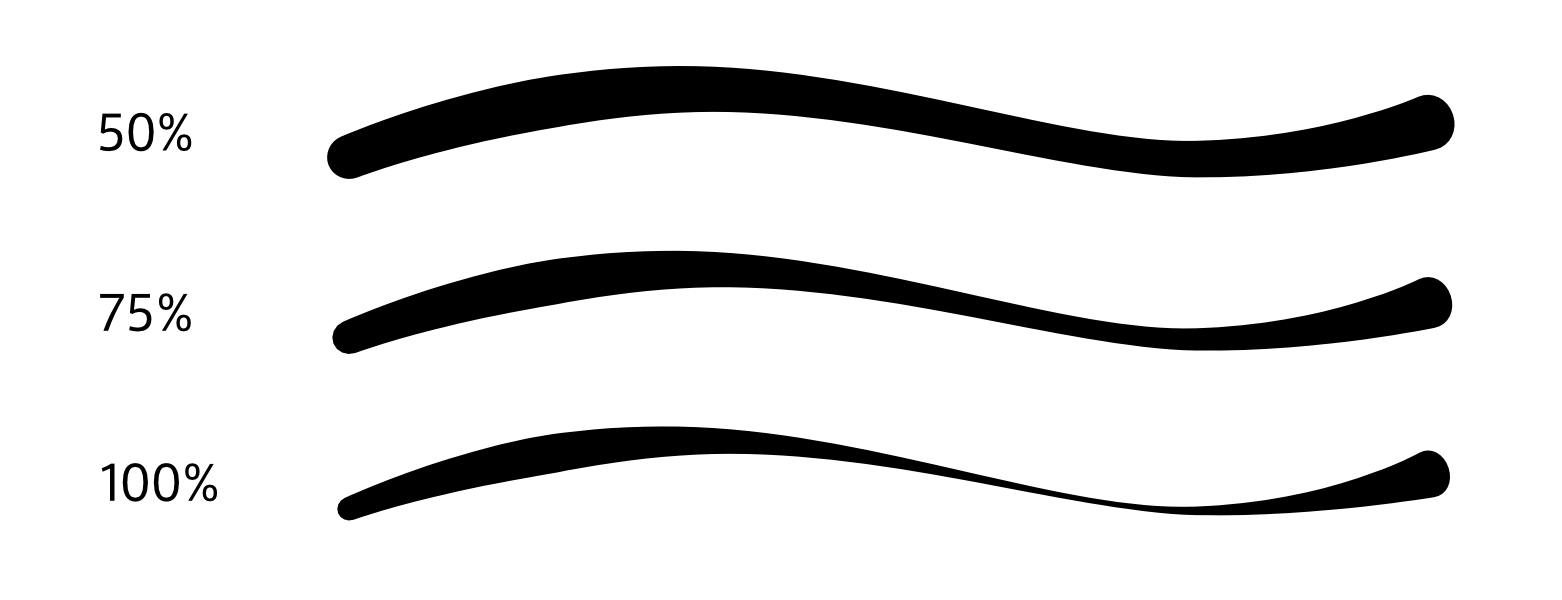
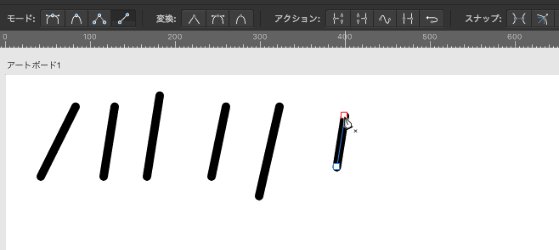
筆圧やカーソルの動きの速度で線の描画をコントロールする際に、太さ(サイズ)にどの程度影響を与えるか割合を設定できます。この数値を高くすると筆圧の強弱による線のサイズの大小の幅が大きくなります。たとえば、同じ筆圧の設定でもサイズの許容誤差が50%、75%、100%の線を描くと、以下のように違った線になります。

サイズの許容誤差の設定と同様に、筆圧やカーソルの動きの速度による不透明度の調整も設定できます。筆圧が同じ設定で、不透明度の許容誤差が50%、75%、100%の線は以下のようになります。

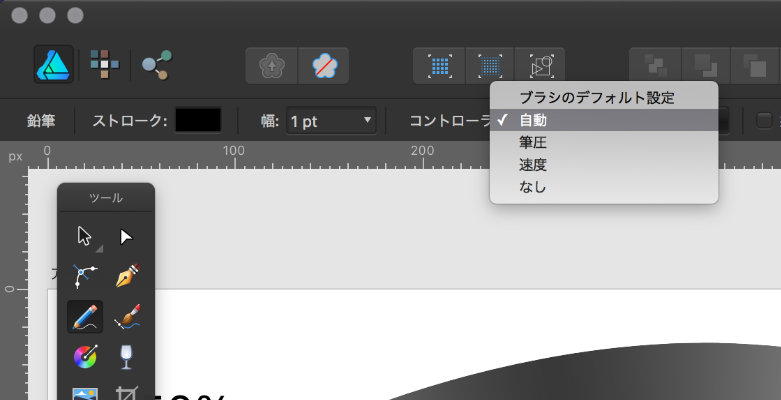
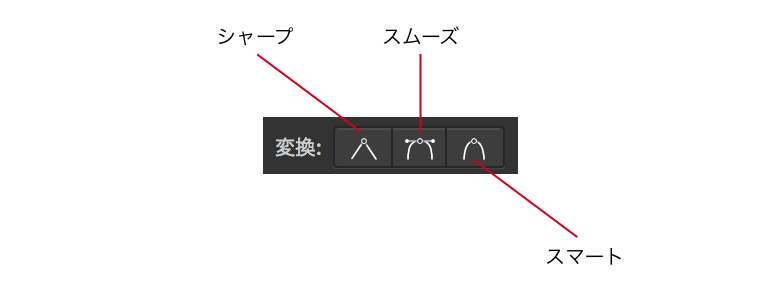
不透明度の許容誤差の下にあるドロップダウンでは、ブラシ描画のデフォルトのコントローラを、1. なし、2. 筆圧、3. 速度、4. 速度(逆)の4つから選べます。
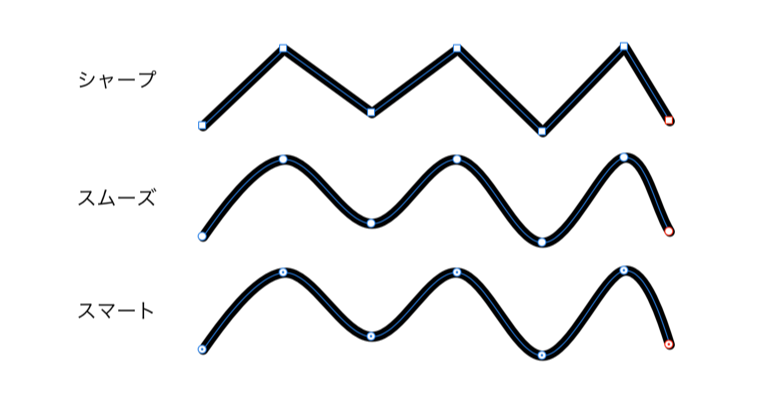
鉛筆ツールとベクトルブラシツールで線を描く際、「コントローラ」ドロップダウンから4つの筆圧操作方法を選べます。

以上、Affinity Designerの筆圧とブラシの詳細設定についてでした!
線を描くだけでも、こんなにたくさんの設定ができて楽しいですね。使いこなせるようになるまでには練習が必要ですけど、自在に扱えるようになったら表現の幅がかなり広がりそうですね。では、エンジョイAffinity Designer!
2016/03/08 10:45 | ソーシャルメディア

前回の投稿を書く際に、埋め込んだTweetをセンタリング(中央寄せで表示)する方法を探してみたら超簡単な方法がありました。Twitterの開発者向けのドキュメント を読むと他にもいくつか簡単に設定できるものがあったので備忘録的にまとめておきます。
<blockquote class="twitter-tweet" data-lang="en">
<p lang="ja" dir="ltr">Tweetの埋め込みテスト用</p>— ryo watanabe | 渡辺竜 (@rriver) <a href="https://twitter.com/rriver/status/706466931897839616">March 6, 2016</a>
</blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>Twitterからコピーしてきたデフォルトの埋め込みコードだと、以下のように左寄せで表示されます(スマホなどの小さい画面だとわからないと思いますけど)。
Tweetの埋め込みテスト用
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
埋め込みコードのclass="twitter-tweet"部分にtw-align-centerを追加します。
<blockquote class="twitter-tweet tw-align-center" data-lang="en">
<p lang="ja" dir="ltr">Tweetの埋め込みテスト用</p>— ryo watanabe | 渡辺竜 (@rriver) <a href="https://twitter.com/rriver/status/706466931897839616">March 6, 2016</a>
</blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>これで以下のようにTweetが中央寄せで表示されます。ちなみに、<blockquote>にdata-align="center"を追加しても同じように中央寄せになります。
Tweetの埋め込みテスト用
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
data-lang="en"をdata-lang="ja"にするとUIが日本語になります。日付も日本語表記になりますね。
<blockquote class="twitter-tweet tw-align-center" data-lang="ja">
<p lang="ja" dir="ltr">Tweetの埋め込みテスト用</p>— ryo watanabe | 渡辺竜 (@rriver) <a href="https://twitter.com/rriver/status/706466931897839616">March 6, 2016</a>
</blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>Tweetの埋め込みテスト用
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
Tweetに含まれるリンク先のページにTwitterカードのメタ情報がある場合、デフォルトではリンクの詳細情報が以下のようにTwitterカードで表示されます。
過去の記事: Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法 https://t.co/8fHPcIV8Jb
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
カード表示を隠すにはdata-cards="hidden"を<blockquote>タグに追加します。
過去の記事: Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法 https://t.co/8fHPcIV8Jb
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
data-link-color="HEXカラーコード"を追加するとTweetに含まれたリンクが指定した色になります。
過去の記事: Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法 https://t.co/8fHPcIV8Jb
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
data-theme="dark"を追加するとダークテーマで表示されます。
過去の記事: Affinity Designerの使い方: 複数のアートボードを個別ページとしてPDFにエクスポートする方法 https://t.co/8fHPcIV8Jb
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
以上、埋め込みツィートの設定変更方法のまとめでした!
2016/03/07 8:39 | 制作・効率化ツール

TwitterでWordPressの過去記事が自動で配信されているのを見て、面白いと思ったので自分も導入してみました。僕の場合「Revive Old Post 」というWordPressのプラグインを使って、2年分の過去記事が6時間おきにランダムにTweetされるように設定してみました。
一所懸命書いた過去記事を宣伝したいというのもありますが、自分でも昔の記事をランダムに見られて面白いです。「あぁ、そういえばこんなこと考えてたなぁ」とか「あれ、これ古くなってる!修正しなきゃ」みたいな気づきもあります。
そんな便利な「Revive Old Post」プラグインですが、一つだけ長いタイトルの日本語が文字化けしてしまうという問題がありました。プラグインのTweetの書き出し部分が2バイト文字に対応してないんですね(バージョンは7.2です)。
過去の記事: 印刷したら崩れてた!?印刷用CSSのスタイル確認と修正に便利なChrome DevToolsの� https://t.co/2KIj7einqt
— ryo watanabe | 渡辺竜 (@rriver) March 6, 2016
プラグインのソースコードを書き換えるので注意が必要なので、ローカル環境などでテストしてからやってくださいね。ソースコードを以下のように修正したら直りました。
プラグインファイルのwp-content/plugins/tweet-old-post/incフォルダにあるcore.phpの594行目の部分を修正します。ちなみにプラグインのバージョンは7.2です。将来のバージョンでは修正されると良いですね。
public function ropSubstr($string,$nr1,$nr2) {
return substr($string,$nr1, $nr2);
}文字数調整に使うマルチバイト対応のmb_substrという関数の存在確認をしてから、substr関数の代わりにmb_substrを使うようにプログラムを書き換えます。
public function ropSubstr($string,$nr1,$nr2) {
if (function_exists("mb_substr")) {
return mb_substr($string,$nr1,$nr2);
}
else
{
return substr($string,$nr1, $nr2);
}
}修正には、以下の記事を参考にさせていただきました。ありがとうございます!
TwitterとFacebookにランダムで過去記事を配信する設定なら無料でできるので、一度試す価値はあると思います。面白いです。PRO版($75)を購入すると複数アカウントの設定やTwitterとFacebook以外にもLinkedInやTumblrに投稿できたり、各SNSで細かいスケジュールを設定する機能を追加できます。もう少し様子を見て安定性が確認できたら職場のプロジェクトでも導入してみようと思います。
最近、このブログでも職場のプロジェクトでもコンテンツ制作の大変さを実感しています。そして、その分、作ったコンテンツを最大限に活用したいという思いが強くなっています。人には1日24時間しか与えられていないので、こういった自動化のヘルプも重要です。
広める価値のあるコンテンツを作ること、そして、それを広める努力をすること。両方とも大切ですね。怠らずに頑張ろうと思う今日このごろでした。
よかったら他のWordPress関連の記事もどうぞ
2016/03/04 8:32 | 制作・効率化ツール

SketchとかPhotoshopでのフォント選びって、あまり使い勝手が良くないですよね?
フォントのドロップダウンは小さくて見にくいし、日本語フォントは英語フォントの中から探し出すのに一苦労です。たとえばSketchの場合もドロップダウンが小さくて。。。フォント選びに無駄に時間を浪費している気がするのは僕だけでしょうか?

そんなデザイナーのストレスを解消してくれそうなのが、Mac向けフォント管理ツールの「RightFont for Mac 」です。$39.95(約4,500円/2016年3月1日現在)とちょっとだけ値は張るんですけど、多機能でサクサク動くので、メリットを考えたらその価値はありそうです。ただ、残念なことに重要な機能でうまく動かない場合があるので注意が必要です。
気に入ったのは以下の機能です。
他にも、いろいろ細かい便利機能があります。
これらがサクサク動くので、なかなかいい感じです。上の機能のなかにはMacにデフォルトで入っているFont Bookでもできることはありますが、RightFontの方がコンパクトにまとまっていて使いごこちが良いです。
以下の環境で試したところ、Sketchへのドラッグ&ドロップとAffinity Designerへのコピペがうまく動作してくれません。
RightFontの方とやりとりしたところ、検証して修正を試みるとのことだったので修正されることを願っています。Twitterで質問をしたり返金のリクエストをしたのですが、すごく丁寧に真摯に対応いただきました。良いアプリだと思うので問題が解決したら、ぜひもう一度買いたいと思っています。
ちょっとした違いではありますが、RightFontを使うとフォント選びのプロセスがすごく効率的になりそうです。
RightFontだと表示するフォントサイズも調整できるし、SketchやPhotoshopのドロップダウンに表示される小さい文字で選ばなくてすみます。日本語フォントも独自リストを作れば選ぶのが楽になります。
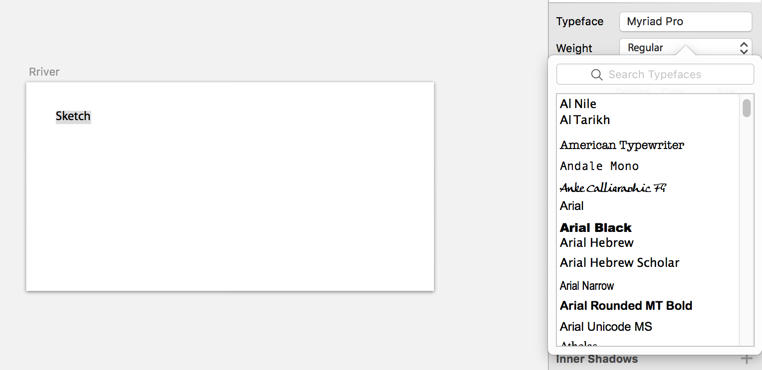
下のほうにあるアイコンをクリックして任意のテキストを入力すると、そのテキストでそれぞれのフォントが表示されます。

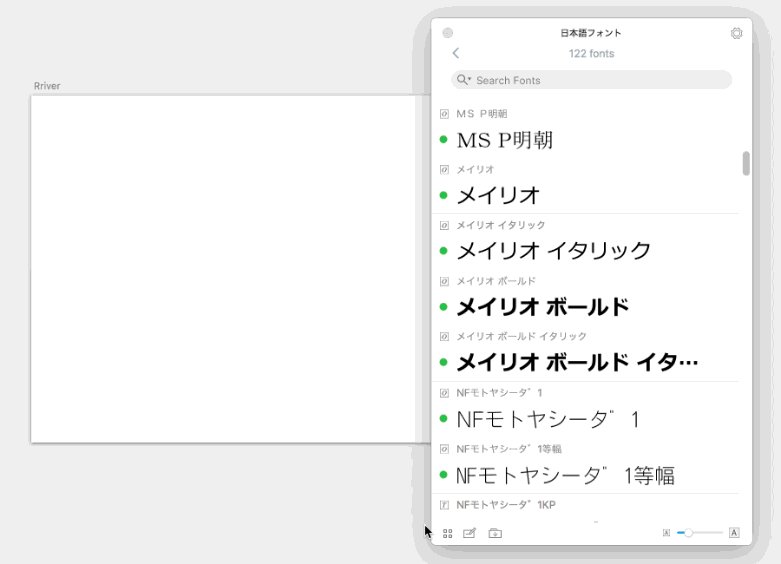
選んだフォントをドラッグ&ドロップでSketchに追加することができます。

(注) 日本語フォントの場合、うまくいくフォントと文字化けしてしまうフォントがあります。上のGIFアニメのように、メイリオは大丈夫ですが、ヒラギノ角ゴ Pro W6では文字化けしてしまいます。
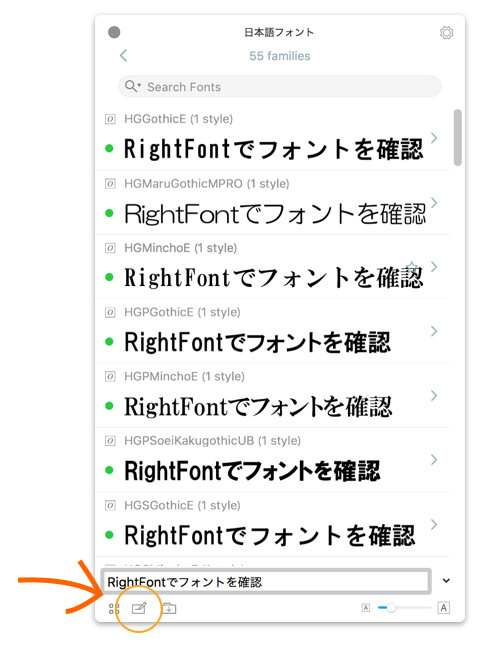
以下は「日本語フォント」のリストを追加した状態です。「あ」のアイコンは、他のアイコンのスタイルに合わせて自分で作ったやつです。たとえば、スクリプトフォントでまとめておいたり、プロジェクトごとのフォントリストを保存しておいても良いかもしれません。

アイコンのドラッグ&ドロップでの追加も便利です。以下のGIFアニメでは、Sketchにアイコンを追加しています。ちなみに、この機能はAffinity Designerでも機能しました。
そもそも、グラフィックアプリにこういった機能が導入されるのが一番嬉しいんですけど、あまり優先順位が高くないんですかね?Affinity Designerでは、フォントを選ぶドロップダウンだけでなく、「日本語」とか「最近使用したもの」などのリストを選べる機能があって少し便利なんですけどね。

「すべてのフ…」のドロップダウンからフォントのリストが選べます。
RightFontは本当に良いアプリだと思うのですが、僕にとって重要な機能がうまく動作しないので、泣く泣く返金してもらいました。日本語フォント用にアイコンまで作って使う気満々だったので非常に残念です。今後、Affinity Designerをメインのデザインツールとして使っていきたいので、コピペが動作しないのはかなり痛いでし、そこそこ使うSketchでも一部の日本語フォントのドラッグ&ドロップがうまくいかないとなると価値が半減してしまいます。
サポートの対応もすごくしっかりしていたので、バグが修正された次のバージョンのリリースに期待です。次のリリースノートに注目してます!
2016/02/26 15:06 | ウェブについての考察など

Googleのモバイル検索結果でカルーセル形式で表示される とか「AMP対応」の表示を開始した とのことで、日本でもAMPプロジェクト が話題ですね。個人的には、目的には賛同するけど、やり方には同意できない部分もあるというのが正直なところです。AMPを広めるためにGoogleの検索結果と結びつけてしまったところが特に疑念を抱くところです。
とはいえ、検索結果に優先的に表示されるなら対応を考えないわけにはいかないですよね。背に腹は変えられないですからね。
そんなふうに悩んでいたところ、つい先日、Implementing Responsive Design の著者でもあるTim Kadlecさんの素晴らしい記事を目にしたので、日本の開発者の方々にもぜひ読んでもらいたいと思い、早速Twitterで本人に承諾を得て 翻訳させてもらいました。
以下、原文へのリンクと翻訳です。
Following is a Japanese translation of the article, CPP: A Standardized Alternative to AMP —TimKadlec.com by Tim Kadlec. Translated by Ryo Watanabe .
現状のGoogleのAMPプロジェクトに疑念を抱いているのは隠せません。とはいえ、明確にしておきたいのは、パーフォーマンスのフレームワークとしてのAMPの技術面に疑念を抱いているのではないということです。AMPに取り組んでいるコミュニティはパーフォーマンスのベースラインを築くために良い働きをしています。どんなフレームワークでもそうですが、同意する決断もあればそうでないものもあります。だからと言って、それが堅実なものではないわけではありません。ただウェブ制作に対するアプローチが違うというだけです。
しかし、それがウェブの美しさでもありますよね?誰でも、どこでもウェブで情報を消費できるというのは素晴らしいことですが、それだけではないですよね。ウェブの素晴らしさは、それに加えて、誰でも、どこでもウェブに貢献できるということです。
開発者登録のようなプロセスを踏まなくてもいいし、特定のアプリケーションを使ってアプリを作る必要もありません。極端な話、テキストエディタとサイトを置くサーバさえあれば良いわけです。
それだけです。あとは自分次第です。jQuery、Sass、React、Angularを使ってもいいし、普通にHTML、CSS、JavaScriptを選ぶこともできます。ビルドプロセスも多数の選択肢の中から、自分に最適なものを選べます。もちろん、なにが最適かは、それぞれ意見があると思います。でも、最終的に選択は自由です。ツールは自分で選べます。
しかし、現状のAMPの場合は違います。より良い[コンテンツ]配信の方法をAMPに結びつけているという疑念は根拠のないものだと多くの人が言っているのを聞いています。しかし、実にそれがGoogleがパブリッシャーの前にぶら下げた人参(見方によってはムチですが)になっています。AMPのコンテンツが検索結果でAMPではないコンテンツよりも優先されるといううわさが多くあります。すぐにはそうならなかったとしても、Googleは検索結果の「サーチ・カルーセル」に表示されるためには、有効なAMPドキュメントである必要があることを強調しています。明らかに、どのパブリッシャーもこの恩恵は受けたいはずです。
これは、サーチ・ランキング・アルゴリズムで何が優先されるか、Googleが過去に発表してきた同じような内容のものとは違っています。例えば、Googleが速いサイトを好むのは周知の事実です。しかし「そのためにはこの特定のツールを使わなくてはならない」と彼らが言ったことは一度もありません。今までは。
ページ作成の際にある特定のツールを使うよう指定することで、Googleは自身の仕事をとても楽にしています。未だにサイトがパフォーマンスを達成できているか検証する簡単な方法はありませんが、AMPがそれを実現します。AMPでは特定の要素や機能のみの使用を許可しているため、Googleは特定の最適化が適用され、やっかいなパターンが避けられていることに確証を持てます。このパフォーマンスの検証が、ユーザ体験をより良くするものとしてGoogleがAMPコンテンツを推奨することを可能にしています。
ゆえに、AMPで提供できることで自分で提供できないことを考えてみると、それはハイパフォーマンスのサイトではないのです – それは、すでに自分たちで実現する能力を持っています。AMPが提供するものは、この「検証」の部分なのです。
私は似たような検証ができる標準化された方法を望みます。それは、開発者に特定のツールの使用を強要しない、そして、それに伴う「ウォールドガーデン(閉じた環境)」を匂わせないものです。
このトピックについては、いろいろな方が幾つかの議論をしています。その中でも、開発者が定義し、ブラウザが遵守するポリシーというアイディアに一番わくわくします。そのポリシーの名前について考えてみましたが「コンテンツ・パフォーマンス・ポリシー(Content-Performance-Policy / CPP)」が一番しっくりきます。
このCPPは、ヘッダーもしくはメタタグに入れる専用の指示(directives)(例えば、スクロールイベントの乗っ取りはしない…とか)を使ってポリシーを定義するアイディアです。ブラウザはこれをサイトが指定のプリシーを遵守しているという「約束」として見ることができます(この場合、スクロールイベントを乗っ取らないという約束として)。
もしサイトがその「約束」を破ろうとした場合、ブラウザは、例えばスクロールイベントを無効にする試みを無視することで、それをできないようにします。そうすれば、検索エンジンやソーシャルネットワークのアプリのようなコンテンツの埋め込み側(embedder)は、開発者が提供した「約束」が遵守されることを確証でき、サイトでのユーザ体験も[スクロールイベントの乗っ取りのような]アンチパターンによる被害を被らないことが保障されます。
CPPの指令(directives)は、第3者[のプログラムやコード]が、ある一つのサイトでできることをコントロールしたり、第3者[のプログラムやコード]が[それが埋め込まれた]サイトで正しく動作するという保障を提供することにも使えます。そすれば、コンテンツ・オーナーはページに多くの任意の第3者のソースコードから読み込まれたスクリプトやコンテンツがあっても、自分のページにユーザ体験を損なうようなアンチパターンが含まれていないことを確信できます。
CPPはすでに存在するコンテンツ・セキュリティ・ポリシー(Content Security Policy / CSP)からコンセプトや方法を取り入れることができます。それは、ポリシーがページにどのような影響を及ぼすのかライブサイトに適用する前に確認できる「伝達オンリー・モード(reporting-only mode)」の存在を意味します。
CPPのやり方は、開発者が自由に使うツールを選べるようにし、AMPが課すウェブ技術のある特定のサブセットに制限されることを避けることができます。ある特定のフレームワークを使う代わりに定義可能なポリシーのセットを使うため、ブラウザやアプリがどのようなコンテンツを強制・促進するか、より自由に選ぶことができます。例えば、あるアプリではその文脈で最適な、ある特定のポリシーのセットを探せる一方、Googleでは検索エンジンでページがどのように優先付けられるべきか考える際、全く違うポリシーのセットを優先することも可能になります。この方が、断然拡張性があります。
速さやユーザ体験を妨げないことが保証されたサードパーティのコンテンツや広告を許可し、それらの保証のないコンテンツをブロックする、よりスマートなコンテンツ・ブロッカーを考えることも可能になります。これにより、Acceptable-Ads program(容認可能な広告プログラム)のような中央集権化されたモデルを避けると同時に、同等の恩恵のある標準的な手法を提供することが可能になります。
AMP開発者には頭の良い人が多いので、その素晴らしい働きを無駄にするようなことはないはずです。配信の恩恵をツールから切り離せば、突然AMPはパフォーマンスのフレームワークになります。それがAMPに、より適した形です。開発者はパフォーマンスのゴールを達成するために、AMPを使うことも、その機能のサブセットを選ぶことも可能です。AMPが選択肢の一つになり、開発者がAMPの使用を強要されないところに違いがあります。
現在、CPPを共有して確立していくために、Yoav Weiss氏と一緒に正式なCPPのポリシー案をまとめています。すでに極めて早期の草案もあって見ることもできます。ブラウザやパブリッシャーの多くの人たちとこのアイディアについて話しましたが、いまのところフィードバックはポジティブです。人々は標準化されたアプローチを好み、とりわけパブリッシャーには、よりオープンで、彼らが強要されないものとして好印象です。
CPPのアイディアはまだできて間もないもので、ほとんどの議論が閉ざされた環境で行われたものです。この機会に公表して、なにが機能し、なにが機能しないのか、また、なにがCPPを改善できるのか、人々に考えてもらえればと思います。
技術的な観点からAMPがしてきたことは気に入っています。そして、ウェブのパフォーマンスを改善するという野心的なゴールにも賛同します。その過程でウェブを素晴らしいものにするオープンさを失わずに、そのゴールを達成できる道を一緒に探しましょう。
できるだけ原文に忠実に翻訳したつもりですが、誤訳や解釈の違いでおかしいところがあったら、コメントやTwitter などでご指摘ください。すぐに修正します。
2016/02/21 22:47 | ウェブについての考察など
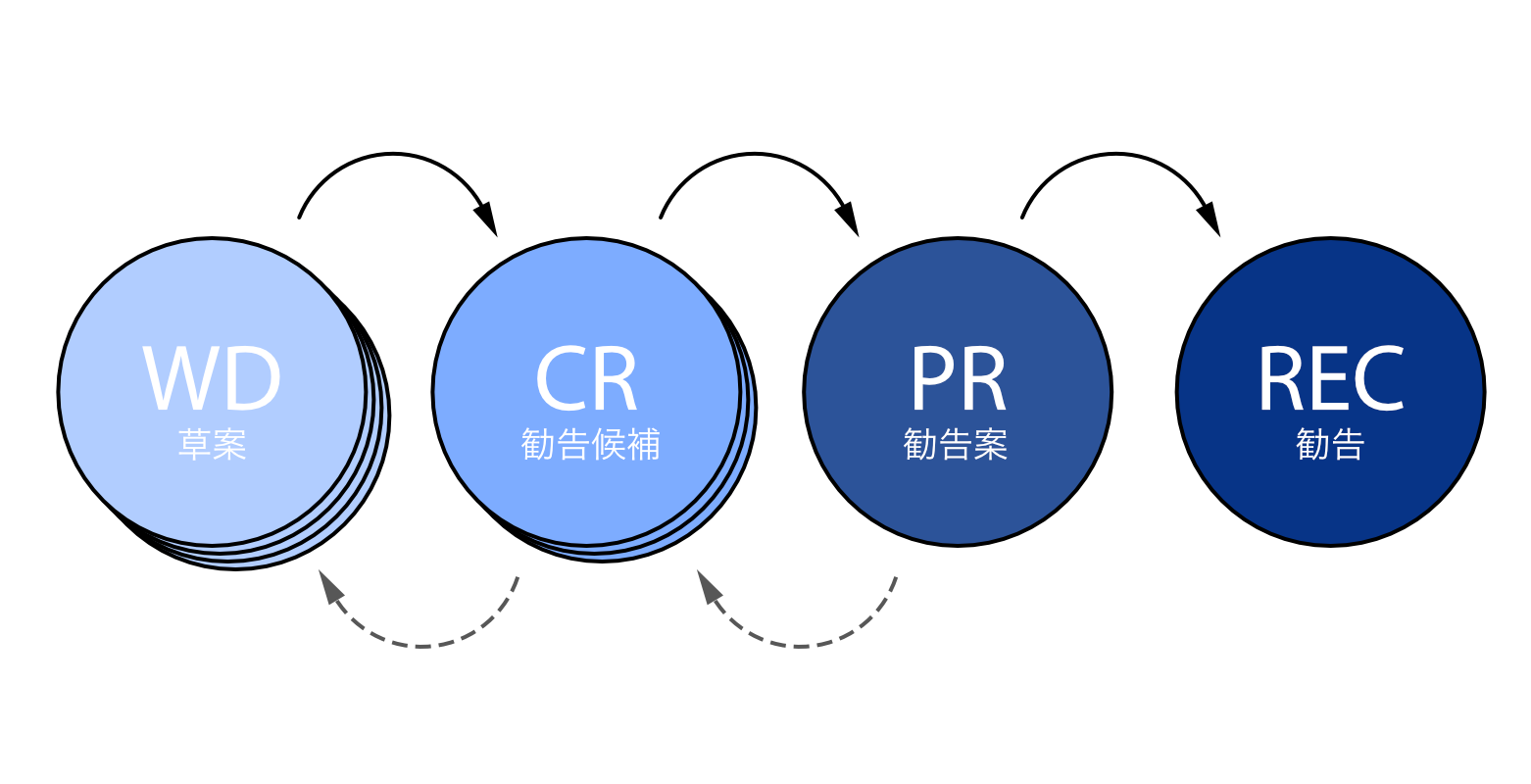
この記事の公開時(2016年2月21日)の時点で、Flexboxの仕様のステータスは「W3C Last Call Working Draft 」で、プロセスの第一段階の草案の次のステップでW3Cの承認・推奨を得ていない状態です。このステータスで、これから数年使いたい基盤となるフレームワークなどにFlexboxを使っていいのか?ちょっと迷うところです。
ブラウザサポート は充実してきてますし、Foundation 6 やBootstrap 4(β2 α版) などの主要フレームワークでも採用され始めているし、よっぽどのことがない限り問題はなさそうです。でも、仕様のステータスはちょっと気になります。
そこで、そもそもW3Cの仕様策定プロセス(Development Process)がどんなものか読んで整理してみました。「だいたいこんな感じ」というのは理解していたつもりなんですけど、細かいところまでは把握してませんでした。今回読んでみて思ったんですが、この長いプロセスを経て全ての仕様が作られてることを考えると、W3Cの方々には足を向けて寝られませんね。
[修正: 2016/04/04] 2016年4月4日現在、Flexboxの仕様は勧告候補(Candidate Recommendation)の状態で、勧告(Recommendation)に至るまでにはまだ時間がかかりそうです。ただ、メディアクエリの時がそうだったように、勧告に至っていなくても広く使われ始めるCSSモジュールもあるので、Flexboxは試験的に使ってみて用途の可能性を探る、また、リスクを理解したうえでそろそろ使い始めても良い段階といったところでしょうか?メディアクエリの時のプロセスに当てはめてみると勧告は2017年9月くらいになりそうです。はじめにネタをばらしてしまうと、ドキュメントを読んで、メディアクエリの時のプロセスと比較してみたところ、Flexboxはもしかすると今年中には勧告されるかも?といった感じです!ただ、どんでん返しがないとも限らないので、なんとも言えないというのが正直なところでもあります。
以下は、「W3C Technical Report Development Process 」を読んで、自分なりに解釈してできるだけシンプルに整理した(つもりの)ものです。
W3Cの仕様(Technical Report)が形作られ、W3Cの承認を得て正式に勧告されるまでには、大きく分けて4つのステップがあります。

ざっくりと、以下のようなプロセスで策定が進められます:
仕様策定について知るには、W3Cの誰が何を担当し、どのような権限持っているかを知っておく必要がありそうです。ただ、なかなか登場人物が多いので、仕様策定がどのように行われているかを理解するために、僕が必要最低限と考える情報をまとめてみます。
まず、W3Cメンバーになるには組織での登録申請 が必要で、各メンバー組織から選ばれた代表者1人からなる諮問委員会(Advisory Committee )を組織します。この諮問委員会がディレクターからの宣言書(Charter)、勧告案、プロセス・ドキュメント案の提案をレビューします。
ちなみに、諮問委員会は以下も行います:
W3Cチームは以下のメンバーから組織されます。W3Cチームが仕様策定を先導しウェブやW3Cの技術について一般の人々とメンバーとコミュニケーションを行います。
ディレクターはW3Cのリード・テクニカル・アーキテクト(Lead Technical Architect) — Tim Berners-Lee氏。ディレクターは他のメンバーに権限を委譲して良いとあるので、彼が全ての仕様に目を通すというより、ディレクター代理の方々が実際の多くの業務を担っていると想像します。
ディレクターは、仕様の次のステップへの移行を拒否する権限があり、さらに、前のステップに戻すこともできます。ディレクターが最大の権限を持ち、ディレクターが問題だと認識した場合は勧告には至らないわけですね。
ワーキンググループは以下のメンバーから組織されます。W3CメンバーとW3Cチームの意向によりワーキンググループの宣言書(目的や主義を記したもの / Charter)が作られ、諮問委員会とディレクターのレビューを経てワーキンググループが作られます。
ちなみに、FlexboxはCSSワーキンググループ によって作られているものです。
アドバイザリー・ボード は決定権を持たず、役割は厳格に助言のみと定められています。あくまで、運営をスムーズに行うための相談役といった位置付けのようです。
選出または任命された参加者と議長(Chair)からなる9名のグループ。ウェブの設計の管理を担う。あくまで技術的な要素を扱うグループで、W3Cの組織的なことには関与しないとのことです。議長以外は2年の任期で、TAGのページ を見ると、現在、Chairは3人いるんですね。Process DocumentのTAGセクション を読む限り、TAGに仕様策定における決議権はなさそうです。
ただ、以下の役割を担うので、仕様策定にかなりの影響を与えると想像します:
仕様策定ステップを意訳して簡単にまとめると以下のようになります。
参考までに、2012年6月に勧告に至ったメディアクエリの時はどのようなプロセスだったか見てみます。
| 2001年4月4日 | 第一草案発行 |
| 2001年5月17日 | 草案(WD) |
| 2002年1月23日 | 草案(WD) Last Callレビューが2月20日まで |
| 2002年7月8日 | 勧告候補(CR) 少なくともCRの期間は6カ月(2002年7月-2003年1月)と書いてあります。 |
| 2007年6月6日 | 勧告候補(CR) 何か問題があったのか、5年近く経ってもう一度CRが発行されています。ここでは、少なくともあと3カ月(2007年9月まで)はCR期間が必要と書かれています。 |
| 2008年10月15日 | 草案(WD) ここで一度、草案に戻ってしまったんですね。Last Call Working Draftとあって、11月21日がコメントの締め切りと書いてあります |
| 2009年4月23日 | 勧告候補(CR) 少なくとも6カ月(2009年10月23日まで)はCR期間が必要とある。CR期間を終えたら実装レポート(Implementation Report)が発行されるとあります。 |
| 2009年9月15日 | 勧告候補(CR) 4月23日版と同じように「少なくとも6カ月(2009年10月23日まで)はCR期間が必要」と書いてあるけど、これは間違いかな?6カ月だったら日付が間違ってるので。 |
| 2010年7月27日 | 勧告候補(CR) 少なくとも4週間(2010年8月24日まで)CR期間が必要と書いてあります。 |
| 2012年4月26日 | 勧告案(PR) コメントは5月23日までとなっています |
| 2012年6月19日 | 勧告(REC) |
実に10年以上のプロセスを経て仕様の勧告までに至っているのがわかりますね。また、勧告候補になってからも次の発行まで5年も経っていたり、草案に戻ったりもしています。勧告案からは予定通りに勧告に至っているようなので、勧告案になればもう安心といったところでしょうか。
Flexboxは、2009年7月23日に最初の草案(W3C Working Draft)が発行され、その後、草案の改定が4回(2011年3月22日、2011年11月29日、2012年3月22日、2012年6月12日)行われています。
これらの草案改定を経て、2012年9月18日に一度、勧告候補になっています。
その後に、2014年3月25日と9月25日に草案が発行されていて、最新バージョンの「Last Call Working Draft 」が2015年5月14日に発行されています(2016年2月21日現在)。その後、2回の勧告候補を経て2017年10月19日の勧告候補に至っています(2017年12/29日現在)。
| 2009年7月23日 | 第一草案(WD) |
| 2011年3月22日 | 草案(WD) |
| 2011年11月29日 | 草案(WD) |
| 2012年3月22日 | 草案(WD) |
| 2012年6月12日 | 草案(WD) |
| 2012年9月18日 | 勧告候補(CR) |
| 2014年3月25日 | 草案(WD) メディアクエリと同様に一度草案に戻っちゃいましたね |
| 2014年9月25日 | 草案(WD) Last Call Working Draftとあって、10月25日がコメントの締め切りと書いてあります |
| 2015年5月14日 | 草案(WD) 2015年6月11日までコメントを受け付けると書いてありますね。 |
| 2016年3月1日 | 勧告候補(CR) |
| 2016年5月26日 | 勧告候補(CR) |
| 2017年10月19日 | 勧告候補(CR) |
[追記: 2017/12/29 / 修正: 2017/12/31]
メディアクエリの時と同じような期間を要するとすると、flexboxが勧告案(PR)になるのは2019年の半ば、それから勧告までには数ヶ月として2019年9月とか10月には勧告されているかもしれませんね。それより早まることはないのでしょうか。。。
2016年1月5日付で編集者の草案(Editor's Draft)として勧告候補 が存在します。現在、勧告候補を準備中ということでしょうか?
ちなみに、この文書はW3C勧告にする意図があり、2016年5月31日まで勧告候補のステータスを維持すると書いてあります。ということは、Flexboxは2016年6月には勧告から一歩手前の勧告案にステップアップして、勧告までの締め切りが定められるということですかね。
メディアクエリは勧告までに10年以上もかかっていたなんて驚きですね。
メディアクエリの時は勧告案から数ヶ月で勧告に至っていることから、もしかするとFlexboxは今年の後半には勧告に至るかもしれませんね!勧告に至った技術の方が安心して心置きなく使えますし、楽しみですね。(マニアックな喜び…)
[修正: 2016/04/04]
メディアクエリの場合は勧告候補(CR)が3回ほどリリースされていて、PRになるまでに1年3カ月ほどかかっています。Flexboxも勧告案(PR)に至るまでに1年超、それから数カ月かかって勧告に至ると考えると2017年9月くらいの勧告が妥当な予測でしょうか?
勘違いしてぬか喜びに終わってしまいましたが、メディアクエリの場合も勧告に至る前に広まっていたので、Flexboxもぼちぼち使い始めることを考えても良さそうだ…と言ったところでしょうか?ただし、仕様変更の可能性がゼロではなくリスクを伴うので、現段階ではあくまでオプション的な使い方に留めておくのが良さそうです。この記事の公開後の3月1日に最新版の仕様がリリースされていて、少なくとも9月1日までは勧告候補(CR)に留まるとあるので、またその頃に状況が見えてきそうです。半年先か。。。
Twitterでご指摘いただき、修正しました!ご指摘ありがとうございました!
2016/02/20 17:54 | 制作・効率化ツール

前回に続き、またまたAffinity Designerの使い方をご紹介!
今回は複数のアートボードをそれぞれ個別ページとしてPDFにエクスポートする方法をご紹介します。簡単に複数ページのPDFが作てすごく便利です。若干ウェブとは関係ないですけど、ドキュメントづくりやレポートづくりに使えそうです。Affinity Designer、ほんと優れものですね。
早速、A4のドキュメントを作る方法を順を追って説明します。
ページプリセットからA4を選んで「アートボードを作成」にチェックを入れて、新規ドキュメントを作成します。

以下のGIFアニメのように、アートボードを複製してそれぞれに名前をつけます。

PDFのページ順はアートボードのレイヤ順で下からエクスポートされます。アートボードの位置で順番が決まるのかと思ったら違いました。

以下のメニューから「書き出し…」エクスポートを選びます。
注) Mac版のAffinity Designer 1.5.5で確認をしたら、この記事を執筆した当時(2016/2/20)の「エクスポート…」から「書き出し…」にメニューの名称が変更していました。お気をつけください。
エクスポート画面が出てくるので、上に並んでいるアイコンからPDFを選択するとエクスポートの設定が出てきます(画像は1.4.1のものです。1.7.1では「完了時に書き出しをプレビュー」や「裁ち切りを含める」などのオプションが追加されています):

用途によって以下のプリセットから選べます。
※1. PDF/Xは印刷用向けPDF規格 で、国際標準規格のISOで定められているものだそうです。印刷会社さんの指定に合わせて入稿する際に、細かく設定できるわけですね。
※2. バージョン1.7.1では「エクスポート用」が「書き出し用」に、「印刷用」が「プリント用」に変更されてました。
図形がラスタライズする場合のDPIを設定できます。
全文書、または各ページを選択できます。「背景なしの選択」という項目もあって試してみたんですが、なんの設定だか不明です。知っている方、ぜひ教えてください。
また「その他」ボタンから、PDFの互換性や画像の質、フォントの埋め込み設定など、より細かい調整ができます。以下のキャプチャ画像は1.4.1のものです。2019年7月16日現在、1.7.1ではいくつか新しいオプションが追加されています。

バージョン1.7.1で確認をして、この記事の執筆当時からエクスポートの詳細設定に追加されたオプションは以下の通りでした。
エクスポートしたPDFは、以下のQuick Lookのキャプチャのように複数ページに分かれて保存されます。

以上、Affinity Designerで複数のアートボードを個別ページとしてPDFにエクスポートする方法でした!
2016/02/14 15:39 | 制作・効率化ツール

Affinity Designer(AD)が楽しいので引き続き使い方をまとめています。
ツールによって新しい表現の可能性が広がるなぁと実感しながら、ADの使い方を学んでいます。学生時代に油やアクリルなどの絵の具の特性によって描き方そのものが変わることや、その特性が作品に与える影響を学んだことを思い出しました。何年前の話だっ!?笑
さて、今回はペンとノードツールの基本操作についてです。以下、Affinity Designer 1.4.1での操作です。1.7.1でも基本的な操作に変更はありませんが、ノード編集時に便利なスナップツールやポイント変換ツールが追加されていて、ノードツールがより高機能になっています(2019年7月15日現在)。
ADにはペーンツールのモードが4つあって、描きたい線によって使い分けられます。

シャープとスムーズなカーブをコントロールしながら線が描けます。ノードを追加した際にカーソルをドラッグするとカーブにできます。

自動でスムーズなカーブにしてくれます。ノード追加時にカーソルをドラッグしても位置が移動するだけでペンモードの時のようにカーブの調整はできません。

強制的にシャープなカーブになります。こちらもノード追加時にカーソルをドラッグしても位置が移動するだけです。

強制的に線だけ書けるモードです。こちらもノード追加時にカーソルをドラッグしても位置が移動するだけです。

ノードツールで選択したノードの種類を、シャープ、スムーズ、スマートの3つに変化できます。

シャープでは角張ったギザギザな線、スムーズでは文字通りスムーズな線を、スマートではノードとノードを一番自然なカーブで結んでくれます。以下のGIFアニメでは、まずノードツールを有効にして線を選んでから全てのノードを選択。それからノードをシャープ、スムーズ、スマートの順に変換しています。

ちなみに、ノードは種類によって、シャープは四角、スムーズは丸、スマートは丸にドットで表示されます。

ノードの追加とノート間のカーブの操作にはノードツールを使います。ノードツールを有効にして、線にマウスオーバーすると「~」みたいなのが出てくるので、そこでクリックするとノードが追加できます。クリックではなく、ドラッグするとノード間の線をカーブにする操作ができます。

以上、Affinity Designerのペーンとノードツールの基本操作についてでした!
2016/02/13 22:19 | 制作・効率化ツール

シアー(またはスキュー)と呼ばれる図形の斜め方向への変形はイラスト作成の基本操作の1つですが、Affinity Designer(AD)でちょっと操作がわかりづらくて迷ったのでメモっておきます。以下、Affinity Designer 1.4.1での操作です。1.7.1でも確認しましたが特に変更はありませんでした(2019年7月15日現在)。
オブジェクトのハンドルからちょっと離れたところにマウスを持ってくるとカーソルが変わります。この状態でドラッグすると、オブジェクトを斜め方向に変形できます。

ちなみに⌘ + ドラッグで、以下のようにオブジェクトの中央を中心にスキューできます。

変換パネルからも、横方向の斜め変形ができます。数値を直接入れても良いですし、ハンドル操作でもできます

自由変形ツールは1.7.1でも自由変形ツールは実装されていないようです(2019年7月15日現在)。Affinityフォーラム にあったロードマップが削除されてしまってますし関連スレッド を見ても自由変形ツールが実装されるかは定かではありません(されなさそう…)。
その代わりと言ってはなんですが、1.7.1で導入された「等角投影パネル」で使える機能を使うと遠近法に合わせた変形などが実現できます。その際に注意したいのは、Adobe Illustratorなどでやっていた方法や手順をそのまま実現しようとすると難しいかもしれないということです。全く違うツールとして「新しい描き方」を覚える必要があるのかもしれません。
等角投影パネルの使い方はチュートリアルビデオ で詳しく見られるので、一度見てみると参考になります。使ってみると「おぉ、そうきたか!」ってなりますよw
1.4.1ではイラストレーターにあるような自由変形ツールは実装されていませんが、開発ロードマップ には入っているようです。
以上、Affinity Designerのシアー(またはスキュー)についてでした!
2016/02/11 21:46 | 制作・効率化ツール

2016年の始めにこのブログで紹介したAffinity Designer(AD)がなかなかいいので少しずつ使い方を覚えています。便利な機能がいろいろあって、その中でも気になったもの、ADで特徴的なものを、これから何回かに分けて紹介していきます。デザイナーの方々には、「イラレのあの機能、ADではどうやってやるんだろう?」的なものが多くなるかもしれません。
では、さっそく。
今回は「反復複製」をご紹介します。英語だと「Power Duplicate」というやつです。以下、Affinity Designer 1.4.1での操作です。1.7.1でも確認しました。2.0.0でも確認しました。
いったい何かというと、オブジェクトを複製する際、以下の3つもリピートして複製してくれる機能です。
複製は以下の3つの方法でできます。
たぶん、やっているところをお見せした方がわかりやすいと思うので、先日紹介した「マイクロ・スクリーンキャスト」の手法でGIFアニメを作ってみました。

1つ目をAlt + ドラッグで複製して、残りは⌘ + Jで複製しています。

1つ目をAlt + ドラッグで複製した後、サイズを変更してから⌘ + Jで複製しています。

1つ目から⌘ + Jで複製した後、回転させてから⌘ + Jで残りを複製しています。ちなみに、下準備として複製する前にハートのイラストレーションのセンターポイント(回転の中心)を外側に移動しています。
以上、Affinity Designerの反復複製でした!
デザイン作業がはかどりそうですね。
2016/02/10 8:56 | ウェブについての考察など

サービスが好きで良く使うウェブサイトでも、デザインが好きじゃない場合ってありますよね。そんな時に便利なのが「usersyltes.org 」です。
たとえばuserstyles.org自体のデザイン。すごくまぁまぁですよね。

たぶん、わざとなんでしょうけどw
これを、ブラウザの拡張機能を入れてデザインを選ぶだけで、以下のように簡単に変更できます。

たとえば、Reddit やYouTube もuserstyles.orgに行くとユーザが作ったデザインが用意されています。
サイトやスタイルによりますが、Redditの場合は広告の表示・非表示も選択できます。
ユーザが作ったと思われる550種類ものデザインから選べます。


ダークなテーマになってるだけじゃん、というツッコミはさておき。。。
YouTubeは1000種類のデザインが投稿されているようです。


セキュリティ面やコンテンツの見せ方を変えてしまうことで起こる問題を考えると心配ではあるんですが、この自由な感じがウェブの最大の魅力といっても過言ではないと思います。こういった自由な発想を実現できることこそがウェブの魅力で、根底にある力強さだと常々感じています。面白いアイディアを仕組みにすると、賛同する参加者がリソースを提供してコミュニティが構築される。そして、そのコミュニティが生き物のように独自の成長を始める。すごく面白いプラットフォームですよね。
そして、userstyles.orgを見ていて感じるもう一つの魅力は、選択肢はユーザにあるということです。
一所懸命作ったデザインを勝手に変えられるのはウェブデザイナーやサイトオーナーとしては嬉しくないかもしれません。でも、ユーザが好みに合わせて好きなようにデザインを変えられる仕組みって、ユーザを中心に考えると理想だと思います。ユーザはインターフェイスの「着せ替え」が好きですし、デザインを自分の好みに変えてまで使ってくれるって、そのサービスが愛されている証拠だとも思います。
結局、ウェブの良さを突き詰めると根底にあるのは「ウェブはユーザのもので、ユーザが好きなように使えるのが一番」という考え方だと思います。「ウェブの哲学: Dao of Web Design」で「スタイルシートはページのデザインを提案するもの」と言っているのもそういった考えに近いですね。
セキュリティ面の懸念やコンテンツの見せ方を変えることでユーザに誤解を与える可能性など、userstyles.orgには心配な部分もあります。そのため利用の際には注意が必要なのは否めません。
userstyles.orgのHelpコンテンツでも以下の注意が言及されています(意訳は僕が追加したものです)。危険だと思われるものについては対策をしているが、危険性を理解したうえで使う必要があるということですね。
USER STYLE SECURITY CONCERNS
ユーザスタイルのセキュリティに関する懸念User styles can cause security problems because they can contain XBL bindings, which can contain executable code. Styles posted on userstyles.org are not allowed to define XBL bindings.
ユーザスタイルは実行可能なコードをが入っているXBLバインディングを含むことができるためセキュリティ上の問題を起こす可能性があります。userstyles.orgに投稿される「スタイル」にはXBLバインディングを定義することを許可していません。
User styles can cause hangs at application startup if they contain @imports to servers that are slow to respond. Styles posted on userstyles.org are not allowed to use @import statements.
ユーザスタイルは反応が遅いサーバの@importを含む場合、アプリケーションを起動時にハングアップさせる可能性があります。userstyles.orgに投稿される「スタイル」では@importの記述は禁止されています。
User styles can change websites so much that what you do on them may be misleading. For example, they could move another field on top of a login field, which could potentially lead you to submit your login details to another place. Generally, this is unlikely to lead to a security issue, but it is possible.
ユーザスタイルでは誤解させる改変をも可能にします。たとえば、ログインの入力項目の上に他の項目を動かすことで、他の場所にログイン情報を送信させることも可能です。一般的に、セキュリティの問題につながることは考えにくいですが、可能性は残ります。
最後にuserstyles.orgのChromeでの使い方を簡単にご紹介します。Firefoxでも拡張機能が用意されています。
あとは、拡張機能のアイコンからアクセスできるメニューで設定ができます。

「With great power comes great responsibility(大いなる力には大いなる責任が伴う)」とはよく言ったもので、まさにuserstyles.orgの場合もその通りかもしれません。「自由」には責任がついてまわります。そして、ユーザに自由を提供するには考え抜いたルールと、それを気持ち良く守ってもらう仕組みづくりが大切ですね。
なんか話がでかくなってきたので、今日はこの辺で。
2016/02/06 9:48 | 制作・効率化ツール

アプリの世界では普通ですが、ウェブでもユーザの操作に対してちょっとした反応を返したり、システムの状況を提示する「マイクロインタラクション 」がますます重要になってきそうです。ユーザがスマホやアプリの操作に出てくるマイクロ・インタラクションに慣れてくると、無意識のうちにそういった動作をウェブにも求めるようになると思います。
下のGIFアニメはBetterTouchToolのウェブサイト で使われているマイクロインタラクションの例ですが、このようなちょっとした動作がウェブサイトの印象を変えたりしますよね。

数値化は難しい領域ですが、たとえば競合サイトとの差別化のために相対的なユーザ体験を高める施策の一つとして有効に活用できそうです。クライアントに「こんなのできませんか?」と聞かれる機会も増える気がしています。
そして、ウェブ制作においてもマイクロインタラクションの実装が増えると、今度は、それらの「動き」をどのように同僚やクライアントに伝えるかが課題になりそうです。
一緒の空間で働いていれば、事例を見つけてきて
「この動き良くない?」
「どれどれ?」
といった感じで、画面上で見せてしまえば伝えるのは簡単です。
働き慣れた仲間なら
「この、ぴょって感じなんだけど…」
「あぁ、この"ぴょっ"ね!こっちの"ぽょっ"じゃなくて」
といったふうに、すぐに伝えられるかもしれません。
でも、繊細な動きや動作のスピード感などの詳細を複数人とシェアしたりメールで伝える場合はそうもいきません。制作過程でコミュニケーションしたことをログに残しておきたい場合もそうですね。
そこで、便利なのがGIFアニメを使った「マイクロ・スクリーンキャスト」です。
言葉では伝えにくいちょっとしたマイクロインタラクションを、さっと録画してGIFアニメでシェアする方法です。映像をYouTubeにアップしてシェアするのも良いですが、GIFアニメの方が何かと便利です。ブラウザがあれば見られますし、メールやSlackでもかなり手軽に共有できますよね。
以下、3つのツール・方法をご紹介します。

QuickTime Playerを使って録画したスクリーンキャスト(MOVファイル)を、GIF Brewery という有料アプリ(600円)を使ってGIFアニメにする方法です。有料のアプリですが、映像のリサイズや切り抜き、映像のStart/Endなどの細かい調整も簡単にできますし、一番手軽でオススメです。
Yosemite以降であればMacの画面だけでなくiPhoneをUSBで接続してQuickTime Playerで録画 して簡単にGIFアニメ化できちゃいますね。マイクロインタラクションの事例は今のところウェブよりアプリで探した方が早そうなので重宝しそうです。
600円でMOVをGIFアニメにサクッと変換できちゃうので、値段相応の価値はあるかと。。。購入はApp Store からできます。

インストールするのにちょっと手間がかかりますが、CLI好きの方、無料じゃないと絶対イヤだ!という方にオススメなのがscreengif というCLIツールを使った方法です。GIF Breweryと似たことができますし最終的な画像のクオリティも結構良いです。
コマンドのオプションはGithubページ をご覧ください。
Githubページにある手順通りにすればインストールできますが、ちょっと面倒だったので一応こちらでも日本語でまとめておきます。
ちょっとダウンロードに時間かかりますけど、辛抱強く待ってください。
brew cask install xquartzダウンロードが完了したら以下のコマンドでインストーラーを起動します。「X.X.X」にはダウンロードしたXQuartzのバージョン番号です。
open /opt/homebrew-cask/Caskroom/xquartz/X.X.X/XQuartz.pkg以下のコマンドで3つ一気にインストールしちゃいます。
brew install ffmpeg imagemagick gifsiclegem install screengifこれでTerminalを再起動すればscreengifが使えるはずです!

MacやWindowsのスクリーンキャストのGIFアニメ化だけだったら、一番簡単なのはLICEcap というオープンソースのアプリを使う方法です。アプリを立ち上げて録画するだけで、サクッとスクリーンキャストのGIFアニメを作ることができます。
使い方や機能の説明は、黒猫さんぽみちさんの記事 が詳しく書かれていてわかりやすかったです。

QuickTime Playerを立ち上げて「ファイル」メニューから「新規画面収録」を選択します。下の「画面収録」ウィンドウが出てくるので、赤い録画ボタンをクリックすると全画面または選択したエリアの録画ができます。

上手の下向き矢印をクリックすると、以下のオプション画面が出てきてマイクとクリックを表示する録画オプションが設定できます。

QuickTime Playerでも録画した映像の前後をカットするトリム機能がついてます。「編集」メニューから「トリム」を選ぶか、ショートカットで⌘ + Tで以下のようにトリム用の黄色い枠が出てくるので、前後をドラッグして「トリム」ボタンを押すと簡単にキャプチャ映像の前後を調整できます。

ウェブでもマイクロインタラクションのニーズはどんどん増えそうなので、効果的な実装のためにマイクロインタラクション自体についてもしっかり学んでおきたいですね。いやぁ、ウェブデザイナーは勉強することがたくさんあって飽きなくて楽しいですねw
マイクロインタラクションについて学びたかったら、まずはオライリー社の「マイクロインタラクション 」あたりが良いんでしょうか?面白そうです。原著のKindle版 よりも日本語訳版の方が1,000円近く安い。。。
あとCreative Bloqの以下の記事も「マイクロインタラクションとは何か」や「原則」といった基本が簡潔にまとまっていて良い記事です。